В този урок ще ви покажа как да поставите изображение в текст с Photoshop. Но вместо просто да запълним една дума или един ред текст, ние ще направим нещата по-нататък и ще научим прост трик, който ви позволява незабавно да поставите изображение в два или повече слоя тип наведнъж!
В предишен урок научихме как да създадем основно изображение в текстов ефект, където поставихме изображението с една дума. За да създадем ефекта, всичко, което трябваше да направим, беше да направим копие на изображението си, да го преместим над слоя Type и след това да клипнем изображението към текста с помощта на изрязваща маска. Но какво ще стане, ако имате няколко думи, всяка на отделен слой Type, които трябва да запълните със същото изображение? Как да поставите изображение в два, три или повече типа слоеве едновременно? В този урок ще разгледаме проблема, в който се сблъскваме, и лесното решение!
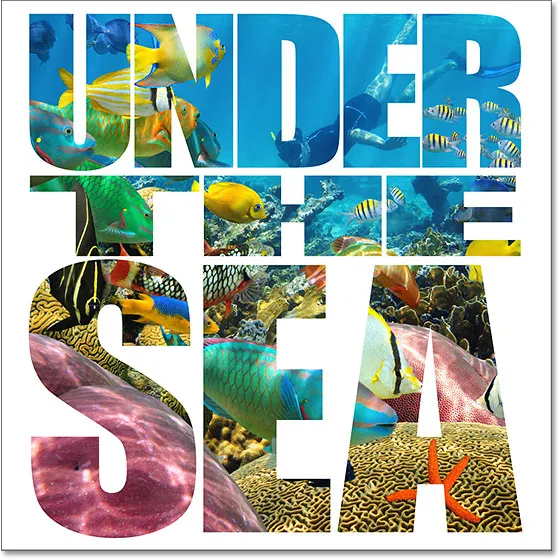
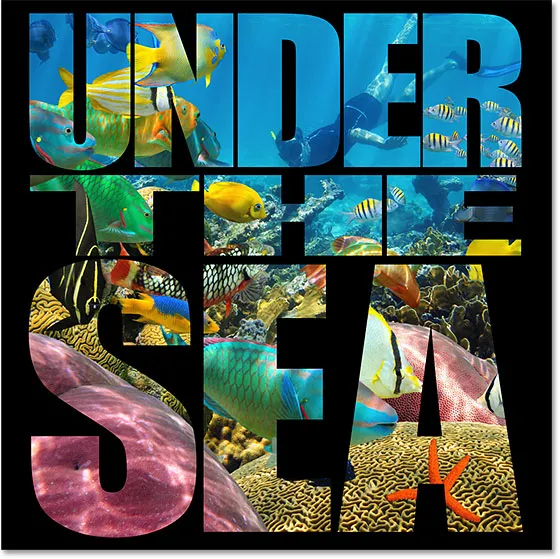
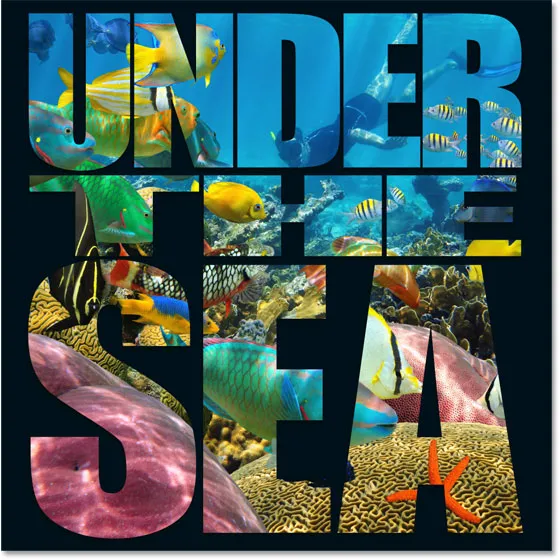
Ето как ще изглежда крайният ефект или поне една негова разновидност с три думи, всяка на отделни слоеве Тип, изпълнени със същото изображение. Ще научим как да персонализираме ефекта, като променяме цвета на фона, добавяме ефекти на слоя и коригираме прозрачността на фона в края на урока:

Крайният ефект.
Да започваме!
Как да запълните вашия текст с изображение
Ще използвам Photoshop CC, но всяка нова версия ще работи.
Стъпка 1: Отворете вашето изображение
Отворете изображението, което искате да поставите вътре в текста си. Ще използвам това изображение, което изтеглих от Adobe Stock:

Изображението, което ще бъде поставено вътре в текста. Кредит за снимки: Adobe Stock.
Стъпка 2: Добавете вашия текст
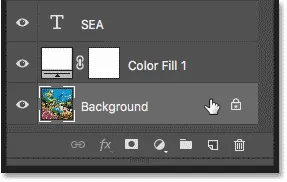
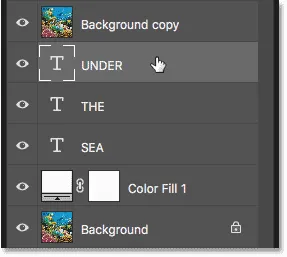
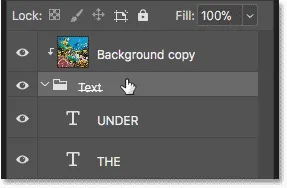
Добавете вашия текст към документа и го поставете там, където ви е необходим пред изображението. Ако погледнем в панела "Слоеве", виждаме, че вече съм добавил текст и всяка дума ("ДО", "THE" и "SEA") е на отделен Тип слой. Самото изображение е на фоновия слой под тях. Ще включа текста, като щракна върху иконата за видимост на всеки тип слой:

Включване и на трите слоя тип.
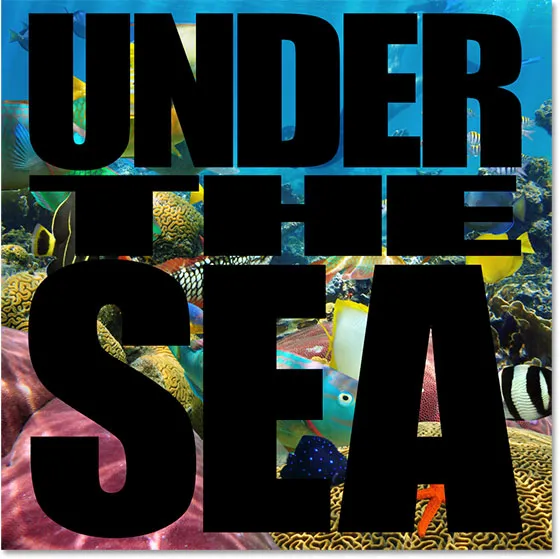
И тук виждаме и трите думи пред изображението. За сега ще искате да използвате черно като цвят, поради причини, които ще видим след малко:

Текстът е добавен и разположен пред изображението.
Стъпка 3: Добавете слой за запълване на плътен цвят над фоновия слой
Нека добавим цвят на фона за ефекта. Ще използваме запълващ слой Solid Color. Това ще улесни промяната на фона на всеки цвят, който харесваме, както ще видим по-късно. Кликнете върху фоновия слой в панела Слоеве, за да го изберете:

Избор на фонов слой.
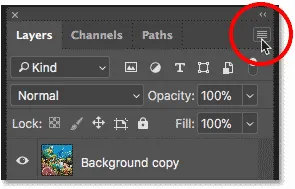
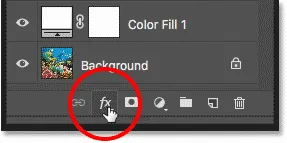
След това щракнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата за нов запълващ или коригиращ слой.
Изберете Плътен цвят от върха на списъка:

Добавяне на слой за запълване на плътен цвят.
В Color Picker изберете бяло и натиснете OK:

Избор на бяло като цвят на фона.
Връщайки се в документа, нашият текст сега седи пред бял фон (поради което избрахме черния цвят като цвят). Ще научим как да промените цвета на фона в края на урока:

Документът след добавяне на белия слой запълване.
И в панела "Слоеве" виждаме запълващия слой "Пълен цвят" ("Цвят запълване 1"), разположен между слоевете Тип и фоновия слой, поради което в момента запълващият слой блокира изображението от изглед:

Панелът Слоеве, показващ белия слой запълване.
Стъпка 4: Направете копие на фоновия слой
Трябва да направим копие на изображението и да го преместим над текста. Кликнете отново върху фоновия слой, за да го изберете:

Избор на фоновия слой.
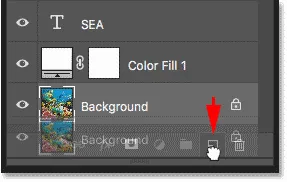
Направете копие на фоновия слой, като го плъзнете надолу към иконата на нов слой в долната част на панела Слоеве:

Плъзгане на фоновия слой върху иконата на нов слой.
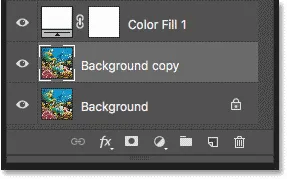
Когато пуснете бутона на мишката, Photoshop прави копие на слоя, именува го "Background copy" и го поставя директно над оригинала:

Над оригинала се появява слой „Фоново копие“.
Стъпка 5: Плъзнете копието над слоевете Type
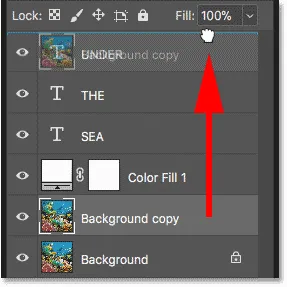
Кликнете върху слоя "Копиране на фона" и го плъзнете над слоевете Тип. Лента за маркиране ще се появи над слоя Тип в самия връх:

Плъзнете слоя „Фоново копие“ над слоевете „Тип“.
Пуснете бутона на мишката, за да пуснете слоя на място:

Копие на изображението сега се намира над текста.
Проблемът: Поставяне на едно изображение в три типа слой
Дотук добре. Но сега се сблъскваме с проблем. Имаме едно изображение, което трябва да бъде поставено не само с една дума, а с три и всяка дума е на отделен Тип слой. Как да запълним и трите думи с изображението? Ако имахме само един слой тип, тогава всичко, което трябваше да направим, за да поставим изображението вътре в текста, е да създадем изрязваща маска. Но гледайте какво се случва, когато създам такъв.
Създаване на изрязваща маска
С избрания слой „Фоново копиране“ ще кликнете върху иконата на менюто в горната дясна част на панела „Слоеве“:

Кликнете върху иконата на менюто на панела Слоеве.
Тогава ще избирам от менюто Create Create Clipping Mask :

Създаване на изрязваща маска.
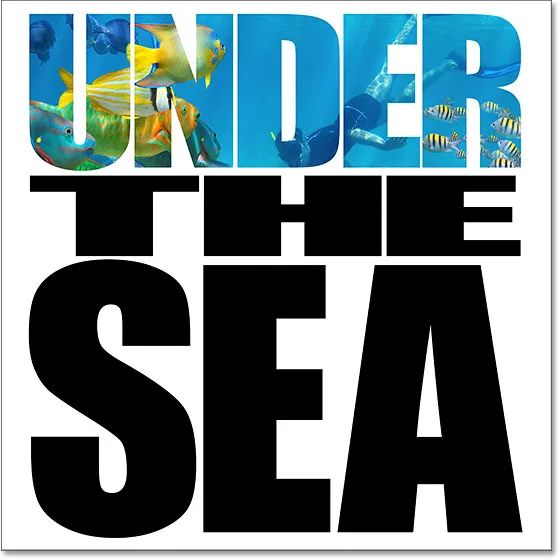
И тук виждаме проблема. Photoshop клипва изображението на слоя Type непосредствено под него, което поставя изображението вътре в текста. Но тъй като изображението се подрязва само на един от трите слоя Тип, изображението се появява само в една от трите думи, което не е това, което искаме:

Текстът се появява само в думата в горната част.
Свързано: Научете всичко за изрязването на маски във Photoshop
Защо не се получи
Ако погледнем слоя „Фоново копие“ в панела „Слоеве“, виждаме малка стрелка до миниатюрата на визуализацията, сочеща надолу към слоя „Тип“ под него (слоя, който държи думата „ПОД НАД“). Ето как Photoshop ни казва, че слой "Background copy" се подрязва към слоя Type. Но той е подстриган само за един слой тип, а не за трите. Нуждаем се от начин да изрежем изображението и на трите слоя тип едновременно:

Изображението се подрязва само на слоя Type, непосредствено под него.
Освобождаване на маска за изрязване
Тъй като това не е ефектът, който искаме, ще отменя изрязващата маска, като щракна още веднъж върху иконата на менюто в горния десен ъгъл на панела Слоеве и изберете от менюто Release Clipping Mask :

Освобождаване на маската за изрязване.
И сега се върнахме да видим само изображението:

Изображението отново се вижда след пускане на маската за изрязване.
Стъпка 6: Поставете слоевете Type в група слоеве
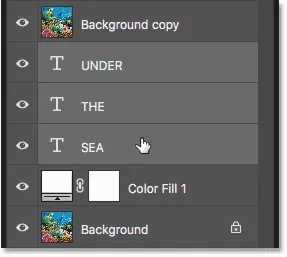
Решението е да поставим всички наши Type слоеве в група слоеве. По този начин можем да изрежем изображението не на един слой Type, а на цялата група наведнъж! Кликнете върху слоя Тип в горната част, за да го изберете:

Избор на най-горния слой тип.
След това, за да изберете и останалите Type слоеве, натиснете и задръжте клавиша Shift и щракнете върху долния слой Type:

Задръжте Shift и щракнете върху долния слой Type, за да ги изберете всички.
Кликнете върху иконата на менюто в горния десен ъгъл на панела Слоеве:

Кликнете върху иконата на менюто.
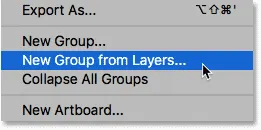
Изберете Нова група от слоеве от менюто:

Избор на командата "Нова група от слоеве".
В диалоговия прозорец „Нова група от слоеве“ назовете групата „Текст“ и натиснете ОК:

Именуване на групата на слоевете.
Обратно в панела Слоеве, сега слоевете Type се появяват в група слоеве, наречени „Text“. Кликнете върху стрелката вляво от иконата на папката, за да завъртите отворената група и да видите слоевете вътре в нея:

Сега слоевете са вътре в група слоеве.
Стъпка 7: Изберете слой „Фоново копие“
Сега, когато слоевете Type са вътре в група, можем да изрежем изображението на цялата група. Кликнете върху слоя "Копие на фона", за да го изберете:

Избор на слой "Фоново копие".
Стъпка 8: Създайте изрязваща маска
Кликнете върху иконата на менюто на панела Слоеве:

Кликнете върху иконата на менюто на панела Слоеве.
И след това изберете Създаване на маска за изрязване от списъка:

Създаване на изрязваща маска.
Този път Photoshop прикачва слоя „Фоново копиране“ не на един слой тип, а на самата група слоеве:

Образът сега се подрязва към групата на слоевете.
И понеже сме изрязали изображението в групата, изображението веднага се появява в трите думи:

Ефектът след изрязване на изображението в групата на слоевете.
Персонализиране на ефекта: Добавяне на капка сянка
Сега, след като създадохме основния ефект „изображение в текст“, нека разгледаме няколко начина да го персонализираме. Едно нещо, което можем да направим, е да добавим капка сянка към текста. И тъй като искаме сянката на капка да засегне всички наши слоеве Тип наведнъж, ще я приложим към самата група слоеве. Кликнете върху групата слоеве, за да го изберете:

Избор на група слоеве в панела Слоеве.
След това щракнете върху иконата на слоевете на слоевете (иконата "fx") в долната част на панела Слоеве:

Кликнете върху иконата на слоевете на слоевете.
Изберете Drop Shadow от списъка:

Изборът на "Изпускане на сянка".
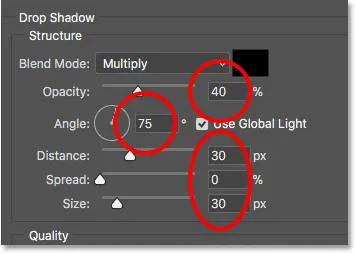
Настройките за отпадане на сенките
Това отваря диалоговия прозорец "Слой на слоя", зададен на опциите за отпадане на сенките. Нагласете ъгъла, разстоянието и размера на сянката по ваш вкус. Ъгълът определя посоката на източника на светлина. Разстоянието контролира колко далеч сянката ще се простира навън от буквите, а Размерът ще перо ръбовете на сенките. След това регулирайте яркостта на сянката, като използвате плъзгача Opacity в горната част.
В моя случай ще настроя ъгъла на 75 °, за да съответства на ъгъла на светлинните лъчи във водата. След това ще настроя и разстоянието и размера на 30px, и непрозрачността на 40%. Щракнете върху OK, когато сте готови, за да затворите диалоговия прозорец:

Опциите за отпадане на сянката.
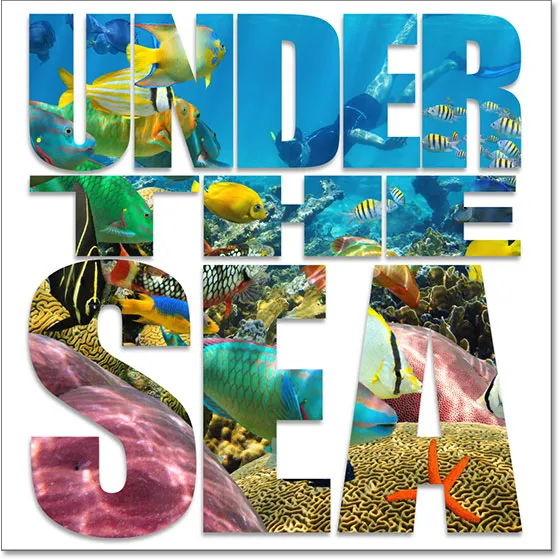
И ето моят ефект с приложената сянка. Забележете, че тъй като сме приложили падащата сянка към групата на слоевете, всички слоеве Type вътре в групата са засегнати:

Резултатът след добавяне на капка сянка към групата на слоевете.
Персонализиране на ефекта: Промяна на цвета на фона
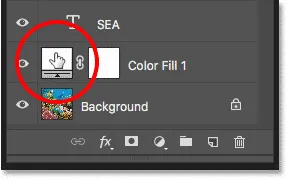
Друг начин да персонализираме ефекта е чрез промяна на цвета на фона. Щракнете двукратно върху цветовия фиш за запълващия слой Solid Color:

Щракнете двукратно върху цветовата картина на запълващия слой в панела Слоеве.
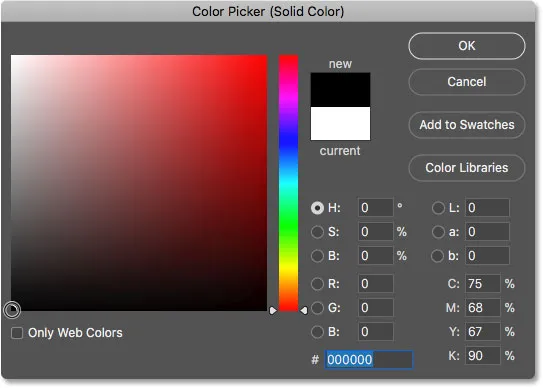
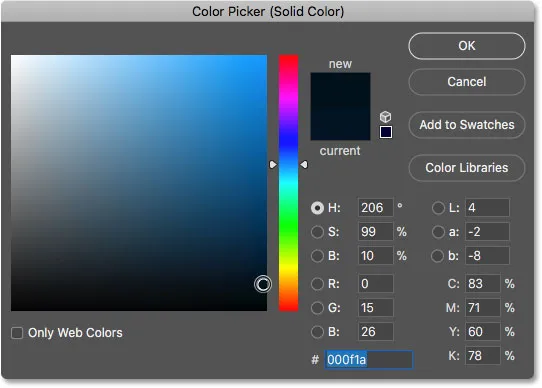
След това изберете различен цвят в Color Picker. Ще избера черно:

Промяна на цвета на фона от бял в черен.
И ето как изглежда ефектът с черен фон:

По-тъмният фон помага да се разкрие изображението в думите.
Избор на цвят на фона от изображението
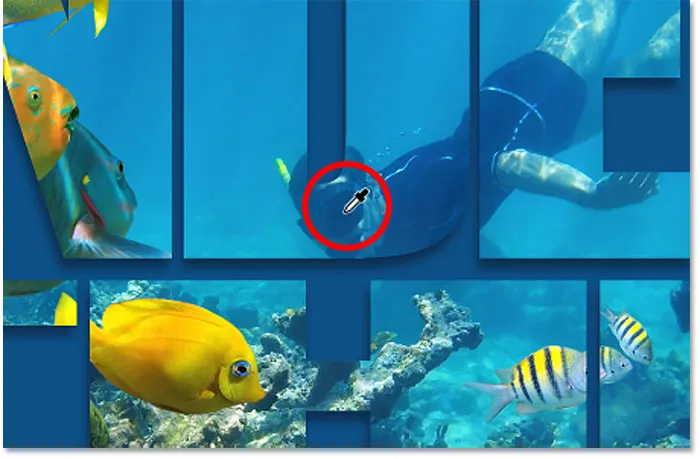
Можете също така да изберете цвят на фона директно от изображението вътре в буквите. Когато Color Picker все още е отворен, преместете курсора на мишката върху изображението. Курсорът ви ще се промени в очила. Кликнете върху цвят, за да го извадите и задайте като новия цвят на фона. Ще избера тъмен нюанс на синьо от маската на водолаза:

Проба на цвят от изображението.
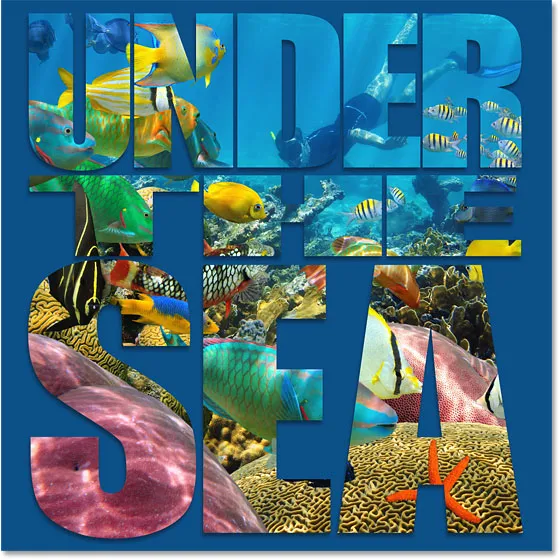
И ето как изглежда този цвят като новия фон:

Ефектът с цвят на фона, изваден от изображението.
Ще използвам избрания от мен цвят, но ще избера много по-тъмен нюанс от него:

Вземете извадения цвят и изберете по-тъмна негова версия.
Щракнете върху ОК, за да затворите цвета на инструмента за избор на цвят и ето моят ефект с тъмносин фон:

По-тъмното синьо прави текста по-лесен за четене.
Персонализиране на ефекта: Добавяне на прозрачност на фона
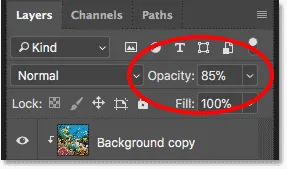
И накрая, нека да разгледаме още един начин за персонализиране на ефекта и това е чрез добавяне на прозрачност към цвета на фона. Това ще позволи някои от оригиналното изображение да се покажат. С избрания слой за запълване на плътен цвят намалете стойността на непрозрачност в горната дясна част на панела Слоеве. Колкото повече го понижите от стойността си по подразбиране 100%, толкова повече ще видите изображението чрез цвета на фона. Ще сваля мина до 85%:

Намаляване на непрозрачността на запълващия слой Solid Color.
Това позволява само намек за изображението да се показва през синия фон, създавайки окончателния ми ефект:

Крайният ефект „изображение в текст“.
И там го имаме! Ето как да поставите изображение в текст и как да запълните няколко слоя тип с едно и също изображение, във Photoshop! Не забравяйте да разгледате нашите секции с фото ефекти и текстови ефекти за още уроци!