
Въведение в изявлението за прекъсване в JavaScript
Отчет за прекъсване се използва за промяна на функцията на програмата. Цикли се използват за провеждане на такива последователности на заявки за няколко пъти, преди резултатът от теста да е неточен. Може да има някои обстоятелства, при които, без да изпълняваме повечето от изреченията, можем да излезем от изявлението. Бихме могли да използваме декларацията за прекъсване в JavaScript при тези обстоятелства. Декларацията за прекъсване се използва в инструкция за превключване, която се разделя от блока на комутатора. В рамките на споменатия етикет, декларацията за прекъсване трябва да бъде вложена. Всяко изречение на блок може да бъде маркираното изявление; контурното изявление не е необходимо да го предхожда.
Ако JavaScript компилаторът открие декларацията за прекъсване вътре в тях, докато изпълнява за цикъл, докато цикъл и цикъл „до-докато“, цикълът ще попречи да изпълнява операторите и да излезе от цикъла моментално.
Синтаксис:
break;
Код:
For instance:
var n = 0;
while (n < 5) (
if (n === 3) (
break;
)
n = n + 1;
)
console.log(n);
изход:
3
Забележка: Декларацията за прекъсване се използва и с оператори за превключване.Блок-схема за изявление за прекъсване в JavaScript
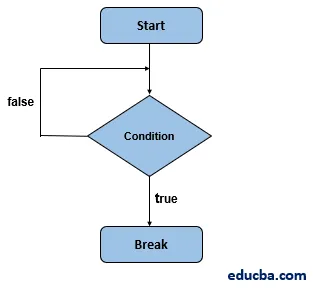
Блок-схемата на оператора за прекъсване е както е показано на изображението по-долу:

Как работи изявлението за прекъсване в JavaScript?
Декларацията за прекъсване разделя цикъла, докато използваме декларацията за прекъсване вътре в цикъл и продължава след цикъла, за да инициира кода. Можете също да използвате свързан с етикет декларация за прекъсване, за да излезете от кодовия блок на JavaScript. По прост начин, всеки път, когато е направено съвпадение и работата се извършва, ако се изпълни декларацията за почивка. Следователно, командата switch трябва да продължи да анализира израза.
Трябва да сме сигурни, че операторът, който се изпълнява, е първото съвпадение. Когато искате различни комбинации да причинят блокове от код, тогава това ще бъде предотвратено от оператора break. Последният екземпляр в блок за превключване не е необходимо да бъде разбит. Така или иначе, блокът се счупва там.
Примери за изявление за прекъсване в JavaScript
По-долу са изброени многобройните примери на заявката за прекъсване на JavaScript:
Пример №1: Декларация за прекъсване вътре за цикъл
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
Изпълнение :
- Запазете горния код във формат html.
- Пуснете кода в уеб браузъра.
изход:

Пример # 2: Прекъсване на заявление вътре, докато цикъл
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
изход:

Пример # 3: Изказване за прекъсване в div tag
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
изход:

Пример №4: Използване на операции за прекъсване на етикета
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
изход:

Пример №5: Декларация за прекъсване във вътрешния цикъл
JavaScript Break Statement
document.write("Starting of the loop …
");
outerloop: // indicates name of the label
for (var m = 0; m < 5; m++) (
document.write("Outside the loop: " + m + "
");
innerloop:
for (var n = 0; n < 5; n++) (
if (n > 3 ) break ;
if (m == 2) break innerloop;
if (m == 4) break outerloop;
document.write("Inside the loop: " + n + "
");
)
)
document.write("End of the loop…
");
изход:

Пример # 6: Декларация за прекъсване в случай на превключвател
JavaScript Break Statement
var value = 'two';
document.write("The switch case is entering into the program…
");
switch (value) (
case 'one': document.write("Result is: This is First statement…
");
break;
case 'two': document.write("Result is: This is Second statement…
");
break;
case 'three': document.write("Result is: This is Third statement…
");
break;
case 'four': document.write("Result is: This is Fourth statement…
");
break;
case 'five': document.write("Result is: This is Five statement…
");
break;
default: document.write("Result is: This is last statement…
")
)
document.write("Switch case is exiting out of the program…");
изход:

заключение
Много е полезно да преминете през всеки цикъл, включително JavaScript For Loop, JavaScript while Loop и JavaScript Do while Loop. Ако JavaScript компилаторът открие декларацията за прекъсване вътре в себе си при реализирането на тези цикли, цикълът ще спре да изпълнява операторите и незабавно ще излезе от цикъла. По прост начин винаги, когато се намери съвпадение и ако се срещне декларацията за прекъсване, работата се изпълнява. Следователно командата switch трябва да започне да изследва израза. Използвахме също така случай на превключвател за операция за прекъсване, където командата switch анализира израз, който съответства на стойността на израза с клауза за случая и провежда операции, отнасящи се до този случай, както и оператори в случаи.
Препоръчителни статии
Това е ръководство за изказване за прекъсване в JavaScript. Тук обсъждаме работещите и различни примери на изявления за прекъсване в javaScript с код и изход. Можете също да разгледате следните статии, за да научите повече-
- Превключване на изявление в JavaScript
- Модели в JavaScript
- Докато Loop в JavaScript
- Оператори за сравнение в JavaScript
- Различни видове контури с неговите предимства
- Цикли в VBScript с примери
- Видове оператори за сравнение в PowerShell
- Примери за превключвател в PowerShell