
Въведение в анимацията на текста в After Effects
After Effects е невероятно универсална програма, когато става въпрос за създаване и анимация на текст. Последователността на заглавията е основната водеща роля във всички индустрии, ако заглавията са добри, нашето съдържание беше успешно в самата първа стъпка, така че за такива заглавия се нуждаем от ефективен софтуер. В тази тема ще научим за анимацията на текста в After Effects.
Ако смятате, че трябва да получите добър отговор на вашето съдържание или проект, заглавието ще придаде стилен щрих на вашия проект или съдържание, сред всички проектиращи софтуерни последващи ефекти е лесен и ефективен начин да направите анимация на заглавието, в днешно време след ефекти се превърна в основен софтуер за анимационни заглавия.
Полета като образование, проектиране, анимация, излъчване, кино и корпоративни използват последващи ефекти за тяхната анимационна цел, тъй като дават гладка и качествена продукция с лесен работен процес.
Как да създадете текстова анимация в After Effects?
Добре, нека да видим как да създадем текстова анимация в After ефекти.
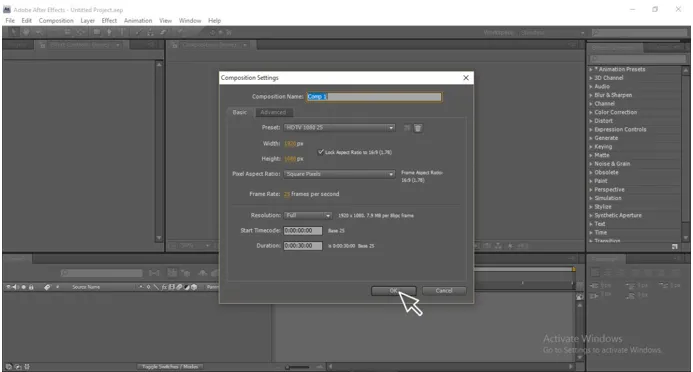
Етап 1:
Създайте нова композиция, Отидете на Файл и изберете нова композиция

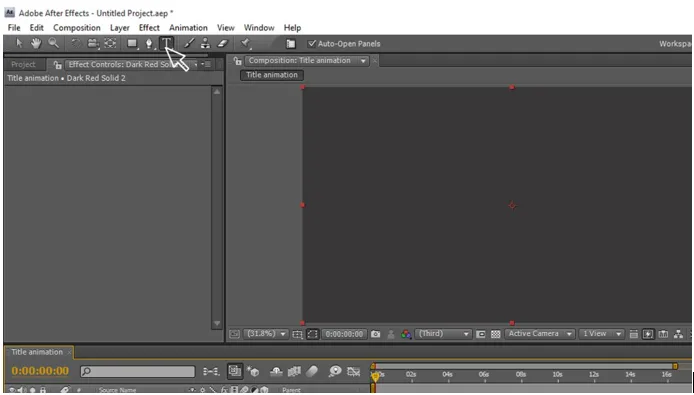
Стъпка 2:
Изберете текстовия инструмент (T)

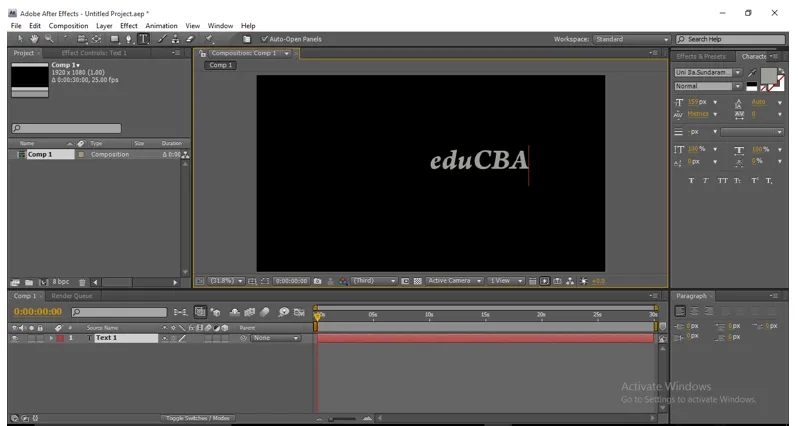
Стъпка 3:
Въведете своя текст.

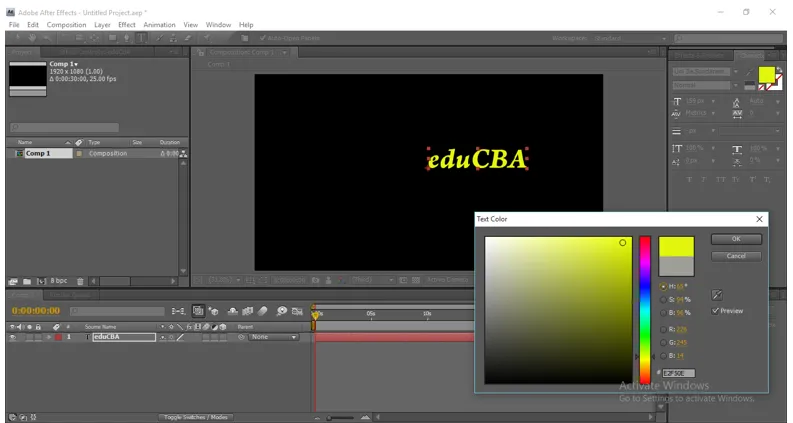
Стъпка 4:
Променете цвета на текста според вас.

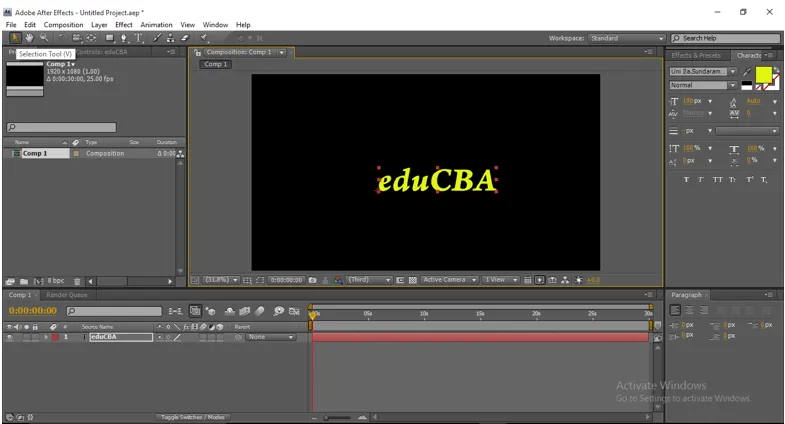
Стъпка 5:
С помощта на инструмент за избор (V) регулирайте позицията на текста и променяйте размера.

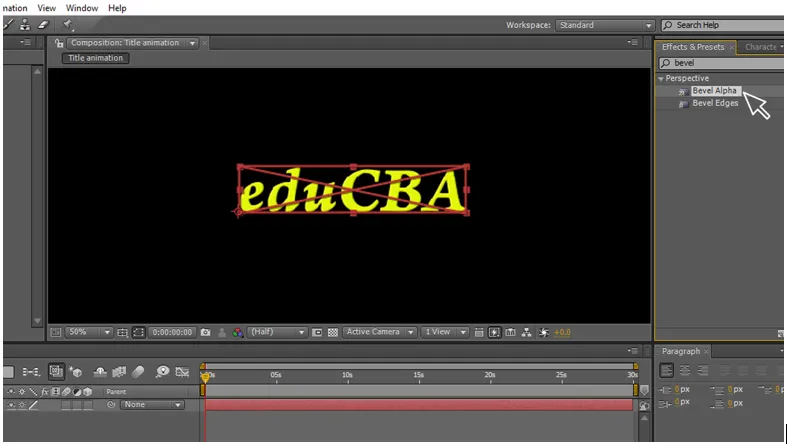
Стъпка 6:
Приложете скосената алфа към текста (ще бъде в ефекти и пресети)

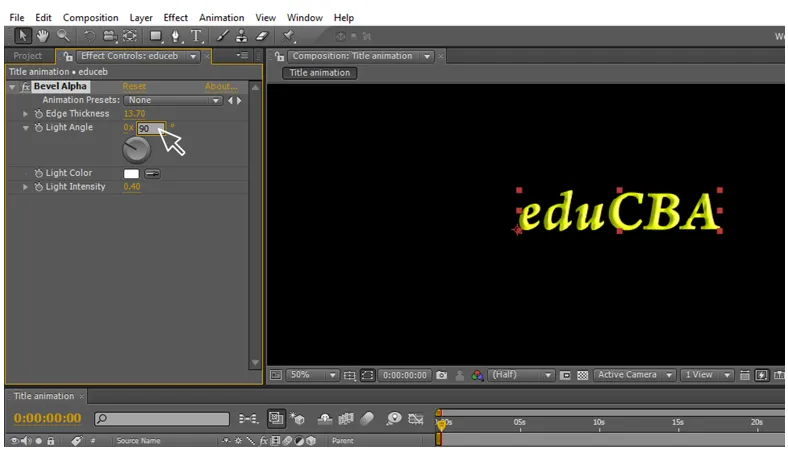
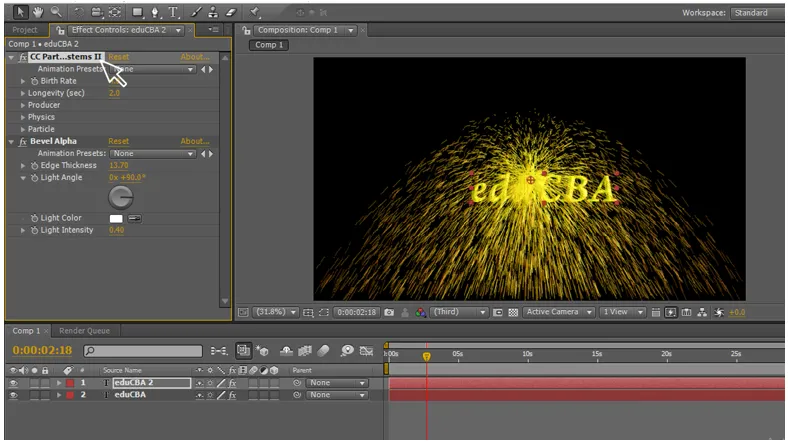
Стъпка 7:
Променете алфа стойностите на наклона, дебелина на ръба 13, 70 и лек ангел 0 х 90.

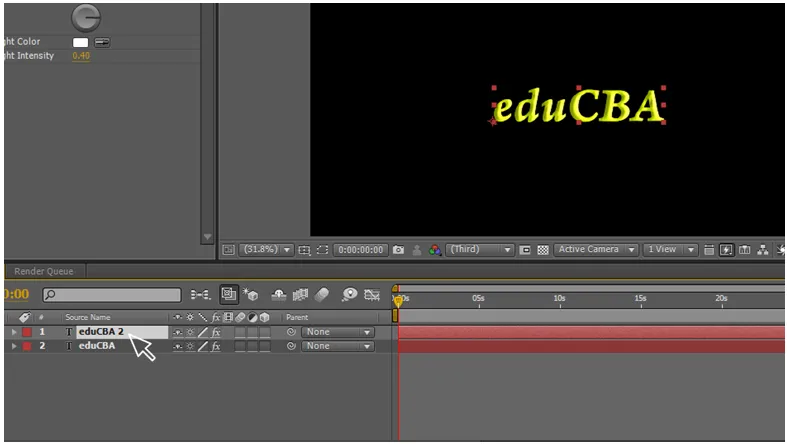
Стъпка 8:
Създайте дублиращ слой за текста.

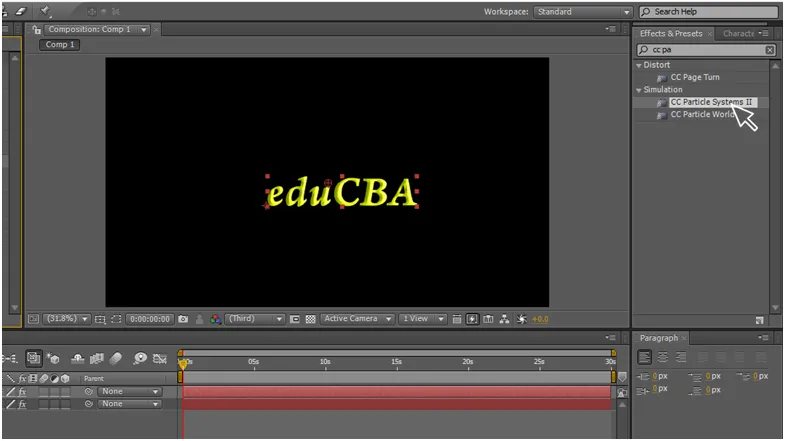
Стъпка 9:
Нанесете система за частици с куб.

Система от частици се дефинира от колекция от частици, която се развива с течение на времето и може да бъде контролирана, за да създаде практически безкраен брой различни анимации. Тези анимации може да варират от прости експлозии до искрящи фонтани и масивни димни екрани. Можете също да завъртите многоъгълници в различни посоки Системи за частици II са особено полезни, когато искате да анимирате позицията и размера на генератора на частици. Можете също да контролирате генерирането на частици от лого или друг източник с алфа канал.
Тук използваме тази система за частици с кутия за промяна на текстовия слой в частици.
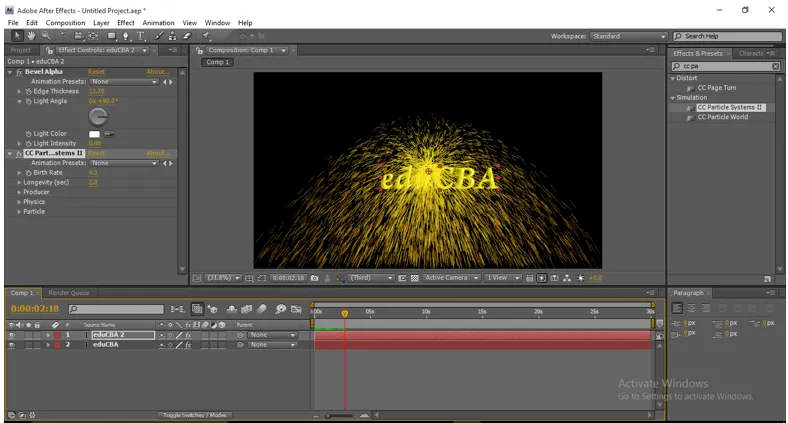
Стъпка 10:
Сега дублиращият слой стана като частици.

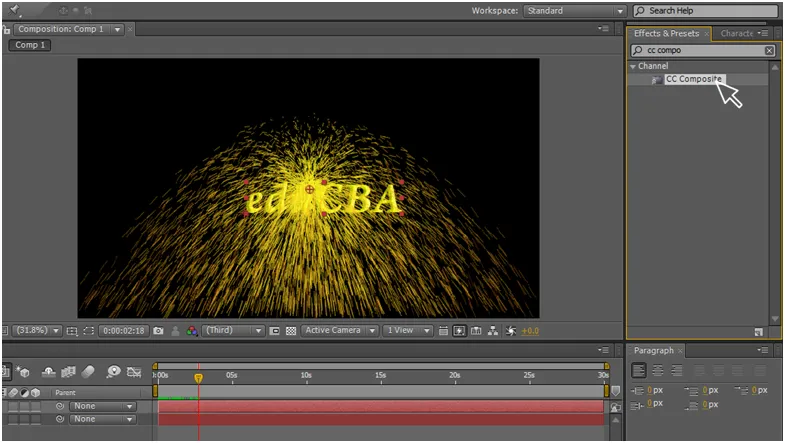
CC Composite е мощен ефект, който ви помага да бъдете по-ефективни при работа с … Тогава ви позволява да изберете какъв режим да искате.
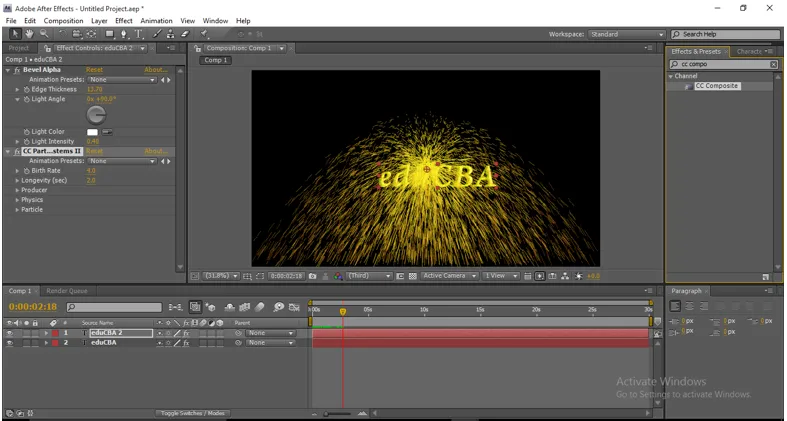
Стъпка 11:
Добавете cc композит към дублиращ слой.

Стъпка 12:
Подредете cc слоя по-горе от системата за частици cc.

Стъпка 13:
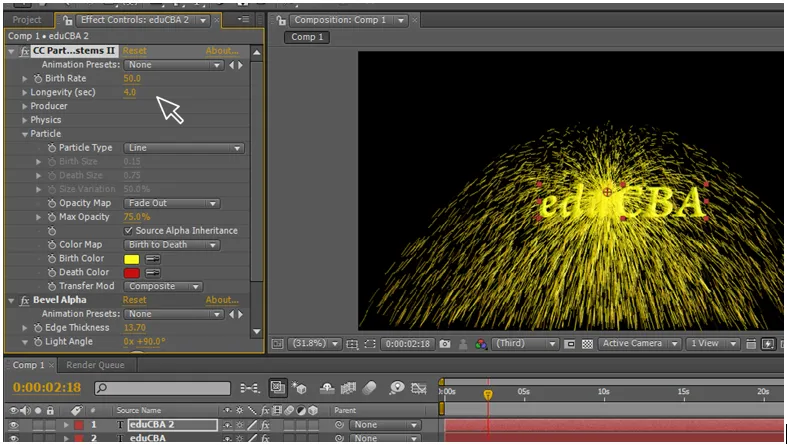
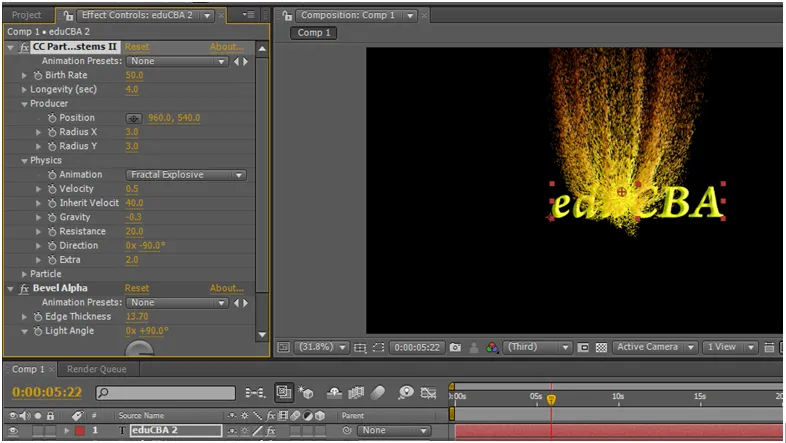
Променете стойностите на системите за частици с куб.см.
Раждаемост: 50
Дълголетие (сек): 4.0
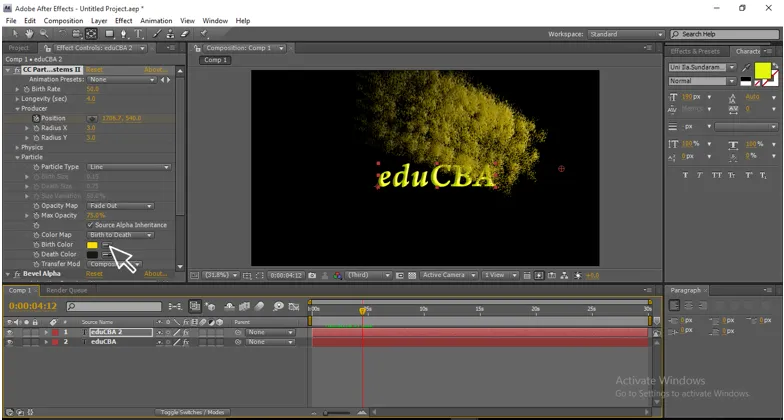
Отидете на частици и активирайте източника алфа наследяване
(алфа наследяването ще даде ушите смесени между слоевете)

Стъпка 14:
Отидете до продуцента и активирайте анимацията с ключови кадри на място. Отидете на 3-тата секунда в времевата линия и дайте стойността на 1920 в положение.

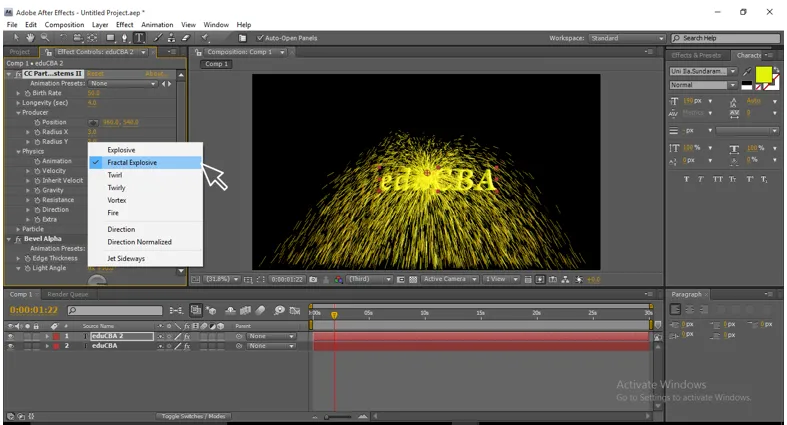
Стъпка 15:
Променете стойностите в системата за частици с куб.см - физика - Анимации - Фрактална експлозия.

Стъпка 16:
Променете още няколко стойности в системата за частици с куб.см - физика.
Скорост: 0, 5
Наследена скорост: 40
Гравитация: -.03
Съпротивление: 20
Посока: 0 x 90
Допълнително: 2.0

Променяйки стойностите тук можем да получим формата за частиците, можем да получим перфектния удар на частиците.
Стъпка 17:
Можем да променим цвета на частиците (цвят на рождени частици и цвят на смъртта), докато началните и крайните цветове могат да бъдат променени, за да се покажат ефективно.

Много е важно да промените цветовете на частиците в крайна сметка и да започнете, защото когато огън стартира, той ще бъде толкова ярък и когато приключи, изглежда като тъпа пепел, като начини в старта ни е необходим ярък цвят за частиците и да го направим тъп цвят, когато приключи и се разтвори, ви дава по-ефективна анимация за заглавие
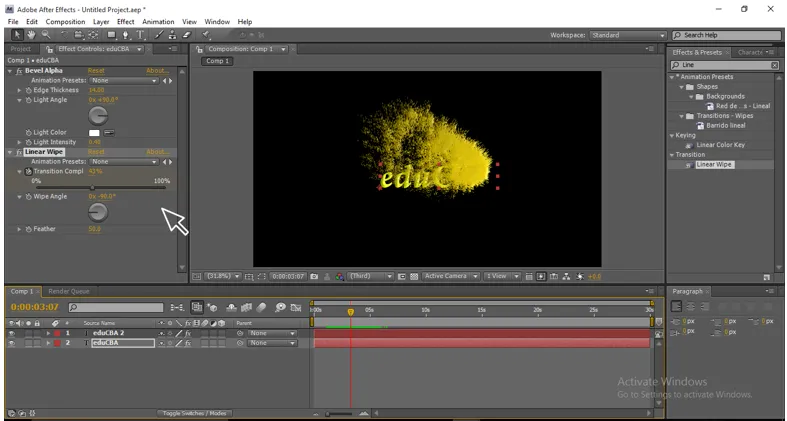
Линейното изтриване се използва като преход за филмовите, видео и анимационните работи. който изчезва един слой с друг, тук използваме линейното избърсване, за да изчезнем текста от една страна на друга, това е основният процес в тази анимация на заглавието,
Стъпка 18:
Нанесете изтриване на лайнера към текстовия слой.

Стъпка 19:
Променете стойностите в liner wipe. Завършване на прехода 0 в началния кадър и 100 в края.
Широк ангел: 0 х 90
Перо: 50
Регулирайте двата слоя начална и крайна позиция, времето те започват равни или не.

Стъпка 20:
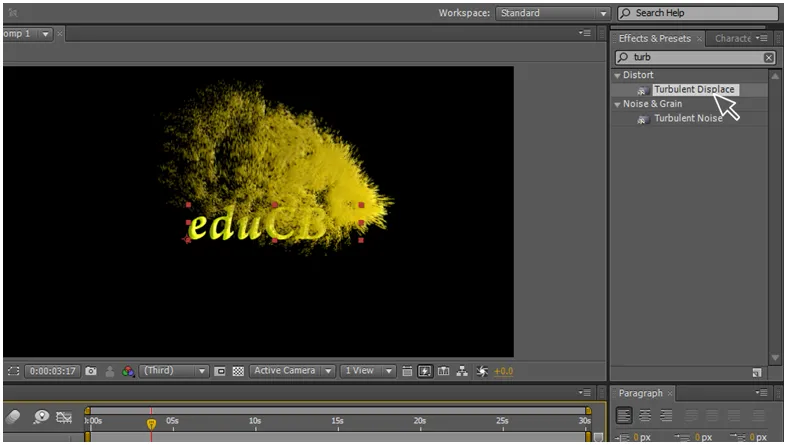
Приложете бурен дисплей към дублиращ слой.

Бурният дисплей ни придава стилен облик на анимацията, когато се движи нормално, няма да стане толкова ефективен, но когато добавим бурен дисплей, частиците се движат във вълна и летене и завършват толкова гладко и придават много професионален вид на анимацията,
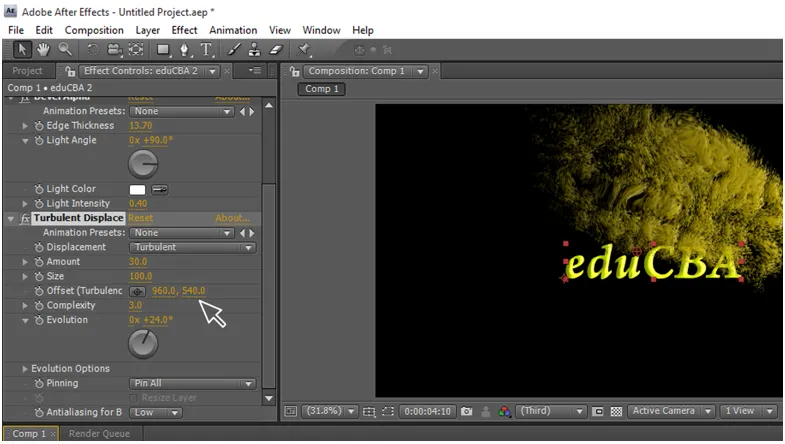
Стъпка 21:
Променете стойностите на Turbulent Displace.
Сума: 30
Сложност: 3.0
Еволюция: 0 x +24.0
Сега можете да получите анимация толкова гладко.

Въпреки това обяснявах стъпка по стъпка и просто не е нужно да следвате това, което направихме в този процес, трябва да имате творчески мисли, за да създадете себе си. Променете случайните стойности на това, което сте виждали в този процес, за да можете да получавате различни анимации, просто го запазете като примерен проект и създайте още нови анимации, подобни на този на проекта.
В този процес първо трябва да създадем текстов слой, а по-късно създадохме дубликат за него, добавяме някои ефекти като Bevel алфа, системи за частици cc и cc composite, за да дублираме слой чрез промяна на стойностите, в които можем да променим текста в частици, сега приложете ефекта на линейно изтриване на текстовия слой и направете анимация на ключови кадри, имаме текст в ефект на изтриване на лайнера и подреждаме дублиращ слой върху текстовия слой, когато и двете анимации играят в момент, в който текстът в линейното изтриване и дублиращият слой се движат като частици върху текста изглежда като анимация на заглавия, сега използвайте бурен дисплей, за да дублирате слой, за да направите анимацията твърде ефективна
Препоръчителни статии
Това е ръководство за анимация на текст в After Effects. Тук обсъждаме как да създадете текстова анимация в After Effects стъпка по стъпка със скрийншоти. Можете също да разгледате следните статии, за да научите повече -
- 3D ефекти в Illustrator
- Кариера в проектирането
- Инсталирайте Adobe Illustrator
- Инструмент за правоъгълник във Photoshop
- Принципи на анимацията
- Как да създадете 3D ефекти в After Effects?
- Инсталирайте Adobe Creative Cloud