
Въведение в GroupLayout в Java
В GroupLayout в Java мениджърите на оформлението са като различни видове „Word Wrap“ за компоненти на Java. По същия начин, по който функцията „Word Wrap“ обвива символите на текста до следващия ред в текстов процесор, мениджърите на оформления обвиват „Swing компоненти“ около видимата област на JFrame или JApplet. Мениджърите на оформлението се извличат от AWT пакета. Мениджърите на GroupLayout е LayoutManager, който групира компонентите и ги подрежда в JFrame или JApplet. Използва се за разработване на графичен потребителски интерфейс.
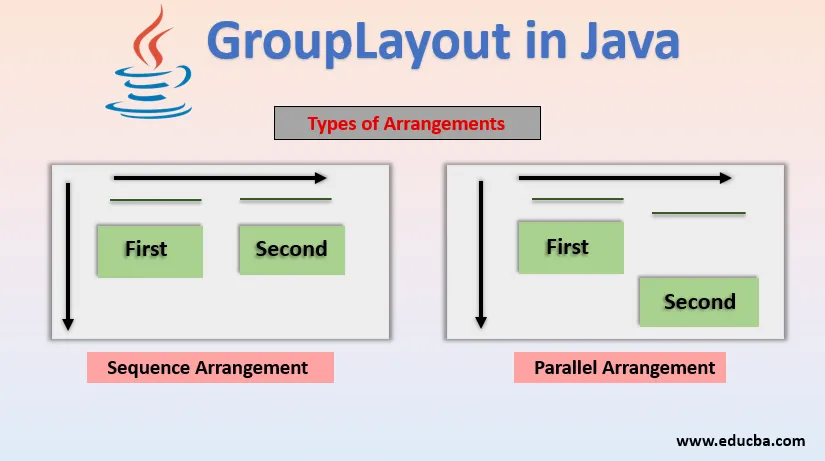
За компонентите GroupLayout използва два вида подредби:
- Поредно подреждане: В тази подредба компонентите са подредени един след друг последователно.
- Паралелно подреждане: При това разположение компонентите се поставят паралелно на едно и също място.
Когато са вложени иерархично, тези две подредби стават по-мощни, за които GroupLayout определя групите на оформлението. Групата може да бъде паралелна или последователна и може да съдържа компоненти, други групи и пропуски.
- Размер на последователната група: Сума от размерите на всички съдържащи се компоненти в контейнер.
- Размер на паралелна група: Размер на най-големия компонент в контейнер.
Конструктор на GroupLayout Class в Java
По-долу е конструкторът на classplayout клас:
GroupLayout (Container Host): За посочения контейнер той създава GroupLayout.
Пример:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Дефиниране на оформление: Начин на подреждане на компонентите вътре в JFrame или JApplet чрез комбиниране на последователни и паралелни групи.
Примери за внедряване на групово оформление в Java
По-долу са различните примери за внедряване на GroupLayout в Java:
Пример №1
Нека започнем с прост пример, като има два компонента подред.

Ще опишем това оформление, използвайки групи. Започвайки с хоризонталната ос, последователна група от два компонента, започваща отляво надясно. Започвайки с вертикалната ос, паралелна група от два компонента с една и съща позиция.

Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
изход:

Пример №2
Да предположим, че има два компонента като по-долу:

Ще опишем това оформление, използвайки групи. Започвайки с хоризонталната ос, последователна група от два компонента, започваща отляво надясно. Започвайки с вертикалната ос, последователна група от два компонента отляво надясно.

Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
изход:

Пример №3
Пропастта е като невидим компонент с определен размер.
Те често се използват за контрол на разстоянието между компонентите или от границата на контейнера. Той също така определя автоматичните пропуски като предпочитани разстояния между съседните компоненти. Той използва три вида пропуски между компонентите или компонентите и границите: СВЪРЗАНИ, НЕЗАВИСИМИ И ОДОБРЕНИ. Нещо изключително за последователните групи са пропуските. Пропуските разделят компонентите по посочения брой пиксели. Сега ще дадем хоризонтална междина 20 и вертикална междина 30.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
изход:

Пример №4
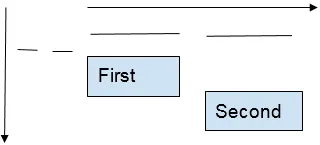
Но какво ще стане, ако искаме празнина в паралелна група?
Но пропуските не могат да се използват в паралелни групи. Така че, за създаване на празнина се използва различен метод. Той използва комбинация от паралелни и последователни групи. Започва с паралелна група и първи компонент. Тогава тя има последователна група вътре в паралелната група. И добавя празнина вътре в тази последователна група и накрая добавя втория компонент. Вертикалните групи съдържат и двата компонента последователно.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
изход:

Пример №5
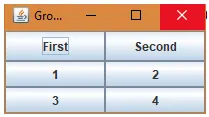
Сега ще създадем съставни оформления.
Трябва да създадем подредба на мрежата и JPanel, за да поддържаме оформлението и да настроим четири бутона в (2, 2) модел. Първо, започваме с паралелна група в хоризонталната група, последвана от добавяне на панела за разположение на мрежата. И последователната група в паралелна група и добавяне на двата бутона в последователен ред хоризонтално. След това във вертикалната група тя започва с последователна група. След това ще добавим оформлението на мрежата JPanel. След това идва паралелна група за двата бутона. И накрая, готовият метод на изграждане.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
изход:

заключение
GroupLayout е полезен, когато искате да йерархично групирате компонентите си в контейнер. Някои от полезните методи, които сме използвали в тази статия са:
- Java GroupLayout .createParallelGroup (): Създава и връща паралелна група.
- Java GroupLayout .createSequentialGroup (): Създава и връща SequentialGroup.
Препоръчителни статии
Това е ръководство за GroupLayout в Java. Тук обсъждаме конструктора на класа на groupplayout в пет различни примера. Можете също да прегледате и другите ни свързани статии, за да научите повече -
- BorderLayout в Java
- BoxLayout в Java
- Разпределение на мрежата в Java
- CardLayout в Java
- HTML оформление