
Въведение в Shap Shadow в After Effects
Drop Shadow е основната част на софтуера на Adobe After Effects. Можете да използвате падащата сянка на всеки обект по време на различни видове анимация, като например в анимация с лого, анимация с текст и т.н., за да му придадете реалистичен вид и да го свържете с реалния свят. Софтуерът Adobe After Effects е разработен и поддържан от Adobe Systems. Първоначално той е разработен през януари 1993 г. от Дейвид Хербстман, Дейвид Симонс, Даниел Уилк, Дейвид М. Коттер и Ръсел Белфе в компанията на науката и изкуството, след което е нает от Adobe през 1994 г. Използва се софтуерът Adobe After Effect. за визуални ефекти, графика на движение, композиране и различни видове анимация в нашия проект.
Добавяне на Drop Shadow към нашия обект
Капка сянка дава реалистичен изглед на нашия обект. Тук ще научите стъпките за добавяне на капка сянка във всеки проект с мен, стъпка по стъпка. Нека започнем нашия урок по много интересен начин.
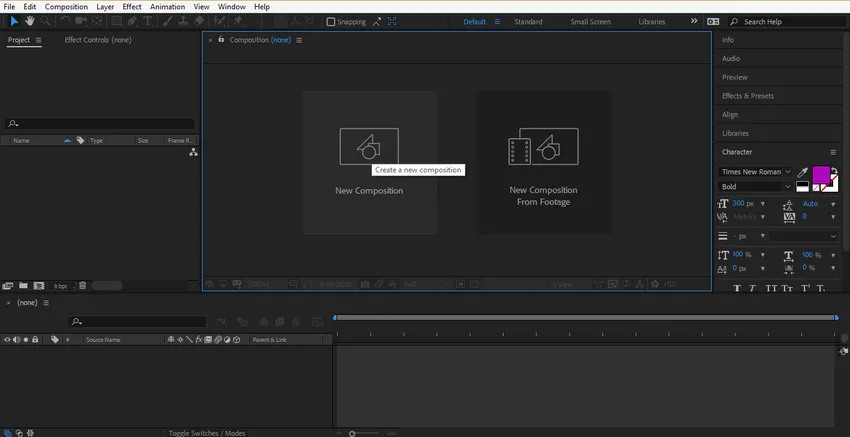
Стъпка 1: На първо място в тази стъпка задаваме настройки за композиция. За тази настройка диалоговият прозорец на настройката за композиция ще се отвори, когато щракнете върху нова опция за композиция на стартовия екран на софтуера.

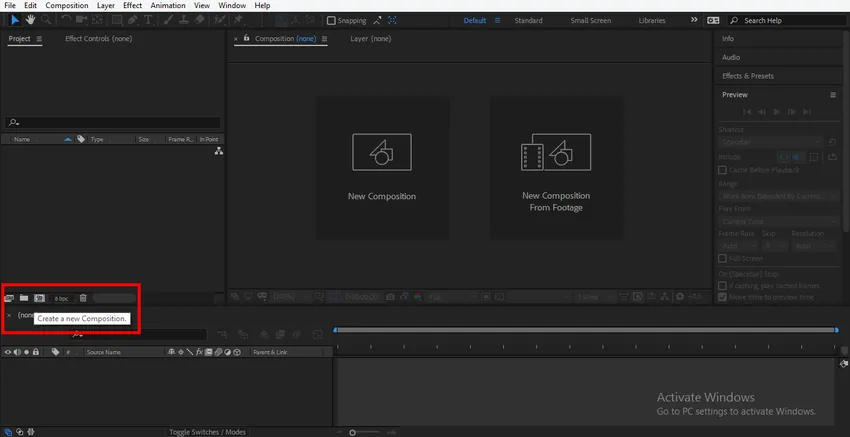
Стъпка 2: Или щракнете върху раздела в лявата част на работната зона, т.е. Създайте нов раздел за композиция, за да създадете.

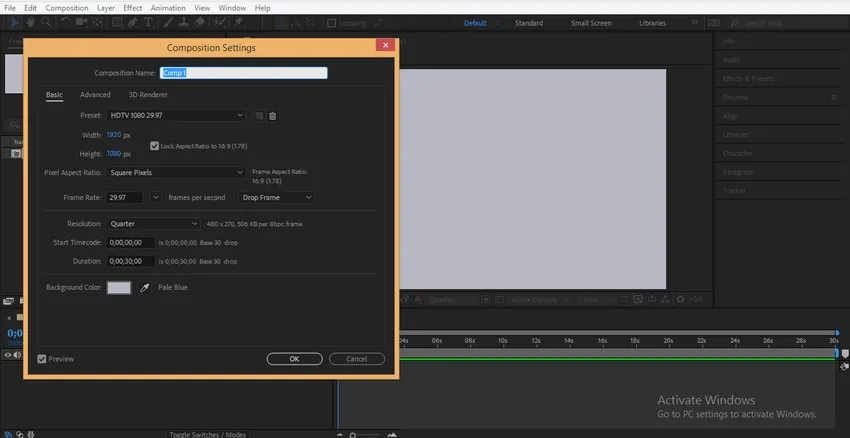
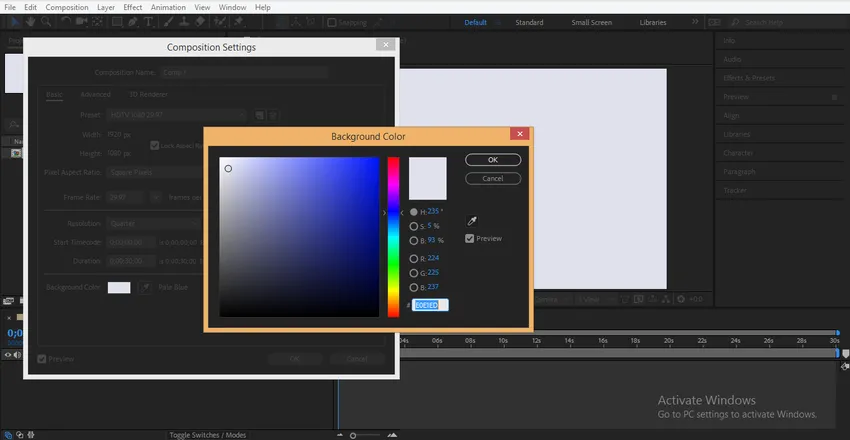
Стъпка 3: Ще се отвори диалогов прозорец за настройки на композицията. Няма да променяме ширината и височината на фоновия слой оттук, можете да го промените според вас. Ще променим цвета на този слой, щракнете върху раздела за цвета на фона на този диалогов прозорец. Ще избера сив цвят оттук, защото отговаря на дизайна на логото ми. Можете да изберете както искате, щракнете върху бутона OK в този диалогов прозорец.

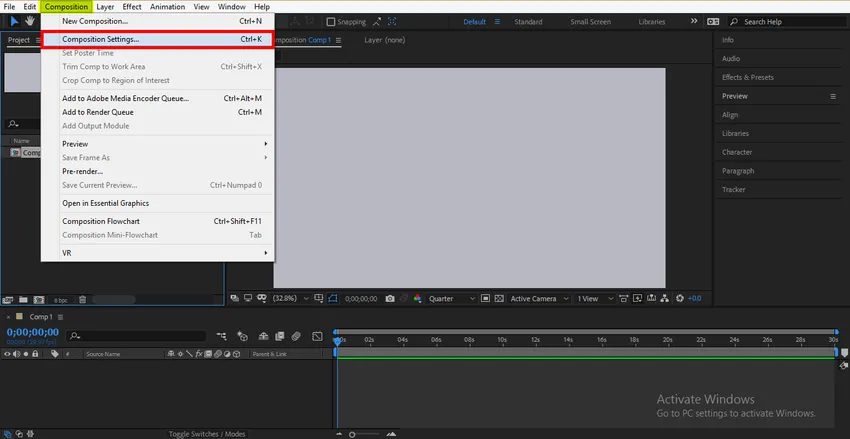
Стъпка 4: Можете да промените цвета на фона по всяко време. За промяна на цвета на фона изберете слоя за композиция. Отидете на Настройки за композиция при опция за композиция на Adobe after ефект.

Стъпка 5: Или натиснете Ctrl + K на клавиатурата. Ще бъде отворен диалогов прозорец.

Стъпка 6: Кликнете върху раздела за цвета на фона и изберете цвета според вас. Тук ще избера светлосив цвят, така че да виждаме ясно ефект на капка сянка. щракнете Ок от раздела ОК.

Можем да видим ефекта на сянката на логото, текста или който и да е предмет. Тук ще ви покажа ефект на сянка, като използвате текст и след това можете лесно да дадете сянка на всеки обект, като следвате същите стъпки.
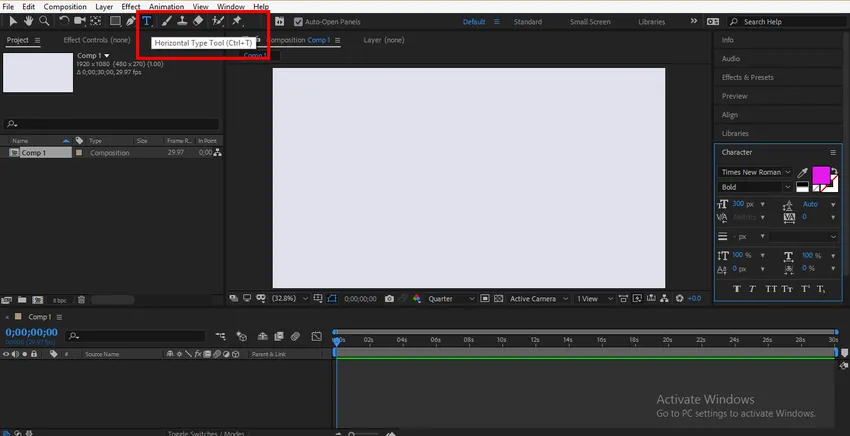
Стъпка 7: Кликнете върху инструмента за раздела Текст, който е в секцията на лентата с инструменти.

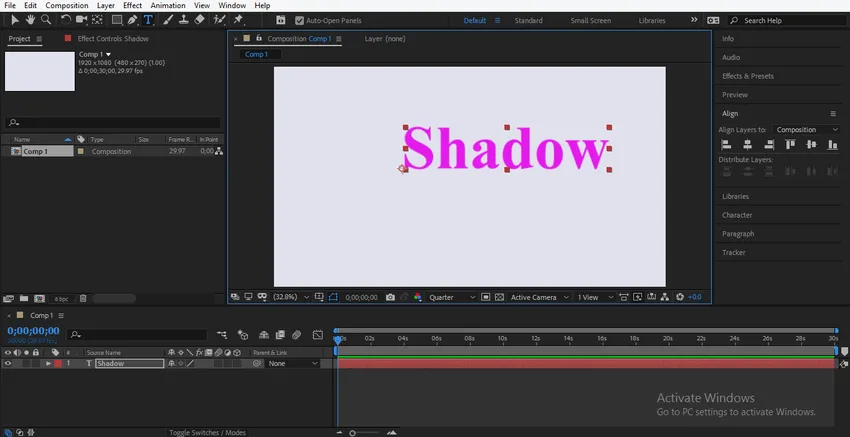
Стъпка 8: Кликнете върху работната област и напишете всеки текст. Въвеждам „Сянка“ като мой текст.

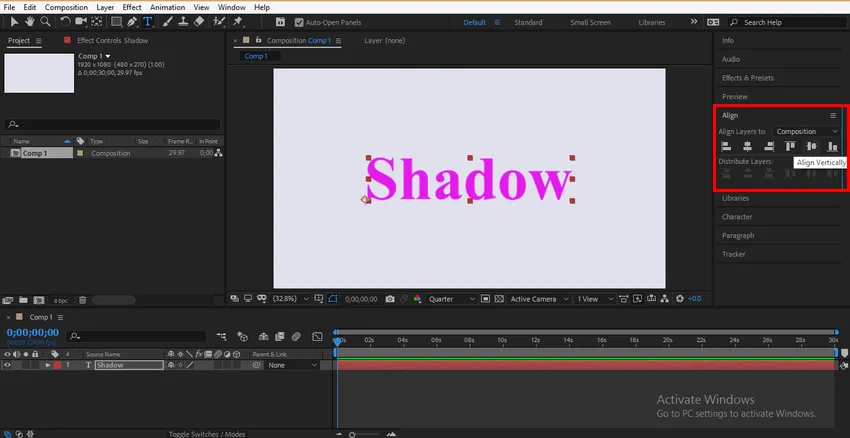
Стъпка 9: Щракнете върху раздела за подравняване в дясната страна на работната зона и подравнете текста в центъра на композицията, като използвате опции за подравняване или натиснете Ctrl + Alt + Home и след това Ctrl + Home оформете клавиатурата, за да центрирате текста.

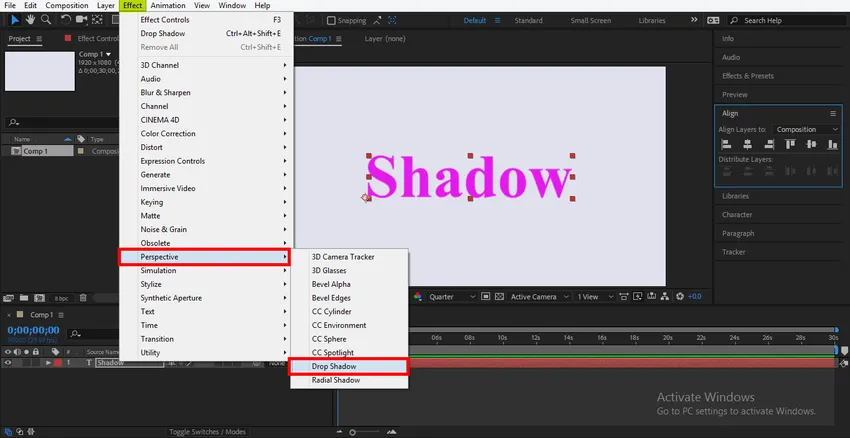
Стъпка 10: Сега за сянката Drop. Изберете текстовия слой, отидете на опция Effect, която в горната част на работната зона на adobe след ефекта ще се отвори падащ списък, отидете на Perspective, отново ще се отвори падащ списък. Кликнете върху опцията за сянка.

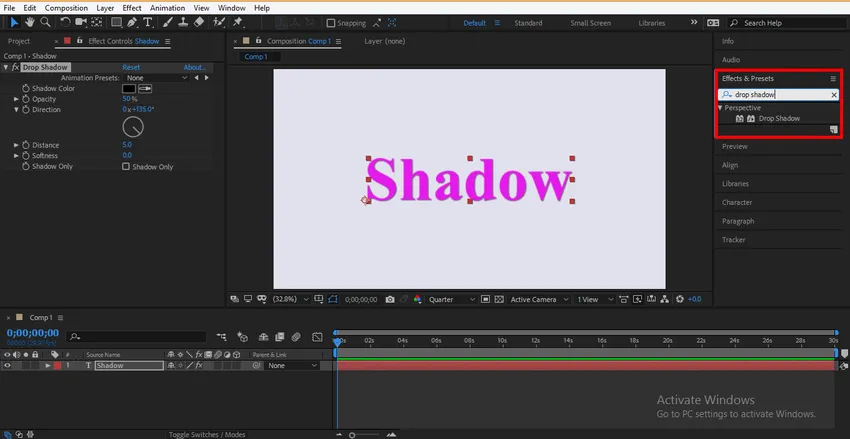
Стъпка 11: Или можете също да дадете капка сянка от опцията Effect & Preset, която присъства в десния раздел. Щракнете върху опцията Effect & Presets, тип „drop shadow“ в полето за търсене и кликнете върху drop shadow.

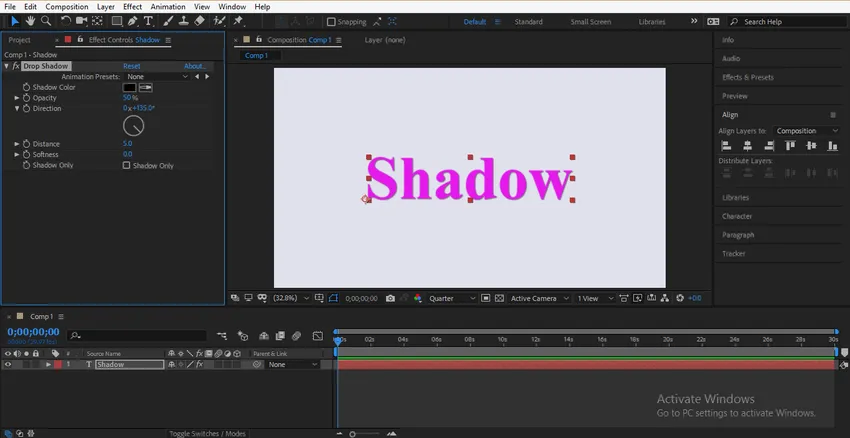
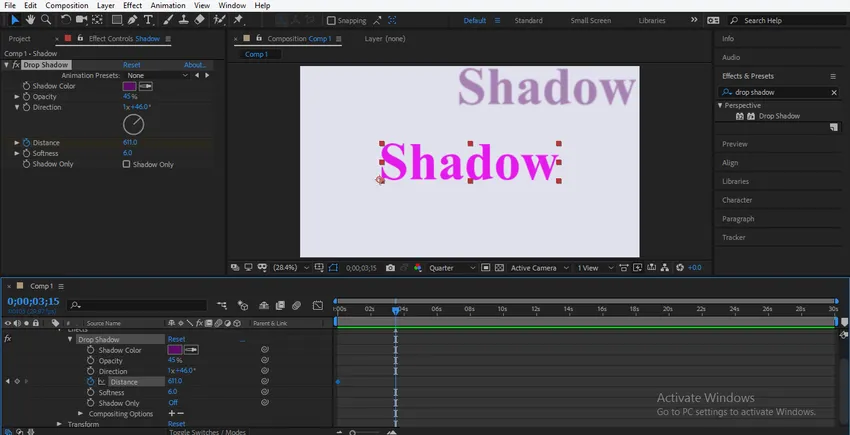
Стъпка 12: Тук можете да видите падащ сянка с вашия текст и параметърът на тази сянка се отваря в лявата част на работната зона.

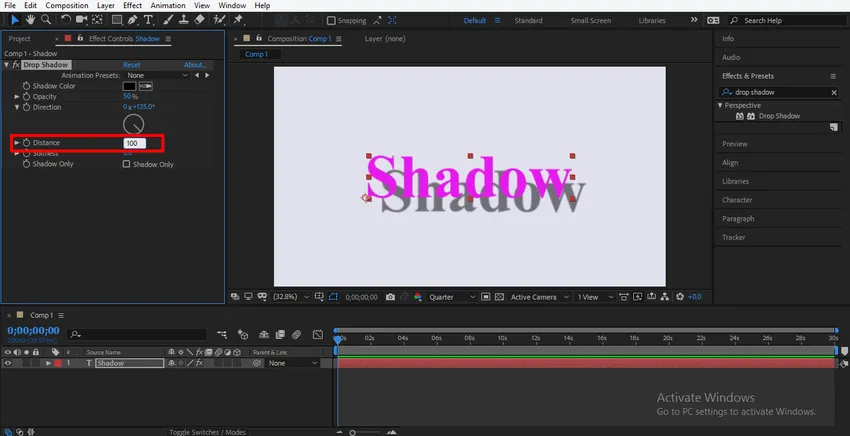
Стъпка 13: Тук можете да промените разстоянието на сянката от оригиналния текст, като промените данните на параметъра разстояние на падащата сянка.

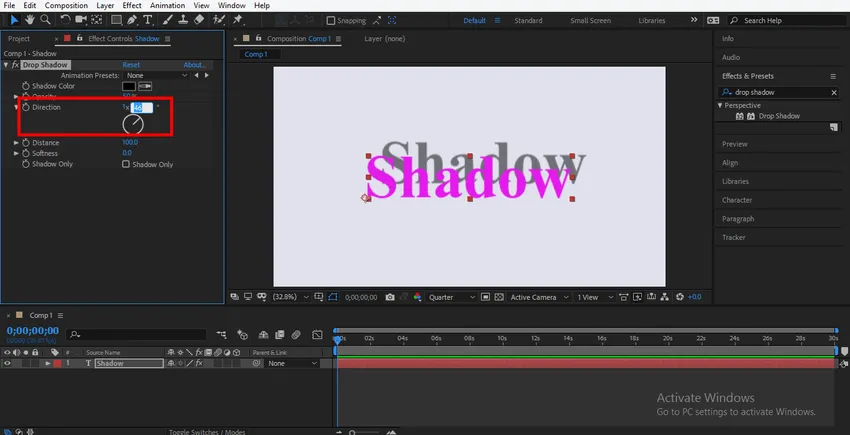
Стъпка 14: С промяна на посоката на сянката можете да промените ъгъла на сянката.

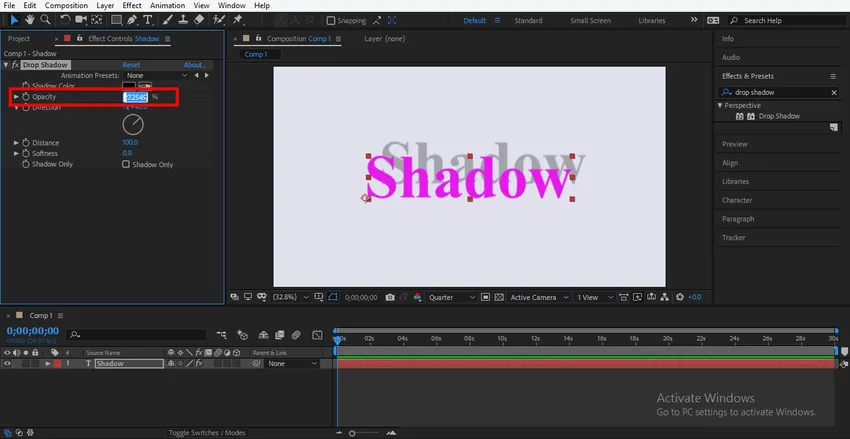
Стъпка 15: Непрозрачността означава, че можете да потъмните или изсветлите сянката, като промените нейния параметър.

Стъпка 16: Опцията за омекотяване се използва за направата на сянката ни замъглена или гладка според нашата употреба.

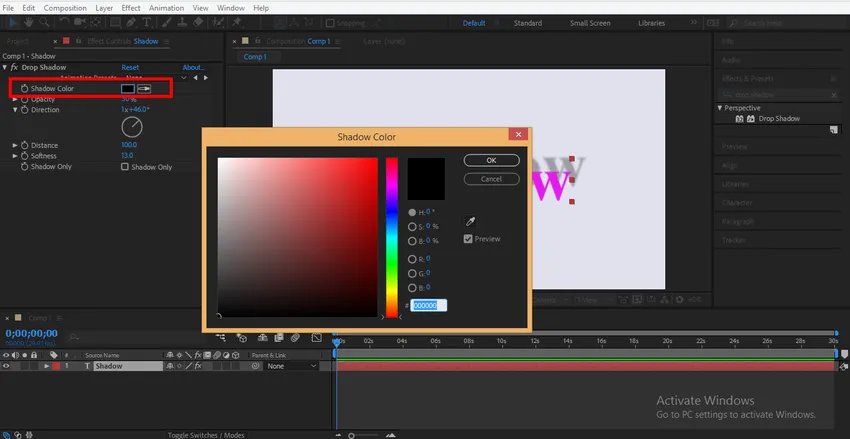
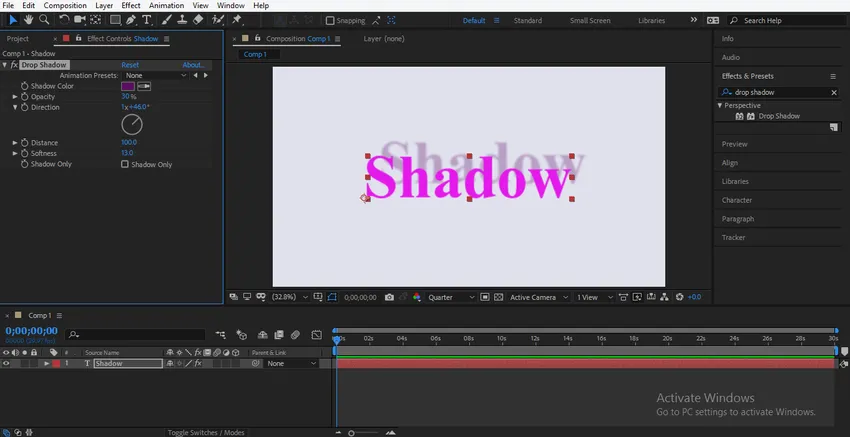
Стъпка 17: Можете да промените цвета на сянката, за да промените цвета й, щракнете двукратно върху полето за параметър Shadow color. Ще бъде отворен диалогов прозорец на цветния панел.

Стъпка 18: Изберете желания цвят от тук. Обикновено използваме черно като цвят на сянка.

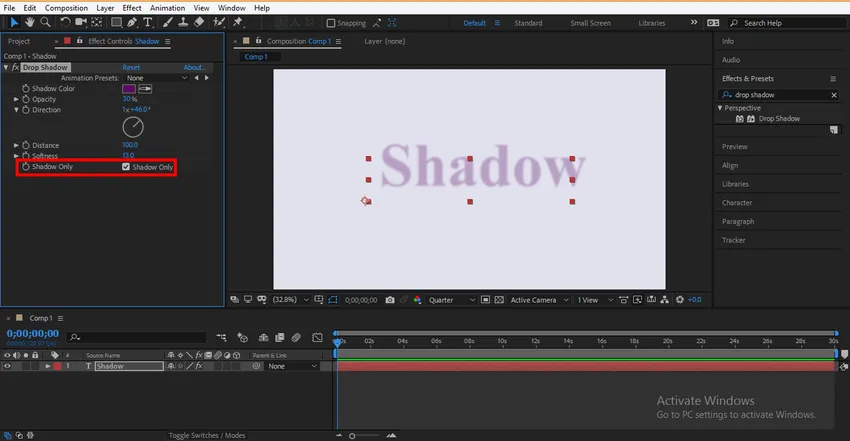
Стъпка 19: Ако искате единствената сянка на текста за каквато и да е цел, поставете отметка в квадратчето на опцията Само за Shadow.

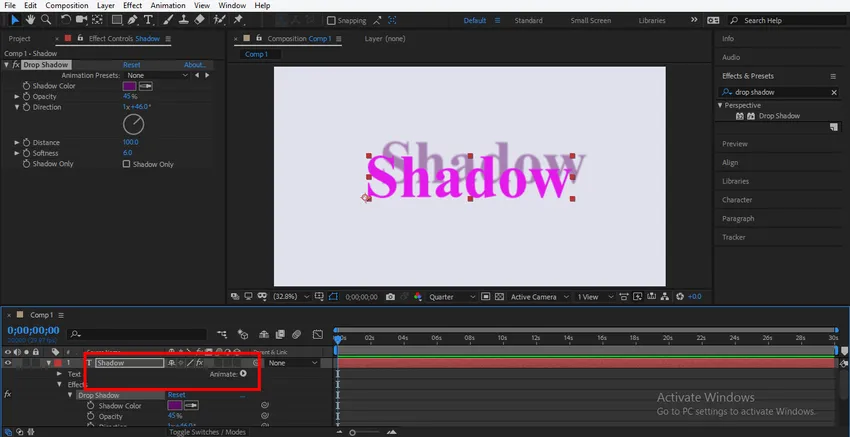
Стъпка 20: Можете да анимирате падащата сянка на текста, за да го анимирате, щракнете върху текстовия слой и след това щракнете върху бутона с малка стрелка и отново щракнете върху бутона със стрелка на слоя с ефект върху щракването върху малката стрелка на слоя от сянка.

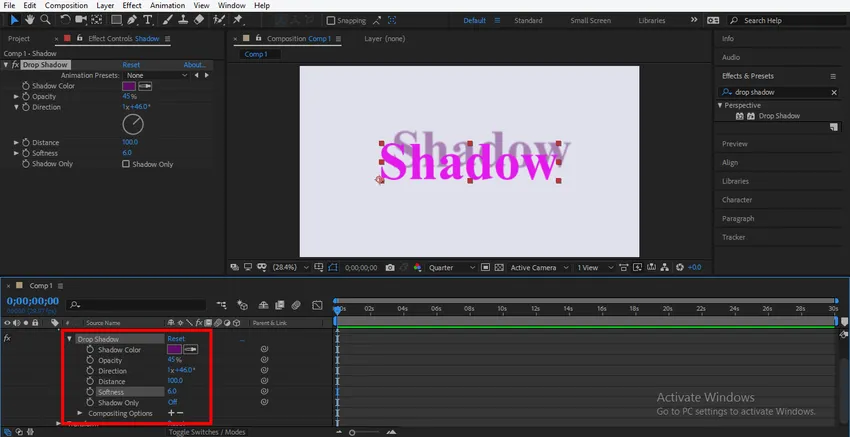
Стъпка 21: Тук можете да видите всички параметри на падащата сянка.

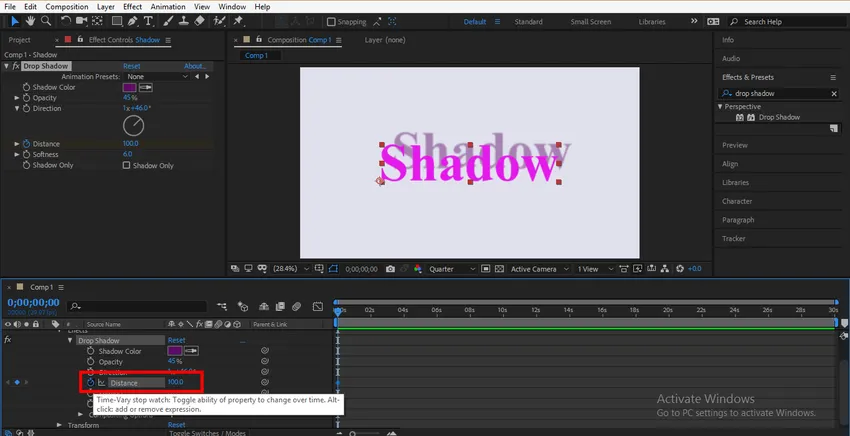
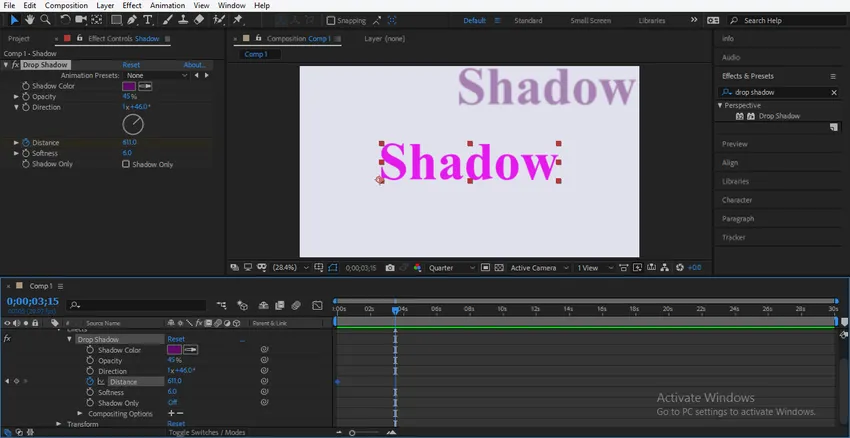
Стъпка 22: Ще ви покажа анимация на падащата сянка, като анимирам едно от свойствата на падащата сянка. Тук ще избирам свойството Разстояние, щракнете върху иконата за заключване на този имот, за да генерирате ключа.

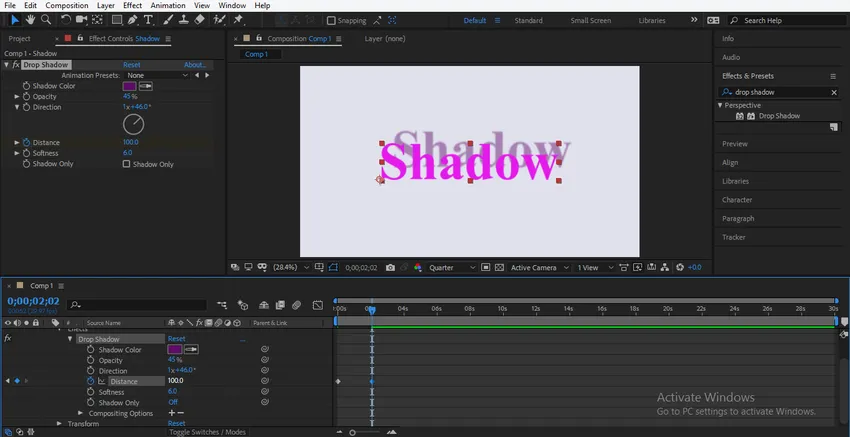
Стъпка 23: Сега ще увелича разстоянието на сянката от текста, като променя данните на посоката.

Стъпка 24: Сега ще настроя главата за игра на ключовите кадри на 2 секунди, можете да зададете според вас.

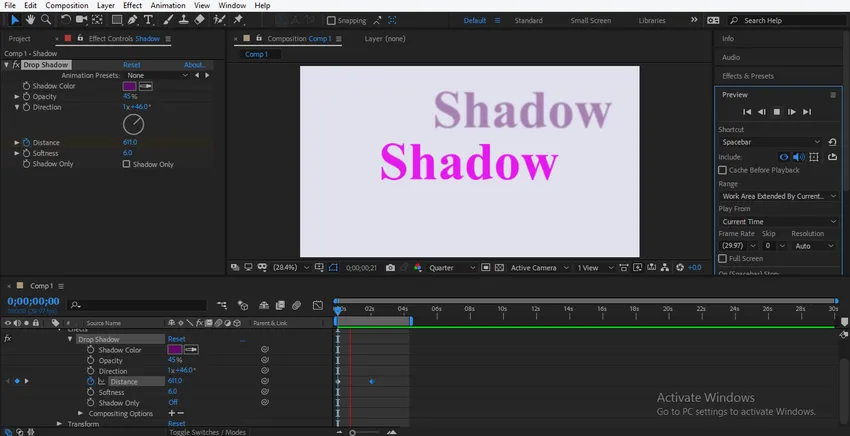
Стъпка 25: Сега ще върна сянката в първоначалното й положение.

Стъпка 26: Можете да видите анимацията, като я играете, натиснете клавиша за интервал на клавиатурата, за да пуснете анимацията.

Можете да анимирате повече свойство на падащата сянка според вас. Можете също така да дадете капка сянка на всяко лого или обект. По този начин можете да добавите капка сянка към вашия текст и да направите ефективна анимация със сянка.
заключение
По този начин можете лесно да анимирате модела си за всякакви цели със сянка. След като имате команда върху капка за сянка, вие ще ставате все по-способни да дадете на вашия проект ефективен и интересен изглед за зрителя. С Drop сянка във вашия проект можете да дадете реален ефект на сенки на вашия обект.
Препоръчителни статии
Това е ръководство за падане на сянка в After Effects. Тук обсъждаме стъпка по стъпка подробно в Drop Shadow в After Effects. Можете също да прегледате и другите ни свързани статии, за да научите повече -
- 3D текст в After Effects
- Ефекти в Illustrator
- Прозрачен фон в After Effects
- Инструменти след ефекти
- Принципи на анимацията
- Анимация във Flash
- Различни опции за размазване в Adobe Illustrator
- Стъпки за създаване на текстови анимации в After Effects