Този урок ви показва как да създавате прозрачен текст във Photoshop, позволявайки на изображението зад текста да се показва през буквите! Стъпка по стъпка урок за Photoshop CC, CS6 и по-ранни.
Трябва да добавите текст към изображението, но просто няма добро място да го поставите? Опитайте да го добавите като прозрачен текст във Photoshop! В този урок ще ви покажа как лесно да създадете прозрачна текстова област, което означава, че самият тип ще бъде напълно прозрачен, позволявайки на изображението под него да се показва. Обграждаме текста с блок с плътен цвят, обикновено бял, за да разкрием формите на буквите. След това прозрачният текст се превръща в рамка за нашата тема! Това е чудесен дизайнерски трик за изображения, които са твърде заети, за да бъдат лесно четими текст.
Създаването на прозрачен текст във Photoshop е лесно. Започваме, като добавяме нов слой над изображението и го запълваме с бяло. След това добавяме нашия текст. За да направим текста прозрачен, използваме опциите за разширено смесване на Photoshop (не се притеснявайте, те са много прости „разширени“ опции), за да превърнем нашия тип слой в слой „нокаут“, който пробива дупки до изображението във формите от нашите писма!
Ето как ще изглежда прозрачната текстова област, когато приключим:

Прозрачният текст ефект.
Да започваме!
Как да добавите прозрачен текст
За този урок използвам Photoshop CC, но всяка стъпка е съвместима с Photoshop CS6 и по-ранни. Можете също да следите заедно с моето видео от този урок на нашия канал в YouTube. Или изтеглете този урок като PDF, готов за печат!
Стъпка 1: Отворете вашето изображение
Започнете с отваряне на изображението, където искате да добавите някакъв прозрачен тип. Изтеглих това изображение на силуета на Ню Йорк от Adobe Stock:

Оригиналното изображение. Кредит за снимки: Adobe Stock.
Стъпка 2: Добавете нов слой
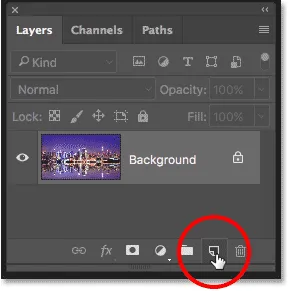
В панела Слоеве виждаме изображението на фоновия слой. Добавете нов празен слой над изображението, като щракнете върху иконата Нов слой в долната част на панела Слоеве:

Кликнете върху иконата "Нов слой".
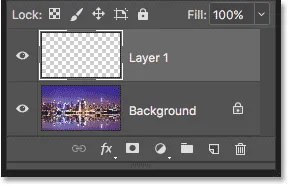
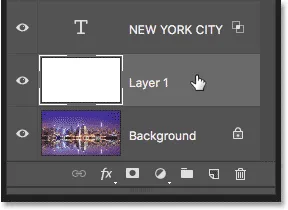
Нов слой, наречен "Layer 1", се появява над фоновия слой:

Добавя се новият слой.
Стъпка 3: Напълнете новия слой с бяло
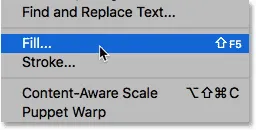
Ще използваме този слой, за да създадем областта с бяло, която ще огражда текста. Запълнете слоя с бяло, като отидете до менюто Редактиране в лентата с менюта и изберете Запълване :

Отидете на Редактиране> Запълване.
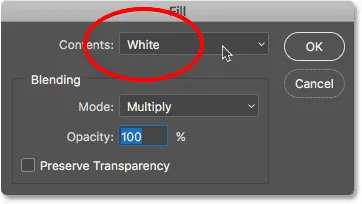
В диалоговия прозорец Запълване задайте опцията Съдържание в горната част на Бяло и след това щракнете върху OK:

Избор на бял цвят като цвят на запълване.
Photoshop запълва слоя с бяло, като временно блокира изображението от изглед:

Новият слой вече е изпълнен с бяло.
Стъпка 4: Намалете непрозрачността на слоя
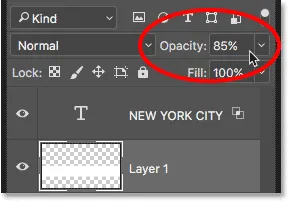
Намалете непрозрачността на "слой 1" до 75% . Опцията за непрозрачност се намира в горния десен ъгъл на панела Слоеве:

Намаляване на непрозрачността на "слой 1" до 75%.
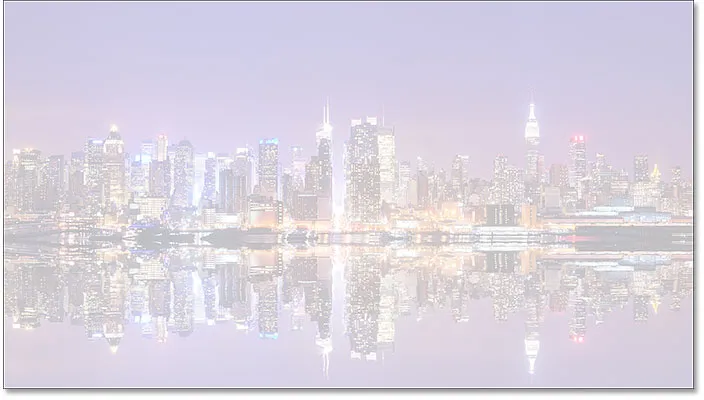
С намалената непрозрачност изображението частично се показва, за да можем да го видим, докато добавяме текста:

Изображението се показва през „Layer 1“.
Стъпка 5: Изберете инструмента за тип
Изберете инструмента тип от лентата с инструменти:

Избор на инструмента за тип.
Стъпка 6: Изберете вашия шрифт
Изберете вашия шрифт в лентата с опции . Ще използвам Futura PT Heavy, който изтеглих от Adobe Typekit, но всеки шрифт ще работи:

Избор на шрифта в лентата с опции.
Все още в лентата с опции задайте размера на шрифта на 72 pt . Ще трябва да променим размера на текста, след като го добавим, но това ще ни даде най-големия предварително зададен размер:

Задаване на размера на шрифта на 72 pt.
Стъпка 7: Задайте цвета на цвета на черно
Уверете се, че цветът на вашия тип е настроен на черен, като натиснете буквата D на клавиатурата си, която възстановява цвета по подразбиране. Това е просто, за да можем да видим вида пред белия фон. Текущият цвят на шрифта се намира в цветовата серия в лентата с опции:

Цветовата комбинация от тип в лентата с опции.
Стъпка 8: Добавете своя текст
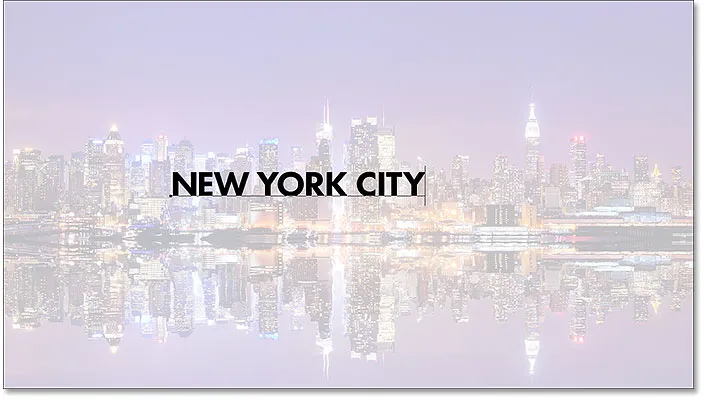
Щракнете вътре в документа и добавете своя текст. Ще напиша думите „Ню Йорк Сити“:

Добавяне на текст към изображението.
Щракнете върху отметката в лентата с опции, за да я приемете:

Щракнете върху отметката, за да приемете текста.
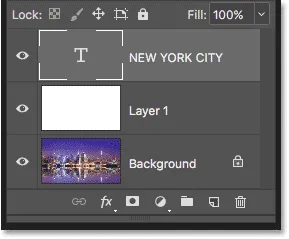
В панела "Слоеве" новият тип слой се появява над "Layer 1":

Панелът Слоеве, показващ новия слой тип.
Стъпка 9: Преоразмерете текста
Отидете до менюто Редактиране в лентата с менюта и изберете Безплатна трансформация:

Отидете на Редактиране> Безплатна трансформация.
Photoshop обгражда текста с полето Free Transform и дръжки. Кликнете и плъзнете някоя от ъгловите дръжки, за да оразмерите текста според нуждите. Натиснете и задръжте клавиша Shift, докато влачите, за да избегнете изкривяването на формите на буквите, докато ги преоразмерявате:

Задръжте Shift и плъзнете ъгловите дръжки, за да промените размера на текста.
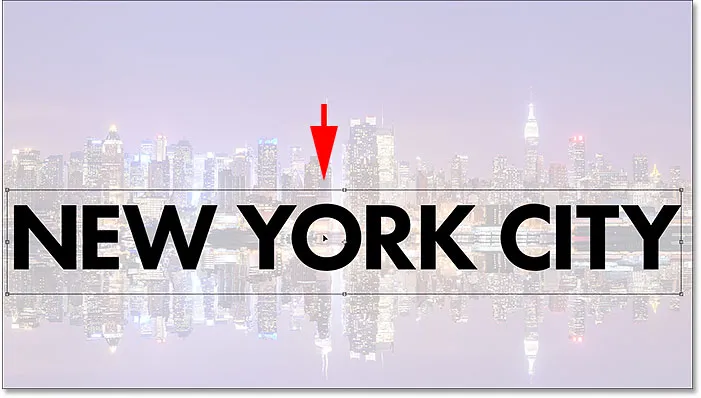
За да преместите текста, щракнете в полето Безплатна трансформация и го плъзнете на място. Ще преместя текста си пред водната линия. Когато приключите, натиснете Enter (Win) / Return (Mac) на клавиатурата си:

Кликнете и плъзнете вътре в полето Безплатна трансформация, за да препозиционирате текста.
Стъпка 10: Отворете Опциите за смесване
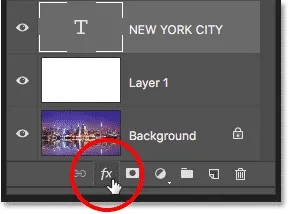
С избрания слой Тип щракнете върху иконата на слоевете на слоевете (иконата fx ) в долната част на панела Слоеве:

Кликнете върху иконата на слоевете на слоевете.
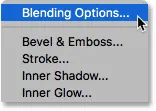
Изберете Опции за смесване от горната част на списъка:

Избор на "Опции за смесване".
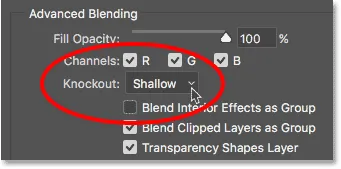
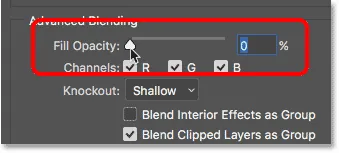
Отваря се диалоговият прозорец на Photoshop's Layer Style, зададен към основните опции за смесване. В секцията Advanced Blending променете Knockout от None на Shallow . Това превръща слоя Type в слой „нокаут“, което означава, че Photoshop ще използва формите на буквите, за да пробие „Layer 1“ и да разкрие изображението на фоновия слой:

Задаване на опцията Knockout на „Shallow“.
За да видите ефекта, плъзнете плъзгача Fill Opacity докрай до 0% :

Намаляване на непрозрачността на запълване до 0%.
Кликнете върху ОК, за да затворите диалоговия прозорец Стил на слоя. Самият текст не само е станал прозрачен, но и областта на "слой 1" точно под текста, сякаш текстът е пробил дупка точно през него. Вече можем да видим изображението на фоновия слой чрез буквите:

Ефектът след превръщането на слоя Type в слой с нокаут.
Стъпка 11: Изберете „Layer 1“
Нека променим размера на бялата зона около текста, така че да не покрива цялата снимка. Кликнете върху слой 1 в панела „Слоеве“, за да го изберете:

Избор на "Layer 1".
Стъпка 12: Оразмерете слоя с безплатна трансформация
Отидете до менюто Редактиране и отново изберете Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
Плъзнете горната и долната дръжки към текста. Натиснете Enter (Win) / Return (Mac) на клавиатурата си, когато сте готови:

Оразмеряване на бялата зона около текста с Безплатна трансформация.
Стъпка 13: Нагласете непрозрачността на слоя
И накрая, коригирайте непрозрачността на „Layer 1“, за да прецизирате видимостта на текста. Увеличаването на непрозрачността ще направи бялата област около текста по-твърда, а типът - по-лесен за четене. Намаляването на непрозрачността ще избледнее текстовата област в изображението. Ще настроя непрозрачността на 85%:

Увеличаване на стойността на непрозрачност до 85%.
И тук, след увеличаване на непрозрачността, е моят краен резултат от "прозрачната област на текста":

Крайният прозрачен ефект.
Разкриване на слой, различен от фоновия слой
Стъпките, които разгледахме в този урок, са всичко, което трябва да направите, когато изображението, което искате да разкриете чрез вашия текст, е на фоновия слой . Ако имате изображение над фоновия слой, което искате да покажете през текста, просто поставете слоя Type и плътния бял слой под него в група слоеве, като изберете и двата слоя, след това отидете до менюто Layer и изберете Group Layers,
И там го имаме! Ето как лесно да добавите прозрачен текст към изображение с Photoshop! Наред с добавянето на прозрачен текст, друг класически ефект на Photoshop е да поставите изображението си директно вътре в текста. Или научете как да смесите текста си с изображението, като изберете цветни цветове направо от самото изображение! Посетете нашата секция за фото ефекти за още уроци по Photoshop!