В този урок за Photoshop ще научим как да създаваме напълно редактируем размит тип с помощта на стилове на слоеве! По-конкретно, ще видим как да използваме техниката за добавяне на размазан текст в сянка към изображение. Сега, ако използвате Photoshop известно време, може би си мислите: „Размит текст? Не можете ли просто да го размиете с филтъра за размиване на Гаус?“ И да, можете, но има голям недостатък че.
Photoshop не ни позволява да прилагаме Gaussian Blur (или който и да е друг филтър) за тип, без първо да преобразуваме типа в пиксели (процес, известен като растеризиране на типа), и след като бъде преобразуван в пиксели, текстът вече не може да се редактира. В този урок ще разгледаме различен начин за размиване на текст, този, който ни дава същите резултати, които бихме постигнали с Gaussian Blur, но без да е необходимо да го растризираме, което означава, че нашият тип остава напълно редактируем, дори след като имаме замъгли го, за да можем все пак да се върнем назад и да направим всякакви промени, от които се нуждаем! Как е възможно да се създаде размазан, но все още редактируем текст? Благодарение на стиловете на слоевете, всъщност е много лесно!
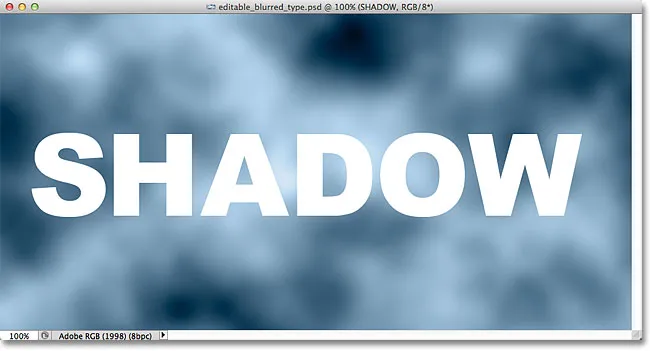
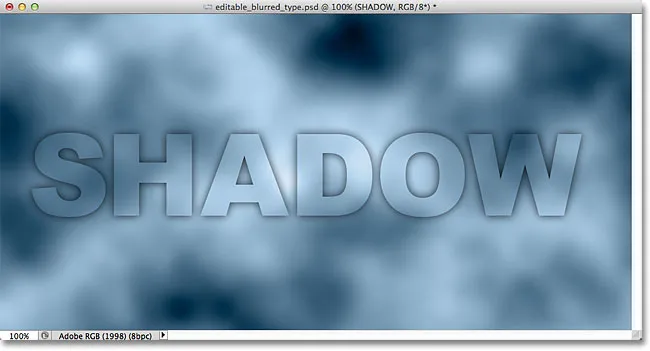
Ето един документ, който имам отворен на екрана си, съдържащ един слой текст (думата „SHADOW“) пред фоново изображение:

Оригиналният документ.
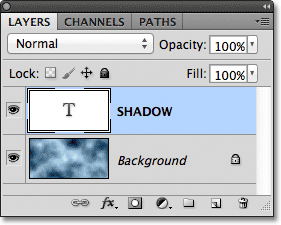
Ако погледнем в панела Мои слоеве, виждаме текста на слоя Тип, седнал над изображението на фоновия слой, и виждаме, че слоят Тип в момента е активен (подчертан в синьо):

Панелът Слоеве, показващ слоя Тип над фоновия слой.
Преди да научим как да създаваме редактируем размит тип, нека бързо да видим какво се случва, когато се опитам да размажа текста си с помощта на филтъра Gaussian Blur. Ще го избера, като отида до менюто „ Филтриране “ в лентата с менюта в горната част на екрана, след това ще избера Blur, а след това и Gaussian Blur :

Отидете на Filter> Blur> Gaussian Blur.
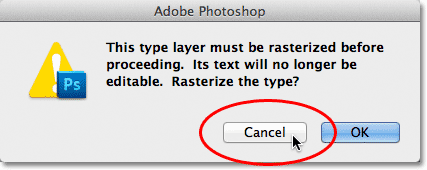
В момента, в който избирам филма Gaussian Blur, Photoshop изскача отваря поле за предупреждение, в което ми казва, че текстът в слоя Type ще трябва да бъде растризиран и че вече няма да може да бъде редактиран тип, когато приключим. Това не е, което искам, така че ще кликнете върху бутона Отказ, за да отмените филтъра:

Анулиране на филтъра, тъй като не искам да растризирам текста.
Нека да разгледаме как да размажем текста, използвайки стиловете на слоя на Photoshop!
Стъпка 1: Добавете капка сянка
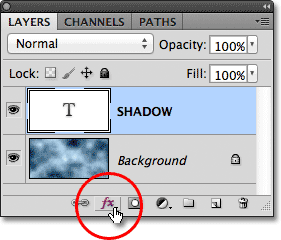
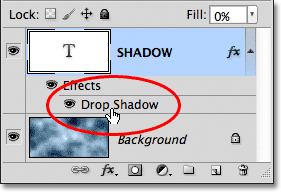
Когато отворите документа си и изберете слоя Тип, щракнете върху иконата на слоевете слоеве в долната част на панела Слоеве:

Кликвайки върху иконата на слоевете на слоевете.
След това изберете Drop Shadow от горната част на списъка със стилове на слоя, който се показва:

Избор на Drop Shadow от списъка.
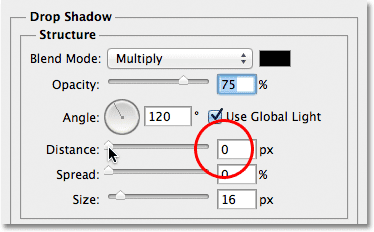
Стъпка 2: Намалете разстоянието до 0px
Отваря се диалоговият прозорец на Photoshop's Layer Style, зададен на опциите Drop Shadow в средната колона. Намалете стойността на разстоянието до края на 0px, като плъзнете плъзгача докрай наляво. Опцията Разстояние контролира колко далеч сянката се появява от обекта, който хвърля сянката. Задаването на разстояние до 0px ще постави сянката директно зад текста:

Намаляване на разстоянието до 0px.
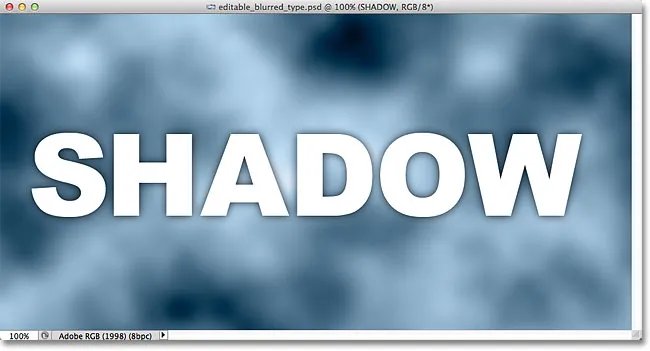
Ако погледнем текста в прозореца на документа, можем да видим сянката, която изскача около краищата на буквите:

Текстът след понижаване на стойността на разстояние до 0px.
Стъпка 3: Превключете към Опциите за смесване
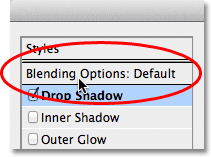
Още не се затваряйте от диалоговия прозорец „Слой стил“, защото все още имаме още няколко неща. Кликнете директно върху думите Опции за смесване в горния ляв ъгъл на диалоговия прозорец. Опциите за отпадане на сенките в средната колона ще бъдат заменени с Опциите за смесване:

Избор на опции за смесване.
Стъпка 4: Намалете непрозрачността на запълване до 0%
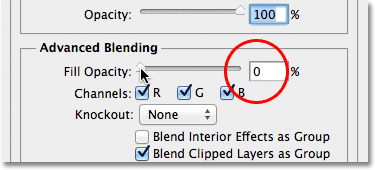
С опциите за смесване, които сега се появяват в средната колона, намалете стойността на непрозрачност на запълване до 0%, като плъзнете плъзгача до лявата страна. Тази опция за непрозрачност е точно същата опция за запълване, открита в горния десен ъгъл на панела Слоеве. Както научихме в урока Layer Opacity vs Fill, стойността Fill контролира прозрачността на действителното съдържание на слоя, но няма ефект върху стилове на слоя, които се прилагат към него. Понижавайки стойността на Fill на слоя Type, ние правим самия текст прозрачен, но стилът на слоя Drop Shadow ще остане напълно видим:

Намаляване на непрозрачността на запълване до 0%.
Ако погледнем отново прозореца на документа, виждаме, че самите букви са станали напълно прозрачни, докато сянката на капки все още се вижда. Проблемът е, въпреки че текстът е прозрачен, той все още блокира по-голямата част от сянката зад него от гледна точка. Всичко, което можем да видим от сянката, е малката част, стърчаща около краищата. Ще го поправим след малко:

Изображението след понижаване на непрозрачността на текста.
Стъпка 5: Превключете обратно към опциите за падане на сенките
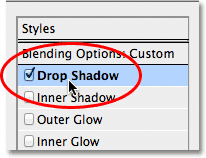
Кликнете директно върху думите Drop Shadow под Опциите за смесване в горната лява част на диалоговия прозорец, за да се върнете обратно към опциите Drop Shadow. Уверете се, че щракнете директно върху думите, а не в квадратчето отляво на думите, в противен случай няма да получите достъп до опциите (и ще изключите падащата сянка):

Кликвайки върху думите Пуснете сянка.
Стъпка 6: Деактивирайте "Layer Knocks Out Drop Shadow"
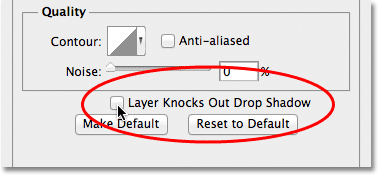
Ако погледнете в долната част на опциите Drop Shadow, ще видите опция, наречена Layer Knocks Out Drop Shadow . По подразбиране тази опция е включена и при нея активирана падащата сянка остава скрита зад действителното съдържание на слоя (в случая текста), дори ако правим съдържанието прозрачно. Щракнете върху квадратчето, за да премахнете отметката и изключете опцията:

Изключване на опцията Layer Knocks Out Drop Shadow.
И сега самият текст е напълно скрит и вече не блокира падащата сянка от изгледа:

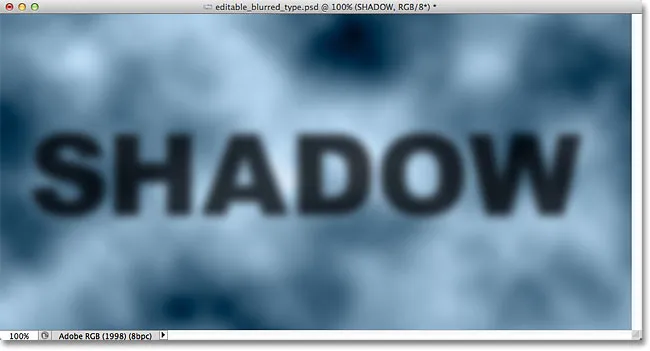
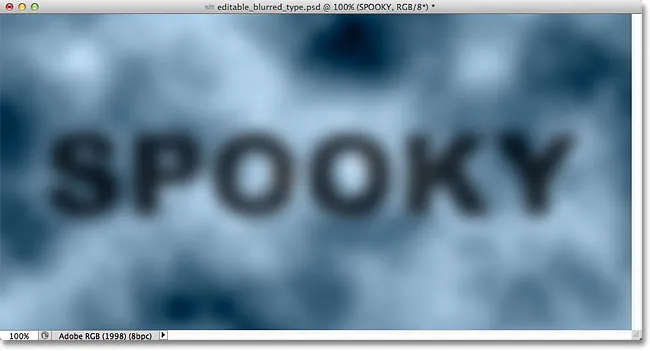
Размазаният текст на сянката вече е напълно видим.
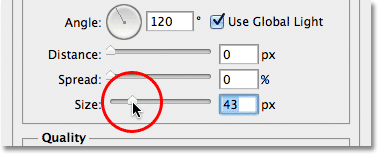
Стъпка 7: Нагласете размера на сянката
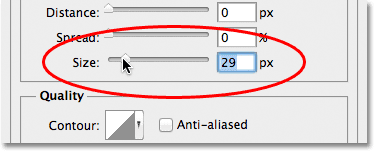
Ако замъглявахме текста с помощта на филтъра Gaussian Blur, ние ще коригираме количеството на замъгляване чрез плъзгане на плъзгача Radius. С нашата техника на стилове на слоевете ние коригираме замъгляването, като контролираме размера на падащата сянка, използвайки опцията Размер . По подразбиране Размерът е зададен на 16 px. Плъзнете плъзгача вдясно, за да увеличите стойността и да направите сянката по-голяма, което ще добави повече замъгляване към текста или го плъзнете наляво, за да намалите стойността Размер и да намалите ефекта на замъгляване:

Регулирайте размера на замъгляване на текста с опцията Размер.
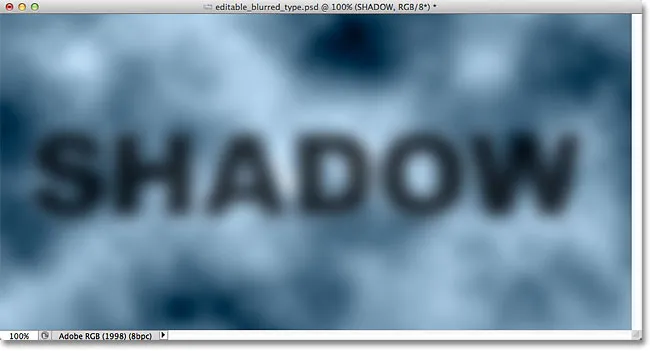
Ето моят ефект на замъгляване след увеличаване на стойността Размер до 29px:

Текстът след увеличаване на размера на падащата сянка.
Когато сте доволни от размера на замъгляване, щракнете върху OK в горния десен ъгъл на диалоговия прозорец Стил на слоя, за да го затворите и да завършите ефекта.
Текстът и ефектът остават редактируеми
Слоевете на слоевете са на живо, неразрушителни ефекти, което означава, че можем да се върнем по всяко време и да направим промени. Ако след като сте затворили диалоговия прозорец Стил на слоя, осъзнаете, че трябва да направите допълнителни корекции на размера на замъгляване, просто щракнете двукратно върху ефекта Drop Shadow, който е изброен под слоя Type в панела Слоеве (отново, кликнете директно върху самите думи):

Кликнете два пъти върху ефекта Drop Shadow под слоя Type.
Това ще отвори отново диалоговия прозорец Стил на слоя към опциите Drop Shadow, за да можете да направите всички необходими промени в стойността Размер. Когато приключите, щракнете върху OK, за да се затворите назад от диалоговия прозорец:

Задаване на нова стойност на размера с плъзгача.
Самият текст също остава напълно редактируем, дори при прилагания ефект на замъгляване. Просто го изберете с инструмента Type, въведете новия си текст, след това натиснете Ctrl + Enter (Win) / Command + Return (Mac) на клавиатурата си, за да го приемете. Ефектът на замъгляване се прилага автоматично към актуализирания текст:

Същият ефект на размазване се прилага към новия текст.
Къде да продължа …
И там го имаме! Ето как да създадете напълно редактируем ефект на замъгления текст, използвайки стилове на слоя във Photoshop! Вижте нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!