
Какво е HTML?
HTML означава Hyper Text Markup Language, представляващ набор от предварително дефинирани елементи, известни също като тагове, които казват на браузъра какво съдържание да се показва и как да се покаже това съдържание. Това означава, че мога да взема празен текстов файл, да добавя някои HTML тагове и браузърът ще знае как да показва моята уеб страница.
Какво е етикет?
Етикетът е инструкция, която да каже на браузъра как трябва да показва определено съдържание на екрана. Понякога разработчиците могат да посочват етикетите като елементи. Ето пример за това какъв маркер с някакъв текст вътре.

Този маркер е известен като заглавен маркер. H в името на маркера ни позволява и браузърът да знае, че работим с таг заглавие. Този, който следва h, показва размера на заглавката, която се използва. В този случай 1 е най-големият текст по подразбиране, който можете да покажете в браузъра. Резултатът от този маркер в браузъра ще покаже Hello World!

Какво е атрибут?
Атрибут е допълнителна стойност, която може да конфигурира маркер или която може да коригира поведението на маркера. Ето перфектен пример за това как изглежда маркер с добавен атрибут
Добавете пица

Стойността на атрибута id може да бъде всичко, което искате да бъде, въпреки че не може да има място в него. Вторият атрибут е атрибут клас. Класът атрибут може да приеме множество стойности, които могат да бъдат каквито искате да бъдат.
Глобален атрибут
Глобалният атрибут може да бъде зададен на всички тагове. Нека разгледаме четирите най-често използвани глобални атрибута.
- id: Първо е атрибутът id. Това не добавя никаква визуална промяна към самия маркер. Използва се предимно за JavaScript и стайлинг, с CSS (Cascading Style Sheets). Стойността на атрибута id трябва да е уникална на дадена страница. Това означава, че нито един маркер не може да има една и съща стойност в идентификационния номер
- class: class атрибут е подобен на идентификатора, с изключение на това, че стойността на атрибута може да бъде повторена многократно в дадена страница. Ще намерите тези използвани най-вече с CSS, а понякога и с JavaScript.
- style: атрибут style се използва за Inline CSS. Трябва да се избягва, ако е възможно.
- title: заглавието осигурява идентификатор или подсказка от сортове за маркера. Когато мишката се задържи над маркер, където се показва заглавието.
Например
Добре дошли!

Елемент на ниво блок срещу вграден елемент
По-долу са атрибутите на блоково ниво и елемент Inline.
Елемент на ниво блок
- Заема цялата ширина на техния родителски контейнер.
Вграден елемент
- Заема текущото пространство, което съществува в.

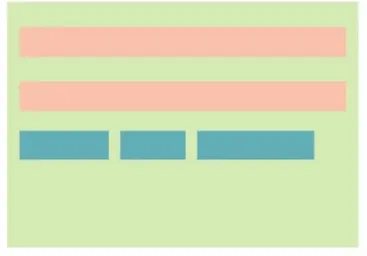
Ето основна илюстрация.
Тази зелена зона представлява родителския контейнер. В нашия случай това е прозорецът на браузъра. Ширината на браузъра, нашият родителски маркер, ще бъде ширината на елемента на ниво блок.
Тези розови зони представляват нашите елементи или тагове на ниво блок. Както можете да видите, те заемат цялата ширина на родителския контейнер. Това означава, че всички етикети трябва да започват на следващия ред.
Следващите три сини области са Inline тагове. Както можете да видите, те са разположени един до друг, заемайки само необходимата ширина, необходима за съдържанието, което притежават. Това ще има повече смисъл, тъй като виждаме тези маркери в действие
Различни основни HTML тагове
Нека научим различните HTML тагове.
1) Маркер - ДОКТИП

DOCTYPE казва на браузъра какъв файл ще се отваря. Тъй като ние кодираме в HTML5. HTML5 е най-новата версия на езика за маркиране на HTML, нашият DOCTYPE е изключително прост. Забележете, няма затварящ маркер.
DOCTYPE е точно като обикновен маркер и започва със скоба, след което поставяме възклицателната точка и след това въвеждаме DOCTYPE. Имаме място и след това въвеждаме html. Този маркер основно казва на браузъра, ей тези документи трябва да се служат като HTML.
2) Маркер - html

HTML етикетът, наричан още корен елемент, следва DOCTYPE тага. Този маркер може да има нормалните глобални атрибути плюс атрибут, наречен манифест. HTML маркерът може да се използва само веднъж в HTML страница.
Всичко, свързано с HTML, е вложен в този маркер. Това означава, че всички наши маркери ще бъдат разположени между отварянето и затварянето на HTML маркерите.
3) Етикет - глава

Главният маркер предоставя обща информация за уеб страницата, която се показва. Вътре в тага за глава се добавя индивидуален маркер, който позволява на браузъра да знае някои специфики, като заглавието на страницата, автора на страницата и друга подобна информация.
Нищо в този таг за глава няма да се показва на уеб страницата. Въпреки това, известна информация се показва в действителното приложение на браузъра, като например заглавието на раздела. Стандартните глобални атрибути са достъпни за този маркер.
4) Маркер - тяло



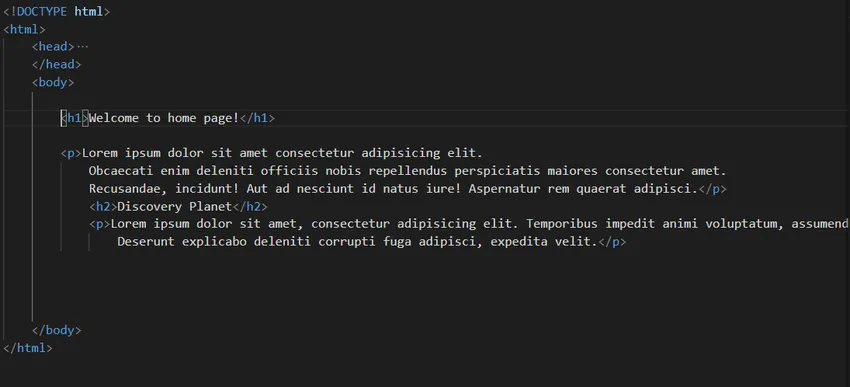
Тегът на тялото позволява на браузъра да знае какво да показва на страницата. Вътре в тялото, тагът е мястото, където ще поставим цялото си съдържание, като маркери и текст. Всичко, поставено вътре в етикета на тялото, ще бъде показано на уеб страницата.
Маркерът на тялото се поставя след маркера за глава вътре в HTML маркера. Има само един етикет на тялото на страница. Маркерът на тялото може да има стандартни глобални атрибути.
5) Маркер - педя

Първият ни маркер е етикетът span. Този маркер е общ, Inline контейнер. Това означава, че няма свързан с него стил по подразбиране. Бихте искали да използвате този маркер, ако трябва да групирате текстове, които искате да поддържате заедно.
6) Маркер - стр

Маркерът за абзац или p тагът се използва, когато искате да запазите абзац от текст заедно. Този елемент е елемент на ниво блок, което означава, че той заема ширината на своя родителски контейнер. Идеалната употреба би била, когато имате много текст за показване. За този конкретен елемент са разрешени само глобални атрибути.
7) Маркер - div

Тагът за разделяне, или обикновено известен като div tag, е общ блок контейнер. Това означава, че можете да групирате много маркери заедно, за да съставите раздел на вашия сайт. Този маркер е глобални атрибути.
8) Маркер - под


Подписният надпис или подтагът позволява следващият да бъде под нормалния ред текст. Това е Inline елемент, тъй като използва глобални атрибути. Перфектен пример за използване е да направите 2, в H2O, да изглеждат малко.
Пример: Н20
9) Етикет - sup


Суперскриптивният маркер или надписът, който е вграден елемент, позволява текста да е над нормалния ред на текста. Пример може да бъде, когато се занимаваме с математическо уравнение. Забележете, че 2 е по-високо от останалия текст в това уравнение.
Пример: E = mc 2
Това е глобален атрибут.
10) Маркер - ф


- U означава подчертаване. Това ще подчертае всеки текст в отворените и затворените маркери. Това е вграден елемент и глобален атрибут.
11) Маркер - ем


Етикетът em означава акцент. В този случай идеята за подчертаване на всеки текст ще направи текста изглежда курсив или наклонен. Този вграден елемент се използва, когато искате да изразите определен акцент върху части от вашия текст. Това е глобален атрибут.
12) Етикет - силен


Ако някога искате да направите всеки текст удебелен, ще използвате силния таг. Този вграден маркер се поставя около текста, който бихте искали да направите удебелен. Точно като маркера за подчертаване. Силният маркер придава допълнително значение на текста на вашия уебсайт.
13) Маркер - бр


Маркерът BR, стоящ за почивка. Има няколко маркера, които не се нуждаят от затварящ маркер. Това не е нито блок, нито вграден елемент. Това е глобален атрибут.
14) Маркер - hr


Маркерът hr също не се нуждае от затварящ маркер, за да го завърши. Маркерът hr, който представлява хоризонталното правило, ще създаде ред на уеб страницата. Това е елемент на ниво блок. Това е глобален атрибут.
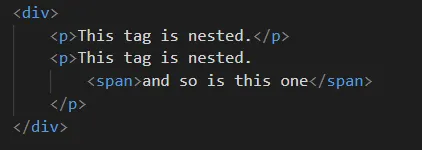
Вложени елементи / тагове
- Влагане на маркери
- Когато един маркер е вътре в друг
пример

16) Етикет - li

Маркерът li, стоящ за елемент от списъка, е етикетът, който ще бъде вложен. Вътре в маркера li ще поставите всякакъв вид съдържание, което е списък.
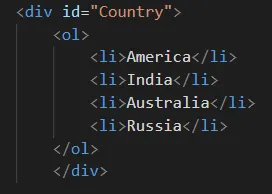
17) Етикет - ол


Маркерът ol, стоящ за подредения списък, е контейнер на вложения маркер li. Никога няма да видите тези два маркера, li или тага ol, сами. Тъй като това е списък с поръчки, което означава, че до всеки елемент от списъка ще има стойност.
По подразбиране списъкът ще използва числа.
Атрибути
Глобален, обърнат, старт, тип (a, A, I, i)
18) Етикет - ул


Ul тагът или списъкът, който не е поръчан, е контейнер за вложения маркер li, подобно на маркера ol. Но за разлика от маркера ol, който показва числова стойност до всеки от елементите в списъка, този ul етикет просто дава точки от куршуми до елементите от списъка.
19) Маркер - h1, h2, h3, h4, h5, h6


Има шест общи тагове за заглавие. Всеки от тях със собствен номер, започващ от 1 надолу до 6. Маркерът h1 и всички останали маркери на заглавието предоставят кратко описание за част от текст или съдържание. Тези тагове са глобални атрибути.
20) Маркер - a
Маркерът или маркерът за котва е популярен маркер, защото създава връзки към други страници на уебсайт и може да създава връзки към външни уебсайтове. Маркерът е вграден елемент и има множество атрибути, освен глобалните атрибути, свързани с него.
Здравей свят!
Един допълнителен атрибут, който ще споменем е href. Това означава Hypertext Reference. Основното нещо, което трябва да запомните е, че href е атрибутът, където ние предоставяме пътя, за да можем да свържем към друга страница или друг уебсайт.
Атрибутът, href. И ние винаги искаме да поставим нашия затварящ маркер. Връщане обратно към уебсайта на Google.com.

продукция

21) Маркер - img
Маркерът img или изображението ни дава възможност да показваме изображения на нашата страница.
Сега ще забележите в примера тук, че маркерът за изображение няма затварящ маркер. Това е една от шепата маркери. Но за разлика от маркера br и маркера hr, ние означаваме края на този маркер с челна черта. Някои всъщност могат да се позовават на това като стенограмен начин за писане на затварящ маркер.
Атрибут src и атрибут alt. Изисква се src или източникът, както виждате в примера.
Сега стойността на този атрибут е пътят към снимката, която бихме искали да покажем. Пътят може да бъде абсолютен или относителен. Другият атрибут е атрибутът alt. Това означава алтернатива. Алт стойността трябва да описва снимката. Алт текста ще бъде показан в браузъра, както е показано по-долу. 

Заключение - Основни HTML тагове
HTML е буквално невероятно огромни тематични области, за които се смята, че притежават. Когато сте успели да получите това много, въпреки че вие сте много повече от перфектно способни да предавате еволюционната сила. Трябва да сте много по-сигурни, разграждайки уеб страница в елементите им и след това код, свързан с HTML и CSS.
Препоръчителни статии
Това е ръководство за основни HTML маркери. Тук също обсъждаме Какво е етикет? и различни основни HTML тагове, заедно със значението на атрибут ?. Може да разгледате и следните статии, за да научите повече -
- Въведение в HTML
- Научете концепцията за XHTML
- Какви са HTML атрибутите?
- Приложения на HTML
- Въвеждане на стилове на HTML списъци
- HTML рамки
- HTML блокове