
Въведение в jQuery елементи
jQuery работи с html елементи. Това означава, че ние избираме някои елементи от html страницата и изпълняваме някои действия върху нея. В jQuery има много селектори. Ще видим подробно всеки селектор.
Синтаксис:
$(selector).action()
Когато знакът $ се използва за символизиране на jQuery,
Селектор е да изберете html елемента, а действието е да извършите jquery действие върху избрания елемент. По този начин, селекторите на jQuery, които използват синтаксиса по-горе, сега ще бъдат като примерите по-долу.
Пример:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Демо програма за илюстриране на горния синтаксис и как работи jQuery.
Код:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
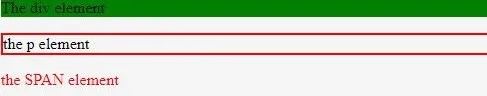
The div element
p елементът
елемент SPANизход:

jQuery използва CSS синтаксис за избор на елементи. jQuery селекторите първо намират / подбират html елемента и след това извършват действие върху html елементите.
Топ 8 jQuery селектори
Всеки елемент тук е избран на името на елемента, идентификатора, класовете, типовете и т.н. Селекторите, които ще научим в този урок.
- Селекторът на елементи
- Селекторът на id
- Селектор на класа
- Селекторът: eq ()
- : Първият селектор, последният селектор, четният селектор, нечетен селектор
- Разликата: първо и: първо дете
- The: last и: last_child разлика
- Методът jQuery Chaining
1. Селектор на елементи
Както се вижда в горната програма, като
$('p').css('border', '2px solid red');
Селекторът винаги започва със знака $ (долар), последван от скоби (). Този селектор избира целия абзац
елементи на дадена страница. CSS е действието, което трябва да се извърши върху p елемента тук, което допълнително създава рамка от 2 px, плътна рамка и цвят на червено на всеки p елемент.
Пример:
- Събитие: Потребителят натиска бутон, когато документът е напълно зареден (използвайки функцията за събитие на документа).
- Действие по това събитие: За да зададете рамката на елемента на абзаца.
Код:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Селекторът на id
Този селектор започва с #, последван от идентификатора на html елемента, който се отнася до атрибута id на html елемента.
Синтаксис:
$('#idname').someaction();
Код:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Това е първият елемент
Това е вторият Елемент
изход:

3. Селектор на класа
Този клас атрибут на html елемента с този .classname ще бъде избран с този селектор. Атрибутът на клас се използва за добавяне на стилизиране за няколко html елемента.
Синтаксис:
$('.classname').someaction();
4. Селекторът: eq ()
Този: eq () селектор избира html елемент с дадения индекс. Този индекс започва от 0.
Синтаксис:
$(“:eq(index)”)
Код:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Първи елемент
Втори елемент
Трети елемент
Foruth Elemnet
- кафе
- чай
изход:

5. Първият селектор, последният селектор, четният селектор, нечетен селектор
Нека да разгледаме този селектор.
група
- The: first Selector - Намира първия елемент в група.
Код:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Първи елемент
Втори елемент
Трети елемент
Foruth Elemnet
изход:

- The: Last Selector - Намира последния елемент в група.
Код:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Първи елемент
Втори елемент
Трети елемент
Foruth Elemnet
изход:

маса
- The: even Selector - намира всички четни редове на таблица.
- The: нечетен селектор - Намира всички нечетни редове на таблица.
В програмата по-долу зеленото подчертава четните редове, а жълтото подчертава нечетни редове.
Код:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
изход:

Тъй като сме научили за първо и последно, четно и странно, нека научим и за разликите между първо и първо дете.
6. Разликата: първо и: първо дете
- : първо - Както знаем: първо избира първия елемент.
- : първо дете - Изберете елементите, които са първото дете на съответния родител.
Следва демонстрация, която обяснява тази разлика.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
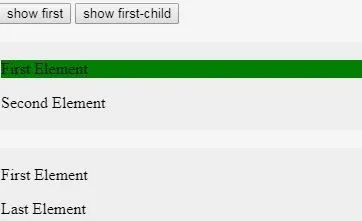
show first
show first-child
Първи елемент
Втори елемент
Първи елемент
Последен елемент
Този изход се показва при натискане на първия бутон за първи път.
изход:

Този изход се показва, когато вторият бутон показва първото щракване.
изход:

7. Разликата между: last и: last_child
По същия начин разликата между: last и: last-child е същата като горната, просто трябва да променим типа на селектора.
Код:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Метод на верига jQuery
Досега сме виждали един селектор с едно действие, но jQuery ни позволява да напишем един селектор и множество действия на един и същ елемент.
Код:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
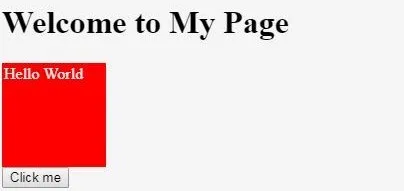
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Преди щракнете върху бутона
изход:

След щракнете върху бутона
изход:

Препоръчителни статии
Това е ръководство за jQuery Elements. Тук обсъждаме въвеждането и топ 8 селекторите на jQuery, заедно с неговата реализация на код. Можете също да разгледате следните статии, за да научите повече -
- 4 вида наследяване на Java
- Топ 5 инструменти за внедряване на Java
- Серия Фибоначи в Java
- Списък с ключови думи в Java
- Ръководство за примерите на JQuery Progress Bar
- Генериране на серия Фибоначи с пример