
Разлики между Ember js срещу Angular js
Ember.js е рамка на JavaScript с отворен код, базирана на модел, базирана на модела View-ViewModel (MVVM), използвана за разработване на многократно използваеми и поддържащи уеб приложения на JavaScript. Той позволява изграждането на клиентски приложения на JavaScript, като предоставя цялостно решение, което съдържа управление на данни и поток от приложения. AngularJS е отворен код AngularJS е изключително здрава, базирана на JavaScript рамка за уеб приложения. Той се практикува в проекти за кандидатстване за една страница. Той разширява обектния модел на HTML Data, включително и други атрибути, също изпълнява разширен отговор на потребителските дейности.
Какво е Ember js?
- Тя дава възможност на програмистите да изграждат мащабируеми уеб страници с едно страници, като вкарват популярни диалекти и конвенционални методи в рамката. Първоначалното заглавие на Ember.js беше рамката на SproutCore MVC. Той е произведен от Yehuda Katz освен това първоначално издаден на декември 2011 г. Трайното съобщение на Ember.js е 2.10.0 и това е публикувано на 28 ноември 2016 г.
- Ember js реализира инициализаторите на екземпляри и полезния интерфейс на командния ред, който интегрира моделите на Ember в метода за разработка и се насочва просто към производителността на разработчиците. Също така, Ember.js дава инструмента Ember Inspector за отстраняване на грешки в приложенията.
- Освен това, той поддържа обвързване на данни, за да генерира връзката между две свойства освен това, когато едно свойство се промени, друго свойство ще бъде надстроено с най-новата стойност. Маршрутите са основни характеристики на Ember.js, които се прилагат за обработка на URL адреса. Той има HTML и CSS в ядрото на модела за разработка.
Какво е Angularjs?
- AngularJS е отворен код, абсолютно достъпен и приет от хиляди програмисти по целия свят. Той е поръчан под лиценз Apache версия 2.0.AngularJS е рамка за уеб приложения с отворен код. Преди това е продуциран през 2009 г. от Мишко Хевери и Адам Абронс. В момента се управлява от Google. Най-новата му версия е 1.4.3. AngularJS е структурна рамка за промяна на уеб приложения. Това прави обработката на HTML като шаблон на езика, освен това позволява на разработчика да разшири синтаксиса на HTML, за да формулира компонентите на уеб приложението точно и кратко.
- Обвързването на данни на Angular и инжектирането на зависимости намаляват много за кода, който в момента трябва да напишат. Освен това всичко попада в браузъра, превръщайки го в абсолютен сътрудник сред няколко сървърни технологии. HTML е изключителен за поддържане на статични отчети, но се спъва, когато разработчиците се опитват да се справят с него за деклариране на динамични изгледи в уеб приложения. AngularJS позволява на програмистите да разширяват HTML лексикона за уеб приложение.
- Индивидуалната настройка на външния вид е изключително мощна, четена и бързо развиваща се. Компонентите на JavaScript включват Apache Cordova, рамка, приета за разработване на многоплатформени мобилни приложения. Той сочи да анализира както напредъка, така и тестването на споменатите по-горе приложения чрез прилагане на рамка за дизайн на модел клиент-изглед-контролер (MVC) и модел-изглед – ViewModel (MVVM), заедно с компоненти, които обикновено се обработват в богати Интернет приложения.
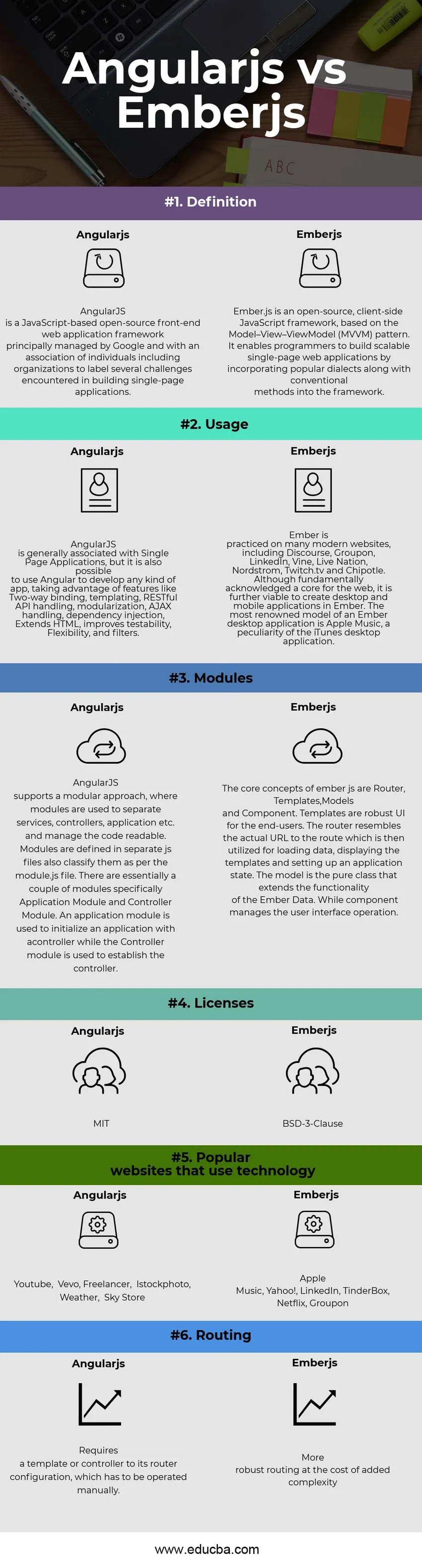
Сравнение между главата на Ember js срещу Angular js (Инфографика)
По-долу е топ 6 разликата между Ember js срещу Angular js 
Ключови разлики между Ember js срещу Angular js
И двете Ember js срещу Angular js представянето са препоръчителни опции в бизнеса. Нека да разгледаме някои от ключовите разлики между Ember js срещу Angular js:
- Angular js позволява обработка на свързване на потребителския интерфейс на скромен обект или дори ниво на свойство. Повече от индивидуално обвързване може да бъде подновено едновременно без отнемане на време DOM актуализации, докато Emberjs позволява механизъм за управление на шаблони по подразбиране на дръжки. Трябва да практикувате конкретен метод за настройване на вашия модел, за да модернизирате стойност, която е обвързана с потребителския интерфейс, докато дръжките ви показват вашата страница. Допълнителните перспективи за обвързване включват вероятност Вашият Модел да бъде в едно или двупосочен режим на обвързване сред изглед, а също и различен Модел.
- Ъгловите компоненти се наричат „директиви“, освен това те са значително по-здрави от елементите на Ember. Те позволяват да се изгради вашият собствен семантичен и многократно използван HTML синтаксис, докато базиран на Widget подход, наречен Ember компоненти. Разположението на дръжките плюс резервната инфраструктура на Ember дават възможност за съставяне на вашите собствени HTML маркери, специфични за приложението. След това персонализираните елементи могат да бъдат управлявани във всеки шаблон на дръжка.
- И Ember js срещу Angular js използва двупосочно свързване на данни. Но AngularJS е забележително гъвкава, също неопитомирана рамка. Предоставя част от гъвкавостта за изпълнение на вашия собствен клиент от стек. EmberJS, от друга страна, е силно противоречие на това, тъй като е изключително уверен. В повечето неща EmberJS изрично описва един точен подход да направите нещо, а всичко останало, което опитате ясно, няма да работи подходящо.
- В случая на Emberjs, всички модели да бъдат увити в Ember. Обект и използвайте аксесоари (вземете и задайте), за да преглеждате и манипулирате тези атрибути, добавяйки слушателите на събитията към методите на аксесоара. AngularJS ви позволява да използвате конвенционални Javascript обекти като модели, но запазва копие на всеки модел и проверява за вариации на еднакъв интервал (в рамките на неговия дайджест цикъл) в модела и предишното копие на него.
Ember js срещу ъглова js сравнителна таблица
Както можете да видите, има много Сравнение между Ember js срещу Angular js. Нека да разгледаме горното Сравнение между Ember js и Angular js -
|
Основата на сравнението между Ember js срещу Angular js |
Angularjs |
Emberjs |
| дефиниция | AngularJS е базирана на JavaScript основна рамка за уеб приложения с отворен код, управлявана основно от Google и с асоциация от лица, включително организации, които да обозначат няколко предизвикателства, срещани при изграждането на приложения за една страница. | Ember.js е рамка на JavaScript с отворен код, базирана на модел, базирана на модела View-ViewModel (MVVM). Тя дава възможност на програмистите да изграждат мащабируеми уеб страници с едно страници, като включват в рамката популярни диалекти заедно с конвенционалните методи. |
| употреба | AngularJS обикновено се свързва с приложенията за единични страници, но също така е възможно да се използва Angular за разработване на всякакъв вид приложение, като се възползват от функции като Двупосочно свързване, шаблониране, обработка на RESTful API, модулация, обработка с AJAX, инжектиране на зависимост, разширява HTML, подобрява удостоверяемостта, гъвкавостта и филтрите. | Ember се практикува на много съвременни уебсайтове, включително Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv и Chipotle. Въпреки че е основополагащо ядро за мрежата, е възможно да се създават настолни и мобилни приложения в Ember. Най-известният модел на настолно приложение Ember е Apple Music, особеност на настолното приложение iTunes. |
| модули | AngularJS поддържа модулен подход, при който модулите се използват за разделяне на услуги, контролери, приложение и др. И за управление на кода, четим. Модулите са дефинирани в отделни js файлове и ги класифицират според файла module.js. По същество има няколко модула, конкретно Приложен модул и Контролер. Приложен модул се използва за инициализиране на приложение с контролер, докато модулът Controller се използва за установяване на контролера. | Основните понятия на ember js са рутер, шаблони, модели и компонент. Шаблоните са надежден потребителски интерфейс за крайните потребители. Рутерът прилича на действителния URL адрес на маршрута, който след това се използва за зареждане на данни, показване на шаблоните и настройване на състояние на приложение. Моделът е чистият клас, който разширява функционалността на Ember Data. Докато компонентът управлява работата на потребителския интерфейс. |
| Лицензи | MIT | BSD-3-клауза |
| Популярни уебсайтове, които използват технология | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| Прекарването | Изисква шаблон или контролер към конфигурацията му на рутер, който трябва да се управлява ръчно. | По-стабилно маршрутизиране с цената на допълнителна сложност |
Заключение - Ember js срещу Angular js
Това е обобщение на връзката между Ember js и Angular js frame. Докато развивате по-нататък приложението си в JavaScript, в крайна сметка стигате до края на jQuery. Впоследствие се появи следната еволюция на рамките, която е Angular js срещу Ember js. Коя рамка предпочитате ще зависи от това какво правите с рамката, колкото и да е положително, това ще ви даде проста мисъл. Angular очевидно има предимство на популярността пред Ember. По принцип Ember е изключително приятелски настроен към програмистите на Rails по отношение на вградените инструменти, включително опит на разработчици. Освен това, ако сте абсолютно обмислени за URL адреси плюс SEO и все още се нуждаете от възприемане на една от тези богати рамки, вграденият рутер на Ember би направил малко по-удобен за SEO.
Препоръчителен член
Това е ориентир за най-високата разлика между Ember js срещу Angular js. Тук също обсъждаме ключовите разлики Angular js срещу Ember js с инфографиката и таблицата за сравнение. Може да разгледате и следните статии, за да научите повече -
- Angular JS vs Angular
- JavaScript срещу AngularJS
- Гръбнак js срещу ъглова
- ReactJs срещу AngularJs
- Какво е Angular 2?