
Разлики между HTML5 и XHTML
HTML е езикът, разработен главно за уеб. Това беше първият интернет-базиран език. Почти всички неща, които се показват в браузър, се извършват чрез HTML. HTML е централно място в процеса на уеб разработка. HTML може да бъде определен като имащ статична структура, организация и неговото съдържание. Първо, че основният HTML документ, наречен също като документ за маркиране, се създава, след това в този файл обикновено се вграждат други динамични аспекти на сайта, било то базирана на JavaScript функция за добавяне на интерактивност или скриптове от страна на сървъра за свързване на уебсайта към неговия източник на данни и след това също CSS файлове, които добавят стилистични елементи към страницата. Всички тези файлове могат да бъдат свързани с HTML файла, което прави почти като гръбнака на сайта.
HTML5 срещу XHTML са по-нови версии на HTML. Когато XHTML по същество е HTML4 с някои допълнителни функции, HTML5 е най-новата версия.
В тази статия HTML5 срещу XHTML ще сравним основните предимства на всяка от тези технологии и ще разберем тяхната ключова разлика между HTML5 и XHTML.
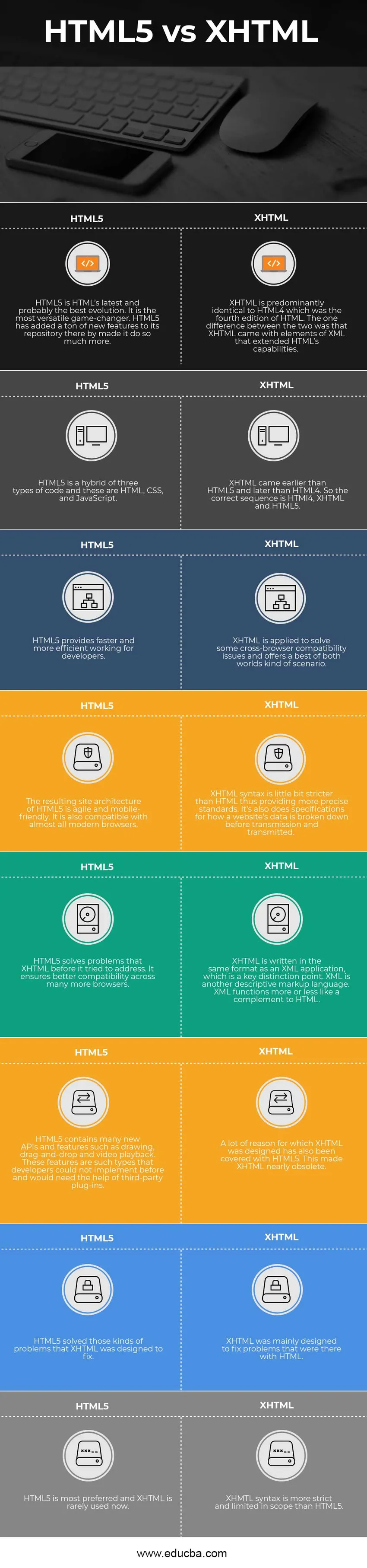
Сравнение от главата до главата между HTML5 и XHTML (Инфографика)
По-долу е горната 8 разлика между HTML5 срещу XHTML 
Ключови разлики между HTML5 и XHTML
И HTML5 срещу XHTML са популярни решения на пазара; Нека да обсъдим някои от основните разлики между HTML5 и XHTML .HTML5 всъщност не е отхвърляне на XHTML. HTML5 има някои от най-използваните функции както на HTML 4, така и на XHTML и същото е споменато по-долу:
- Прост докттип: -
Дефиницията на doctype (или както най-често се споменава като кодовия код, с който започва всяка уеб страница) за XHTML всъщност беше наистина сложна. Например, дори хора, които преподаваха в часовете и писаха книги по HTML5, никога не биха могли да запомнят доктипа. Винаги трябваше да го копират и поставят. HTML5, от друга страна, има много проста и чиста дефиниция на документа. Толкова е лесно, че отново е възможно да се създаде уеб страница от паметта.
- Съдържание и разделяне на стила: -
HTML5 най-често не включва стиловите маркери от HTML 4. Вместо това HTML5 изисква разработчиците да използват CSS за всякакъв вид стилове. По подобен начин, рамките и оформлението на базата на таблици не се насърчават в полза на оформлението в стил CSS.
- Поддръжка за валидиране: -
Валидирането всъщност е много полезен инструмент, поради което HTML5 може да бъде валидиран като XHTML. W3C валидаторът от сега поддържа HTML5 и много други инструменти за валидиране също се предлагат онлайн. Проверката е лесен начин за елиминиране на кодиращи грешки, може и значително да опрости кодирането, след като потребителите започнат да добавят поддръжка за програмиране на кодови документи.
- Строга традиция: -
Стандартите за кодиране на HTML5 са по-подобни на XHTML от друг вариант, HTML 4. Въпреки че все още е възможно да се използва нестандартно кодиране в HTML5, повечето от разработчиците използват строгите стандарти на XHTML, за да гарантират, че кодът е по-лесен за четене за други хора и по-предсказуем
- Тясна интеграция с CSS и други езици за програмиране: -
Най-важната особеност на HTML5 е неговата смирение, вероятно. Въпреки че HTML все още доминира и е централният език на Интернет, когато разпространението на контрол върху други езици влиза в картината, HTML5 е ясен победител. HTML5 е създаден като механизъм, който свързва много допълнителни технологии като CSS за визуално оформление, езици от страна на сървъра като PHP за управление на сървъра, JavaScript за програмиране от страна на клиента и бази данни.
- По-нови възможности: -
Няколко нови функции на HTML5 не са основно, технически HTML, но напредък в много други свързани технологии като интегрирани бази данни или нови функции на CSS, нов синтаксис на JavaScript и т.н.
Таблица за сравнение между HTML5 и XHTML
Основното сравнение между HTML5 и XHTML е разгледано по-долу:
|
HTML5 |
XHTML |
| HTML5 е най-новата и вероятно най-добрата еволюция на HTML. Той е най-универсалният смяна на игри. HTML5 добави много нови функции в хранилището си, като по този начин го направи много повече. | XHTML е предимно идентичен с HTML4, който беше четвъртото издание на HTML. Единствената разлика между двете беше, че XHTML идва с елементи на XML, които разширяват възможностите на HTML. |
| HTML5 е хибрид от три типа код и това са HTML, CSS и JavaScript. | XHTML дойде по-рано от HTML5 и по-късно от HTML4. Така че правилната последователност е HTMl4, XHTML и HTML5. |
| HTML5 осигурява по-бърза и ефективна работа за разработчиците. | XHTML се прилага за решаване на някои проблеми със съвместимост между браузъри и предлага най-добрият сценарий от двата свята. |
| Получената архитектура на сайта на HTML5 е гъвкава и удобна за мобилни устройства. Освен това е съвместим с почти всички съвременни браузъри. | Синтаксисът на XHTML е малко по-строг от HTML, като по този начин осигурява по-точни стандарти. Освен това прави спецификации за това как данните на уебсайта се разбиват преди предаването и предаването им. |
| HTML5 решава проблеми, които XHTML преди да се опита да адресира. Той гарантира по-добра съвместимост в много повече браузъри. | XHTML е написан в същия формат като XML приложение, което е ключова отличителна точка. XML е друг описателен език за маркиране. XML функционира повече или по-малко като комплимент към HTML |
| HTML5 съдържа много нови API и функции като рисуване, плъзгане и пускане и възпроизвеждане на видео. Тези функции са такива типове, които разработчиците не са могли да внедрят преди и ще се нуждаят от помощта на други плъгини. | Много причини, поради които XHTML е проектиран, също са покрити с HTML5. Това направи XHTML почти остарял. |
| HTML5 реши тези проблеми, които XHTML е проектиран да коригира | XHTML е създаден главно за отстраняване на проблеми, които са били там с HTML |
| HTML5 е най-предпочитан и XHTML рядко се използва сега. | Синтаксисът на XHMTL е по-строг и ограничен по обхват от HTML5. |
Заключение - HTML5 срещу XHTML
HTML стартира като много прост език за проектиране на уеб-базирани страници, както е споменато в раздела за въвеждане. XHTML възникна като необходимост, когато уеб разработката се разшири отвъд ограничения хоризонт и професионалните програмисти се нуждаят от език извън възможностите на HTML 4. Тогава строгата версия на XHTML, наречена също като разширяващ се хипертекстов език за маркиране, влезе в картината и се считаше за много по-прецизна и предвидима и толерантна от HTML 4.
По-късно XHTML не можа наистина да се хване. Разработчиците, особено онези хора, които интегрираха много програмни езици в своя проект като JavaScript и PHP, обичаха XHTML Strict, но той се възползваше твърде малко и огромното количество страници никога не се притесняваше да отговаря на новите стандарти. По този начин, когато дойде време за раждане на нов стандарт, Консорциумът за световна мрежа реши да подкрепи поддържането на HTML5, а не XHTML 2.
Препоръчителен член
Това е ръководство за най-високата разлика между HTML5 спрямо XHTML. Тук също обсъждаме ключовите разлики между HTML5 и XHTML с инфографиката и таблицата за сравнение. Можете също така да разгледате следните статии HTML5 срещу XHTML, за да научите повече -
- HTML срещу XML - Топ разлики
- HTML срещу HTML5
- HTML5 срещу JavaScript - невероятни сравнения
- HTML срещу JavaScript