В този урок за Photoshop Text Effects ще научим как да обхванем текст в експлозия от светлина и цвят. В този текстов ефект има доста стъпки и ще използваме няколко филтъра, които не се използват много често в ежедневната работа с Photoshop, но създаването на ефекта е доста просто и крайният резултат определено си заслужава усилията.
Използвате Photoshop CS6? Ще искате да следвате нашата напълно актуализирана версия на Photoshop CS6 на урока.
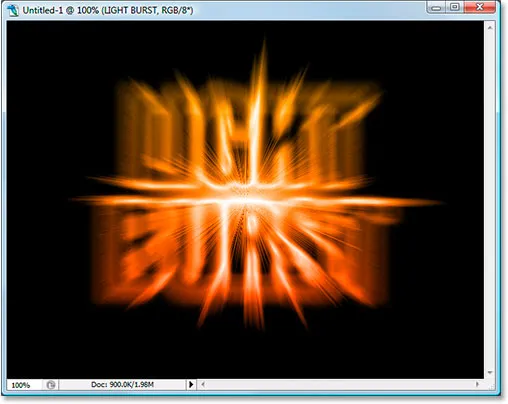
Ето резултата, за който се стремим:

Крайният резултат.
Да започваме!
Стъпка 1: Отворете нов документ за Photoshop
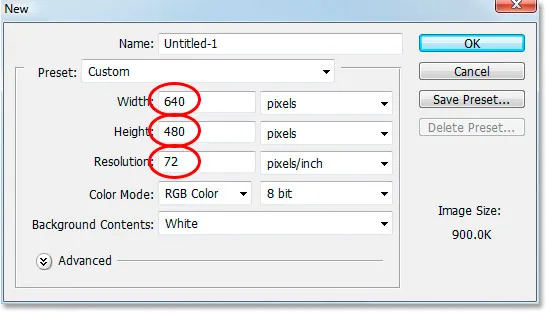
Отворете нов документ във Photoshop, като отидете до менюто File и изберете New … или като използвате клавишната комбинация, Ctrl + N (Win) / Command + N (Mac). Можете да изберете собствената си ширина и височина за вашия документ, но ако искате да следвате, аз избрах размера от 640х480 от списъка с налични пресети, за да улеснявам нещата. Също така оставих стойността си за резолюция, зададена по подразбиране от 72 пиксела / инча. Тъй като създавам този текстов ефект за мрежата, няма значение на какво задавам стойността на разделителната способност, така че стойността по подразбиране е добре:

Създайте нов документ във Photoshop. За да следвате, използвайте предварително зададения размер "640x480".
Стъпка 2: Добавете своя текст
С отворен нов празен документ вземете инструмента Type от палитрата Tools или натиснете T на клавиатурата си. Уверете се, че черният цвят е избран като цвят на преден план. Ако не е, просто натиснете D на клавиатурата си, за да го нулирате на черно. Изберете шрифта си в лентата с опции в горната част на екрана. Дебелите, тежки шрифтове работят най-добре за този ефект. След това продължете и въведете своя текст. Ще използвам „Въздействие“ и ще напиша думите „LIGHT BURST“:

Изберете дебел, тежък шрифт и въведете текста си с черно като цвят на преден план.
Стъпка 3: Преоразмерете вашия текст с безплатна трансформация
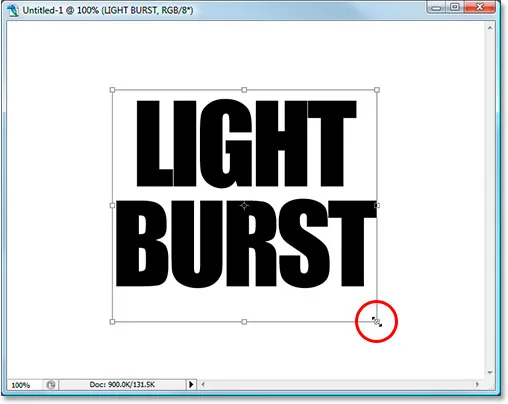
Когато текстовият слой е избран в палитрата на слоевете, използвайте клавишната комбинация Ctrl + T (Win) / Command + T (Mac), за да изведете полето Free Transform и да обработвате текста си. Задръжте Shift + Alt (Win) / Shift + Option (Mac) и издърпайте някоя от ъгловите дръжки, за да увеличите текста си и да запълните повече от областта на документа. Задържането на Shift ограничава текстовите пропорции, а задържането на Alt / Option преоразмерява текста от центъра:

Преоразмерете текста с командата "Безплатна трансформация" на Photoshop.
Уверете се, че все още оставяте много място около текста за лекия ни ефект на спукване. Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете трансформацията.
Стъпка 4: Растеризирайте своя текст
Ще прилагаме няколко филтъра към нашия текст, но Photoshop не ни позволява да го направим без първо да го растризираме, което просто означава да го преобразуваме в пиксели. Така че отново с избрания текстов слой отидете до менюто Слое в горната част на екрана, изберете Rasterize и след това изберете Type . Това ще преобразува нашия текст в пиксели. Той все още ще изглежда същото в прозореца на документа, но в палитрата на слоевете слоят Type вече ще бъде обикновен слой:

След растриране на текста, слоят Type в палитрата на слоевете става нормален слой.
Стъпка 5: Добавете селекция около вашия текст и го запазете
Щракнете върху Ctrl (Win) / Command-клик (Mac) директно върху областта за визуализация на миниатюрата на текстовия слой в палитрата Слоеве, за да заредите бързо избор около вашия текст:

„Ctrl-клик“ (Win) / „Command-click“ (Mac) директно върху текстовата миниатюра в палитрата на слоевете.
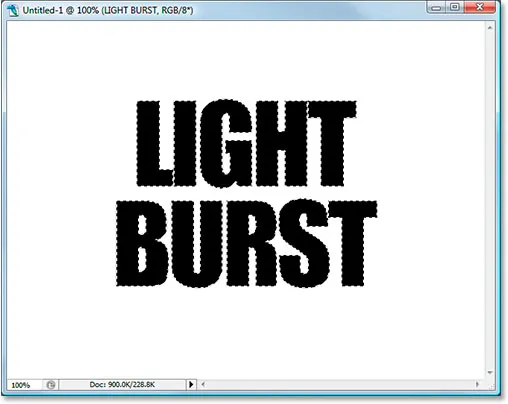
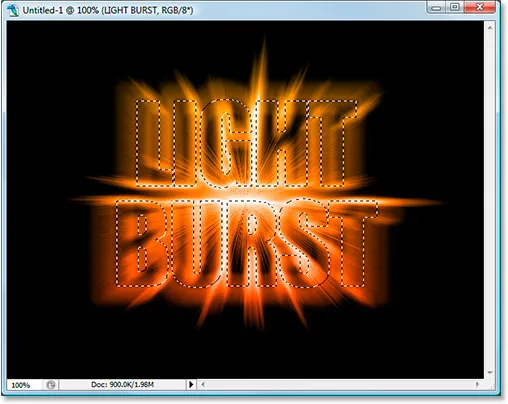
Сега вашият текст ще има избор около него:

Текстът вече е избран.
С избрания текст отидете в менюто Select в горната част на екрана и изберете Save Selection . Когато се появи диалоговият прозорец Запиши селекцията, просто щракнете върху OK . Няма нужда да го назовавате или да правите промени в опциите.
След като запазите избора си, натиснете Ctrl + D (Win) / Command + D (Mac), за да премахнете избора на вашия текст.
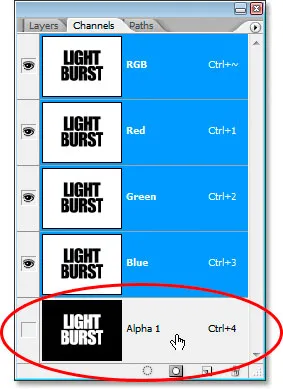
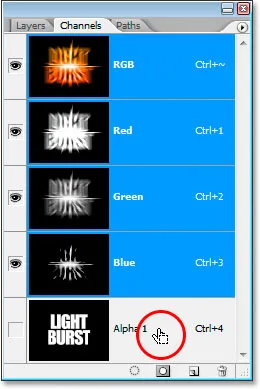
Преминете към палитрата на каналите си за момент (тя е групирана до палитрата на слоевете) и ще видите вашия избор запазен като нов канал, наречен „Алфа 1“ в самата дъна. Ще се върнем тук малко по-късно, за да заредим селекцията си отново:

Изборът вече се запазва като нов канал „Алфа 1“ в палитрата на каналите на Photoshop.
Стъпка 6: Използвайте "Fill", за да запълните текстовия си слой с бяло и задайте режимът Blend на "Умножение"
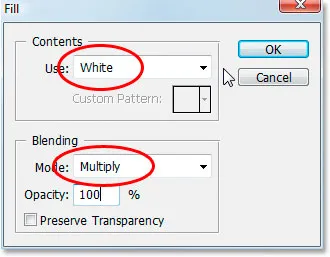
Върнете се отново към палитрата си за слоеве и с избрания текстов слой отидете до менюто Редактиране в горната част на екрана и изберете Запълване или натиснете Shift + F5 на клавиатурата си, за да изведете бързо диалоговия прозорец за запълване на Photoshop. Когато се появи диалоговият прозорец, задайте Съдържанието на бяло и променете режима на смесване на Умножение :

Диалоговият прозорец „Запълване“ на Photoshop “.
Кликнете върху OK, когато сте готови. Изглежда, че нищо не се е случило в прозореца на вашия документ, но ако погледнете миниатюрата на текстовия слой в палитрата Слоеве, ще видите, че цялото празно пространство около текста вече е запълнено с бяло, като същевременно оставяте текста черен благодарение на този режим "Умножи".
Стъпка 7: Приложете Gaussian Blur Filter към текста
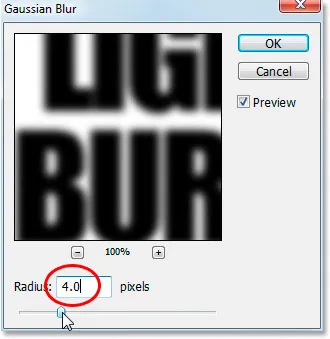
Отидете до менюто Филтър в горната част на екрана, изберете Blur и след това изберете Gaussian Blur . Когато се появи диалоговият прозорец Gaussian Blur, въведете стойност на радиус от около 4 пиксела и щракнете върху OK, за да приложите леко замъгляване към текста:

Приложете филма Gaussian Blur към текста.
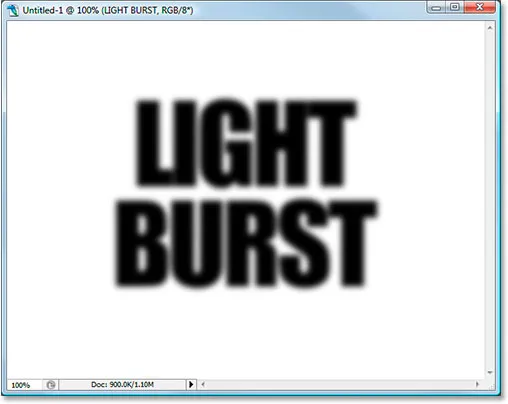
Ето текста след прилагането на Gaussian Blur:

Текстът сега е леко размазан.
Стъпка 8: Приложете филтъра „Соларизиране“ към текста
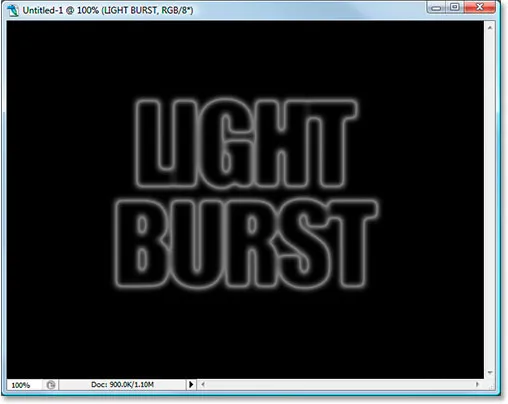
Когато текстовият слой все още е избран, върнете се обратно към менюто Filter и този път изберете Stylize и след това изберете Solarize . Това ще превърне документа в черен цвят и текстът ви ще се появи като бял щрих:

Изображението след прилагане на филтъра Solarize.
Стъпка 9: Облекчете текста с нива
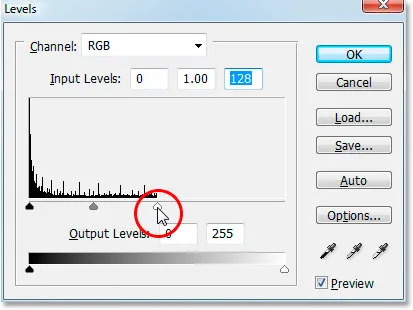
Текстът изглежда малко тъмен, така че нека го олекотим. Използвайте клавишната комбинация Ctrl + L (Win) / Command + L (Mac), за да изведете командата за нива на Photoshop и плъзнете плъзгача на бялата точка отдясно, наляво, докато достигнете десния ръб на хистограмата:

При отворен диалогов прозорец Нива, хванете плъзгача на бялата точка вдясно и го плъзнете до десния ръб на хистограмата, за да осветите текста.
Щракнете върху OK. Текстът сега ще изглежда много по-ярък:

Текстът вече е много по-ярък след прилагане на нива.
Стъпка 10: Направете копие на текстовия слой
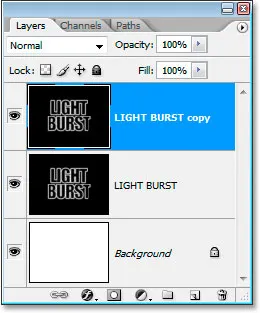
На този етап трябва да направим копие на текстовия слой, така че за да направите това, с избрания текстов слой, използвайте клавишната комбинация Ctrl + J (Win) / Command + J (Mac), която ще добави копие на слой над него в палитрата на слоевете:

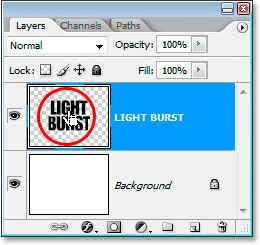
Палитрата на слоевете сега показва както текстовия слой, така и копието над него.
Уверете се, че е избрано копието на текстовия слой, тъй като всички тези следващи стъпки трябва да бъдат извършени върху копието. Няма да докосваме оригинала отново до края.
Стъпка 11: Приложете филтъра „Полярни координати“ към текста
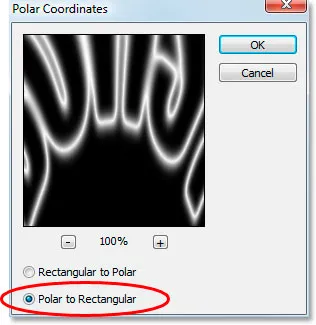
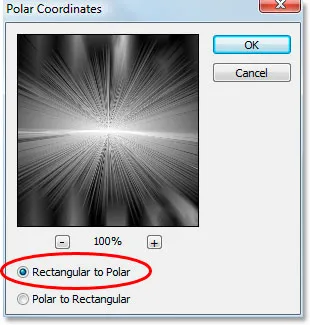
Върнете се обратно към менюто „Филтър“ и този път изберете Изкривяване и след това Полярни координати . Ще изпратим нашия текст на Северния полюс. Добре, не, не сме. Това, което ще направим, е да изглежда много странно. Когато се появи диалоговият прозорец "Полярни координати", изберете опцията " Полярни към правоъгълни " в най-долната част и натиснете ОК:

Диалоговият прозорец „Полярни координати“ на Photoshop.
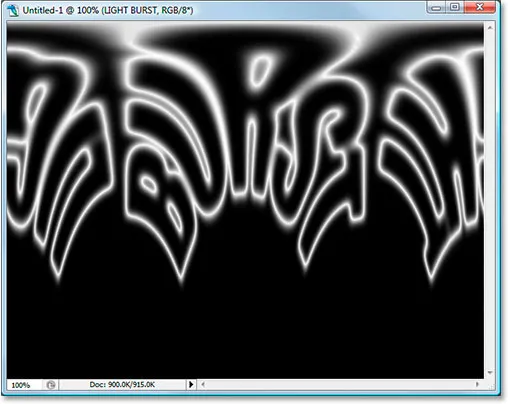
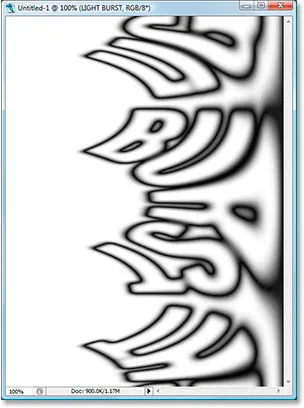
Текстът ви сега наистина ще изглежда много странно:

Текстът след прилагане на филтъра "Полярни координати".
Стъпка 12: Завъртете платното на 90 градуса по посока на часовниковата стрелка
Отидете до менюто Image в горната част на екрана, изберете Rotate Canvas и след това изберете 90 ° CW, за да завъртите платното на 90 градуса по посока на часовниковата стрелка:

Завъртете платното на 90 градуса по посока на часовниковата стрелка.
Стъпка 13: Инвертирайте изображението
Използвайте клавишната комбинация Ctrl + I (Win) / Command + I (Mac), за да обърнете изображението, така че черното става бяло, а бялото става черно:

Инвертирайте изображението с „Ctrl + I“ (Win) / „Command + I“ (Mac).
Стъпка 14: Нанесете филтъра „Вятър“ три пъти
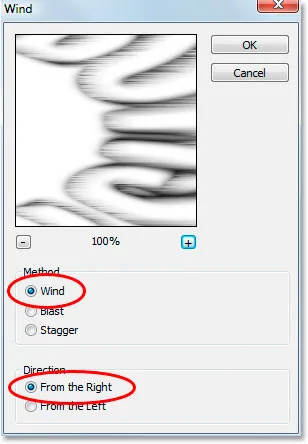
Върнете се отново към менюто Filter, изберете Stylize и след това изберете Wind . Когато се появи диалоговият прозорец на филтъра за вятър, уверете се, че методът е зададен на Вятър, а посоката е зададена отдясно :

Филтърът "Вятър" на Photoshop.
Щракнете върху OK, за да приложите филтъра за вятър веднъж. След това натиснете два пъти клавишната комбинация Ctrl + F (Win) / Command + F (Mac), за да приложите същия филтър още два пъти.
Стъпка 15: Инвертирайте изображението отново
Натиснете Ctrl + I (Win) / Command + I (Mac), за да обърнете изображението отново:

Обърнете изображението отново с помощта на "Ctrl + I" (Win) / "Command + I" (Mac).
Стъпка 16: Нанесете филтъра „Вятър“ още три пъти
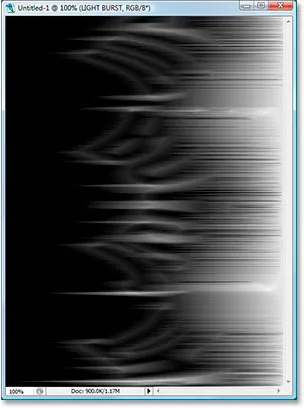
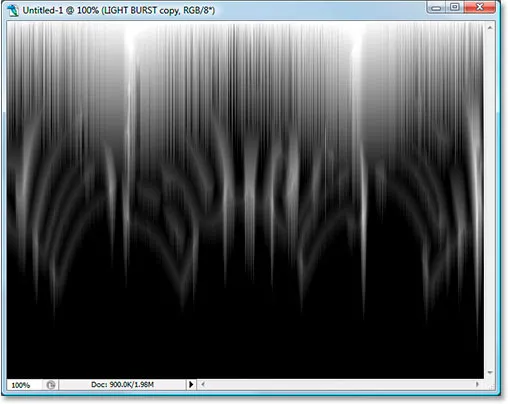
При обърнато изображение натиснете клавишната комбинация Ctrl + F (Win) / Command + F (Mac) още три пъти, за да приложите филтъра към изображението още три пъти:

Приложете филма "Wind" към изображението още три пъти.
Стъпка 17: Пояснете изображението отново с нива
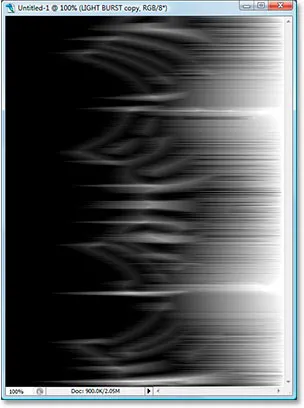
Трябва отново да озарим изображението с помощта на Levels, но този път ще оставим Photoshop да свърши работата вместо нас, като използва Auto Auto Levels . За целта натиснете Shift + Ctrl + L (Win) / Shift + Command + L (Mac), за да приложите командата Auto Levels към изображението, което ще я озари:

Приложете командата "Автоматични нива", за да озарите изображението.
Стъпка 18: Завъртете платното на 90 градуса обратно на часовниковата стрелка
Върнете се обратно към менюто Image в този момент, изберете отново Rotate Canvas и този път изберете 90 ° CCW, за да завъртите платното обратно по начина, по който е било първоначално:

Завъртете платното на 90 ° CCW.
Стъпка 19: Нанесете филтъра „Полярни координати“ отново
Върнете се отново в менюто Филтър, изберете Изкривяване и след това изберете Полярни координати . Този път изберете опцията „ Правоъгълно към полярно “ и щракнете върху OK:

Приложете отново „Полярни координати“, като този път изберете „Правоъгълна към полярна“.
Вашето изображение сега трябва да изглежда така:

Изображението след прилагане на "Полярни координати" филтрира втори път.
Стъпка 20: Задайте режима на слоевата смес на "Екран"
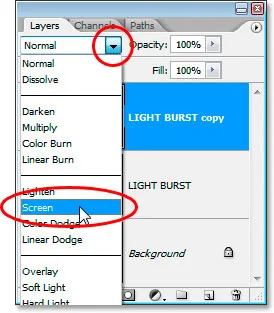
Отидете до опциите за режим на смесване в горната лява част на палитрата на слоевете и променете режима на смесване на слоя за копиране на текст от „Нормално“ на Екран, като щракнете върху стрелката надолу и изберете „Екран“ от списъка:

Променете режима на смесване на слоя за копиране на текст на екран.
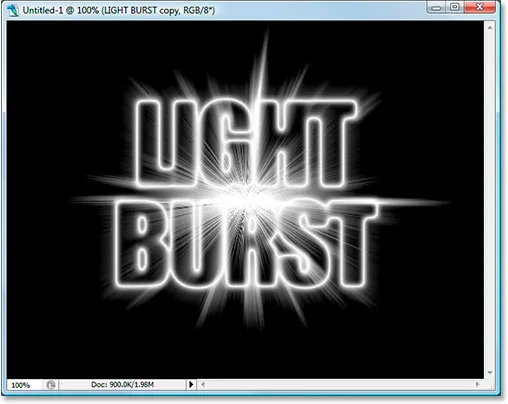
Това разкрива оригиналния текстов слой под него:

Оригиналният текстов слой също се вижда.
Стъпка 21: Нанесете слой за пълнене с градиент, за да добавите цвят
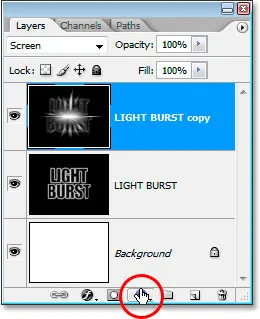
Кликнете върху иконата New Fill Or Adjustment Layer в долната част на палитрата на слоевете:

Щракнете върху иконата "New Fill or Adjustment Layer Layer".
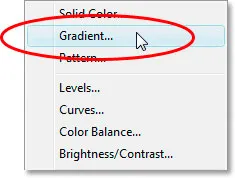
И изберете „Gradient“ от списъка:

Изберете слой за градиент запълване.
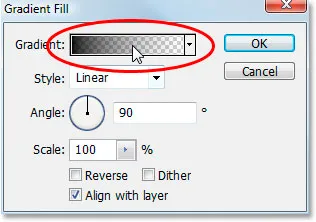
Когато се появи диалоговият прозорец Gradient Fill, щракнете в градиента за предварителен преглед в горната част:

Щракнете в градиента за предварителен преглед.
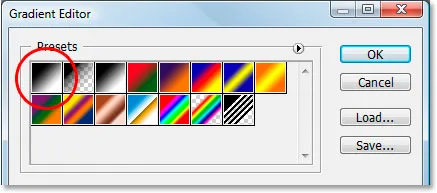
Това ще изведе диалоговия прозорец на Gradient Editor . Кликнете върху грайфера на градиента в горния ляв ъгъл, първо на черно-белия градиент и това ще гарантира, че и двата цвята от двете страни на градиента имат непрозрачност, зададена на 100%:

Изберете черно-белия градиент на градиента горе вляво, за да сте сигурни, че и двата цвята са настроени на 100% непрозрачност.
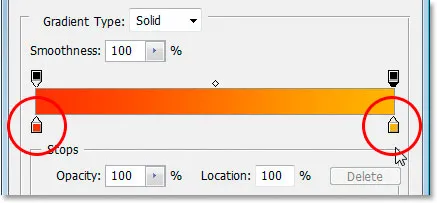
След това задайте градиентните си цветове на каквото ви харесва. Определих цвета вляво до червеникаво-оранжев, а цветът вдясно до жълтеникаво-оранжев:

Задайте цветовете на градиента.
Излезте от диалоговите прозорци с градиент, след като сте избрали вашите цветове.
Стъпка 22: Променете режима на смесване на градиентния слой запълване на „Цвят“
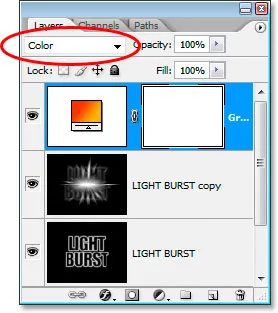
С избрания слой за градиентно запълване се върнете към опциите за режим на смесване в горната лява част на палитрата Слоеве и променете режима на смесване на слоя на Цвят :

Променете режима на смесване на градиентния слой за запълване на „Цвят“.
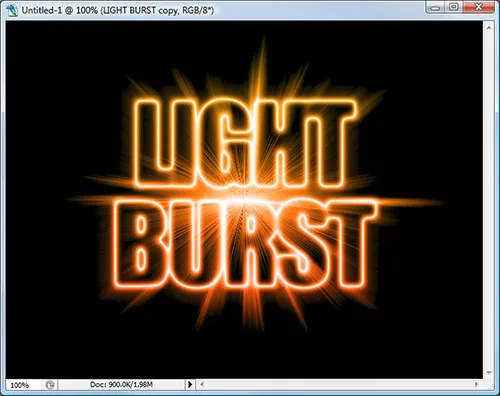
Изображението вече е оцветено с цветовете от градиента:

Цветовете на градиента сега се прилагат към изображението.
Стъпка 23: Нанесете радиално размазване на оригиналния текстов слой
Завършихме със слоя за копиране на текст в този момент. Ще завършим последните няколко стъпки, като работим върху оригиналния текстов слой, така че щракнете върху него в палитрата на слоевете, за да го изберете. След това отидете до менюто Filter, изберете Blur и след това изберете Radial Blur :

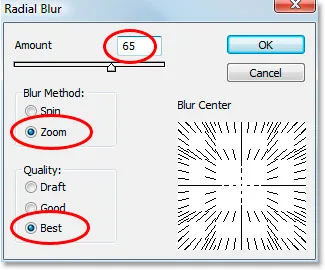
Диалоговият прозорец „Радиално замъгляване“ на Photoshop.
Задайте Количеството на около 65 пиксела, Метода на размазване за увеличаване и Качеството до най-доброто, както е кръгло по-горе, след което щракнете върху OK, за да приложите филтъра към оригиналния текст:

Radial Blur се прилага върху изображението.
Стъпка 24: Заредете запаметения избор на текст
Остават само няколко неща за вършене. Първо, преминете отново към палитрата си Канали, както по-рано. Ще презаредим тази селекция, която сме запазили. За да направите това, просто щракнете с десния бутон на мишката (Win) / Control щракнете върху (Mac) навсякъде в Alpha 1 канал в дъното, което ще зареди избора обратно в прозореца на документа:

Щракнете с десния бутон на мишката (Win) / щракнете върху Control (Mac) навсякъде в канала "Alpha 1", за да заредите избрания текст.
Превърнете се към палитрата на слоевете, когато сте готови. Изборът вече се зарежда в изображението:

Изборът вече е зареден в изображението.
Остава само да направя …
Стъпка 25: Запълнете селекцията с черно
Когато оригиналният текстов слой е избран в палитрата на слоевете и черното все още е вашият цвят на предния план, натиснете Alt + Backspace (Win) / Option-Delete (Mac), за да запълните селекцията с черно и да завършите ефекта. Натиснете Ctrl + D (Win) / Command + D (Mac), за да премахнете избора, и сте готови! След всичко това, ето последният текстов ефект "лек спукване":

Окончателният ефект „Лек спук“.
Къде да продължа …
И там го имаме! Ето как да създадете цветен светлинен ефект на спукване с текст във Photoshop! Вижте нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!