В този урок за Photoshop ефекти ще научим как да превърнем снимка в колаж от квадратчета. Това е забавен ефект и наистина е лесно да се направи, още повече, че по-голямата част от работата е просто повторение, както ще видим.
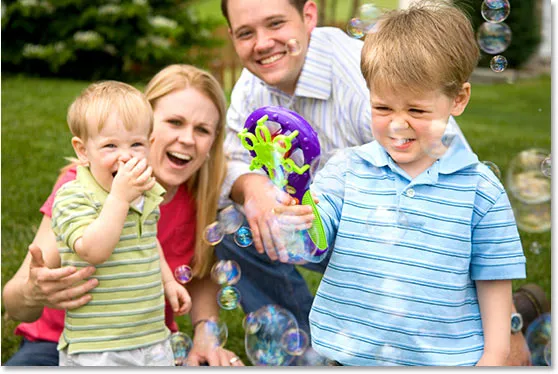
Ето оригиналната снимка, с която ще започна:

А ето и изображението с завършения ефект "Колаж от квадрати":

Както казах, по-голямата част от работата е просто повторение, така че щом влезете "в жлеба" с това, което правите, дори няма да е необходимо да мислите за това. Можете просто да се забавлявате, създавайки ефекта.
Този урок е от нашата серия Photo Effects. Да започваме!
Стъпка 1: Дублирайте фоновия слой
С моето изображение, отворено във Photoshop, в момента имам само един слой, фоновия слой, който съдържа оригиналното ми изображение:

Палитрата на слоевете на Photoshop, показваща оригиналното изображение на фоновия слой.
Трябва да дублирам фоновия слой, така че ще използвам клавишната комбинация Ctrl + J (Win) / Command + J (Mac), която добавя копие на фоновия слой в палитрата на слоевете. Photoshop автоматично назовава копието "Layer 1":

Натиснете "Ctrl + J" (Win) / "Command + J" (Mac), за да дублирате фоновия слой.
Стъпка 2: Добавете нов слой между двата слоя и го напълнете с бяло
Трябва да добавим нов празен слой между двата слоя, които в момента имаме в палитрата на слоевете. За да направите това, с избран „Layer 1“ задръжте клавиша Ctrl (Win) / Command (Mac) на клавиатурата си и щракнете върху иконата New Layer в долната част на палитрата на слоевете. Обикновено Photoshop добавя новия слой над текущо избрания слой, но като задържи Ctrl / Command, това казва на Photoshop да добави новия слой под него:

Задръжте "Ctrl" (Win) / "Command" (Mac) и кликнете върху иконата "New Layer", за да добавите нов слой между двата съществуващи слоя в палитрата на слоевете.
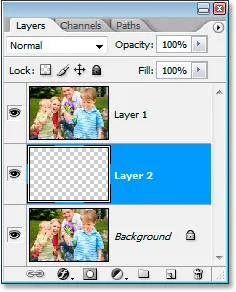
Сега имам новия си празен слой, "Layer 2", между двата други слоя:

Новият празен слой вече е между фоновия слой и „Layer 1“.
Само бърза забележка, преди да продължим …. Ще свършим с много слоеве до момента, когато този ефект приключи, и обикновено това би означавало, че определено бихме искали да сме сигурни, че наричаме слоевете си като ние отиваме. В този случай обаче вероятно бихте се подлудили, опитвайки се да изясните имена за всеки слой, така че, освен ако подобни неща не ви харесват, не бих се притеснявал да назовавам вашите слоеве, когато създавате този ефект. Най-общо казано, именуването на слоеве е навик, в който трябва да влезете.
Като каза това, нека продължим. Трябва да запълним този нов слой с бяло, тъй като ние ще използваме бялото като наш цвят на фона за ефекта, така че натиснете буквата D на клавиатурата си, за да нулирате вашите цветове на преден план и фон, което прави бял цвят на фона, и след това с новия празен слой, избран в палитрата на слоевете, използвайте клавишната комбинация Ctrl + Backspace (Win) / Command + Delete (Mac), за да запълните слоя с бяло.
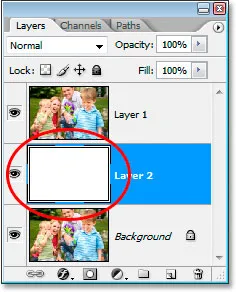
Няма да видите нищо да се случи във вашия прозорец с документи, тъй като копието на фоновия слой блокира „слой 2“ от изглед, но ако погледнете в палитрата на слоевете, ще видите, че прегледът на миниатюрите за слоя е сега изпълнен с бяло:

Визуализацията на миниатюрите за "Layer 2" вече е изпълнена с бяло в палитрата на слоевете, въпреки че "Layer 1" в момента го блокира от изглед в прозореца на документа.
Стъпка 3: Издърпайте квадратен избор около част от изображението
Ще щракна върху копието на фоновия ми слой „Слой 1“ в палитрата „Слоеве“, за да го избера. След това ще взема инструмента за правоъгълна маркировка от палитрата Инструменти:

Изберете инструмента за правоъгълна маркировка от палитрата Инструменти.
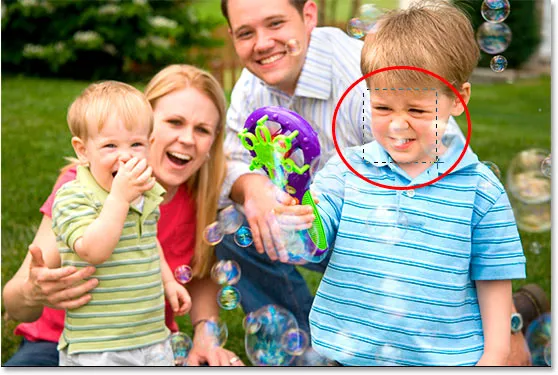
Мога да натисна и M на клавиатурата си, за да го избера бързо. След това, с инструмента Rectangular Marquee в ръка и "Layer 1", избран в палитрата на слоевете, ще изтегля селекцията с квадратна форма вътре в изображението. Ще изтеглем квадрат около лицето на момчето отдясно:

Използвайте инструмента Rectangular Marquee, за да очертаете квадратна селекция вътре в изображението.
За да ограничите избора до перфектен квадрат, задръжте Shift, докато влачите.
Стъпка 4: Добавете слоева маска
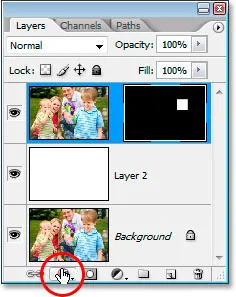
След като изберете вашата квадратна форма и отново се уверите, че „Layer 1“ е избран в палитрата Layers, щракнете върху иконата Add A Layer Mask в долната част на палитрата Layers:

Кликнете върху иконата „Добавяне на маска на слоя“ в долната част на палитрата на слоевете.
Това ще добави маска на слоя към "Layer 1" и тъй като имах избрана област от изображението, когато щракнах върху иконата "Add A Laser Mask", Photoshop ще използва тази селекция, за да създаде маската, което означава, че само областта на изображението, което беше вътре в селекцията - лицето на момчето - ще остане видимо в прозореца с документи. Останалата част от изображението ще бъде скрита от гледката, разкривайки напълнения с бял слой под нея:

Квадратната зона около лицето на момчето вече е всичко, което се вижда от изображението. Белият фон вече се вижда зад него.
Стъпка 5: Прекъснете връзката на маската на слоя от съдържанието на слоя
Ако погледнем отново нашата палитра на слоевете, можем да видим маската на слоя, която е добавена към „Layer 1“. Маската е изпълнена с черно, с изключение на малката квадратна зона, която е бяла, която е зоната около лицето на момчето, която се показва в прозореца с документи. Ако погледнете внимателно, ще видите и малка икона на връзката между миниатюрата на слоя и миниатюрата на маската:

Иконата "Връзка на слоя" между миниатюрата на слоя и миниатюрата на маската на слоя за "Layer 1".
Когато тази икона на връзката е видима, това означава, че съдържанието на слоя (изображението) и маската на слоя са добре свързани. Ако преместите едно, вие ги премествате и двете. Това не е, което искаме. Искаме да можем да движим маската, без да преместваме изображението. За да направим това, всичко, което трябва да направим, е да кликнете върху тази икона на връзката, което ще доведе до изчезването й, в който момент маската на слоя може да бъде преместена независимо от съдържанието на слоя. Ще щракнете върху иконата на връзката, за да я премахна:

Иконата на връзката между миниатюрата на слоя и маската на слоя вече няма. Вече можем да движим маската, без да преместваме изображението.
Стъпка 6: Добавете бял стил "Външен блясък" на маската
За да можем да виждаме краищата на квадратите, докато създаваме ефекта, ще добавя стил на маска на "Outer Glow". Първо ще щракна директно върху миниатюрата на маската на слоя, за да я избера. Мога да кажа, че е избран, когато има светло поле около него. След това с избраната маска ще кликнете върху иконата New Adjustment Layer в долната част на палитрата на слоевете:

С избраната маска на слоя щракнете върху иконата "Нов слой за регулиране".
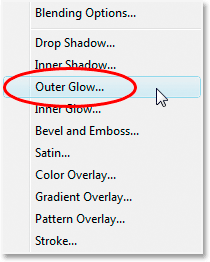
Тогава ще избера Outer Glow от списъка, който се показва:

Изберете слоя "Външно сияние".
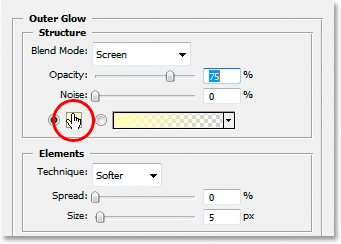
Това извежда диалоговия прозорец на стила на слоя на Photoshop с опциите за външно сияние в средната колона. По подразбиране стилът на Outer Glow слой използва жълтеникав цвят. Искам да го променя на бял, така че за да направя това, ще кликнете директно върху цветовата картинка на Outer Glow:

Щракнете върху цветовия образ в опциите Outer Glow, за да промените цвета на блясъка.
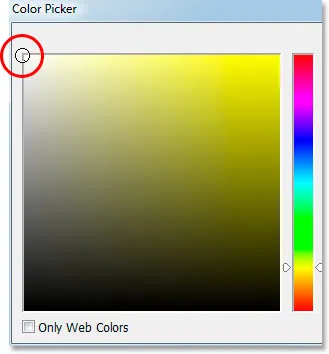
Когато щракнете върху цветовата папка, се появява Цветният подбор на Photoshop. Ще избера бяло в горния ляв ъгъл:

Щракнете в горния ляв ъгъл на Color Picker, за да изберете бял цвят като цвят на външния блясък.
След това щракнете върху OK, за да излезете от Цветния подбор. Моят цвят на външния блясък вече е бял.
Ще оставя всички други опции за Outer Glow сам и просто щракнете върху OK в този момент, за да излезете от диалоговия прозорец Layer Style. Бялото външно сияние ще бъде добавено към маската на слоя. Още няма да можем да го видим в изображението, защото това е бяло сияние на бял фон, но ще го видим, след като започнем да добавяме повече квадратни сечения към изображението, както ни предстои.
Стъпка 7: Дублирайте слоя
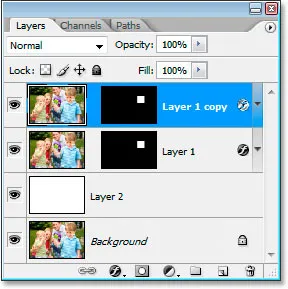
Спомнете ли си в началото на този урок, когато казах, че по-голямата част от работата е просто повторение? Е, тук започва. Следващите няколко стъпки ще се повтарят отново и отново, но не се притеснявайте, те са лесни. Първо, с "Layer 1", избран в палитрата на слоевете, ще го дублирам с помощта на клавишната комбинация Ctrl + J (Win) / Command + J (Mac). Сега имам точно копие от него в горната част на палитрата на слоевете:

Палитрата на слоевете сега показва дубликата на "слой 1" в горната част.
Когато казвам „точно копие“, имам предвид точно копие. Копието не само съдържа изображението, но също така съдържа копие на маската и стила на Outer Glow слой, така че не е необходимо да добавяме друга маска или друг Outer Glow. Всичко вече е там за нас. Освен това, тъй като съдържанието на слоя и маската на слоя на "Layer 1" не са свързани, те също не са свързани към копието, което е точно това, което искаме.
Стъпка 8: Преместете маската на слоя на ново място, за да създадете втория квадрат
Ще взема инструмента Move от палитрата Инструменти:

Изберете инструмента за преместване от палитрата Инструменти.
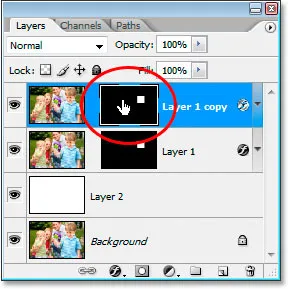
Мога да натисна и V на клавиатурата си, за да го избера. След това, в палитрата на слоевете, ще щракна върху миниатюрата на дублиращия слой на маската, за да я избера, като се уверя, че съм избрала маската, а не самия слой. На миниатюрата на маската ще има поле за осветяване около нея, което да показва, че е избрано:

Кликнете върху миниатюрата на слоевата маска в палитрата на слоевете, за да я изберете. Около него ще има поле за осветяване, което да показва, че е избрано.
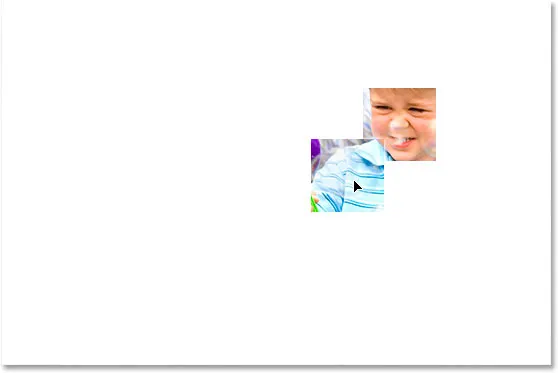
След това, с избраната маска на слоя, просто ще щракна вътре в прозореца на документа и ще преместя маската на ново място, което ще създаде втория квадрат. Ще го преместя надолу и вляво, така че горният десен ъгъл да се припокрива в долния ляв ъгъл на оригиналния квадрат:

Плъзнете маската на ново място в изображението, за да създадете втория квадрат.
Сега имам два квадрата и ако погледнете в горния десен ъгъл на току-що създадения, можете да видите бялото Външно сияние, определящо краищата на квадрата.
Стъпка 9: Продължете да дублирате слоя и плъзнете маската, за да създадете още квадратчета
В този момент е просто въпрос да се повтарят последните две стъпки, докато основните области на изображението се видят вътре в квадратите. Така че първо натиснете Ctrl + J (Win) / Command + J (Mac), за да дублирате слоя. След това, и тази част е много важна, кликнете върху миниатюрата на маската на слоя на новосъздадения слой, за да сте сигурни, че сте избрали маската, а не съдържанието на слоя. Ако се опитате да плъзнете маската, за да създадете нов квадрат и вместо това видите изображението вътре в квадрата да се движи, самият слой е избран по грешка. В този случай натиснете Ctrl + Z (Win) / Command + Z (Mac), за да отмените, след това щракнете върху миниатюрата на маската на слоя и опитайте отново.
Продължете този процес на дублиране на слоя, избор на маската и плъзгане на маската на ново място в изображението, докато не се покажат всички важни области на изображението. Добре е да припокривате квадратите и не се страхувайте да оставите и случайно празно място между тях. Просто добавя ефекта.
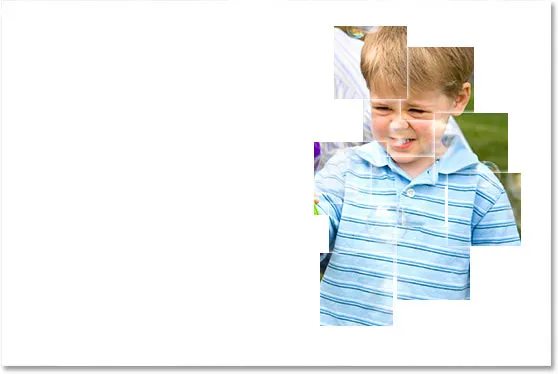
Ще продължа да дублирам слоя и да премествам маската, докато всички четирима на снимката не се покажат вътре в квадратите. Ето моето изображение след създаването на достатъчно квадратчета, за да вмъкнете останалата част от момчето в изображението:

Изображението след добавяне на достатъчно квадрати, за да изведе момчето отляво на видимост.
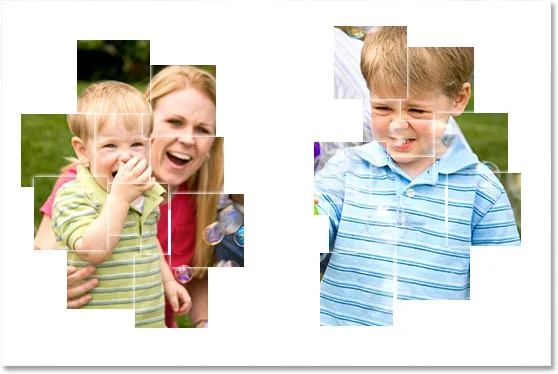
След като дублирахте повече слоеве и премествах маските наоколо, за да създадете повече квадратчета, аз приведох в действие майката на момчето и по-малкия брат:

След добавяне на още квадратчета, майката на момчето и по-малкият брат вече се виждат.
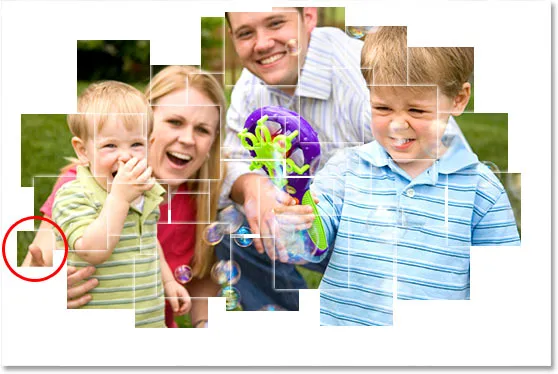
И накрая, добавих достатъчно квадратчета, за да приведа всички основни области на снимката. Също така се уверих, че лицата на четирите хора са ясно видими на снимката и да не са нарязани от краищата на квадратчета. Това би било грешно:

Сега са добавени достатъчно квадрати, за да се видят основните области на снимката.
Стъпка 10: Дублирайте друг слой и намалете размера на квадрата до 50%
Основната част от ефекта вече е завършена, а за записа вече имам общо 36 квадрата в изображението. Може да имате повече, може и да имате по-малко. Наистина зависи от изображението, което използвате и колко квадрата смятате, че отнема, преди ефектът да изглежда „правилен“. Ще завърша ефекта, като добавя няколко по-малки квадратчета в ъглите и около външните ръбове.
За да направя това, ще дублирам друг слой с Ctrl + J (Windows / Command + J (Mac), след което ще щракна върху маската на слоя, за да го избера, точно както вече съм го правил 36 пъти. Този път обаче, вместо просто да преместя маската, за да създам още един квадрат, ще натисна Ctrl + T (Win) / Command + T (Mac), за да покажа полето за безплатна трансформация на Photoshop и дръжки около площада, и тогава аз Ще издърпам една от ъгловите дръжки навътре, за да намаля размера на квадрата с около 50%. Когато плъзна дръжката навътре, ще задържа Shift + Alt (Win) / Shift + Option (Mac), което ще ограничи маската до перфектен квадрат и ще каже на Photoshop да оразмери квадрата от центъра му:

Използвайте "Безплатна трансформация", за да намалите размера на квадратната маска с около 50%.
След като преоразмеря квадрата до около половината от първоначалния му размер, ще натисна Enter (Win) / Return (Mac), за да приема трансформацията, и тогава точно както направих с другите квадратчета, ще използвам Преместете инструмента, за да го плъзнете на ново място, този път някъде около външния ръб на колажа:

Използвайте инструмента за преместване, за да плъзнете по-малкия квадрат до някъде по външния ръб на колажа.
Стъпка 11: Продължете да добавяте още по-малки квадрати около външните ръбове на колажа
Продължете да дублирате слоя с по-малката квадратна маска и да премествате по-малките квадратчета към външните ръбове на колажа. Отново добавете толкова, колкото е необходимо, за да изглежда ефектът на вас "правилно". Ето моята, след като добавите няколко по-малки квадрата около краищата. Също така добавих някои тук и там в основната част на изображението, за да добавя малко разнообразие:

Изображението след добавяне на достатъчно квадрати, за да изведе момчето отляво на видимост.
Стъпка 12: Обединете всички квадратни маски на слоеве в едно
След като добавих всичките си по-малки квадрати към изображението, сега имам общо 56 квадрата, което означава, че имам 56 слоя, които съдържат маска с квадратна форма. Искам да завърша ефекта, като добавя капка сянка към колажа, но не мога да го направя много лесно, когато колажът е съставен от 56 отделни слоя. Трябва да ги слея всички в един слой. За да направя това, в моята палитра на слоевете ще щракна върху най-горния слой, за да го избера. След това ще превъртя целия път надолу и Shift щракнете върху "Layer 1", който е слоят, който стартира целия колаж. Това ще избере всички квадратни маски слоеве наведнъж (ще ги видите всички избрани в палитрата на слоевете).
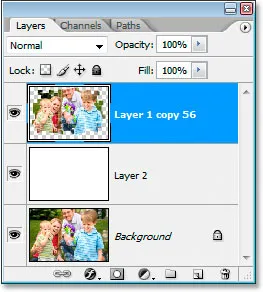
С избраните от тях, натиснете Ctrl + E (Win) / Command + E (Mac), за да ги слеят в един слой над белия слой. Вече ще имате само три слоя в палитрата на слоевете - фоновия слой, белият слой и обединения слой:

Палитрата на слоевете вече показва само три слоя, включително ново слятия слой в горната част.
Стъпка 13: Добавете капка сянка, за да завършите ефекта
С избрания обединен слой щракнете още веднъж върху иконата New Adjustment Layer в долната част на палитрата на слоевете и този път изберете Drop Shadow от списъка:

С избрания обединен слой кликнете върху иконата "New Adjustment Layer" и изберете "Drop Shadow".
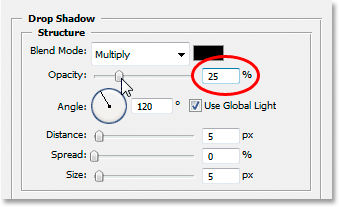
Това ще доведе до архивиране на диалоговия прозорец на слоя на Photoshop, този път настроен на опциите Drop Shadow. Единствената опция, която ще променя е непрозрачността . Просто искам фина капка сянка, нищо, което няма да отнеме вниманието от самия колаж, така че ще намаля докрай стойността на непрозрачността до 25%:

Намалете стойността на непрозрачността на капката, така че да е по-фина.
Кликнете върху OK, за да излезете от диалоговия прозорец Layer Style и сме готови! Ето и последния ми ефект „Колаж от квадрати“:

Крайният ефект.
И там го имаме! Ето как да превърнете снимка в колаж от квадратчета с Photoshop! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!