
Въведение в текстовите ефекти в After Effects
Adobe After Effects е графична програма за редактиране на видео и за движение, използвана в процеса на постпродукция. Програмата има много функции и инструменти, които правят приложението взискателно и интересно за да получите практически. Софтуерът може да се използва от графични редактори за движение, аниматори и графични дизайнери. След ефектите се използват най-вече за 2D цели и произведения на изкуството. Въпреки че можем да използваме софтуера за основен 3D редактиране. Програмата има настройки за проследяване на камери и анимация с плъгини и функции, които помагат на потребителя да работи безпроблемно и лесно по програмата. Анимация на текст в After ефекти може да се извърши с различни методи и техники. Можем да постигнем, като анимираме свойствата на трансформацията или да приложим определена предварително настроена анимация на текст върху текста. Текстът може да бъде анимиран и с помощта на селектори и други техники. Тези селектори се използват като маски и могат да бъдат полезни в текстови анимации.
Примери за изобразяване на различни текстови анимационни ефекти
Тук ще видим различните текстови анимационни ефекти
1. Използване на предварителни настройки за анимация на текст
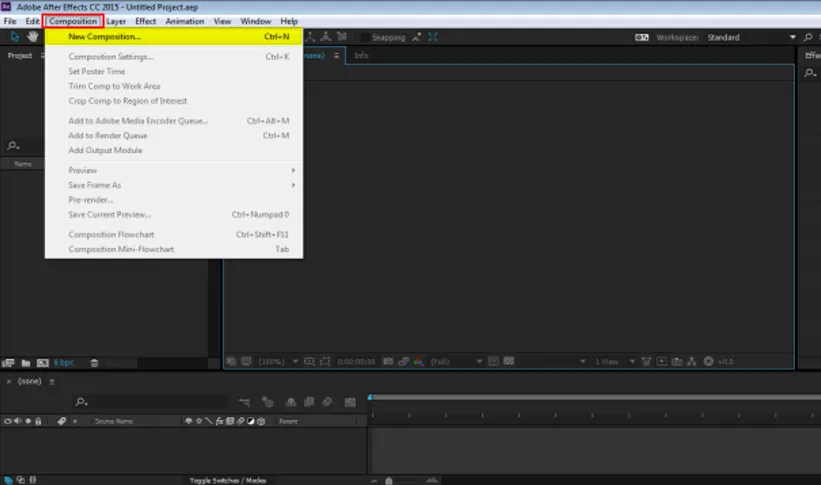
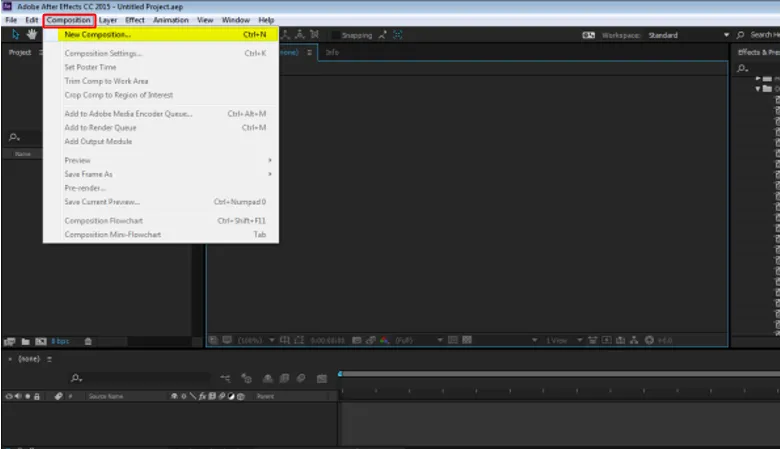
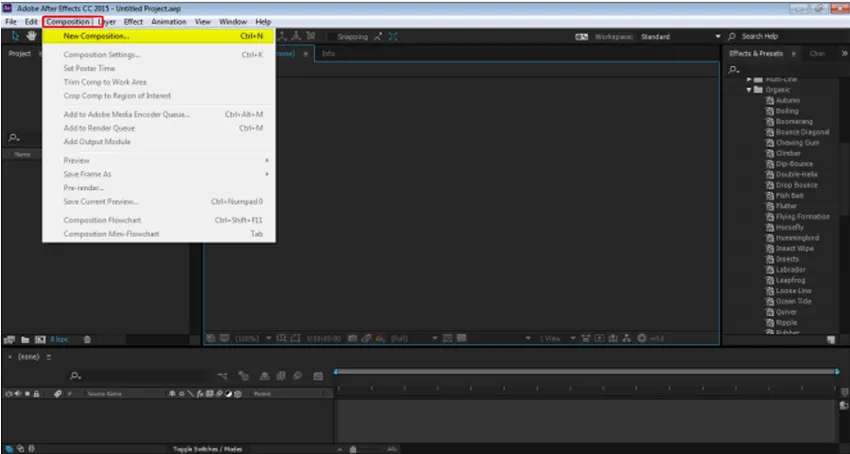
Стъпка 1: Отворете нов проект на After ефекти. Изберете Композиция и създайте нова композиция от 1920 * 1080 пиксела.

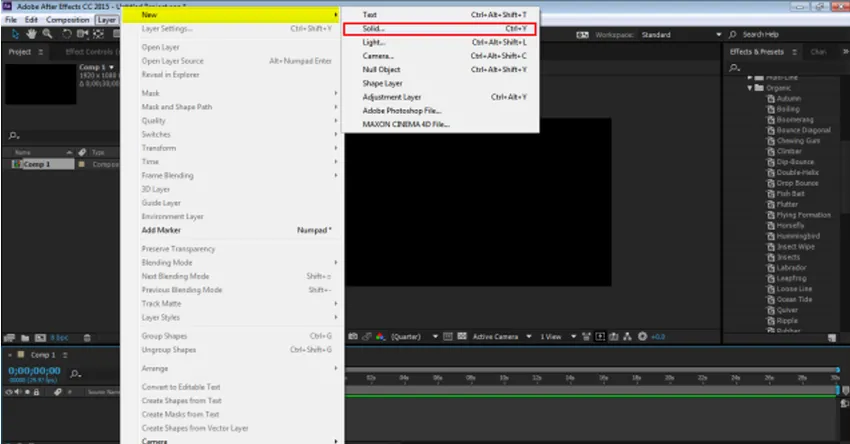
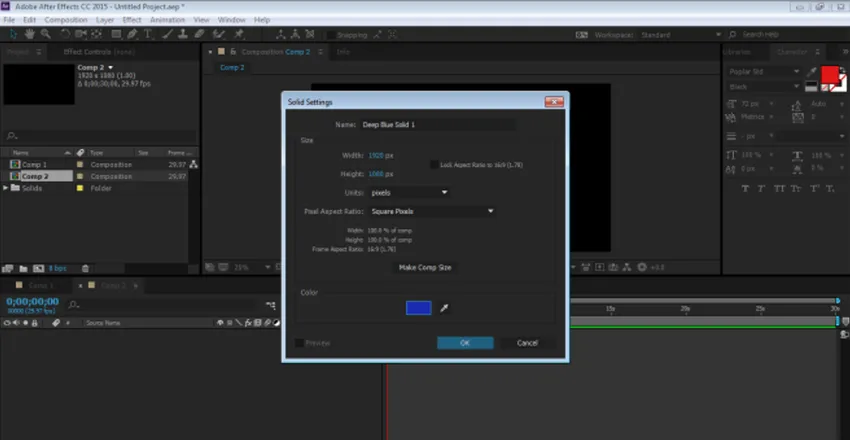
Стъпка 2: Отидете на LAYER и създайте нов плътен слой.

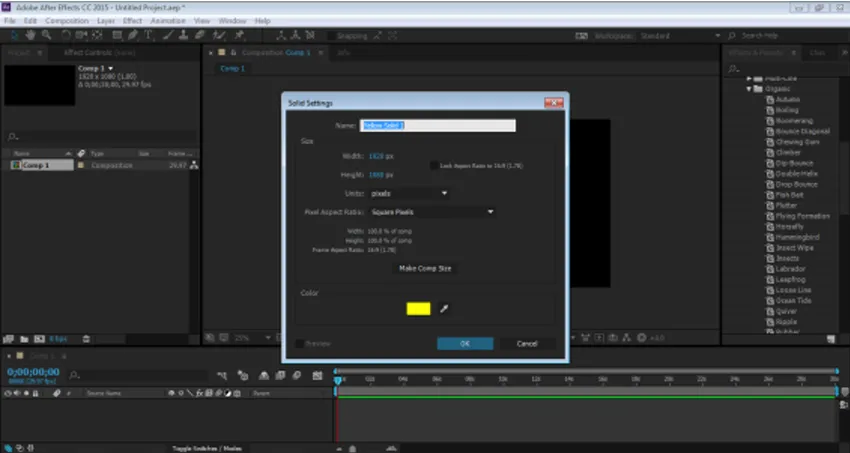
Стъпка 3: Вземете слой с фон с жълт цвят

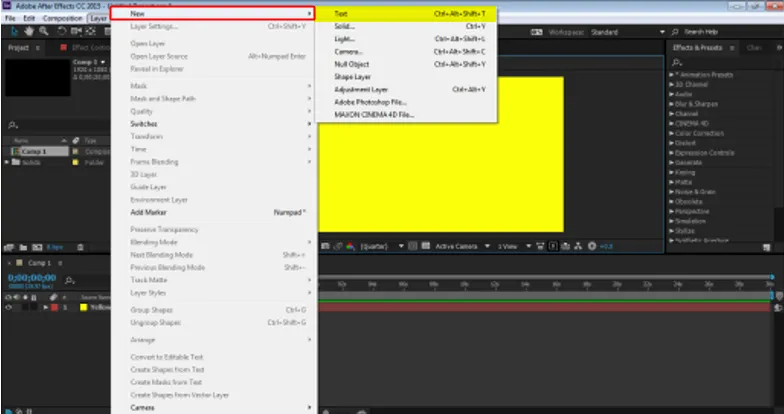
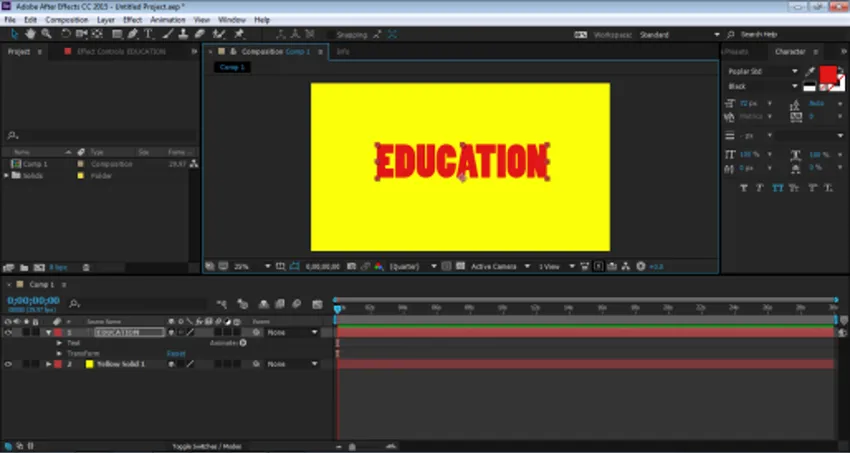
Стъпка 4: Отидете на Layer и създайте нов текстов слой

Стъпка 5: Сега слоят, който трябва да създадем, постави някои входни данни да вземем пример „ОБРАЗОВАНИЕ“

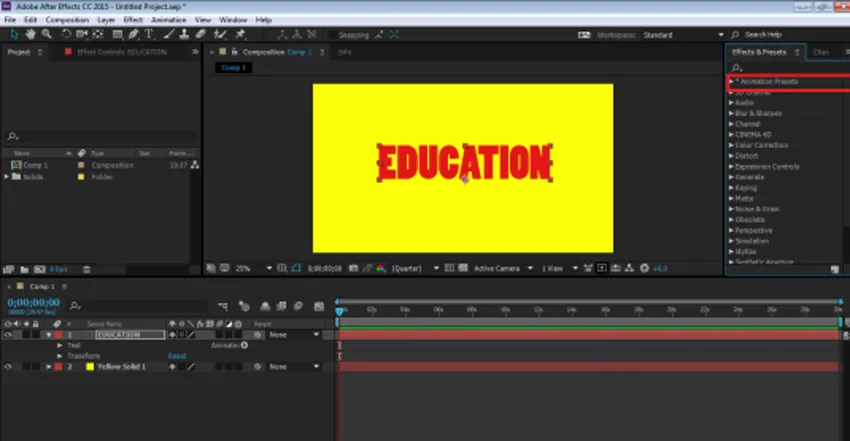
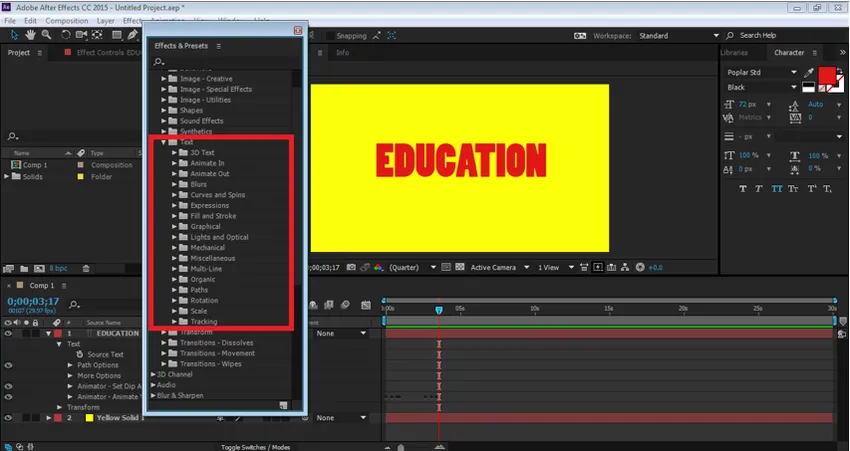
Стъпка 6: Сега поставяме анимационни ефекти върху текста и виждаме как работи. Отидете на панела с ефекти и предварително зададени настройки и изберете Предварителни настройки за анимация. Под предварително зададени анимации имаме опция ТЕКСТ. Можем да добавим всеки ефект и предварително зададени в текста от това меню и да видим как анимира текстът.

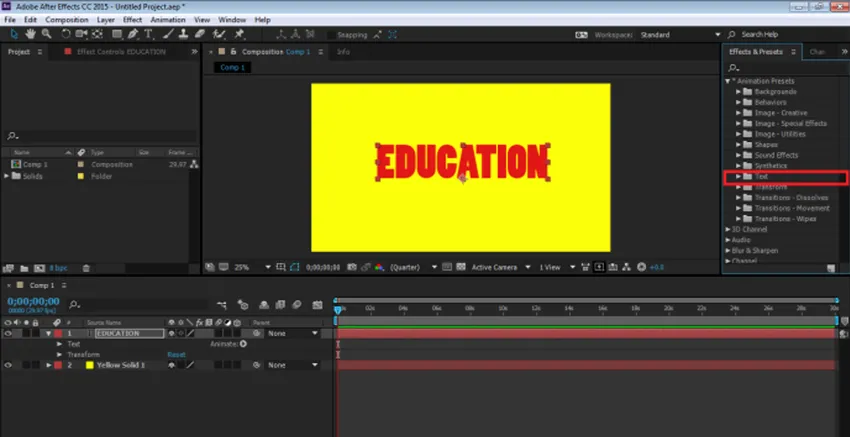
Стъпка 7: Сега кликнете върху TEXT и след това кликнете върху ORGANIC.

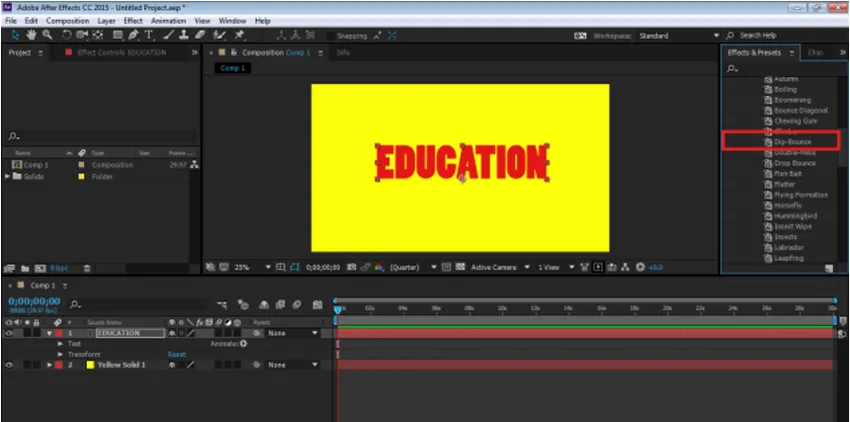
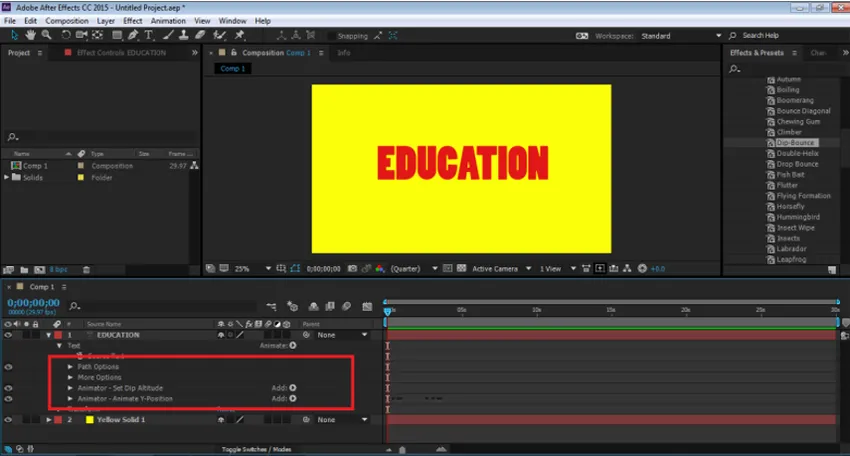
Стъпка 8: След това използвайте DIP-BOUNCE ефект върху текста. Плъзнете и пуснете ефекта върху времевата линия.

Стъпка 9: Можем да редактираме ефекта според нашите нужди, като щракнем върху падащото меню на рекламата за ефекти, съответно променяйки анимацията.

Стъпка 10: По подобен начин има много други ефекти, присъстващи в същия панел, които могат да бъдат приложени, когато се налага.

За да прегледате анимацията, натиснете интервала и можете да видите анимацията на текста.
Използване на селектори от опцията за анимиране. Анимационно писмо до писмо
Стъпка 1: Отворете нов проект. Кликнете върху Композиция реклама създайте нова композиция

Стъпка 2: Отидете на слоевете и създайте нов твърд слой с фон

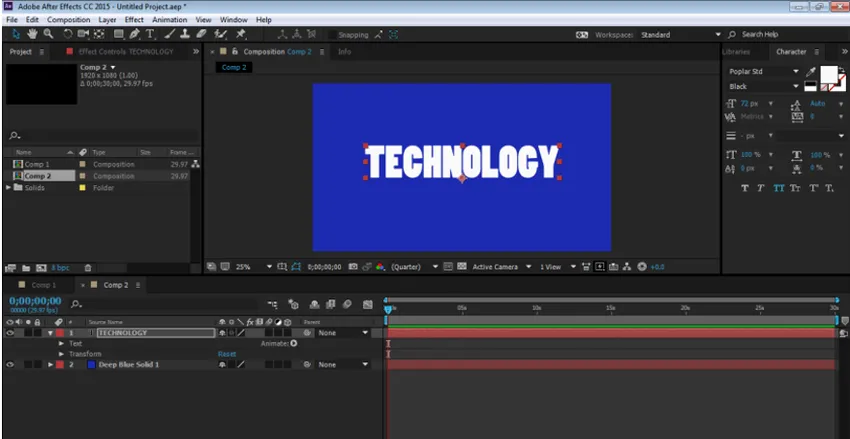
Стъпка 3: Отидете на слоевете и създайте нов текстов слой „ТЕХНОЛОГИЯ“

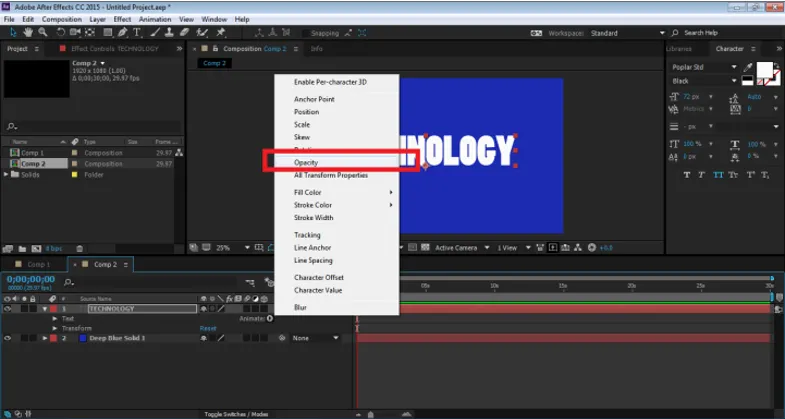
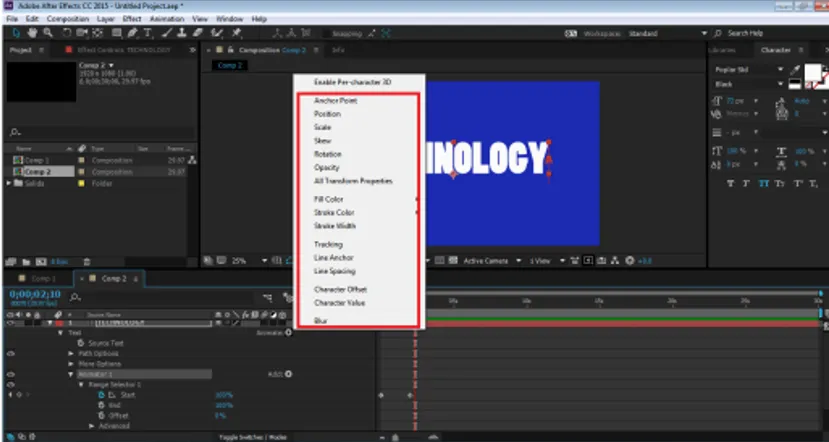
Стъпка 4: На панела на времевата линия щракнете върху опцията Animate и отидете на опцията Opacity

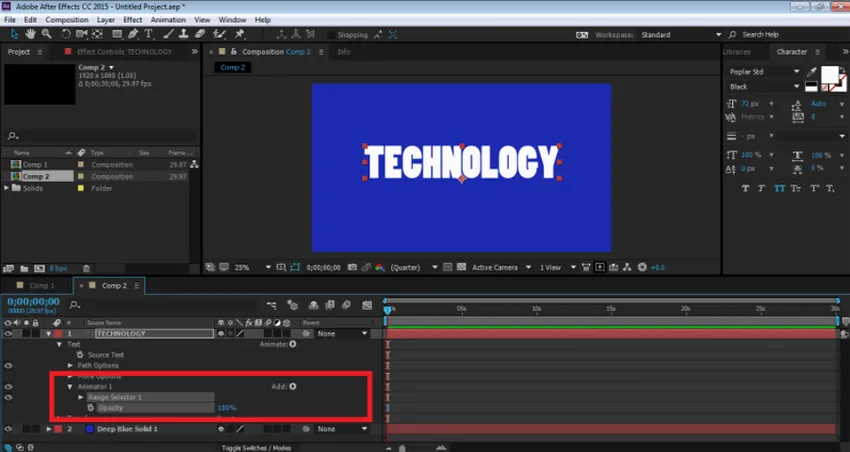
Стъпка 5: Веднага след като щракнем върху опцията Opacity, се създава опция Animator 1 с избор на диапазон и непрозрачност.

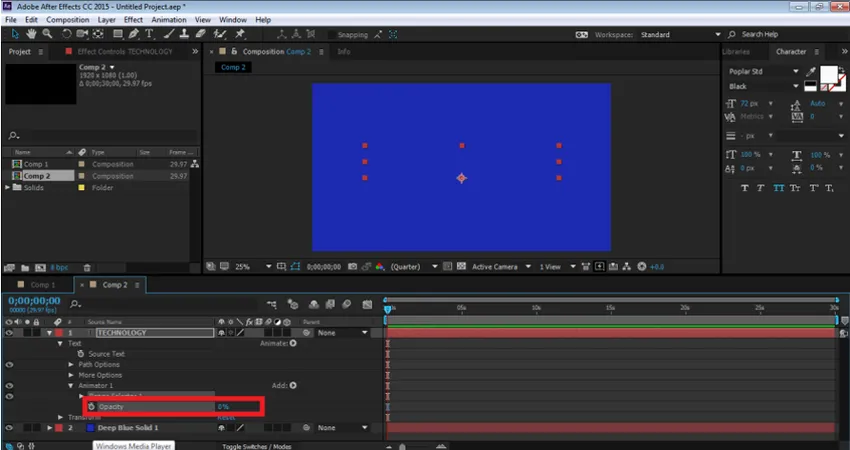
Стъпка 6: Този избор на диапазон е опция, която помага на потребителя да анимира текста от буквата до буквата. Можем да изберем непрозрачността и да анимираме всяка буква. Сега, за да анимирате текста, щракнете върху непрозрачност и го намалете до 0%

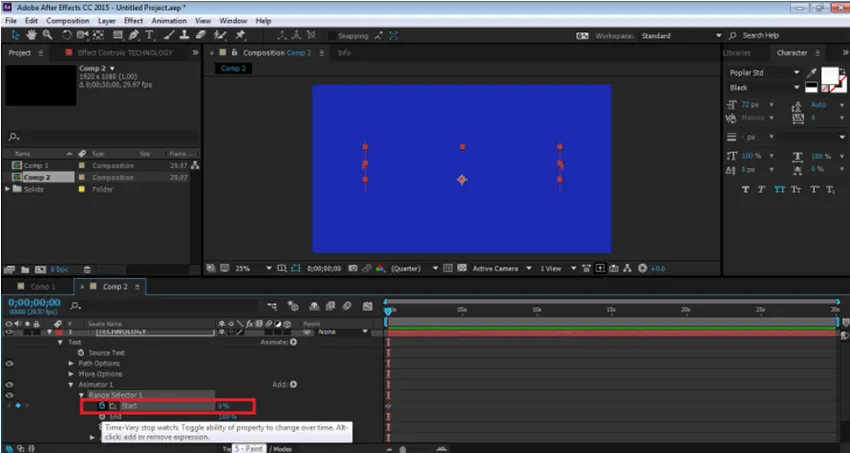
Стъпка 7: След това щракнете върху Range Selector1 ---- Опция Start. За да анимирате текста с помощта на селектора за непрозрачност, щракнете върху бутона на бутона на опцията "Старт". Сега намалете процента на опцията "Старт" до 0%. Това ще добави ключ към началото на ТЕКСТА.

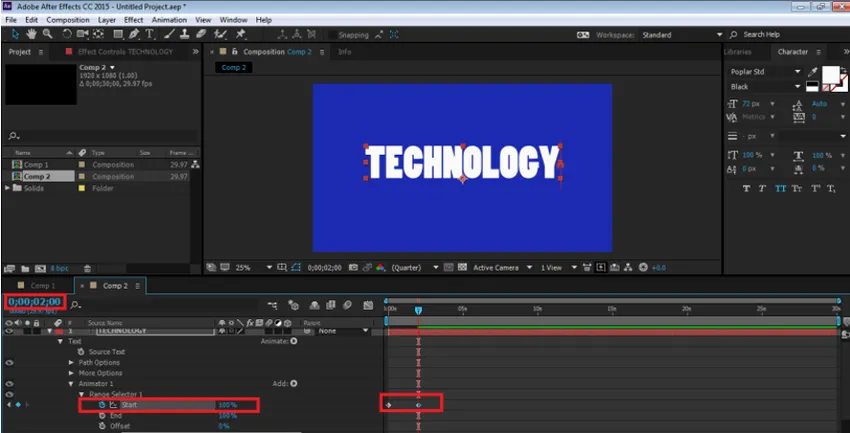
Стъпка 8: Сега в времевата линия след 2 секунди увеличава процента на същото до 100%, както е показано на фигурата.

Стъпка 9: Сега, за да видите анимацията, натиснете интервала и можете да видите същото. Можем да добавим всеки селектор към ТЕКСТА, като използваме опцията ANIMATE от самата времева линия.

Ефект на отражение
Стъпка 1: Създайте нов проект

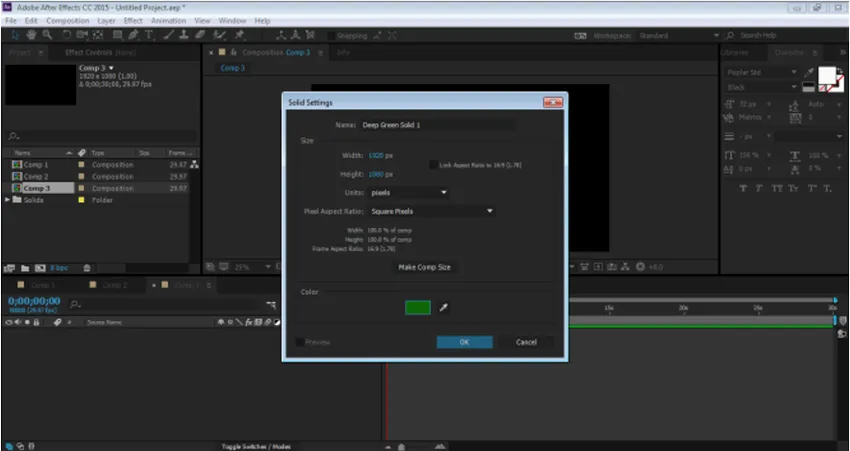
Стъпка 2: Създайте нова композиция със зелен фон

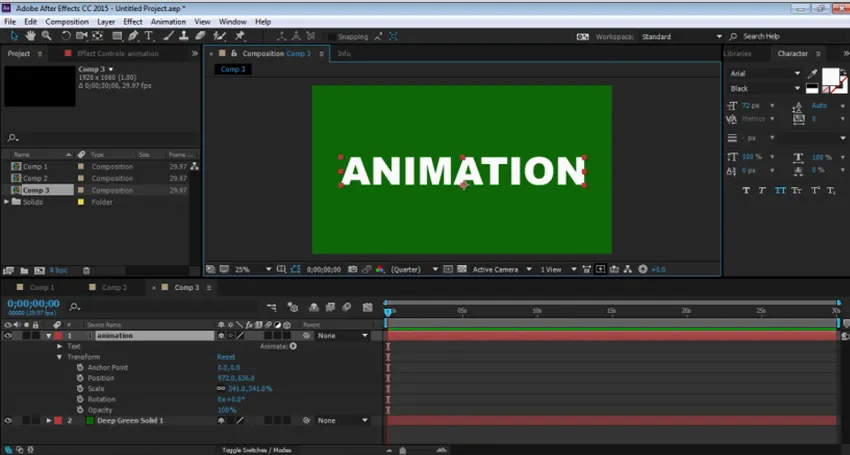
Стъпка 3: Създайте нов текстов слой „АНИМАЦИЯ“

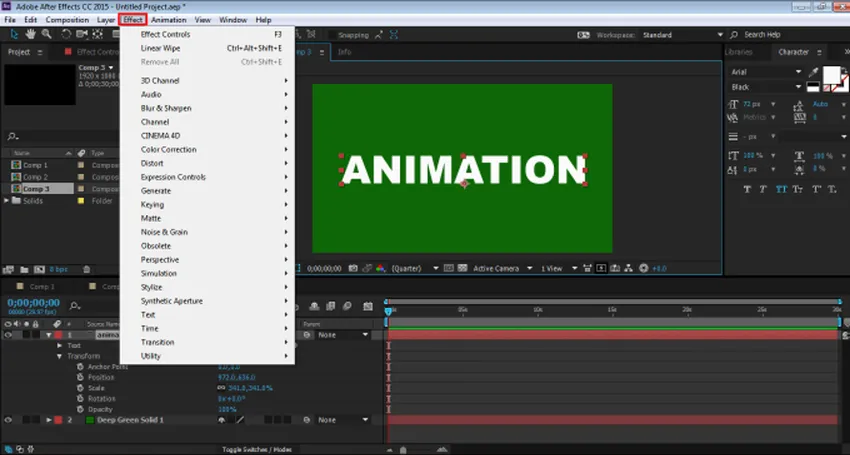
Стъпка 4: Сега, за да създадем ефект на отражение, трябва да добавим някои ефекти от менюто Ефекти.

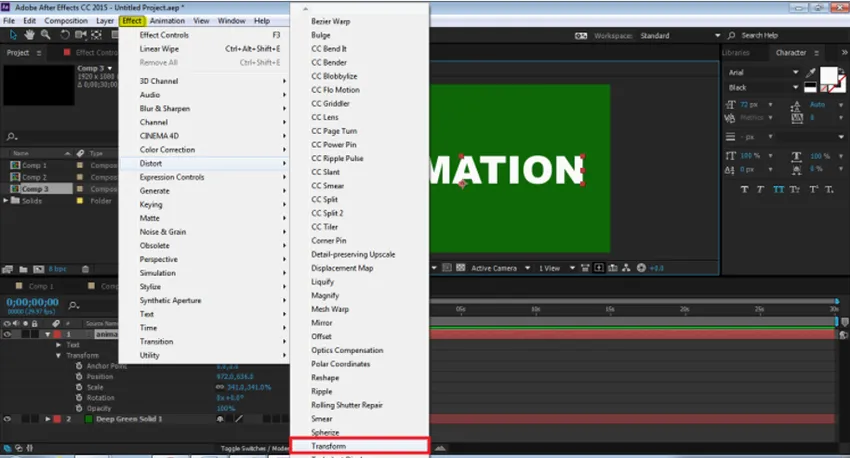
Стъпка 5: Добавете Трансформация от DISTROT Option.

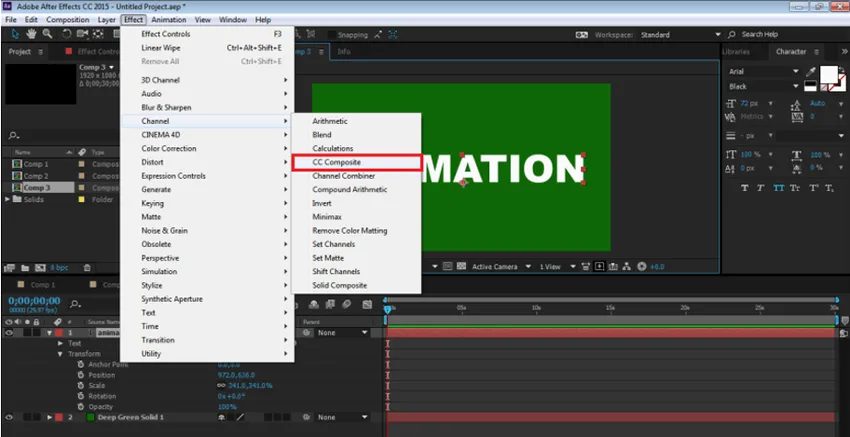
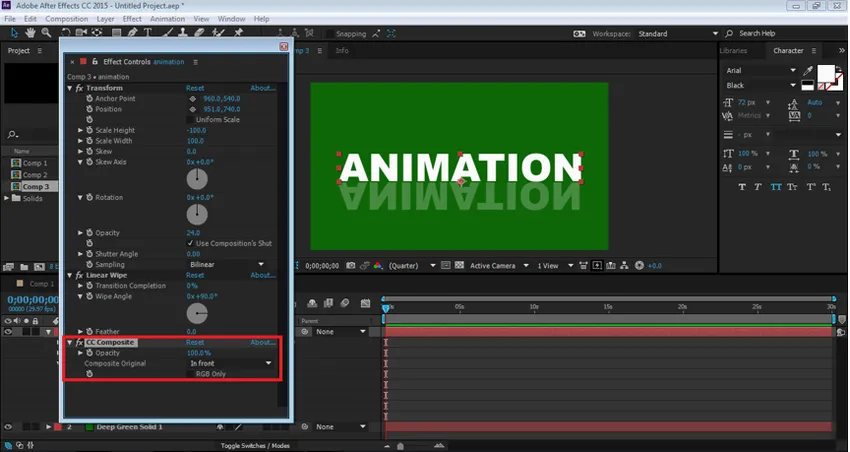
Стъпка 6: Добавете CC Composite от опцията CHANNEL.

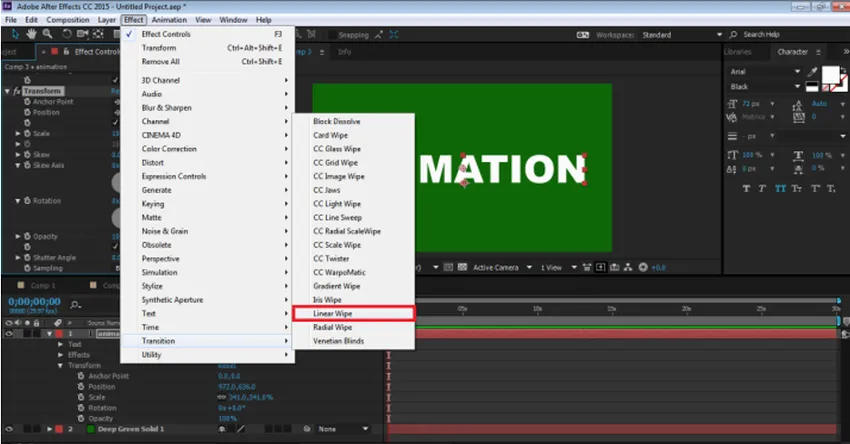
Стъпка 7: Добавете LINEAR WIPE от опцията ПРЕХОД.

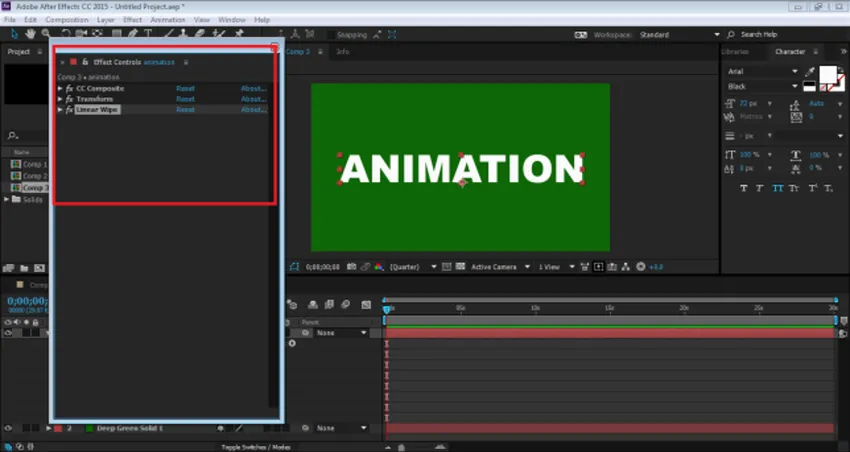
Стъпка 8: Сега имаме и трите ефекта на панела.

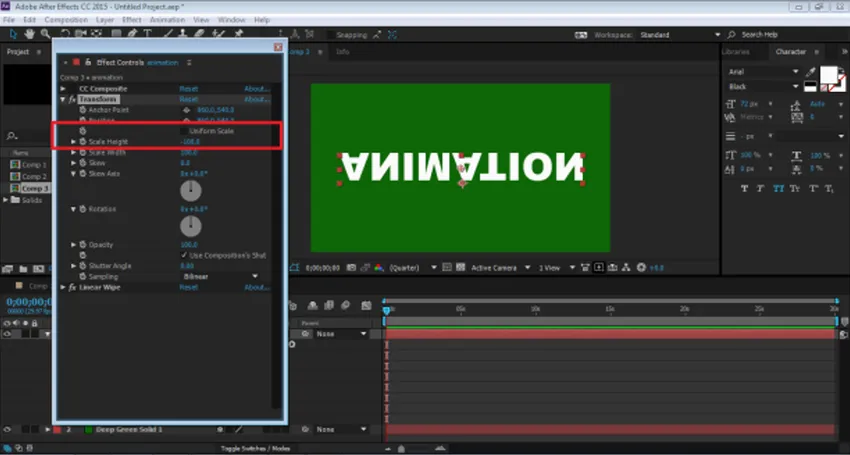
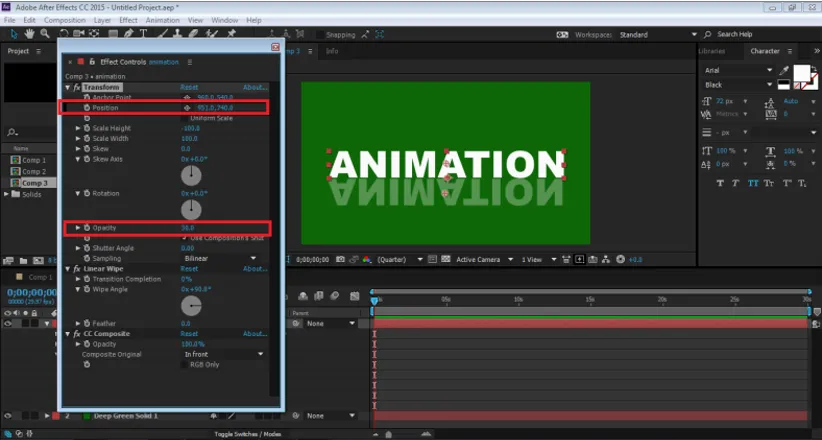
Стъпка 9: Ще редактираме всички тях една по една. Първо, Отидете на Transform и премахнете отметката от UNIFORM SCALE и поставете Height до -100.

Стъпка 10: След това отидете на CC Composite и махнете отметката от RGB САМО. Това ще създаде копие на ТЕКСТА

Стъпка 11: Регулирайте TEXT с помощта на опцията за позиция и намалете непрозрачността до 30%

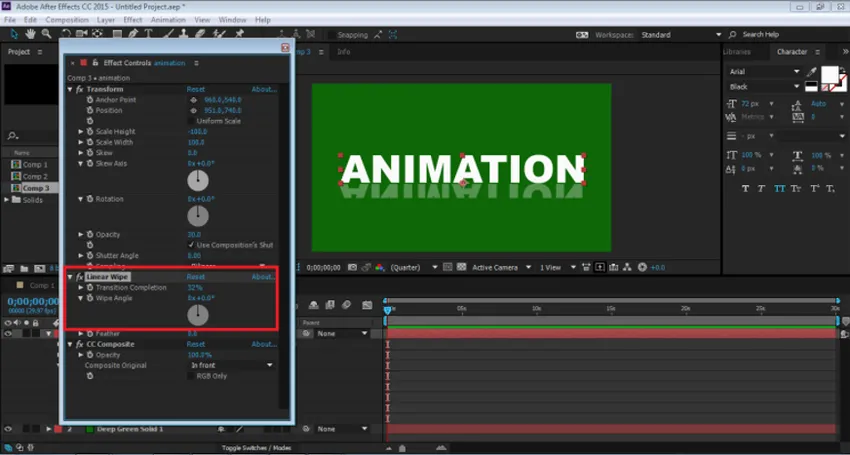
Стъпка 12: Сега отидете на LINEAR WIPE OPTION. Поставете ъгъла на избърсване на 0 градуса и регулирайте прехода, завършен както е показано на фигурата.

Стъпка 13: Това е ръчно създаден ефект на отражение. Този ефект се създава на един слой и дори ако шрифтът е променен, ефектът остава непроменен. Можем да използваме този ефект и като предварително зададена настройка.
заключение
Това са някои от начините, по които може да се анимира текст и да се добавят ефекти към същия. After Effects има други многобройни начини за добавяне на ефекти и анимация към обекта. Програмата също има много уроци и материали за практикуване, присъстващи в интернет за изучаване на различни техники и умения на софтуера. Въпреки че After Effects е полезна и обширна програма, понякога може да изглежда объркваща и трудна за начинаещите. Обучението след ефекти определено ще помогне на потребителите в техните кариерни пътеки и бъдещи проспекти.
Препоръчителни статии
Това е ръководство за текстови ефекти в After Effects. Тук обсъждаме основните понятия и видове ефекти, които присъстват в After Effects. Можете да разгледате и другите ни предложени статии, за да научите повече -
- Команди на Adobe Photoshop
- Инструмент за замъгляване във Photoshop
- Инструмент за очна линия във Photoshop
- Инструмент за молив във Photoshop
- Ръководство за текстови ефекти във Photoshop
- Размазване в Illustrator
- Корекция на цветовете в графичния дизайн