Научете как лесно да превърнете едно изображение в забавен, квадратен фотоколаж с Photoshop!
За да създадем ефекта на фотоколаж, ще започнем с изрязването на изображението в квадрат и след това ще го разделим на по-малки квадратчета. Ще добавим рамка около всяка, така че да изглеждат като отделни снимки, след което ще ги преместим и завъртим на място. Накрая ще променим цвета на фона и ще завършим с добавяне на капка сянка зад ефекта.
Ето изображението, което ще използвам. Изтеглих тази от Adobe Stock:

Оригиналното изображение. Кредит за снимки: Adobe Stock.
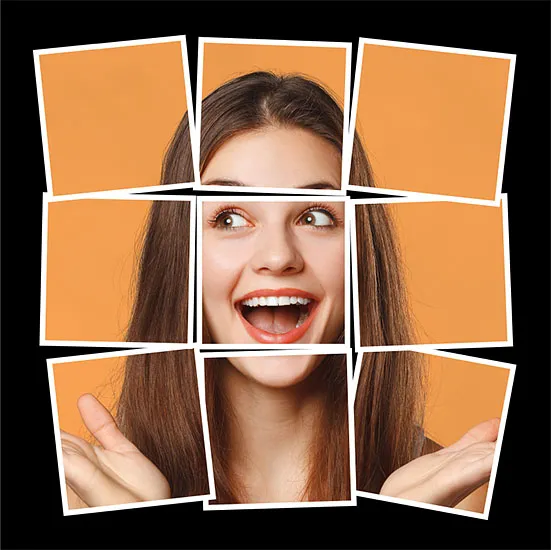
И ето как ще изглежда фотоколажът, когато приключим:

Финалният ефект на колажа.
Да започваме!
Как да създадете квадратен фотоколаж
За този урок използвам Photoshop CC, но всичко е съвместимо с Photoshop CS6. Можете също да следите заедно с моето видео от този урок на нашия канал в YouTube. Или изтеглете този урок като PDF, готов за печат!
Стъпка 1: Изрежете изображението в квадрат
Първото нещо, което трябва да направим, е да изрежем изображението си в квадрат. Изберете инструмента за изрязване от лентата с инструменти:

Избор на инструмента за изрязване.
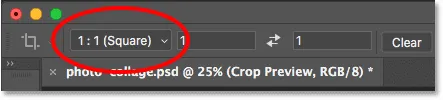
В лентата с опции задайте съотношението на аспекта на квадрат :

Задаване на съотношението на аспекта на квадрат.
Photoshop добавя начална рамка за изрязване на квадрат около изображението:

Първоначалната граница на квадратната култура.
Върнете се в лентата с опции и се уверете, че е отметнато Изтриване на изрязани пиксели :

Изтриването на изрязаните пиксели трябва да бъде включено.
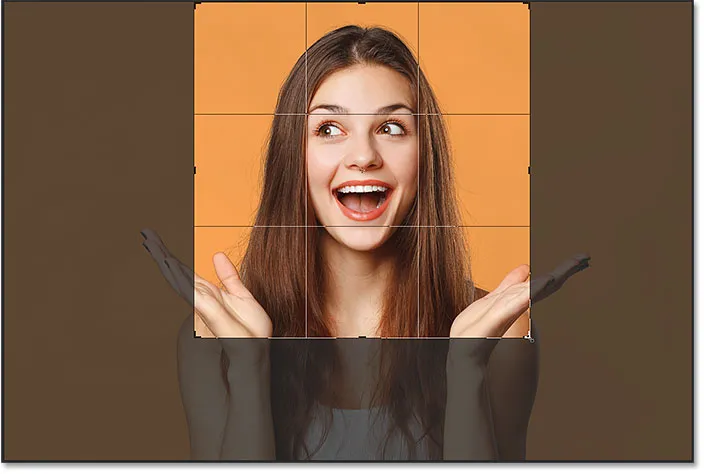
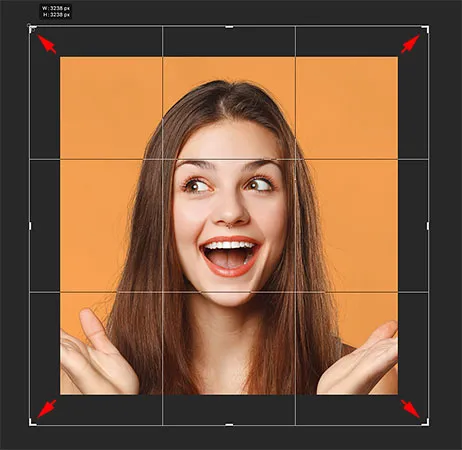
След това плъзнете дръжките за изрязване, за да промените размера на рамката около обекта. Ако работите с портрет, опитайте се да запазите основните черти на лицето (очите, носа и устата) в централния квадрат:

Оразмеряване на границата на изрязване около обекта.
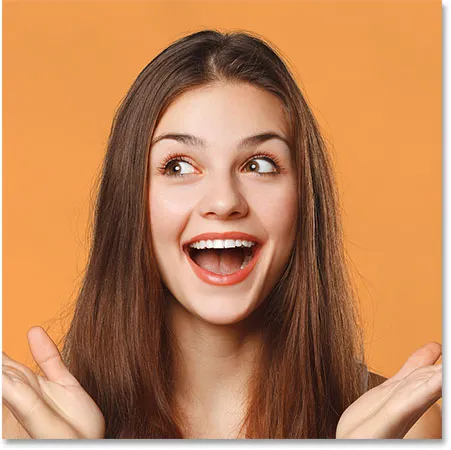
За да изрежете изображението, натиснете Enter (Win) / Return (Mac):

Резултатът след изрязването на изображението в квадрат.
Стъпка 2: Добавете водачи
За да ни помогнете да разделим изображението на по-малки квадратчета, ще добавим някои ръководства.
Добавяне на първия хоризонтален водач
Отидете до менюто View в лентата с менюта и изберете New Guide :

Отидете на Преглед> Ново ръководство.
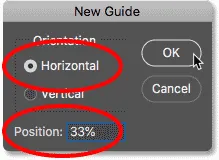
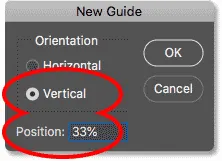
В диалоговия прозорец Ново ръководство задайте Ориентацията на хоризонтална и след това въведете 33% за позицията . Щракнете върху OK, за да затворите диалоговия прозорец:

Добавяне на първото ръководство.
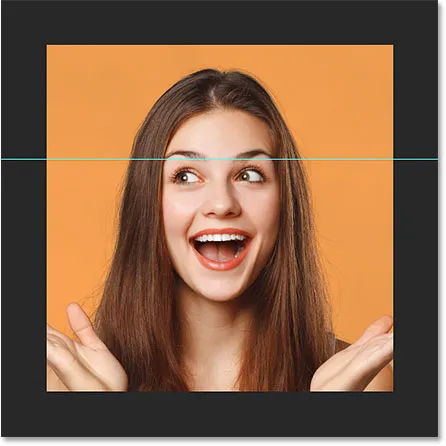
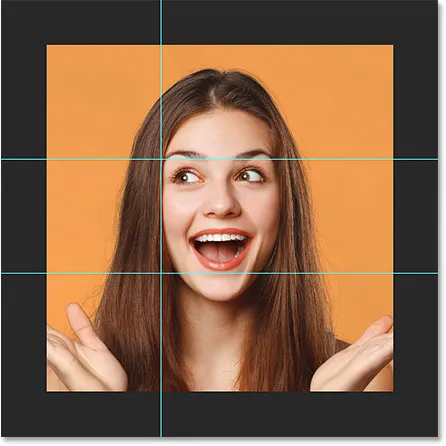
Photoshop добавя първия хоризонтален водач на трета от пътя надолу от върха:

Добавя се първото хоризонтално ръководство.
Добавяне на втори хоризонтален водач
За да добавите второ ръководство, върнете се обратно в менюто View и отново изберете New Guide :

Върнете се към Изглед> Ново ръководство.
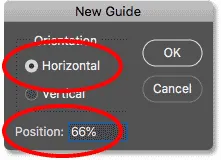
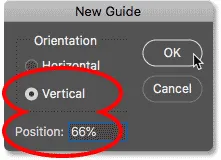
Оставете ориентацията, зададена на хоризонтална, но този път въведете 66% за позицията . Щракнете върху OK, за да затворите диалоговия прозорец:

Добавяне на второто ръководство.
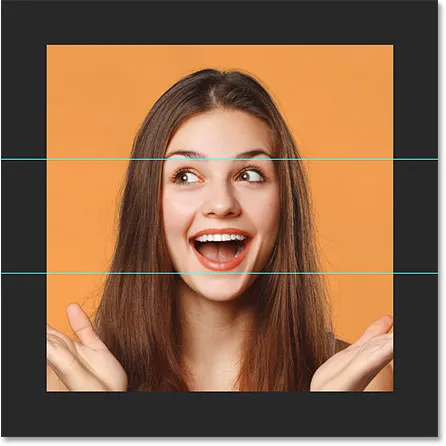
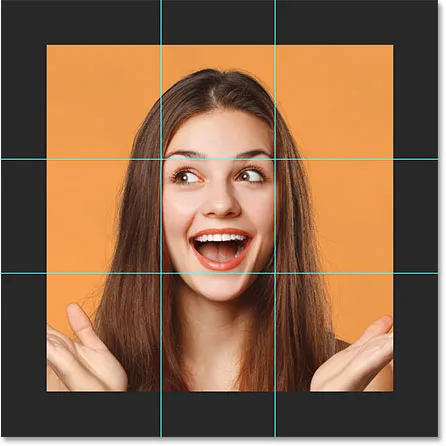
И Photoshop добавя второ ръководство, този път две трети от върха:

Добавен е вторият хоризонтален водач.
Добавяне на вертикален водач
Върнете се обратно в менюто View и изберете New Guide :

Върнете се към Изглед> Ново ръководство.
За това трето ръководство променете ориентацията на вертикална и въведете 33% за позицията . След това щракнете върху OK:

Добавя се третото ръководство.
Това добавя вертикален водач на трета от пътя отляво:

Добавя се първото вертикално ръководство.
Добавяне на втори вертикален водач
И накрая, върнете се последния път в менюто View и изберете New Guide :

Върнете се към Изглед> Ново ръководство.
Оставете ориентацията настроена на вертикална, но променете позицията на 66% . Кликнете върху OK, когато сте готови:

Добавя се четвъртото ръководство.
Photoshop добавя втори вертикален водач, две трети от пътя отляво, и сега изображението ни е разделено на по-малки квадратчета:

Четирите водачи, разделящи изображението на квадратчета.
Стъпка 3: Изберете и копирайте всеки квадрат до нов слой
Трябва да изберем всеки квадрат и да го копираме в свой собствен слой. Изберете инструмента за правоъгълна маркировка от лентата с инструменти:

Избор на инструмента за правоъгълна маркировка
Щракване на селекциите към водачите
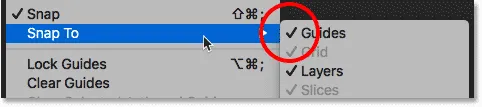
За да сте сигурни, че нашите селекции ще преминат към водачите, отидете до менюто View, изберете Snap To и се уверете, че Guides има отметка до него. Ако не стане, щракнете върху него, за да го изберете:

Потърсете отметката до Ръководства.
Избор на първия квадрат
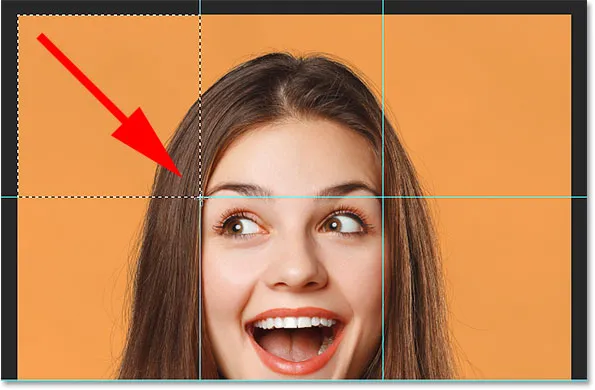
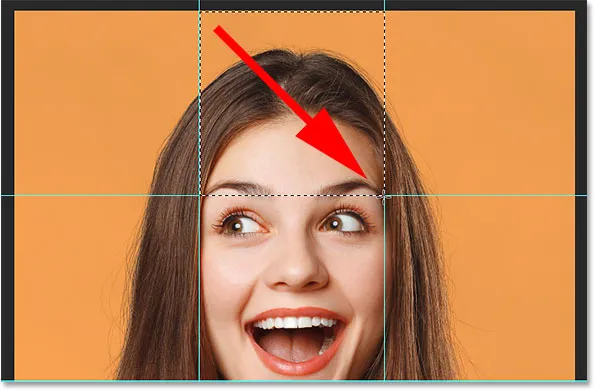
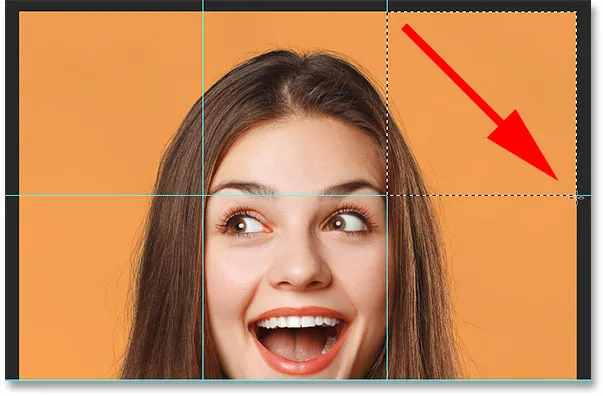
Ще започнем с квадрата в горната лява част. Кликнете и плъзнете контур за избор около него. Ако сте последвали последната стъпка, очертанията за избор трябва да щракнат към водачите:

Изчертаване на контур за избор около квадрата в горния ляв ъгъл.
Копиране на квадрата в нов слой
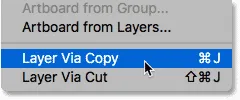
За да копирате квадрата в неговия собствен слой, отидете до менюто Layer, изберете New и след това изберете Layer чрез Copy . Или по-бърз начин е да натиснете клавишната комбинация, Ctrl + J (Win) / Command + J (Mac):

Отидете на Layer> New> Layer чрез Copy.
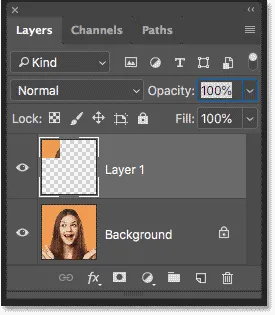
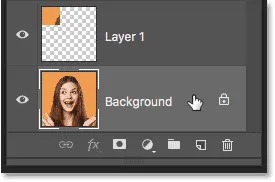
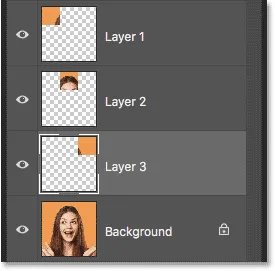
В панела Слоеве виждаме, че Photoshop е поставил копие на квадрата върху нов слой над изображението:

Квадратът е копиран в собствен слой.
Избор на фонов слой
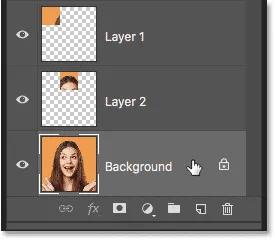
Преди да можем да изберем втори квадрат, първо трябва да изберем отново изображението. Кликнете върху фоновия слой, за да го изберете. Всеки път, когато изберете и копирате нов квадрат, първо трябва да изберете отново фоновия слой:

Избор на фонов слой.
Избор и копиране на втори квадрат
След това нарисувайте селекция около квадрата в горния център:

Избор на втория квадрат.
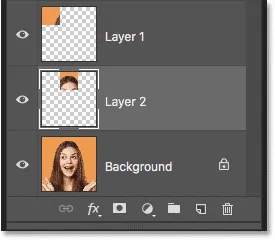
За да го копирате бързо на нов слой, натиснете Ctrl + J (Win) / Command + J (Mac). И обратно в панела Слоеве, сега имаме два квадрата над изображението:

Копиран е втори квадрат.
Избор и копиране на останалите квадратчета
За да изберете и копирате останалите квадратчета, просто повторете същите стъпки. Първо кликнете върху фоновия слой, за да изберете изображението:

Винаги избирайте отново фоновия слой, преди да изберете нов квадрат.
Начертайте контур за избор около нов квадрат:

Изберете различен квадрат.
И след това натиснете Ctrl + J (Win) / Command + J (Mac), за да копирате квадрата в нов слой:

Квадратът се копира в нов слой.
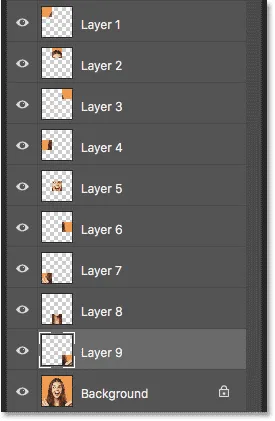
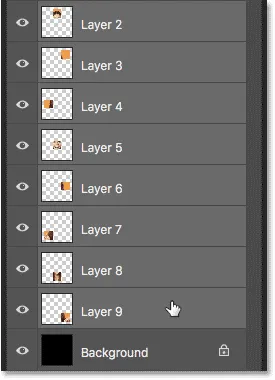
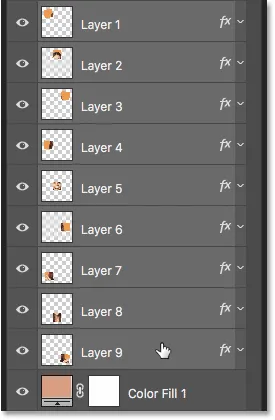
Ще продължа с избора и копирането на квадратите, докато не ги избера всички. И в панела Слоеве сега виждаме всичките девет квадрата, всеки на отделен слой, над изображението:

Всички 9 квадрата са копирани.
Стъпка 4: Скриване на водачите
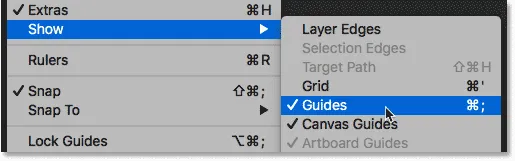
Вече не ни трябват нашите ръководства, затова нека ги скрием, като отидете в менюто View, изберете Show и след това изберете Guide .

Изключване на водачите.
Стъпка 5: Добавете още пространство на платното
За да ни предоставите място за движение и завъртане на квадратите, ще добавим още платно пространство около изображението. И можем да направим това, използвайки инструмента за изрязване. Изберете инструмента за изрязване от лентата с инструменти:

Преизбор на инструмента за изрязване.
Натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си, след което щракнете и плъзнете някоя от дръжките за изрязване навън и далеч от изображението. Ключът Alt / Option ви позволява да промените размера на границата на изрязване от центъра му:

Добавяне на повече пространство за платно с инструмента за изрязване.
Натиснете Enter (Win) / Return (Mac), за да го приемете, и Photoshop добавя допълнителното пространство на платното:

Около снимката е добавено повече пространство.
Стъпка 6: Запълнете фона с черно
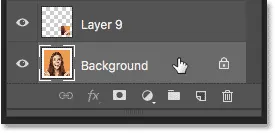
По подразбиране Photoshop запълва новото пространство с бяло, но нека да запълним нашия фон с черно. В панела Слоеве изберете фоновия слой :

Избор на фонов слой.
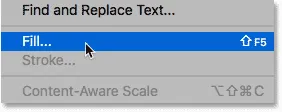
След това отидете до менюто Редактиране и изберете Запълване :

Отидете на Редактиране> Запълване.
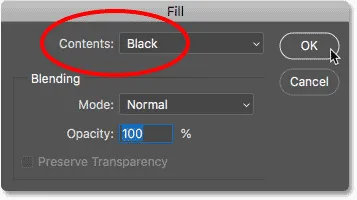
В диалоговия прозорец Запълване задайте опцията Съдържание на Черно и след това щракнете върху OK:

Задаване на съдържанието на черно.
Изображението сега се показва пред черен фон:

Резултатът след запълване на фона с черно.
Стъпка 7: Добавете щрих около първия квадрат
В момента наистина не можем да видим нашите квадрати, така че нека ги направим по-очевидни. И за да изглеждат като отделни снимки, ще добавим щрих около тях. Ще започнем с добавяне на щрих към един от квадратчетата, след което ще го копираме и залепим върху останалите.
Добавяне на удар
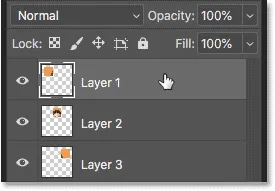
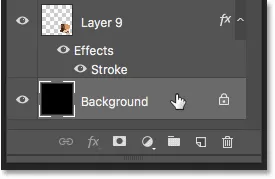
В панела Слоеве изберете горния слой (този, който държи квадрата в горната лява част):

Избор на най-горния слой.
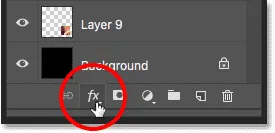
След това щракнете върху иконата на слоевете на слоевете (иконата fx ) в долната част на панела Слоеве:

Кликнете върху иконата "fx".
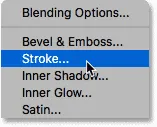
И изберете Stroke от списъка:

Добавяне на ефект на слой Stroke.
Промяна на цвета на щрих
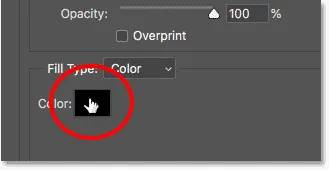
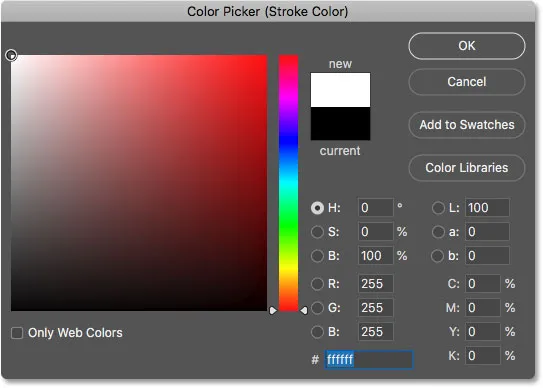
В диалоговия прозорец Стил на слоя щракнете върху цветовия палец :

Кликнете върху цветовия отбор в опциите Stroke.
И след това в Color Picker, променете цвета на щриха на бял и след това щракнете върху OK:

Избор на бяло за новия цвят на щриха.
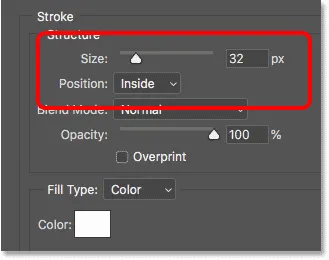
Настройка на размера и позицията
Върнете се в диалоговия прозорец Layer Style, задайте позицията на хода на Inside . След това наблюдавайте квадрата в горната лява част на изображението, докато увеличавате стойността Размер, като плъзнете плъзгача. Ще отида със стойност около 32 px, но това ще зависи от размера на вашето изображение:

Настройка на позицията и размера на хода.
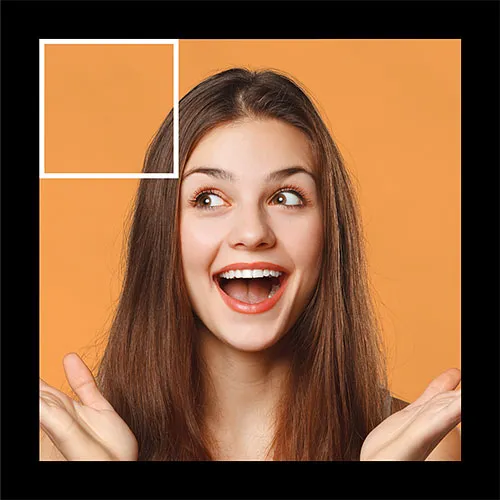
Щракнете върху OK, за да затворите диалоговия прозорец и вече имаме граница около един от квадратите:

Границата се появява около квадрата в горната лява част.
Стъпка 8: Добавете щриха към останалите квадратчета
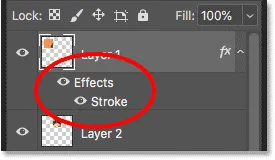
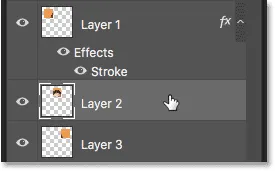
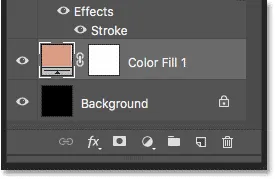
Обратно в панела Слоеве виждаме нашия щрих, изброен като ефект под слоя:

Ефектите са изброени под слоя.
За да приложим бързо същия штрих към останалите квадратчета, ще го копираме и поставим. Щракнете с десния бутон на мишката (Win) / Control (Щракнете върху Control) (Mac) на горния слой и след това изберете Copy Layer Style от менюто:

Избор на "Копиране на слоя стил".
Кликнете върху втория слой от върха (Layer 2), за да го изберете:

Избиране на втория слой от върха.
Натиснете и задръжте клавиша Shift и след това щракнете върху слоя точно над фоновия слой (слой 9). Това избира всички останали квадратчета наведнъж:

Задържане на Shift и избор на долния квадрат.
Щракнете с десния бутон на мишката (Win) / Control (Щракнете върху Control) (Mac) на всеки от избраните слоеве и след това изберете Style Paste Layer Style :

Избор на "стил на поставяне на слой".
И точно така, Photoshop залепва щриха върху другите квадрати:

Всичките 9 квадрата сега имат хода около тях.
Стъпка 9: Преместете и завъртете квадратите
За да създадем повече ефект на колаж, ще преместваме и завъртаме квадратите, използвайки командата Free Transform на Photoshop.
Избор на инструмента за преместване
Изберете инструмента за преместване от лентата с инструменти:

Избор на инструмента за преместване
Включване на Auto-Select
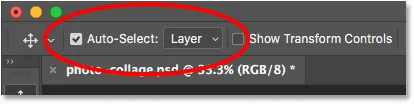
В лентата с опции се уверете, че Auto-Select е включен и че е зададен на Layer . Това ще ни позволи лесно да изберем всеки квадрат само като щракнете върху него:

Уверете се, че Auto-Select е включен и задайте Layer.
Щракнете, за да изберете квадрат
Кликнете върху квадрата в горната лява част, за да го изберете:

Избор на горния ляв квадрат.
Преместете и завъртете квадрата с Безплатна трансформация
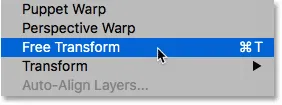
След това отидете до менюто Редактиране и изберете Безплатна трансформация. Или използвайте клавишната комбинация, Ctrl + T (Win) / Command + T (Mac):

Отидете на Редактиране> Безплатна трансформация.
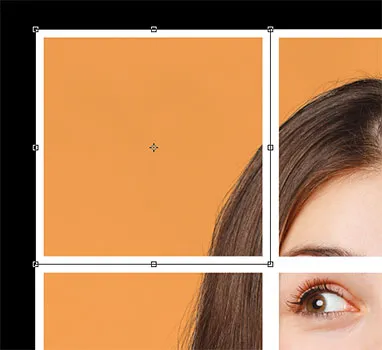
Photoshop поставя кутията за безплатна трансформация и дръжки около площада:

Появяват се дръжките за безплатна трансформация.
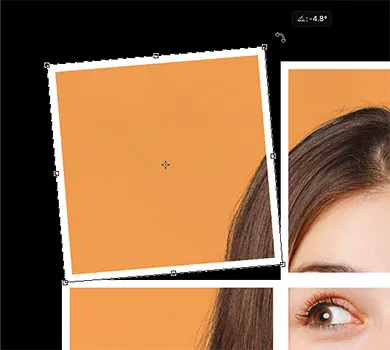
За да преместите квадрата, щракнете и плъзнете навсякъде в полето Безплатна трансформация. Можете също да го преместите, като използвате клавишите със стрелки на клавиатурата си. За да го завъртите, преместете курсора на мишката извън полето, след което щракнете и плъзнете:

Преместване и завъртане на площада на място.
За да го приемете, натиснете Enter (Win) / Return (Mac) и първият ни квадрат е преместен и завъртян на място:

Резултатът след преместване и завъртане на първия квадрат.
Повтаряне на стъпките за останалите квадратчета
За да преместите и завъртите останалите квадратчета, просто повторете същите стъпки. Първо щракнете върху квадрат, за да го изберете, след което натиснете Ctrl + T (Win) / Command + T (Mac), за да изберете бързо трансформация . Преместете квадрата на място и го завъртете на място. Натиснете Enter (Win) / Return (Mac), за да го приемете.
В моя случай ще оставя централния площад на оригиналното му място, но ще продължа да движа и въртя външните квадрати, докато не съм доволен от резултатите. Ако просто искате да преместите квадрат, без да го въртите, няма нужда да отваряте Безплатна трансформация. Можете просто да щракнете и да го плъзнете с инструмента за преместване или да го поставите на място с клавишите със стрелки на клавиатурата:

Резултатът след коригиране на всички външни квадрати.
Стъпка 10: Промяна на цвета на фона
Към този момент създадохме основния ефект, но има още няколко неща, които можем да направим. Едно от тях е, че можем да променим цвета на фона. И за да направим това, ще използваме слой за запълване на плътен цвят.
В панела Слоеве щракнете върху фоновия слой, за да го изберете:

Избор на фонов слой.
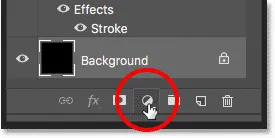
След това щракнете върху иконата New Fill или Adjustment Layer :

Кликнете върху иконата за нов запълващ или коригиращ слой.
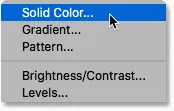
И изберете един цвят от списъка:

Избор на запълващ слой с плътен цвят.
Проба на цвят на фона от изображението
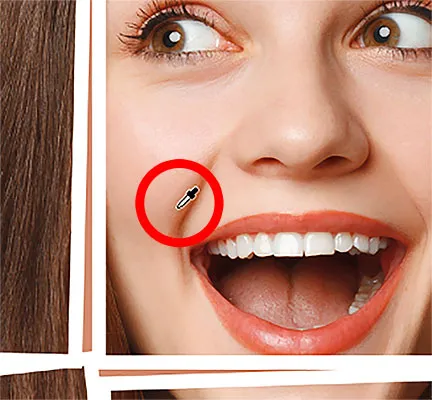
В Color Picker изберете нов цвят за вашия фон. Или изберете цвят директно от вашето изображение, като преместите курсора си върху изображението и щракнете върху цвят, за да го изберете:

Проба от нов цвят на фона от изображението.
След като намерите цвят, който ви харесва, щракнете върху OK, за да затворите „Избор на цвят“:

Фотоколажът с новия цвят на фона, изваден от изображението.
В панела "Слоеве" виждаме нашия нов запълващ слой "Пълен цвят" над фоновия слой:

Запълващият слой се намира между фоновия слой и квадратите.
Стъпка 11: Добавете капка сянка
И накрая, нека да завършим ефекта, като добавим капка сянка зад квадратите. За да добавим сянката към всички квадратчета наведнъж, първо ще ги поставим в група слоеве.
Групиране на площадите
Кликнете върху най-горния слой (Layer 1), за да го изберете. След това натиснете и задръжте клавиша Shift и щракнете върху слоя непосредствено над запълващия слой (слой 9). Това избира всички квадратчета наведнъж:

Щракнете върху Layer 1, след това Shift щракнете върху Layer 9.
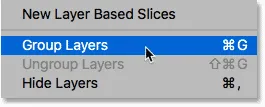
Отидете до менюто Layer и изберете Групови слоеве :

Отидете на слой> Групови слоеве.
И обратно в панела Слоеве, всичките ни квадрати бяха поставени в нова група. Можете да завъртите групата отворена или затворена, като щракнете върху стрелката до името на групата:

Квадратите вече са вътре в слой от слоеве.
Добавяне на сянката на капки
За да приложите падаща сянка към групата, щракнете върху иконата на слоевете на слоевете :

Кликнете върху иконата "fx" с избраната група слоеве.
И след това изберете Drop Shadow от списъка:

Избор на капка сянка.
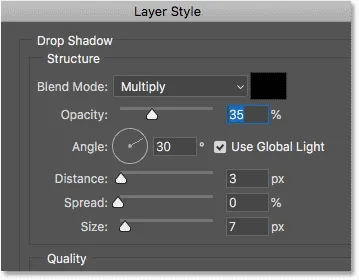
Това отваря диалоговия прозорец "Слой на слоя", зададен на опциите за отпадане на сенките:

Опциите за спускане на сянка в диалоговия прозорец Стил на слоя.
Можете да настроите ъгъла и разстоянието на сянката оттук, но е по-лесно просто да щракнете и плъзнете вътре в документа. Когато плъзнете, в диалоговия прозорец ще видите актуализацията на стойностите ъгъл и разстояние:

Щракнете и плъзнете вътре в документа, за да коригирате ъгъла и разстоянието на сянката.
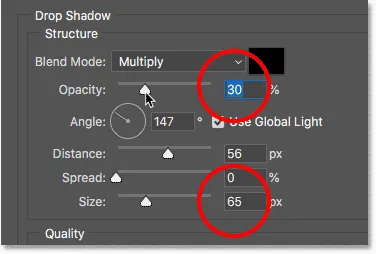
След като зададете ъгъла и разстоянието, върнете се към диалоговия прозорец и регулирайте стойността Размер, за да омекотите краищата. Можете също да коригирате непрозрачността, за да направите сянката да изглежда по-светла или по-тъмна. Ще сваля мина до 30% :

Регулиране на размера (мекота) и непрозрачност на капката.
Когато сте доволни от резултатите, щракнете върху OK, за да затворите диалоговия прозорец. И с прилаганата сянка на капки, ето моят краен ефект:

Финалният ефект на колажа.
И там го имаме! Ето как да превърнете едно изображение в обикновен, квадратен фотоколаж във Photoshop! За повече ефекти на колажа, научете как да създадете Polaroid колаж, колаж от филмова лента или колаж от изкривени снимки! Посетете нашата секция с фото ефекти за още уроци. И не забравяйте, всички наши уроци по Photoshop вече са достъпни за изтегляне като PDF файлове!