
Разлика между CSS срещу JavaScript
Cascading Style Sheets (CSS) е диалект от шаблони, използван за посочване на въвеждането на архив, написан на диалект на маркиране като HTML. CSS е утвърдена иновация на световната мрежа, близка до HTML в допълнение към JavaScript. CSS документът отказва трудности и също така се повтаря в съдържанието. JavaScript, често съкратен като JS, е ненормално състояние, преведен програмен диалект. Това е диалект, който се изобразява допълнително като мощен, жалко съставен, основан на модел и много светоглед. Като диалог с много светоглед, JavaScript укрепва повод, утилитарен, също съществен (броищ обект подреден в допълнение към модела) стилове на програмиране.
Какво е CSS?
CSS е предназначен да разреши дяла на въвеждане и съдържание, включително дизайн, нюанси и текстови стилове. Този дял може да подобри отвореността на съдържанието, да даде по-нататъшна адаптивност и контрол в частност на акцентите на въвеждането, да позволи на различни страници на уебсайтове да споделят подреждането чрез определяне на подходящия CSS в различен. Разделението на конфигурация и материал допълнително прави практически показването на свързаната страница за маркиране в няколко стила за различни техники на изобразяване, например на екрана, в печата, чрез глас (чрез програма, базирана на дискурс или екранен преводач), също и на Физически джаджи на базата на Брайла. CSS освен това притежава правила за изборно проектиране, ако веществото е стигнало до мобилен телефон. Заглавието Cascading започва от предварително зададения план за наклон, за да се избере кое правило за стил се прилага, ако повече от един стандарт съвпада с определен компонент. Тази рамка за каскадни нужди не е изненадваща. CSS подробностите се контролират от World Wide Web Consortium (W3C). Съдържанието на тип мултимедиен тип (тип MIME) / CSS бе включено за използване с CSS от RFC 2318 на март 1998 г. W3C постига безплатна услуга за одобрение на CSS спрямо CSS записи.
Независимо от HTML, различните диалекти за маркиране засилват използването на CSS, включително XHTML, обикновен XML, SVG и XUL. Част от предимствата на CSS включва подреждането на страници по-бързо, лесно поддържане, превъзходни стилове към HTML, съвместимост с няколко устройства, глобални указания за уеб и спестява време.
Какво е JavaScript?
Освен HTML и CSS, JavaScript е един от трите напредъка в центъра на световната мрежа. JavaScript позволява оригиналните страници и това е съществена част от уеб приложенията. Повечето досега сайтове го използват.
Освен това всеки истински интернет браузър има ангажиран JavaScript двигател, за да го изпълни. Той има API за работа със съдържание, клъстери, дати, обикновени артикулации и необходим контрол на DOM. Независимо от това, самият диалект не притежава никакъв I / O, например организиране, капацитет, нито офиси за илюстрации, в зависимост от тях при състоянието на хоста, в което е имплантиран. Отначало направо актуализирана страна на клиента в интернет браузърите, JavaScript двигателите са координирани в няколко различни вида хост програмиране, включващи страна на сървъра в уеб сървъри и бази данни и не-уеб проекти, например текстови процесори и PDF програмиране и в ситуации по време на изпълнение, които правят JavaScript отворен за съставяне на многостранни приложения и приложения на работната зона, включително приспособленията за работна зона. Въпреки че има основни външни улеснения сред JavaScript и Java, включително име на диалект, граматика и отделни стандартни библиотеки, двата диалекта са конкретни и контрастират значително в плана; На JavaScript е повлияно с помощта на диалектни програми, например Self и Scheme.
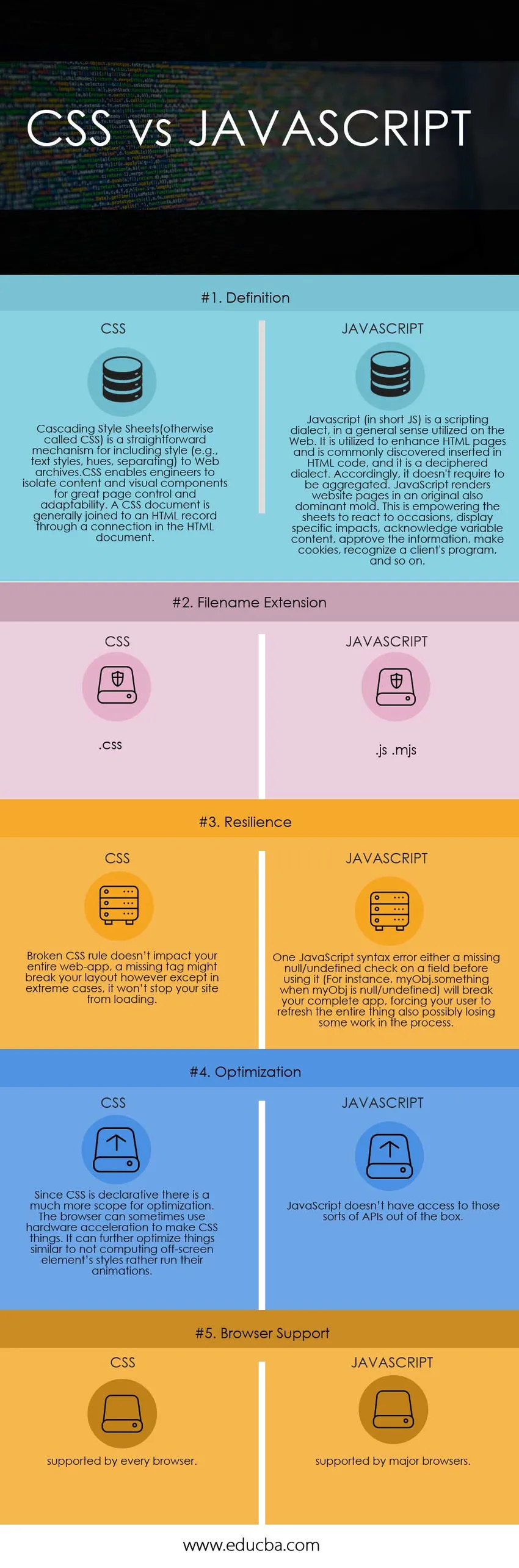
Сравнение между главата на CSS срещу JavaScript (Инфографика)
По-долу е топ 5 разликата между CSS срещу JavaScript

Ключови разлики между CSS срещу JavaScript
И CSS срещу JavaScript са популярен избор на пазара; нека да обсъдим някои от основните разлики между CSS срещу JavaScript
- Cascading Style Sheets (CSS) е приложение, използвано за създаване или организиране на страници на уебсайтове. CSS не работи сам, въпреки че работи свързан в хип с диалектите за строителни сайтове. Основно се произвежда за използване с HTML и XML, за да предостави както на инженерите на сайта, така и на клиентите допълнителна власт над техните формати, например стилизиране, локализиране и структуриране на шоуто. Всяка уеб програма подкрепя CSS. И обратно, JavaScript е съответно предназначен за страници, използващи HTML. Поддържа се във всички реални приложения, например Internet Explorer и Firefox. С JavaScript можете да добавите повече възможности и комуникации към страницата на вашия сайт. JavaScript е диалект на скриптове, обикновено имплантиран специално към HTML страници. Чрез JavaScript можете да отговаряте на конкретни HTML компоненти, когато щракнете върху тях. Той може също така да разграничи програмата на госта, да чете и променя съдържанието на дадена част и много добре може да бъде използван за възстановяване и съхраняване на данни от компютъра на госта.
- CSS е значително по-приятен и необходим по отношение на организирането и структурирането на страници на уебсайтове. JavaScript е допълнително разработен и дава повече възможности и сътрудничество за страница в уебсайта.
- Всяка програма е в основата на CSS, а от друга страна, JavaScript се подкрепя само от реални приложения.
- JavaScript може да одобрява рамки, може да бъде използван за възприемане на гост програми и може да бъде използван за възстановяване освен допълнителни данни от компютрите на гостите.
- Маркерът трябва да бъде използван за капацитети на JavaScript, което е интересно, CSS направо характеризира HTML компонента.
Таблица за сравнение между CSS и JavaScript
По-долу е най-горното сравнение между CSS и JavaScript
| Основата на сравнението между CSS срещу JavaScript |
CSS |
JavaScript |
| дефиниция | Каскадни таблици за стилове (иначе наричани CSS) е лесен механизъм за включване на стил (напр. Текстови стилове, нюанси, разделяне) в уеб архивите.CSS дава възможност на инженерите да изолират съдържанието и визуалните компоненти за страхотен контрол на страницата и приспособимост. CSS документ обикновено се присъединява към HTML запис чрез връзка в HTML документа. | Javascript (накратко JS) е скриптов диалект, в общ смисъл, използван в мрежата. Той се използва за подобряване на HTML страниците и обикновено се открива вмъкнат в HTML код и представлява дешифриран диалект. Съответно, не е необходимо тя да бъде обобщена. JavaScript прави страниците на уебсайтове в оригинален също доминиращ калъп. Това дава възможност на листовете да реагират на поводи, да показват специфични въздействия, да потвърждават променливо съдържание, да одобряват информацията, да правят бисквитки, да разпознават клиентска програма и т.н. |
| Разширение за име на файл | .css | .js .mjs |
| еластичност | Разбитото CSS правило не засяга цялото ви уеб приложение, липсващ маркер може да наруши оформлението ви, но освен в крайни случаи, той няма да спре сайта ви да се зарежда. | Една грешка в синтаксиса на JavaScript или липсваща нулева / неопределена проверка на поле, преди да го използвате (например, myObj.something, когато myObj е нула / неопределен) ще прекъсне цялостното ви приложение, принуждавайки потребителя ви да опресни цялото нещо и евентуално загуба на някаква работа в процеса. |
| Оптимизация | Тъй като CSS е декларативен, има много повече възможности за оптимизация. Браузърът понякога може да използва хардуерно ускорение, за да прави CSS неща. Той може допълнително да оптимизира неща, подобни на това да не се изчисляват стиловете на извън екрана, а по-скоро да стартира анимациите им. | JavaScript няма достъп до тези видове API-та извън кутията. |
| Поддръжка на браузъра | поддържа се от всеки браузър. | поддържа се от основните браузъри. |
Заключение - CSS срещу JavaScript
Казано по-просто, JavaScript е допълнително разработен диалект за уеб планиране. Не сте ограничени само да правите писания, таблици, кутии и нюанси. С JavaScript можете също така да създавате оживление, да добавяте поводи към снимки и да задавате повод за планиране, който ще изпълни дейност след времето, което сте задали. След това отново CSS отговаря за плана на страницата на уебсайта - как изглежда всичко, например, нюанси и където и да са компоненти на страницата.
Препоръчителни статии
Това е ръководство за най-високата разлика между CSS и JavaScript. Тук също обсъждаме ключовите разлики CSS срещу JavaScript с инфографиката и таблицата за сравнение. Може да разгледате и следните статии, за да научите повече
- Java срещу JavaScript | Ключови разлики
- JavaScript срещу VBScript | Топ разлики
- Разлика между CSS и HTML
- CSS срещу CSS3 | сравнение