В този урок за Photoshop Effects ще разгледаме чудесен начин да създадем уникални и интересни рамки за снимки, като използваме други снимки като карти за изместване! Преди това разгледахме как да създадете рамки за снимки с маски и филтри, което е лесен начин да излезете с интересни резултати, просто като приложите някои от вградените филтри на Photoshop към маска на слоя. Недостатъкът на използването на този метод е, че използвате едни и същи филтри, до които всеки друг потребител на Photoshop има достъп, което означава, че рискувате да създадете същите ефекти на границата, които създават всички останали. Това може да не е проблем за вас, но методът, който ще разгледаме тук, напълно избягва този проблем, защото използва вашите собствени снимки, за да създаде ефекта, и тъй като вероятно вие сте този, който е направил вашите снимки, можете да ги използвате, за да създадете рамки за снимки, които да са толкова уникални, колкото и вие!
Какво искам да кажа, когато кажа, че ще използваме други снимки като сместващи карти? Е, на първо място, не позволявайте терминът „карта на изместване“ да ви плаши, ако никога не сте го използвали преди. Картата на изместване не е нищо повече от черно-бяла снимка или изображение, което Photoshop използва за преместване, изкривяване и преобразуване на пикселите в друго изображение. Вече разгледахме карти на изместване в предишен урок, където ги използвахме за създаване на фото реалистични сенки за капки . Всяка снимка може да се използва като карта на изместване, но ако ги използвате за създаване на рамки за снимки, както ние правим тук, ще искате да изберете снимки, които имат много подробности към тях. Колкото повече подробности, толкова по-интересен е крайният резултат. Всъщност най-добрият ви залог е да избягвате използването на традиционни видове снимки и да опитате да използвате вместо това „текстурни“ снимки. Под „текстурна“ снимка имам предвид снимки на неща като скали, камъни, дърво, ръжда, тухли, тъкани - всичко, което има интересна повърхност към нея.
Откъде получавате тези видове снимки? Най-лесният начин е да вземете своя цифров фотоапарат, да излезете навън и да правите снимки! Увеличете мащаба на тротоара и щракнете снимка на бетона с всичките му гвоздеи и пукнатини. Отидете до дърво и щракнете снимка на кората отблизо. Виждате ли парче ръждив метал някъде? Насочете камерата и натиснете бутона! Ще видим няколко примера на текстурни снимки, които направих в този урок. Можех да прекарам цял ден да се скитам из квартала и да намеря страхотни текстури. Разбира се, съседите може да се спрат и да се взират в мен, но животът просто не си струва да живеете, ако някой не мисли, че сте загубили ума си.
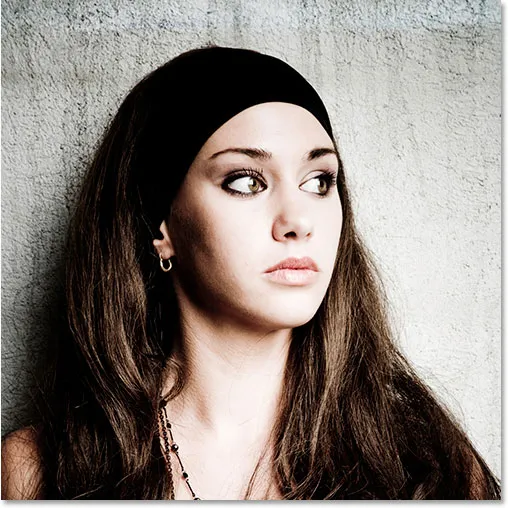
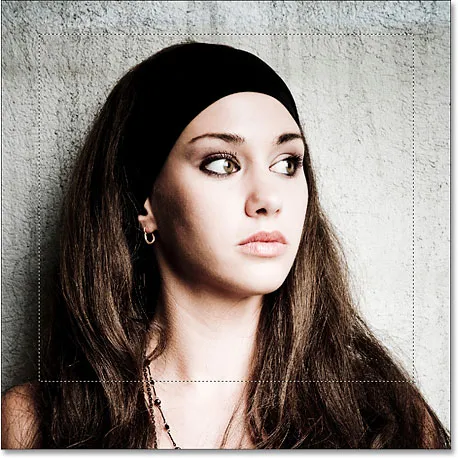
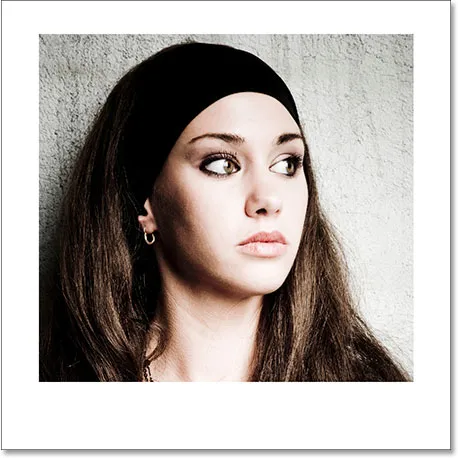
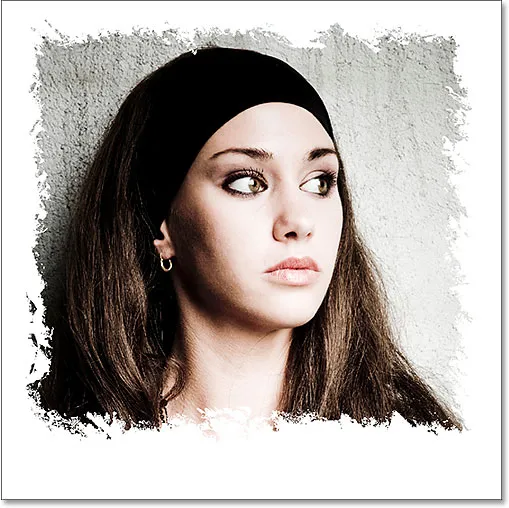
Ето снимката, която ще използвам като моя основна снимка в този урок (с други думи, снимката, към която ще прилагам границата):

Оригиналната снимка.
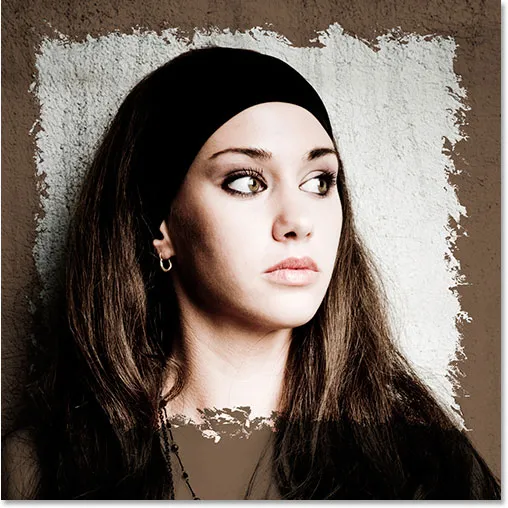
И ето как ще изглежда, когато приключим:

Окончателният ефект на „границите на снимката“.
Разбира се, основният акцент на този урок за Photoshop е създаването на онази назъбена граница, която виждаме около основната част на изображението. Тъмнокафявата зона около краищата на снимката беше просто нещо, което добавих за по-голям интерес, но ще видим как да направите това също в края на урока.
Този урок е от нашата серия Photo Effects. Да започваме!
Стъпка 1: Дублирайте фоновия слой
Както винаги, нека започнем с дублирането на нашия фонов слой, така че да не работим директно върху оригиналната ни информация за изображението. За да направите това, отидете до менюто Слое в горната част на екрана, изберете New и след това изберете Layer чрез Copy или използвайте клавишната комбинация Ctrl + J (Win) / Command + J (Mac):

Отидете на Layer> New> Layer чрез Copy.
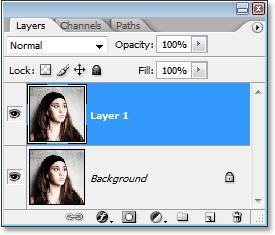
Ако погледнем сега в нашата палитра на слоевете, можем да видим оригиналния слой на фона на дъното и копие на фоновия слой, който Photoshop автоматично е кръстил „Layer 1“, над него:

Палитрата на слоевете във Photoshop показва оригиналния фонов слой и копието над него.
Стъпка 2: Добавете нов празен слой между двата съществуващи слоя
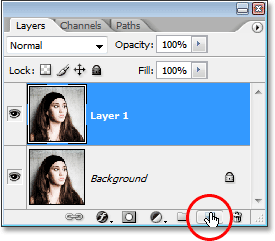
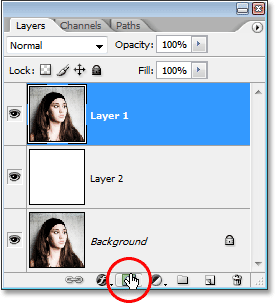
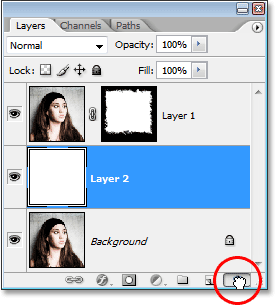
Трябва да добавим нов празен слой между съществуващите ни два слоя. В момента в палитрата на слоевете е избран „Layer 1“ (текущият избран слой е подчертан в синьо). Обикновено Photoshop добавя нов слой непосредствено над избрания в момента слой, но се нуждаем новият ни слой да се появи под „Layer 1“, а не над него. За да кажем на Photoshop да добави новия слой под „Layer 1“, просто задръжте клавиша Ctrl (Win) / Command (Mac) на клавиатурата и кликнете върху иконата New Layer в долната част на палитрата на слоевете:

Задръжте клавиша "Ctrl" (Win) / "Command" (Mac) и кликнете върху иконата "New Layer".
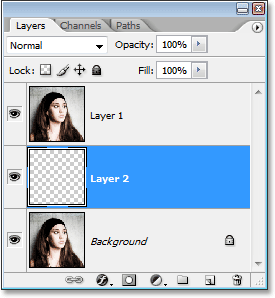
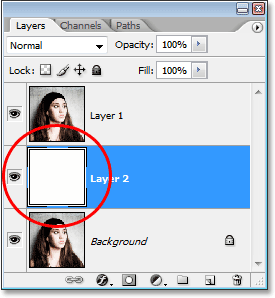
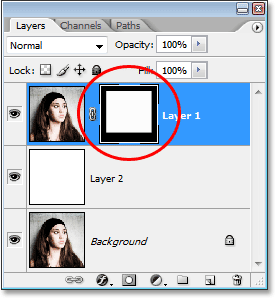
Ако погледнем отново в нашата палитра на слоевете, можем да видим, че сега имаме нов празен слой, който Photoshop е кръстил „Layer 2“, между „Layer 1“ и фоновия слой:

Нов празен слой се появява между фоновия слой и „Layer 1“.
Стъпка 3: Напълнете новия слой с бяло
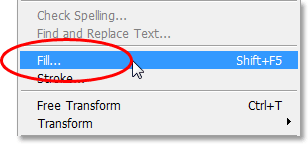
Въпреки че в края на този урок ще направя нещо малко по-интересно, засега нека да използваме бялото като наш цвят на границата. За това ще трябва да запълним новия ни празен слой с бяло. Отидете до менюто Редактиране в горната част на екрана и изберете Запълване или използвайте клавишната комбинация Shift + F5:

Отидете на Редактиране> Запълване.
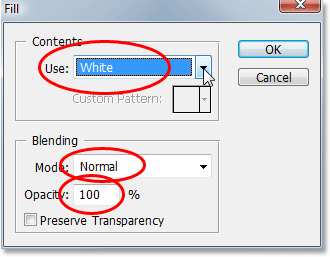
Така или иначе се появява диалоговият прозорец за запълване на Photoshop. В секцията Съдържание в горната част на диалоговия прозорец изберете Бяло от полето за избор. След това надолу в секцията Blending в долната част се уверете, че режимът е зададен на Normal и Opacity е зададен на 100%:

Използвайте командата "Fill", за да запълните новия слой с бяло.
Щракнете върху OK в горния десен ъгъл, когато сте готови да излезете от диалоговия прозорец и Photoshop да запълни новия слой с бяло. Изглежда, че нищо не се е случило с изображението и това е така, защото "слой 1" е над новия ни слой и го блокира от изглед, но ако погледнем миниатюрата за предварителен преглед на "слой 2" в палитрата на слоевете, можем да видим, че миниатюрата вече е изпълнена с плътно бяло, което ни казва, че самият слой вече е изпълнен с бяло:

Предварителната миниатюра за „Layer 2“ вече ни показва, че слоят е изпълнен с бяло.
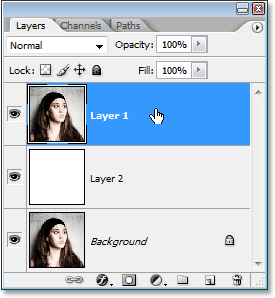
Стъпка 4: Изберете „Layer 1“
Кликнете върху „Layer 1“ в палитрата на слоевете, за да го изберете:

Изберете "Layer 1".
Стъпка 5: Изберете инструмента за правоъгълна маркировка
Вземете инструмента за правоъгълна маркировка от палитрата Инструменти:

Изберете инструмента за правоъгълна маркировка.
Стъпка 6: Издърпайте селекция вътре в изображението
С избрания инструмент за правоъгълна маркировка издърпайте правоъгълна селекция, където искате рамката на снимката да се показва вътре в изображението. Обикновено ще искате да оставите инч или около пространство между селекцията и краищата на снимката. В моя случай ще оставя малко повече място в долната част на снимката си, само за да рамкирам лицето на жената малко по-добре:

Издърпайте правоъгълна селекция, където трябва да се появи рамката на снимката.
Стъпка 7: Добавете слоева маска
Когато сте доволни от избора си, уверете се, че все още имате избран "Layer 1", след което щракнете върху иконата Layer Mask в долната част на палитрата на слоевете:

Кликнете върху иконата "Layer Mask".
Това добавя маска на слоя към "Layer 1" и тъй като имахме активен избор, когато добавихме маската на слоя, Photoshop използва селекцията, за да определи кои части от слоя трябва да останат видими и кои части трябва да бъдат скрити от изглед. Всички области на слоя, които са били вътре в селекцията, остават видими, докато области извън селекцията вече ще бъдат скрити. Ако погледнем отново палитрата на слоевете, можем да видим, че сега имаме миниатюра на слоевата маска вдясно от миниатюрата за визуализация на „Слой 1“ и ако погледнем отблизо миниатюрата, можем да видим голяма правоъгълна зона в центърът, който е изпълнен с бяло. Това е зоната, която беше в нашата селекция (зоната, която остава видима). Всичко около бялата правоъгълна зона е зоната, която беше извън нашата селекция (зоната, която сега ще бъде скрита) и можем да видим, че е изпълнена с черно:

Миниатюрата на маската на слоя, показваща белите (видими) и черните (скрити) области на слоя.
Ако погледнем в прозореца на нашия документ, можем да видим, че сега имаме бяла рамка, която се показва около краищата на изображението. Бялата рамка всъщност е "слой 2", който напълнихме с бяло назад в стъпка 3, надниквайки отдолу под "слой 1". Единствената част от „слой 1“, която все още се вижда, е зоната, която беше вътре в селекцията ни. Всичко останало на слоя, който беше извън селекцията, сега е скрито благодарение на маската на слоя:

Плътният бял цвят от "Layer 2" сега се появява като рамка около изображението на "Layer 1", след като добавите маската на слоя.
Стъпка 8: Отворете изображението, което искате да използвате като карта за преместване
Засега всичко, което имаме, е просто изглеждаща бяла рамка около нашата снимка. Нека да прекроим границата си в нещо много по-интересно, като използваме карта на изместване и филтъра на Displace на Photoshop. Преди да можем да използваме карта на изместване обаче, първо трябва да създадем такава, така че отворете снимката, която искате да използвате като карта на изместване. Както споменах в началото на този урок, най-добрият ви залог е да използвате "текстура" снимка, което означава снимка отблизо на нещо с интересна повърхност към него, а най-лесният начин да получите текстурни снимки е да вземете цифровия си камера, излезте навън и направете няколко снимки! Например, ето снимка, която направих на някои дървени стърготини, които бяха разпръснати по земята по пешеходна пътека през гора близо до дома ми:

Снимка на някои дървени стърготини, разпръснати по пешеходна пътека през гората.
Тази снимка трябва да работи добре като карта на изместване.
Стъпка 9: Десатурирайте изображението
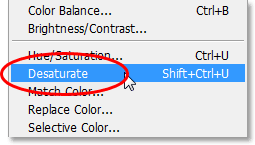
Трябва да превърнем нашата снимка в такава, която може да се използва като карта на изместване. Първото нещо, което трябва да направим, е да премахнем всички цветове от изображението и можем да го направим бързо и лесно, като отидем до менюто Image в горната част на екрана, избираме корекции и след това изберете Desaturate:

Отидете на Image> Adjustments> Desaturate.
Можете също така да използвате клавишната комбинация Shift + Ctrl + U (Win) / Shift + Command + U (Mac). Така или иначе незабавно ще премахнете всички цветове от снимката, оставяйки ни черно-бяло изображение:

Изображението се появява в черно и бяло, след като се обезцветява цветовете.
Стъпка 10: Увеличете контраста на снимката с нивата
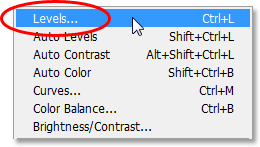
На следващо място трябва да увеличим контраста в изображението си, като правим най-тъмните зони чисто черни, а най-ярките области - чисто бели. За целта ще използваме командата Нива на Photoshop. Отидете отново до менюто Image в горната част на екрана, изберете Adjustments и след това изберете Levels или използвайте клавишната комбинация за бърз достъп до командата Levels, Ctrl + L (Win) / Command + L (Mac):

Отидете на Изображение> Настройки> Нива.
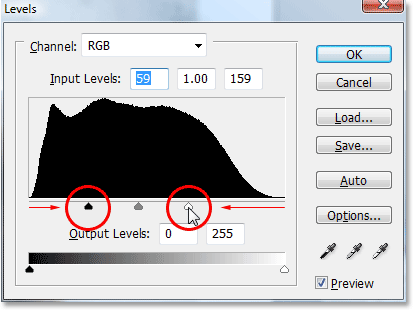
Така или иначе се извежда диалоговият прозорец Нива. В центъра на диалоговия прозорец ще видите хистограмата на изображението (голямата черна графика), а под хистограмата са разположени три малки плъзгача - черен вляво, бял в най-дясната страна и сив един в средата. За да направите най-тъмните части на изображението чисто черни, щракнете върху черния плъзгач вляво и го преместете вдясно. Докато плъзнете, ще видите тъмните области на изображението да стават все по-тъмни и по-тъмни. Обикновено, когато редактираме и ретушираме изображения, бихме искали само да плъзнем черния плъзгач до мястото, където започва лявата страна на хистограмата, но в този случай, тъй като правим това, за да дадем на нашата карта на изместване по-контрастен, добре да плъзнете плъзгача отвъд тази точка. Ще загубим малко подробности в най-тъмните области на изображението, но това е добре за това, което правим тук.
След това, за да направите най-ярките области на изображението чисто бели, щракнете върху белия плъзгач вдясно и го плъзнете вляво. Докато плъзнете, ще видите най-леките зони на снимката да стават чисто бели. Както при черния плъзгач, ако ретуширахме изображението, бихме искали само да плъзнем белия плъзгач до точката, където започва дясната страна на хистограмата, но в този случай това, от което се нуждаем най-вече за нашата карта на изместване има много контраст в изображението, така че плъзнете белия плъзгач отвъд тази точка, докато имате много ярки области в изображението. Отново ще загубим някои детайли на изображението в най-ярките области на снимката, но това е добре:

Увеличете контраста в изображението, като плъзнете черния плъзгач вдясно и белия плъзгач вляво.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец. Вашето изображение сега трябва да има много контраст с него, както виждаме тук с моя образ:

Изображението се появява с много по-силен контраст между светлата и тъмната област.
Стъпка 11: Нанесете Gaussian Blur Filter
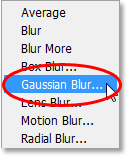
Едно последно нещо, което трябва да направим с изображението си, за да го подготвим за използване като карта на изместване, е да приложим леко размазване към него, само за да премахнем всички прекалено груби ръбове. За целта ще използваме филтъра на Gaussian Blur на Photoshop. Отидете до менюто Филтър в горната част на екрана, изберете Blur и след това изберете Gaussian Blur:

Отидете на Filter> Blur> Gaussian Blur.
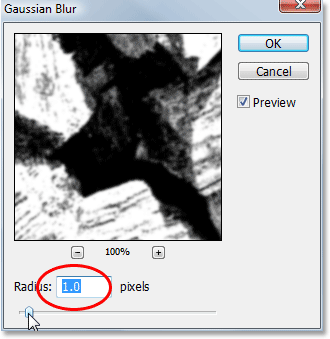
Когато се появи диалоговият прозорец Gaussian Blur, задайте стойността на радиус в долната част на около 1 пиксел. Отново добавяме едва доловимо количество замъгляване:

Задайте стойността „Radius“ в диалоговия прозорец Gaussian Blur на около 1 пиксел.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец и да приложите размазването към изображението.
Стъпка 12: Запазете изображението като .PSD файл на Photoshop
Завършихме подготовката на изображението ни за използване като карта на изместване. Всичко, което трябва да направим сега, е да го запишем и трябва да го запишем като .PSD файл на Photoshop, тъй като това са единствените видове файлове, които Photoshop ще ни позволи да използваме като карти за изместване. Вие ще искате да запишете файла някъде, където можете лесно да го намерите, тъй като ние ще го използваме за момент. Бих препоръчал или да го запазите директно на работния плот, или да създадете папка на вашия работен плот и да запазите всичките си изображения на картата на преместване в папката. Имам папка на работния си плот, наречена "map displacement" и ще запазя файла си в тази папка.
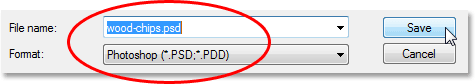
За да запазите файла, използвайте клавишната комбинация Ctrl + S (Win) / Command + S (Mac), което е бързият и лесен начин за достъп до командата "Запазване" на Photoshop. Тъй като това е първият път, когато запазваме файла, Photoshop всъщност ще изведе диалоговия прозорец Запиши като, така че можем да му кажем как да наречем файла, къде да го запишем и кой формат на файла да го запишем като. Ще дам името на файла си „дървесен чипс“ (вероятно ще искате да назовете файла си нещо различно, освен ако също не се случи снимка на дървени стърготини) и ще го запазя като Photoshop .PSD файл като изберете тази опция от полето за избор на формат:

Използвайте диалоговия прозорец "Запазване като", за да дадете име на файла и изберете типа файл "Photoshop .PSD".
Отново, ще запазя файла си в папка на работния си плот, която нарекох "карти на преместване". Уверете се, че запазвате файла си някъде, където можете лесно да получите достъп до него. Щракнете върху OK, за да запазите файла и да излезете от диалоговия прозорец, когато сте готови.
В този момент можете да затворите от прозореца на документа на изображението, тъй като ние вече не се нуждаем от него.
Стъпка 13: Подгответе и запазете второ изображение като карта за преместване (незадължително)
Ако наистина искате да създадете интересни и уникални рамки за снимки, опитайте да използвате няколко различни изображения като карти на изместване вместо само една. Това не е задължително, разбира се, но аз ще отворя второ изображение, което да използвам като карта на изместване. Ще използвам тази снимка, която направих от някоя кора на дърво:

Отворете втора снимка, която да използвате като карта на изместване (незадължително).
Повторете стъпки 9-11 с второто си изображение (ако приемете, че използвате такова), за да го подготвите като карта на изместване. Когато сте готови, изображението трябва да е в черно и бяло със силно количество контраст и трябва да има леко размазване, за да се изгладят всички остри ръбове. Ето моето изображение, след като го подготвих за използване като карта на изместване:

Второто изображение, следвайки стъпките, за да го подготвите като карта на изместване.
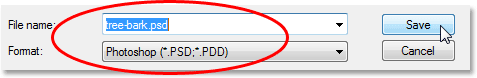
Ще запазя това изображение на същото място като предишното ми изображение, като натисна Ctrl + S (Win) / Command + S (Mac). Отново, тъй като това е първият път, когато запазвам изображението, Photoshop ще изскочи диалоговия прозорец Запиши като. Ще именувам това изображение „дървесна кора“ и трябва да го запазя и като .PSD файл на Photoshop:

Назовете второто изображение и го запишете като .PSD файл на Photoshop на същото място като предишното изображение.
Щракнете върху OK, когато сте готови, за да запазите изображението и излезте от диалоговия прозорец, след което затворете от прозореца на документа на изображението.
Стъпка 14: Уверете се, че е избрана маската на слоя на "слой 1"
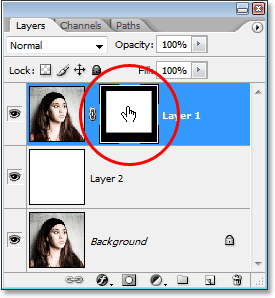
В този момент всичко, което трябва да имате отворен на екрана си, е оригиналната снимка (тази, към която добавяме граничния ефект). Уверете се, че сте избрали слоя маска на "Layer 1". Можете да разберете дали маската на слоя е избрана или не, като погледнете "Layer 1" в палитрата на слоевете. Трябва да видите бяло поле за маркиране около миниатюрата на маската на слоя, което показва, че е избрана. Ако вместо това видите полето за осветяване около миниатюрата за визуализация вляво, щракнете върху миниатюрата на маската на слоя, за да я изберете:

Уверете се, че маската на слоя е избрана на "Layer 1".
След това ще създадем нашия ефект на границата на снимките!
Стъпка 15: Нанесете филтъра "Displace" върху маската на слоя
Сега, след като създадохме една или две карти на преместване, можем да създадем нашия ефект на границата на снимките с помощта на филтъра „Displace“ на Photoshop. С избраната маска на слоя отворете менюто Филтър в горната част на екрана, изберете Изкривяване и след това изберете Изместване:

Отидете на Filter> Distort> Displace.
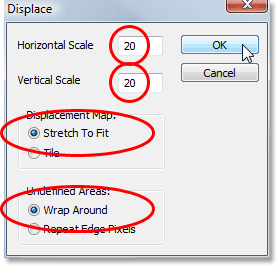
Филтърът „Displace“ на Photoshop всъщност е разбит на два отделни диалогови прозореца. Първият, който се появява, ни позволява да зададем някои опции за това как картата на изместване ще се отрази на изображението ни. В горната част ще видите две опции - хоризонтална и вертикална. Тези опции определят колко влияние ще окаже картата на преместване. По подразбиране и двете опции са зададени на 10. Можете да опитате стойностите по подразбиране, но аз ще увелича и двете стойности на 20. Различните стойности може да работят по-добре за вас в зависимост от ефекта, който се опитвате да постигнете като размер на вашата снимка. Уверете се, че в диалоговия прозорец са избрани и опциите Stretch To Fit и Wrap Around:

Увеличаването на опциите за хоризонтална и вертикална скала с увеличаване на въздействието на картата на изместване върху изображението.
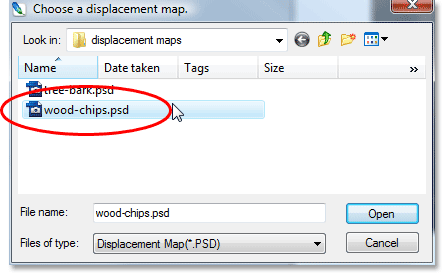
Щракнете върху OK, когато сте готови да излезете от този първи диалогов прозорец, и Photoshop ще изскочи втория диалогов прозорец с молба да изберете изображението, което искате да използвате като карта на изместване. Ще избера първата снимка, която запазих, моя "wood-chips.psd" файл:

Във втория диалогов прозорец отворете местоположението на изображението, което сте запазили за използване като карта на изместване.
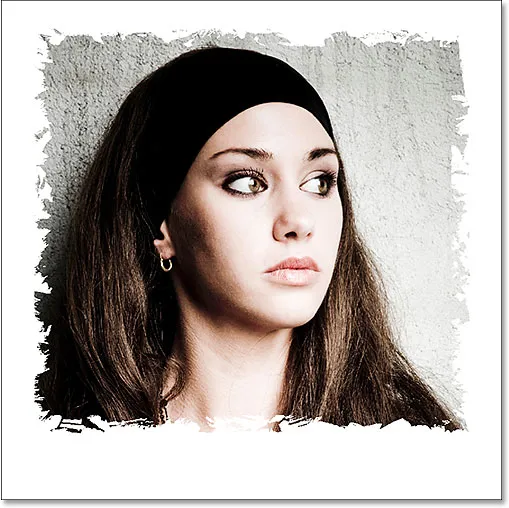
Щракнете върху Отваряне, за да излезете от диалоговия прозорец и Photoshop ще използва картата на изместване, за да прекрои границата на вашата снимка! Ако погледна моето изображение в прозореца на документа сега, мога да видя, че моята граница изглежда много по-интересна, отколкото преди момент:

Сега границата на снимките изглежда по-интересна благодарение на картата на изместване.
Стъпка 16: Прилагайте филтъра „Displace“ отново, като използвате втората карта на преместване (незадължително)
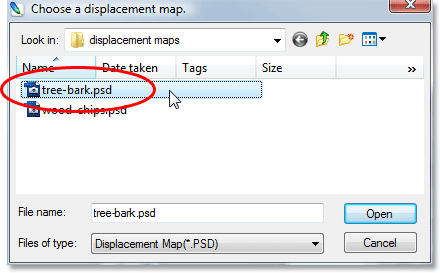
Ако сте подготвили второ изображение за използване като карта на изместване, както аз, можем да го използваме, за да добавим още по-голям интерес към нашата рамка за снимки. Тъй като филтърът Displace беше последният филтър, който използвахме, можем бързо да го извикаме отново, използвайки клавишната комбинация Ctrl + Alt + F (Win) / Command + Option + F (Mac). Щракнете върху OK, когато се появи първият диалогов прозорец на филтъра Displace, за да приемете същите настройки, които използвахме миналия път, и когато се появи вторият диалогов прозорец, изберете второто изображение, което сте запазили. Тук избирам изображението си "tree-bark.psd":

Изберете втората карта на изместване, която сте създали.
За пореден път щракнете върху Отваряне, за да излезете от диалоговия прозорец и отново накарайте Photoshop да прекрои рамката на вашата снимка, като този път използва второто ви изображение:

Фото рамката сега изглежда още по-интересна, след като комбинира втората карта на изместване с първата.
Можете дори да опитате да комбинирате трета карта на разселване, ако искате, но съм доволен от това как изглежда границата ми в този момент.
Ако сте доволни от ефекта на границата, който сте създали, със сигурност можете да спрете до тук. Простият бял кант изглежда добре, но има много начини да го направим по-интересен. Ще завършим този урок с бърз поглед върху това как да добавите малко повече визуален интерес след това!
Стъпка 17: Изтрийте плътния бял слой („Слой 2“)
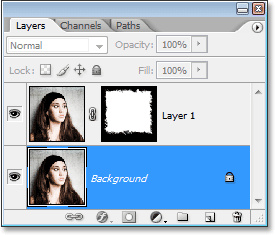
За да изглежда изображението ни малко по-интересно, нека първо да изтрием нашия твърд бял слой. Кликнете върху "Layer 2" в палитрата на слоевете и го плъзнете надолу към кошчето в долната част на палитрата:

Плъзнете „Layer 2“ върху кошчето за отпадъци в долната част на палитрата на слоевете.
Ще останете само с два слоя в палитрата на слоевете и ще бъде избран фоновият слой:

Палитрата на слоевете вече показва само оригиналния фонов слой и „слой 1“.
Вашата рамка за снимки също ще изглежда да е изчезнала в прозореца на вашия документ, но не се притеснявайте, тя все още е там. Просто не можем да го видим в момента.
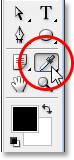
Стъпка 18: Изберете инструмента за пипета
Ще пробваме цвят от изображението. За това ще ни е необходим инструментът за пипета, затова го изберете от палитрата Инструменти:

Изберете инструмента за пипета от палитрата Инструменти.
Стъпка 19: Проба на цвят от изображението
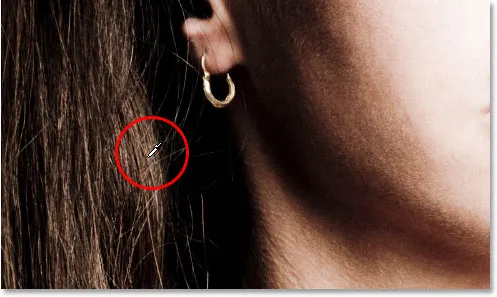
С избрания инструмент Eyedropper, щракнете върху цвят от изображението, който би работил добре като цвят за рамката. Ще пробвам светло кафяв цвят от косата на жената:

Щракнете върху изображението, за да извадите цвят, който ще работи добре като цвят на рамката.
Ще видите цвета, който сте взели за проба, да се появи в цветовия план на преден план в долната част на палитрата Инструменти:

Избраният цвят се появява в цветовия план на предния план в палитрата Инструменти.
Стъпка 20: Добавете слой за регулиране на нюанс / насищане
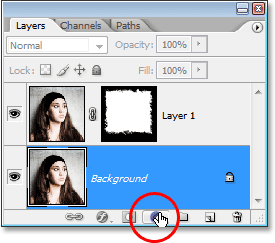
Като изберете фоновия слой в палитрата на слоевете, щракнете върху иконата New Adjustment Layer в долната част на палитрата:

Кликнете върху иконата "New Adjustment Layer".
След това изберете Hue / Saturation от списъка с коригиращи слоеве, който се показва:

Изберете "Hue / Saturation" от списъка.
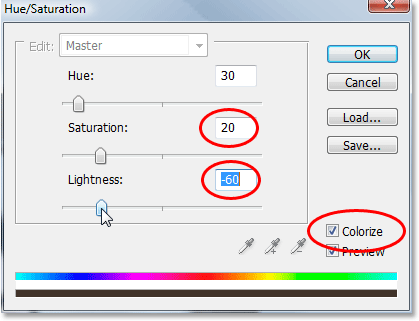
Когато се появи диалоговият прозорец Hue / Saturation, изберете опцията Colorize в долния десен ъгъл. Това ще оцвети рамката около изображението ви, като използвате цвета, който сте взели на пробата преди момент. Ще затъмня и границата си, като понижа стойността на Lightness в диалоговия прозорец до около -60. И накрая, ще намаля наситеността на цвета на границата само с понижаване на стойността на насищане до около 20:

Променете опциите в диалоговия прозорец "Hue / Saturation", кръгъл по-горе.
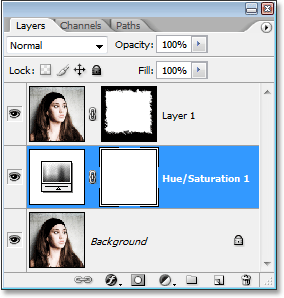
Щракнете върху OK, когато сте готови, за да приемете промените и да излезете от диалоговия прозорец. Ако погледнем нашата палитра на слоевете сега, можем да видим нашия слой за регулиране на оттенък / насищане, разположен между фоновия слой и „слой 1“:

Палитрата на слоевете, показваща коригиращия слой между двата други слоя.
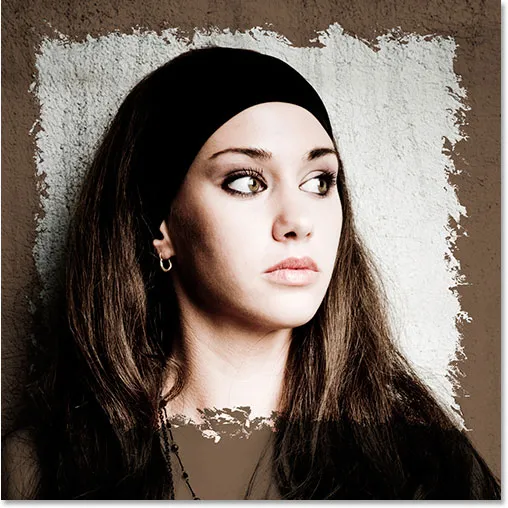
И ето как изглежда последният ми ефект на границата след оцветяване и потъмняване на моята граница:

Крайният резултат на границата на снимката.
И там го имаме! Ето как да създадете интересни рамки за снимки с помощта на карти за разместване във Photoshop! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!