
Въведение в JavaFX StackPane
Java StackPane е контейнер, който поставя децата си, подредени до други. Областта на съдържанието се запълва с оразмеряване на децата и ако детските възли не могат да преоразмерят, ще се използва Pos.CENTER, което е свойството за подравняване по подразбиране. Обикновено детските възли не са в състояние да преоразмеряват, когато максималният размер го предотврати. Прозорецът за стека на Java може да бъде инстанциран от класа javafx.scene.layout.StackPane. Когато накладката е настроена, детските възли ще бъдат разположени само в рамките на вложките. Синтаксис, конструктори и няколко други аспекта на JavaFX StackPane ще бъдат разгледани в следващите раздели.
Синтаксис:
В JavaFX StackPane може да бъде създаден, както е показано по-долу.
StackPane sp = new StackPane();
Винаги се уверете, че клас javafx.scene.layout.StackPane е импортиран в програмата, преди да изпълните кода.
Конструктори и свойства на JavaFX StackPane
По-долу сме обсъдили конструкторите и свойствата на javafx stackpane:
конструкторите
Има два конструктора за JavaFX StackPane. Те са:
- StackPane (): Ще бъде създадена подредба на StackPane с подравняване по подразбиране. В JavaFX StackPane, CENTER се счита за подравняване по подразбиране.
- StackPane (Node…. Nd ): Ще бъде създаден StackPane оформление с подравняване по подразбиране.
Имоти
Java StackPane има подравняване на свойствата, което се използва за подравняване на децата, което е в рамките на височината и ширината на StackPane.
Методи на StackPane
Java StackPane има няколко метода, които изпълняват различни функции. Някои от често използваните методи са обяснени по-долу:
- clearConstraints (Nodechild): Ограниченията на StackPane ще бъдат премахнати от дъщерния възел.
- computeMinWidth (двойна височина): Минималната ширина на региона ще бъде изчислена с помощта на този метод.
- computeMinHeight (двойна ширина): Минималната височина на региона ще бъде изчислена с помощта на този метод.
- getAlignment (): Стойността на свойството за подравняване ще бъде върната.
- setAlignment (Posvalue): Стойността на свойството за подравняване ще бъде зададена.
- setAlignment (Node child, Posvalue): Стойността на свойството за подравняване ще бъде зададена за детето, което присъства в стекпана.
- getMargin (Nodechild): Стойността на ограниченията на маржа ще бъде върната.
- computePrefWidth (двойна височина): Предпочитаната ширина за региона, която е необходима за дадената височина, ще бъде изчислена.
- computePrefHeight (двойна ширина): Предпочитаната височина за региона, която е необходима за дадената ширина, ще бъде изчислена.
Програма за внедряване на JavaFX StackPane
Сега, нека да видим различни JavaFX програми за внедряване на JavaFX StackPane.
Програма №1
//java program to demonstrate stack pane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create button 1
Button b1 = new Button(" This button is on the bottom ");
//create button 2
Button b2 = new Button("This button is on the top");
//create stackpane
StackPane r = new StackPane();
//create scene
Scene sc = new Scene(r, 200, 200);
r.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
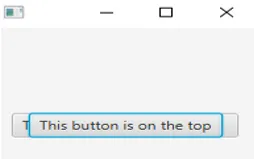
изход:

Създава се StackPane с два бутона. Както можете да видите, един бутон е в горната част на другия бутон, който отговаря на условието на StackPane.
Програма №2
//java program to demonstrate stack pane with the help of shapes
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
//package for different shapes
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
//packages for the text font, size etc
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//sample classs that extends Application class
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//Create a text
Text txt = new Text("This is an example of Stackpane");
//Set the font of the above created text
txt.setFont(Font.font(null, FontWeight.BOLD, 20));
//Set the color of the text
txt.setFill(Color.GREEN);
//set the position of the text
txt.setX(20);
txt.setY(50);
//Draw a circle
Circle c = new Circle(400, 200, 100);
//fill color
c.setFill(Color.RED);
//stroke color
c.setStroke(Color.BLACK);
//Draw Sphere
Sphere sp = new Sphere(30);
//Create a Stackpane
StackPane spn = new StackPane();
//Set the margin for the above circle
spn.setMargin(c, new Insets(50, 50, 50, 50));
ObservableList li = spn.getChildren();
//Add the created child nodes to the pane
li.addAll(c, sp, txt);
//Create a scene
Scene sc = new Scene(spn);
//Set title
s.setTitle("Stack Pane Sample");
//Add scene to the stage
s.setScene(sc);
//Display the results
s.show();
)
public static void main(String args())(
launch(args);
)
)
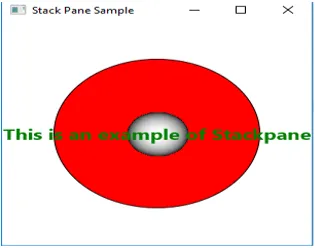
изход:

Създава се StackPane с 1 кръг, 1 сфера и текст. Всичко това лежи над други, където текстът е най-отгоре.
Програма №3
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Node;
import javafx.scene.Scene;
public class JavaFXStackPaneExample extends Application (
private StackPane sp;
//application starts at this point
@Override
public void start(Stage s) throws Exception (
VBox r = new VBox();
// create StackPane
sp = new StackPane();
// Add Label
Label lb = new Label("Hi . . I am a label ..!!");
//set visibility as false
lb.setVisible(false);
sp.getChildren().add(lb);
// Add Button
Button b = new Button("Hi .. I'm a Button.. ");
//set visibility as false
b.setVisible(false);
sp.getChildren().add(b);
// Add CheckBox and set its opacity and visibility
CheckBox cb = new CheckBox("Hi… I'm a CheckBox");
//set opacity
cb.setOpacity(1);
//set visibility as true
cb.setVisible(true);
sp.getChildren().add(cb);
sp.setPrefSize(400, 150);
r.getChildren().add(sp);
Button cbtn = new Button("Click me");
r.getChildren().add(cbtn);
r.setAlignment(Pos.CENTER);
Scene sc = new Scene(r, 600, 250);
s.setTitle("StackPane Sample");
s.setScene(sc);
//action to be performed on clicking the button
cbtn.setOnAction(new EventHandler() (
@Override
public void handle(ActionEvent ev) (
//declaration of function
functopchange();
)
));
s.show();
)
//definition of function
private void functopchange() (
ObservableList nd = this.sp.getChildren();
if (nd.size() > 1) (
//top node
Node tN = nd.get(nd.size()-1);
//new top node
Node ntN = nd.get(nd.size()-2);
tN.setVisible(false);
tN.toBack();
ntN.setVisible(true);
)
)
public static void main(String() args) (
launch(args);
)
)
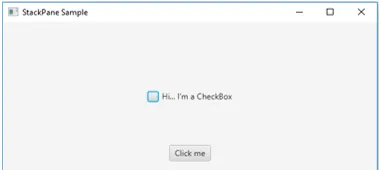
Резултат:
При изпълнение на кода се появява диалогов прозорец с отметка и бутон.

При щракване върху бутона Кликнете върху мен, квадратче за отметка ще бъде заменено с бутон.

Ако кликнете отново върху бутона, ще се покаже етикет.

Препоръчителни статии
Това е ръководство за JavaFx StackPane. Тук обсъждаме конструкторите и свойствата, методите на JavaFx StackPane с различни програми. Можете да разгледате и другите ни предложени статии, за да научите повече -
- Конструктори на бутона JavaFX
- Структура на приложението JavaFx
- Топ 5 оформления на JavaFX
- Синтаксис, използван в етикета на JavaFX