В този урок за Photoshop ще научим как да създадем ефект на увиване на текст в Photoshop, като фалшифицираме функцията за увиване на текст, която обикновено намирате в програма за оформление на страница, което ни позволява да обгръщаме текст около обекти. Photoshop може да е най-популярният и най-мощен редактор на изображения, но не се измерва съвсем с програми като InDesign или дори Illustrator, когато става дума за текст (въпреки че Photoshop предлага повече опции, свързани с текст, отколкото обикновено очаквате да намерете в програма, изградена за редактиране на снимки).
Photoshop не идва с действителна функция за увиване на текст, но тя ни дава възможността да използваме път като контейнер за нашия текст и както ще научим в този урок, можем да го използваме, за да увием текст около обекти. Не е толкова добро или толкова интуитивно, колкото да притежавате действителна функция за увиване на текст, но работи.
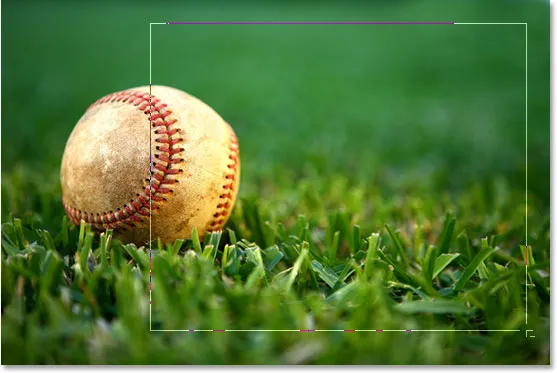
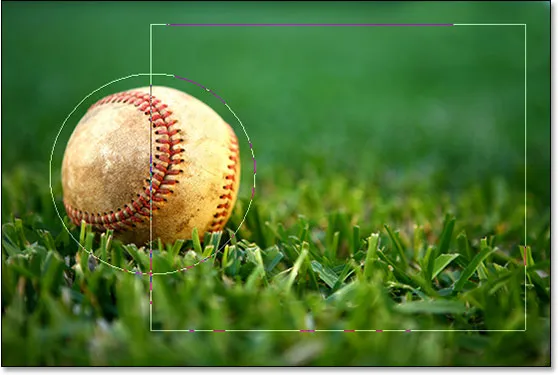
Тук имам изображение на бейзбол, лежащ в тревата:

Оригиналното изображение.
Искам да добавя малко текст към това изображение и искам текстът да се увие около бейзбола. Както казах, Photoshop не идва с официална опция за „увиване на текст“, но благодарение на пътеките и способността на Photoshop да използва път като контейнер за текст, това ще бъде лесно.
Да започваме!
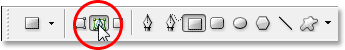
Стъпка 1: Изберете инструмента за правоъгълник
Тъй като ще използваме път като контейнер за нашия текст, преди да можем да добавим нашия текст, се нуждаем от път! Ще използвам инструмента за правоъгълни снимки на Photoshop (да не се бърка с инструмента за правоъгълна маркировка), за да създам правоъгълна пътека, която ще стане основната форма на моя текстов контейнер. Ще избера инструмента за правоъгълник от палитрата Инструменти:

Изберете инструмента за правоъгълник на Photoshop.
Мога да натисна и U на клавиатурата си, за да го избера бързо.
Стъпка 2: Изберете опцията „Пътеки“ в лентата с опции
Photoshop ни дава три начина за използване на инструмента Rectangle, заедно с другите му инструменти за оформяне. Можем да ги използваме, за да рисуваме векторни форми, можем да ги използваме, за да нарисуваме прости пътеки (това е, което ще правим тук), и можем да ги използваме, за да рисуваме фигури на базата на пиксели. Можете да изберете между тези три опции, като щракнете върху съответната икона нагоре в лентата с опции в горната част на екрана. Искам да използвам инструмента Rectangle, за да начертая правоъгълна форма, така че ще щракнете върху иконата Paths в лентата с опции, която е иконата в средата на трите (този отляво е вектор опция за форми и тази отдясно е за рисуване на пикселни фигури):

С избрания инструмент за правоъгълник щракнете върху иконата "Пътеки" нагоре в лентата с опции.
Стъпка 3: Изтеглете правоъгълна форма на пътя
С избрания от мен Rectangle Tool и настроен да начертавам пътеки, аз просто ще извлека път с правоъгълна форма, по същия начин, по който бих изтеглил селекция с Rectangular Marquee Tool и този път ще стане контейнерът за моят текст:

Изтеглете пътека с правоъгълна форма с инструмента Rectangle.
Както можем да видим на изображението по-горе, в момента моят път се движи направо през бейзбола, което няма да ми помогне много, когато това, което наистина искам, е текстът ми да се увие около дясната страна на бейзбола, а не да прелива отгоре. Имам нужда от начин да прекроя пътя си, така че самата пътека да се увие около топката. Ще направим това по-нататък.
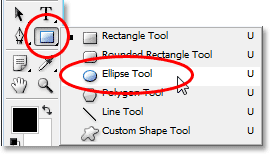
Стъпка 4: Изберете инструмента Ellipse
Има няколко начина, по които можем да прекроим пътека във Photoshop, но в този случай най-лесният начин, тъй като топката е кръгла, е да използвате инструмента Ellipse на Photoshop, за да извадите част от пътеката от около топката. За целта ще избера моя Ellipse Tool, който по подразбиране се крие зад инструмента Rectangle в палитрата Tools, така че ще трябва да щракнете върху инструмента Rectangle Tool, задържам бутона на мишката надолу за секунда или две и след това изберете Ellipse Tool от менюто за летене, което се показва:

Изберете Photoshop's Ellipse Tool от палитрата Tools.
Стъпка 5: Задайте инструмента Ellipse в режим "изваждане"
При избрания инструмент Ellipse, ако потърсите нагоре в лентата с опции, ще видите група от четири икони, които приличат на квадратчета, свързани заедно по различни начини. Тези четири икони представляват четири опции, които определят как ще се държи пътят, който ще начертаете. Тази, която искаме, е втората отляво, която е иконата за изваждане от пътя. Ще кликнете върху него, за да го изберете:

Кликнете върху иконата "Изваждане от областта на пътя", за да я изберете.
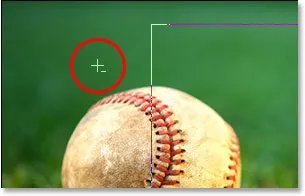
При избрана тази опция, ако изтегля път с форма на елиптична форма с инструмента Ellipse, което ще направя за момент, всяка част от новия път, който се припокрива с оригиналния ми правоъгълен път, ще бъде извадена от първоначалния път. Да видим какво имам предвид. Ще измъкна елиптична пътека около бейзбола. Преди да започна, ако погледна внимателно курсора си, мога да видя малък знак минус ("-") в долния десен ъгъл на него, което ме уведомява, че съм в режим "Изваждане":

Малък знак за минус ("-") в долния десен ъгъл на курсора показва, че в момента имате избрана опцията "Изваждане от областта на пътя".
Можете също така да получите достъп до режим "Изваждане", просто като задържите клавиша Alt (Win) / Option, преди да започнете да влачите пътя си, което е малко по-бързо от избора на опцията в лентата с опции (можете да освободите Alt / Option ключ веднага след като започнете да влачите пътя си). Ще продължа напред и ще изтегля пътека около бейзбола. Ако трябва да препозиционирам пътя си, докато влача, което почти винаги трябва да направя, мога да задържа копчето си и да преместя пътя с екрана с мишката, за да го препозиционирам, след това да освободя пробела и да продължа да влачите навън пътя. Ето изображението с втория път около бейзбола:

Плъзнете елиптичен път около бейзбола с инструмента Ellipse, настроен на режим „Изваждане“.
Изглежда, че в момента има два отделни пътя в изображението - правоъгълен и елиптичен. Но единственият активен път е оригиналният правоъгълен, който сега не е чак толкова правоъгълен, защото, въпреки че Photoshop не ни дава никакви визуални улики за това, което наистина се случва, сега елиптичният път изважда (или "изрязва", ако предпочиташ)
част от правоъгълната пътека около бейзбола. За да го видите по-лесно, попълних останалата активна област на пътя на изображението по-долу. Това е областта, в която ще се появи моят текст. Забележете как правоъгълната пътека сега се увива добре около бейзбола, което означава, че моят текст също ще се увие около нея:

Попълнената област представлява активната зона на пътя след изваждане на част от нея с инструмента Ellipse, зададен на „Изваждане“.
Сега, когато имаме своя път на място, нека добавим нашия текст.
Стъпка 6: Добавете своя текст
Остава само да добавя моя текст и за това ми трябва Photoshop's Type Tool, така че ще го избера от палитрата Инструменти:

Изберете инструмента за тип.
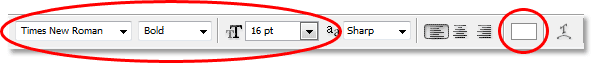
Бих могъл също така бързо да осъществя достъп до Type Tool, като натисна T на клавиатурата си. След това с избрания инструмент Tool ще отида до лентата с опции в горната част на екрана и ще избера шрифта, размера на шрифта и цвета на текста. Просто ще запазя нещата тук и ще отида с Times New Roman Bold, зададен на размер 16pt, като цветът на моя текст е зададен на бял:

Избор на опции за шрифт в лентата с опции.
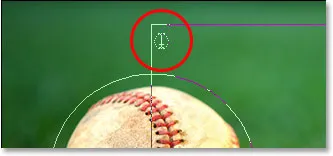
За да използвам пътя, който създадох като контейнер за моя текст, всичко, което трябва да направя, е да преместя курсора си навсякъде в зоната на активния път. Когато го направя, курсорът ми Type Tool се променя от това да има пунктиран квадратен контур около него до пунктиран елиптичен контур, което показва, че пътят ще стане моят текстов контейнер, ако щракнете тук и започнете да пишете:

Иконата Type Tool сега показва пунктирана елиптична очертание, която ми казва, че съм на път да добавя текста си вътре в пътя.
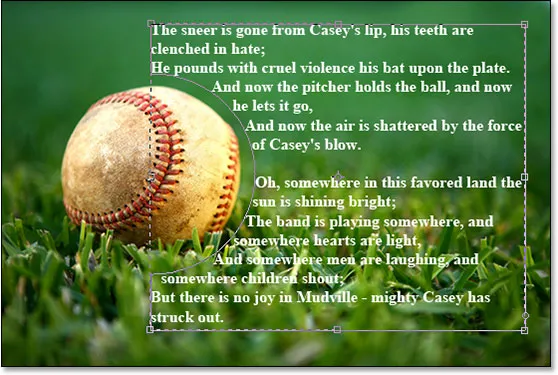
Вече имам запазен текст в клипборда ми, който копирах от края на прочутата бейзболна поема "Кейси при бат" от Ърнест Лорънс Тайер, която мислех, че ще бъде подходяща за това изображение, така че да добавя текста към моето изображение, Просто щракнете вътре в пътя и след това ще използвам клавишната комбинация Ctrl + V (Win) / Command + V (Mac), за да поставите текста вътре в пътя. Както виждаме, текстът не само остава вътре в пътеката, но и се увива добре около бейзбола:

Photoshop използва активния път, за да съдържа текста, което кара текста да се увива около бейзбола вляво.
За да приемате текста и да излезете от режим на редактиране на текст, щракнете върху отметката в лентата с опции:

Щракнете върху отметката в лентата с опции, за да приемете текста.
И накрая, за да скрия пътя, така че вече да не се вижда в изображението ми, просто щракнете върху фоновия слой в палитрата на слоевете:

Кликвайки върху фоновия слой, за да скриете очертанията на пътя в изображението.
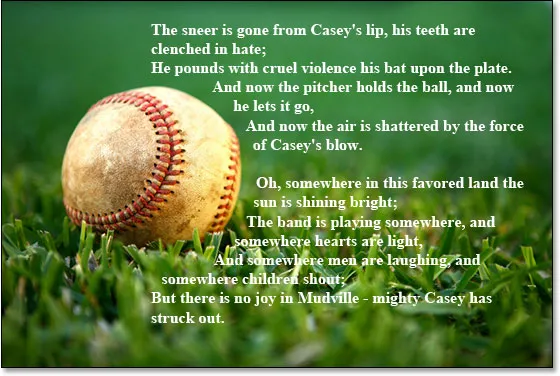
Тъй като очертанията на моя път вече не струпват образа ми, ето и моят краен резултат:

Крайният резултат „фалшиво обвиване на текст“.
Къде да продължа …
И там го имаме! Това са основите за това как да фалшифицирате функцията „текстово обвиване“ на програмата за оформление на страница във Photoshop! Вижте нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!