В този урок ще научим как да поставяме едно изображение вътре в друго, за да създаваме интересни композитни ефекти, използвайки простата, но мощна команда на Paste Into на Photoshop. С Paste Into можем да изберем област в едно изображение, след което да копираме и поставим второ изображение директно в нашата селекция. За този урок ще използвам Paste Into, за да поставя снимка във рамка за снимки, но както при всички наши уроци по Photoshop, целта тук не е само как да създадете този един специфичен ефект. След като научите как работи командата Paste Into, без съмнение ще откриете много други творчески приложения за нея сами.
Ще използвам Photoshop CS6 тук, но този урок е напълно съвместим както с Photoshop CS5, така и с Photoshop CC (Creative Cloud). За CS4 и по-ранни версии или за друг пример за това как Paste Into може да се използва, ще искате да разгледате оригиналния ни Поставяне на изображение вътре в друг урок.
За да създадете този ефект, ще ви трябват две изображения. Ето първото ми (изображението, съдържащо рамката за снимки) (снимка на есенната рамка от Shutterstock):

Първото изображение.
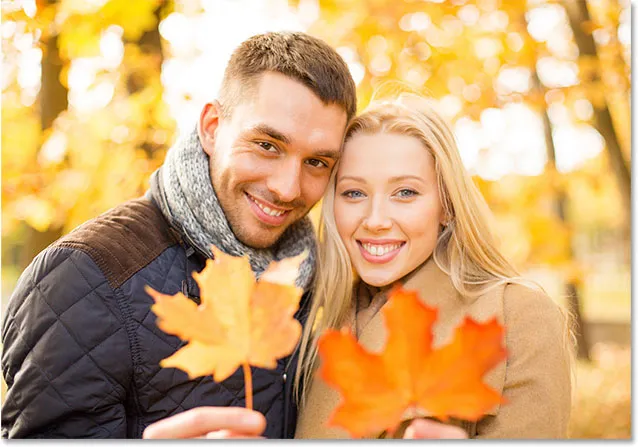
Ето второто ми изображение (снимката, която ще поставя в рамката) (двойка в снимката на есенния парк от Shutterstock):

Второто изображение.
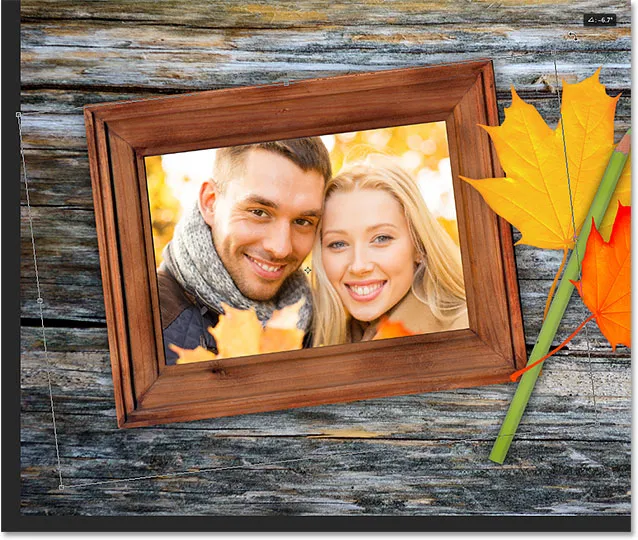
И ето как ще изглежда финалната композиция:

Крайният ефект.
Как да поставите изображение вътре в друго
Стъпка 1: Изберете областта, където искате да се появи второто изображение
Започнете с изображението, в което ще поставите второто изображение, и направете селекция около зоната, където трябва да се появи второто изображение. Реалният инструмент за избор, от който се нуждаете, ще зависи от формата на района. В моя случай започвам с образа на рамката за снимки и искам да поставя второто си изображение в рамката. Рамката е проста правоъгълна форма, така че можете да мислите, че инструментът за правоъгълна маркировка ще работи. Рамката обаче също е наклонена под ъгъл, така че по-добър избор тук би бил полигоналният инструмент Lasso на Photoshop.
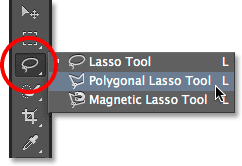
По подразбиране многоъгълният инструмент Lasso е вложен зад стандартния Lasso Tool в панела с инструменти. За достъп до него ще щракна и задържам иконата на инструмент Lasso Tool, докато се появи излишно меню, показващо ми другите инструменти, които се крият зад него. Тогава ще избирам от менюто Polygonal Lasso Tool :

Кликнете и задръжте върху Lasso Tool, след това изберете Polygonal Lasso Tool.
Вижте всички наши уроци за инструмента за избор на Photoshop
Полигоналният инструмент Ласо ни позволява да начертаваме правилни многоъгълни селекции, като просто кликваме на точките, където посоката на очертанията на селекцията трябва да се промени. Всеки път, когато щракнем върху нова точка, Photoshop добавя права линия между новата точка и предишната точка, и ние продължаваме да щракваме около областта, която избираме, добавяйки нов линеен сегмент с всяко щракване, докато не направим нашия обратно към началото. За да завършим избора, просто трябва да кликнем още веднъж върху началната точка.
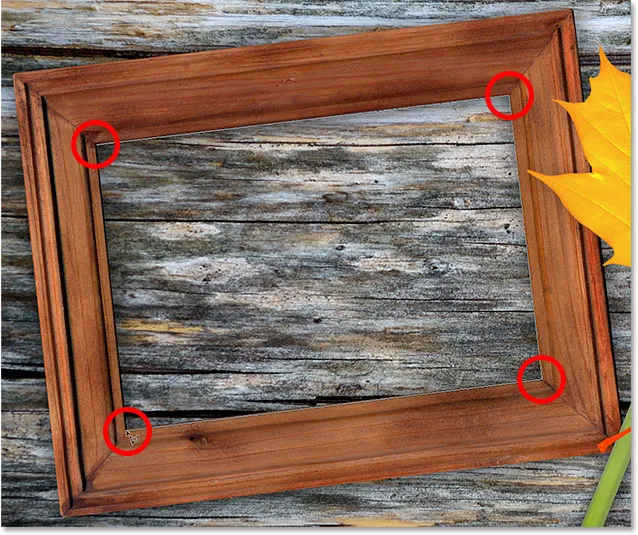
Избирането на областта вътре в рамката за картина с многоъгълния инструмент Lasso е лесно. Всичко, което трябва да направя, е да щракнете във всеки от четирите ъгъла. Ще започна с щракване в горния ляв ъгъл, след това ще премина към горния десен ъгъл и щракнете, долу в долния десен ъгъл и щракнете, и след това обратно към долния ляв ъгъл и щракнете. Няма да видите традиционните схеми за избор на „маршируващи мравки“, докато правите селекция с многоъгълния инструмент Lasso. Вместо това ще видите тънък контур, който съединява точките заедно:

Кликвайки в ъглите, за да изберете областта за снимка на рамката.
За да завърша избора, ще щракна още веднъж върху началната точка в горния ляв ъгъл, а сега е избрана областта във вътрешността на кадъра, като сега се вижда стандартният контур за избор на „маршируващи мравки“:

Кликнете отново върху началната точка, за да завършите избора.
Стъпка 2: Изберете и копирайте второто изображение
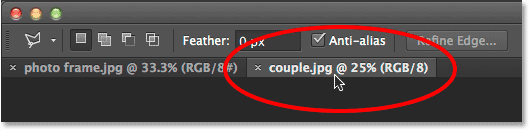
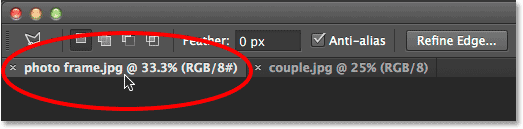
Преминете към второто си изображение (това, което ще поставите вътре в селекцията) или като го отворите, ако вече не е отворен, или като щракнете върху неговия раздел в горната част на документа:

Превключване към второто изображение, като щракнете върху неговия раздел с документи.
Работа с раздели и плаващи документи във Photoshop
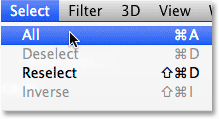
Трябва да копираме това изображение в клипборда, за да можем след това да го поставим в селекцията, която направихме в предишното изображение. За да го копираме, първо трябва да го изберете, така че отидете до менюто Избор в лентата с менюта в горната част на екрана и изберете Всички . Или натиснете Ctrl + A (Win) / Command + A (Mac) на клавиатурата си:

Отидете на Избор> Всички.
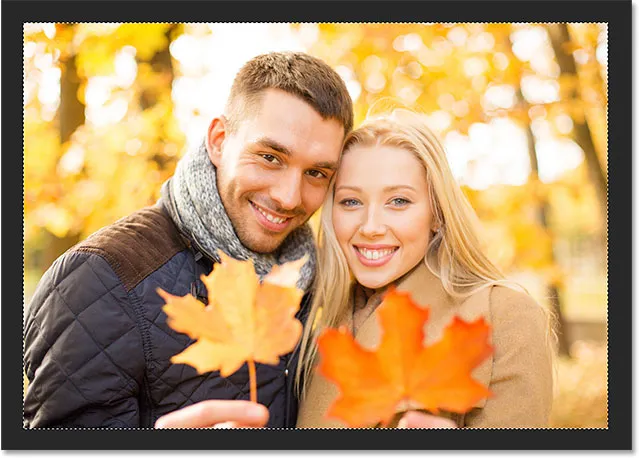
Около краищата на изображението ще се покаже контур за избор, който ще ви уведоми, че сега е избран:

Избрано е второто изображение.
С избраното изображение отидете в менюто Edit в горната част на екрана и изберете Copy или натиснете Ctrl + C (Win) / Command + C (Mac) на клавиатурата си:

Отидете на Редактиране> Копиране.
Стъпка 3: Поставете второто изображение в селекцията
Превключете обратно към първото изображение, като щракнете върху неговия раздел в горната част на документа:

Щракнете върху раздела, за да видите отново първото изображение.
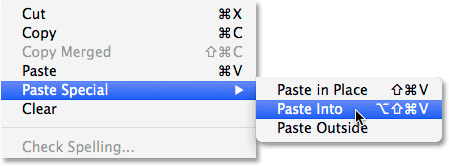
Селекцията, която създадохме преди малко, все още ще се вижда. За да поставите второто изображение в селекцията, отидете до менюто Редактиране в горната част на екрана, изберете Специално поставяне и след това изберете Поставяне в :

Отидете на Редактиране> Специално поставяне> Поставяне в.
И точно така, изображението се появява вътре в селекцията. В моя случай изображението очевидно е твърде голямо за кадъра, но ще видим как да го поправим в един момент:

Ефектът след поставяне на второто изображение в селекцията.
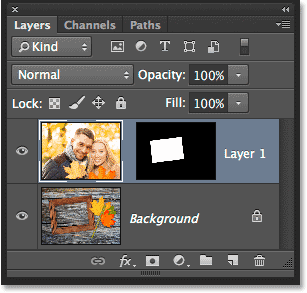
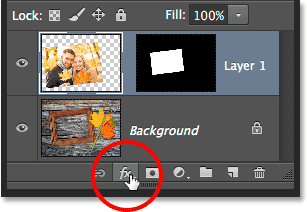
Преди обаче да продължим по-нататък, нека разгледаме накратко панела на слоевете, за да видим какво се е случило. Забележете, че сега имаме два слоя. Оригиналното изображение е разположено върху фоновия слой в долната част и веднага след като избрахме командата Paste Into, Photoshop добави чисто нов слой над него и постави второто изображение на този нов слой:

Панелът "Слоеве" показва второто изображение на собствения му слой.
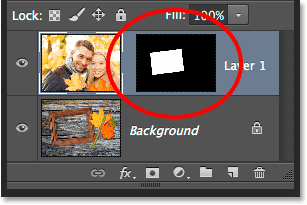
Защо второто изображение се вижда само в избраната от нас област? Това е така, защото Photoshop използва селекцията ни, за да създаде маска на слоя за второто изображение. Можем да видим маската в миниатюрата на слоевата маска . Бялата зона представлява областта, в която изображението се вижда в документа, докато черната област около нея е скрито от изгледа:

Photoshop превърна селекцията ни в маска на слоя, за да контролира видимостта на второто изображение.
Разбиране на маски на слоя във Photoshop
Стъпка 4: Оразмеряване и преместване на второто изображение с безплатна трансформация
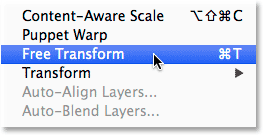
Ако изображението ви е твърде голямо за избраната област и трябва да го преоразмерите (както правя), отидете до менюто Редактиране в горната част на екрана и изберете Безплатна трансформация . Или натиснете Ctrl + T (Win) / Command + T (Mac) на клавиатурата си, за да изберете Безплатна трансформация с пряк път:

Отидете на Редактиране> Безплатна трансформация.
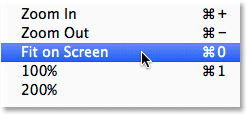
Това поставя полето Free Transform и дръжки (малките квадратчета) около изображението. Обърнете внимание, че полето Безплатна трансформация се появява около действителните размери на изображението, а не само в частта, която се вижда. Ако не можете да видите цялото поле за безплатна трансформация, тъй като изображението ви е толкова голямо, че се разширява веднага от екрана, отидете до менюто View в горната част на екрана и изберете Fit on Screen : Fit on Screen :

Отидете на изглед> Fit on Screen.
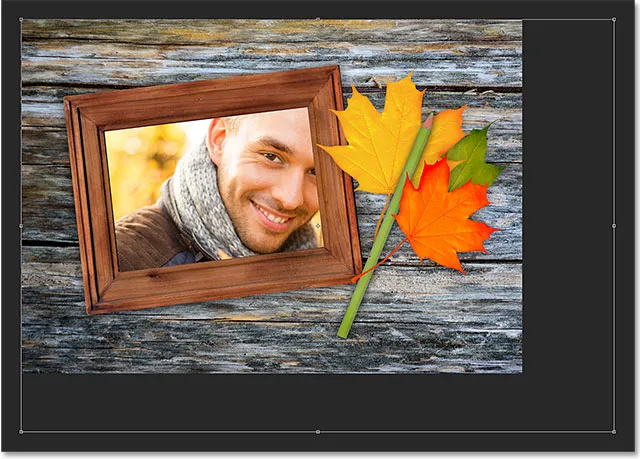
Това ще намали моментално изображението, така че всичко, включително полето Безплатна трансформация, да се побере на вашия екран:

Полето Free Transform заобикаля действителното изображение, а не само малката видима област.
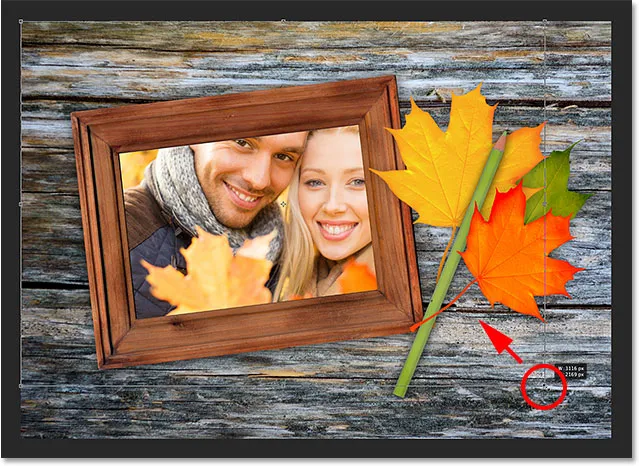
За да промените размера на изображението, натиснете и задръжте клавиша Shift на клавиатурата си, след това щракнете и плъзнете някой от четирите ъгъла на полето Free Transform. Задръжте клавиша Shift надолу, докато влачите ключалки в оригиналното съотношение на изображението, докато го преоразмерявате, за да не изкривите случайно формата му. Ето, влача долния десен ъгъл навътре, но всеки от ъглите ще работи. Уверете се, че (много важно!), Когато приключите с плъзгане на ъгъла, първо пуснете клавиша на мишката, след което пуснете клавиша Shift . Ако пуснете клавиша Shift преди да пуснете клавиша на мишката, ще загубите оригиналното съотношение на изображението:

Плъзгането на един от ъглите се обработва навътре, докато натиснете и задържите клавиша Shift.
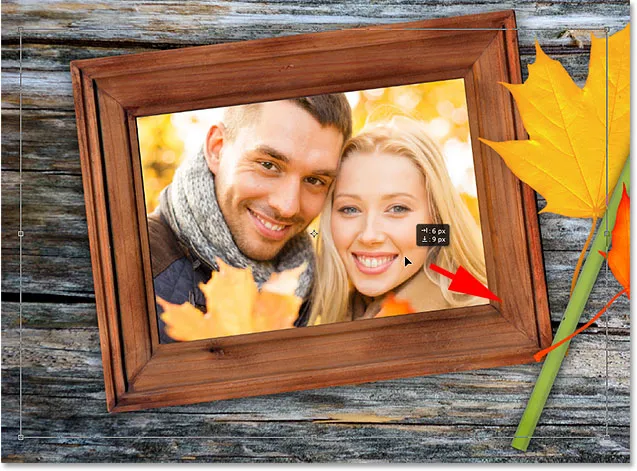
За да преместите и препозиционирате изображението в избраната област, просто щракнете и плъзнете навсякъде в полето Безплатна трансформация. Този път няма нужда да задържате клавиша Shift. Просто не кликнете върху този малък символ на целта в центъра, в противен случай ще преместите целта, а не изображението:

Кликнете и плъзнете вътре в полето за свободна трансформация, за да препозиционирате изображението в рамката.
Ако трябва да завъртите и изображението си, преместете курсора на мишката извън полето Безплатна трансформация. Когато видите курсора да се променя в извита, двустранна стрелка, щракнете и плъзнете с мишката. Ето, въртя изображението обратно на часовниковата стрелка, за да съответства по-добре на ъгъла на кадъра:

Кликнете и плъзнете извън полето Безплатна трансформация, за да завъртите изображението.
Когато сте доволни от това как изглежда изображението, натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да го приемете и да излезете от режим Безплатна трансформация:

Второто изображение е преместено, преоразмерено и завъртено във вътрешността на кадъра.
Стъпка 5: Добавете ефект на вътрешния слой на сянка
За да завърша ефекта, ще добавя вътрешна сянка към краищата на снимката, така че да изглежда по-скоро като че ли всъщност е в рамката, а не да изглежда като някой, който току-що го е залепил там (което, разбира се, е точно това, което направих ). За да добавя вътрешната сянка, ще кликнете върху иконата на слоевете на слоевете в долната част на панела Слоеве:

Кликнете върху иконата на слоевете на слоевете.
Тогава ще избирам Inner Shadow от списъка, който се показва:

Избор на вътрешна сянка от списъка.
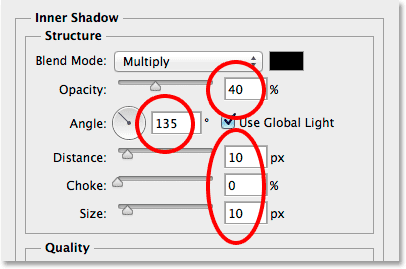
Отваря се диалоговият прозорец на Photoshop's Layer Style, зададен на опциите Inner Shadow в средната колона. Ще понижа непрозрачността на сянката от стойността й по подразбиране от 75% до 40%, така че да изглежда по-малко интензивна. Ще настроя ъгъла на 135 °, така че светлината изглежда да свети от лявата горна част, въпреки че може да искате различен ъгъл за вашето изображение. Накрая ще настроя както стойностите Размер и Разстояние на 10px . Опцията Размер контролира колко далеч сянката се простира от ръба, докато стойността Разстояние контролира мекотата на ръба или перушината. Стойностите, от които се нуждаете, ще зависят много от размера на вашето изображение, така че може да искате да експериментирате малко с тези две опции:

Опциите за вътрешна сянка.
Кликнете върху OK, за да затворите диалоговия прозорец „Слой стил“. И с това сме готови! Ето, след като добавих ефект на слой Вътрешна сянка, е моят краен резултат:

Крайният ефект.
Къде да продължа …
И там го имаме! Ето как да поставите една от друга в Photoshop! Посетете нашата секция за фото ефекти за още уроци за ефекти за Photoshop.