
Въведение в многоизмерен масив в JavaScript
Родното JavaScript не предоставя многоизмерни масиви или синтаксис от тях. Въпреки това, можем да създадем многоизмерен масив в JavaScript, като направим масив от масиви, т.е. масивът ще се състои от други масиви като елементи. Най-лесният начин да определите многоизмерен масив в JavaScript е да използвате буквалната нотация на масива. По-долу примерите ще създадат двуизмерен човек от масива.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
Фигурата по-долу илюстрира масива от служители:
|
100 | овен | Агра |
| 101 | Shyam |
Aligarh |
|
102 | Амит |
Гвалиор |
Достъп до елементи на многомерни масиви:
За достъп до елементите на 2D масив използваме две квадратни скоби по следния начин:
Alert(Employee(1)(2)); // Aligarh
Тук първата квадратна скоба ще ви даде вътрешен масив като резултат във всеки ред индекс на външния масив, както е показано по-долу:
|
100 | овен | Агра |
| 101 | Shyam |
Aligarh |
|
102 | Амит |
Гвалиор |
Втората квадратна скоба се използва за достъп до конкретния елемент от вътрешния масив на дадения индекс на реда на външния масив. Следователно Служителят (1) (0) ще се позовава на първия елемент във втория под-масив.
ЗАБЕЛЕЖКА: Индексът в JavaScript започва с 0.Console.log(Employee(1)(0)); // 101
Свойства на многоизмерен масив в JavaScript
По-долу са свойствата на многоизмерния масив в JavaScript:
1. isArray (): Тази функция ще ви помогне да определите дали даденият масив е масив или не. Типът на връщане на тази функция е Boolean.
var d()();
Array.isArray(d); // True
2. typeof: Този оператор се използва за намиране на типа на предавания обект.
var d()();
typeof d; // Object
3. дължина: Тази функция ще върне дължината на преминалия масив.
var d(3, 6, 7);
d.length; // 3
Топ 8 метода в многоизмерен масив в JavaScript
По-долу са методите, използвани в многоизмерен масив в JavaScript:
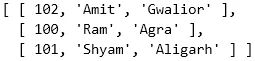
1. Поп ()
Този метод се използва за премахване на елемента в последния индекс на масива. Това в крайна сметка ще доведе до намаляване на дължината на масива с 1.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
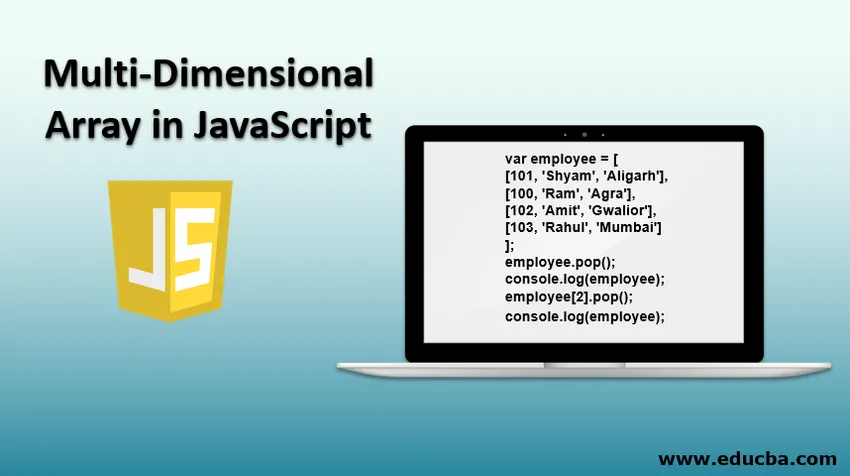
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
изход:

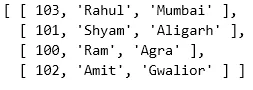
2. Натиснете ()
Този метод се използва за вмъкване на елемент в масива в последния индекс на масива. Това в крайна сметка ще доведе до увеличаване на дължината на масива с 1.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
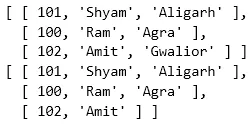
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
изход:

3. Сортиране ()
Този метод се използва за сортиране на елементите на масива по азбучен ред или в числовия ред, зададен от типа на масива. Методът за сортиране също ще промени последователно реда на масива.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
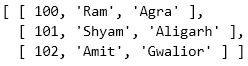
employee.sort();
console.log(employee);
изход:

4. Реверс ()
Този метод се използва за промяна на елементите на масива. Резултатът от този метод превръща последния индексен елемент към първи и първият индексен елемент до последния.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
изход:

5. IndexOf ()
Този метод се използва за намиране на индекса на първото възникване на конкретния елемент в масива. Ако елементът не присъства, той ще се върне -1.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
изход:

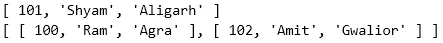
6. Shift ()
Този метод се използва за преместване на масива наляво, т.е. премахване на първия елемент от масива и преместване на останалите елементи отляво.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
console.log(employee.shift());
console.log(employee);
изход:

7. Разместване ()
Този метод се използва за изместване на масива вдясно, т.е. добавяне на нов елемент на 0 индекси и преместване на всички останали елементи вдясно.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
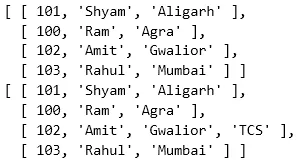
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
изход:

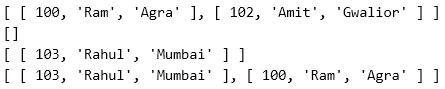
8. Сплит ()
Този метод се използва за вмъкване или премахване на произволен брой елементи от масива.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
изход:

Преминаване на елементите на многоизмерните масиви
За да повторим всички елементи на многоизмерния масив, трябва да използваме вложен за концепцията цикъл, както е показано по-долу:
Код:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
заключение
Многоизмерните масиви в JavaScript предоставят възможност за съхраняване на различни видове данни в един масив с всеки елемент вътрешен масив, способен да съхранява независими данни от останалата част от масива с дължината му, което не може да бъде постигнато в Java, C и други езици.
Препоръчителен член
Това е ръководство за многоизмерен масив в Javascript. Тук обсъждаме Въведение в многоизмерния масив в Javascript и неговите свойства, заедно с Методите. Можете да разгледате и другите ни предложени статии, за да научите повече -- Топ 10 функции на JavaScript
- Python vs JavaScript - Основни разлики
- Използване на JavaScript | Топ 10 употреби
- За контур в Python с блок-схема
- 2D графика в Java
- Многомерни масиви в C ++ с примери
- Как работи масивът в Unix със синтаксис?