
Въведение в HTML5 тагове
Всички знаем стандартното съкращение на HTML; който е HyperText Markup Language. И така, HTML5 е най-новата и новата версия на HTML. След като продуктът бъде разработен, очевидно ще има много версии на HTML с много нови разработки по пътя. Така че, HTML5 има нови атрибути и поведение. Този HTML5 маркер вече не е език за програмиране, но е език за надписване. Сега, какво е надценка език? Дефинирането на атрибути на елементи с помощта на тагове в документа е език за надписване. Така че сега нека да разгледаме подробно как можем да дефинираме маркери и да създадем уеб страница.
Тагове на HTML5
Етикетът е спецификация за показване на съдържание. По принцип ще има начален и краен маркер. И също така има няколко тагове, които не изискват краен маркер; като
което означава прекъсване на реда, което показва данните до този маркер от следващия ред. Ето, нека да видим някои от новите елементи в HTML5.
В HTML5 обикновено можем да разделим маркерите на две категории.
- Семантични елементи: Малко са примерите за тези елементи;, и т.н.
- Несемантични елементи: Примери за това са; и т.н.
Обсъдените по-долу маркери са тези, които са нововъведени изключително в HTML5 версии. Те са различни видове тагове, които всички могат да бъдат категоризирани.
1. Структурни етикети
По-долу са типовете структурен маркер с примери:
а. Статия: Това е маркер, който се използва предимно подобно на таг за глава. Използва се предимно във форми, блогове, новинарски истории и всичко това като примери.
Код:
Първият
Добре дошъл обратно
изход:

б. Встрани: Нещо подобно на нашите нормални маркери, което би свързвало съдържанието със заобикалящото го съдържание, като странична лента в статията. И този маркер би имал смисъл само при използване на IE версия над 8.
° С. Подробности: Този маркер се използва за предоставяне на някои допълнителни данни на потребителя. Това може да бъде интерактивна платформа, която може да скрие или покаже детайлите. Можем да видим използването на този раздел под обобщения таг.
д. Заглавие: Този маркер е свързан с частта на заглавката и съдържа информация за заглавието. Трябва да има както начални, така и крайни маркери.
Код:
Честит час
Сутрин | Следобед | вечер
изход:

д. hgroup: Този маркер се използва при описване на група заглавки. Нека да разгледаме примера.
Код:
Нека проверим размера на тази h1
Нека проверим размера на тази h2
Нека проверим размера на този h3
Нека проверим размера на този h4
Нека проверим размера на този h5
изход:

е. Footer: Този маркер е този, който трябва да бъде поставен в края на страницата. Той се занимава с нещо като авторско право, свързана с историята информация или данни. Нека да видим един малък пример по-долу.
Код:
Права за копиране | Върни се скоро
Моля, абонирайте се за повече учебно съдържание
изход:

гр. nav: Този маркер е за предоставяне на раздел от всички връзки за навигация.
Код:
- EDUCBA Начало
- За EDUCBA
- Курсове в EDUCBA
изход:

Проверете като щракнете върху връзките, след като напишете кода си, докато практикувате.
ч. Раздел: Както името вече обозначава, този маркер определя частта от кода като тялото, заглавката, долния колонтитул и т.н. Тук са нужни както началните, така и крайните тагове. Нека да видим един малък пример по-долу:
Код:
Добре дошли
Ще се видим скоро
Благодаря ти.
изход:

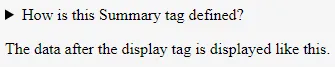
аз. Обобщение: Този маркер се използва паралелно с раздела с подробности. Под тага за подробности имаме този обобщен маркер, който обобщава понятията. Пример по-долу:
Код:
How is this Summary tag defined?
Като щракнете върху стрелката до обобщения въпрос, който се появи
Данните след етикета на дисплея се показват така.
изход:

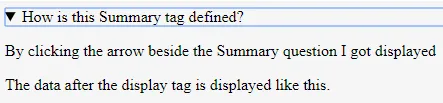
Сега разширявайки данните от обобщените маркери, получаваме по-долу.

2. Маркирайте формуляри
Ето различните видове маркери на формуляри, обяснени по-долу с примери:
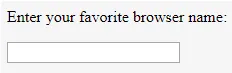
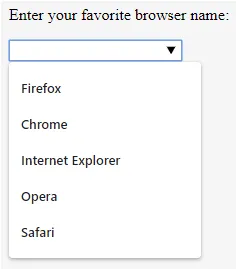
а. Datalist: Този маркер се използва като падащо меню, което има предварително дефинирани стойности, които потребителят може да избере. Нека да разгледаме малкия пример по-долу:
Код:
Въведете вашето любимо име на браузъра:
изход:

Падащото меню се появява, когато мишката се задържи.

б. Keygen: Това е за криптиране. Той е за генериране на криптиран ключ за предаване на данните в криптиран формат. За този елемент е достатъчен / необходим само началния маркер, а крайният маркер не е задължителен.
° С. Метър: Този маркер ще ни даде измерването на данните, които присъстват в даден диапазон.
Код:
25 out of 100
Това е 25 от 100
70%Това е диапазонът за 70%
изход:

3. Форматиране на етикети
По-долу са типовете етикети за форматиране с примери:
а. BDI: Това е двупосочна изолация. Както името вече подсказва, този маркер може да се използва за изолиране на част от текста и му придаване на различни стилове с този на друг текст.
б. Марк: Този маркер може да ни помогне да подчертаем конкретен текст.
Код:
Ето как можете да маркирате или маркирате текст.
изход:

° С. Резултат: Както вече ни показва името, той дава резултат от всяко изчисление.
Код:
+
=
изход:

Уверете се, че забелязвате атрибута на формата на вход. След като въведете стойността на атрибута 'x', изходът се показва.
д. Напредък: Този маркер ни дава напредъка на определена задача.
Код:
Тази лента за напредък е завършена 80%
изход:

д. Rp: Използва се, когато рубиновите тагове не се поддържат.
е. Rt: Използва се с етикета рубин. Най-вече това се използва при произношението както на японски, така и на китайски език.
гр. Ruby: Този маркер се използва с rt и rp маркерите, където поясненията по отношение на двата езика китайски и японски се произнасят.
ч. Wbr: Този маркер е за прекъсване на думата. Използва се главно за проверка как се разчупва дума, когато размерът на прозореца е преоразмерен.
4. Вградени маркери за съдържание
Ето видовете вградени маркери за съдържание, обяснени по-долу с примери:
а. Аудио: Както името вече подсказва, този маркер ще ни помогне да включим аудио файлове в HTML документа.
б. Canvas: Определя място на уеб страницата, където има графики или форми или графики или могат да бъдат определени. Ето един пример.
Код:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
изход:

° С. Диалог: Този маркер ни дава поле по подразбиране, особено ако искахме да имаме данни в поле.
Код:
Пробвам диалог тук Как се появява диалоговият прозорец?
изход:

д. Вграждане: Този маркер може да се използва за влизане във всеки външен файл към HTML файла. Можем да имаме само началния маркер и крайният маркер не е задължителен тук. Има различни атрибути, които могат да се използват с този маркер, а именно; ширина, височина, src и тип.
д. Фигура и фигура: Това както вече в името си може да включва изображенията и може да даде надпис на това изображение.
е. Източник: Този маркер може да реализира множество аудио и видео файлове, като предоставя местоположението на файловете, използвайки този източник.
гр. Време: Този маркер, тъй като името вече уведомява, е маркер за показване на времето. И имайте предвид, че този маркер не е функционален в случаите на Internet Explorer версия 8 и по-долу.
ч. Видео: С името на маркера очевидно можем да се запознаем къде се използва този маркер. За уточняване на видео файловете имаме този маркер. Вътре в този аудио / видео тагове дефинираме изходните маркери при уточняване на файловете и техните местоположения.
Елементи на въвеждане на HTML5 тагове
Ето някои входни елементи, които използваме в HTML5 тагове:
1. Имейл: Това е един от входните елементи в HTML5. Този елемент приема само имейл адреси като вход.
2. Номер: Този входен елемент приема само номера.
3. Обхват: Както вече обяснява името, този маркер съдържа диапазон от числа.
4. URL: Този маркер за въвеждане приема полето за въвеждане на URL адреса. В този тип въвеждане можем да въведем само URL адреса.
5. Заместител на място: Това е един от атрибутите за типа на въвеждане като текст или текстова област или каквото и да е число. Тази стойност на притежателя на място показва стойността, която трябва да бъде дадена като вход.
Код:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
изход:

6. Автофокус: Този атрибут автоматично се фокусира върху определено поле, където този елемент е деклариран във входния маркер. Този атрибут се поддържа само от най-новите версии на Chrome, Safari и Mozilla. Синтаксисът е като:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
изход:

7.: Това е един от основните тагове, който ще помогне на браузъра да разбере версията на HTML, в която се пише програмата. Декларацията на този маркер трябва да бъде написана преди HTML маркера.
8.: Този мета маркер описва описанието на HTML документа. Той съдържа името на автора, датата и модификациите и т.н.
В този HTML5 дори имаме възможност да получим GeoLocation на устройство. Има различни методи, които могат да бъдат полезни за улесняване на маркирането на това местоположение. Има и различни шрифтове и цветове, налични в HTML5. По-долу са няколко тагове, които са премахнати от използването на HTML от тази версия HTML5.
Акроним, Applet, голям, реж, шрифт, набор от рамки, център, tt (текст на TeleType), основен шрифт, център, стачка, рамка, ф (подчертан текст), isindex, noframes и др. Някои от атрибутите, които са премахнати, са по-долу:
Подравняване, bgcolor, клетъчна подправка, cellpacing, граница, връзка, форма, charset, архив, база данни с код, обхват, alink, vlink, връзка, фон, граница, ясно, превъртане, размер, ширина и т.н.
9.: Този маркер се използва за показване на съдържанието, където използването на JavaScript е деактивирано. Всяко съдържание, написано вътре в този маркер, може да се използва вместо съдържанието, където и да се използва JavaScript. Като упражнение можете да опитате да изпълните различните тагове, за които не са дадени примери.
заключение
Така че, да има основните тагове и референции за HTML5. Първоначалната версия на HTML5 беше пусната на 28 октомври 2014 г. Видяхме различни нови тагове, които бяха въведени и преминаха през няколко атрибута в HTML5. В крайна сметка, ние дори покрихме, че не само въвеждането на нови елементи беше направено, но някои елементи и атрибути, които присъстваха, бяха ограничени от използване чрез тази нова версия на HTML5.
Имаше много атрибути, които бяха дадени с примери, а някои само с данните и целта на атрибута или елементите. Опитайте да практикувате всички тези различни елементи и качества и продължете да се учите.
Препоръчителни статии
Това е ръководство за HTML5 тагове. Тук подробно обсъждаме топ 4 HTML5 маркера и неговите входни елементи, заедно с примери и реализация на код. Можете също да разгледате следните статии, за да научите повече-
- HTML събития
- HTML оформление
- HTML рамки
- Тагове за HTML таблици
- JavaScript събития | Внедряване на различни JavaScript събития
- Различни видове мета таг в HTML
- Как форматирането на текст в HTML работи?
- Различни семантични елементи в HTML5