В този урок за текстови ефекти на Photoshop ще създадем прост ефект на отразяване на текст. Този ефект е използван навсякъде в рекламата и както ще видим, това е много лесно да се направи.
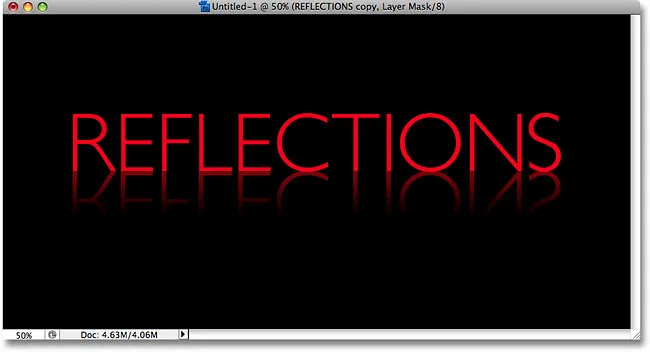
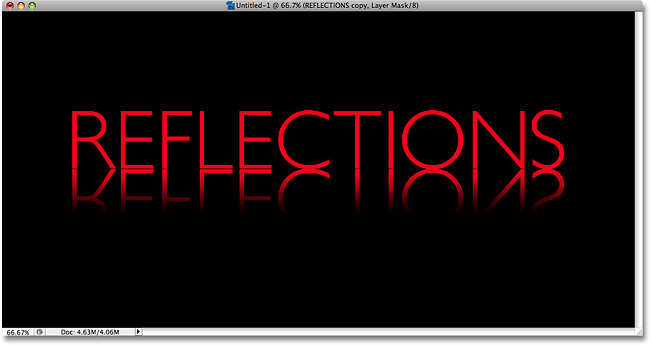
Ето отражението, което ще създадем:

Крайният ефект на отражение на текста.
Да започваме!
Стъпка 1: Създайте нов документ за Photoshop
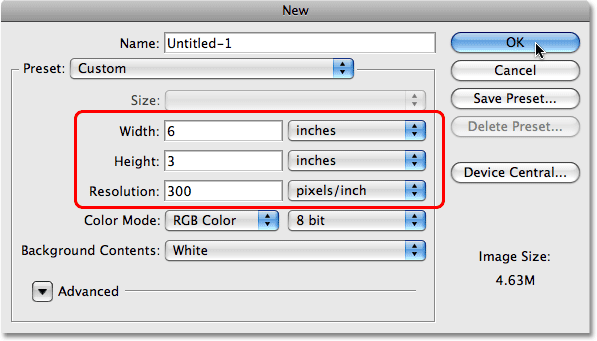
Създайте нов празен документ за Photoshop, като отидете до менюто File в горната част на екрана и изберете New . Можете също да създадете нов документ с клавишната комбинация Ctrl + N (Win) / Command + N (Mac). Така или иначе се появява диалоговият прозорец Нов документ на Photoshop. Въведете размерите, необходими за вашия документ. За този урок ще вляза 6 инча за ширината на моя документ, 3 инча за височината и резолюция от 300 пиксела / инча . Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец. Вашият нов празен документ ще се появи на вашия екран:

Създайте нов празен документ за Photoshop.
Стъпка 2: Напълнете новия документ с черно
Тази стъпка не е задължителна, но ще използвам черно като цвят на фона за моя документ, а не бялото по подразбиране. Ако предпочитате да се придържате с бяло, можете да пропуснете тази стъпка. За да запълните документа с черно, отидете в менюто Edit в горната част на екрана и изберете Fill, за да изведете командата за запълване на Photoshop:

Отидете на Редактиране> Запълване.
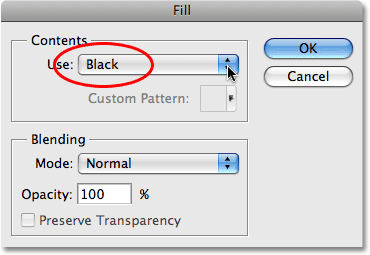
Можете също да изберете командата за запълване с клавишната комбинация Shift + F5 . Така или иначе се извежда диалоговият прозорец Запълване. В горната част на диалоговия прозорец е разделът Съдържание, като едната опция е просто наречена Използване . Изберете Черен от списъка вдясно от думата Използване:

Изберете Черно в секцията Съдържание в горната част на диалоговия прозорец Запълване.
Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец, и Photoshop попълва документа с черно:

Фонът на документа вече е изпълнен с черно.
Стъпка 3: Изберете инструмента за тип
За да добавим текст към документа, се нуждаем от Тип Photoshop's Too l. Можете да щракнете върху него в палитрата Инструменти, за да го изберете, или за по-бърз начин натиснете буквата T на клавиатурата си, за да я изберете с пряк път:

Изберете инструмента за тип.
Стъпка 4: Изберете шрифт
С избрания инструмент Tool отидете до лентата с опции в горната част на екрана и изберете шрифта, който искате да използвате за ефекта. Вашият избор на шрифтове ще зависи от това кои шрифтове сте инсталирали в момента на вашия компютър. Ще се придържам с нещо просто и ще избера Gill Sans Light за моя ефект. За сега не се притеснявайте за размера на шрифта:

Изберете шрифт от лентата с опции.
Стъпка 5: Изберете цвят за текста
След това трябва да изберем цвят за нашия текст. Има няколко различни начина да изберете цвят на текста във Photoshop. За този урок ще използвам много прост и бърз начин, който е да изберете готов цвят от палитрата Swatches . Преминете към палитрата си Swatches, която по подразбиране е групирана между палитрите Color и Styles. Палитрата Swatches съдържа колекция от цветни образци, които са инсталирани по подразбиране с Photoshop. За да изберете един от цветовете, просто преместете курсора на мишката върху цветовия му образ. Ще видите как курсорът се променя в очна линия. Кликнете върху суич с очната капка, за да изберете цвета. Ще избера червената мостра в горния ляв ъгъл:

Изберете цвят за текста, като кликнете върху цветен образ в палитрата Swatches.
Стъпка 6: Добавете своя текст
След като изберете цвят, щракнете навсякъде в документа и добавете своя текст. Ще напиша думата "РЕФЛЕКЦИИ", всички с главни букви:

Добавете своя текст към документа.
Когато приключите, щракнете върху отметката в лентата с опции, за да приемете вашия текст и да излезете от режим на редактиране на текст:

Щракнете върху отметката в лентата с опции, за да приемете текста.
Стъпка 7: Преоразмерете текста, ако е необходимо с безплатна трансформация
Ако трябва да преоразмерите текста си, отидете до менюто Редактиране в горната част на екрана и изберете Безплатна трансформация или натиснете клавишната комбинация Ctrl + T (Win) / Command + T (Mac). Така или иначе се появява командата за безплатна трансформация на Photoshop, която ще ни позволи лесно да преоразмеряваме текста и да го преместваме, ако трябва:

Отидете на Редактиране> Безплатна трансформация.
След като го изберете, ще видите полето Безплатна трансформация и дръжките се появяват около вашия текст в документа. За да преоразмерите текста, задръжте клавиша Shift, който ще ви попречи случайно да изкривите съотношението между ширина и височина на текста, докато го преоразмерите, след това просто кликнете върху някоя от четирите ъглови дръжки (малките квадратчета) и плъзнете ги навътре, за да направите текста по-малък или навън, за да го увеличите. За да преместите текста, щракнете навсякъде в полето Безплатна трансформация и плъзнете текста на ново място. Просто не кликнете върху малкия целеви символ в самия център на полето, в противен случай ще преместите символа на целта, а не текста. Ще направя текста си малко по-голям, като задържам Shift и влача дръжката в долния десен ъгъл навън. Също така ще преместя малко текста надолу, така че дъното на текста да изглежда по-близо до хоризонталния център на документа:

Използвайте Безплатна трансформация, за да преоразмерите и / или преместите текста, ако е необходимо.
Когато приключите, натиснете Enter (Win) / Return (Mac), за да приемете трансформацията и да излезете от командата Free Transform.
Стъпка 8: Дублирайте текстовия слой
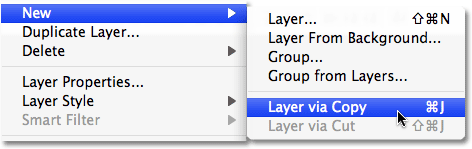
Сега, когато имаме своя текст, можем да започнем да създаваме ефекта на отражение. Първото нещо, от което се нуждаем, е копие на нашия текст, така че нека дублираме текстовия слой, като отидем до Layer manu в горната част на екрана, изберете New и след това изберете Layer чрез Copy . Или за много по-бърз начин да дублирате слой, просто натиснете клавишната комбинация Ctrl + J (Win) / Command + J (Mac):

Отидете на Layer> New> Layer чрез Copy.
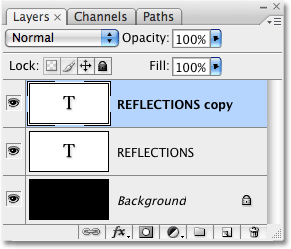
Така или иначе казва на Photoshop да направи копие на нашия текстов слой. Изглежда, че нищо не се е случило в нашия документ, но ако разгледаме нашата палитра на слоевете, можем да видим, че сега имаме копие на слоя, разположен непосредствено над оригинала (забележете, че копието има думата „копиране“ в името си ):

Копие на текстовия слой се появява над оригинала.
Стъпка 9: Превърнете текстовия слой вертикално
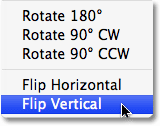
На следващо място, трябва да преобърнем нашия копиран текстов слой с главата надолу, а Photoshop просто се случва да дойде с команда, създадена специално за такава задача. Отворете се отново в менюто Редактиране, изберете Трансформиране и след това изберете Вертикално обръщане :

Отидете на Редактиране> Преобразуване> Превключване вертикално.
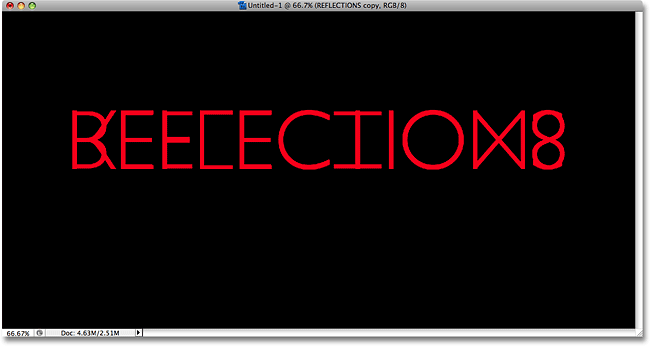
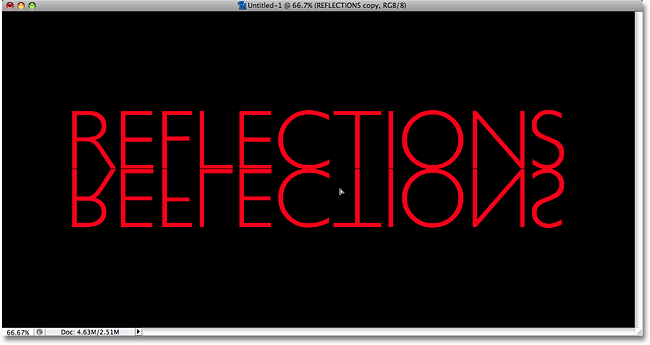
Копираният текстов слой ще изглежда обърнат с главата надолу пред оригиналния текстов слой, създавайки интересен, макар и напълно нечетлив визуален ефект:

Копираният текстов слой се показва с главата надолу пред оригиналния текст.
Стъпка 10: Плъзнете копирания текст под оригинала
Изберете Move Too l от палитрата Tools или натиснете буквата T, за да го изберете с клавишната комбинация:

Изберете инструмента за преместване.
След това, като копираният текстов слой все още е избран в палитрата на слоевете (избраните слоеве са подчертани в синьо), задръжте клавиша Shift, след това щракнете вътре в документа и плъзнете копирания, обърнат надолу текст под оригиналния текст. Задържането на клавиша Shift при плъзгане улеснява плъзгането на текста направо надолу, тъй като не ви позволява случайно да се движите наляво или надясно:

Плъзнете копирания текст надолу, докато е точно под оригинала.
Стъпка 11: Добавете маска на слоя към прехвърления текст
В този момент всичко, което ни остава да създадем ефекта си за размисъл, е да направим нашия текст с главата надолу да избледнее от прозрачност. За това ще използваме маска за слой . За да добавите маска на слоя към нашия копиран текстов слой, уверете се, че все още сте избрали копирания текстов слой, след което просто кликнете върху иконата Layer Mask в долната част на палитрата на слоевете:

Кликнете върху иконата Layer Mask в долната част на палитрата Layers.
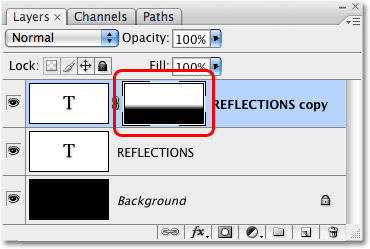
Нищо няма да се случи в документа, но ще забележите, че вдясно от текстовия слой в палитрата на слоевете се е появил малък бял правоъгълник. Това е миниатюрата за визуализация на маската на слоя, която ни дава да разберем, че сега имаме маска на този слой, въпреки че все още не сме направили нищо с нея:

На копирания текстов слой в палитрата „Слоеве“ се появява миниатюра за визуализация на маска на слой.
Стъпка 12: Изберете инструмента за градиент
За да направим текстът на този слой да избледнее в прозрачност, трябва да нарисуваме черно-бял градиент върху нашата маска на слоя (за повече информация за това как работят маските на слоевете, не забравяйте да разгледате пълния ни урок за разбиране на маските на слоевете във Photoshop Раздел Основи на уебсайта). За да нарисуваме градиент, ще трябва да използваме Gradient Tool на Photoshop, така че или да го изберете от палитрата Tools или просто да натиснете буквата G на клавиатурата си, за да я изберете с пряк път:

Изберете инструмента за градиент.
При избрания инструмент за градиент ще видите, че лентата с опции в горната част на екрана се е променила, за да ви покаже опции специално за инструмента за градиент. Отляво на лентата с опции ще видите градиентна визуална зона, която ви показва текущо избрания градиент. В моя случай той вече показва черно-белия градиент, който ми трябва. Ако вашият също показва градиента на черно към бяло, можете да пропуснете тази стъпка. Ако виждате различни цветове в областта на визуализация, кликнете директно върху областта за визуализация:

Кликнете върху градиента за предварителен преглед в лентата с опции.
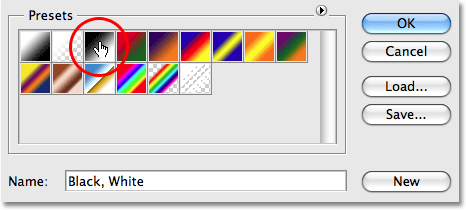
Това извежда Gradient Editor на Photoshop, който ни показва колекция от градиенти, от които можем да избираме. Това, което искаме е градиентът от черно до бяло, трети от левия, горен ред. Щракнете върху него, за да го изберете, след което щракнете върху OK в горния десен ъгъл на диалоговия прозорец, за да излезете от него:

Изберете черно-бял градиент от редактора на градиенти.
Стъпка 13: Начертайте вертикален градиент отдолу нагоре по текста отдолу нагоре
С избрания инструмент за градиент и избрания градиент от черно към бяло, всичко, което трябва да направим сега, е да начертаем вертикален наклон по протежение на текста нагоре. Първо се уверете, че сте избрали маската на слоя, а не самия слой. Трябва да видите бяла рамка за подчертаване около миниатюрата на маската на слоя в палитрата на слоевете, която ни казва, че е избрана маската на слоя. Кликнете върху миниатюрата за визуализация на маската на слоя, за да я изберете, ако не виждате границата на подчертаване около нея.
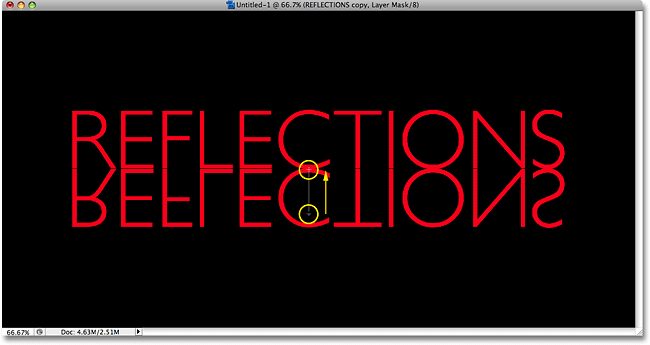
За да нарисувате наклона, щракнете вътре в документа приблизително на 3/4 от пътя надолу към долната част на текста с главата надолу. След това задръжте клавиша Shift и плъзнете нагоре до мястото, където преобърнатият текст отговаря на оригиналния текст. Задръжката на клавиша Shift, докато влачите, не позволява да се движите наляво или надясно, когато плъзнете нагоре:

Кликнете и плъзнете черно-бял градиент вертикално по текста с главата надолу.
Пуснете бутона на мишката, когато сте готови, което е, когато Photoshop всъщност начертае градиента и ще видите, че текстът с главата надолу сега избледнява, когато се придвижвате надолу към дъното на буквите:

Долният текст сега избледнява в прозрачност след начертаване на градиента върху маската на слоя.
Тъй като начертахме черно-белия градиент върху маската на слоя, всъщност не можем да го видим в документа, но можем да го видим, ако разгледаме миниатюрата за визуализация на маската на слоя в палитрата на слоевете:

Миниатюрата за визуализация на маската на слоя показва действителния градиент от черно до бяло.
Стъпка 14: Нагласете непрозрачността на слоя, за да фиксирате ефекта
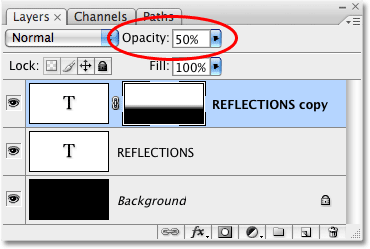
Ако искате вашето отражение на текст да изглежда малко по-избледнено, просто отидете до опцията Opacity в горния десен ъгъл на палитрата на слоевете и намалете непрозрачността на слоя. Ще сваля мина до 50% :

Намалете непрозрачността на слоя, за да избледнява отражението още повече.
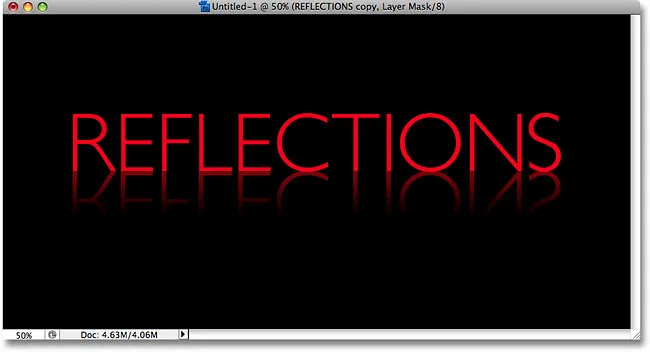
Ето, след намаляване на непрозрачността, е последният ми ефект на отражение на текста:

Крайният ефект на отражение на текста.
Къде да продължа …
И там го имаме! Посетете нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!