В този урок ще ви покажа как лесно да създадете текстов ефект на празничен бонбон с помощта на Photoshop. Ще започнем с направата на безшевен, повтарящ се модел бонбонени бастуни с червени и зелени ивици. След това ще научим как да прилагаме шаблона към нашия текст и как да го комбинираме със стилове на слоеве, за да създаваме закръглени, лъскави букви от бонбони от бастун. В края на урока ще научим как да копираме ефекта от бонбонната бастун и незабавно да го приложим към толкова слоеве тип, колкото ни е необходимо. Ще използвам Photoshop CC, но всяка нова версия на Photoshop ще работи.
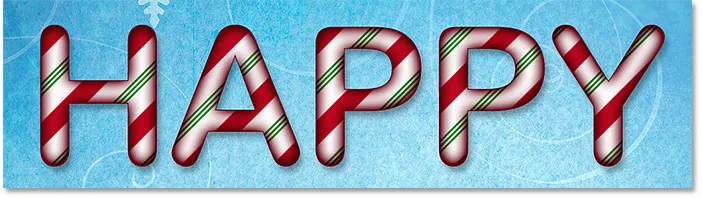
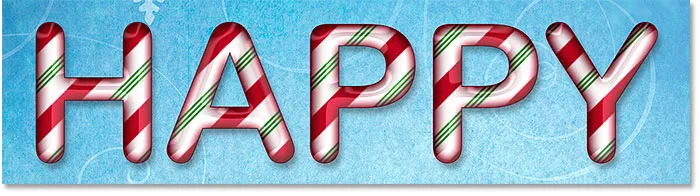
Ето как ще изглежда окончателният текст за бонбони:

Текст за празнична бонбонена тръстика, създаден във Photoshop.
Да започваме!
Как да създадете повтарящ се модел на бонбонната бастун
Стъпка 1: Създайте нов документ за Photoshop
Ще започнем, като направим модела на бонбонната бастун, който ще използваме за попълване на текста. За това ще създадем нов документ за Photoshop. Отидете до менюто File в лентата с менюта и изберете New :

Отидете във Файл> Ново.
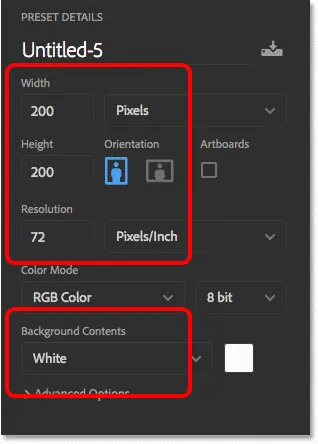
В диалоговия прозорец Нов документ задайте и ширината и височината на 200 пиксела . Задайте резолюцията на 72 пиксела / инча, а фоновото съдържание - на бяло . Щракнете върху Създаване или ОК (в зависимост от това коя версия на Photoshop използвате), за да създадете новия документ:

Създаване на нов документ с Photoshop с размери 200 x 200 пиксела.
Стъпка 2: Изберете инструмента за правоъгълник
Когато отворите новия документ на екрана си, изберете инструмента за правоъгълник от лентата с инструменти:

Избор на инструмента за правоъгълник
Стъпка 3: Задайте режима на инструмента на форма
В лентата с опции се уверете, че режимът на инструмента е настроен на Форма :

Задаване на режим на инструмента за оформяне в лентата с опции.
Стъпка 4: Задайте цвета на формата на червен
Кликнете върху фиша за цвят Fill :

Кликнете върху цветовия фиш.
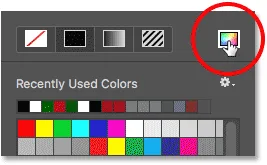
В опциите за тип запълване щракнете върху иконата за избор на цвят в горната дясна част:

Отваряне на Избор на цвят.
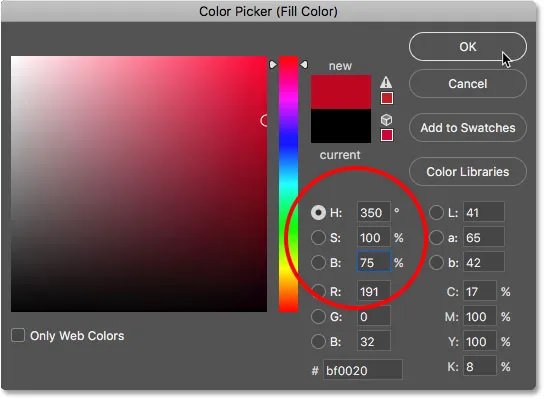
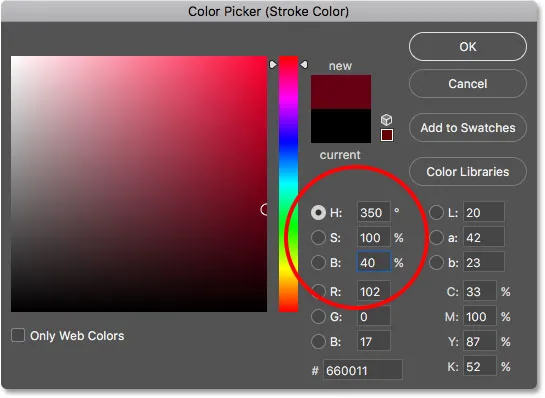
В Color Picker изберете нюанс на червеното, като зададете стойността H (Hue) на 350, стойността S (Saturation) на 100 и B (Brightness) на 75 . Щракнете върху OK, за да затворите „Избор на цвят“.

Избор на бонбони бастун червен от Цветния подбор.
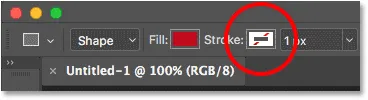
След като цветът Fill сега е настроен на червен, уверете се, че щрихът за формата е зададен на None :

Опцията Stroke трябва да бъде зададена на None.
Стъпка 5: Начертайте първата форма
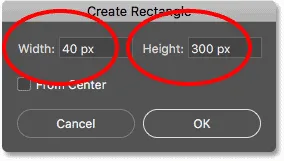
Щракнете вътре в документа. Не щракнете и плъзнете, просто щракнете. Photoshop отваря диалоговия прозорец Създаване на правоъгълник . Задайте Width на 40 px и Height на 300 px и след това щракнете върху OK:

Създаване на нов правоъгълник с размери 40 x 300 px.
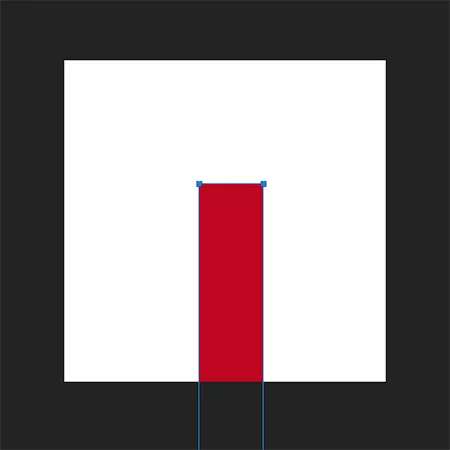
Photoshop рисува формата, но не на правилното място:

Формата е начертана, но трябва да се пренастрои.
Стъпка 6: Репозициониране на формата
За да центрирате формата, отидете на менюто Редактиране и изберете Безплатен път за трансформиране :

Отидете на Edit> Free Transform Path.
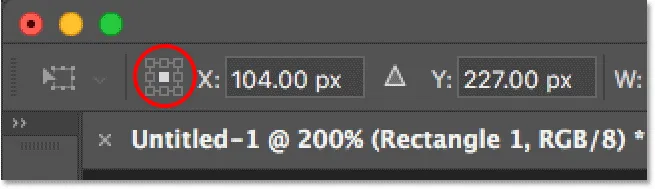
Вляво от лентата с опции се уверете, че е избрано централното поле в мрежата за котва, което трябва да бъде по подразбиране. Тук съм го уголемил, за да се види по-лесно мрежата:

Уверете се, че е избрана централната точка на решетъчната мрежа.
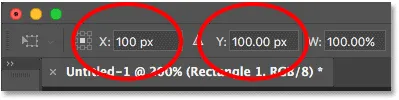
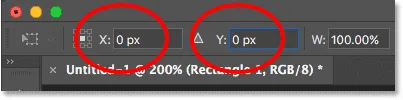
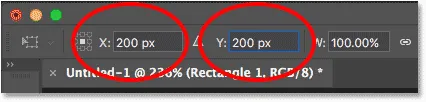
След това променете двете стойности X и Y на 100 px (половината от ширината и височината на нашия документ 200 x 200 px). Това центрира формата в документа:

Промяна на позициите X и Y на 100 px.
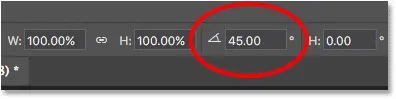
Стъпка 7: Промяна на ъгъла на 45 градуса
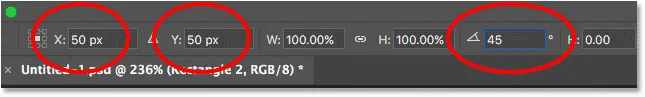
За да завъртите формата, задайте ъгъла в лентата с опции на 45 °:

Промяна на ъгъла до 45 градуса.
Натиснете Enter (Win) / Return (Mac) два пъти на клавиатурата си, веднъж, за да приемете новите настройки и след това отново, за да излезете от командата Free Transform Path. Photoshop ще ви попита дали искате да превърнете живата си форма в обикновен път. Кликнете върху Да:

Кликнете върху Да, за да превърнете формата на живо в обикновен път.
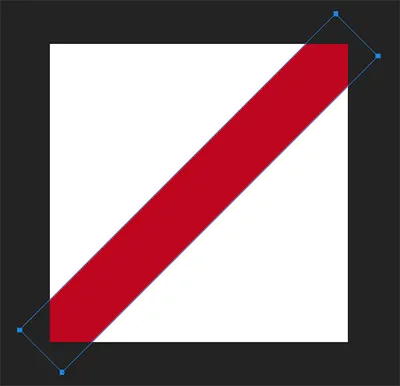
Първата форма вече е центрирана и завъртена в документа и имаме първата си лента за бонбони:

Първата ивица се добавя в центъра.
Стъпка 8: Копиране и преместване на формата
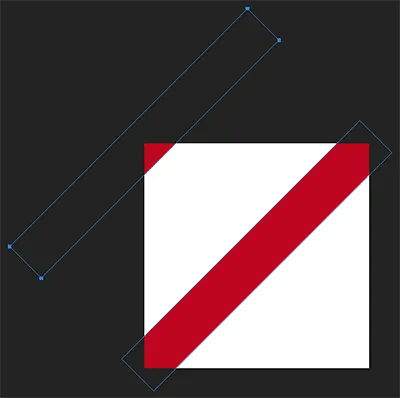
Натиснете Ctrl + Alt + T (Win) / Command + Option + T (Mac) на вашата клавиатура. Това прави копие на формата и отново отваря командата Free Transform Path. Ще видите полето Безплатна трансформация и дръжки около формата. За да преместите копието на формата в горния ляв ъгъл на документа, отидете до лентата с опции и променете стойностите X и Y както на 0 px :

Промяна на позициите X и Y за втората форма на 0 px.
Натиснете Enter (Win) / Return (Mac) два пъти, веднъж, за да приемете новите настройки и отново, за да излезете от командата Free Transform Path. Втората форма сега седи в горния ъгъл и имаме втората си лента за бонбони от бастун:

Втората лента е добавена в горната лява част.
Стъпка 9: Направете още едно копие и го преместете
Още веднъж натиснете Ctrl + Alt + T (Win) / Command + Option + T (Mac) на клавиатурата си, за да направите още едно копие на формата и да отворите отново Free Transform Path. В лентата с опции задайте стойностите X и Y както на 200 px :

Промяна на позициите X и Y за третата форма на 200 px.
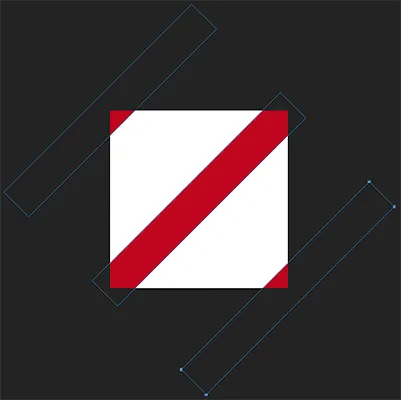
Натиснете Enter (Win) / Return (Mac) веднъж, за да приемете настройките и след това отново, за да излезете от командата Free Transform Path и вече имаме третата си форма и третата ни лента за бонбони, в долния десен ъгъл на документа:

Третата лента е добавена в долната дясна част.
Стъпка 10: Начертайте нова, по-малка форма
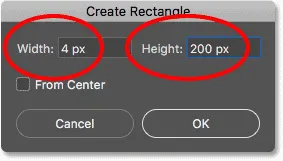
Добавихме няколко по-големи ивици, така че сега нека добавим няколко по-малки. Щракнете вътре в документа с инструмента Rectangle, за да отворите отново диалоговия прозорец Create Rectangle . Този път задайте Width само на 4 px и след това задайте Height на 200 px . Щракнете върху OK, за да затворите диалоговия прозорец:

Рисуване на по-малка форма.
Photoshop рисува четвърта форма, този път по-малка, но отново я поставя на грешното място:

Добавена е нова, по-тънка форма.
Стъпка 11: Репозициониране на формата
Отидете до менюто Редактиране и изберете Път за безплатна трансформация или натиснете Ctrl + T (Win) / Command + T (Mac) на клавиатурата си:

Отивате отново на Edit> Free Transform Path.
В лентата с опции задайте стойностите X и Y на 50 px и след това задайте ъгъла на 45 ° :

Задаване на стойностите X, Y и Angle за новата форма.
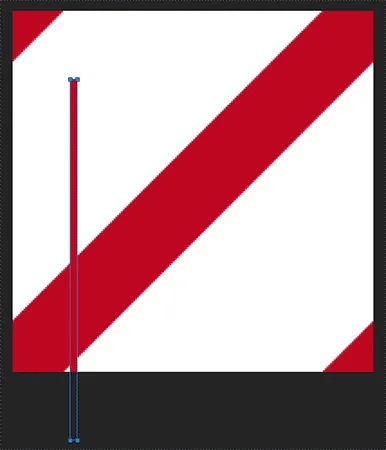
Натиснете Enter (Win) / Return (Mac) два пъти на вашата клавиатура. Photoshop отново ще ви попита дали искате да конвертирате формата на живо в обикновен път. Щракнете върху Да и сега новата форма е разположена между двете по-големи фигури в горната лява част:

Първата от по-тънките ивици е в положение.
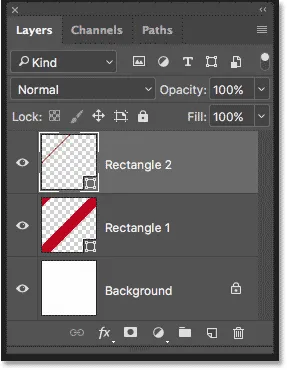
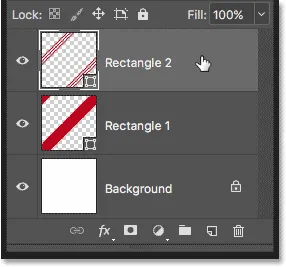
Ако погледнем в панела Слоеве, виждаме, че нашите три по-големи фигури са на един Shape слой, наречен „правоъгълник 1“, непосредствено над фоновия слой. Новата по-малка форма е на отделен слой Shape, наречен „правоъгълник 2“ в горната част:

Панелът Слоеве, показващ по-големите и по-малки форми на отделни слоеве.
Стъпка 12: Копирайте и преместете формата
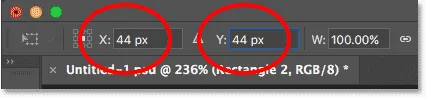
Натиснете Ctrl + Alt + T (Win) / Command + Option + T (Mac), за да направите копие на по-малката форма и отворете командата Free Transform Path. След това в лентата с опции задайте стойностите X и Y както на 44 px :

Задаване на стойностите X и Y за петата форма на 44 px.
Натиснете Enter (Win) / Return (Mac) два пъти и сега копие на по-малката лента се появява точно отгоре и вляво от оригинала:

Втора по-малка ивица се добавя над първата.
Стъпка 13: Направете още едно копие и го преместете
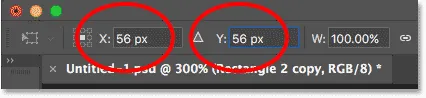
Отново натиснете Ctrl + Alt + T (Win) / Command + Option + T (Mac), за да копирате формата и да отворите Free Transform Path. В лентата с опции задайте стойностите X и Y на 56 px . Натиснете Enter (Win) / Return (Mac) два пъти, за да го приемете и затворете Free Transform Path:

Задаване на стойностите X и Y за шестата форма на 56 px.
Сега имаме три по-малки ивици, разположени еднакво една от друга в горната лява част:

Добавя се третата по-малка ивица.
Стъпка 14: Изберете всички три по-малки фигури
Ще копираме трите по-малки ивици и ще ги преместим в долната дясна част на шаблона. Изберете Инструмента за избор на път ( инструмента с черна стрелка) от лентата с инструменти:

Избор на инструмент за избор на път.
Плъзнете кутия през трите по-малки ивици, за да ги изберете:

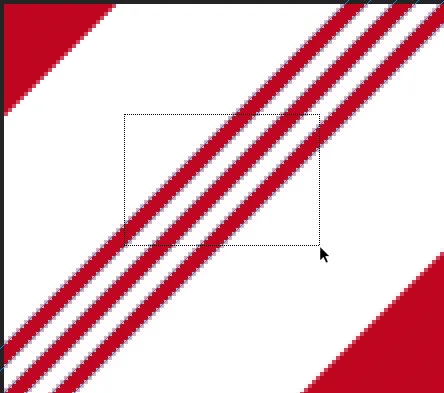
Плъзгане през трите по-малки ивици с инструмента за избор на път.
Стъпка 15: Копирайте и преместете лентите
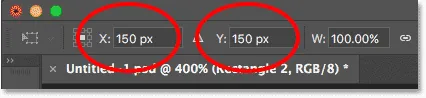
С избраните ивици натиснете Ctrl + Alt + T (Win) / Command + Option + T (Mac), за да направите копие от тях и отворете командата Free Transform Path. След това в лентата с опции задайте стойностите на X и Y както на 150 px :

Задаване на стойностите X и Y за преместване на копието на по-малките ивици в положение.
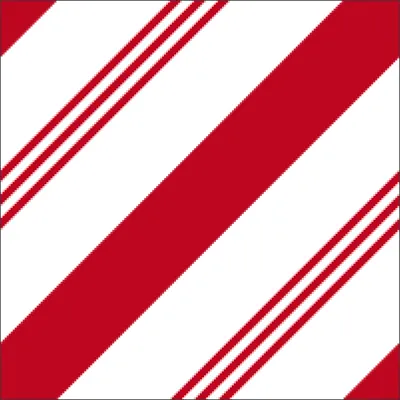
Натиснете Enter (Win) / Return (Mac) два пъти, за да приемете новите стойности и да излезете от Free Transform Path. И сега имаме копие на по-малките ивици в долната дясна част. Натиснете Enter (Win) / Return (Mac) трети път, за да премахнете очертанията на пътя от фигурите:

Първоначалният модел лента за бонбони от бастун е завършен.
Стъпка 16: Променете цвета на по-малките ивици на зелен
Ако сте доволни от ивиците на бонбонните бастуни, които всички са червени, можете да пропуснете тази стъпка, но мисля, че моделът изглежда по-добре с по-малките ивици в зелено. За да промените цвета на по-малките ивици, уверете се, че в панела "Слоеве" е избран слой "Правоъгълник 2":

Уверете се, че са избрани по-малките форми.
Щракнете върху финала на цвят запълване в лентата с опции и след това щракнете върху иконата за избор на цвят в опциите за тип запълване:

Промяна на цвета на по-малките ивици.
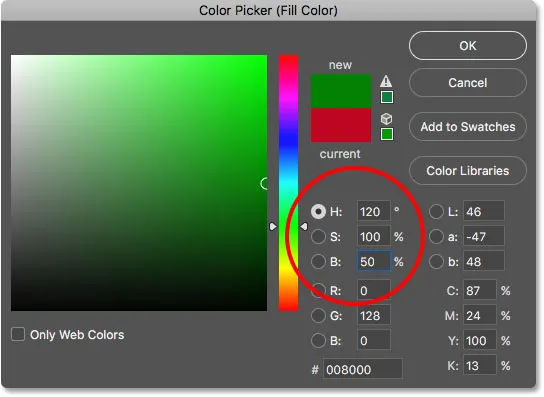
В Color Picker изберете нюанс на зелено, като зададете H стойност на 120, S стойност на 100 и B стойност на 50 . След това щракнете върху OK, за да затворите Color Picker:

Избор на зелено от Цветния подбор.
И сега по-малките ивици са зелени, докато по-големите ивици остават в червено, допълвайки нашия модел бонбонени бастуни:

Крайният модел лента за бонбони от бастун.
Стъпка 17: Определете фигурите като модел
За да превърнете фигурите в действителен модел на Photoshop, отидете до менюто Редактиране и изберете Дефиниране на модел :

Отидете на Редактиране> Определете модел.
Назовете шаблона "Candy Cane" и натиснете OK:

Именуване на новия модел "Candy Cane".
Създаване на текста на бонбоните бастуни
В този момент е направен нашия модел бонбонени бастуни! Нека да видим как да го приложим към някакъв текст и да направим буквите да изглеждат по-скоро като бонбони. За да спестя време, ще премина към отделен документ, в който вече добавих бял текст пред фона на празнична тематика (фон на снежинка от Adobe Stock). За най-добри резултати изберете шрифт със заоблени букви. Използвам Arial Rounded MT Bold :

Някакъв обикновен бял текст пред син фон.
Ако погледнем в моя панел Слоеве, виждаме, че всяка дума е на отделен Тип слой . Ще започна като добавя ефекта на бонбонената бастун към една от думите, след което ще ви покажа как бързо да копирате целия ефект от един тип слой в друг:

Всяка дума е добавена в свой собствен Тип слой.
Стъпка 1: Изберете вашия тип слой
Започнете, като изберете слой Type в панела Слоеве. Ще избера думата "ЧЕСТИТ":

Избор на един от слоевете Type.
Стъпка 2: Добавете стил на слой наслояване
За да създадем текстовия ефект на бонбонената бастун, ще използваме стиловете на слоя на Photoshop. Щракнете върху иконата на слоевете на слоевете (иконата на fx ) в долната част на панела Слоеве:

Кликнете върху иконата на слоевете на слоевете.
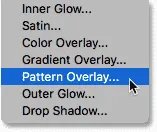
След това, за да запълните текста с вашия модел бонбонени бастуни, изберете Overlay Pattern от списъка:

Добавяне на стил на слой Overlay слой.
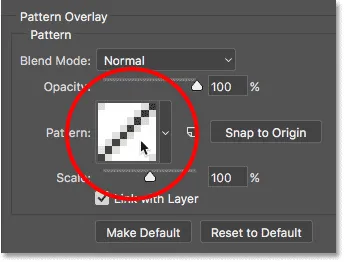
Photoshop отваря диалоговия прозорец Layer Style с опциите за оформяне на образа в средната колона. Кликнете върху мострата, за да изберете различен модел:

Щракване на мостра.
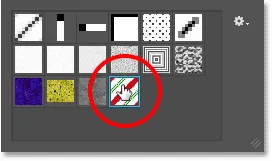
Кликнете два пъти върху миниатюрата на вашия модел бонбони, за да го изберете:

Избор на модел на бонбонната бастун.
Това моментално запълва избрания от вас тип с лентички за бонбони:

Типът с приложен модел бонбонена тръстика.
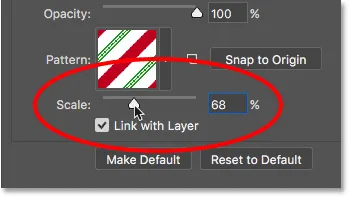
Стъпка 3: Настройте размера на шаблона
Използвайте плъзгача Scale под мощността, за да регулирате размера и външния вид на шаблона в буквите. Ниските стойности на мащаба ще свият шаблона, така че той се повтаря по-често. Стойността, която работи най-добре, ще зависи от размера на вашия текст. Ще сваля мина до 68%:

Намаляване на стойността на Scale, за да се свие шаблона.
И ето как изглеждат буквите с намаления по размер шаблон:

Резултатът след понижаване на стойността на Скалата.
Стъпка 4: Нанесете спад на сянка
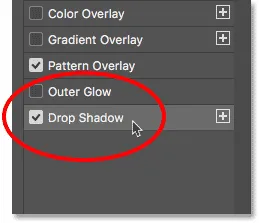
За да отделим буквите от фона, ще добавим и сянка. Все още в диалоговия прозорец Стил на слоя изберете Изпускане на сянка в колоната отляво:

Избор на стил на слоя Drop Shadow.
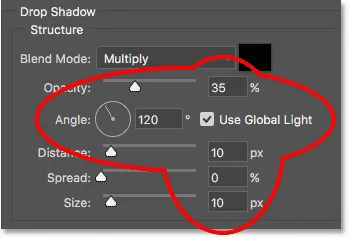
В опциите Drop Shadow задайте непрозрачността на 35% . Включете Използвайте Global Light и след това задайте ъгъла на 120 ° . Ще настроя стойностите ми за разстояние и размер на 10 px, но може да искате да опитате различни стойности в зависимост от размера на вашето изображение:

Опциите за отпадане на сянката.
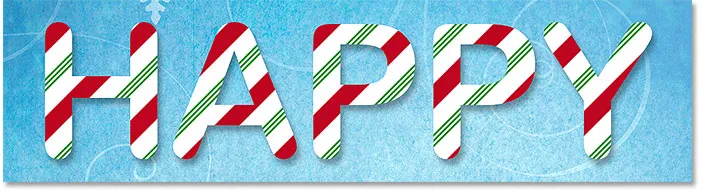
Ето текста с приложената сянка:

Ефектът след нанасяне на капка сянка.
Стъпка 5: Добавете удар
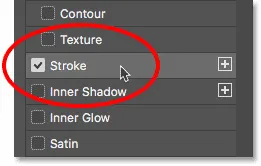
Нека добавим и тънък щрих около буквите. Изберете Ход отляво на диалоговия прозорец Стил на слоя:

Избор на стила на слой Stroke.
В опциите Stroke щракнете върху цветовата папка, за да промените цвета на щриха:

Щракване на щриха цвят цвят.
В Color Picker изберете H стойност на 350, S стойност на 100 и B стойност на 40, след което щракнете върху OK:

Избор на червено за цвета на щриха.
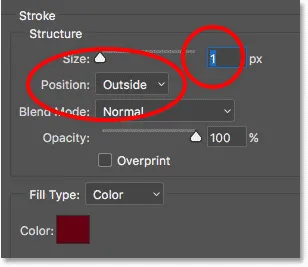
Върнете се в опциите за инсулт, задайте размера на 1 px (2 px може да работи по-добре за по-големи изображения) и след това променете позицията на вън :

Опциите за инсулт.
А ето и текста с нанесения щрих. Засега ефектът изглежда доста обикновен. След това ще направим буквите да изглеждат заоблени и лъскави:

Ефектът след прилагане на удара.
Стъпка 6: Добавете вътрешен блясък
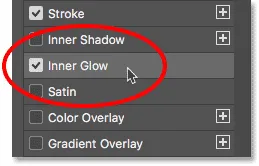
Изберете Inner Glow отляво на диалоговия прозорец Layer Style:

Добавяне на стил на слоя Inner Glow.
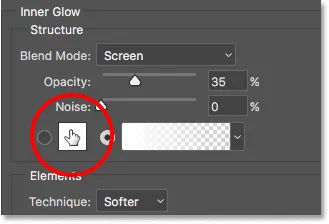
Щракнете върху цветовия фиш, за да промените цвета на сиянието:

Кликнете върху цветовия модел Inner Glow.
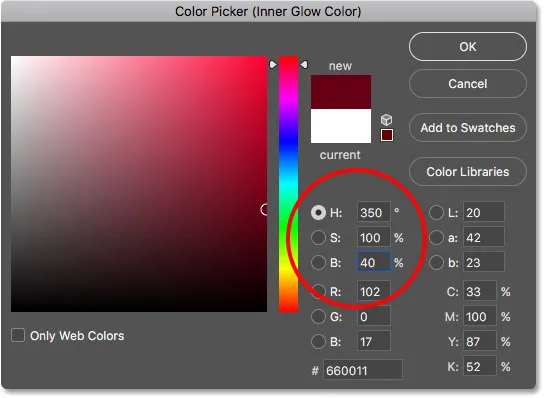
В Color Picker изберете същия цвят, който използвахме за щриха, като зададете H на 350, S до 100 и B на 40, след което щракнете върху OK:

Настройка на Inner Glow до същия цвят като удара.
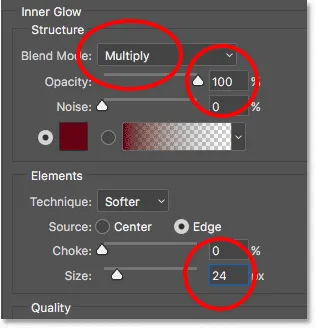
Върнете се в опциите за вътрешно сияние, променете режима на смесване от екран на умножение и увеличете непрозрачността до 100% . След това увеличете стойността на размера до около 24 px :

Опциите за вътрешно сияние.
Може да се наложи да експериментирате със стойността Размер в зависимост от размера на вашия текст. Резултатът, който искате, е вътрешният блясък да се простира от външните ръбове на буквите навътре до почти техните центрове, което създава илюзията за закръгленост:

Буквите вече изглеждат закръглени след добавяне на Вътрешното сияние.
Стъпка 7: Нанесете Bevel & Emboss
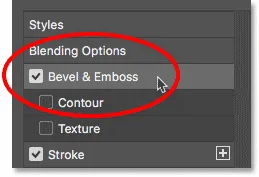
И накрая, за да изглеждат буквите лъскави, изберете Bevel & Emboss отляво на диалоговия прозорец Стил на слоя:

Добавяне на стил на Bevel & Emboss слой.
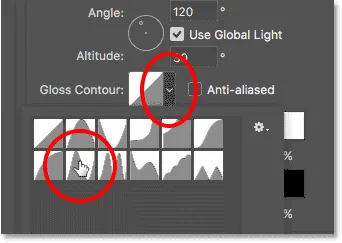
В секцията Засенчване на опциите Bevel & Emboss щракнете върху малката стрелка до миниатюрата на контура на Gloss Contour и след това изберете контура на звънене, като щракнете двукратно върху миниизображението му (втори от левия, долния ред):

Избор на контура на пръстена.
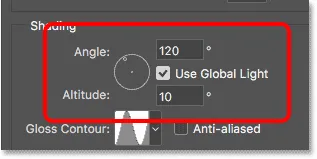
Все още в секцията Засенчване, уверете се, че е избрана Използвайте глобалната светлина . Оставете ъгъла настроен на 120 °, но намалете надморската височина до 10 ° :

Опциите ъгъл и надморска височина.
За режима на осветяване намалете непрозрачността до 0% . След това за режим Shadow променете режима на смесване от Multiply на Linear Dodge (Add) и след това щракнете върху цветовата папка :

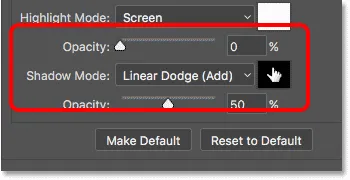
Опциите на Highlight и Shadow Mode.
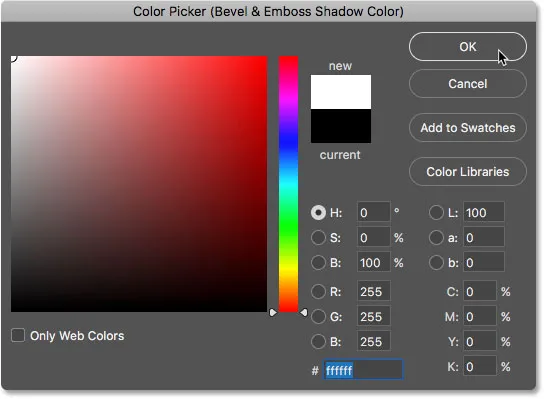
В Color Picker изберете бяло за цвета на сенките и натиснете OK:

Избор на бяло, като щракнете в горния ляв ъгъл на квадрата.
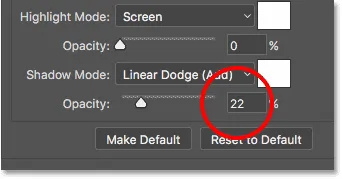
След това намалете непрозрачността на режима на сянка до 22%:

Намаляване на непрозрачността за режим на сянка.
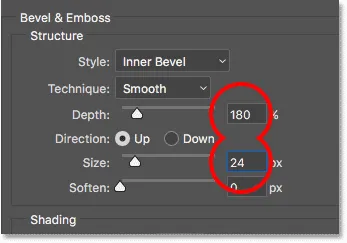
В секцията Структура в горната част на опциите Bevel & Emboss оставете Style set на Inner Bevel, а Technique - на Smooth . След това увеличете дълбочината до 180% и размера до 24px . Както при някои от другите опции, които разгледахме, може да се наложи да експериментирате с дълбочината и размера в зависимост от вашия текст:

Увеличаване на стойностите за дълбочина и размер.
Щракнете върху OK, за да затворите диалоговия прозорец „Слой на слоя“ и ефектът на текста на бонбонната тръстика е завършен:

Последният ефект на бонбонната бастун.
Стъпка 8: Копирайте слоевете на слоевете в други видове слоеве
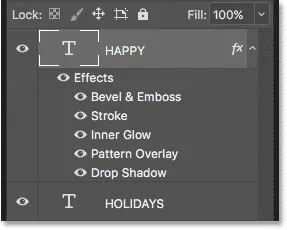
Ако погледнем в панела Слоеве, виждаме всички стилове на слоевете, които са добавени към слоя Тип в горната част:

Стиловете на слоевете са изброени под слоя Тип.
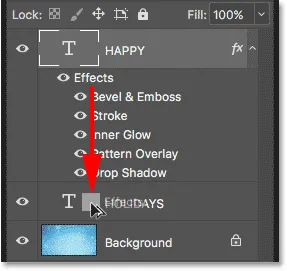
За да копирате стиловете на слоя на друг слой Type, натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си, след което щракнете върху думата "Ефекти" и го плъзнете директно върху другия слой Type:

Плъзгане на стиловете на слоя към втория тип слой, докато държите Alt / Option.
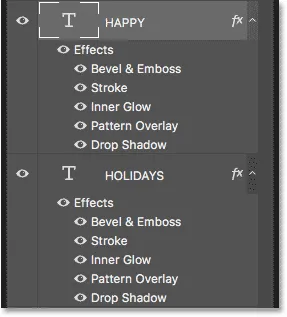
Пуснете бутона на мишката и след това освободете клавиша Alt / Option. Photoshop копира всички стилове на слоя на другия слой Type:

Стиловете на слоевете са копирани от един тип тип в друг.
И в документа виждаме, че и двете думи вече са превърнати в сладки, вкусни празнични лакомства от бонбони:

Резултатът след копиране на стиловете на бонбонните бастуни във втория слой Type.
И там го имаме! Ето как да създадете текст за празнични бонбони с Photoshop! За още един забавен текст ефект научете как да превърнете в злато с Photoshop. Или за нещо по-свързано със зимата, добавете падащ сняг към снимките си! Посетете нашите текстови ефекти или фото ефекти за повече уроци по Photoshop!