В предишните уроци за рисуване на фигури във Photoshop споменах, че има три много различни вида фигури, които можем да нарисуваме, използвайки различни инструменти на Photoshop за форма. Можем да рисуваме векторни форми, можем да рисуваме пътища или можем да рисуваме фигури на базата на пиксели .
В този урок ще разгледаме по-отблизо основните разлики между формите на вектор, път и пиксел и защо бихте искали да изберете една спрямо другите.
Инструментите за форма
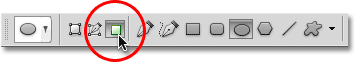
Както научихме в ръководството за Photoshop Shapes и Shape Layers Essentials, различните инструменти на Photoshop са вложени заедно на едно и също място в панела с инструменти. По подразбиране Инструментът за правоъгълник е инструментът, който се вижда, но ако кликнете върху иконата на инструмента и задръжте бутона на мишката надолу, ще се появи меню за излитане, в което са изброени другите инструменти на формата, които са на разположение. Ще избирам Ellipse Tool от списъка, но всичко, което предстои да научим, се отнася за всички инструменти Shape, а не само за Ellipse Tool:

Избиране на инструмента Ellipse от менюто за форматиране на инструменти.
Режимите на рисуване
След като сме избрали инструмент Shape, трябва да кажем на Photoshop кой тип фигура - вектор, път или пиксели - искаме да нарисуваме, и правим това, използвайки опциите за режим на рисуване в лентата с опции в горната част на екрана.
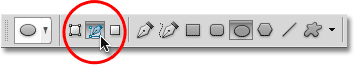
Близо вляво от лентата с опции е набор от три икони. Всяка икона представлява един от трите вида фигури, които можем да нарисуваме. Първата икона (тази вляво) е опцията Shape Layers и това е опцията, която избираме, когато искаме да нарисуваме векторни форми. Втората (средна) икона е опцията Paths, която избираме, когато искаме да нарисуваме пътеки. Третата икона (тази вдясно) е известна като опция Fill Pixels . Избираме го, когато искаме да нарисуваме форми, базирани на пиксели:

Отляво надясно - опциите за слоеве на формата, пътеки и пиксели.
Рисуване на слоеве за форми (векторни форми)
От трите типа режими на рисуване, този, с който почти винаги искаме да работим, е Shape слой (векторни форми). Когато повечето хора мислят да рисуват форми, те не мислят за пътеки или пиксели. Мислят за векторни форми, същия тип фигури, които бихме нарисували в Adobe Illustrator или повечето други програми за рисуване.
Самият Photoshop всъщност не е известен като програма за рисуване. Това е предимно фоторедактор, а снимките (поне цифрови снимки) са съставени от пиксели. Когато рисуваме на базата на пиксели форма, избирайки опцията Fill Pixels в лентата с опции, създаваме фигури от един и същ тип пиксели, които съставят цифрова снимка, а пикселите имат големи ограничения върху това, което можем да правим с тях, Най-големият недостатък на изображенията или формите на базата на пиксели е, че те не се мащабират много добре, поне не когато трябва да ги направим по-големи от първоначалния им размер. Увеличете изображението или формата на базата на пиксел твърде много и тя ще загуби своята острота, ще стане мека и тъпа. Увеличете го още повече и пикселите, които изграждат изображението или формата, могат да станат видими, което води до блокиращ вид.
Изображенията и формите на базата на пиксели също много силно зависят от разделителната способност на вашия документ, ако те ще изглеждат добре, когато ги отпечатате. Може да изглеждат страхотно на екрана на компютъра ви, но за отпечатване на висококачествени изображения е необходима много по-висока разделителна способност от показаната на монитора ви и ако вашият документ няма достатъчно пиксели, за да го отпечатате в необходимия размер с достатъчно висока разделителна способност, отново изглежда мека и скучна.
От друга страна, векторите нямат нищо общо с пиксели. Те всъщност са съставени от математически точки, като точките са свързани помежду си или с прави линии, или с криви. Всички тези точки, линии и криви съставляват това, което виждаме като формата! Не се притеснявайте за "математическата" част от това, което току-що казах. Photoshop се справя с всички математически неща зад кулисите, така че можем просто да се съсредоточим върху рисуването на нашите форми.
Тъй като векторните форми по същество се рисуват с помощта на математика, всеки път, когато правим промяна във формата, или чрез преоразмеряване или преобразуване по някакъв начин, Photoshop просто преобразува математиката и преначертава формата! Това означава, че можем да променим размера на векторната форма колкото пъти ни харесва, правейки я всеки размер, от който се нуждаем, без загуба на качество на изображението. Векторните форми запазват свежите си остри ръбове, без значение колко големи ги правим. И за разлика от пикселите, векторните форми са независими от разделителната способност . Не им пука каква е резолюцията на вашия документ, защото те винаги печатат с възможно най-високата разделителна способност на вашия принтер.
Нека да разгледаме някои от нещата, които можем да направим с векторни форми във Photoshop, след което ще го сравним с пътеки и пикселни форми. За да нарисувате векторни форми, изберете опцията Слоеве за форми в лентата с опции:

Кликнете върху иконата на слоевете на формата в лентата с опции.
Преди да нарисувам каквото и да било, нека да погледнем накратко в панела си Слоеве, където виждаме, че в момента документът ми е съставен от нищо повече от един слой - фоновия слой - който е изпълнен с плътно бяло:

Панелът Слоеве, показващ единния фонов слой.
Ще избера цвят за моята векторна форма, като щракнете върху цветовия образ в лентата с опции:

Кликвайки върху цветовия образ, за да изберете цвят за векторната форма.
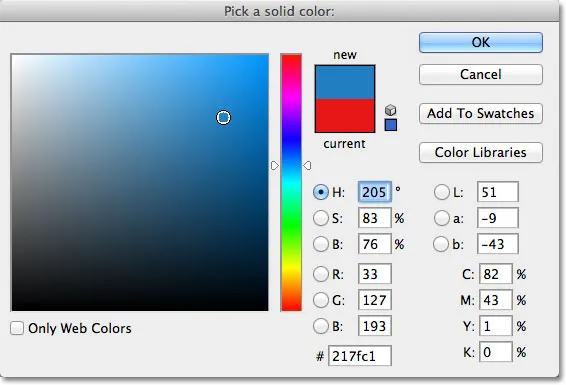
Това отваря цветовия подбор на Photoshop. Ще избера червено от Color Picker, след което щракнете върху OK, за да го затворя:

Избор на цвят за векторната форма от Color Picker.
С инструмента Ellipse в ръка, опцията Shape Layers, избрана в лентата с опции и червена избрана от Color Picker, ще щракна вътре в документа си и издърпам елипсовидна форма, задържайки клавиша Shift надолу, докато влача, за да принудя формата в перфектен кръг:
 Кръгла форма, начертана с инструмента Ellipse.
Кръгла форма, начертана с инструмента Ellipse.
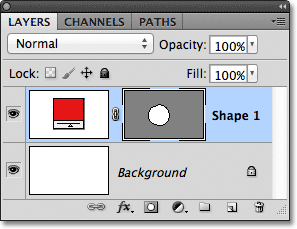
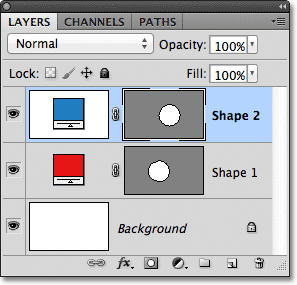
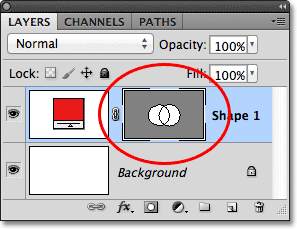
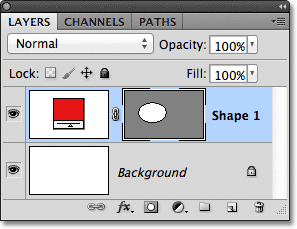
Photoshop поставя всяка нова векторна форма, която рисуваме върху собствения си слой Shape, и ако погледнем в панела ми слоеве, виждаме формата на нов слой, наречен Shape 1 над фоновия слой. Слоевете на формата се състоят от две части - цветен мост отляво, който показва текущия цвят на формата и векторна миниатюра вдясно от цветовата пачка, която ни показва как изглежда формата в момента (бялата зона в миниатюрата представлява формата):

Всяка нова векторна форма получава свой собствен Shape слой в панела Слоеве.
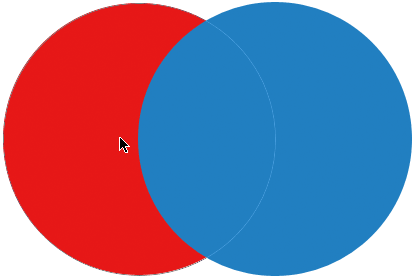
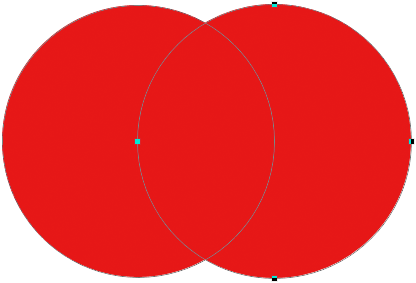
С нарисувана една форма ще нарисувам втора подобна форма леко вдясно от първата:
 Втора векторна форма сега се припокрива с оригинала.
Втора векторна форма сега се припокрива с оригинала.
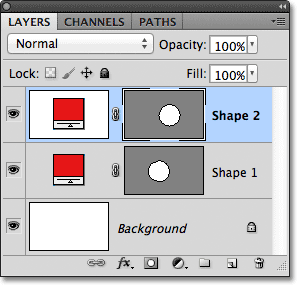
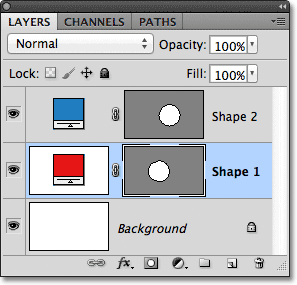
Photoshop поставя тази втора векторна форма върху собствения си отделен слой Shape (наречен Shape 2) над първия, допълнен със своя собствен цветен образ и миниатюрна векторна маска:

Две векторни форми, два оформени слоя.
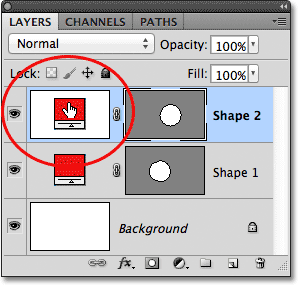
В момента и двете ми форми са червени, но можем лесно да променим цвета на векторната форма по всяко време, просто като щракнем два пъти върху цветната фигура на слоя Shape: Ще щракна двукратно върху втората форма цветен мокет.

Щракнете двукратно върху цветната картина на векторната форма, за да промените цвета си.
Това отново отваря Color Picker, за да можем да изберем различен цвят. Този път ще избера синьо:

Избор на синьо като нов цвят на втората форма.
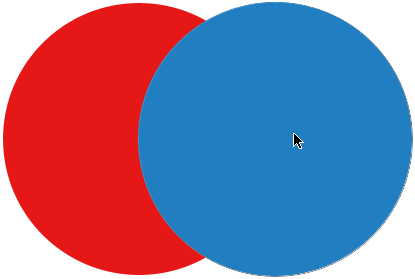
Ще щракнете върху OK, за да затворя цвета на Picker и втората ми форма веднага се променя от червено в синьо:
 Втората векторна форма сега изглежда синя.
Втората векторна форма сега изглежда синя.
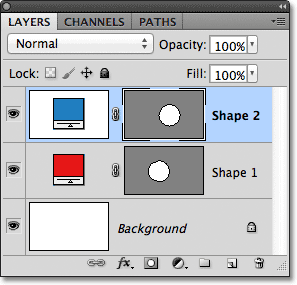
Цветовата фигура на формата на слоя Shape също се актуализира до новия цвят:

Цветовата векторна форма на векторната форма показва новия цвят.
Като векторни форми мога да ги избирам в документа много лесно, използвайки инструмента за избор на път (известен също като черната стрелка). Ще избера инструмента за избор на път от панела с инструменти. Той се намира в същия раздел на панела с инструменти като инструментите за оформяне:

Избор на инструмент за избор на път.
С инструмента за избор на път в ръка, ако щракнете върху червената форма в документа, Photoshop автоматично го избира (тънка контура се появява около избраната в момента форма):
 Инструментът за избор на път избира каквато и векторна форма да кликнете върху. Тук червената форма се избира, като щракнете върху нея.
Инструментът за избор на път избира каквато и векторна форма да кликнете върху. Тук червената форма се избира, като щракнете върху нея.
Photoshop също избира слоя на формата за мен в панела Слоеве (избраните слоеве са подчертани в синьо):

Когато в документа е избрана векторна форма, нейният слой Shape се подчертава на панела Слоеве.
Ще щракнете върху синята форма в документа с инструмента за избор на път и сега е избрана синята форма:
 Избор на синята форма, като щракнете върху нея с инструмента за избор на път.
Избор на синята форма, като щракнете върху нея с инструмента за избор на път.
И виждаме, че Photoshop също е избрал своя слой Shape:

Слоят на синята форма вече е избран.
При избрана векторна форма бих могъл да я влача вътре в документа с инструмента за избор на път, за да го препозиционирам (стандартният инструмент за преместване също би работил), но можем да направим много по-интересни неща с векторни форми, отколкото просто да ги движим наоколо. Например, можем да комбинираме две или повече фигури заедно, за да създадем различни форми! Ще научим как да го направим по-нататък!
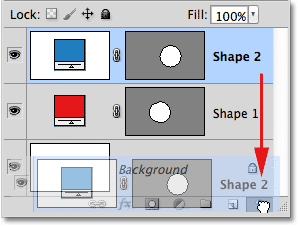
До този момент Photoshop поставя всяка нова векторна форма, която рисувам върху собствения си слой Shape, но там, където нещата започват да стават интересни, е когато комбинираме две или повече форми на един и същи слой Shape. Ще покрия комбинирането на фигурите по-подробно в друг урок, но като бърз пример, с избраната ми втора (синя) форма, ще натисна Ctrl + C (Win) / Command + C (Mac) на клавиатурата си, за да копирам формата към клипборда. След това, с формата, копирана, ще изтрия слоя на формата, като го преместя надолу върху кошчето в долната част на панела Слоеве:

Плъзнете слой Shape 2 върху кошчето, за да го изтриете.
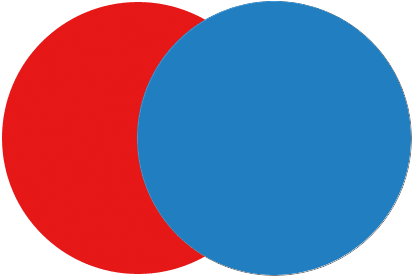
Това оставя само оригиналната форма в документа. Ще натисна Ctrl + V (Win) / Command + V (Mac) на клавиатурата си, за да залепя копираната форма в оригиналната форма, а сега и двете форми се комбинират в едно:
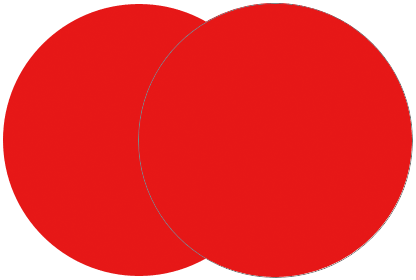
 Двете по-рано отделни форми сега са комбинирани в една единствена форма.
Двете по-рано отделни форми сега са комбинирани в една единствена форма.
Ако погледнем миниатюрата на векторната маска в панела Слоеве, виждаме, че и двете форми са част от един и същи слой Shape:

Двете форми сега споделят един и същи слой Shape.
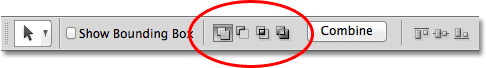
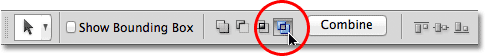
Тъй като и двамата са на един и същи слой Shape, мога да променя как взаимодействат формите помежду си, като избирам различни поведения от поредица от опции в лентата с опции. Отляво надясно имаме Добавяне към зона на форма, изваждане от зона на форма, пресичане на области от форми и изключване на припокриващи се области на формата :

Тази серия от икони контролира как две форми на един и същи слой Shape взаимодействат помежду си.
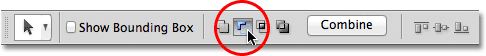
Отново ще разгледаме комбинирането на векторни форми по-подробно в друг урок, но в момента и двете форми просто се припокриват една друга и създават вид на една-единствена по-голяма форма. Това е така, защото понастоящем е избрана опцията Добавяне към форма на област. Ще кликнете върху опцията Изваждане от площта на формата :

Избиране на "Изваждане от областта на формата".
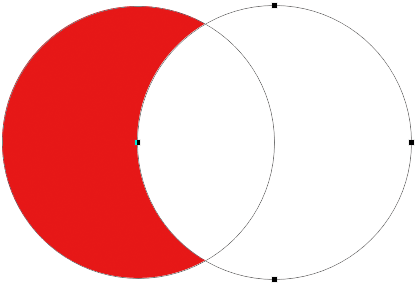
При избрано изваждане от областта на формата втората форма вече не се вижда в документа. Вместо това Photoshop го използва, за да премахне част от оригиналната форма, където двете форми се припокриват:
 Двете фигури с избраната опция Изваждане от формата на формата.
Двете фигури с избраната опция Изваждане от формата на формата.
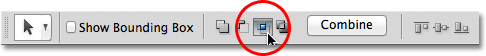
Ако избирам опцията Intersect Shape Areas в лентата с опции:

Избор на „Пресечни зони на форми“.
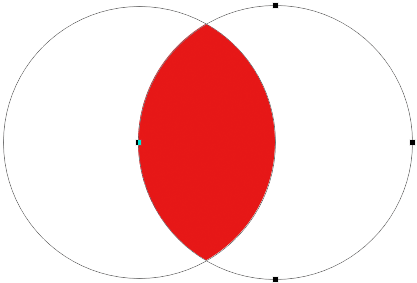
Получаваме различно поведение. Този път остава видима само областта, където двете форми се припокриват една с друга:
 Избрани са формите с избраната опция Intersect Shape Areas.
Избрани са формите с избраната опция Intersect Shape Areas.
И ако избера опцията Изключване на припокриващи се форми на области :

Избор на „Изключване на припокриващи се области на формите“.
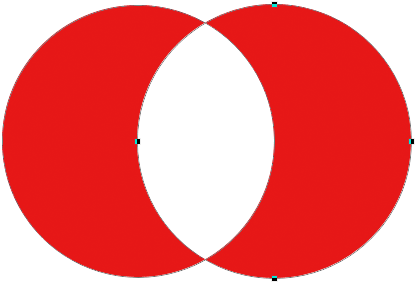
Отново получаваме различен резултат. И двете форми са видими с изключение на зоната, където се припокриват:
 Формите в режим Изключване на припокриващи се форми на зони.
Формите в режим Изключване на припокриващи се форми на зони.
С втората форма (формата вдясно) все още избрана, ако реша, че не я искам повече, мога да я изтрия, като натисна Backspace (Win) / Delete (Mac) на клавиатурата си, която я премахва от формата слой и ме оставя обратно там, където започнах само с оригиналната ми кръгла форма:
 Втората форма е изтрита, оставяйки само оригиналната форма.
Втората форма е изтрита, оставяйки само оригиналната форма.
Друга важна характеристика на векторните форми, които трябва да разгледаме бързо, преди да преминем към пътеки и форми, базирани на пиксели, е, че лесно можем да ги прекроим! По-рано споменах, че векторните форми са изградени от точки, свързани с линии или криви. Вече видяхме как да избираме цяла форма наведнъж с помощта на инструмента за избор на път, но също така можем да избираме отделните точки, линии и криви! За това ни е необходим инструментът за директен избор (известен също като бялата стрелка). По подразбиране се влага зад инструмента за избор на път в панела с инструменти, така че ще щракна и задържам инструмента за избор на път, докато се появи менюто за излитане, след което ще избера инструмента за директен избор от списъка:

Избор на инструмент за директен избор.
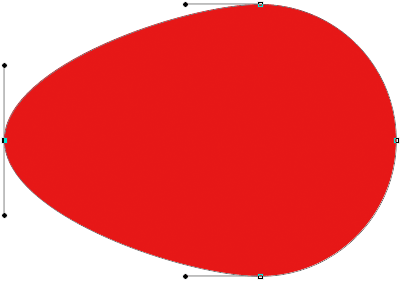
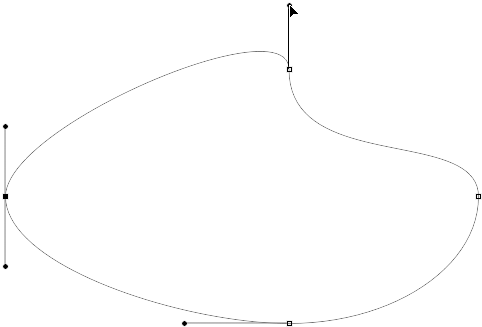
Преобразуването на векторни форми е малко усъвършенствана тема, която ще разгледам много по-подробно в друг урок, но с избрания инструмент за директен избор ще кликнете върху очертанията около формата, която показва точките на закрепване на формата ( малки квадратчета). Можем да видим и линии с малки кръгове в краищата, простиращи се от някои от точките на котва. Те са известни като ръкохватки за посока . Можем да щракнете и да плъзнете или точките на закрепване, или дръжките за посока, за да променим вида на формата.
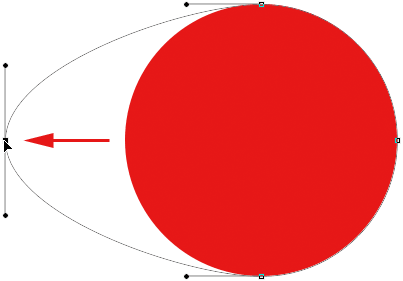
Например ще щракна върху една от точките на закрепване с инструмента за директен избор и ще го преместя вляво:
 Кликнете и плъзнете някоя от точките за закрепване, за да промените формата.
Кликнете и плъзнете някоя от точките за закрепване, за да промените формата.
Ще пусна бутона на мишката, за да завърша редактирането:
 Photoshop запълва добавената област с цвят, когато пусна бутона на мишката.
Photoshop запълва добавената област с цвят, когато пусна бутона на мишката.
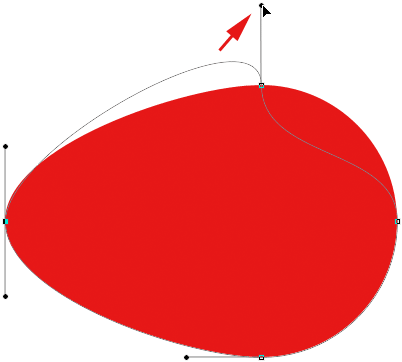
Можем също да влачим дръжките за посока, за да редактираме външния вид на линията или кривата между две точки на котва. Тук влача една от дръжките за посока, която се простира от котвата в горната част на формата:
 Плъзгането на ръкохватката за посока преобразува линията или кривата, свързваща две точки на котва.
Плъзгането на ръкохватката за посока преобразува линията или кривата, свързваща две точки на котва.
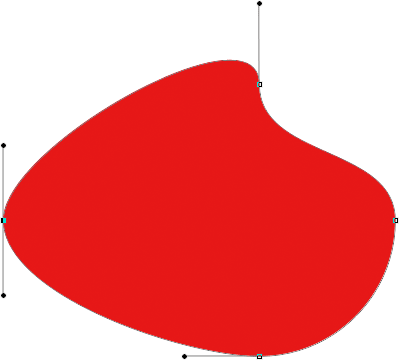
И отново ще пусна бутона на мишката, за да завърша редактирането. Забележете, че въпреки че съм правил редакции на формата, тъй като е векторна форма и векторите са базирани на математика, а не на пиксели, тя все още запазва своите ясни и остри ръбове:
 Формата сега изглежда много по-различна, отколкото първоначално.
Формата сега изглежда много по-различна, отколкото първоначално.
Сега, когато направихме малко вихрушка обиколка на това, което можем да направим с векторни форми, включително колко редактируеми и гъвкави са те, нека ги сравним с пътеки и пикселни форми, които ще направим по-нататък!
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основни средата)
Пътеки за рисуване
Преди да преминем към опцията Paths в лентата с опции, нека направим крачка назад за момент и нарисуваме друга векторна форма, за да можем да следим какво точно се случва, докато я рисуваме. Ще използвам същия Ellipse Tool, който бях избрал преди това и все още имам опцията Shape Layers в лентата с опции. Ще изтрия кръглата си форма от документа, така че започваме отново само с изпълнения с бял фон слой:

Започвайки от само с фоновия слой.
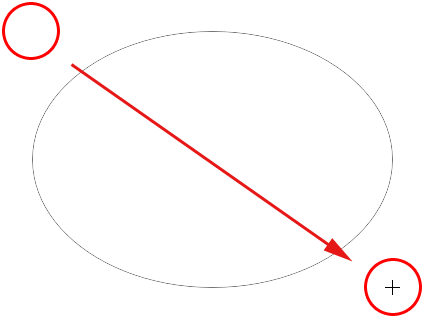
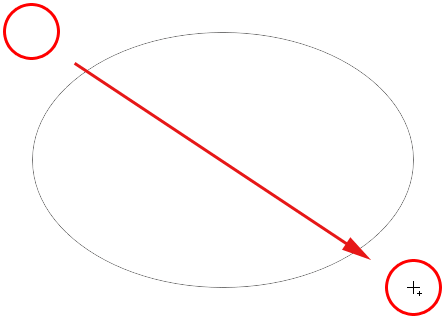
Ще щракна вътре в документа, за да задам начална точка за моята елиптична форма, след това с натиснат бутон на мишката, ще плъзна по диагонал, за да нарисувам останалата част от формата. Забележете, че докато се влача, всичко, което виждаме в началото, е очертание на това как ще изглежда формата. Този контур всъщност е път . Пътят всъщност не е нищо повече от очертание на форма:

Очертанието, което Photoshop показва, докато рисуваме форма, е път.
Едва когато пусна бутона на мишката, Photoshop продължава напред и допълва формата, превръщайки контура (пътеката) във векторна форма и я изпълва с цвят:
 Пътят се превръща в изпълнена с цвят векторна форма само когато пуснем бутона на мишката.
Пътят се превръща в изпълнена с цвят векторна форма само когато пуснем бутона на мишката.
Ако погледнем в моя панел „Слоеве“, виждаме познатия слой Shape с неговия цветен суич и миниатюрна векторна маска, което ни уведомява, че пътят вече е векторна форма:

Слоят Shape се появява в панела Слоеве, когато Photoshop преобразува първоначалния път във векторна форма.
Ще изтрия слоя Shape от панела „Слоеве“, така че отново започваме само с белия фон в моя документ и този път ще избера опцията „ Пътища “ от лентата с опции:

Избор на опция Paths.
При избраната опция Paths отново ще щракна с инструмента си Ellipse вътре в документа, за да задам начална точка за формата си, след което със задържан бутон на мишката ще плъзна по диагонал, за да изчертая останалата част от него. Точно както преди, когато бях избрана опцията за форми на слоеве, Photoshop показва само първоначален контур на това как ще изглежда формата:

Photoshop отново показва само първоначалния контур на формата, докато го нарисувам.
Въпреки това, когато пусна бутона на мишката, за да завърша формата, виждаме разликата между рисуването на слоевете Shape и пътеките за рисуване. Вместо да конвертираме контура на пътеката във векторна форма, както преди, този път ние все още просто имаме очертанието на пътя. Photoshop не запълва формата с цвят или не я превръща в слой Shape. Той просто очертава контура на формата и го оставя при това:
 С избраната опция Paths Photoshop рисува само контура на формата на формата, нищо повече.
С избраната опция Paths Photoshop рисува само контура на формата на формата, нищо повече.
Всъщност, въпреки че очертанието, което току-що очертах, се вижда от нас в документа, ако погледнем в панела си Слоеве, виждаме, че Photoshop не добави нов слой за пътя. Все още имам само фоновия си слой:

За разлика от Shape слоевете, Photoshop не добавя нови слоеве, когато рисуваме фигури като пътеки.
Причината е, че пътеките са независими от слоевете. Всъщност те са независими от почти всичко. Пътеките са базирани на вектор, а не на пиксели, което означава, че са съставени от математически точки, свързани с линии и криви, и въпреки че можем да ги видим на екрана, докато работим във Photoshop, те всъщност не съществуват в документа, освен ако не направим нещо повече с тях. Ако например сега запазвах документа си като jpeg.webp, пътят няма да се появи в изображението. Ако отпечатах документа, пътят няма да се вижда на хартия. Бихме могли да изберем сами да го запълним с цвят или да приложим оцветен щрих към пътеката или дори да превърнем пътя в контур за избор, но ако не направим нещо повече с него, път просто седи там и чака с цел,
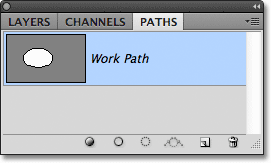
Тъй като пътеките са независими от слоевете, им се дава собствен панел - панелът Paths, който по подразбиране е групиран в панела Layers (и Channels). Можете да превключвате между панели в група, като кликнете върху техните раздели с имена в горната част на групата. Ще премина към панела Paths, където можем да видим пътя, който съм очертал, изброен като Work Path :

Отворете панела Paths, като щракнете върху раздела с името му в горната част на групата панели.
Името „Работен път“ означава, че пътят е временен, но можем да запишем пътя като част от документа, ако трябва просто като го преименуваме. За да преименувате път, щракнете двукратно върху неговото име в панела Paths. Photoshop ще отвори диалоговия прозорец Запазване на пътя с молба за ново име. Можете просто да приемете новото име по подразбиране, ако предпочитате или въведете нещо друго. Ще нарека моя „Моят елиптичен път“:

Преименуване на временния работен път.
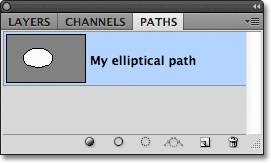
Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец и пътят вече е запазен с новото си име:

Сега пътят се запазва като част от документа.
Пътеките са всякакво редактируеми като Shape слоевете (тъй като Shape слоевете са просто пътеки, изпълнени с цвят). Можем да изберем цял път наведнъж с инструмента за избор на път (черната стрелка) или да редактираме формата му, като щракнем върху него с инструмента за директен избор (бялата стрелка), след което щракнете и плъзнете някоя от точките на котва или дръжки за посока, както видяхме по-рано:

Плъзгане на точките за закрепване и дръжките на посоката с инструмента за директен избор.
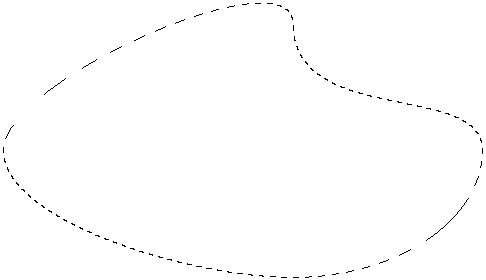
Най-честото използване за пътища е превръщането им в очертания за избор, което можем да направим, като задържим клавиша Ctrl (Win) / Command (Mac) на клавиатурата и щракнем върху миниатюрата на пътя в панела Paths:

Задръжте Ctrl (Win) / Command (Mac) и щракнете върху миниатюрата на пътя.
Photoshop моментално преобразува пътя в селекция:

Преобразуваният път вече е селекционен контур.
Преобразуване на пътеки във слоеве на формата
Тъй като Shape слоевете във Photoshop са просто пътеки, изпълнени с цвят, всъщност е много лесно сами да конвертирате път в слой Shape, което може да бъде удобен трик, когато сте имали намерение да нарисувате слой Shape, но забравихте, че все още сте избрали Paths в полето Опции Бар и случайно нарисувате грешен тип форма.
Тук нарисувах кръгов път, когато това, което исках да нарисувам, беше слой Shape:
 Кръгла пътека, начертана с инструмента Ellipse, зададен в режим на рисуване на Path.
Кръгла пътека, начертана с инструмента Ellipse, зададен в режим на рисуване на Path.
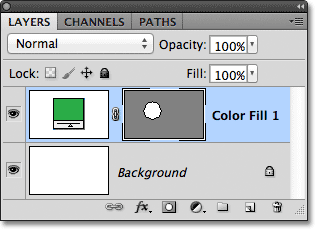
Разбира се, бих могъл просто да отмените стъпката, да избера опцията Shape Layers в лентата с опции и след това да пречертая формата, но защо да правя това, когато мога сам да конвертирам пътя в слой Shape. Всичко, което трябва да направя, е да кликнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата New Fill или Adjustment Layer.
Тогава ще избирам слой за запълване на плътен цвят от списъка, който се показва:

Изберете Плътен цвят от горната част на списъка.
Photoshop ще отвори Color Picker, за да мога да избера цвят, който ще стане цвят на моята векторна форма. Този път ще избера зелено:

Изберете цвят за фигурата от Color Picker.
Ще щракнете върху OK, за да затворя от Color Picker и моят път моментално се запълва с избрания цвят, сякаш го бях нарисувал като слой Shape:
 Пътеката вече е изпълнена с цвят.
Пътеката вече е изпълнена с цвят.
Всъщност, ако погледнем в панела "Слоеве", виждаме, че сега имам нещо, което прилича точно на слой Shape, допълнен от цветовия образ и миниатюрната миниатюра. Технически това е слой за запълване с твърд цвят (поради което Photoshop нарече слоя "Color Fill 1", а не "Shape 1"), но тъй като имах активен път, когато го добавих, Photoshop превърна пътя в векторна маска и създаде това, което във всяко отношение е Shape слой:

Пътят успешно е преобразуван в слой Shape.
След това ще разгледаме последния от трите режима на рисуване във Photoshop - Fill Pixels - и как те се сравняват със слоевете Shape при преоразмеряването им!
Рисуване на пикселни форми (Запълване на пиксели)
Третият вид режим на рисуване във Photoshop е Fill Pixels, който ни позволява да рисуваме фигури на базата на пиксели. Ще изберете опцията Fill Pixels в лентата с опции:

Избор на режим на рисуване на Fill Pixels.
Опцията Fill Pixels е най-малко интересна или полезна от трите режима на рисуване, защото с избрания от нея Photoshop просто рисува фигури, като ги запълва с цветни пиксели, а пикселите не могат да бъдат лесно редактируеми или мащабируеми като векторите.
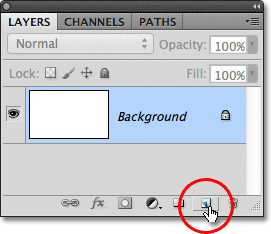
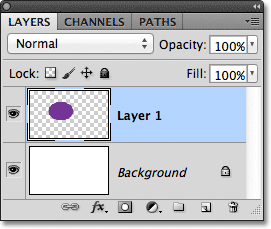
За разлика от Shape слоевете, които получават свой собствен слой всеки път, когато нарисуваме нов, ако искаме форма на пиксел да се появи на отделния му слой, първо трябва сами да добавим нов празен слой. Ще започна отново само с моя запълнен с бял фон слой и ще добавя нов слой към моя документ, като щракнете върху иконата New Layer в долната част на панела Слоеве:

Кликнете върху иконата на нов слой.
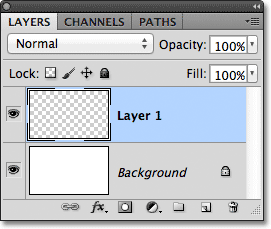
Photoshop добавя нов празен слой с име Layer 1 над фоновия ми слой:

Добавен е нов празен слой за пикселната форма.
Освен за разлика от Shape слоевете, които улесняват промяната на цвета на векторната форма, когато пожелаем, не е толкова лесно да променим цвета на пикселна форма. Photoshop ще използва текущия ви цвят на предния план като цвят на пикселната форма, така че ще искате да изберете правилния цвят, преди да го нарисувате. За да промените цвета на предния план, кликнете върху цвета му в долната част на панела с инструменти. Това е суичът в горната лява част (долният десен е цветът на фона):

Кликнете върху цветовата картина на предния план.
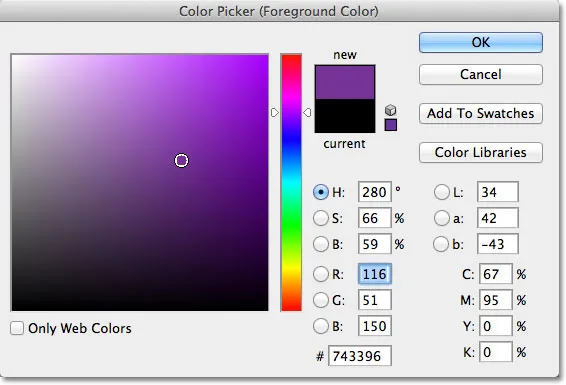
Това отваря Цветния подбор. Ще избера лилаво за моята форма. Щракнете върху OK, след като сте избрали цвят, който да затворите от инструмента за избор на цвят:

Изберете нов цвят на предния план от Color Picker.
С опцията запълване на пиксели, избрана в лентата с опции, лилаво зададен като цвят на преден план и слой 1, избран на панела Слоеве, ще щракнете вътре в документа с инструмента Ellipse, както съм правил преди, и ще изтегля моята оформят. Отново, както когато рисуваме Shape слоеве и пътеки, всичко, което виждаме отначало, докато рисуваме форма на пиксел, е първоначалният контур на това как ще изглежда формата:

Изчертаване на форма на Fill Pixels с инструмента Ellipse.
Ще пусна бутона на мишката, за да завърша формата, в този момент Photoshop я изпълва с цвят. На пръв поглед новата ми форма изглежда не по-различна от векторна форма, сякаш я бях нарисувала като слой Shape:
 Формата на пикселите изглежда много подобна на векторна форма.
Формата на пикселите изглежда много подобна на векторна форма.
Въпреки това, когато погледнем в панела Слоеве, виждаме истината. Всичко, което имаме, е плътна форма, изпълнена с цветни пиксели върху нормален слой, базиран на пиксели. Няма цветен мост, който лесно да променя цвета на формата, ако се наложи, и няма векторна маска. Тъй като формата е съставена от пиксели, а не от вектори, не мога лесно да я избера с инструмента за избор на път и по-важното е, че няма точки за закрепване или дръжки за посока, които да избирам и редактирам с инструмента за директен избор, така че мога да лесно ще го прекроите. С други думи, освен ако не бях готов да вложа някаква допълнителна работа, пикселната ми форма е такава, каквато е, което го прави доста безинтересен, след като видя колко редактируеми и гъвкави са слоевете Shape:

Миниатюрата за визуализация за Layer 1 показва пикселната форма, която не е лесно редактируема, както би бил слой Shape.
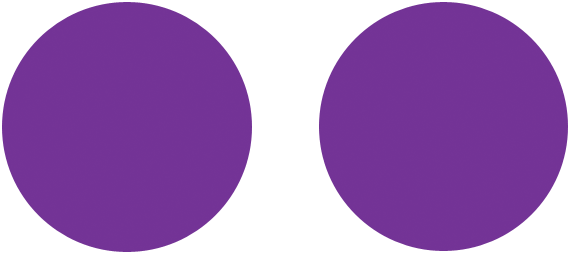
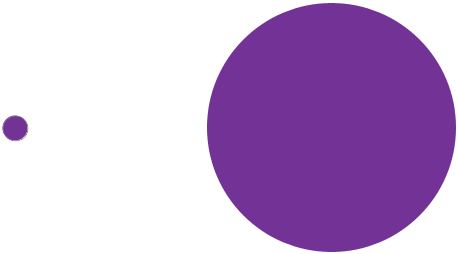
Най-големият проблем, обаче, с формите на базата на пиксели и най-голямото предимство, което слоевете Shape имат над тях, е, че пикселните форми не са много мащабируеми, особено когато трябва да ги направим по-големи от първоначалния им размер, докато същевременно слоевете Shape могат да бъдат мащабирани толкова големи, колкото искаме, без загуба на качество на изображението. За да илюстрирам проблема с пикселните форми, ето две на пръв поглед идентични фигури, които нарисувах с инструмента Ellipse. Макар че в момента изглеждат еднакво, формата вляво е векторна форма, докато тази вдясно е пикселна форма:
 Векторна форма вляво и пикселна форма вдясно.
Векторна форма вляво и пикселна форма вдясно.
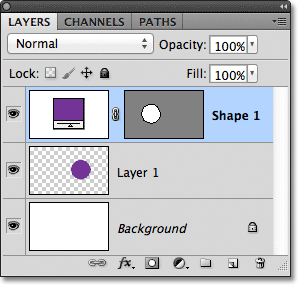
Бърз поглед върху панела ми слоеве показва векторната форма на слоя Shape (Shape 1) и формата на пиксели на Layer 1:

Панелът Слоеве, показващ формата на вектора и формата на пикселите.
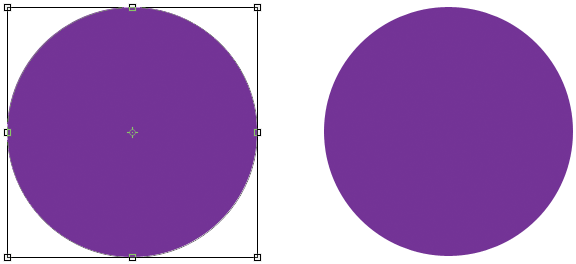
С избраната векторна форма ще натисна Ctrl + T (Win) / Command + T (Mac) на клавиатурата си, за да изведем ограничаващото поле за свободна трансформация и дръжки около формата:

Безплатната трансформация се появява около векторната форма вляво.
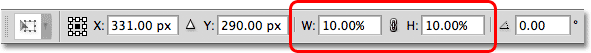
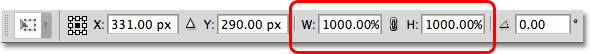
Тогава ще мащабирам векторната форма надолу по размер, като задавам както опциите за ширина и височина в лентата с опции до 10% :

Мащабиране на формата на вектора до 10% от първоначалния му размер.
Ще натисна Enter (Win) / Return (Mac) на клавиатурата си, за да приема промяната и излизане от Free Transform, а сега векторната форма вляво изглежда много по-малка:

Формите след направата на векторната форма са по-малки.
Ще направя същото с пикселната форма вдясно, като първо избера Layer 1 в панела Слоеве, след това натискам Ctrl + T (Win) / Command + T (Mac) за достъп до командата Безплатна трансформация и промяна на двете Ширина и Височина на пикселната форма до 10% в лентата с опции. Ще натисна Enter (Win) / Return (Mac), за да приема промяната и излизане от безплатна трансформация, и сега и двете форми са намалени по размер. На този етап обаче те все още изглеждат почти еднакво:
 Векторната и пикселната форма все още изглеждат много сходни, след като ги намалите по размер.
Векторната и пикселната форма все още изглеждат много сходни, след като ги намалите по размер.
Внимавайте обаче какво се случва, когато ги направя по-големи. Ще започна с векторната форма вляво, като натискам Ctrl + T (Win) / Command + T (Mac) за достъп до безплатна трансформация, след което я мащабирам обратно до оригиналния си размер, като задавам както Ширината, така и Височината в Опциите Bar до 1000%:

Мащабиране на формата на вектора нагоре до 1000% от неговия размер.
Векторната форма вече се връща към първоначалния си размер и не показва следи от износване. Краищата му са също толкова свежи и остри, колкото са били първоначално:
 Векторните форми могат да бъдат мащабирани до всякакъв размер без загуба на качество на изображението.
Векторните форми могат да бъдат мащабирани до всякакъв размер без загуба на качество на изображението.
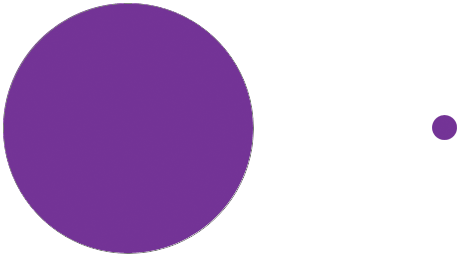
Ще направя същото с формата на пиксела, като задам неговата Ширина и Височина до 1000% в лентата с опции, за да го мащабирам обратно до първоначалния си размер, и ето къде разликата между формата на вектор и пиксел става много забележима. Докато векторната форма вляво все още изглежда добре като нова, увеличената форма на пиксели вдясно напълно загуби всякаква достоверност. Вече острите й ръбове изглеждат блокирани и размити, доказвайки, че пикселите не съвпадат със силата на мащабиране на векторите:
 А победителят е …. Оформете слоеве!
А победителят е …. Оформете слоеве!
За да обобщим бързо, въпреки че Photoshop ни дава три различни вида форми, които можем да нарисуваме, най-добрият избор и този, който ще искате да използвате най-често, са слоевете Shape. Те са базирани на вектор, което означава, че са базирани на математика, а не на пиксели и това ги прави много редактируеми, гъвкави и мащабируеми. Пътеките, също базирани на вектор, са просто очертания на форми без цветово запълване. Те са също толкова редактируеми, гъвкави и мащабируеми като слоевете Shape, но всъщност не са част от документа, докато не направим нещо повече с тях. И накрая, пикселните форми (Fill Pixels), най-малко полезните от трите, са просто форми, пълни с цветни пиксели, с всички нормални ограничения на изображения, базирани на пиксели. Те не са лесно редактируеми като Shape слоеве или пътеки и те ще загубят качество на изображението, ако трябва да ги мащабите по-големи от първоначалния им размер.