В този урок ще научим как да рисуваме градиенти във Photoshop ! В Photoshop има много места, където се използват градиенти. Инструментът Gradient например ни позволява да начертаваме градиенти през слоеве или селекции или през маски на слоя, за да създаваме плавни преходи от един слой в друг.
Можем да запълним текст и форми с градиенти. Можем да оцветим снимка с помощта на коригиране на изображението на Gradient Map или да добавим цветни ефекти със стил на слой Gradient Overlay и други! Градиентите са безценни за Photoshop и те са чудесен начин да добавите повече интерес и живот към това, което би било плоско изглеждащо изображение или дизайн.
В този урок ще разгледаме основите за това как да рисуваме градиенти, използвайки най-простите (и може би най-полезните) функции, свързани с градиента на Photoshop, инструмента за градиент . Ще разгледаме други начини за прилагане на градиенти в други уроци, но ще откриете, че всички те работят по същество по един и същи начин, така че след като научите основите с Gradient Tool, ще можете да се възползвате от всички останали функции на градиента, които Photoshop може да предложи!
Заедно с научаването как да рисувате градиенти ще разгледаме и как да изберете от многото предварително зададени градиенти на Photoshop с помощта на Gradient Picker, включително как да заредите допълнителни набори от градиенти, които са включени в Photoshop. Ще разгледаме различни стилове на градиента, които можем да нарисуваме, и ще разгледаме няколко от по-често използваните градиенти, включително това, което може да бъде най-полезният от всички, по подразбиране градиент на предния план до фона !
След като научим основите за това как да рисуваме градиенти, в следващия урок ще научим как да редактираме и запазваме собствените си персонализирани градиенти с помощта на Gradient Editor на Photoshop.
Ще използвам Photoshop CC тук, но този урок е напълно съвместим с Photoshop CS6 . Да започваме!
Рисуване на градиенти във Photoshop
Създаване на нов документ
Нека започнем със създаването на нов документ за Photoshop. За целта ще отида до менюто Файл в лентата с менюта в горната част на екрана и ще избера Ново :

Отидете във Файл> Ново.
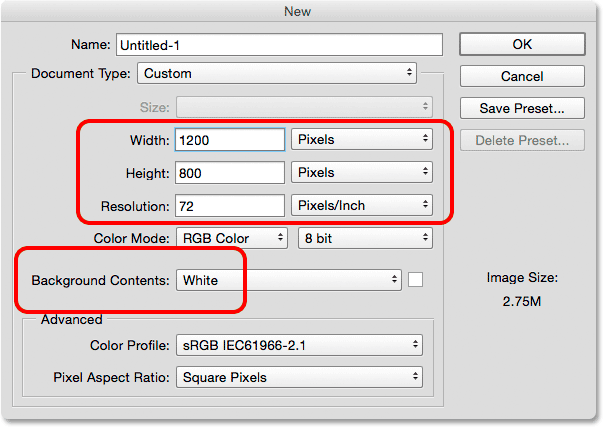
Това отваря диалоговия прозорец Нов. За този урок ще настроя Ширината на моя документ на 1200 пиксела и Височината на 800 пиксела. Няма конкретна причина да използвам този размер, така че ако работите заедно с мен и имате предвид различен размер, не се колебайте да го използвате. Ще оставя стойността на резолюцията зададена по подразбиране от 72 пиксела / инча и ще се уверя, че фоновото съдържание е зададено на бяло . Ще щракнете върху ОК, когато свърша, за да изляза от диалоговия прозорец, в този момент на екрана се появява нов запълнен с бял документ:

Диалоговият прозорец Нов.
Избор на Gradient Tool
Инструментът за градиент на Photoshop се намира в панела с инструменти вляво на екрана. Ще го избера, като щракна върху иконата му. Можете също така да изберете инструмента за градиент, просто като натиснете буквата G на клавиатурата си:

Избор на Gradient Tool от панела с инструменти.
Избиращият градиент
При избрания инструмент Gradient следващото нещо, което трябва да направим, е да изберем градиент и има няколко начина да направим това. Единият е чрез отваряне на Gradient Picker на Photoshop; другото е чрез отваряне на по-големия Gradient Editor . Разликата между двете е, че Gradient Picker просто ни позволява да избираме от готови предварително зададени градиенти, докато Gradient Editor, както подсказва името му, е мястото, където можем да редактираме и персонализираме собствените си градиенти. За този урок ще се съсредоточим върху самия Gradient Picker. Ще научим всичко за Gradient Editor в следващия урок.
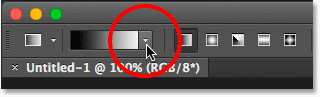
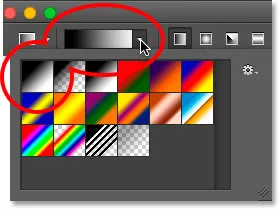
Когато просто искате да изберете един от предварително зададените градиенти на Photoshop или този, който преди това сте създали самостоятелно и сте запазили като персонализиран пресет (отново ще научим как да го направите в следващия урок), щракнете върху малкия стрелката вдясно от лентата за предварителен преглед на градиента в лентата с опции. Уверете се, че щракнете върху самата стрелка, а не върху лентата за визуализация (щракването върху лентата за визуализация ще отвори редактора на градиентите и ние все още не искаме да ходим там):

Кликнете върху стрелката, за да отворите градиентния избирател.
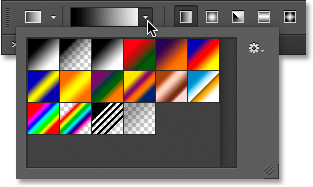
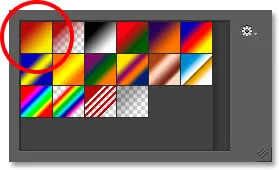
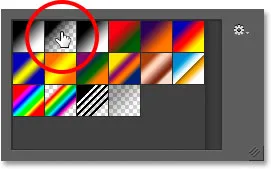
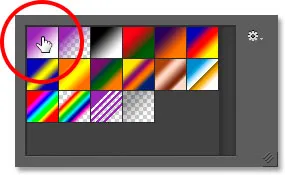
Щракването върху стрелката отваря Gradient Picker с миниатюри на всички предварително зададени градиенти, от които можем да избираме. За да изберете градиент, щракнете върху неговата миниатюра, след това натиснете Enter (Win) / Return (Mac) на клавиатурата си или щракнете върху всяко празно място в лентата с опции, за да затворите градиентния подбор. Можете също така да щракнете двукратно върху миниизображението, което едновременно ще избере наклона и ще излезе от градиентния подбор:

Избиращият градиент.
Зареждане на още градиенти
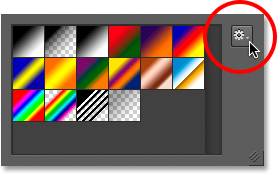
По подразбиране са достъпни само малък брой предварително зададени градиенти, но Photoshop включва други набори от градиенти, от които можем да избираме. Всичко, което трябва да направим, е да ги заредим. За целта кликнете върху иконата на зъбно колело в горната дясна част:

Кликнете върху иконата на зъбно колело в градиентния избирател.
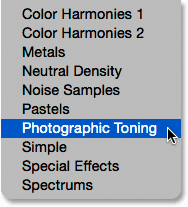
Ако погледнете в долната половина на менюто, което се показва, ще намерите списъка с допълнителни градиентни набори, всеки въз основа на конкретна тема, като цветни хармонии, метали, пастели и други. Ако сте фотограф, градиентите на неутралната плътност и тонирането на фотографията са особено полезни:

Другите градиентни набори, от които можем да избираме.
За да заредите някой от наборите, щракнете върху името му в списъка. Кликнах върху набора Photographic Toning. Photoshop ще ви попита дали искате да замените текущите градиенти с нови. Ако щракнете върху Приложение, вместо да замените оригиналните градиенти, просто ще добавите новите под оригиналите. Както ще видим след миг, е лесно да възстановите оригиналите, така че щракнете върху OK, за да ги замените с набора за фотографски тониране:

Щракнете върху OK, за да замените оригиналните градиенти с новия набор.
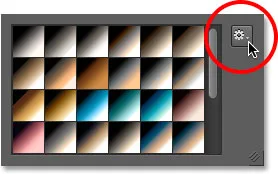
И сега виждаме в Избиращия градиент, че оригиналните градиенти са заменени с градиентите на Фотографската тонизация. За да научите повече за набора за тониране на фотографиите и как да го използвате, разгледайте пълния ни урок за предварителни настройки за тонизиране на фотографии:

Оригиналните градиенти са заменени с новия набор.
Възстановяване на стандартните градиенти
За да сме фокусирани върху основите, засега ще се придържаме към оригиналните градиенти. За да ги възстановите, щракнете още веднъж върху иконата на зъбно колело в градиентния избирател:

Кликнете върху иконата на зъбно колело.
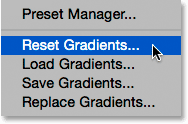
След това изберете Reset Gradients от менюто:

Избор на "Нулиране на градиентите".
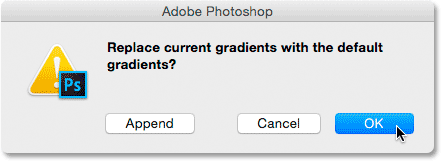
Photoshop ще ви попита дали искате да замените текущите градиенти със стойностите по подразбиране. Кликнете върху OK :

Замяна на текущите градиенти със стойностите по подразбиране.
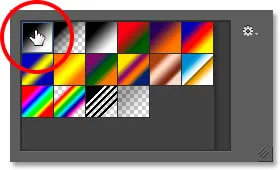
И сега се върнахме към оригиналите:

Настройките по подразбиране са възстановени.
Градиентът на предния план към фона
Преди да се научим как да рисуваме градиенти, нека бързо да разгледаме по-специално един градиент - градиентът на преден план към фонов . Това е този, който Photoshop избира за нас по подразбиране, но можете да го изберете и ръчно, ако трябва, като кликнете върху неговата миниатюра (първата отляво, горния ред):

Избор на градиент на предния план към фона.
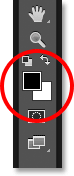
Както може би се досещате, градиентът Преден план до Фон получава цветовете си от вашите цветове на преден план и фон. Можете да видите вашите текущи цветове на преден план и фон в цветовите групи в долната част на панела с инструменти. Моделът в горната лява част показва цвета на предния план, а този в долната дясна част показва цвета на фона . По подразбиране цветът на предния план е зададен на черен, а цветът на фона - бял :

Текущите цветове на преден план (горе вляво) и фон (долу вдясно).
Тъй като се основава на текущите ви цветове на преден план и фон, градиентът на предния план към фона е най-лесният от всички градиенти, който можете да персонализирате, и този, който често се оказва най-полезен. Нека го използваме, за да ни помогнем да научим как всъщност да нарисуваме градиент и заедно с това ще видим колко лесно е да променим цветовете си на всичко, от което се нуждаем!
Рисуване на градиент с инструмента за градиент
Начертаването на градиент с инструмента за градиент във Photoshop е толкова лесно, колкото щракване и плъзгане на мишката. Просто щракнете в документа си, за да зададете начална точка за градиента, след това задръжте бутона на мишката и задръжте от началната точка до мястото, където искате градиентът да завърши. Докато влачите, ще видите само тънка линия, посочваща посоката на наклона. Когато пуснете бутона на мишката, Photoshop попълва градиента и го рисува с избраните от вас цветове.
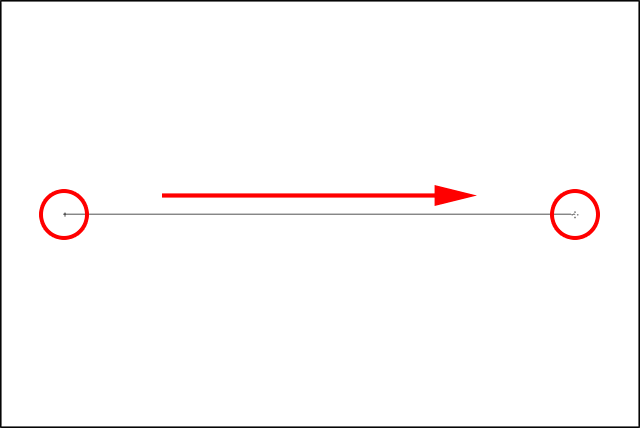
Например ще щракна в лявата част на документа си, след което с натиснат бутон на мишката ще се премествам към дясната страна. Забележете, че засега всичко, което можем да видим, е тънка линия между началната и крайната точка. Ако искате да улесните очертаването на идеално хоризонтален наклон, натиснете и задръжте клавиша Shift, докато влачите, което ще ограничи ъгъла, в който можете да влачите. Просто не забравяйте да изчакате, докато освободите бутона на мишката, преди да пуснете клавиша Shift или той няма да работи:

Кликнете и плъзнете (със задържан бутон на мишката) от едната страна на документа до другата.
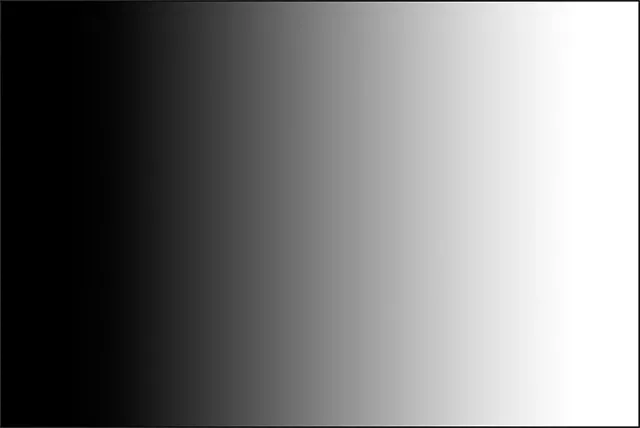
Когато пусна бутона на мишката, Photoshop рисува наклона. Тъй като цветът ми на преден план е зададен на черно, а цветът на фона ми е бял, завършвам с градиент от черно към бяло:

Photoshop рисува наклона, когато пуснете бутона на мишката.
Обръщане на цветовете
Можете да обърнете цветовете във вашия градиент, като изберете опцията Обратно в лентата с опции:

Избор на "Обратно" в лентата с опции.
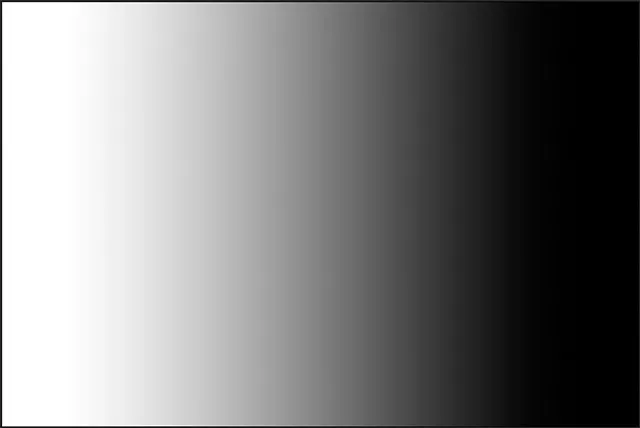
При избран реверс, ако нарисувам точно същия градиент, виждаме, че този път цветовете се появяват от противоположните страни, с бяло отляво и черно вдясно. Това е удобна функция, но просто не забравяйте да премахнете отметката от опцията Reverse, когато сте готови, в противен случай следващите градиенти, които рисувате, също ще бъдат обърнати:

Същият градиент като преди, но с обърнатите цветове.
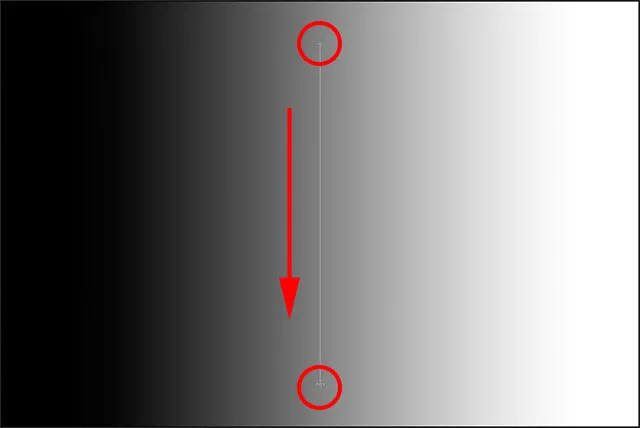
Разбира се, градиентите не трябва да се движат хоризонтално така. Те могат да бягат във всяка посока, която сте избрали. Ще нарисувам друг наклон, този път отгоре надолу. Забележете, че не е необходимо да отменям или изтривам съществуващия си градиент. Photoshop просто ще замени текущия градиент с новия. Ще щракна близо до горната част на документа си, след което дръжте бутона на мишката и задръжте надолу към дъното. Точно както при рисуването на хоризонтален градиент е много по-лесно да нарисувате вертикален наклон, ако натиснете и задържите клавиша Shift, докато дърпате, като не забравяте да изчакате, докато освободите бутона на мишката, преди да пуснете клавиша Shift. Тук отново в началото виждаме само тънък контур:

Кликнете и издърпайте вертикален наклон отгоре надолу.
Когато пусна бутона на мишката, Photoshop завършва градиента, като заменя първоначалния хоризонтален с вертикален черен до бял градиент:

Новият вертикален наклон от черно до бяло.
Промяна на цветовете на стандартния градиент
Тъй като градиентът по подразбиране получава цветовете си от текущите цветове на преден план и фон, всичко, което трябва да направим, за да променим цветовете на градиента, е да изберете различни цветове за преден план и фон. Например, ще избера различен цвят на предния план, като щракна върху цветовия план на предния план на панела „Инструменти“ (този, който в момента е зададен на черно):

Кликнете върху цветовата картина на предния план.
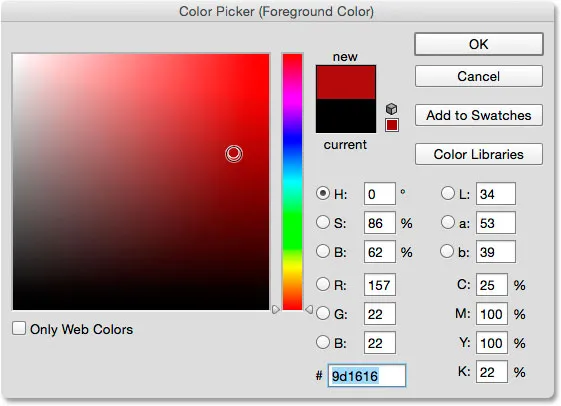
Това отваря цветовия подбор на Photoshop. Ще избера червено за новия си цвят на преден план, след което щракнете върху OK, за да затворя от „ Избор на цвят“:

Избор на червено за новия цвят на предния план.
След това ще променя моя цвят на фона, като щракна върху цветовия му образ (този, който в момента е изпълнен с бяло):

Щракване върху цветовия фон на фона.
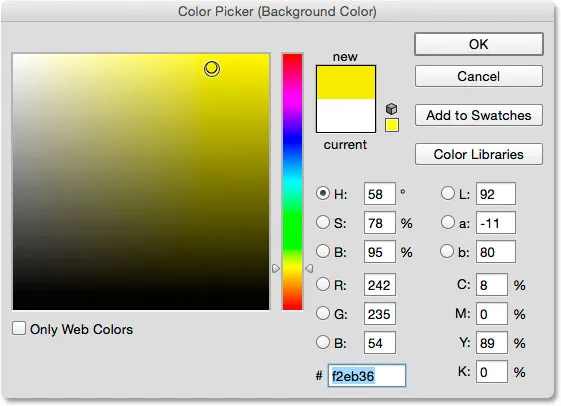
Това за пореден път отваря Цветника. Ще променя цвета на фона от бял на ярко жълт, след което ще съм ОК, за да изляза от „ Избор на цвят“:

Избор на жълто за новия цвят на фона.
Забележете, че цветовите снимки са актуализирани, за да показват новите цветове, които съм избрал за преден план и фон:

Суичовете са актуализирани с новите цветове.
Лента за визуализация на градиента в лентата с опции също се актуализира, за да ми покаже как ще изглеждат новите цветове на градиента:

Лента за предварителен преглед винаги показва текущите цветове на градиента.
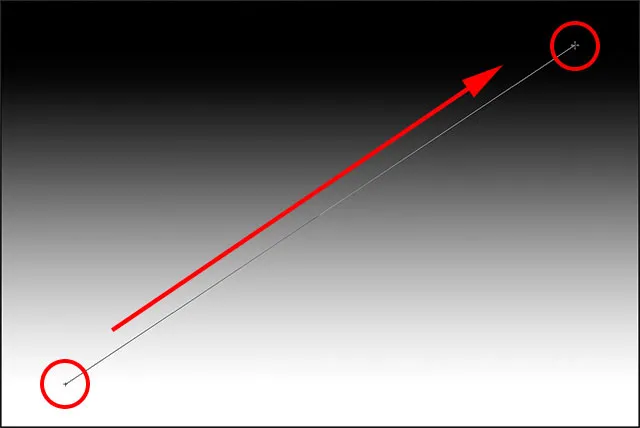
Ще нарисувам наклона, този път диагонално, като щракна в долната лява част на документа си и плъзна в горната дясна част. Отново няма нужда да отмените или изтриете предишния градиент. Photoshop ще го замени с новия:

Изчертаване на новия градиент от долния ляв до горния десен ъгъл на документа.
Когато пусна бутона на мишката, Photoshop рисува червено-жълтия градиент по диагонал по целия документ:

Новият диагонален градиент на червено до жълто.
Нулиране на предния план и цветовете на фона
Забележете, че ако отворя моята градиентна лента в лентата с опции, миниатюрата на градиента за преден план към фон също показва новите ми червени и жълти цветове:

Актуализираната миниатюра от преден план до фон в инструмента за избор на градиент.
Можете да промените цветовете за този градиент по всяко време, като кликнете върху плъзгащите се преден план и / или цветови цветове на фона в лентата с опции и изберете различни цветове. Но ако трябва бързо да нулирате цветовете обратно по подразбиране, като цветът на предния план е черен, а цветът на фона - бял, просто натиснете буквата D (помислете „D“ за „по подразбиране“) на клавиатурата си. На панела „Инструменти“ ще се върнат обратно черно-белите по подразбиране:

Файловете за преден план и за фон са нулирани.
И ще видите, че както лентата за предварителен преглед на градиента в лентата с опции, така и миниатюрната миниатюра на градиента на предния план към фона в градиентния избирател отново показват цветовете по подразбиране:

Сега всичко се връща така, както беше първоначално.
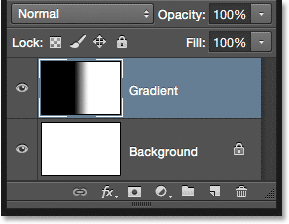
Рисуване на градиент върху собствения си слой
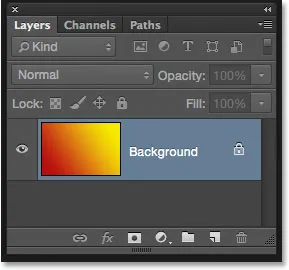
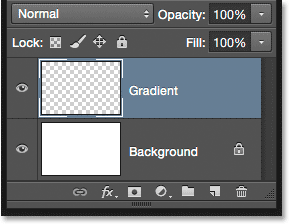
Ако погледнем в панела ми слоеве, виждаме, че до този момент рисувах градиентите си директно върху фоновия слой:

Панелът Слоеве, показващ градиента на фоновия слой.
Рисуването върху фоновия слой може да е добре за нашите цели тук, но много по-добрият начин да работим във Photoshop е да се възползвате от слоевете и да поставите всеки елемент в нашия документ на свой отделен слой. За целта първо ще изчистя градиента си, като отидете до менюто „ Редактиране “ в горната част на екрана и изберете „ Запълване“ :

Отидете на Редактиране> Запълване.
Когато се отвори диалоговият прозорец Запълване, ще задам опцията Съдържание в горната част на Бяло, след което ще щракнете върху ОК . Това запълва фоновия слой с бяло:

Диалоговият прозорец Запълване.
След това ще добавя нов слой за моя градиент, като натискам и задържам клавиша Alt (Win) / Option (Mac) на клавиатурата си и щракнете върху иконата New Layer в долната част на панела Слоеве:

Натискане и задържане на Alt (Win) / Option (Mac), докато щракнете върху иконата New Layer.
Добавянето на клавиша Alt (Win) / Option (Mac), докато щракнете върху иконата New Layer, казва на Photoshop първо да отвори диалоговия прозорец New Layer, където можем да именуваме слоя, преди да бъде добавен. Ще кръстя слоя си "Gradient", след което ще щракнете върху OK :

Диалоговият прозорец Нов слой.
Photoshop добавя нов празен слой, наречен "Gradient" над фоновия слой. Вече мога да начертая своя градиент върху този нов слой и да го държа отделно от всичко останало (въпреки че „всичко останало“ в този случай наистина е само фоновия слой, но все пак е добър навик на работния процес да влизате):

Сега имам отделен слой за моя градиент.
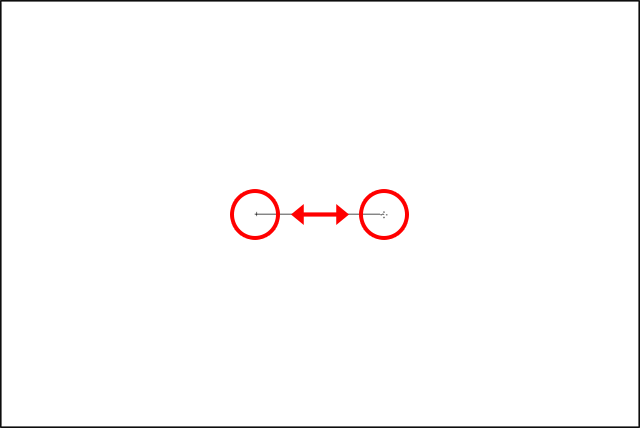
Зоната на прехода
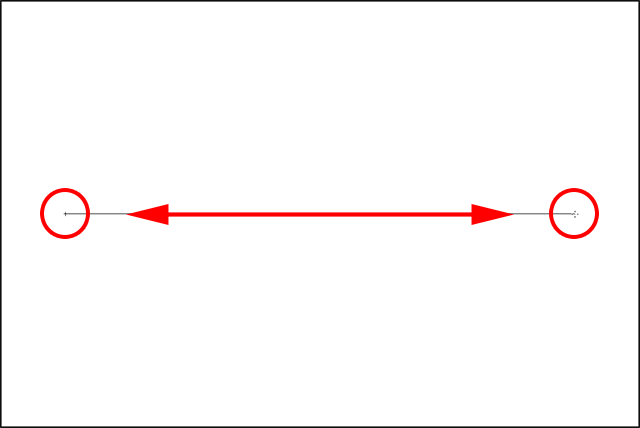
Едно нещо, което е много важно да разберете, когато става дума за начертаване на градиенти, е, че не е важно само посоката, в която влачите, това е важно; разстоянието между началната и крайната точка също има значение.
Причината е, че това, което всъщност рисувате с Gradient Tool, заедно с посоката на градиента, е областта на прехода между цветовете. Разстоянието, което премествате от началната си точка до крайната точка, определя размера на преходната област. По-дългите разстояния ще ви осигурят по-плавни и постепенни преходи, докато по-късите разстояния ще създадат по-сурови и по-резки преходи.
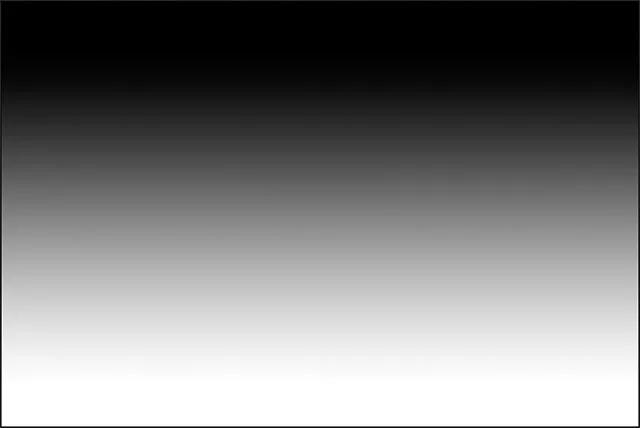
За да ви покажа какво искам да кажа, ще използвам градиента на предния план към фона, зададен на черно-бялото по подразбиране. Първо ще начертая наклон отляво надясно, започвайки от левия ръб на документа и завършвайки близо до десния ръб. Областта между моята начална и крайна точка ще стане преходната зона между двата ми цвята (в случая черно и бяло):

Изчертаване на наклон с широка преходна зона.
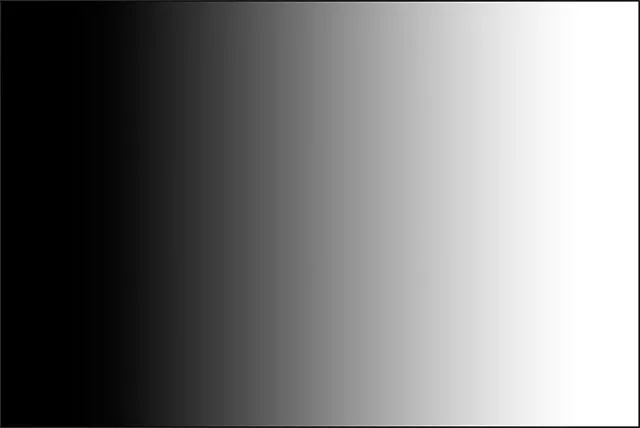
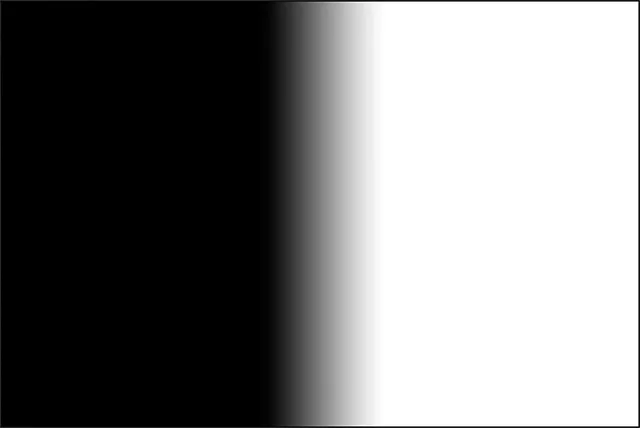
Ще пусна бутона на мишката, за да позволя на Photoshop да начертае градиента, и тъй като имаше толкова голяма пропаст между моята начална и крайна точка, виждаме плавен, много постепенен преход между черно вляво и бяло вдясно:

Градиент с постепенен преход между цветовете.
Ще отменя наклона, само за да улесним нещата, като отидете до менюто „ Редактиране “ в горната част на екрана и изберете „ Отмени градиент“ . Мога също да натисна Ctrl + Z (Win) / Command + Z (Mac) на клавиатурата си:

Отидете на Редактиране> Отмяна на градиент.
Този път ще начертая своя наклон в същата посока (отляво надясно), но с много по-малка пропаст между моята начална и крайна точка:

Изчертаване на наклон с тясна преходна зона.
Когато пускам бутона на мишката, виждаме, че докато този градиент е начертан в същата посока като предишния, преходът между черно вляво и бяло вдясно е много по-внезапен и рязък. Както виждаме, разстоянието между началната и крайната ви точка е всяко толкова важно, колкото и посоката, когато става въпрос за цялостния вид на наклона:

Подобен градиент, но с много по-малка преходна площ.
Преди да продължим напред, нека да разгледаме накратко панела на слоевете ми, където виждаме това, тъй като добавих нов слой по-рано, сега моят градиент се очертава на отделния слой „Градиент“, а не на фоновия слой. Отново, това не е огромен проблем в този случай, но навлизането в навика да държите всичко на собствения си слой ще направи работата с Photoshop толкова по-лесна:

Сега градиентът седи върху собствения си слой над фоновия слой.
Предният план за прозрачен градиент
Досега разгледахме главно градиента на предния план към фона на Photoshop по подразбиране, но друг, който често е много полезен, е градиентът Преден план до прозрачен и си струва да разгледаме, защото се държи малко по-различно от останалите. Ще го избера от Gradient Picker, като щракнете двукратно върху миниизображението му. Ще го намерите непосредствено до миниатюрата от преден план до фона:

Избор на преден план на прозрачен наклон.
Градиентът „Преден план към прозрачен“ е подобен на градиента „Преден план до фонов“, тъй като получава цвета си от текущия цвят на предния план, което означава, че можете лесно да го промените, като изберете различен цвят на предния план. Това, което го прави специален обаче, е, че няма втори цвят. Вместо това, той преминава от един цвят в прозрачност.
Ще отменя текущия си градиент, като отидете до менюто „ Редактиране “ и изберете „ Отмени градиент“ . След това ще избера цвят, като щракнете върху цветовия план на предния план в панела с инструменти. В момента е зададено на черно:

Кликнете върху цветовата картина на предния план.
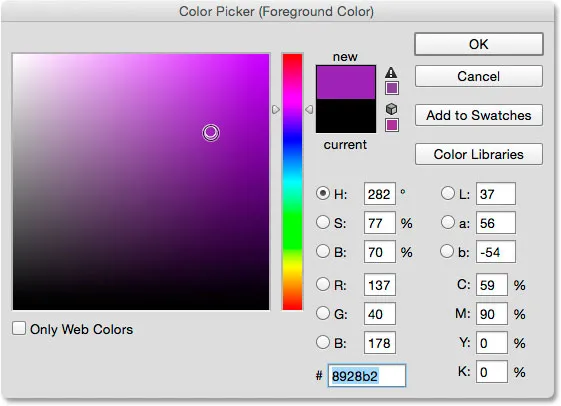
Когато се отвори Color Picker, ще избера лилаво, след което щракнете върху OK:

Избор на лилаво като нов цвят на предния план.
Тъй като моят цвят на предния план е настроен на лилаво, виждаме в лентата за предварителен преглед на градиента в лентата с опции, че ще рисувам от лилав до прозрачен градиент ( шаблона на шахматното платно, който можете да видите зад лилавото е как Photoshop представлява прозрачност):

Градиентът вече ще преминава от лилаво до прозрачно.
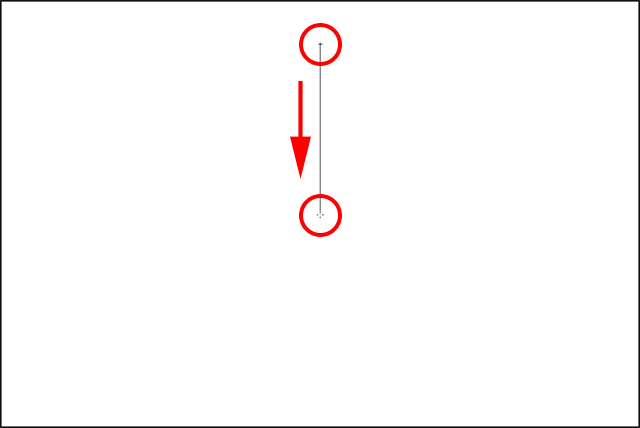
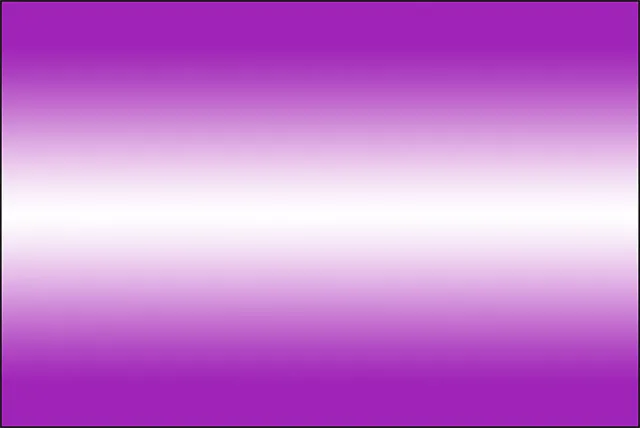
Ще нарисувам вертикален наклон от близо до горната част на документа си до центъра:

Начертаване на вертикален преден план до прозрачен наклон надолу през горната половина на документа.
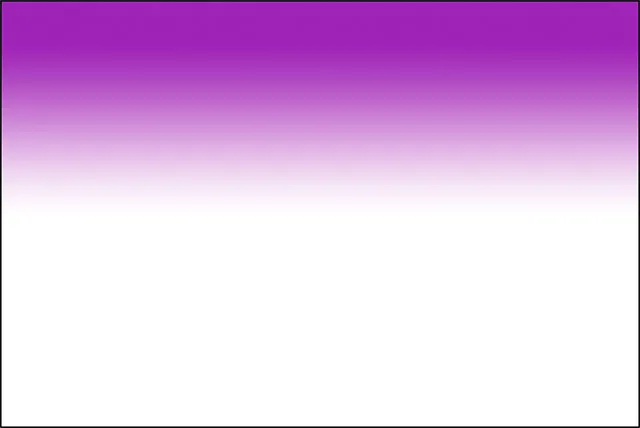
Когато пусна бутона на мишката, изглежда, че това, което нарисувах, е основен лилав до бял градиент. Въпреки това, бялото, което виждаме, всъщност е от фоновия слой под градиента. Това не е част от самия градиент:

Лилавото е от градиента, но бялото е от фона под него.
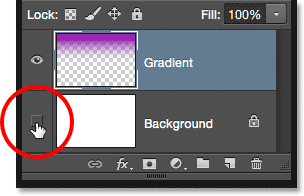
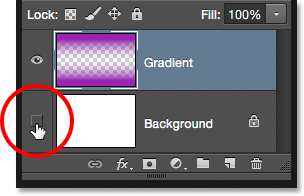
За да го докажа, временно ще изключа фоновия си слой, като щракна върху иконата му за видимост ( иконата на очната ябълка) на панела Слоеве:

Изключване на фоновия слой.
Това крие белия фон в документа, разкривайки само самия градиент и сега можем ясно да видим, че той наистина е от лилав до прозрачен наклон. Отново, шаблонът на шахматната платка е как Photoshop представлява прозрачност:

Действителният лилав до прозрачен наклон.
Друга причина, поради която градиентът „Преден план към прозрачен“ е различен от останалите, е, че Photoshop не презаписва предходния преден план на прозрачен градиент, ако нарисуваме друг над него. Вместо това просто добавя новия градиент към оригинала. Ще нарисувам втори преден план към прозрачен градиент, този път от близо до дъното на документа до центъра:

Добавяне на втори преден план към прозрачен наклон.
Ще пусна бутона на мишката и вместо да презапиша оригиналния си градиент, Photoshop добавя втория си към него. Ако нарисувам трети или четвърти наклон (може би един отляво, а другият отдясно), той ще добави и тези:

И двата предни и прозрачни градиента са слети заедно.
Ще включа отново фоновия си слой в документа, като щракна отново върху иконата му за видимост :

Включване на фоновия слой.
И сега се върнахме да видим как изглежда градиент от лилав до бял (до лилав), въпреки че знаем, че бялото наистина е само фоновия слой, показващ се чрез прозрачността:

Същият градиент с включен фонов слой.
Вариантът за прозрачност
Градиентът „Преден план към прозрачен“ във Photoshop е чудесен за неща като потъмняване на краищата на снимката или потъмняване на небето в изображение, за да изведете повече подробности (което ще видим как да направите в друг урок). Но за да работи частта за прозрачност, трябва да се уверите, че е избрана опцията за прозрачност в лентата с опции:

Уверете се, че прозрачността е включена, когато рисувате градиент, използващ прозрачност.
Ако опцията Прозрачност е изключена, когато рисувате градиент на преден план към прозрачен, всичко, което в крайна сметка ще направите, е запълването на слоя или селекцията с избрания от вас цвят на предното платно:

При изключена опция за прозрачност Photoshop не може да начертае прозрачната част на градиента.
Черният, бял градиент
Няма да преминаваме през всеки градиент, от който можем да избираме във Photoshop (тъй като лесно можете да направите това сами), но ако трябва да нарисувате градиент от черно до бяло и цветовете на предния план и фона в момента са зададени на нещо друго отколкото черно и бяло, просто вземете градиента Черно, Бяло от градиентния подбор (трета миниатюра отляво, горния ред). За разлика от градиента на предния план към фона, градиентът черно-бял винаги ще рисува черно-бял градиент, независимо от текущите ви цветове на преден план и фон:

Миниизображението на черния, бял градиент.
Градиентните стилове
Досега видяхме примери за градиенти, които преминават по права линия от началната до крайната точка. Този тип градиент е известен като линеен градиент, но всъщност е само един от петте различни градиентни стила, от които можем да избираме във Photoshop.
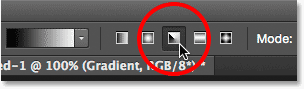
Ако погледнете вдясно от лентата за предварителен преглед на градиента в лентата с опции, ще видите петте икони на Gradient Style . Като се започне отляво, имаме линейни, радиални, ъглови, отразени и диамантени :

Иконите на линеен, радиален, ъглов, отразен и диамантен градиент.
Нека да видим какво може да направи всеки от тези градиентни стилове. Ще натискам Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) няколко пъти на клавиатурата си, за да отменя предишните си стъпки, докато не се върна, за да видя само документ, изпълнен с бяло. След това ще се върна към градиента на предния план към фона, като го изберете в градиентния подбор:

Избор на градиент на преден план и фон.
Ще натисна буквата D на клавиатурата си, за да върна цветовете на предния план и фона обратно на черно и бяло. След това, само за да запазя нещата интересни, ще променя цвета си на фона от бял в светло син:

Най-новите ми цветове за преден план и фон.
линеен
Стилът на градиент по подразбиране във Photoshop е линеен, но можете да го изберете ръчно, ако трябва, като щракнете върху първата икона отляво:

Избор на линеен стил на градиент.
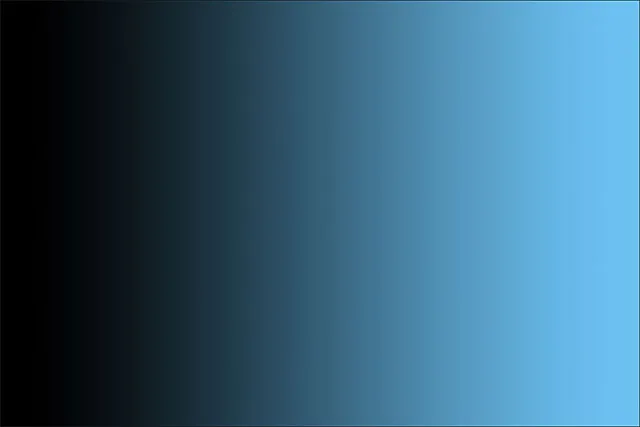
Вече видяхме няколко примера на линеен стил, който очертава наклона от началната до крайната точка в права линия въз основа на посоката, в която сте влачили. Избирането на Reverse в лентата с опции ще смени реда на цветовете:

Пример за стандартен линеен наклон.
радиален
Радиалният стил (втора икона отляво) ще очертае кръгъл наклон навън от началната ви точка:

Избор на стил на радиален градиент.
Ще отменя линейния си градиент, като натискам Ctrl + Z (Win) / Command + Z (Mac) на клавиатурата си. За да нарисувам радиален наклон, щракнете в центъра на документа си, за да настроя началната точка, след което ще плъзна навън към ръба:

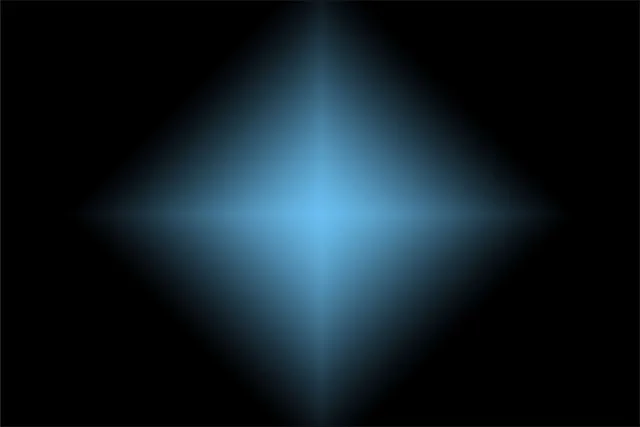
Изчертаване на радиален наклон от центъра на документа.
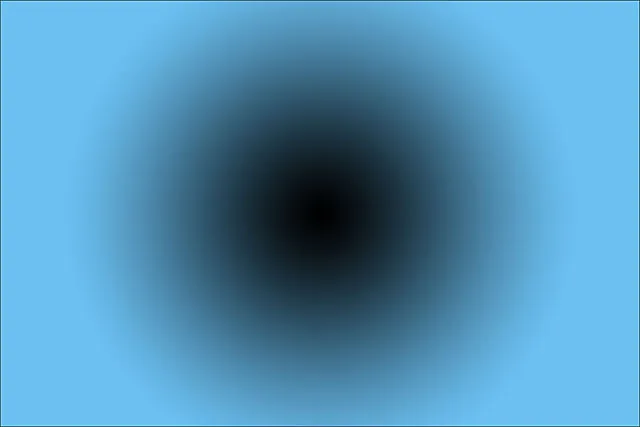
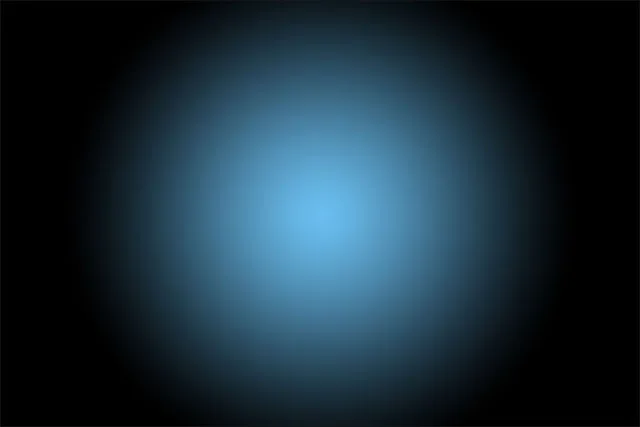
Ще пусна бутона на мишката и тук виждаме как изглежда радиалният градиент. Започва с моя цвят на преден план (черен) в началната ми точка в центъра и се движи навън във всички посоки, докато преминава в моя цвят на фона (син):

Радиалният градиент.
Ако бях избрал опцията Reverse в лентата с опции, цветовете щяха да бъдат обърнати, започвайки със синьо в центъра и преминавайки навън по кръгъл начин в черно:

Същият радиален градиент с обърнатите цветове.
ъгъл
Стилът Angle (средна икона) е мястото, където нещата започват да стават интересни (въпреки че може би не са толкова полезни):

Избор на ъгъл градиент стил.
Подобно на радиалния стил, ъгловият стил също използва началната ви точка като център на градиента. Но вместо да преминава навън във всички посоки, той се увива около изходната точка по обратен на часовниковата стрелка начин. За пореден път ще натисна Ctrl + Z (Win) / Command + Z (Mac) на клавиатурата си, за да отменя последния си наклон. След това ще начертая градиента на ъгловия стил по същия начин като радиалния градиент, като щракнете в центъра на документа, за да зададете началната точка, и след това плъзнете от него:

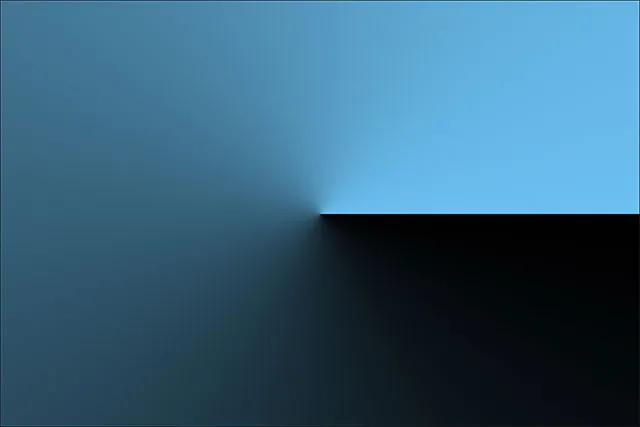
Изчертаване на ъгъл в градиент от центъра.
Ето как изглежда ъгловият стил, когато пусна бутона на мишката. Както при всички градиентни стилове на Photoshop, избирането на Reverse в лентата с опции ще ви даде същия резултат, но със сменени цветове:

Стилът на ъгъла обвива наклона около началната точка обратно на часовниковата стрелка.
Отразена
Стилът Reflected (четвъртата икона отляво) е много подобен на стандартния линеен стил, но отива стъпка по-далеч, като вземете всичко от едната страна на началната си точка и я огледало от другата страна:

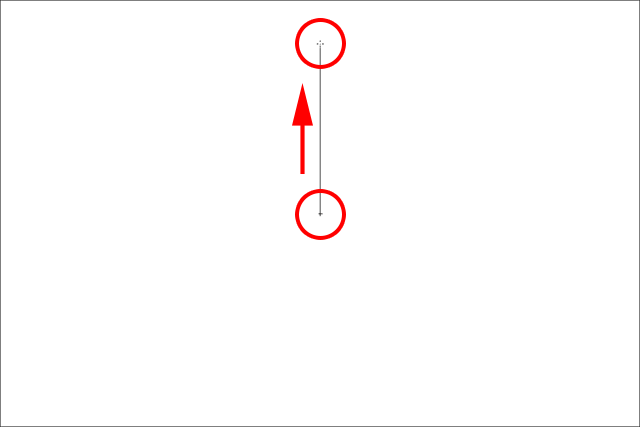
Избор на отразения стил на градиент.
Ето, щраквам в центъра на документа, за да настроя моята начална точка, след което влача нагоре:

Изчертаване на градиент в отразения стил.
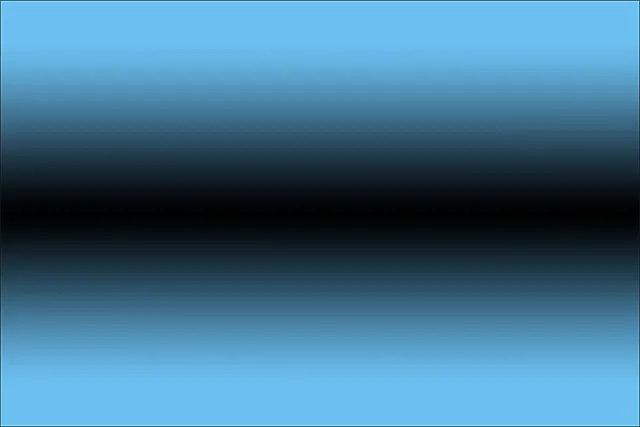
Когато пусна бутона на мишката, Photoshop рисува стандартен линеен градиент в горната половина на моя документ между моята начална и крайна точка, но след това го огледава в долната половина, за да създаде отражението:

Градиентът в отразения стил
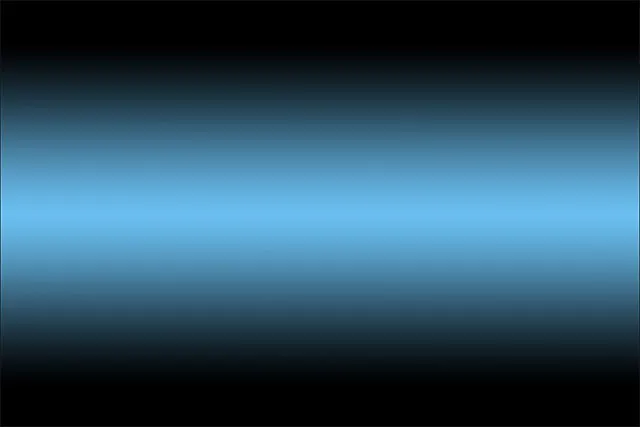
Ето как би изглеждал отразеният градиент с обърнатите цветове:

Градиентът в отразения стил с обратен ред, избран в лентата с опции.
диамант
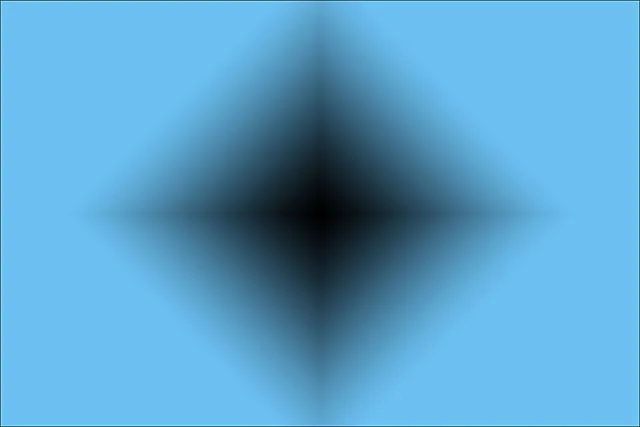
И накрая, градиентният стил Diamond преминава навън от началната ви точка, подобно на стил Radial, само че създава диамантена форма:

Избор на стила на градиента Diamond.
Ще щракна отново в центъра на документа си, за да задам началната точка и след това да плъзнете далеч от него:

Изчертаване на градиент в диамантен стил от центъра.
Когато пусна бутона на мишката, получаваме тази интересна диамантена форма:

Градиентът в стил диамант.
В този случай мисля, че диамантената форма изглежда по-добре с обърнатите цветове, но разбира се, това ще зависи от цветовете, които сте избрали за градиента и как се използва при вашия дизайн нашето оформление:

Диамантният градиент с обърнатите цветове.
Вариантът на дирите
Последният вариант, който трябва да разгледаме в лентата с опции, е Dither . При избран Dither Photoshop ще смеси малко шум във вашите градиенти, за да помогне за изглаждането на преходите между цветовете. Това помага да се намали лентата (видими линии, които се оформят между цветовете, когато преходите не са достатъчно гладки). Опцията Dither е включена по подразбиране и обикновено искате да я оставите избрана:

Опцията Dither помага да се намали грозната лента между цветовете.
Опциите за режим и непрозрачност
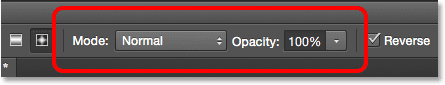
В лентата с опции има няколко други опции за Gradient Tool, които ще запишем за друг урок, защото те отиват малко извън основните положения. И опцията Mode (кратка за Blend Mode), и опцията Opacity влияят върху това как градиентът ще се слее с оригиналното съдържание на слоя. Ако сте запознати с режимите на смесване на слоевете, градиентните режими на смесване работят почти по същия начин, докато опцията за непрозрачност на градиента работи подобно на опцията Opacity, намираща се в панела Слоеве. В повечето случаи ще искате да ги оставите зададени по подразбиране, но отново ще разгледаме подробно тези две опции в техния собствен урок:

Опциите за режим и непрозрачност.