В този урок за Photoshop ще научим как да създаваме и след това да използваме повторно фото ефект като шаблон на Photoshop, използвайки Smart Objects и Smart Filters. Интелигентните обекти бяха представени за първи път във Photoshop CS2, а Photoshop CS3 ги отвежда още повече със Smart Filters. И двете скорошни допълнения към Photoshop имат потенциала да променят изцяло начина, по който работите вътре в програмата, тъй като те ви дават невероятно ниво на гъвкавост, което просто не съществува без тях.
За да извлечете максимума от този урок, ще трябва да имате Photoshop CS3, тъй като това е единствената версия на Photoshop (засега така или иначе), която се предлага със Smart Filters, въпреки че все още можете да направите доста просто с Photoshop CS2 и Smart Objects, Разбира се, все още можете да прочетете ръководството, дори и да имате по-стара версия на Photoshop, ако искате само да видите какви функции ще получите, ако и когато решите да надстроите.
Какво представляват интелигентните обекти и интелигентните филтри?
Ако някога сте използвали програма за оформление на страници преди, ще сте запознати с това как работят Smart Objects. Когато преобразувате изображение в Smart Object във Photoshop, вече не работите върху самото изображение, въпреки че все още изглежда като вас. Вместо това работите върху препратка към изображението, като действителното изображение се съхранява безопасно в отделен файл, който Photoshop създава. Смарт обектът е основно контейнер, който показва препратката към действителното изображение. Това ни позволява да създаваме шаблони от документи на Photoshop, които използват интелигентни обекти, тъй като когато свършим създаването на нашия ефект с оригиналното изображение, можем да кажем на Photoshop просто да заменим изображението вътре в контейнера Smart Object с друго изображение, или по-точно, казваме на Photoshop да се позовава на различно изображение и просто така, Photoshop заменя едно изображение с друго и целият ефект се пресъздава мигновено, като се използва новото изображение, без да се налага да преработвате никоя от работата!
И така, какви са тогава интелигентните филтри? По същество те са същите като обикновените филтри на Photoshop, които намираме под менюто Филтриране в лентата с опции. Всъщност те са абсолютно същите. Единствената разлика, както ще видим, е, че когато приложите филтър към Smart Object, Photoshop го преобразува в „умна“ версия на филтъра, като разликата е, че Smart Filters остават напълно, 100% редактируеми! Обикновено, когато приложите един от филтрите на Photoshop към изображението, самото изображение се променя физически от филтъра и ако искате да промените настройките на филтъра, ще трябва да отмените стъпките си обратно, точно преди да приложите филтъра (ако приемем, че не сте изтекли от състоянията на историята) и след това го приложите отново с новите настройки. Не е така със Smart Filters! Със Smart Filter можете да се върнете по всяко време, да промените настройките в диалоговия прозорец на филтъра и незабавно да приложите новите настройки към изображението, без да повредите или дори да докоснете изображението по никакъв начин. Ако сте запознати как работят слоевете за регулиране във Photoshop, Smart Filters работят по същество по същия начин.
Както споменах, в идеалния случай ще имате Photoshop CS3 за този урок, но все още има много неща, които можете да направите, когато създавате снимка
шаблони просто с Photoshop CS2 и Smart Objects. Всъщност единственото нещо, което не можете да направите с Photoshop CS2, е да приложите филтър към Smart Object, поне не, ако все още искате да можете да използвате ефекта като шаблон за снимки.
Няколко неща, които да посочим, преди да започнем. Първо, въпреки че тук ще създадем прост фото ефект, който работи много добре със сватбената фотография, самият ефект не е фокусът на този урок, въпреки че със сигурност сте свободни да пресъздадете същия ефект, ако решите. Целта на този урок за Photoshop е да ви покаже как да продължите да създавате ефект, използвайки Smart Objects и Smart Filters, така че след това да можете да приложите знанията към вашите собствени творения на фото шаблони. Второ, за да използвате различна снимка с шаблона, е важно новата снимка да съответства на оригинала по отношение на размера на изображението, ориентацията и разделителната способност. Ако оригиналната използвана снимка е била 8x10 портрет с резолюция 300ppi, всяка снимка, с която я замените, също трябва да бъде 8x10 портрет с резолюция 300ppi, в противен случай ще се окажете с неочаквани резултати.
Ако просто използвате снимки, които сте направили със същия цифров фотоапарат и не сте ги преоразмерили или изрязали, тогава ще трябва да се уверите в това, че не се опитвате да замените снимка в портретна ориентация (по-висока отколкото е широк) с един в пейзажна ориентация (по-широк, отколкото е висок). Ако се нуждаете от повече информация за разделителната способност на изображението и размера на документите, не забравяйте да посетите секцията за цифрови фотографии на уебсайта.
Този урок е от нашата серия Photo Effects. Да започваме!
Стъпка 1: Отворете първото изображение, което искате да използвате
Преди да можем да използваме нашата снимка
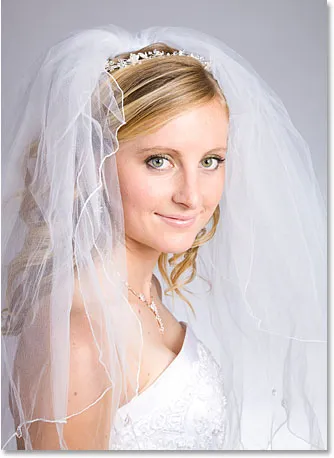
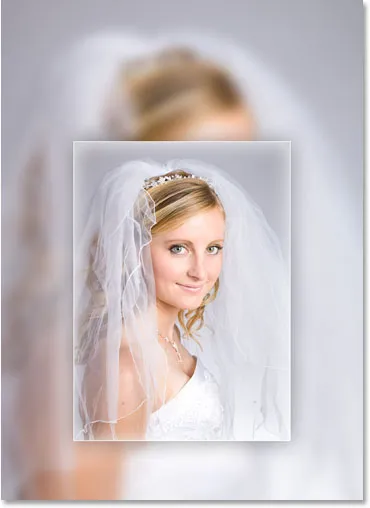
ефект като шаблон, първо трябва да създадем ефекта, така че отворете първата снимка, която искате да използвате с нея. Ето снимката, с която ще започна:

Оригиналното изображение.
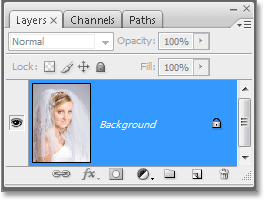
С моето изображение отворено във Photoshop, ако погледна в моята палитра от слоеве, всичко изглежда нормално. Имам един слой, фоновия слой, който съдържа моето изображение:

Палитрата на слоевете на Photoshop, показваща оригиналното изображение на фоновия слой.
След това ще преобразуваме изображението в Smart Object!
Стъпка 2: Преобразуване на изображението в интелигентен обект
Ето къде нещата стават малко по-различни, отколкото ако просто създаваме този ефект веднъж без намерение да го използваме отново с други изображения. За да можем да използваме този документ в Photoshop като шаблон, трябва да преобразуваме изображението си в Smart Object, което, както споменах на предишната страница, ще означава, че вече няма да работим върху самото изображение. Вместо това ще работим върху препратка към изображението. Действителното изображение ще бъде безопасно съхранявано в отделен файл, недокоснато и невредимо от всякакви луди неща, които правим по-нататък.
За да преобразувате изображението в Smart Object, отидете до менюто Layer в горната част на екрана, изберете Smart Objects и след това в Photoshop CS3 изберете Convert to Smart Object или ако използвате Photoshop CS2, изберете Group в нов интелигентен обект. Изглежда, че нищо не се е случило с изображението ви, но ако погледнем отново в палитрата на слоевете, можем да видим няколко промени с фоновия слой. За едно нещо, той вече не се казва „Фон“. Photoshop го преименува на "Layer 0". По-важното е обаче, че ако погледнем отблизо миниатюрата за визуализация на слоя, можем да видим, че той вече има бяло поле за осветяване, заедно с икона в долния десен ъгъл. Тази икона ни казва, че изображението вече е преобразувано в интелигентен обект:
Палитрата на слоевете на Photoshop, показваща изображението на фоновия слой, сега е превърната в интелигентен обект.
Стъпка 3: Дублирайте слоя
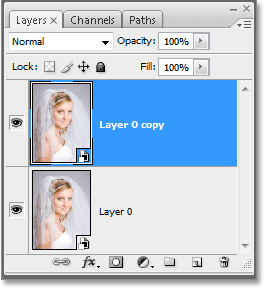
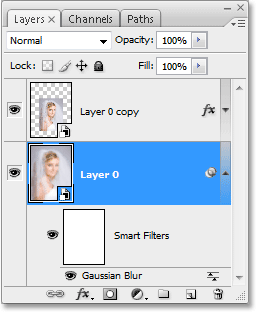
Сега, когато изображението ни е преобразувано в интелигентен обект, нека го дублираме. Дублирането на интелигентен обект не се различава от дублирането на нормален слой и най-лесният начин да го направите е с клавишната комбинация Ctrl + J (Win) / Command + J (Mac). Ако погледнем отново в палитрата на слоевете, можем да видим, че сега имаме два слоя, оригиналният „слой 0“ на дъното и новото „копие на слой Layer“ над него, като и двата съдържат копие на интелигентния обект:

Натиснете "Ctrl + J" (Win) / "Command + J" (Mac), за да дублирате слоя Smart Object.
Тук е важно да се отбележи, че въпреки че дублирахме Smart Object, всъщност нямаме два отделни интелигентни обекта. И двамата препращат точно същата снимка, което означава, че когато заменим оригиналното изображение с различно изображение, както ще направим в края на урока, и двата слоя ще покажат една и съща нова снимка. Ако трябваше да създадем 3, 5 или 10 или повече копия на Smart Object и след това да заменим изображението, тъй като те са всички копия на точно същия Smart Object, всички те ще покажат новата снимка!
Стъпка 4: Преоразмерете и променете изображението върху новия слой с безплатна трансформация
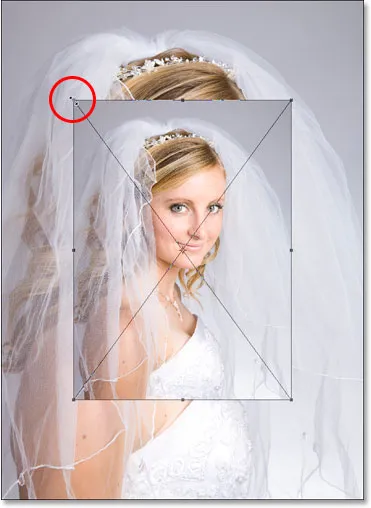
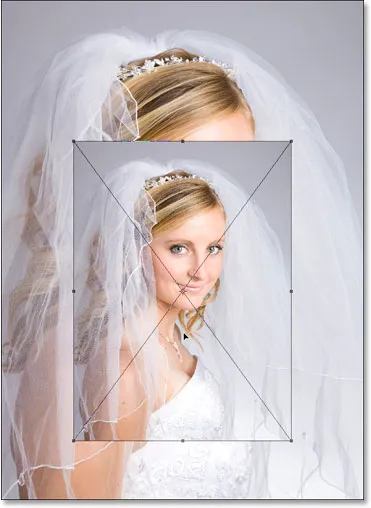
Нека да преместим и преоразмерим изображението на новосъздадения ни слой за копиране. Отново няма разлика между преместването и преоразмеряването на Smart Object и нормалния слой. Натиснете Ctrl + T (Win) / Command + T (Mac), за да покажете полето за безплатна трансформация на Photoshop и да обработва изображението на новия слой. След това задръжте Shift + Alt (Win) / Shift + Option (Mac) и плъзнете някоя от четирите ъглови дръжки навътре, за да промените размера на изображението, докато достигне около 60% от първоначалния му размер. Задържането на "Shift" ограничава пропорциите на ширината и височината на изображението, докато го преоразмеряваме, за да не изкривим случайно неговата форма, а задържането на "Alt" (Win) / "Option" (Mac) казва на Photoshop да преоразмери изображението от него център:

Оразмерете изображението до около 60% от оригиналния му размер с Безплатна трансформация.
Също така ще преместя малко изображението надолу, като щракна навсякъде в полето Безплатна трансформация (с изключение на малката икона на целта в центъра) и просто плъзнете изображението надолу с мишката. Докато тегля, ще задържа Shift, който ще принуди изображението да се движи надолу по права линия, като ми попречи случайно да го преместя наляво или надясно:

Плъзнете изображението надолу, като задържите „Shift“ и го плъзнете право надолу с мишката.
Натиснете Enter (Win) / Return (Mac), когато сте готови, за да приемете трансформацията и да излезете от Free Transform.
Стъпка 5: Добавете щрих към промененото изображение
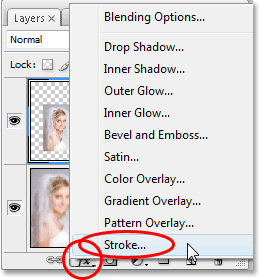
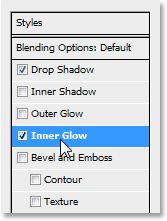
Както видяхме досега, работата със Smart Objects не се различава много от работата с нормални слоеве и същото е вярно дори при добавяне на стилове на слоеве. Кликнете върху иконата на слоевете на слоевете в долната част на палитрата на слоевете (във Photoshop CS2 изглежда като кръг с надпис "f" вътре, а във Photoshop CS3 това са просто буквите "fx") и изберете "щрих" от дъното на списъка :

Кликнете върху иконата "Стилове на слоя" и изберете "Ход" от списъка.
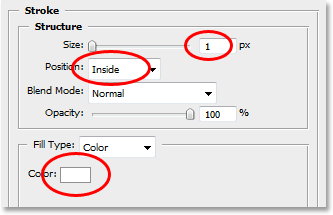
Това извежда диалоговия прозорец на стила на слоя на Photoshop, зададен на опциите за инсулт в средната колона. Променете Размерът на хода на 1 px и Позицията до вътре, след това кликнете върху червения цвят вдясно от думата "Цвят", който ще изведе Colorhop Color Picker и изберете бял като цвят на щриха:

Променете опциите за щрих, оградени в червено по-горе.
Щракнете върху OK, за да излезете от Цветния подбор, но все още не излизайте от диалоговия прозорец „Слой стил“. Имаме още няколко стила на слоя, които да добавим първо, което ще направим следващото.
Стъпка 6: Добавете капка сянка
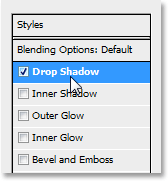
Кликнете директно върху думите Drop Shadow отляво на диалоговия прозорец Layer Style:

Кликнете директно върху думите „Пуснете сянка“.
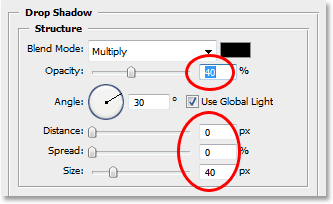
Това променя опциите в средната колона на диалоговия прозорец Стил на слоя в опциите Drop Shadow. Намалете непрозрачността на капката за сянка до около 40%, така че да не е толкова интензивна. Задайте разстоянието на 0px, оставете Spread зададен на 0%, след което увеличете размера до около 40px, въпреки че може да искате да експериментирате с по-висока стойност, ако използвате изображение с висока разделителна способност:

Променете опциите Drop Shadow, кръгли в червено по-горе.
Стъпка 7: Добавете вътрешен блясък
Кликнете директно върху думите Inner Glow отляво на диалоговия прозорец Layer Style:

Кликнете директно върху думите "Вътрешно сияние".
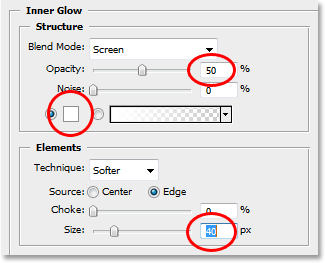
Това променя опциите в средната колона на диалоговия прозорец Стил на слоя в опциите за вътрешно сияние. Намалете непрозрачността на вътрешния блясък до около 40%, така че да не е толкова интензивен. Кликнете върху жълтия цвят директно под думата "Шум", която извежда цветовете на Photoshop's Color Picker, и изберете бял цвят като блясък. Щракнете върху OK, за да излезете от Color Picker, след това задайте размера на сиянието на около 40px. Отново може да искате да експериментирате с по-висока стойност на размера, ако използвате изображение с висока разделителна способност:

Променете опциите за вътрешно сияние, оградени в червено по-горе.
Когато сте готови, щракнете върху OK в горния десен ъгъл на диалоговия прозорец Стил на слоя, за да излезете от него. Ето моето изображение след прилагането и на трите стила на слой:

Изображението след прилагане на слоевете на слоевете.
Засега всичко, което сме направили с нашето изображение, може да бъде завършено или във Photoshop CS2, или във Photoshop CS3. Това, което ще направим по-нататък, е изключителен Photoshop CS3, поне докато не излезе Photoshop CS4.
Стъпка 8: Добавете гаусов размит интелигентен филтър към долния слой
Ето частта от урока, за която трябва да използвате Photoshop CS3 (не се притеснявайте, ако използвате Photoshop CS2, ще се свържем с вас след малко). Ще приложим интелигентен филтър към нашия Smart Object. Сега трябва да изясня нещо, преди да продължим. Можете да приложите филтри към Smart Objects във Photoshop CS2, точно както бихте ги приложили към нормален слой. Разликата е, че във Photoshop CS2, когато се опитате да приложите всеки филтър към Smart Object, Photoshop ще изскочи предупредително съобщение, което ви казва, че Smart Object трябва да бъде растеризиран, преди филтърът да може да бъде приложен.
Това означава, че Smart Object ще бъде преобразуван отново в нормален слой, което означава, че вече няма да бъде Smart Object, което означава, че вече няма да можете да замените една снимка с друга вътре в нея. Което основно означава, губите способността да използвате документа Photoshop като шаблон. Така че с други думи, ако целта ви е да създадете документ, който може да се използва като шаблон и използвате Photoshop CS2, не използвайте филтри. Все още има много други неща, които можете да направите със своите Smart Objects в CS2, но използването на филтри не е едно от тях. Не, ако правите шаблон за многократна употреба.
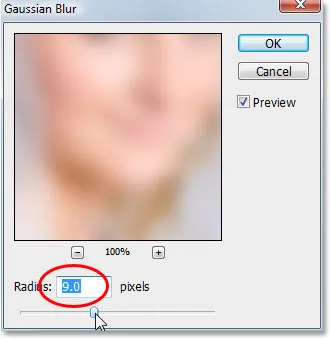
След като казахте, че ако използвате Photoshop CS3, щракнете върху "Layer 0" (долният слой) в палитрата на слоевете, за да го изберете. След това отидете до менюто Филтър в горната част на екрана, изберете Blur и след това изберете Gaussian Blur. Това извежда диалоговия прозорец Gaussian Blur. Ще задам стойността на Radius в долната част на диалоговия прозорец на около 9 пиксела. Ако използвате изображение с висока разделителна способност, опитайте 12-14 пиксела:

Нанесете филтър Gaussian Blur на долния слой.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец. Ето моето изображение след прилагане на филтъра. Забележете как изображението на заден план сега е добре размито:

Фонът вече е размит след прилагане на филтъра за замъгляване на Гаус.
Нищо, което направихме тук, не беше нещо обичайно. Избрахме и приложихме филтър Gaussian Blur към копието на Smart Object на долния слой по същия начин, по който бихме го приложили към нормален слой. Но ако погледнем в нашата палитра от слоеве, можем да видим, че нещо необичайно определено се е случило:

Палитрата на слоевете, показваща, че филтърът Gaussian Blur, приложен към "Layer 0", е преобразуван в Smart Filter.
Прилагайки филтъра към Smart Object, филтърът е превърнат в Smart Filter! Ако погледнем по-долу „Layer 0“, можем да видим, че сега той казва „Smart Filters“, а по-долу това е списък на всички филтри, които сме приложили към Smart Object. В този случай сме приложили само един филтър, Gaussian Blur филтър и можем да го видим изброен там. Ако бяхме приложили няколко други филтри към Smart Object на този слой, всеки от тях ще бъде изброен под думите "Smart Filters". Вече успешно приложихме филтър към Smart Object, без да се налага да го преобразуваме обратно в нормален слой. Нещо повече - както ще видим, когато отидем да заменим снимката с нова снимка, филтърът Gaussian Blur вече автоматично ще бъде приложен към всяка снимка, която използваме с нашия шаблон!
Интелигентните филтри имат многобройни предимства и ние само надраскахме повърхността с тях тук с нашата дискусия как да ги използваме при създаването на шаблони. Ще разгледаме повече от невероятните възможности, които предлагат в други уроци.
Ще видим как да заменим нашата снимка с друга следваща!
Стъпка 9: Заменете снимката с нова снимка
На този етап основният ни фото ефект е завършен. Можете да запазите документа сега, ако желаете. Сега ще видим колко невероятно лесно е да използваме нашия Photoshop документ като шаблон, като заменим съществуващата ни снимка с нова снимка! Това работи както с Photoshop CS2, така и с Photoshop CS3 (добре дошли, потребители на Photoshop CS2!).
Имайте предвид това, което споменах в началото. Когато замествате една снимка с друга вътре в Smart Object, трябва да се уверите, че двете снимки имат еднакви размери на ширина и височина, една и съща ориентация (портрет или пейзаж) и една и съща резолюция, в противен случай нещата няма да се оправят по начина очакваш. Ако се опитате да замените една снимка с друга и изведнъж новата снимка е или твърде голяма, или твърде малка вътре в документа, между тях нещо е различно и ще трябва да коригирате това, преди да опитате отново. Ще намерите много информация за размера и разделителната способност на изображението в нашата секция за цифрови фотографии на уебсайта.
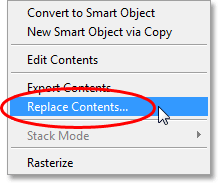
Ако приемем, че следващата снимка, която искате да използвате с вашия шаблон, използва същите размери, ориентация и разделителна способност на изображението като оригиналната, нека ги разменим! Изберете „Layer 0“ или „Layer 0 copy“ в палитрата на слоевете. Няма значение кой от тях изберете, тъй като, както споменах по-горе, те са двете копия едно на друго и двете препращат една и съща снимка, така че замяната на изображението в една от тях автоматично ще замени изображението и в двете. След това, с който и да е от избраните, отидете отново до менюто Слое в горната част на екрана, изберете Smart Objects и този път изберете Replace Contents:

Отидете на Layer> Smart Objects> Replace Contents.
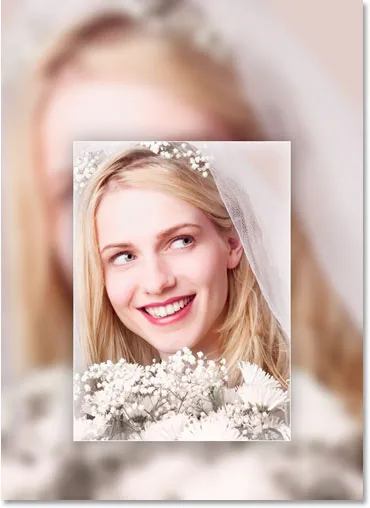
Ще се появи диалогов прозорец, който ви позволява да навигирате до новата снимка на вашия компютър. След като го намерите, щракнете двукратно върху него, за да го изберете, и незабавно оригиналната снимка се заменя с новата снимка вътре в документа! Всички стилове на слоевете, които приложихме към най-горния слой, бяха приложени към новото изображение и ако използвате Photoshop CS3, фоновото изображение на долния слой дори има филтър Gaussian Blur, приложен към него, всички без да повторите нито един от работата:

Оригиналната снимка незабавно се заменя с новата снимка вътре в документа.
Къде да продължа …
И там го имаме! Благодарение на интелигентните обекти във Photoshop CS2 и новите интелигентни филтри във Photoshop CS3 е лесно да създадете фото ефекти, които могат да бъдат използвани отново като шаблони, когато и да са ви необходими! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!