Научете как да създадете текстов ефект със спрей боя във Photoshop, като вашите букви са боядисани със спрей върху фона! Стъпка по стъпка урок за Photoshop CC и по-рано.
В този урок ще ви покажа как да създадете обикновен текстов ефект, рисуван със спрей, при който буквите изглеждат така, както са били боядисани със спрей върху стена или повърхност. Ще ви покажа и как да смесите боята с шпиони с повърхността за по-реалистичен външен вид. И тъй като ние ще създадем спрей боя, използвайки нищо повече от слой слой и опции за смесване на Photoshop, текстът ви ще остане редактируем дори когато сме готови.
Ще използвам последната версия на Photoshop CC, но всяка нова версия ще работи.
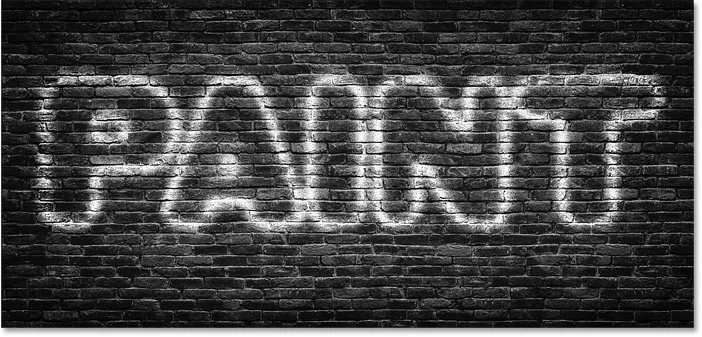
Ето пример за това как ще изглежда текста с ефект на спрей. Разбира се, можете да използвате всеки текст, фон и цветове, които харесвате:

Текстовият ефект, рисуван със спрей.
Да започваме!
Как да създадете рисуван със спрей текст във Photoshop
Ще започнем с научаването как да създадете основния ефект на спрей боя и след това ще ви покажа как да смесвате буквите с фона. Ще ви покажа и как да дублирате ефекта, за да добавите повече текст към вашия дизайн и как да промените цвета на боята.
Можете също да следвате заедно с видеоклипа на този урок. Или изтеглете този урок като PDF, готов за печат!
Стъпка 1: Отворете фоновото си изображение
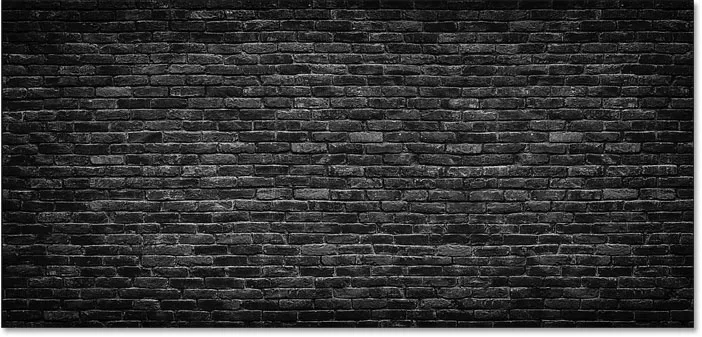
Тъй като ще искаме да спрей рисуваме текста върху някакъв фон, започнете с отваряне на фоновото изображение. Ще използвам това изображение, което изтеглих от Adobe Stock:

Повърхността, на която текстът ще бъде боядисан със спрей. Кредит: Adobe Stock.
И в панела Слоеве виждаме изображението на фоновия слой:

Панел "Слоеве" на Photoshop, показващ фоновия слой.
Свързано: Научете как да използвате слоеве във Photoshop
Стъпка 2: Добавете вашия текст
За да добавите вашия текст, изберете инструмента за тип от лентата с инструменти:

Избор на инструмента за тип.
Избор на шрифт
И след това в лентата с опции изберете вашия шрифт. Ще използвам "HWT Gothic Round", който изтеглих от Adobe Typekit. Ако нямате достъп до този шрифт, това е наред. Всеки шрифт ще работи:

Избор на шрифт в лентата с опции.
Още опции за тип
Все пак в лентата с опции ще настроя размера на типа си на 72 pt, само за да ми даде най-големия предварително зададен размер. И ще настроя подравняването на текста в центъра .
За цвета ще избера бял, като кликнете върху цветовия образ и ще избера бял от Photoshop's Color Picker. Това не е цветът, който ще използваме за боя за пръскане. Всичко, от което се нуждаем засега, е нещо, което ни позволява да виждаме текста, докато го добавяме:

Задаване на размер, подравняване и цвят на текста.
Добавяне на текста
След това щракнете върху документа и добавете своя текст. Ще напиша думата "PAINT":

Добавяне на текста.
Приемане на текста
За да го приемете, щракнете върху отметката в лентата с опции:

Щракнете върху отметката.
Стъпка 3: Преоразмерете и препозиционирайте текста с безплатна трансформация
За да преоразмерите текста и да го преместите на място, отворете менюто Редактиране в лентата с менюта и изберете Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
И след това, за да преоразмерите текста, щракнете и плъзнете някоя от ъгловите дръжки . От Photoshop CC 2019 съотношението на текста автоматично се заключва, когато влачите дръжките. В по-ранните версии на Photoshop ще трябва да задържите клавиша Shift, докато плъзнете, за да заключите пропорцията на мястото си.
За да преоразмерите текста от центъра му, натиснете и задръжте клавиша Alt (Win) / Option (Mac), докато влачите. И ако трябва да препозиционирате текста си, щракнете вътре в полето Безплатна трансформация и плъзнете текста на място.
За да го приемете и да излезете от безплатна трансформация, натиснете Enter (Win) / Return (Mac) на клавиатурата си:

Преоразмеряване на текста чрез плъзгане на ъглова дръжка.
Стъпка 4: Намалете стойността на запълване на слоя Type до 0%
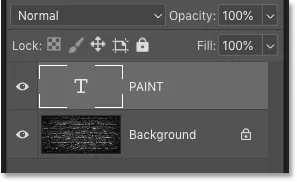
В панела Слоеве виждаме нашия текст върху нов слой тип над изображението:

Текстът се появява на собствен слой Type.
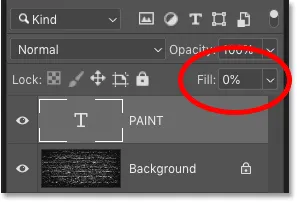
За да създадем ефект на спрей боя, първото нещо, което трябва да направим, е да направим текста си прозрачен. За целта намалете стойността на запълване в горния десен ъгъл на панела Слоеве до 0% . Уверете се, че понижавате стойността на Fill, а не стойността на Opacity:

Намаляване на запълването на слоя Type до 0 процента.
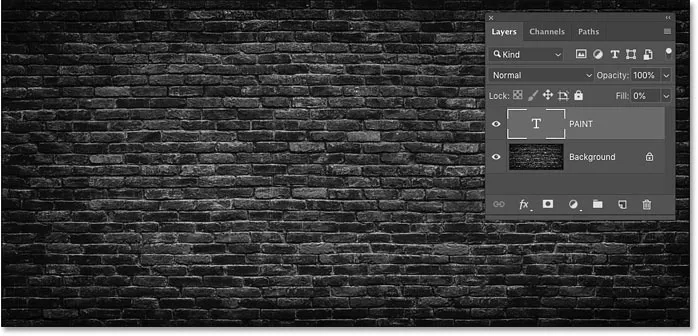
Текстът напълно изчезва. Все още е там, просто е прозрачно:

Намаляването на стойността на Fill направи текста невидим.
Каква е разликата между Opacity и Fill?
В панела "Слоеве" стойностите непрозрачност и запълване влияят върху прозрачността на слоя. Разликата между тях е, че Opacity контролира прозрачността както на съдържанието на слой, така и на всички ефекти на слоя, които сме приложили. Запълването, от друга страна, засяга само съдържанието на слой . Не оказва влияние върху слоевите ефекти.
Това означава, че намалявайки стойността на Fill, можем да приложим ефекти на слоя към нашия текст и да запазим ефектите видими, въпреки че самият текст е скрит. И това е, което ще ни позволи да създадем нашия ефект на спрей боя.
Стъпка 5: Добавете ефект Drop Shadow слой към слоя Type
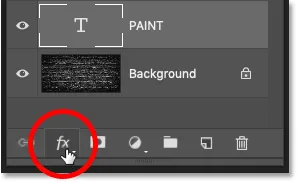
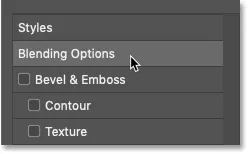
Целият ефект на спрей боя може да бъде създаден с помощта на еднослоен ефект, а този, от който се нуждаем, е Drop Shadow. С избрания слой Тип щракнете върху иконата на стила на слоя (иконата " fx ") в долната част на панела Слоеве:

Кликнете върху иконата на стила на слоя.
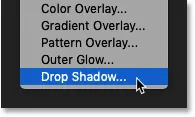
И след това изберете Drop Shadow :

Избор на ефект на слоя Drop Shadow.
Стъпка 6: Възстановете настройките на Drop Shadow до настройките по подразбиране
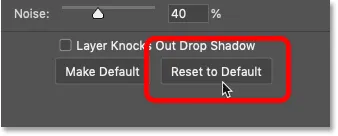
В диалоговия прозорец Layer Style щракнете върху бутона Reset to Default, за да възстановите настройките по подразбиране на Shap Shadow, така че и двамата виждаме едно и също нещо:

Кликнете върху бутона Reset to Default.
Стъпка 7: Променете цвета на Drop Shadow на бял
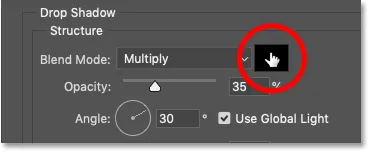
След това променете цвета на падащата сянка, като кликнете върху цветовата папка :

Щракване на цветовия образ.
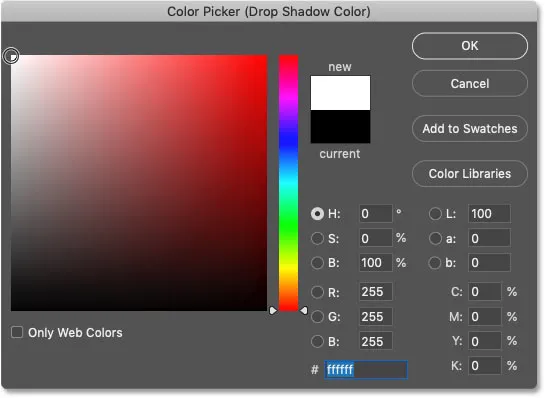
И в Color Picker изберете бяло засега и натиснете OK. Ще изберем различни цветове за ефекта малко по-късно:

Задаване на цвета на сенника на бяло.
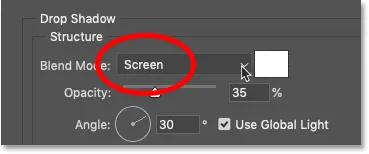
Стъпка 8: Променете режима на смесване на сенката на екран
За да видите бялото, променете режима на смесване на падащата сянка от Multiply ( режим на смесване по подразбиране) на Screen :

Промяна на режима на смесване на екран.
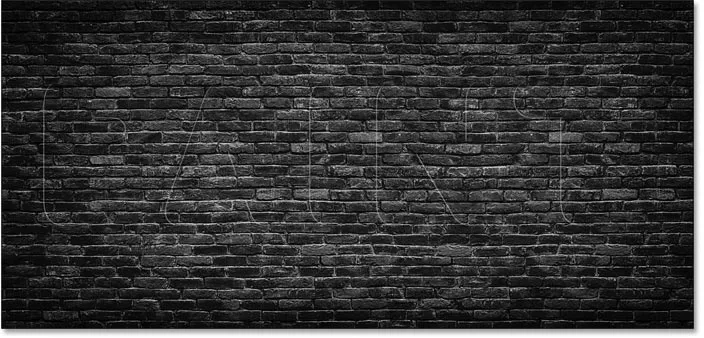
И веднага започваме да виждаме бяло зад буквите:

Около текста се появява бели контури.
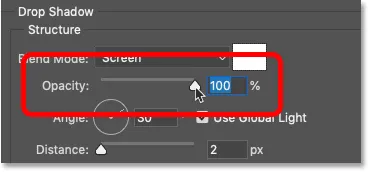
Стъпка 9: Увеличете непрозрачността на сянката до 100%
За да направите ефекта по-ярък, увеличете непрозрачността на капката до 100% :

Повишаване на непрозрачността до 100 процента.
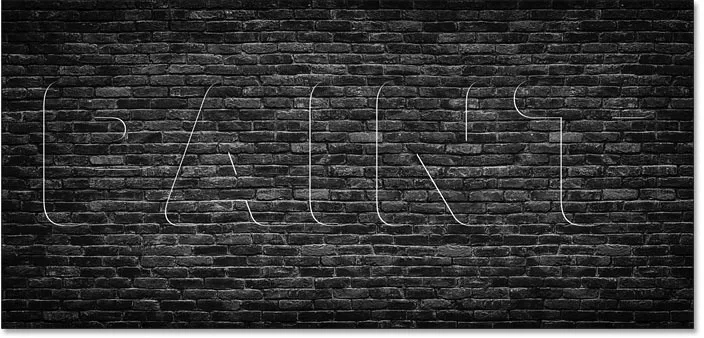
И сега ефектът се вижда по-лесно. С промяната на цвета на падащата сянка от черен на бял и променянето на режима й на смесване от Multiply to Screen, ние по същество превърнахме сянката си в сияние:

Резултатът след увеличаване на непрозрачността.
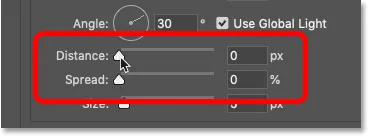
Стъпка 10: Задайте разстоянието и разпространението на 0%
Игнорирайте опциите Ъгъл и използвайте глобалната светлина, тъй като тук няма да имат значение. Но намалете разстоянието до 0px и се уверете, че спредът е 0% :

Задаване на разстоянието и разпространението на 0.
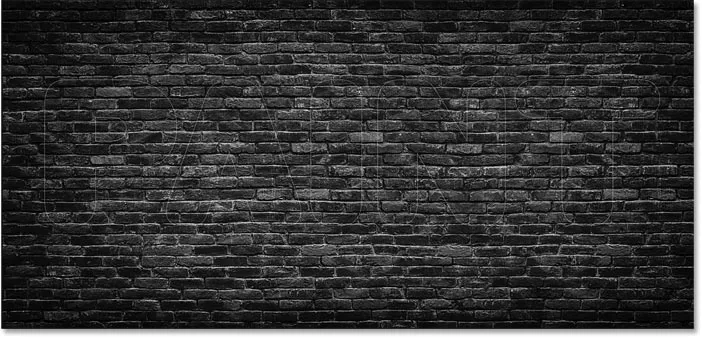
Задавайки разстоянието до 0px, сме центрирали падащата сянка зад текста, създавайки слаб контур или щрих около буквите:

Резултатът след намаляване на разстоянието до 0px.
Стъпка 11: Увеличете размера на спадната сянка
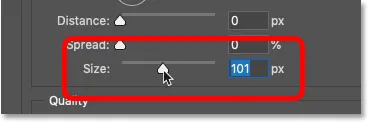
За да разпространите сянката (или в този случай блясък) от ръбовете, увеличете стойността на размера :

Увеличаване на размера на падащата сянка.
Колкото повече го увеличавате, толкова по-широк се появява блясъкът:

Резултатът след намаляване на разстоянието до 0 px.
Стъпка 12: Промяна на контура на конус
Към момента ефектът засега не прилича много на спрей боя. Нашият блясък трябва да прилича повече на контур около формите на буквите.
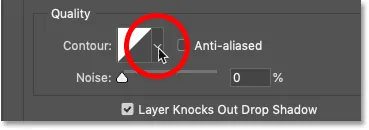
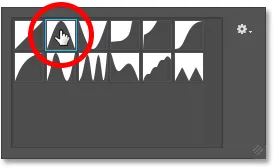
За да коригирате това, все още в диалоговия прозорец Стил на слоя, отидете на секцията Качество, кликнете върху малката стрелка до миниатюрата за визуализация на контура :

Щракнете върху стрелката, а не върху миниатюрата.
И след това изберете контура на Cone, като щракнете двукратно върху миниизображението му. Това е този в горния ред, втори отляво:

Избор на контура на конуса.
Контурите влияят върху прозрачността на сенника, променяйки как и къде преминава от непрозрачни към прозрачни области. И веднага виждаме много по-силни очертания около краищата на буквите:

Ефектът след преминаване към контура на конуса.
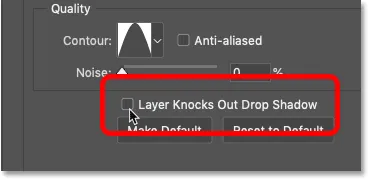
Стъпка 13: Премахнете отметката от „Layer Knocks Out Drop Shadow“
Но забележете, че въпреки че текстът ни е прозрачен, сиянието се появява само около външната му част. Трябва да видим и светенето вътре в буквите.
За да коригирате това, премахнете отметката от опцията, която казва, че Layer Knocks Out Drop Shadow :

Премахнете отметката от „Layer Knocks Out Drop Shadow“.
А сега очертанието се появява и извън текста:

Ефектът след преминаване към контура на конуса.
Стъпка 14: Повторно коригирайте стойността на размера, ако е необходимо
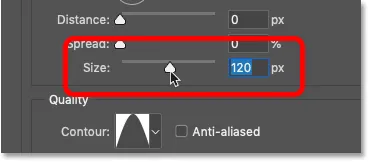
В този момент може да се наложи да се върнете назад и да коригирате отново размера на размера, за да промените дебелината на контура. Не ходете прекалено високо, или ще разпръснете сиянието твърде далеч. Точният размер, от който се нуждаете, ще зависи от размера на вашия текст.
В моя случай ще отида със стойност на размера около 120px, но може да се нуждаете от различна стойност:

Увеличаване на стойността на размера.
И ето резултатът:

Ефектът след повторно коригиране на стойността на размера.
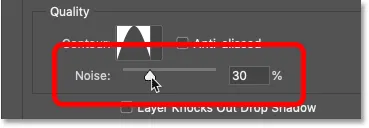
Стъпка 15: Добавете шум
И накрая, добавете малко шум към контура, като увеличите стойността на шума . Ще поставя моята на около 25-30%:

Добавяне на шум към ефекта.
И сега, ако увеличавам мащаба, виждаме малки петна в контура, което прилича повече на спрей боя.
В зависимост от размера на шрифта, който използвате, може да забележите някои слаби твърди ръбове по областите, където се срещат ефектът и фона. На тази снимка можете да ги видите вътре в буквите "P" и "A". Тези ръбове ще изчезнат, след като смесим текста с фона, което ще направим по-нататък:

Ефектът след добавяне на шум.
Как да съчетаете рисувания със спрей текст с фона
В този момент ние сме готови с нашия ефект Drop Shadow слой. Така че нека се научим как да смесим ефекта с фона, така че изглежда, че текстът всъщност е рисуван със спрей върху фона, а не просто да седи пред него. Когато приключим, ще ви покажа как да копирате ефекта, за да добавите повече текст, като запазвате ефектите на слоя и опциите за смесване непокътнати.
Стъпка 16: Отворете опциите за смесване на Photoshop
Все още в диалоговия прозорец Стил на слоя изберете категорията Опции за смесване вляво:

Отваряне на опциите за смесване.
Стъпка 17: Плъзнете черния плъзгач "Under Under Layer" вдясно
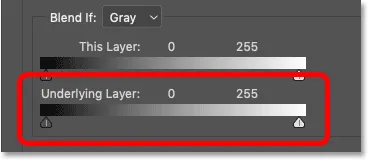
В долната част на Опциите за смесване са два комплекта плъзгачи. Този отгоре казва "Този слой", а този под него пише "Основен слой". Можем да използваме тези плъзгачи, за да смесим текста си с фоновото изображение. И наборът, от който се нуждаем, е най-долният ( Underlying Layer ):

Плъзгачът „Подлежащ слой“ в Опциите за смесване.
Забележете двата плъзгача под градиентната лента. Има черен плъзгач вляво и бял плъзгач вдясно. Ще смесим текста си с най-тъмните части на фоновото ни изображение. И за това се нуждаем от черния плъзгач .
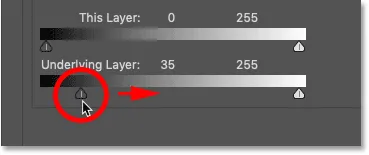
Кликнете върху черния плъзгач и започнете да го влачите вдясно:

Плъзгане на черния плъзгач вдясно.
Докато плъзнете, следете текста си и ще видите най-тъмните области на фоновото изображение, започващи да се показват през него. И като плъзнете по-нататък, все повече и повече от фона се появяват:

Плъзгането на черния плъзгач разкрива най-тъмните области на фона през текста.
Стъпка 18: Разделете черния плъзгач наполовина
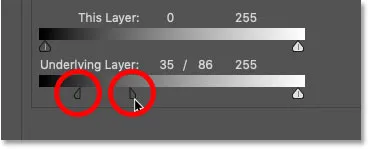
Проблемът е, че преходите между текста и фона са много сурови. За да създадете плавни преходи, натиснете и задръжте клавиша Alt (Win) / Option (Mac) на вашата клавиатура. Кликнете върху дясната страна на черния плъзгач и го плъзнете далеч от лявата страна. Това разделя плъзгача на две половини:

Задръжте Alt (Win) / Option (Mac) и плъзнете плъзгача настрани.
Стъпка 19: Настройте плъзгачите, за да създадете плавен преход
Лявата половина на плъзгача сега контролира нивото на яркост, където текстът започва да се показва пред фона. А дясната половина задава нивото на яркост, при което текстът става напълно видим и фонът вече не се показва през него. Областта между двата плъзгача става областта на прехода, където текстът и фонът се смесват. Колкото по-нататък дърпате плъзгачите, толкова по-постепенно се появява преходът.
Регулирайте всяка половина на плъзгача, докато не сте доволни от ефекта. Няма конкретни стойности, които да използвате тук, тъй като това ще зависи от вашето фоново изображение.
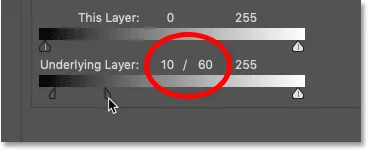
В моя случай ще настроя лявата си половина на ниво на яркост 10, а дясната половина на ниво на яркост от 60. С други думи, всички области на фоновото ми изображение, които са на ниво на яркост 10 или по-тъмно, напълно покажете чрез текста. Областите с ниво на яркост от 60 или по-светли ще бъдат напълно скрити от текста. А нивата на яркост между (11 до 59) са мястото, където се извършва преходът:

Моите нива на яркост за лявата половина (10) и дясната половина (60) на плъзгача.
И с текста, който сега се смесва с изображението, получаваме много по-реалистично изглеждащ ефект на спрей боя:

Ефектът с текста, смесен с фона.
Стъпка 20: Затворете диалоговия прозорец Стил на слоя
Приключихме с основния ефект, така че продължете напред и затворете диалоговия прозорец стил на слоя, като щракнете върху OK:

Кликнете върху OK, за да затворите диалоговия прозорец.
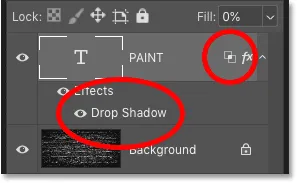
И в панела Слоеве сега виждаме нашата Drop Shadow, изброена като ефект под слоя Type. Виждаме и икона на Blending Options до иконата „fx“, която ни казва, че имаме и някои разширени опции за смесване, приложени към слоя:

Сега слоят Type показва нашите Drop Shadow и опции за смесване.
Как да дублирате текста с ефект на спрей
В този момент добавянето на повече рисуван със спрей текст е лесно.
Стъпка 21: Направете копие на слоя Type
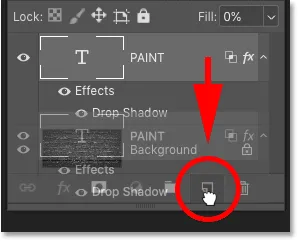
Всичко, което трябва да направим, е да дублираме нашия Type слой. Просто го плъзнете надолу върху иконата Добавяне на нов слой в долната част на панела Слоеве:

Плъзнете слоя Type върху иконата Add New Layer.
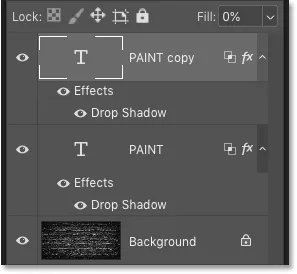
Копие на слоя Type се появява над оригинала, заедно с нашия Drop Shadow ефект и нашите възможности за смесване:

Панелът Слоеве вече показва и двата типа слоеве.
Стъпка 22: Изберете инструмента за преместване
За да препозиционирате текста, изберете инструмента за преместване от лентата с инструменти:

Избор на инструмента за преместване
Стъпка 23: Преместете текста на място
След това щракнете върху текста и го преместете на място. Ще плъзнем копието на текста нагоре:

Плъзгане на копирания текст до горната част на фоновото изображение.
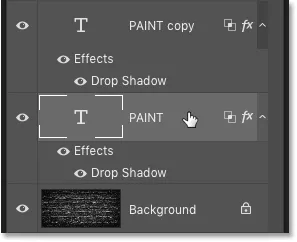
След това в панела Слоеве щракнете върху оригиналния слой Type, за да го изберете:

Избор на оригиналния Тип слой.
И ще преместя оригиналния текст надолу:

Плъзгане на оригиналния текст до дъното на фоновото изображение.
Как да редактирате рисувания със спрей текст
Тъй като текстът ни все още е за редактиране, можем лесно да редактираме текста и да запазим непокътнат ефекта от спрей боя.
Стъпка 24: Изберете инструмента за тип
Не искам и двете думи да са еднакви, така че за редактиране на горния текст ще избера инструмента за тип от лентата с инструменти:

Избор на инструмента за тип.
Стъпка 25: Изберете и редактирайте текста
След това щраквам двукратно в думата, за да я подчертая:

Маркиране на горната дума, като щракнете двукратно с инструмента Type.
И ще променя думата от „PAINT“ на „SPRAY“:

Редактиране на текста.
За да го приема, щракнете върху отметката в лентата с опции:

Щракнете върху отметката.
Стъпка 26: Преоразмерете редактирания текст с Безплатна трансформация
Ще преоразмеря горния текст, като отидете до менюто Редактиране и изберете Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
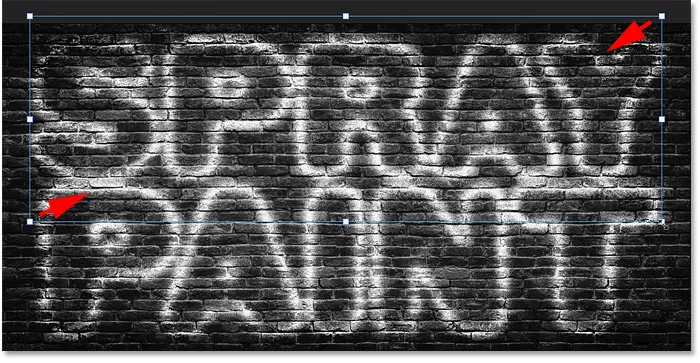
И тогава ще плъзна дръжките на горния ъгъл, за да оразмеря думата, така че да е със същата ширина като долната дума. За да го приема, ще натисна Enter (Win) / Return (Mac) на клавиатурата си:

Преоразмеряване на копието на текста.
Как да промените цвета на спрей боята
И накрая, нека да разгледаме как да променим цвета на ефекта.
Стъпка 27: Кликнете два пъти върху ефекта на слоя Drop Shadow
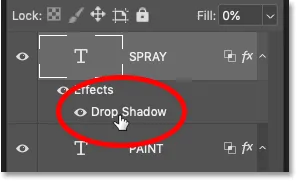
За да промените цвета на боя за пръскане, щракнете двукратно върху думите "Drop Shadow" под слоя Type. Ако имате повече от един слой тип, както и аз, уверете се, че щракнете двукратно върху този, който искате да редактирате.
В моя случай ще започна с думата "SPRAY" в горната част:

Щракнете двукратно върху думите „Пуснете сянка“.
Стъпка 28: Щракнете върху цветовия образ
Това отново отваря диалоговия прозорец Стил на слоя. Кликнете върху цветовия фиш :

Кликнете върху цветовия образ на Drop Shadow.
Стъпка 29: Изберете нов цвят от Color Picker
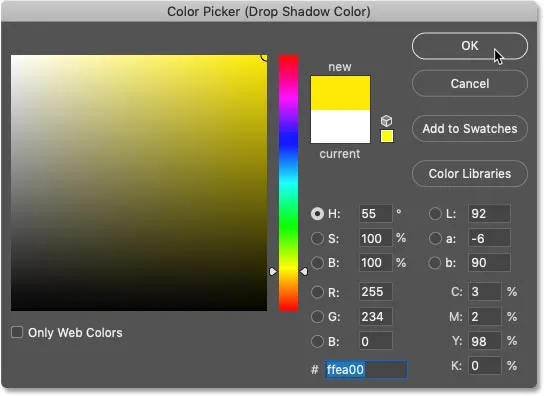
И тогава в Color Picker изберете нов цвят. Ще отида с нещо светло, като жълто:

Избор на нов цвят за спрей боя.
Щракнете върху OK, за да затворите цвета Picker, и след това щракнете върху OK, за да затворите диалоговия прозорец стил на слоя. И сега горният ми текст е оцветен в жълто:

Резултатът след оцветяване на горния текст.
Промяна на цвета на долния текст
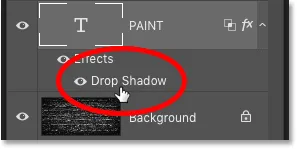
Ще направя същото с долния текст. Ще щракнете двукратно върху думите „Пуснете сянка“, за да отворя отново диалоговия прозорец Стила на слоя:

Повторно отваряне на ефекта на слоя Drop Shadow за думата "PAINT".
След това ще кликнете върху цветовия модел:

Кликнете върху цветовия образ на Drop Shadow.
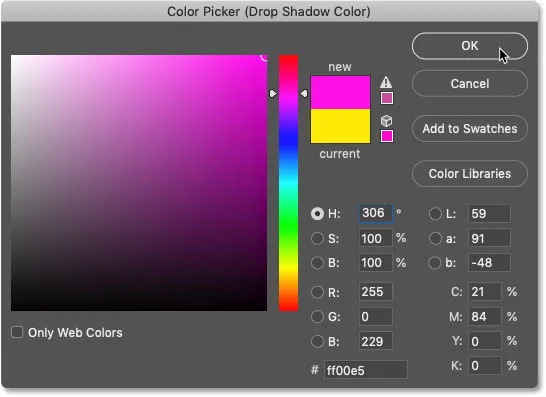
И аз ще избера нов цвят от Color Picker. За долния текст отново ще отида с нещо ярко, като червеникаво розово:

Избор на втори цвят за спрей боя.
Ще натисна още веднъж ОК, за да затворя Цветния подбор, и след това ОК, за да затворя диалоговия прозорец Стил на слоя.
И тук, след като добавих цвят и на двете думи, е моят краен резултат:

Готовият ефект, рисуван със спрей, текст.
И там го имаме! Ето как да създадете рисуван със спрей текст във Photoshop! Вижте нашите секции с фото ефекти и текстови ефекти за още уроци. И не забравяйте, всички наши уроци са достъпни за изтегляне като PDF файлове!