В този урок за Photoshop ще научим как да създадем илюзията, че една снимка се показва като серия от вертикални панели. Може да изглежда сложно, но както ще видим, всъщност е много лесен ефект за създаване, като повечето стъпки са просто повторение.
Тази версия на урока е напълно пренаписана и актуализирана за Photoshop CS6, а също така е напълно съвместима с Photoshop CC (Creative Cloud). Ако използвате Photoshop CS5 или по-ранна версия, ще искате да разгледате оригиналния урок за ефект на вертикални фото панели.
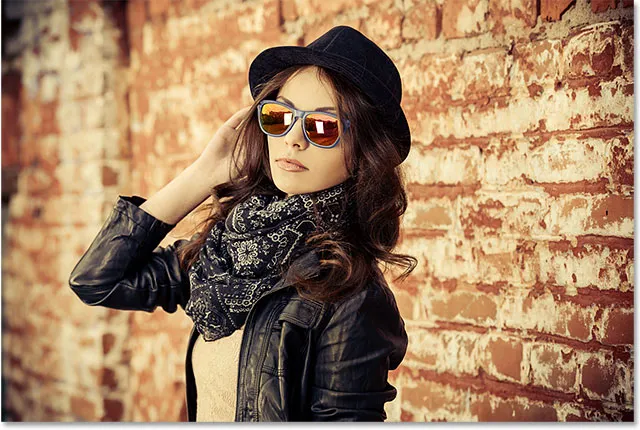
Ето изображението, което ще използвам (снимка на жена в кожено яке от Shutterstock):

Оригиналното изображение.
И ето как ще изглежда окончателният ефект на „фото панелите“:

Крайният ефект.
Как да създадете вертикални фото панели
Стъпка 1: Добавете слой запълване на бял плътен цвят
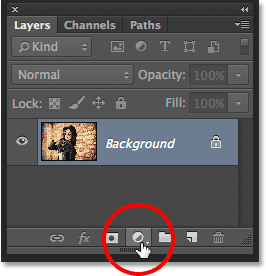
С наскоро отвореното изображение във Photoshop, нека започнем с добавяне на бял слой за запълване на плътен цвят. Ще използваме този слой като фон за ефекта. Кликнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата за нов запълващ или коригиращ слой.
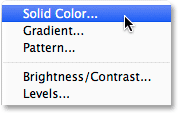
Изберете Пълен цвят от горната част на списъка със слоеве за запълване и коригиране:

Избор на запълващ слой с плътен цвят.
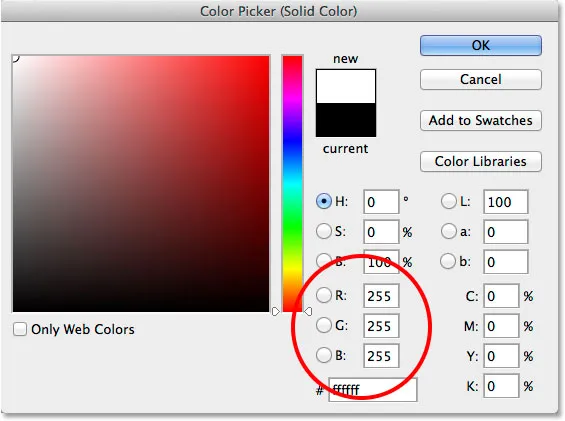
Photoshop изскачащи отвори Color Picker, за да можем да изберем цвят за запълващия слой. Ще отида с бяло за моя произход. Един от начините за избор на бяло в Color Picker е като въведете 255 за стойностите R, G и B :

Избор на бяло в Цветния подбор.
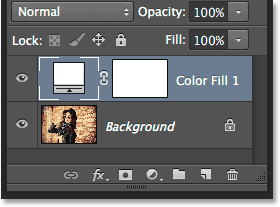
Щракнете върху OK, за да затворите избора на цветове. Вашият документ ще изглежда изпълнен с бяло, като временно блокира изображението от изглед. Ако погледнем в панела "Слоеве", виждаме новия слой за запълване на Цветен цвят (наречен "Цвят запълване 1"), разположен над изображението на фоновия слой:

Панелът Слоеве, показващ запълващия слой над изображението.
Стъпка 2: Изключете слоя запълване на плътния цвят
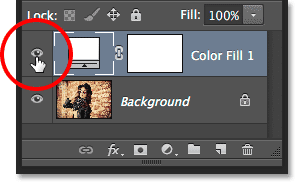
Все още не е необходимо да виждаме запълващия слой на Пълен цвят и всъщност той ще се затрудни само ако го оставим включен, така че нека го изключим временно. За целта кликнете върху иконата за видимост на слоя ( иконата „очна ябълка“) в най-лявата част на слоя в панела Слоеве. Това ще скрие слоя в документа, като направи оригиналното изображение отново видимо:

Кликнете върху иконата на видимост за запълващия слой.
Стъпка 3: Изберете инструмента за правоъгълник
За да нарисуваме вертикалните панели, ще използваме инструмента Rectangle Tool, един от основните инструменти на Photoshop, който можем да изберем от панела Tools вляво на екрана:

Избор на инструмента за правоъгълник
Стъпка 4: Задайте режима на инструмента на форма
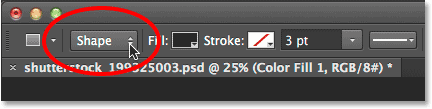
С избрания инструмент Rectangle Tool уверете се, че опцията за режим на инструмента в най-лявата част на лентата с опции в горната част на екрана е зададена на Shape, а не Path или Pixels:

Настройка на режима на инструмента за формата на правоъгълника.
Стъпка 5: Начертайте първия панел
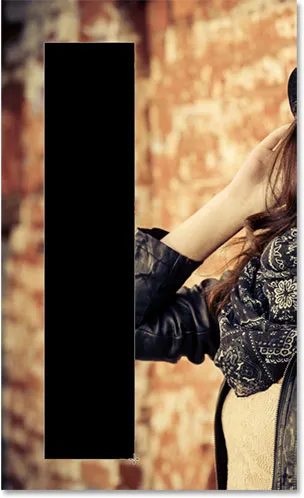
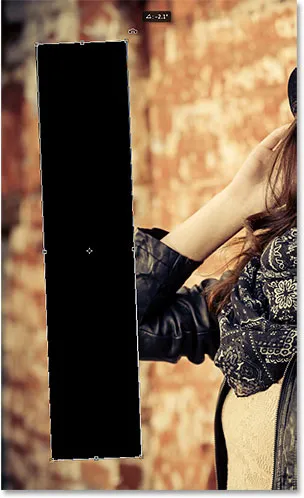
С избраната форма в лентата с опции щракнете вътре в документа и издърпайте първия вертикален панел. Ще добавяме панелите отляво надясно, така че започнете от ляво. Не се притеснявайте за цвета на панела, защото няма да го виждаме много по-дълго:

Изчертаване на първия панел отляво на изображението.
Стъпка 6: Преименувайте слоя на формата в „Панел“
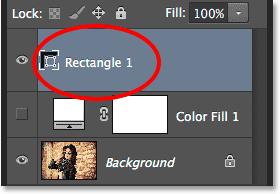
Ако погледнем отново в панела Слоеве, виждаме слоя Shape, седнал над другите два слоя. По подразбиране Photoshop назовава слоя Shape "правоъгълник 1", което, както идват имената, не е толкова полезно:

Новият слой Shape с неговото име по подразбиране.
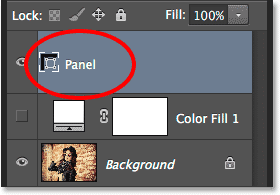
Тъй като използваме формата като нашия панел, щракнете двукратно директно върху името "Правоъгълник 1", за да го маркирате, след което го преименувайте на "Панел". Натиснете Enter (Win) / Return (Mac), за да приемете промяна на името:

Слоят Shape с новото си име.
Стъпка 7: Завъртете панела с командата Free Free Transform Path
Нека завъртим формата, за да й придадем малко повече визуален интерес. Отидете до менюто Редактиране в лентата с менюта в горната част на екрана и изберете Път за безплатна трансформация . Или можете да получите достъп до безплатен път за трансформиране, като натиснете Ctrl + T (Win) / Command + T (Mac) на клавиатурата си. Всъщност този пряк път ще ви бъде много удобен малко по-късно:

Отидете на Edit> Free Transform Path.
Това поставя кутията за свободна трансформация и дръжки (малките квадратчета) около панела. Преместете курсора на мишката навсякъде извън панела. Когато видите курсора да се променя в извита, двустранна стрелка, щракнете и плъзнете с мишката, за да завъртите панела. Ето, въртях моята обратно на часовниковата стрелка. Когато приключите, натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да го приемете:

Въртене на панела с командата Free Transform Path.
Стъпка 8: Включете слоя запълване отново
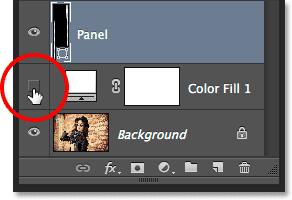
Сега, когато добавихме първия си вертикален панел, нека отново включим белия слой за запълване. Щракнете още веднъж върху иконата за видимост на запълващия слой (празният квадрат, където преди е била очната ябълка):

Кликнете отново върху иконата за видимост на запълващия слой.
С включен слой, плътният бял фон отново блокира изображението от изглед, като пред него се вижда само вертикалният панел:

Документът с белия слой запълване отново се вижда.
Стъпка 9: Отворете Опциите за смесване
След това ще направим изображението видимо вътре в панела и ще добавим и няколко стила на слоя към него. Кликнете върху малката икона на менюто в горния десен ъгъл на панела Слоеве:

Кликнете върху иконата на менюто на панела Слоеве.
Изберете Опции за смесване от менюто, което се показва:

Избор на опции за смесване от менюто на панела Слоеве.
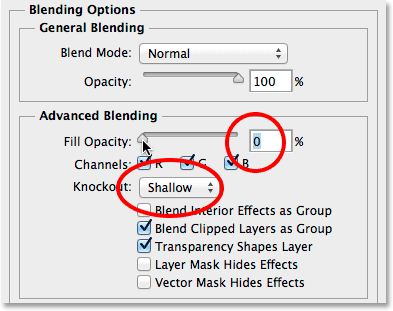
Това отваря диалоговия прозорец Стил на слоя, зададен на Опции за смесване в средната колона. Първо, за да направите изображението видимо вътре в панела, променете опцията Knockout в раздела Advanced Blending от None на или Shallow или Deep (ще избирам плитко, но едното ще работи за нашите цели тук). След това намалете пълната непрозрачност до 0% :

Задаване на нокаут на плитка и непрозрачност на запълване на 0%.
Изображението се появява през панела в документа:

Снимката вече се вижда вътре в областта на панела.
Стъпка 10: Добавете капка сянка към панела
За да накараме панелът да се открои малко повече, ще добавим няколко слоеви ефекта (стилове). Първо щракнете върху думите Drop Shadow в долната част на списъка с ефекти отляво на диалоговия прозорец Layer Style:

Изберете Drop Shadow в списъка с ефекти на слоя.
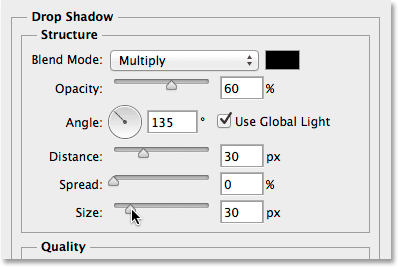
В опциите Drop Shadow в средната колона намалете непрозрачността на сянката до около 60%, след това задайте ъгъла на 135 °, така че светлината изглежда да свети от лявата горна част. Изберете Използване на глобалната светлина, ако тя не е проверена вече. Накрая увеличете разстоянието и размера на сянката по ваш вкус, което ще зависи много от размера на изображението, с което работите. Стойността на разстоянието контролира колко далеч сянката се простира от обекта, докато стойността Размер контролира мекотата на краищата на сянката. В моя случай използвам доста голямо изображение, така че ще задам както разстоянието, така и размера на около 30 пиксела. Отново може да искате да експериментирате с тези стойности в зависимост от размера на вашето изображение:

Опциите за отпадане на сянката.
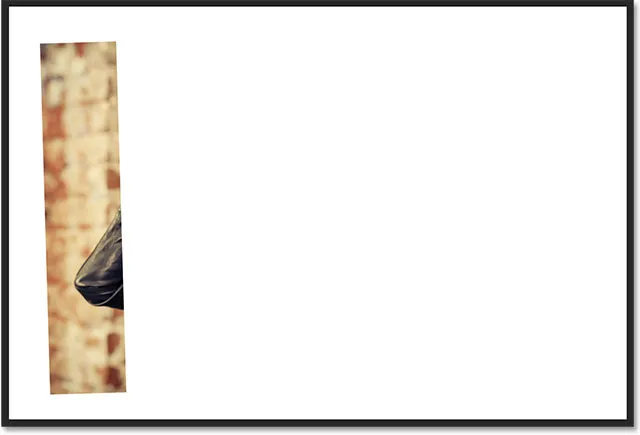
Ето как изглежда моят панел с приложената сянка:

Панелът след прилагане на падащата сянка.
Стъпка 11: Добавете штрих към панела
Когато диалоговият прозорец „Слой на слоя“ все още е отворен, щракнете върху думата „ Ход“ в списъка с ефекти отляво:

Избор на инсулт в списъка с ефекти на слоя.
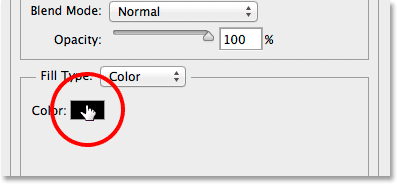
В опциите Stroke в средната колона кликнете върху цветовата папка, за да промените цвета на щриха:

Щракване на цветовия образ.
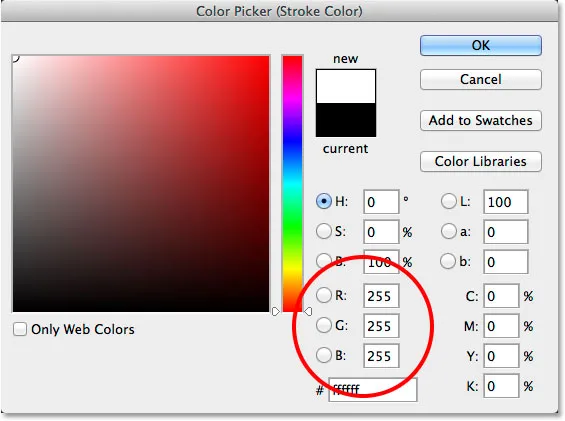
Това отново отваря Color Picker, този път ни позволява да изберем нов цвят за щриха. Точно както направих преди, ще избера бяло, като въведете 255 за стойностите R, G и B. Кликнете върху OK, когато сте готови да излезете от „Избор на цвят“:

Избор на бяло за цвета на щриха.
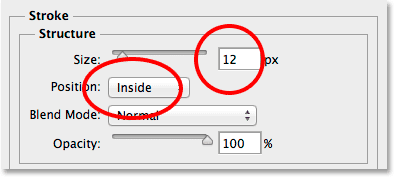
Върнете се в диалоговия прозорец Layer Style, променете позицията на хода отвън (настройката по подразбиране) на вътре, след което увеличете размера на хода, като плъзнете плъзгача вдясно, докато не видите доста тънка, но забележима бяла рамка около панел. В моя случай ще настроя размера на 12 px, но може да се нуждаете от различна стойност в зависимост от размера на вашето изображение:

Промяна на позицията на вътре и увеличаване на стойността на размера.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец „Слой стил“. Ето как изглежда панелът ми с приложената сянка и бял щрих:

Панелът след нанасяне както на падащата сянка, така и на удара.
Стъпка 12: Завъртете ефектите на слоя затворени
Към този момент ние свършихме усилената работа (не, че наистина всичко е толкова трудно), а добавянето на останалите панели е прост въпрос за дублиране, преместване и завъртане на този, който вече сме създали. Въпреки това, всички тези допълнителни панели означават, че до края ще приключим с още няколко слоя. Така че, преди да направим нещо друго, нека си дадем малко повече място в панела „Слоеве“ с малка задача за домакинство.
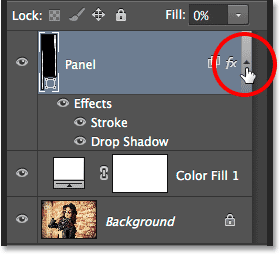
Забележете, че както Drop Shadow и Stroke ефекти са изброени директно под слоя на панела. Това е чудесно, освен че всъщност не е нужно да ги виждаме и всъщност те просто заемат място. Нека ги скрием, като щракнем върху малката стрелка в най-дясната част на слоя:

Щракнете върху стрелката, за да превключите ефектите на слоя затворени.
Това превключва секцията с ефекти на слоя затворена (натискането на стрелката отново ще я отвори отново). Самите ефекти все още се прилагат към панела. Всичко, което направихме, е да изчистим ненужното струпване в самия панел „Слоеве“, така че да имаме повече място за останалите слоеве, които предстои да добавим:

Имената на ефектите на слоя вече не заемат място.
Стъпка 13: Дублиране на панелния слой
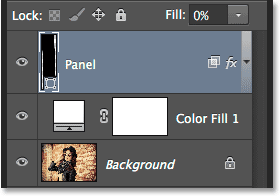
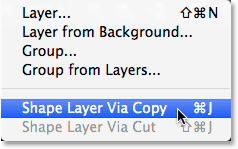
Вече сме готови да добавим нашия втори панел. Уверете се, че слойът панел е избран на панела Слоеве (той трябва да бъде подчертан в синьо). След това дублирайте панела, или като отидете до менюто Слое в горната част на екрана, изберете New, след това изберете Shape Layer чрез Copy или просто натиснете Ctrl + J (Win) / Command + J (Mac) на клавиатурата си :

Отидете на Layer> New> Shape Layer чрез Copy.
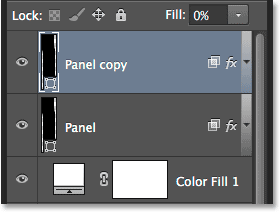
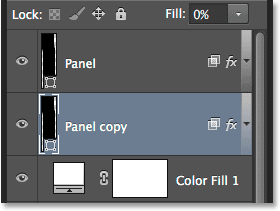
Копието на панелния слой ще се появи над оригинала:

Панелът Слоеве след дублиране на слоя Панел.
Стъпка 14: Преместете копието под оригинала
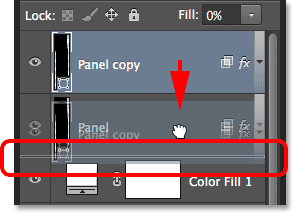
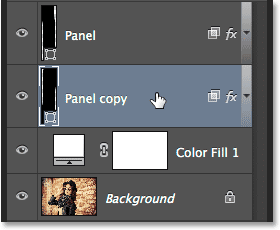
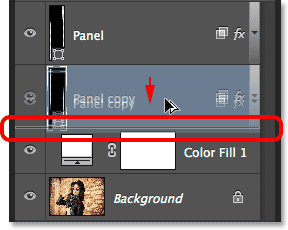
Кликнете върху слоя „Копиране на панела“ и с натиснат бутон на мишката го плъзнете надолу под оригинала. Между първоначалния слой на панела и слоя за плътен цвят ще се появи маркировка:

Плъзнете слоя за копиране на панела под оригинала.
Освободете бутона на мишката, когато се появи лентата за осветяване, за да поставите слоя за копиране на панела на място под оригинала:

Слоят за копиране на панела сега се намира под оригиналния слой на панела.
Стъпка 15: Преместете и завъртете копието със свободен път за трансформация
В момента копието на панела седи зад оригинала, което означава, че не можем да го видим в документа. Нека го преместим и завъртим и можем да направим и двете неща с командата Free Transform Path. Точно както направихме в стъпка 7, отидете до менюто Edit и изберете Free Transform Path или натиснете Ctrl + T (Win) / Command + T (Mac), за да изберете Free Transform Path от клавиатурата:

Отидете на Edit> Free Transform Path.
За да преместите новия панел, щракнете навсякъде в полето Безплатна трансформация и плъзнете панела надясно. За допълнителен интерес също преместете панела малко по-високо или по-ниско от оригинала:

Преместване на панела вдясно от този над него.
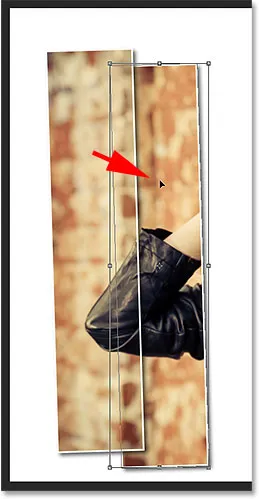
За да завъртите панела, преместете курсора на мишката извън полето Безплатна трансформация. Когато курсорът се промени в извита, двустранна стрелка, щракнете и плъзнете с мишката, за да я завъртите. Докато добавяте все повече панели, опитайте да завъртите всеки от тях под малко по-различен ъгъл, като някои са наклонени надясно, а други на ляво:

Кликнете и плъзнете, за да завъртите втория панел.
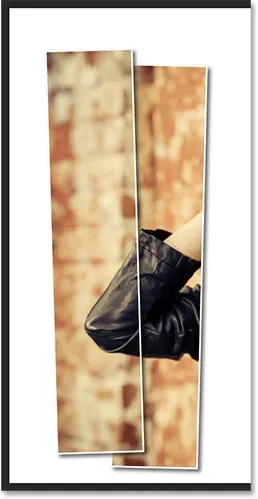
Когато приключите, натиснете Enter (Win) / Return (Mac), за да го приемете и излезте от командата Free Transform Path. Не се притеснявайте, ако все още можете да видите тънкия контур около панела. Вижда се само защото слоят на панела е избран в панела Слоеве. Ако изберете различен слой (или фон или запълващ слой), очертанията ще изчезнат:

Вторият панел вече е добавен.
Стъпка 16: Повторете същите стъпки, за да добавите другите панели
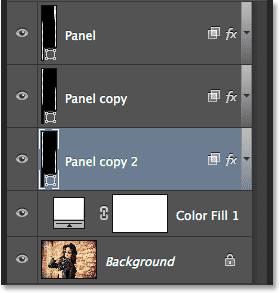
В този момент всичко, което трябва да направим, е да повторим същите няколко стъпки, за да добавим останалата част от нашите панели. Винаги искаме новият панел да завърши под останалите, така че първо се уверете, че е избран най- долният слой на панела (този, който седи непосредствено над запълващия слой):

Избор на най-долния слой на панела.
След това, ето един чудесен трик за спестяване на време както за копиране на слой, така и за преместването му нагоре или надолу върху стека на слоя едновременно. Натиснете клавиша Alt (Win) / Option (Mac) на клавиатурата си и с натиснат клавиш щракнете върху най-долния слой на панела и го плъзнете надолу само на кратко разстояние, докато видите, че между този слой и слоят запълване на плътния цвят непосредствено под него. По същество влачите слоя под себе си:

Натиснете и задръжте Alt (Win) / Option (Mac), докато влачите долния панелен слой между себе си и запълващия слой.
Пуснете бутона на мишката и копие на панела се появява точно там, където искаме под другите:

Копие на слоя се появява под оригинала.
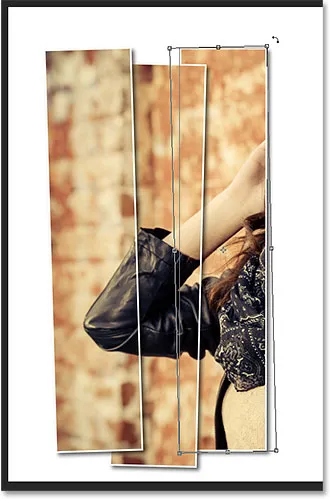
С добавения нов панел натиснете Ctrl + T (Win) / Command + T (Mac) на клавиатурата си, за да изберете бързо командата Free Transform Path, след това щракнете вътре в полето Free Transform и плъзнете новия панел вдясно. Отново, за визуален интерес, преместете го малко по-високо или по-ниско от предишния панел:

С активен път за безплатна трансформация плъзнете новия панел вдясно.
За да го завъртите, преместете курсора на мишката извън полето Free Tranform, след което щракнете и плъзнете с мишката. Когато сте готови, натиснете Enter (Win) / Return (Mac), за да го приемете и излезте от командата Free Transform Path:

Въртене на новия панел.
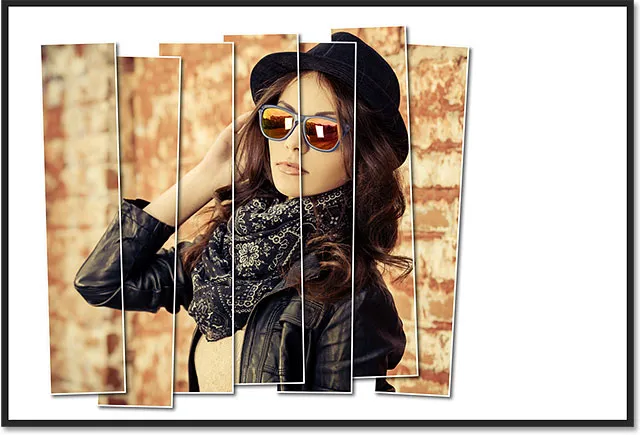
След това просто повторете същите тези стъпки (тези, които току-що описах в стъпка 16), за да добавите останалите ваши панели. Ето как изглежда ефектът ми при използване на общо седем панела:

Ефектът след добавяне на останалите панели.
Стъпка 17: Изрязване на изображението
И накрая, нека изрежем нежеланите бели зони около панелите. Изберете инструмента за изрязване от панела с инструменти или натиснете буквата C, за да го изберете от клавиатурата:

Избор на инструмента за изрязване.
С избрания инструмент за изрязване задайте опцията за съотношение на аспектите в крайната лява лента с опции на съотношение, но оставете двете полета за стойности директно вдясно от нея празни (или щракнете върху бутона Изчисти, за да ги изчистите, ако е необходимо). Това ще ни позволи да издърпаме поле за изрязване на свободна форма, вместо да бъдем заключени в конкретно съотношение:

Задаване на опцията за аспект на съотношение.
Много важно! За да продължи ефектът след като сте изрязали изображението, не забравяйте да изберете Изтриване на изрязани пиксели в лентата с опции. Ако не изберете тази опция, оригиналното изображение в панелите вече няма да се вижда след изрязването:

Избор на Изтриване на изрязани пиксели.
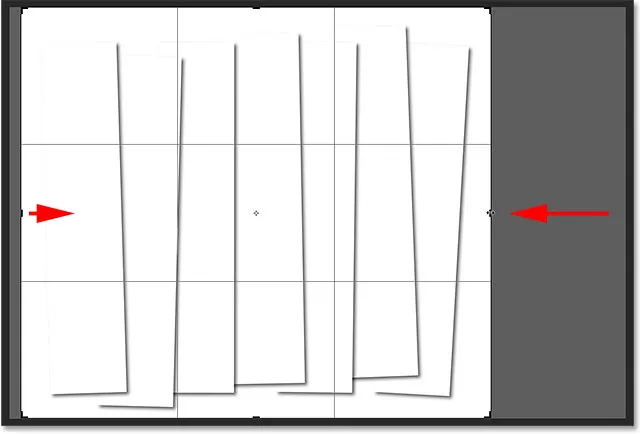
Избрано Изтриване на изрязани пиксели или щракнете и издърпайте ново поле за изрязване около зоната, която искате да запазите, или просто промените размера на първоначалното поле за изрязване, както правя тук (като плъзнете лявата и дясната страна на полето за изрязване в посока към панели). Не се притеснявайте, ако оригиналното ви изображение изчезне за момента, както има моето. Той ще се появи отново, след като приключим:

Изображението може да изчезне, когато плъзнете полето за изрязване, но то е само временно.
Когато сте готови, натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да изрежете изображението. Снимката във вътрешността на панелите ще се появи отново, което ще ни даде последния ни ефект „вертикални фото панели“:

Крайният резултат.
Къде да продължа …
И там го имаме! Ето как да се покаже снимка като серия от вертикални панели във Photoshop CS6! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!