
Въведение в форматите за дата на JavaScript
Датата е вграден обект в JavaScript и тя съхранява дата и час и се използва за съхранение, създаване и промяна на времето, измерване на времето или показване на текущата дата със или без компонента „време“ в различни формати по желание. Той също така предлага различни функции или методи за игра.
JavaScript Дата екземпляр представлява момент във формат, независим от платформата. Обектът Дата носи както частта, така и частта от време. ISO 8601 (ГГГГ-ММ-DD) е международният стандарт за представяне на дата и час и предпочитан формат за дата в JavaScript. Също така, обектите с дата съдържат число, което представлява дата и час в милисекунди от 1 януари 1970 г. UTC, в зависимост от стойността, дадена на обекта Date.
Синтаксис
За да определим нов обект Дата, трябва да извикаме нова Дата () с една от следните опции:
new Date();
new Date(value);
new Date(dateString);
new Date(year, month index (, day (, hours (, minutes (, seconds (, milliseconds))))));
Трябва да използваме новия оператор, за да създадем обект Дата. Ако използваме обект Date директно, като сега = Date (), върнатата стойност е низ, а не обект Date.
Когато не са предоставени аргументи, обектът Date показва текущата дата и час. По подразбиране обектът Дата в JavaScript показва дата / час по местно време.
Примери на формати за дата на JavaScript
Нека видим с помощта на някои примери по-долу:
Пример №1
Показване на текуща дата и час
код
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
изход:

Формати за дата
Различните начини, по които можем да форматираме дата в JavaScript са:
- Дата на ISO (международен стандарт) - „2019-11-06“
- Дълга дата - „12 ноември 2019 г.“ или „12 ноември 2019 г.“
- Кратка дата - „12/11/2019“
Пример №2
Показване на дати в различни формати
код
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
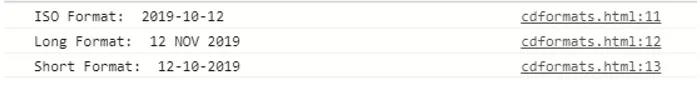
изход:

От горния код можем да видим, че месечната част на датата започва от нула, т.е. януари е нулевият месец. Същото важи и за деня (getDay ()), неделя започва от нула.
Когато посочваме датата в низ формат в обект Date, ние сме склонни да пишем като „12-11-2019“ (12 ноември 2019 г.), но в JavaScript, посочваща дата в този формат, ни получава грешна стойност на датата.
Example # 3
Показваната грешна дата
код
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
изход:

Сега ще покажем дата-час в милисекунди, използвайки функцията Date.parse (). Тази функция получава точния брой милисекунди, изминали от полунощ, 1 януари 1970 г., до датата, която е била предоставена.
Пример №4
Дата в милисекунди
код
var msec_date = Date.parse('12-11-2019');
console.log("Date in Milli-Seconds:", msec_date)
изход:

Хубавото на обекта на Date Date е, че ако предоставим стойност, която не попада в приемлив диапазон, тогава JavaScript автоматично преизчислява датата, за да генерира приемлива стойност за дата. Нека разгледаме пример:
Пример №5
Автоматична корекция на стойността на датата
код
var autocorrect_date = new Date(2019, 9, 46);
console.log("Date Value:", autocorrect_date)
изход:

Горният пример за код преизчислява предоставената стойност и показва правилна, приемлива стойност за дата. Освен това, ако забележим раздела с кода как се предоставя стойността на данните, изглежда, че можем да разделим частта за стойността на датата и времето и да я представим като отделни числа, разделени със запетая. Стойността „9“ представлява месец октомври, както беше обсъдено в по-ранния раздел на тази статия, че месечната част на датата започва от 0 (януари = 0, февруари = 1 и т.н.)
заключение
В тази статия научихме обекта за дата на JavaScript и разбрахме различни формати за дата и време, които могат да бъдат показани в JavaScript с помощта на вградени методи за дата. Една от най-добрите практики е да се създават дати с метода на аргументите и да се избягва използването на метода на низ на дата.
Препоръчителни статии
Това е ръководство за форматите за дата на JavaScript. Тук обсъждаме Въведение в JavaScript, заедно с подходящи примери. Можете също да прегледате и другите ни предложени статии, за да научите повече -
- Сигурност на уеб приложенията
- Какво е WebSocket?
- Какво е ASP.Net Web Services?
- Какво е уеб драйвер на Selenium?