Научете как да разрежете текст във Photoshop и как да поддържате текста редактируем дори след като го срежете! За Photoshop CC и CS6.
В този урок ще ви покажа стъпка по стъпка как да създадете популярен ефект "нарязан текст" с Photoshop. И за разлика от други уроци, които ви принуждават да конвертирате своя текст в пиксели, преди да го нарежете на филийки, ще научите как да поддържате текста си редактируем, за да можете да изпробвате различни думи, като използвате едни и същи филийки!
За целта ще се възползваме от две мощни функции на Photoshop, известни като интелигентни обекти и векторни маски . Ще започнем с преобразуването на текста в интелигентен обект, който го поддържа редактируем. И тогава ще нарязваме текста на филийки и ще оформяме филийките под всеки ъгъл, от който се нуждаем, използвайки векторни маски! Нека да видим как работи.
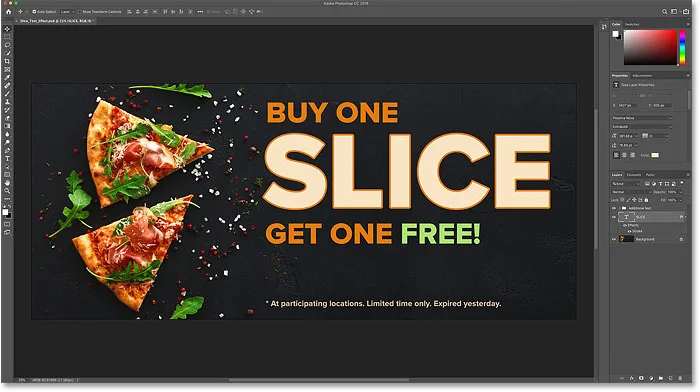
Ето един бърз дизайн, който създадох, за да покажа нарязания текстов ефект, който ще създадем. Забележете, че думата „SLICE“ е нарязана наполовина:

Ефектът на нарязан текст.
След като създадем първоначалния ефект, ще ви покажа как да редактирате текста, за да можете да използвате същите филийки с различна дума, без да започвате отначало:

Същият ефект нарязан с различен текст.
Гладни ли сте да научите как да срежете текст? Тогава да започнем!
Как да срежете текст във Photoshop
За този урок използвам Photoshop CC, но всяка стъпка е съвместима с Photoshop CS6.
Можете също да следите заедно с моето видео от този урок на нашия канал в YouTube. Или изтеглете този урок като PDF, готов за печат и получете ексклузивно бонусно съдържание!
Стъпка 1: Добавете вашия текст към документа
Първата стъпка в създаването на ефект на нарязан текст е да добавите малко текст. Продължих и добавих текста в моя документ, но можете лесно да следвате, като създадете нов документ и добавите текст, който харесвате:

Първоначалният документ за Photoshop с добавен текст.
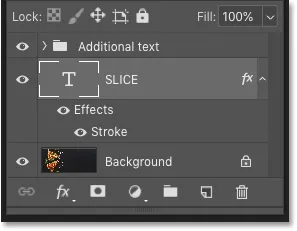
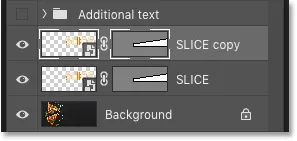
Ако погледнем в панела Слоеве, виждаме как е настроен моят документ. Основното изображение е на фоновия слой, а думата „SLICE“ е върху слой тип над него. Добавих щрих около буквите, който е посочен като ефект под слоя Type.
Оставащият текст („КУПЕТЕ ЕДИН“, „ВЗЕМЕТЕ БЕЗПЛАТНО“ и т.н.) е в група слоеве в горната част, наречена „Допълнителен текст“. Поставих го в група само за да не го избягвам. За този ефект единственият текст, който ни интересува, е думата „СЛИЦА“:

Панелът Слоеве, показващ настройката на документа.
Изключване на допълнителния текст
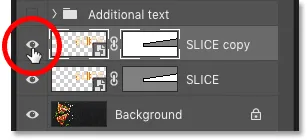
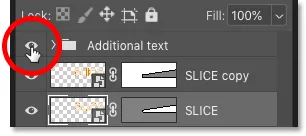
За да продължа нещата, ще изключа групата на слоевете за сега, като щракна върху иконата му за видимост :

Изключване на групата от слоеве „Допълнителен текст“.
И сега виждаме само думата „SLICE“ пред фоновото изображение. Изтеглих изображението от Adobe Stock:
Документът след изключване на допълнителния текст. Кредит за снимки: Adobe Stock.
Стъпка 2: Преобразувайте слоя Type в интелигентен обект
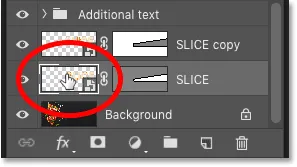
За да поддържате текста редактируем, докато го режете, преобразувайте слоя Type в интелигентен обект. Първо, уверете се, че сте избрали необходимия слой Type:

Избор на слоя Тип в панела Слоеве.
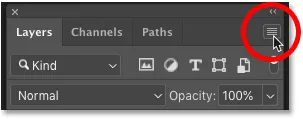
След това кликнете върху иконата на менюто в горния десен ъгъл на панела Слоеве:

Кликнете върху иконата на менюто на панела Слоеве.
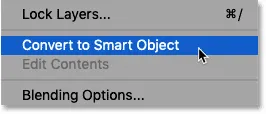
И от менюто изберете Преобразуване в интелигентен обект :

Избор на командата "Преобразуване в интелигентен обект".
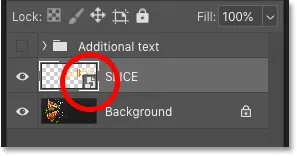
Икона на интелигентен обект се появява в долната дясна част на миниатюрата за визуализация, като ни казва, че текстът ни вече е безопасно в интелигентен обект:

Интелигентните обекти се обозначават с иконата им в миниатюрата за визуализация.
Стъпка 3: Изберете инструмента за правоъгълник
За да нарисуваме филийките, ще използваме Photoshop's Rectangle Tool . Изберете инструмента за правоъгълник от лентата с инструменти:

Избор на инструмента за правоъгълник
Стъпка 4: Задайте режима на инструмента на път
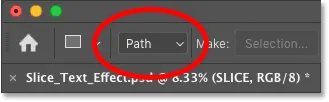
След това в лентата с опции задайте режима на инструмента на път :

Задаване на режим за инструмента Rectangle to Path.
Стъпка 5: Начертайте пътека около долната половина на текста
Издърпайте правоъгълна пътека около долната половина на вашия текст. Ще използваме този път, за да създадем долната част. За най-добри резултати, опитайте се да направите пътеката по-широка от самия текст, така че ако трябва да редактирате текста по-късно, а новият текст е малко по-дълъг от оригиналния текст, новият текст пак ще се побере в среза.
Ако трябва да препозиционирате пътя, докато го рисувате, натиснете и задръжте интервала си, плъзнете пътя на мястото си и след това освободете интервала, за да продължите да рисувате пътя:

Изчертаване на правоъгълна пътека около долната половина на текста.
Стъпка 6: Изберете инструмента за директен избор
Сега, когато имаме своя път, ще го прекроим на диагонален отрязък.
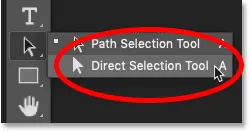
Изберете инструмента за директен избор на Photoshop от лентата с инструменти. По подразбиране се крие зад инструмента за избор на път (черната стрелка). Ще трябва да щракнете и задръжте инструмента за избор на път, докато се появи излишно меню, след което от менюто изберете инструмента за директен избор (инструмента с бяла стрелка):

Избиране на инструмента за директен избор зад инструмента за избор на път.
Стъпка 7: Отменете избора на пътя
Кликнете където и да е от пътя, за да го премахнете. Точката на котва във всеки ъгъл на пътеката ще изчезне, оставяйки само самия контур на пътеката:

Кликнете далеч от пътя, за да го премахнете.
Стъпка 8: Изберете и плъзнете горната лява точка на котва надолу
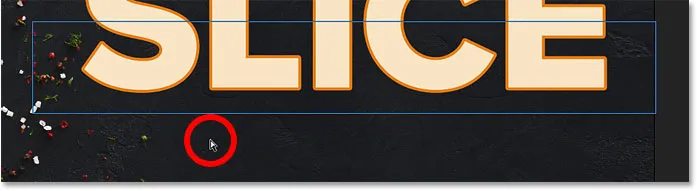
След това щракнете в горния ляв ъгъл на пътеката, за да изберете точно тази точка на котва:

Кликнете, за да изберете горната лява точка на закрепване.
И плъзнете точката надолу, за да превърнете горната част на пътеката в наклонена, диагонална линия:

Плъзгане на горната лява котва точка надолу.
Преобразуване на живата форма в обикновен път
Photoshop ще ви попита дали искате да конвертирате живата си форма в обикновен път. Кликнете върху Да :

Кликнете върху Да, за да превърнете формата на живо в обикновен път.
Стъпка 9: Изберете и плъзнете горната дясна точка на котва нагоре
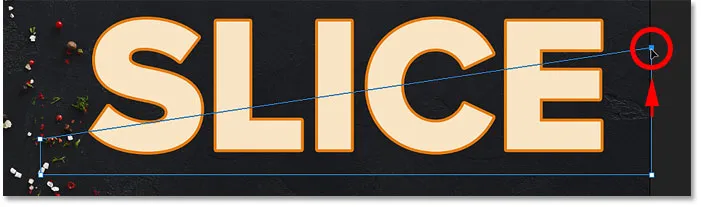
След това кликнете върху котвата в горния десен ъгъл на пътя, за да го изберете:

Кликнете, за да изберете горната дясна точка на закрепване.
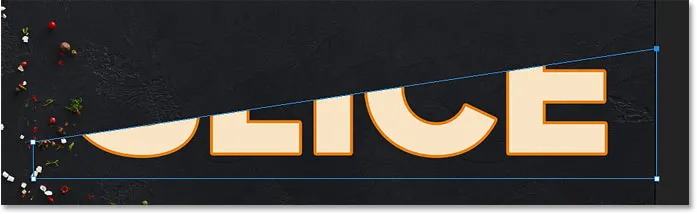
И плъзнете тази точка нагоре. Можете да се върнете напред и назад с двете точки, като щракнете и ги плъзнете нагоре или надолу според нуждите, докато не сте доволни от ъгъла на среза:

Плъзнете горната дясна точка на котва нагоре.
Каква е разликата между векторните форми и пикселните форми във Photoshop?
Стъпка 10: Преобразувайте пътя във векторна маска
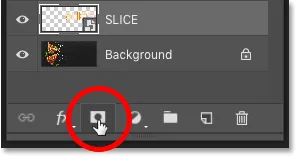
За да създадем среза, трябва да превърнем пътя във векторна маска . Отидете на панела си слоеве, натиснете и задръжте клавиша Ctrl (Win) / Command (Mac) на клавиатурата си и щракнете върху иконата Add Layer Mask :

Задръжте Ctrl (Win) / Command (Mac) и щракнете върху иконата Add Layer Mask.
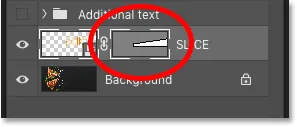
До миниатюрата за визуализация на смарт обекта се появява миниатюрна маска :

Миниатюрата на векторната маска в панела "Слоеве".
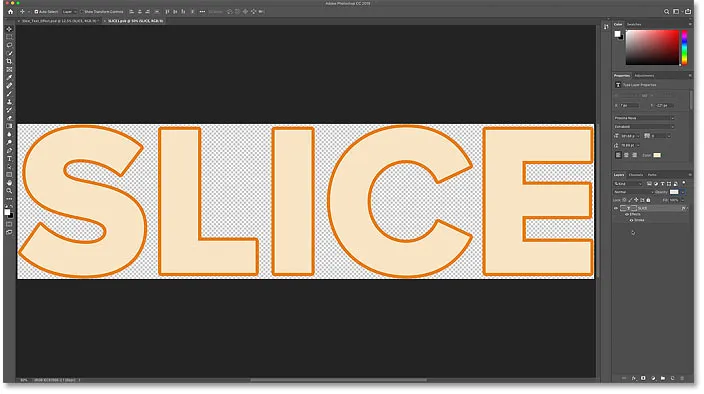
И в документа виждаме, че горната част на текста е изчезнала. Само долната част вътре във векторната маска остава видима, създавайки нашия първи отрязък:

Първият отрязък е създаден.
Стъпка 11: Направете копие на интелигентния обект
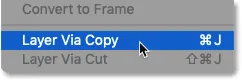
За да създадете най-горния отрязък, направете копие на интелигентния обект, като отидете в менюто Layer, изберете New и след това изберете Layer чрез Copy . Или можете да натиснете клавишната комбинация, Ctrl + J (Win) / Command + J (Mac):

Отидете на Layer> New> Layer чрез Copy.
В панела Слоеве над оригинала се появява копие на интелигентния обект:

Панелът "Слоеве" показва копието на интелигентния обект.
Стъпка 12: Изберете "Изваждане на предна форма"
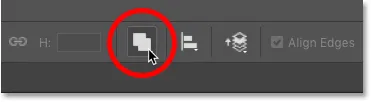
В лентата с опции щракнете върху иконата Операции на пътя :

Кликнете върху иконата Операции на пътя в лентата с опции.
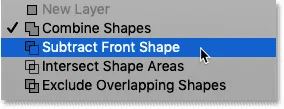
И от менюто изберете Изваждане на предната форма :

Избиране на "Изваждане на предна форма" от менюто "Операции на пътя".
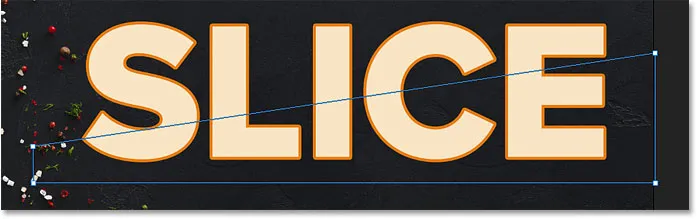
Това обръща векторната маска, като прави горния филийка видим и вече имаме и двете филийки:

Горният отрязък се появява след избора на „Изваждане на предна форма”.
Скриване на пътеката
Не е необходимо повече да виждаме очертанията на пътя. За да скриете пътя, щракнете навсякъде извън него:

Скриване на пътя, като щракнете върху документа.
Преглед на филийките
Може да изглежда, че текстът ни все още е в едно цяло парче. Но можете да включите и изключите отделните филийки, като щракнете върху иконите им за видимост в панела Слоеве.
Ако щракнете върху иконата за видимост, за да изключите най-горния умен обект:

Изключване на горната част.
Виждаме само долната част на текста:

Долният умен обект държи долната част.
Ще щракна отново върху същата икона за видимост, за да включа отново горната част. И ако след това изключа най-долната част, като щракнете върху иконата му за видимост:

Изключване на долната част.
Виждаме само горната част на текста. За да включите отново долната част, кликнете отново върху иконата му за видимост:

Най-горният умен обект държи горната част.
Стъпка 13: Изберете инструмента за преместване
За да преместите филийките на разстояние, изберете инструмента за преместване на Photoshop от лентата с инструменти:

Избор на инструмента за преместване
Стъпка 14: Плъзнете филийките отделно
Изберете среза, който искате да преместите, като щракнете върху него в панела „Слоеве“ и след това го плъзнете на място в документа. Или вместо да плъзнете с инструмента за преместване, можете да натиснете клавишите със стрелки на клавиатурата си, за да поставите филийката на място (все още ще трябва да изберете инструмента за преместване).
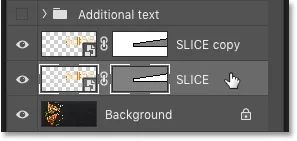
Ще избера най-долната част на панела Слоеве:

Избор на долния резен.
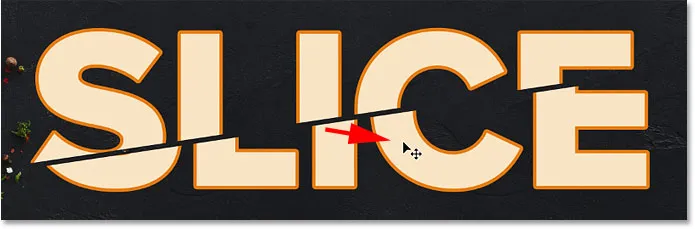
И тогава ще използвам клавишите със стрелки на клавиатурата си, за да натискам долния отрязък надолу и надясно:

Разделяне на резените с помощта на клавишите със стрелки на клавиатурата ми.
Включване на допълнителния текст отново
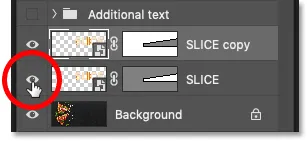
Ще включа отново своя допълнителен текст, като щракна върху иконата за видимост на групата на слоевете:

Включване на групата на слоевете.
И тук виждаме оформлението с добавен ефект нарязан текст:

Ефектът на нарязан текст.
Как да редактирате текста вътре в срезовете
Така че сега, когато създадохме ефекта от нарязания текст, нека научим как да редактираме текста вътре в срезовете.
Въпреки че сме създали срезовете с помощта на два отделни интелигентни обекта, всеки интелигентен обект държи точно същия слой тип. Така че, ако променим текста в един интелигентен обект, същата промяна ще се появи и в двете.
Стъпка 1: Кликнете два пъти върху миниатюрата на умен обект
За да редактирате текста, щракнете двукратно върху един от миниатюрите на умния обект . Или някой ще работи:

Щракнете двукратно върху един от миниатюрите на интелигентните обекти.
Текстът се отваря в собствен отделен документ:

Появява се текстът, готов за редактиране.
Стъпка 2: Изберете инструмента за тип
Изберете Photoshop's Type Tool от лентата с инструменти:

Грабване на инструмента за тип.
Стъпка 3: Редактиране на вашия текст
И след това редактирайте своя текст. Ще щракна двукратно върху текста, за да подчертая цялата дума:

Щракнете двукратно, за да подчертаете текста.
Тогава ще променя думата от „СЛАЙЗА“ на „ПИЦА“:

Замяна на оригиналната дума с нова дума.
Стъпка 4: Щракнете върху отметката в лентата с опции
За да приема промяната, щракнете върху отметката в лентата с опции:

Щракнете върху отметката.
Стъпка 5: Изберете "Разкрий всички", ако е необходимо
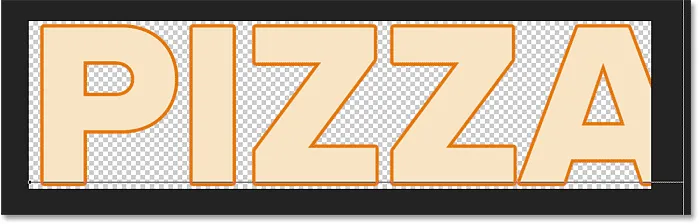
Забележете, че в този случай редактирането на текста създаде проблем. Новият текст е прекалено дълъг, за да се впише в видимата област на документа, така че част от буквата "А" вдясно се простира от платното:

Новият текст не пасва на платното.
Ако това се случи с вашия текст, отворете менюто Image в лентата с менюта и изберете Reveal All :

Отидете на Image> Reveal All.
И Photoshop моментално преоразмерява платното, за да пасне на целия текст:

Цялата дума вече се вижда, след като изберете „Разкрий всички“.
Стъпка 6: Запазете и затворете документа за интелигентен обект
За да приемем промяната и да се върнем към основния документ, трябва да запишем и затворим документа на смарт обекта.
Отидете до менюто File и изберете Save :

Отидете във Файл> Запазване.
След това се върнете в менюто Файл и изберете Затвори :

Отидете на Файл> Затвори.
Обратно в основния документ виждаме същия ефект, но този път с нашия редактиран текст:

Същият ефект, различен текст.
И там го имаме! Ето как да срежете текст и как да редактирате текста вътре в ефекта, с Photoshop! Вижте нашите секции с фото ефекти и текстови ефекти за още уроци. И не забравяйте, всички наши уроци са достъпни за изтегляне като PDF файлове!