Това е третият урок в нашата серия за създаване и използване на прости повтарящи се модели във Photoshop. В предишните уроци ние покрихме основите на създаването на собствени повтарящи се модели, като първо проектирахме една плочка, запазихме плочката като модел, след което използваме шаблона, за да запълним цял слой. След това научихме как да добавяме цвят към нашите модели със слоеве за запълване на цвят и градиент.
В този урок ще разгледаме как можем да използваме голяма част от наученото вече, за да създадем забавни и интересни повтарящи се модели от персонализираните форми на Photoshop!
Стъпка 1: Създайте нов документ
Както научихме в началото на тази серия, първото нещо, което трябва да направим, е да проектираме една плочка, която ще се превърне в нашия повтарящ се модел. За целта ни е необходим нов празен документ, така че отидете до менюто File в лентата с менюта в горната част на екрана и изберете New :
 Отворете Файл> Ново.
Отворете Файл> Ново.
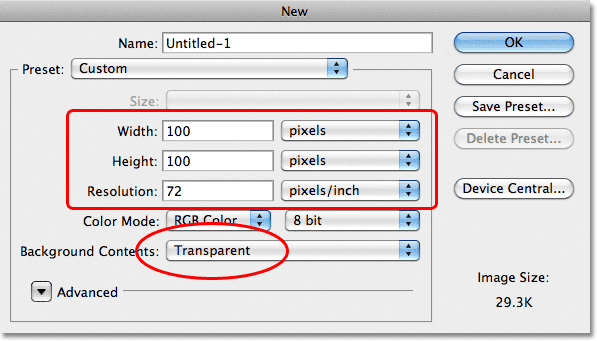
Това отваря диалоговия прозорец Нов документ на Photoshop. Размерът на документа, който създаваме тук, ще стане размерът на плочката, която ще се повтаря като модел. Тъй като по-малките плочки трябва да повтарят повече от по-големите, за да запълнят същото количество пространство, размерът на плочките оказва голямо влияние върху цялостния вид на шаблона. По-късно ще искате да експериментирате с различни размери плочки за вашия собствен дизайн, но за този урок въведете 100 пиксела както за ширината, така и за височината на документа и се уверете, че фоновото съдържание е зададено на прозрачен . Можете да оставите стойността на резолюцията, зададена на стандартните му 72 пиксела / инча :
 Диалоговият прозорец Нов документ.
Диалоговият прозорец Нов документ.
Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец. Новият празен документ ще се появи на вашия екран. Само със 100 пиксела x 100 пиксела, документът може да е малко малък, за да работя, така че ще го увелича, като задържа клавиша Ctrl (Win) / Command (Mac) и моята интервал, която временно ни превключва към Инструмент за увеличение на Photoshop (ще видите, че курсорът на мишката се променя в лупа) и щракнете няколко пъти в прозореца на документа. Ето, увеличих мащаба до 500%:
 Моделът на пулта е начинът на Photoshop да ни каже, че фонът на документа е прозрачен.
Моделът на пулта е начинът на Photoshop да ни каже, че фонът на документа е прозрачен.
Стъпка 2: Добавете водачи в центъра на документа
След това трябва да намерим точния център на нашия документ и можем да направим това, използвайки ръководствата на Photoshop. Назад, когато покрихме основите на създаването на повтарящи се модели, научихме как можем да добавим водачи, използвайки командата New Guide. Този път ще добавим водачи с помощта на владетелите на Photoshop. Всеки от начините за добавяне на водачи е добре, така че не се колебайте да използвате който и метод да предпочитате. За този урок обаче отидете в менюто View в горната част на екрана и изберете Rulers :
 Отворете Преглед> Линийки.
Отворете Преглед> Линийки.
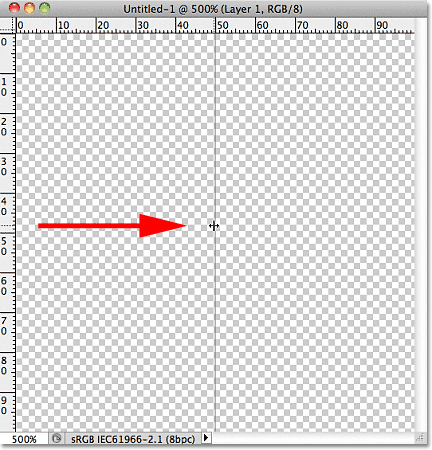
Ще видите владетелите на Photoshop да се появяват в горната и лявата част на документа. Щракнете навсякъде в левия владетел и с натиснат бутон на мишката издърпайте вертикално ръководство навън в центъра на документа. Когато се приближите достатъчно близо до центъра, водачът ще щракне на мястото си. Пуснете бутона на мишката, за да поставите водача:
 Щракнете вътре в левия владетел и плъзнете водач във вертикалния център на документа.
Щракнете вътре в левия владетел и плъзнете водач във вертикалния център на документа.
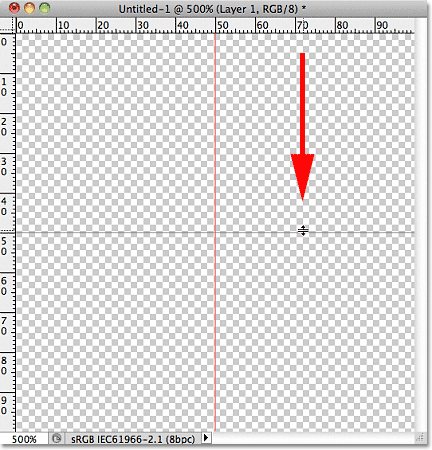
След това щракнете навсякъде в горната линейка и отново с натиснат бутон на мишката, плъзнете хоризонтален водач надолу в центъра на документа. Когато сте достатъчно близо до центъра, водачът ще щракне на мястото си. Пуснете бутона на мишката, за да поставите второто ръководство:
 Щракнете вътре в горния линий и плъзнете водач в хоризонталния център на документа.
Щракнете вътре в горния линий и плъзнете водач в хоризонталния център на документа.
След като и двата водача са добавени, можете да изключите линейките, като се върнете обратно в менюто View и отново изберете Rulers . Или можете да използвате удобната клавишна комбинация Ctrl + R (Win) / Command + R (Mac) за бързо включване и изключване на линейките, когато е необходимо. Мястото, където и двете водачи се пресичат, е точният център на документа. На моя екран тук водачите се показват в червено. Ако сте следвали от първия урок в поредицата, ще знаете, че това е така, защото промених цвета на водачите си в Предпочитанията на Photoshop, само за да ги улеснявам в екрана. Цветът на ръководството по подразбиране е циан, който е цветът, в който ще се показват водачите, ако не сте го променили в Предпочитанията:
 Не се притеснявайте, ако вашите водачи се появят в различен цвят, като циан. Цветът не е важен.
Не се притеснявайте, ако вашите водачи се появят в различен цвят, като циан. Цветът не е важен.
Стъпка 3: Изберете Инструмент за персонализирана форма
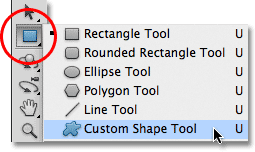
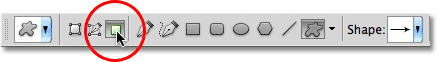
Изберете Инструмент за персонализирана форма от панела с инструменти. По подразбиране той се крие зад инструмента Rectangle Tool, така че кликнете върху инструмента Rectangle Tool и задръжте бутона на мишката надолу за секунда или две, докато не се появи меню за излитане, след което изберете Custom Shape Tool от дъното на списъка:
 Кликнете и задръжте инструмента за правоъгълник, след което изберете менюто за персонализирана форма от менюто.
Кликнете и задръжте инструмента за правоъгълник, след което изберете менюто за персонализирана форма от менюто.
Стъпка 4: Изберете опцията „Запълване на пиксели“
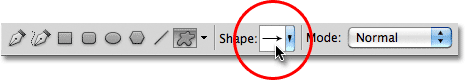
Photoshop ни дава три различни начина, по които можем да използваме инструментите му за форма. Тук няма да навлизаме в специфични данни за тях, но като цяло можем да ги използваме за начертаване на векторни форми, пътеки или форми, базирани на пиксели . Photoshop ще ни позволи да запазим дизайна си като модел, ако той е направен с пиксели, така че първо трябва да кажем на Photoshop, че искаме формите, които предстои да нарисуваме, да бъдат запълнени с пиксели, и правим това в Опциите Бар в горната част на екрана. Близо вляво от лентата с опции е поредица от три икони. Всяка икона избира един от трите вида фигури, които можем да нарисуваме. Кликнете върху третата икона (тази отдясно), за да изберете опцията Fill pixels :
 Изберете опцията Запълване на пиксели, като щракнете върху иконата й в лентата с опции.
Изберете опцията Запълване на пиксели, като щракнете върху иконата й в лентата с опции.
Стъпка 5: Изберете персонализирана форма
Сега, когато казахме на Photoshop да чертае пикселни форми, трябва да изберем формата, която искаме да нарисуваме. Кликнете върху миниатюрата за визуализация на формата в лентата с опции:
 Кликнете върху миниатюрата за визуализация на формата.
Кликнете върху миниатюрата за визуализация на формата.
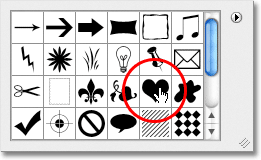
Това отваря избора на форма, който показва малки миниатюри от всички форми, от които в момента трябва да избираме. За да изберете форма, просто кликнете върху нейната миниатюра. Ще избера формата на сърцето, като щракна върху него. След като изберете форма, натиснете Enter (Win) / Return (Mac), за да затворите избора на фигура:
 Кликнете върху миниатюрата на формата на сърцето, за да го изберете.
Кликнете върху миниатюрата на формата на сърцето, за да го изберете.
Стъпка 6: Начертайте формата в центъра на документа
Трябва да нарисуваме формата си в центъра на документа, поради което добавихме ръководства, за да намерим центъра за нас. Искаме формата ни да е черна за сега, затова натиснете буквата D на клавиатурата си, за да нулирате бързо цветовете на предния план и фона на Photoshop, ако е необходимо, по подразбиране, които ще зададат цвета на предния план на черен. Можете да видите текущите цветове на преден план и фон, като погледнете техните миниатюри в долната част на панела с инструменти:
 Цветовете на предния план (горе вляво) и цветния фон (долу вдясно) на панела „Инструменти“.
Цветовете на предния план (горе вляво) и цветния фон (долу вдясно) на панела „Инструменти“.
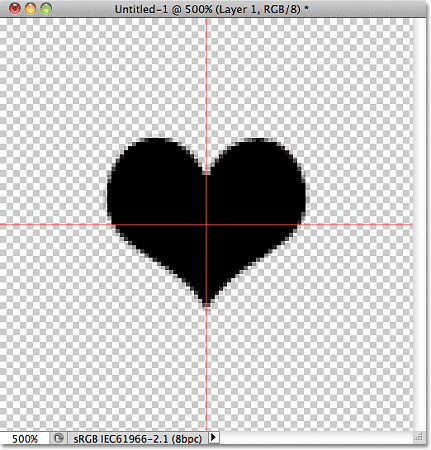
С цвета на предния план, зададен на черен, позиционирайте курсора на мишката директно върху центъра на документа, така че символът на целта на курсора се подравнява с вертикалните и хоризонталните водачи, след това щракнете и с натиснат бутон на мишката, започнете да влачите формата. След като започнете да влачите, задръжте Shift + Alt (Win) / Shift + Option (Mac) и ги дръжте натиснати, докато продължите да влачите от формата. Задържането на клавиша Shift надолу ще запази оригиналното съотношение на формата, така че да не го направите по-висок и по-тънък или по-къс и по-широк, отколкото трябва да бъде, докато клавишът Alt (Win) / Option (Mac) казва на Photoshop да изчертайте формата от центъра му. Когато приключите, вашият документ трябва да изглежда подобно на този (документът ми е увеличен до 500%, поради което краищата на формата изглеждат блокирани):
 Издърпайте формата в центъра на документа.
Издърпайте формата в центъра на документа.
Стъпка 7: Изключете водачите
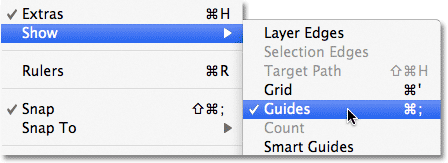
Сега, когато нарисувахме формата си, водачите вече не са ни необходими и просто се задвижват, така че нека ги изключим. Отидете до менюто View в горната част на екрана, изберете Show, след което изберете Guides . Ще видите отметка вляво от думата Ръководства, която ни казва, че те са включени в момента. Избирането им, докато са включени, ще ги изключи:
 Отидете на Преглед> Покажи> Водачи, за да изключите водачите.
Отидете на Преглед> Покажи> Водачи, за да изключите водачите.
Стъпка 8: Дублирайте слоя
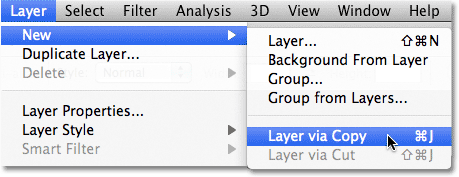
Нека направим дизайна си малко по-интересен, преди да го запазим като модел. Направете копие на слоя, като отидете до менюто Слое в горната част на екрана, изберете New, след това изберете Layer чрез Copy :
 Отидете на Layer> New> Layer чрез Copy.
Отидете на Layer> New> Layer чрез Copy.
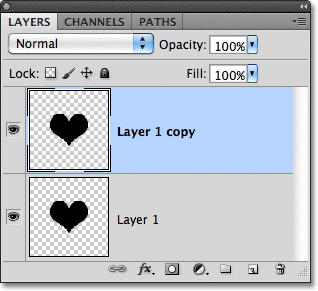
Можете също така да използвате клавишната комбинация Ctrl + J (Win) / Command + J (Mac) за бързо копиране на слоя. Така или иначе казва на Photoshop да направи копие на слой 1, който творчески назовава „копие на слой 1“, и го постави над оригинала в панела „Слоеве“:
 Копие на слоя се появява над оригинала.
Копие на слоя се появява над оригинала.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основни средата)
Стъпка 9: Прилагайте филтъра за офсет
Точно както направихме, когато учехме основите на създаването на повтарящи се модели, ще използваме офсетния филтър на Photoshop, за да добавим малко повече интерес към нашата плочка. Отидете до менюто „ Филтриране “ в горната част на екрана, изберете Друго, след това изберете „ Отместване“
 Отидете на Filter> Other> Offset.
Отидете на Filter> Other> Offset.
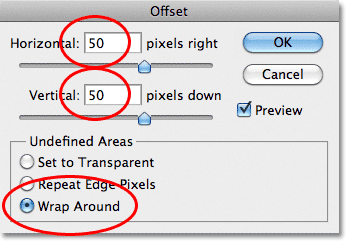
Това отваря диалоговия прозорец на филтъра за офсет. Искаме да въведем половината от ширината на нашия документ в полето „ Хоризонтална стойност“ и половината от височината на документа в полето „ Вертикална стойност“. Тъй като нашият документ е 100 пиксела х 100 пиксела, задайте както хоризонталните, така и вертикалните опции на 50 пиксела. След това се уверете, че в долната част на диалоговия прозорец е избрана опцията Wrap Around :
 Диалогов прозорец Филтър за офсет.
Диалогов прозорец Филтър за офсет.
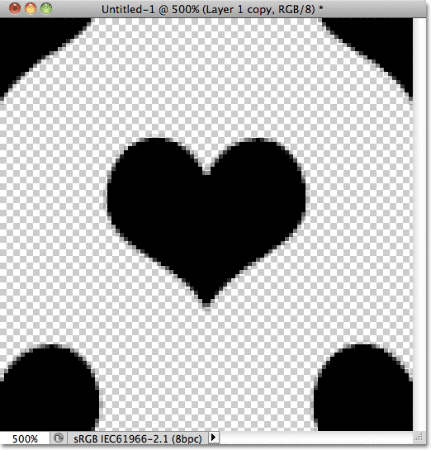
Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец. Офсетният филтър по същество раздели копието на формата на сърцето на четири равни части и ги постави във всеки ъгъл на документа. Може да изглежда странно в момента, но няма, когато видим, че моделът се повтаря малко по-късно. Формата на сърцето в центъра на документа е оригиналната форма, която добавихме обратно в стъпка 6:
 Документът след прилагането на филтъра Offset върху копието на формата на сърцето.
Документът след прилагането на филтъра Offset върху копието на формата на сърцето.
Стъпка 10: Запазете дизайна като модел
С дизайна на нашата плочка завършен, ние сме готови да го запишем като модел. Отидете до менюто Редактиране в горната част на екрана и изберете Определяне на модел :
 Отидете на Редактиране> Определяне на модел.
Отидете на Редактиране> Определяне на модел.
Photoshop ще отвори диалоговия прозорец Име на шаблон, за да можем да дадем на новия си модел име. Добра практика е да включите размера на вашата плочка в името, в случай че в крайна сметка проектирате няколко подобни плочки, всички с различни размери. Ще нарека моя модел "Сърца 100х100", тъй като размерите на плочката са 100 px x 100 px. Когато приключите, щракнете върху OK, за да затворите диалоговия прозорец. Моделът вече е запазен и готов за употреба:
 Включването на размерите на плочката като част от името може да бъде полезно.
Включването на размерите на плочката като част от името може да бъде полезно.
Стъпка 11: Създайте нов документ
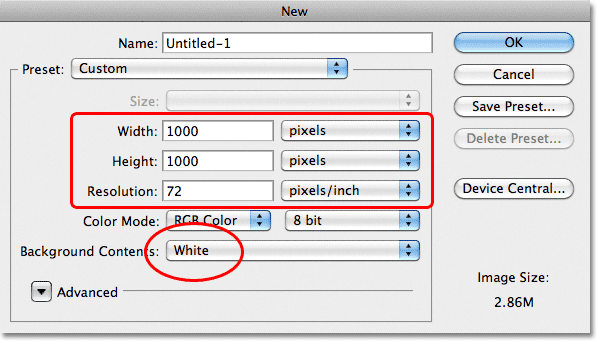
Нека създадем нов документ, който да запълним с новосъздадения ни модел. Както направихме в стъпка 1, отидете до менюто Файл и изберете Ново . Този път, когато се появи диалоговият прозорец Нов документ, въведете 1000 пиксела както за ширината, така и за височината на документа и променете фоновото съдържание на бяло . Оставете стойността на резолюцията, зададена на 72 пиксела / инча . Щракнете върху OK, за да затворите диалоговия прозорец. Новият документ, изпълнен с бяло, ще се появи на вашия екран:
 Създаване на нов документ.
Създаване на нов документ.
Стъпка 12: Добавете нов празен слой
Вместо да запълним фоновия слой с нашия шаблон, който ще ограничи това, което можем да направим с него по-късно, ще добавим шаблона върху собствения му слой. Кликнете върху иконата New Layer в долната част на панела Layers:
 Кликнете върху иконата New Layer.
Кликнете върху иконата New Layer.
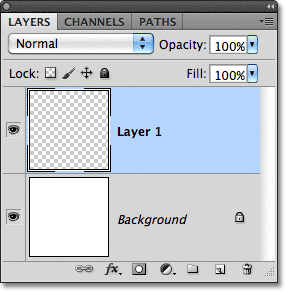
Photoshop добавя нов празен слой, наречен "Layer 1" над фоновия слой:
 Photoshop поставя новия слой над фоновия слой.
Photoshop поставя новия слой над фоновия слой.
Стъпка 13: Изберете инструмента The Packet Bucket Tool
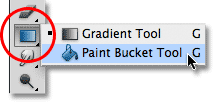
В предишните уроци от тази поредица научихме как можем да запълним слой с шаблон, използвайки командата за запълване на Photoshop. Този път, нека да видим как можем да направим едно и също нещо, използвайки инструмента за кофа Paint, който също ни позволява да запълним слой или селекция с цвят или шаблон. Ще намерите инструмента Packet Bucket Tool в панела с инструменти. По подразбиране той се крие зад инструмента за градиент, така че кликнете върху инструмента за градиент и задръжте бутона на мишката надолу, докато се появи излишно меню, след което изберете инструмента Packet Bucket Tool от списъка:
 Щракнете и задръжте върху инструмента Gradient, след което изберете инструмента Packet Bucket Tool от списъка.
Щракнете и задръжте върху инструмента Gradient, след което изберете инструмента Packet Bucket Tool от списъка.
Стъпка 14: Промяна на източника на модел
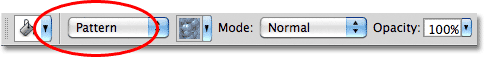
С избрания инструмент Packet Bucket отидете до лентата с опции и задайте Източника за кофата за рисуване на шаблон (по подразбиране е зададен на преден план):
 Променете източника от Преден план на Шаблон.
Променете източника от Преден план на Шаблон.
Стъпка 15: Изберете модела
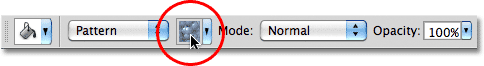
При избран модел щракнете върху миниатюрата за визуализация на шаблона в лентата с опции:
 Кликнете върху миниатюрата за визуализация вдясно от опцията Source в лентата с опции.
Кликнете върху миниатюрата за визуализация вдясно от опцията Source в лентата с опции.
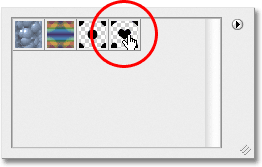
Това отваря Photoshop's Pattern Picker, където можем да изберем модела, който искаме да използваме. Моделът, който току-що създадохме, ще бъде последният в списъка. Кликнете върху миниизображението му, за да го изберете. След като изберете шаблона, натиснете Enter (Win) / Return (Mac), за да излезете от инструмента за избор на шаблон:
 Изберете шаблона Hearts, като кликнете върху неговата миниатюра.
Изберете шаблона Hearts, като кликнете върху неговата миниатюра.
Стъпка 16: Щракнете вътре в документа, за да добавите шаблона
Уверете се, че Layer 1 е избран на панела Слоеве (избраните слоеве са подчертани в синьо), след това с избрания шаблон в лентата с опции, просто щракнете навсякъде в документа с инструмента Packet Bucket Tool, който незабавно ще запълни документа с шаблона, Плочката се повтаря толкова пъти, колкото е необходимо, за да запълни цялото пространство:
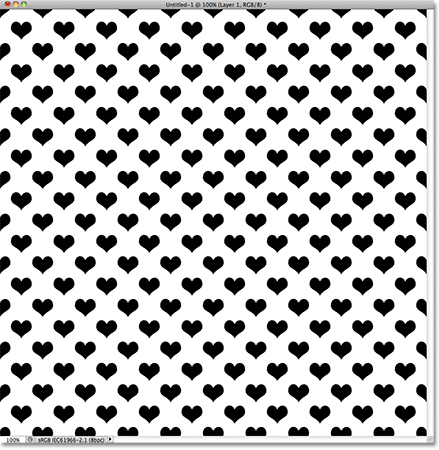
 Кликването навсякъде в документа запълва слой 1 с шаблона.
Кликването навсякъде в документа запълва слой 1 с шаблона.
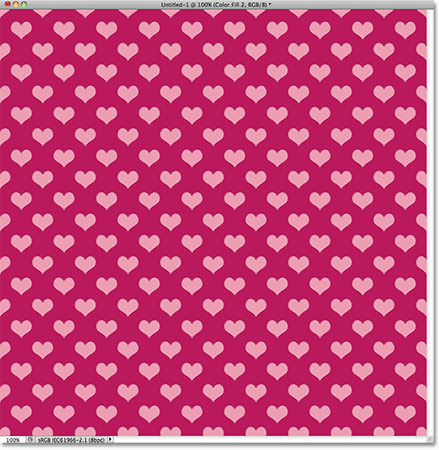
В момента моделът ни е в черно и бяло, но лесно можем да го оцветим. Ще намерите всички стъпки, необходими за оцветяване на моделите в предишните ни повтарящи се шаблони - ръководство за добавяне на цветове и градиенти, така че няма да се притеснявам да повтарям всичко тук, но ето един бърз пример за това как може да изглежда един и същ модел след оцветяването както на белия фон, така и на белия фон самия модел:
 Същият модел след добавяне на цвят.
Същият модел след добавяне на цвят.
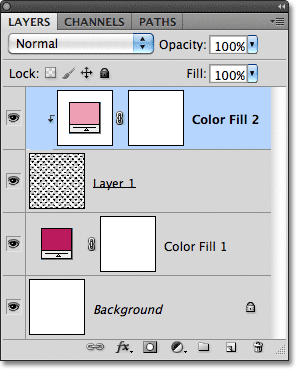
Можем да видим на панела „Слоеве“, че съм добавил цветовете, използвайки нищо повече от два слоя за запълване на Пълен цвят, един за фон и един за шаблон. Отново ще намерите всички стъпки, необходими в предишния урок :
 Цветовете бяха добавени със слоеве за запълване на Solid Color.
Цветовете бяха добавени със слоеве за запълване на Solid Color.
Зареждане на допълнителни персонализирани форми
Назад в стъпка 5, когато избрахме персонализирана форма от инструмента за избор на форма, може би сте забелязали, че по подразбиране Photoshop не ни дава много форми, от които да избираме. Освен ако не сте се надявали да добавите повтарящи се стрелки, крушки или пликове към вашия дизайн, може би сте били малко разочаровани от селекцията. За щастие има много други форми, от които можем да избираме. Просто трябва да ги заредим в себе си. Ето как.
С отворен инструмент за избор на форма щракнете върху иконата на малката стрелка в горния десен ъгъл:
 Кликнете върху иконата със стрелка.
Кликнете върху иконата със стрелка.
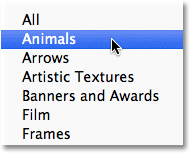
Това отваря меню с различни опции, включително списък на допълнителни набори от форми, от които можем да избираме. Няма да премина през всички тях, тъй като можете сами да експериментирате с тях, но като пример ще избера набор от форми на животните :
 Изберете някой от допълнителните потребителски форми от списъка.
Изберете някой от допълнителните потребителски форми от списъка.
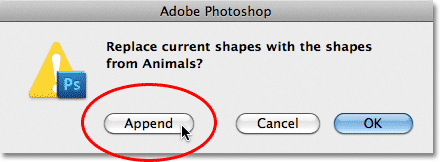
Photoshop ще ви попита дали искате да замените текущите фигури с нови или ако искате да запазите текущите форми и да добавите новите в края на списъка. Изберете Приложение :
 Кликнете върху бутона Прилагане.
Кликнете върху бутона Прилагане.
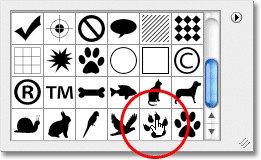
Върнете се в инструмента за избор на форма, превъртете през миниатюрите, за да намерите новите форми, добавени след оригиналните. Изберете някоя от ново добавените форми, като щракнете върху нейната миниатюра. Ще избера формата за печат на кучета :
 Избор на формата за печат на кучета.
Избор на формата за печат на кучета.
И ето един пример за това как би изглеждал повтарящият се модел с формата на печат на кучета, използвайки стъпките, които сме обхванали в този урок. В този случай създадох малко по-голям документ от 150 пиксела х 150 пиксела за моята плочка (вижте стъпка 1) и в диалоговия прозорец на филтъра Offset (Стъпка 8) зададох хоризонталните и вертикалните опции на 75 пиксела всяка (половината от ширината и височина на документа). За пореден път цветът е добавен към шаблона, като се използва слой за запълване на плътен цвят за фона и друг за самия шаблон:
 Друг пример за повтарящ се модел, създаден с персонализираните форми на Photoshop.
Друг пример за повтарящ се модел, създаден с персонализираните форми на Photoshop.
Ако никоя от персонализираните форми Photoshop не се доставя според нуждите на вашия дизайн, можете лесно да създадете свои собствени персонализирани форми! Не забравяйте да проверите нашия урок за създаване на персонализирани форми в Photoshop за всички подробности!