
Въведение в създаването на таблици в HTML
Таблицата е една от най-полезните конструкции. Таблиците са навсякъде в уеб приложението. Основната употреба на таблицата е, че те се използват за структуриране на информацията и за структуриране на информацията в уеб страницата. HTML таблицата е оформление на страница, базирана на таблица. Таблиците не трябва да се използват като помощни средства за оформление. В тази статия ще обсъдим Създаване на таблици в HTML.
HTML таблица
- Най-
таг се използва за създаване на таблица.
- В HTML таблицата се разглежда като група от редове, съдържащи всяка група клетки.
- Може да има много колони подред.
- HTML таблиците трябва да се използват само за таблични данни, но те също се използват за създаване на уеб страници за оформление.
- Ако изградим HTML таблици без никакви стилове или атрибути в браузъра, те ще се показват без граници.
- Таг на таблицата:
- Съдържанието, което пишем между тези маркери, ще бъде показано в таблицата.
Тагове, използвани в HTML
По-долу са някои от маркерите, използвани в таблицата.
1.
свободен край - Най-
се използва за определяне на ред в HTML таблицата. - ще започнем реда с началото от
ред таг и след това изграждаме реда, създавайки всяка клетка и когато завършим всички клетки за даден ред, след това ще затворим реда с таг за крайния ред ,- Маркер за редове:
2.
свободен край - Най-
се използва за определяне на данните за клетката в HTML таблицата. - Ще създадем всяка клетка с началния маркер на клетката
и след това добавете съдържанието или данните към клетката и след това затворете клетката с крайния маркер на клетката ,- Етикет на клетката:
3.
свободен край - Най-
маркерът се използва за определяне на клетката на заглавието в HTML таблица. - Заглавната клетка в таблицата се използва за предоставяне на информация за останалите клетки на колоната.
- Маркер на заглавието:
- Обикновено се поставя в горната част на клетките.
4. Маркер
- Маркерът се използва за определяне на цвета на фона на таблицата.
Синтаксис:
- За името на цвета можем директно да предоставим името на цвета за фона. Например, можем да уточним
- За hex_number трябва да посочим шестнадесетичен код за фона. Например
- За rgb_number трябва да посочим кода rgb (червен, зелен, син) за фона. Например
- В rgb_number, ако предоставим всички стойности като 255, изходът на цвета на фона е бял.
5. Маркиране
- Маркерът се използва за предоставяне на надписа на таблицата.
- Той се поставя или използва веднага след
маркер.
- По подразбиране надписът на таблицата ще бъде подравнен в центъра над таблицата.
- Надпис на надписи:
6. Клетъчно обхващане
- Обхващането е нищо друго освен комбиниране на две или повече съседни клетки в таблицата.
- Състои се от колона и редица.
- Col span : Атрибутът col span указва броя на колоните, които клетката на таблицата трябва да обхваща.
- Винаги приема цяло число.
- Период на редовете: атрибутът span span указва броя на редовете, които трябва да обхваща клетката на таблицата.
- Винаги приема цяло число.
7. Етикет
- Най- определя набор от редове, определящи главата на колоните на таблицата.
Синтаксис :
8. свободен край
- Най-
tag се използва за групиране на съдържанието на тялото в HTML таблицата.
- Таблиците могат да съдържат повече от едно тяло в някои таблици, в другия случай таблицата може да съдържа само едно тяло, в тези случаи - може да бъде премахнат.
- Таблиците с едно тяло ще имат неявно тяло.
- Синтаксис :
9. Маркер
- Маркерът съдържа редове, които представляват подножие или обобщение.
- Синтаксис :
10. Маркиране
- Колоните на таблицата могат да бъдат групирани заедно с елемента.
- Всеки елемент, деклариран в блока, ще дефинира група с помощта на атрибута span, който ще посочи броя на колоните, които ще принадлежат към групата.
- Полезно е да прилагате стилове за всички колони, вместо да повтаряте за всеки ред или клетка.
- Синтаксис :
Примери за HTML маркери
Пример 1
1. Таблица:
Синтаксис :

изход:

- В този пример създадохме таблица с три реда. Както можем да видим от изхода, че той не съдържа никаква граница. Така че винаги, когато създаваме таблица без CSS или не използваме никакви стилове, тя ще показва изход без граница.
Пример 2

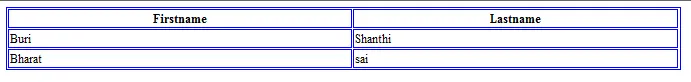
изход:

- В този пример можем да видим, че сме получили граница към нашия изход, като даваме свойството за граница в секцията стил и използваме в таг на таблица.
2.
Маркирайте и свободен край Синтаксис:
……..Пример:

изход:

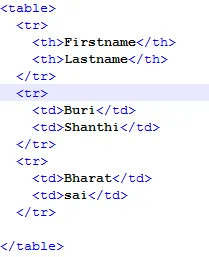
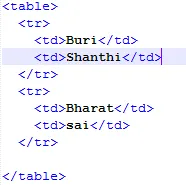
- В този пример просто създадохме два реда с
етикет и данни се въвеждат чрез използване маркер. 3.
Tag: Синтаксис:
Пример:

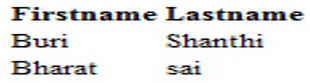
изход:

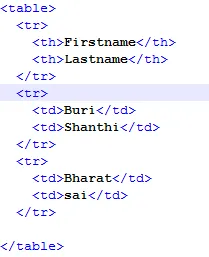
- В този пример можем да наблюдаваме името и фамилията са удебелени в сравнение с други, защото са декларирани като заглавки на клетките, като използвате
маркер. 4.
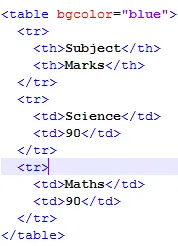
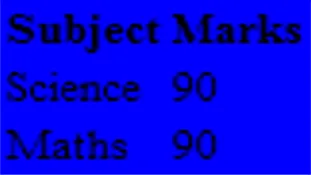
Синтаксис:
table bgcolor = “color_name|hex_number|rgb_number”> ;Пример:

изход:

5.
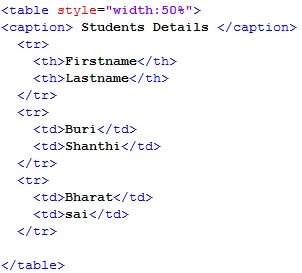
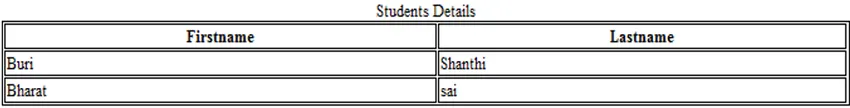
Синтаксис:
Пример:

изход:

- В този пример сме добавили надпис в таблицата като подробности за ученика, като използваме надпис с надпис.
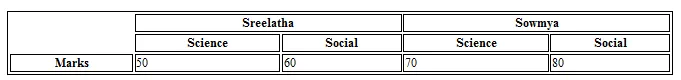
6. Col Span и Row Span
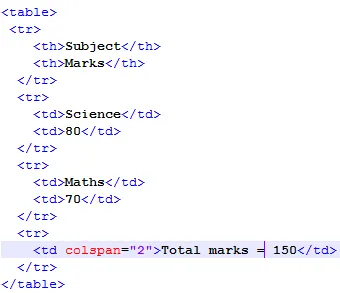
Синтаксис за Col Span:
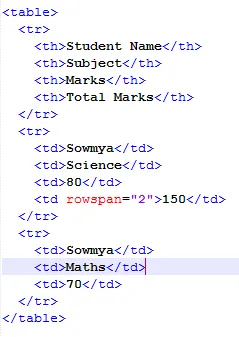
Синтаксис за редове:
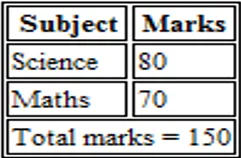
Пример за Col Span:

изход:

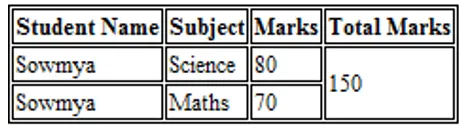
Пример за редове:

изход:

7.
Синтаксис:
8.
Синтаксис:
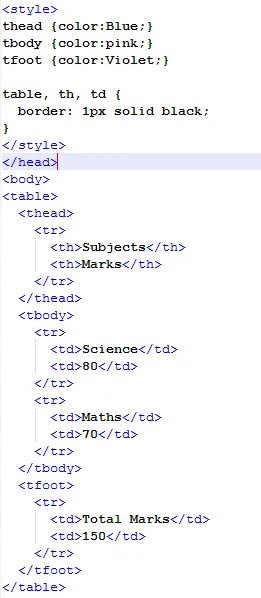
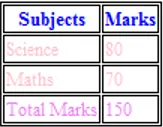
9.
Синтаксис:
Пример:

изход:

10. Colgroup
Синтаксис:
Пример:

изход:

Заключение - Създаване на таблици в HTML
В HTML чрез използване
таг можем да създадем множество таблици и дори можем да групираме редовете и колоните. Можем дори да направим повече стилистика на таблиците, като използваме CSS.
Препоръчителни статии
Това е ръководство за създаване на таблици в HTML. Тук обсъждаме как да създадете таблица в HTML с примери и как да използвате HTML тагове. Можете да разгледате и другите ни предложени статии -
- HTML текстови редактори
- HTML елементи на формуляр
- HTML маркери за изображения
- HTML атрибути
- HTML рамки
- HTML блокове
- Задайте цвят на фона в HTML с пример
- В този пример можем да наблюдаваме името и фамилията са удебелени в сравнение с други, защото са декларирани като заглавки на клетките, като използвате
- Таблиците могат да съдържат повече от едно тяло в някои таблици, в другия случай таблицата може да съдържа само едно тяло, в тези случаи - може да бъде премахнат.
- За hex_number трябва да посочим шестнадесетичен код за фона. Например
- Ще създадем всяка клетка с началния маркер на клетката
- ще започнем реда с началото от