* Актуализация ЗАБЕЛЕЖКА: Adobe направи промени в Безплатната трансформация към Photoshop CC 2019. За най-актуалната версия на този урок, моля, вижте новата ми безплатна трансформация в CC 2019 - Пълно ръководство.
В този урок ще научим как да използваме командата Free Transform във Photoshop за лесно преоразмеряване и преобразуване на обекти и изображения.
Както ще видим, това, което прави командата за безплатна трансформация толкова полезна е, че не само ни позволява свободно да движим, преоразмеряваме и прекрояваме нещата, но също така ни позволява лесно да превключваме между другите команди за трансформация на Photoshop, като Skew, Distort, Perspective, и Warp. И можем да приложим толкова много от тези команди, колкото е необходимо, като една стъпка, което помага да се сведе до минимум загубата на качество на изображението, която може да бъде резултат от нашите редакции.
Можем да приложим Безплатна трансформация върху слоеве, селекции, форми, тип и други. Можем дори да го прилагаме за маски на слоя и векторни маски. И когато се комбинира със силата на Smart Objects, всичко, което правим с Free Transform, става напълно неразрушително! Всичко това прави знанието как да използвате Free Transform едно от най-съществените умения във Photoshop. Нека да видим как работи.
Ще използвам Photoshop CC през този урок, но всичко, което ще покрием, се отнася и за Photoshop CS6. Само бърза, но важна бележка, въпреки че преди да започнем. В актуализациите на Creative Cloud от ноември 2015 г. Adobe направи някои промени във външния вид на интерфейса на Photoshop. Това означава, че ако използвате Photoshop CS6 или все още не сте актуализирали вашето копие на Photoshop CC до най-новата версия, някои от снимките ми ще изглеждат малко по-различно от това, което ще видите на екрана си. Разликите обаче са чисто козметични, тъй като основите на използването на командата Free Transform не са се променили. Така че, докато използвате CS6 или CC (Creative Cloud), този урок е напълно съвместим с вашата версия на Photoshop. Като каза това, нека започнем!
Как да използвате безплатна трансформация във Photoshop
Създаване на нов документ
Ако просто искате да прочетете за това как работи Безплатната трансформация, не пропускайте да пропуснете тези първи стъпки и превъртете надолу до секцията Scaling An Object . Ако искате да следвате заедно с мен, ще започнем нещата, като създадем нов документ и след това добавим персонализирана форма, която можем да използваме за практикуване на нашите умения за безплатна трансформация.
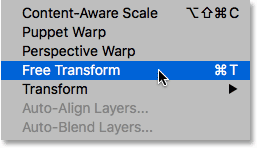
Нека започнем тогава със създаването на съвсем нов документ за Photoshop. За целта ще отида до менюто Файл в лентата с менюта в горната част на екрана и ще избера Ново . Бих могъл просто да натисна клавишната комбинация, Ctrl + N (Win) / Command + N (Mac). Така или иначе работи:

Отидете във Файл> Ново.
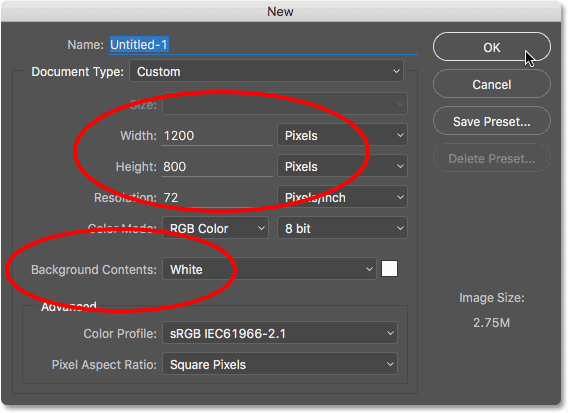
Това отваря нов диалогов прозорец на Photoshop. За този урок ще задам ширината на новия ми документ на 1200 пиксела и височината на 800 пиксела . Можете да оставите другите опции, зададени по подразбиране, но се уверете, че фоновото съдържание е зададено на бяло, тъй като бял фон ще ни улесни да виждаме какво правим.
Отново, не се притеснявайте, ако използвате по-ранна версия на Photoshop и вашият нов диалогов прозорец изглежда малко по-различен от моя. Вариантите са абсолютно еднакви. Когато приключите, щракнете върху OK, за да затворите диалоговия прозорец. На вашия екран ще се появи нов документ, изпълнен с бяло:

Създаване на нов 1200 пиксел на 800 пиксела документ с бял фон.
Рисуване на персонализирана форма
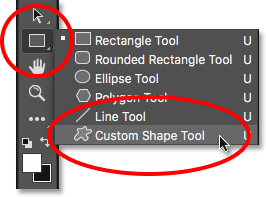
След това, нека добавим обект към нашия документ, който можем да преобразуваме. Ще използваме една от персонализираните форми на Photoshop. За да добавим персонализирана форма, се нуждаем от инструмент за персонализирана форма . По подразбиране той е вложен зад инструмента Rectangle в панела Tools, така че за да го изберете, щракнете с десния бутон на мишката (Win) / Control-click (Mac) върху иконата на Rectangle Tool и изберете „Custom Shape Tool“ от долната част на менюто за полети:

Избор на инструмент за персонализирана форма
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основи-среден плаващ)
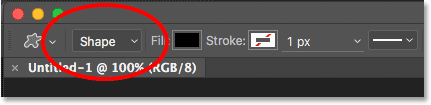
При избран инструмент за персонализирана форма лентата с опции в горната част на екрана (директно под лентата с менюта) се променя, за да показва опции специално за инструмента за персонализирана форма. Една от най-важните опции, които имаме при използване на инструмента за персонализирана форма (или който и да е от другите инструменти на Photoshop) е опцията за режим на инструмента, която ни позволява да изберем дали искаме да нарисуваме векторна форма, път или форма, направена от пиксели .
Можете да научите повече за разликите между векторните форми и пикселните форми в нашия урок за Vector Shapes vs Pixel Shapes, но причината това е важно, когато научите за Free Transform е, защото командата Free Transform всъщност върви с различни имена в зависимост от типа на обекта е избран.
За да ви покажа какво искам да кажа, ще започна като нарисувам векторна форма. За да направя това, ще се уверя, че опцията за режим на инструмента в най-лявата част на лентата с опции е настроена на Shape (кратко за Vector Shape):

Задаване на опцията Режим на инструмента на Форма в лентата с опции.
След това трябва да изберем коя персонализирана форма да искаме да нарисуваме. Миниатюрата за визуализация на формата в лентата с опции ни показва формата, която е избрана в момента. Кликнете върху миниатюрата, за да изберете друга форма:

Кликнете върху миниатюрата за визуализация на формата.
Щракването върху миниатюрата отваря Custom Picker Picker . Формата, която искаме за този урок, е тази, която прилича на 3x3 решетка с диаманти . Щракнете върху миниизображението му, за да го изберете, след което натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да излезете от избора на персонализирана форма:

Избор на 3x3 решетка с форма на диаманти.
За да изберете цвят за формата, щракнете върху фиша запълване на цвят в лентата с опции:

Кликнете върху цветовия фиш.
Това отваря диалоговия прозорец Тип запълване . Първо, уверете се, че иконата за плътен цвят е избрана в горната част (втора икона отляво), така че запълваме формата с плътен цвят (за разлика от градиент, шаблон или изобщо няма цвят). След това изберете цвят от селекцията от фишове. Ще искате цвят, който да се вижда лесно на бял фон на документа. Ще избера тъмночервено, като щракна върху него. След като изберете цвят, натиснете клавиша Enter (Win) / Return (Mac) на клавиатурата си, за да затворите мотрисите:

Избор на тъмно червено.
За да нарисувате формата, щракнете в центъра на документа си, след това задръжте бутона на мишката и натиснете и започнете да се влачите далеч от мястото, на което сте кликнали. След като започнете да влачите, натиснете и задръжте клавиша Shift и клавиша Alt (Win) / Option (Mac) на клавиатурата си, след което продължете да влачите. Задържането на клавиша Shift надолу ще заключи формата до оригиналното й съотношение, докато я рисувате, докато клавишът Alt (Win) / Option (Mac) ни позволява да изчертаем формата навън от центъра й, а не от ъгъл, по-лесно е да се центрира формата в документа.
Докато изтегляте формата, ще видите само тънки очертания на това как ще изглежда формата. Не правете формата твърде голяма, тъй като ще се нуждаем от място около нея, за да практикуваме прекрояване и преоразмеряване:

Издърпване на персонализираната форма от центъра на документа.
Когато сте доволни от размера на формата, освободете бутона на мишката, след това освободете клавишите Shift и Alt (Win) / Option (Mac). Уверете се, че го правите в този ред (първо бутон на мишката, клавиши второ), в противен случай ще получите неочаквани резултати. Photoshop запълва формата с избрания от вас цвят и вече имаме своя обект, който можем да трансформираме:

Photoshop запълва формата с цвят, когато пуснете бутона на мишката.
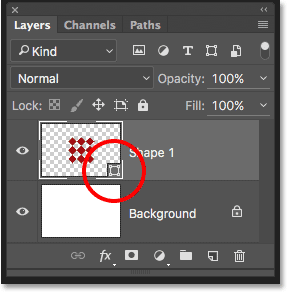
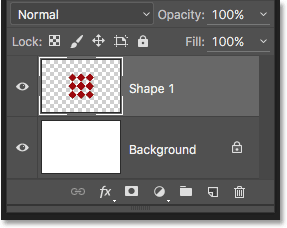
Ако погледнем в панела "Слоеве", виждаме, че Photoshop е поставил нашата форма върху своя отделен слой Shape над фоновия слой. Можем да кажем, че това е Shape слой, а не нормален пикселен слой от малката икона на формата в долния десен ъгъл на визуализацията на слоя:

Панелът Слоеве, показващ новия слой Shape.
Безплатна трансформация, безплатен път за трансформация и безплатни точки за трансформация
По-рано споменах, че командата Free Transform върви с различни имена в зависимост от това кой тип обект е избран. Независимо от това, което се нарича, винаги ще го намерите в менюто Редактиране в горната част на екрана, но в този случай, защото съм нарисувал векторна форма, ако отида до менюто Редактиране и потърси Безплатно Трансформираме, виждаме, че всъщност се нарича Път за свободна трансформация . Това е така, защото във Photoshop векторната форма е наистина просто пътека (тънките очертания на формата), която е изпълнена с цвят. Тъй като векторните форми са извън обхвата на този урок, тук няма да навлизаме в подробности за тях, но просто имайте предвид, че когато работите с векторна форма, командата Безплатна трансформация ще се появи в менюто Редактиране като Безплатна трансформация Path:

Когато трансформирате векторни форми, командата е наречена Free Transform Path.
Няма да избирам командата Free Transform Path. Вместо това, нека да видим какво ще се случи, ако вместо цялата форма имам избрана само част от формата. За да избера само една секция от формата, ще ми трябва инструмент за директен избор на Photoshop (известен също като инструмент "бяла стрелка").
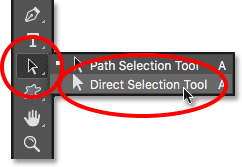
По подразбиране той е вложен зад инструмента за избор на път ( инструмента "черна стрелка") в панела "Инструменти", така че за да стигна до него, щракнете с десния бутон (Win) / Control-click (Mac) на инструмента за избор на път. и изберете Инструмента за директен избор от менюто за полети:

Избор на инструмент за директен избор.
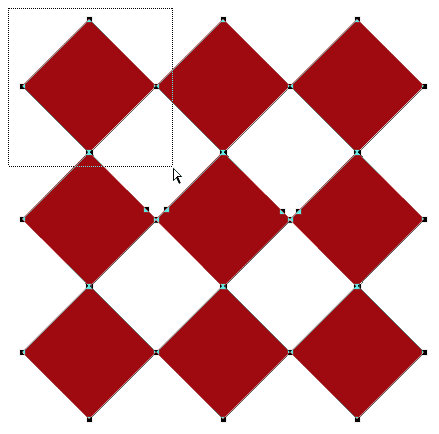
Разликата между тези два инструмента е, че както подсказва името му, инструментът за избор на път избира цели пътеки, докато инструментът за директен избор може да избира отделни точки по пътя („точките“ са онези малки квадратчета, които виждате около диамантените форми). Отново няма да навлизаме тук в подробности за това как работят пътеките, но само като бърз пример ще щракна и плъзна с инструмента за директен избор около един диамант във формата (този в горната лява част):

Плъзгане на селекция около част от формата с инструмента за директен избор.
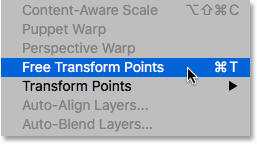
Само с тази избрана част от формата, ако продължа да търся Безплатна трансформация в менюто Редактиране, виждаме, че макар преди малко да бъде наречена Път за свободна трансформация, сега тя се нарича Точки за свободна трансформация . Точна една и съща команда, но две малко различни имена в зависимост от това, което е избрано в момента:

Само с избрана част от векторната форма, командата се нарича Free Transform Points.
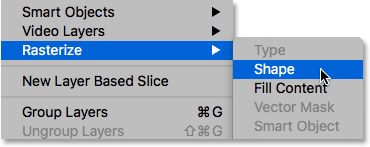
И накрая, нека да видим какво ще се случи, ако превърнем нашата векторна форма във форма на пиксел. Вместо да променяте опцията Режим на инструмента в лентата с опции от Форма на Пиксели и да преначертавате формата от нулата, всичко, което трябва да направя, е да отидете до менюто Слое в горната част на екрана, да изберете Растериране и след това да изберете Форма :

Отидете на Layer> Rasterize> Shape.
Терминът растерна форма просто означава "конвертирайте формата в пиксели". Все още може да изглежда като същата форма в документа, но ако погледнем отново в панела Слоеве, вече не виждаме иконата с малка форма в долния десен ъгъл на визуализацията на слоя, което означава, че формата ни вече не е векторна форма ; сега е съставен от пиксели:

Слоят Shape вече е слой, базиран на пиксели.
Ако се върна обратно към менюто „ Редактиране “, виждаме, че тъй като сега работя с обект, базиран на пиксели, командата Free Transform се нарича просто Free Transform . Отново не позволявайте тези вариации на името да ви заблудят. Независимо дали се нарича Free Transform, Free Transform Path или Free Transform Points (в зависимост от това какво е избрано), всички те са с една и съща команда и всички те се държат точно по същия начин:

При преобразуване на пиксели командата се нарича Free Transform.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основи-средна-2)
Мащабиране на обект
Нека да видим как всъщност работи безплатната трансформация. Ще го избера, като отида в менюто Редактиране и избирам Безплатна трансформация . Или по-бърз начин за избор на безплатна трансформация е чрез натискане на Ctrl + T (Win) / Command + T (Mac) на вашата клавиатура. Този пряк път на клавиатурата работи независимо дали избирате Безплатна трансформация, Път за безплатна трансформация или Безплатна точка за трансформация (която разгледахме в предишния раздел). Дори и да не сте от типа, който харесва клавишните комбинации, силно препоръчвам да направите изключение с този, защото най-вероятно ще използвате Безплатна трансформация много в работата си във Photoshop.
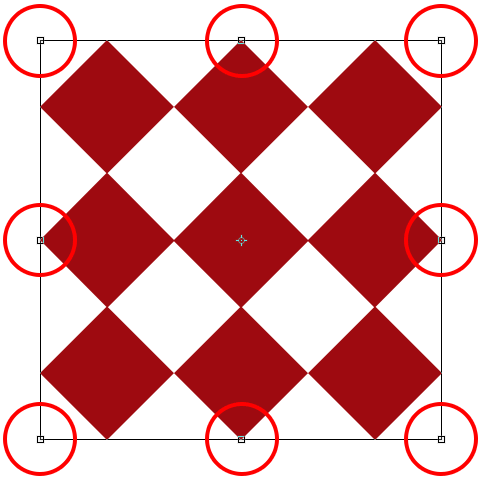
Щом изберете Безплатна трансформация, ще видите поле около обекта. Това е трансформационната кутия . Забележете, че кутията включва поредица от квадратчета около нея. Има един отгоре, отдолу, отляво и отдясно, както и по един във всеки от четирите ъгъла. Тези квадратчета са известни като дръжки за преобразуване или просто дръжки за кратко и ние ги използваме за преоразмеряване и преобразуване на всичко, което е вътре в кутията:

Дръжките около полето за безплатна трансформация.
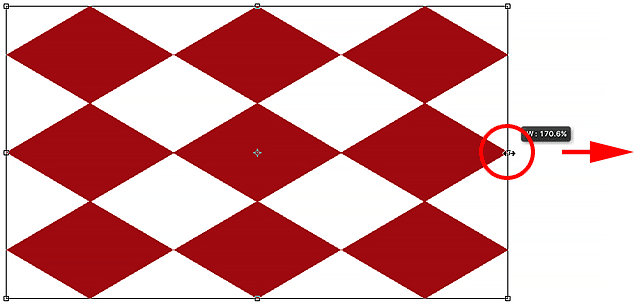
С поведението си по подразбиране Безплатната трансформация ни позволява да движим, мащабираме и завъртаме обекти. За да регулирате ширината на обекта, без да влияете на височината, щракнете върху лявата или дясната дръжка и с натиснат бутон на мишката преместете дръжката хоризонтално. Ако натиснете и задържите клавиша Alt (Win) / Option (Mac), докато влачите, ще коригирате ширината от центъра на обекта, а не от противоположната страна, като в този случай и двете страни ще се движат едновременно но в противоположни посоки. Ето, влача дясната дръжка навън. Забележете, че диамантените форми се простират по-широко:

Плъзнете лявата или дясната дръжка, за да мащабите ширината.
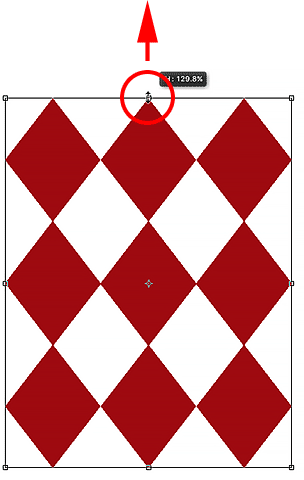
За да регулирате височината, без да засягате ширината, щракнете върху горната или долната дръжка и отново с натиснат бутон на мишката, плъзнете ръкохватката вертикално. Натискането и задържането на Alt (Win) / Option (Mac), докато плъзнете, ще мащабира височината от центъра на обекта, карайки противоположната страна да се движи заедно с вас в обратна посока. Ето, аз плъзгам горната дръжка нагоре и докато влача, диамантените форми се разтягат по-високо:

Плъзнете горната или долната дръжка, за да мащабите височината.
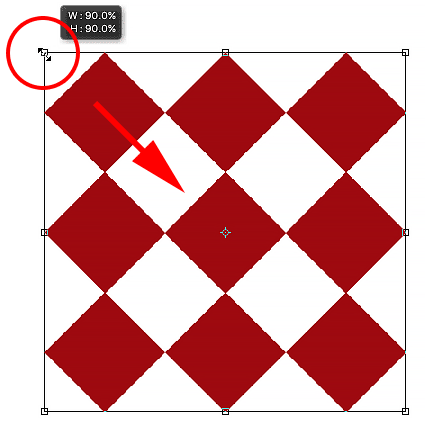
За да мащабите едновременно ширината и височината, щракнете и плъзнете някоя от четирите ъглови дръжки . По подразбиране можете свободно да влачите ъгловите дръжки наоколо, но това лесно може да доведе до изкривяване на оригиналната форма на обекта. За да заключите оригиналното съотношение на обекта на място, докато влачите, натиснете и задръжте клавиша Shift . Натискането и задържането на Shift + Alt (Win) / Shift + Option (Mac), докато плъзнете ъглова дръжка, ще заключи съотношението на аспекта и мащаба на ширината и височината от центъра на обекта, а не от противоположния ъгъл. Ето, аз намалявам формата, като влача горния ляв ъгъл навътре:

Плъзнете ъглова дръжка, за да мащабите ширината и височината едновременно.
Кратка забележка за използването на модификационни клавиши
Важно е да се отбележи, че когато използвате модификационен ключ като Shift или Alt (Win) / Option (Mac), докато влачите дръжка, винаги искате да сте сигурни, че когато приключите, освобождавате мишката първо бутона, след това модификационния ключ (и) . Може да ви звучи безсмислено, но ако пуснете модификационния ключ (и), преди да пуснете бутона на мишката, ще загубите ефекта и полето Безплатна трансформация изведнъж ще скочи до начина, по който би изглеждал без модификатора (ите). Така че не забравяйте винаги да пускате първо бутона на мишката, след това модификационния ключ (и) и ще избегнете неочаквани резултати.
Регулиране на ширината и височината от лентата с опции
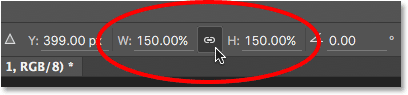
Всъщност не е необходимо да влачите дръжките на Free Transform, за да мащабите ширината и височината на обекта. Ако знаете точните стойности, от които се нуждаете, можете да ги въведете директно в полетата Width ( W ) и Height ( H ) в лентата с опции. Щракването върху иконата на връзка между стойностите ще заключи съотношението на аспекта на обекта на място, така че когато промените или ширината, или височината, Photoshop автоматично ще промени другия за вас. Тук съм въвел стойност на ширина 150% и понеже избрах иконата на връзката, Photoshop също промени височината на 150%:

Въвеждането на стойности директно в полетата Width and Height е друг начин за мащабиране на обект с Free Transform.
Въртене на обект
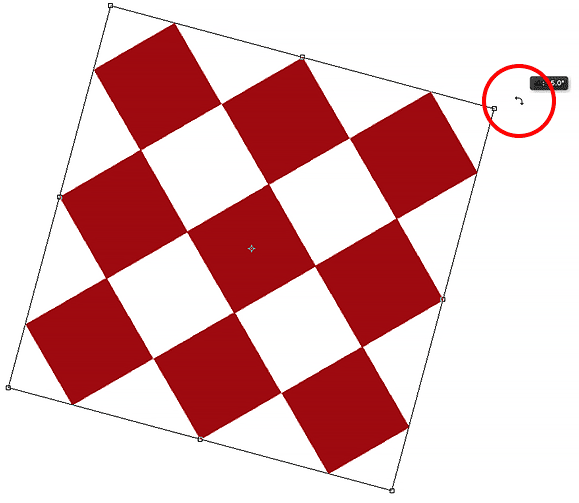
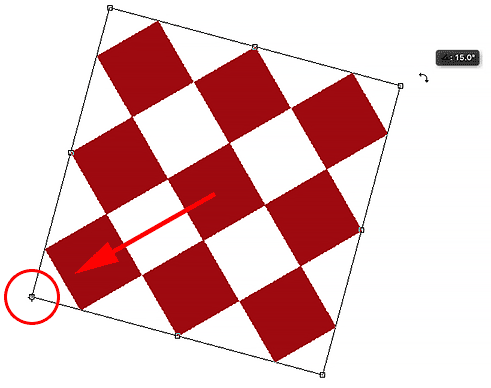
За да завъртите обект, преместете курсора на мишката извън полето Безплатна трансформация. Когато видите курсора да се променя в извита двустранна стрелка, просто щракнете и плъзнете, за да го завъртите. Натискането и задържането на Shift, докато плъзнете, ще завърти обекта с стъпки от 15 ° (ще видите, че щраква на място, докато се върти):

Преместете курсора на мишката извън полето за трансформация, след което щракнете и плъзнете, за да го завъртите.
Въртене от лентата с опции
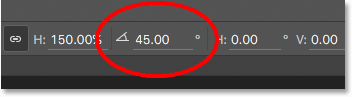
Можете също да въведете точна стойност на завъртане, в градуси, в полето на въртене в лентата с опции. Ще го намерите вдясно от полето Height (H):

Въвеждане на стойност в полето на завъртане.
Промяна на точката на въртене
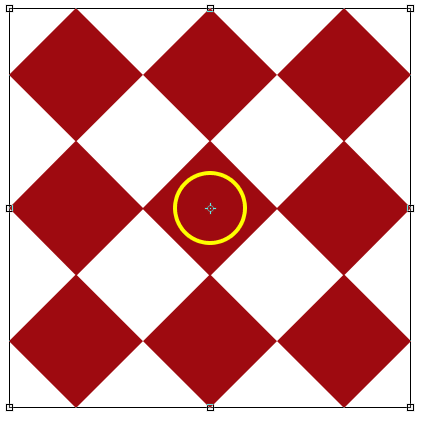
Ако погледнете в центъра на полето Безплатна трансформация, ще видите малка икона на целта. Тази икона представлява референтната точка за преобразуване . С други думи, това е мястото, около което се върти всичко:

Иконата на референтната точка за преобразуване.
По подразбиране е в центъра, но не е необходимо да бъде. Можете да кликнете върху иконата и да я плъзнете навсякъде, където имате нужда и това ново място ще се превърне в новата точка на въртене. Можете дори да го плъзнете извън полето за безплатна трансформация. Ако плъзнете иконата близо до една от дръжките, тя ще се придвижи към тази дръжка. Ето, аз го влачих на дръжката в долния ляв ъгъл и сега, когато завъртя обекта, той се върти около този ъгъл:

Когато референтната точка се премести в долната лява дръжка, всичко сега се върти около тази дръжка.
Локатор на референтната точка
Можете също да препозиционирате референтната точка с помощта на локатора на референтната точка в лентата с опции. Малко е малък, така че го увеличих тук, за да го видя по-лесно. Локаторът на референтната точка може да изглежда като обикновена икона, но всъщност е интерактивен. Забележете, че локаторът е разделен на 3x3 мрежа. Всеки квадрат около решетката представлява съответна дръжка в полето Free Transform. Просто щракнете върху квадрат, за да преместите базовата точка към тази дръжка. За да го върнете обратно в центъра (както ще направя), щракнете върху централния площад:

Локатор на референтната точка.
Преместване на обект
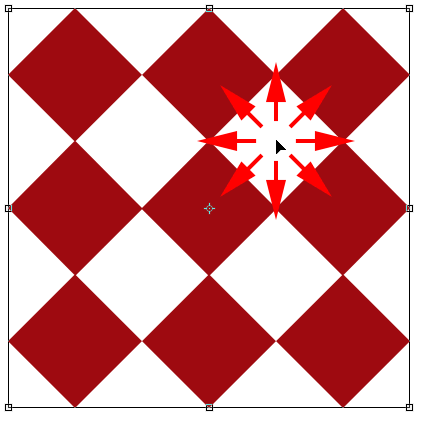
Можем да използваме Безплатна трансформация, за да преместим избрания обект от едно място на друго в рамките на документа. Един от начините да направите това е чрез щракване навсякъде в полето Безплатна трансформация (навсякъде, освен върху иконата на референтната точка в центъра) и плъзгане на обекта наоколо с мишката:

Щракнете и плъзнете вътре в полето Безплатна трансформация, за да препозиционирате обекта вътре в документа.
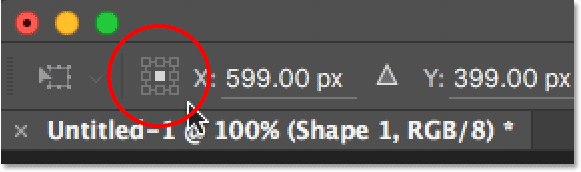
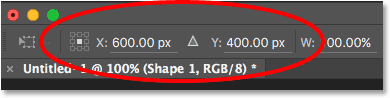
Можете също така да зададете ново местоположение на обекта, като въведете конкретни пикселни координати в полетата X (хоризонтално положение) и Y (вертикално положение) в лентата с опции. Обърнете внимание, че тези стойности не се основават на самия обект, а на местоположението на неговата референтна точка, която разгледахме в предишния раздел. Например, ако референтната точка се намира в центъра на обекта, обектът ще бъде центриран в тези X и Y координати. Ако е в горния ляв ъгъл, тогава горният ляв ъгъл ще се премести към тези координати и т.н. Ако нещата не изглеждат правилно подредени, проверете локатора на референтната точка, за да се уверите, че референтната точка е на правилното място.
Ако щракнете върху малкия триъгълник между полетата X и Y, вместо да служи като действителни координати, въведените стойности на пиксела ще преместят обекта на определено разстояние спрямо текущото положение на обекта. С други думи, въвеждането на 50 px за стойността X ще премести обекта 50 пиксела вдясно, докато въвеждането на 100 px за стойността Y би го преместило 100 пиксела надолу. Въведете отрицателни стойности, за да преместите обекта в противоположни посоки:

Използвайте полетата X и Y, за да преместите обекта към точни пикселни координати, или щракнете върху триъгълника, за да го преместите спрямо текущото му положение.
Отменете или отменете трансформацията
Преди да продължим нататък и да разгледаме повече начини за преобразуване на даден обект, първо трябва да се научим как да отменим или анулираме преобразуване, което ще улесни следването. Photoshop ни дава едно ниво на отмяна при работа с Безплатна трансформация. За да отмените последната си стъпка, можете или да отидете до менюто Редактиране в горната част на екрана и да изберете Отмяна, или можете да натиснете Ctrl + Z (Win) / Command + Z (Mac) на клавиатурата си:

Отидете на Редактиране> Отмяна.
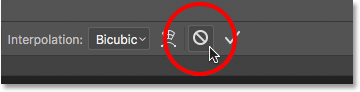
За да отмените трансформацията изцяло и да излезете от безплатна трансформация, която ще върне вашия обект до първоначалната му форма и размер, щракнете върху бутона Отказ в лентата с опции или натиснете клавиша Esc на клавиатурата си:

Кликнете върху бутона Отказ в лентата с опции.
Докато следвате заедно с останалата част от този урок, може да ви се стори полезно да възстановите формата си от време на време, като се откажете от Безплатна трансформация. След това можете да изберете отново безплатна трансформация и да започнете отначало, като или отидете в менюто Редактиране и изберете Безплатна трансформация, или като натиснете Ctrl + T (Win) / Command + T (Mac) на вашата клавиатура.
кос
Наред с преместването, мащабирането и завъртането на елемент, Безплатната трансформация също ни дава бърз и лесен достъп до другите команди за трансформация на Photoshop (Skew, Distort, Perspective и Warp). За да изберете някой от тях, всичко, което трябва да направим, е да щракнете с десния бутон на мишката (Win) / Control-щракнете върху (Mac) навсякъде в документа и след това да изберете този, който искаме от менюто. Да започнем със Skew . Ще го избера от списъка, но можете също така временно да преминете към Skew по всяко време, без всъщност да го изберете от менюто, като натиснете и задръжте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатурата си. Стига да задържите клавишите, вие ще бъдете в режим Skew. Освободете клавишите, за да излезете от режим Skew:

Избиране на Skew от списъка на командите за преобразуване.
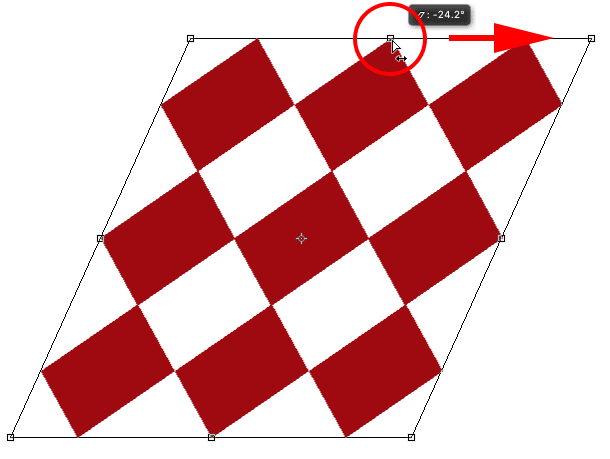
При избран Skew, ако задържите курсора на мишката върху някоя от страничните дръжки (отгоре, отдолу, отляво или отдясно), ще видите, че курсорът се променя в бяла стрелка с двустранна стрелка . Щракването върху горната или долната дръжка и плъзгане наляво или надясно ще изкриви обекта хоризонтално. Натиснете и задръжте Alt (Win) / Option (Mac), докато влачите, за да изкривите обекта от центъра му:

Изтъркайте обекта хоризонтално, като плъзнете горната дръжка вдясно.
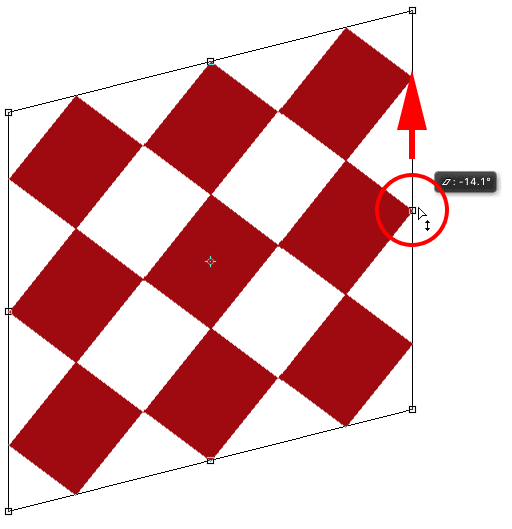
Щракването върху лявата или дясната дръжка и плъзгане нагоре или надолу ще изкриви обекта вертикално. Отново натискането и задържането на Alt (Win) / Option (Mac), докато плъзнете, ще го изкриви от центъра му:

Разпръскване на обекта вертикално чрез плъзгане на дясната дръжка нагоре.
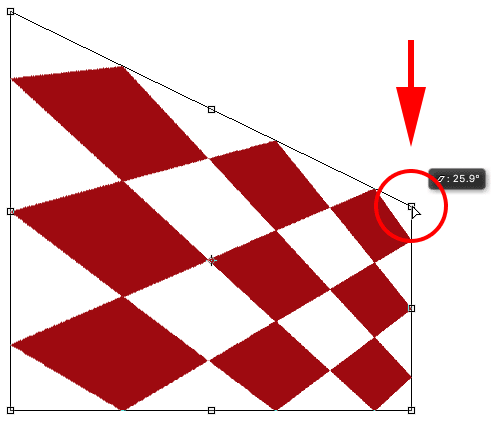
Ако щракнете и плъзнете ъглова дръжка, докато сте в режим „Настройка“, ще мащабите двете страни, които се срещат в този ъгъл. Натискането и задържането на Alt (Win) / Option (Mac), докато плъзнете ъгъла, ще премести едновременно диагонално противоположния ъгъл в обратна посока:

Плъзгане на ъглова дръжка с избран Skew мащабира двете страни, които са свързани към нея.
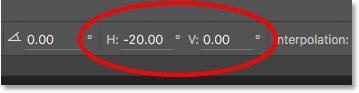
Можете също да въведете конкретни стойности в градуси в полетата за хоризонтално ( H ) и вертикално ( V ) в лентата с опции. Стойностите могат да бъдат положителни или отрицателни в зависимост от посоката на вашия коси:

Хоризонталните (H) и вертикалните (V) полета на коса в лентата с опции.
Distort
На следващо място, нека да разгледаме Distort . За да го изберете, щракнете с десния бутон на мишката (Win) / Control и щракнете върху (Mac) вътре в моя документ и избирам Distort от менюто. Можете също така да превключите временно в режим на изкривяване, без да го избирате от менюто, като натиснете и задръжте клавиша Ctrl (Win) / Command (Mac) на клавиатурата си. Докато държите натиснат клавиша, ще сте в режим на изкривяване. Освободете ключа за излизане от режим на изкривяване:

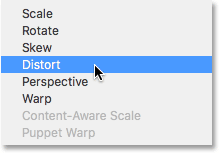
Избор на командата Distort от менюто.
В режим на изкривяване имате пълна свобода на движение. Просто кликнете върху всяка дръжка и я плъзнете наоколо във всяка посока, за да промените формата на обекта. По този начин ще загубите оригиналното съотношение на страните, но разбира се, затова се нарича Distort. Натискането и задържането на Alt (Win) / Option (Mac), докато влачите, ще изкриви обекта от центъра му:

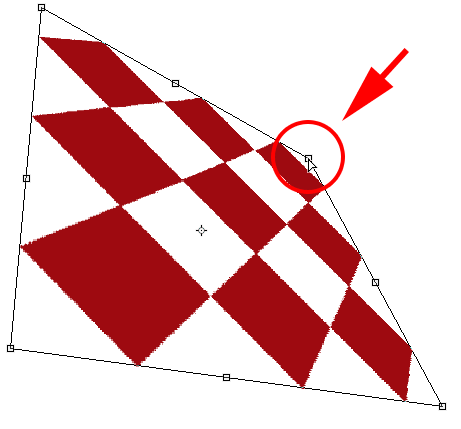
В режим на изкривяване можете да плъзнете всяка дръжка във всяка посока.
Плъзгане на странична дръжка (отгоре, отдолу, отляво или отдясно), докато сте в режим на изкривяване, ви дава резултат, подобен на Skew, тъй като той сканира обекта в посоката, която влачите. Но тъй като имате пълна свобода на движение, докато сте в режим на изкривяване, можете също да мащабирате обекта едновременно. Ето, аз влача горната дръжка, за да изкривя обекта вдясно и да смъкна височината му:

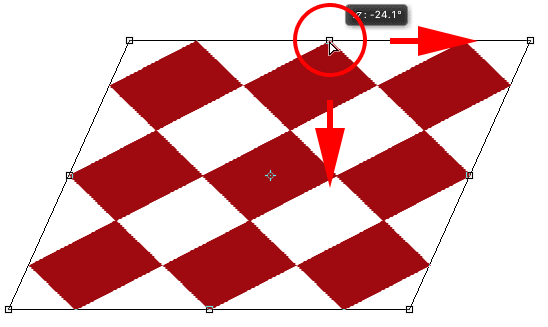
Плъзнете горната дръжка, за да изкривите и мащабирате обекта, докато сте в режим на изкривяване.
перспектива
След това ще разгледаме командата Перспектива . Отново щраквам с десния бутон на мишката (Win) / Control-щракване (Mac) вътре в документа си, след което ще избера перспектива от менюто. За да превключите временно в Перспективен режим от клавиатурата си, натиснете и задръжте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac):

Избор на перспектива от менюто.
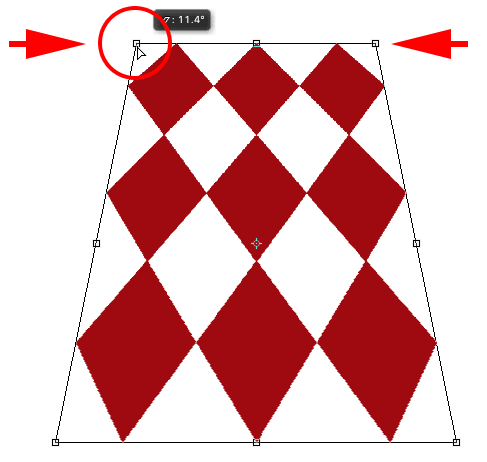
В режим на перспектива, влаченето на ъглова дръжка хоризонтално или вертикално кара ръчката в противоположния ъгъл да се движи заедно с нея, но в обратна посока, създавайки псевдо-3D ефект. Ето, влача горния ляв ъгъл навътре към десния. Докато плъзгам, горният десен ъгъл се придвижва навътре вляво:

Плъзгането на ъглова дръжка навътре кара противоположния ъгъл да се придвижва навътре.
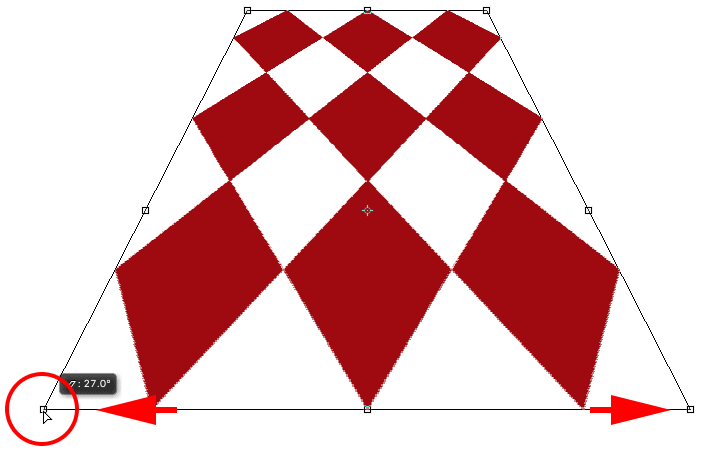
След това, докато съм все още в режим на перспектива, ще преместя долния ляв ъгъл навън вляво, който премества долния десен ъгъл навън вдясно. Можете да направите същото нещо вертикално, като плъзнете ъгловите дръжки нагоре или надолу:

Плъзгането на ъглова дръжка навън води до това, че противоположният ъгъл също се движи навън.
основа
Досега научихме, че можем да движим, мащабираме и завъртаме обект, използвайки поведението по подразбиране на Free Transform и видяхме как лесно да превключваме между други команди като Skew, Distort и Perspective, когато трябва да извършим други видове трансформации, Но далеч режимът, който ни дава най-много мощност и контрол, когато става дума за прекрояване на обект, е Warp . Всъщност Warp наистина прилича повече на усъвършенствана версия на безплатната трансформация, но е също толкова лесна за използване. Нека да видим как работи.
Има няколко различни начина да изберете Warp. Единият е чрез щракване с десния бутон на мишката (Win) / Control-щракване (Mac) във вашия документ и избор на Warp от менюто, точно както ние избираме някой от другите режими на трансформация:

Избор на Warp от менюто на режим на трансформация.
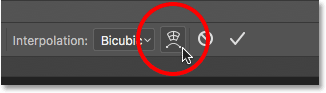
Другото е като щракнете върху бутона Warp в лентата с опции. Този бутон служи като превключване между режим на безплатна трансформация и режим на Warp, така че щракването върху него отново ще ви върне към безплатна трансформация:

Щракнете върху бутона за превключване на Warp / Free Transform в лентата с опции.
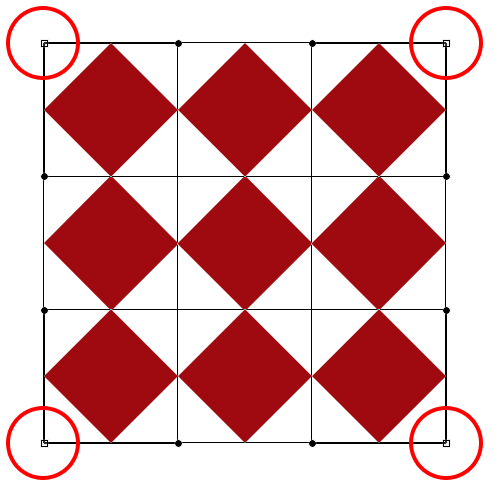
При активен режим на Warp първото нещо, което ще забележите, е, че стандартното поле за безплатна трансформация около обекта е заменено от по-подробна 3x3 мрежа . Ако погледнете отблизо, ще забележите, че сега ни липсват дръжките, които бяха отгоре, отдолу, отляво и отдясно на полето за безплатна трансформация, но все още имаме дръжки във всеки от четирите ъгъла:

Остават само ъгловите дръжки, когато са в режим Warp.
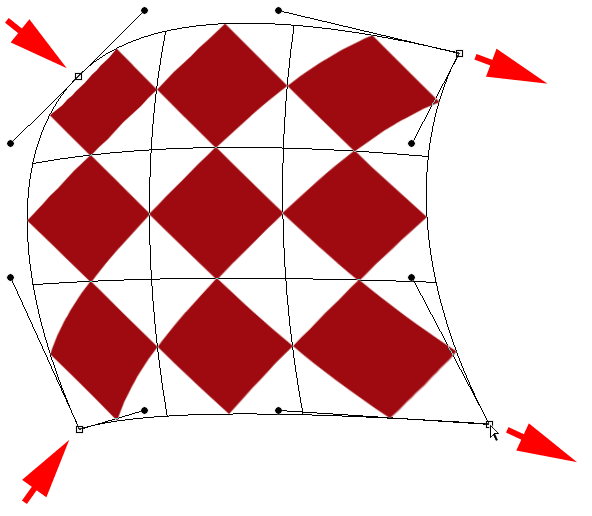
За да промените формата или да деформирате обекта, започнете с щракване и плъзгане на някоя от ъгловите дръжки. Точно както в режим на изкривяване, Warp ни предоставя пълна свобода на движение, като ни позволява да влачим дръжките наоколо. Когато плъзнете дръжките, ще забележите, че самата решетка се преобразува заедно с обекта вътре в нея:

Плъзгането на ъгловите дръжки преобразува както обекта, така и решетката.
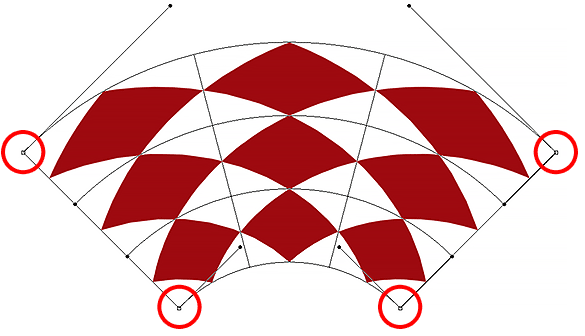
Виждате онези линии с малките кръгли точки в края, които се простират от ъглите? Това са дръжки за посока и всеки ъгъл има две от тях. Можете допълнително да прекроите обекта (и решетката), като щракнете върху кръглите краища на дръжките за посока и ги влачите. Това ще добави повече или по-малко извивка в зависимост от посоката, която влачите. За да регулирате дължината на дръжката за посока (и дължината на нейната крива), плъзнете я навътре или навън от ъгъла си:

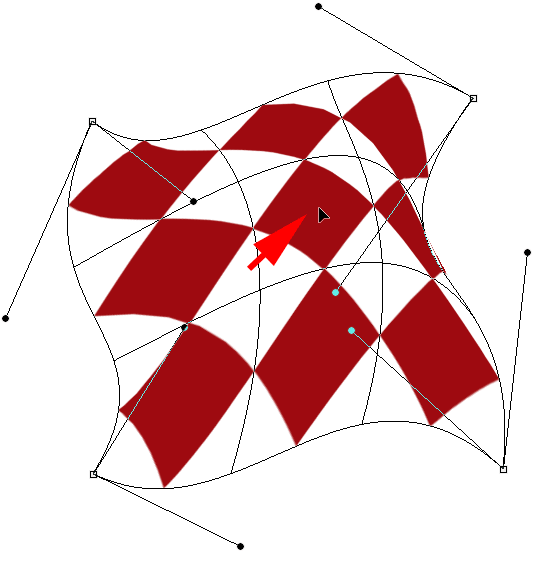
Плъзгане на дръжките за посока, за да добавите някаква щура кривина към формата.
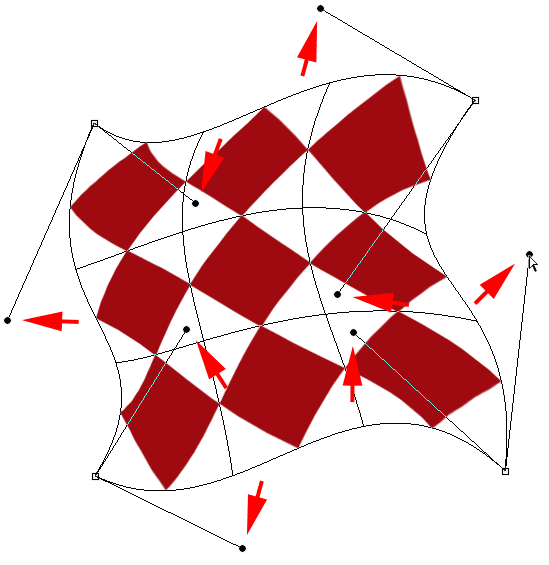
Ако ъгловите дръжки и дръжките за посока не са достатъчни, можете да коригирате още повече нещата, като щракнете и плъзнете навсякъде в мрежата, за да я промените отново. Ето, щракнах върху диаманта в центъра на формата си и го издърпах към горната дясна част, което добави повече закръгленост към тази средна секция:

Можете да щракнете навсякъде в мрежата и да я преместите.
Warp стилове
Друга особеност на режима на Photoshop's Warp е, че той включва няколко предварително зададени стила на основата, всички от които са достъпни от менюто на Warp Style в лентата с опции. Основен стил моментално преобразува елемента в предварително зададена форма. Най-често се прилагат към текст, но могат да бъдат приложени към всякакъв вид обект или селекция.
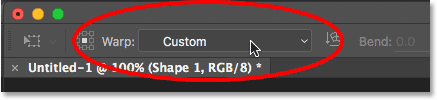
По подразбиране Warp Style е зададен на Custom, което е това, което ни позволява свободно да прекрояваме мрежата:

Опцията Warp Style.
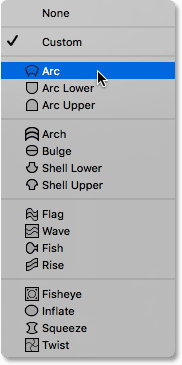
Кликнете върху думата „Персонализиран“, за да отворите меню с различни стилове на основата, от които да избирате, след което изберете този, който искате от списъка. Ще избера първия, Arc :

Избор на дъга от менюто на Warp Styles.
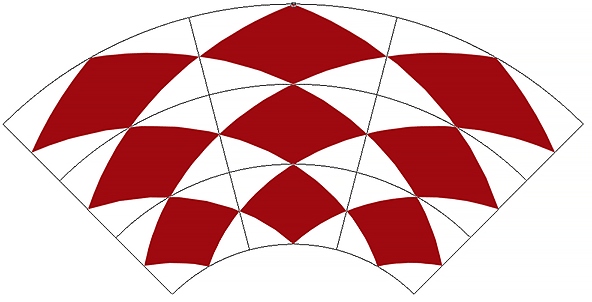
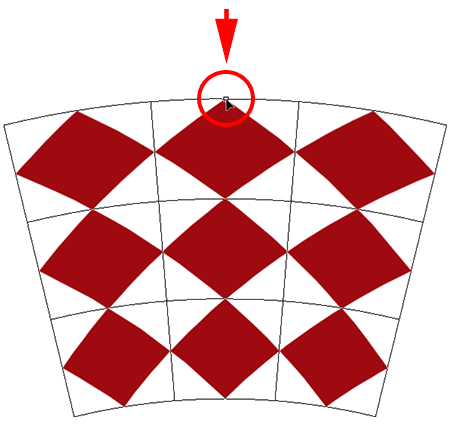
Това моментално преобразува моя обект във форма на дъга:

Arc стил изкривяване.
Забележете, че сега имаме само една дръжка. При избран стил на дъга дръжката се появява в горния център на мрежата, но може да се появи и на други места в зависимост от избрания стил на основата. Тази единична дръжка контролира количеството завой във формата. Ще щракна върху дръжката и ще я издърпам надолу, което намалява количеството на завой. Плъзгането на дръжката нагоре би я увеличило:

При избран стил на основата, плъзнете дръжката, за да регулирате количеството на завой.
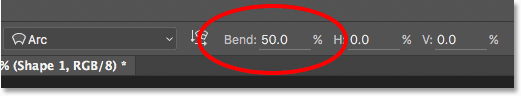
Можете също да въведете определена стойност на огъване, в проценти, в полето Bend в лентата с опции:

Опцията Bend за избрания стил на основата.
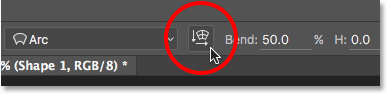
За да смените ориентацията на стила на основата от хоризонтална към вертикална и обратно, щракнете върху бутона Warp Style Orientation директно вляво от полето Bend:

Бутонът за ориентация в стил Warp.
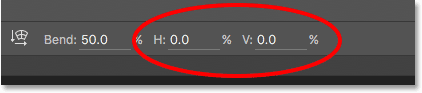
Можете да контролирате размера на хоризонталното и вертикалното изкривяване независимо един от друг, като въведете стойности, в проценти, в полетата H (хоризонтално изкривяване) и V (вертикално изкривяване) в лентата с опции:

Опциите за изкривяване на H (хоризонтално) и V (вертикално).
За да получите повече контрол след прилагане на стил на основата, променете опцията Warp Style обратно на Custom :

Превключване на опцията Warp Style обратно към Custom.
Това връща четирите ъглови дръжки, както и техните ръкохватки за посока, което ви позволява да персонализирате изцяло облика на избрания от вас стил:

Дръжките на ъгъла и посоката се появяват отново след промяна на стила на Warp от Arc обратно към Custom.
Други възможности за трансформация
В допълнение към Skew, Distort, Perspective и Warp, командата за безплатна трансформация на Photoshop също ни дава достъп до по-стандартни опции за трансформация, като Rotate 180 ° и Rotate 90 ° Clockwise или Counter Clockwise, както и Flip Horizontal и Flip Vertical . Ще намерите тези опции в долната част на менюто, когато щракнете с десния бутон на мишката (Win) / Control (щракнете върху Control) (Mac) вътре в документа:

Опциите за преобразуване на завъртане и обръщане.
Ангажирайте или отменете трансформацията
Когато приключите с преобразуването на обекта и сте готови да извършите промените си, можете да го направите или като щракнете върху отметката в лентата с опции, или като натиснете Enter (Win) / Return (Mac) на клавиатурата си. Ако решите, че не искате да запазите промените, щракнете върху бутона Отказ в лентата с опции (директно вляво от отметката) или натиснете Esc на клавиатурата си. Това ще ви излезе от Безплатна трансформация и ще върне обекта в първоначалната му форма и размер:

Бутоните за ангажиране (отметка) и Отказ в лентата с опции.
Къде да продължа …
И там го имаме! Това е пълният ни поглед върху многото начини за трансформиране на обекти и селекции, от просто мащабиране и завъртане до по-модерни опции като Skew, Distort и Perspective, до пълната мощност на Warp режима, използвайки командата Free Transform във Photoshop! За повече информация относно инструментите за избор на Photoshop вижте нашите Как да направите избор в серията Photoshop. Или посетете нашия раздел „Основи на Photoshop“ за още теми на Photoshop!