В този урок за фото ефекти ще научим как да добавяте гънки и гънки към изображение, за да изглежда така, сякаш е сгънат и разгънат като карта! Ще използваме водачи и селекции, за да създадем сгънатите участъци от изображението, заедно с някои градиенти, режим на смесване на слоеве и един от филтрите на Photoshop, за да добавим акценти и сенки. Дори ще използваме персонализирана четка, за да дадем на линиите на сгъване износен вид. Тази версия на урока е напълно актуализирана за Photoshop CS6 (версията, която ще използвам тук) и също така е напълно съвместима с Photoshop CC (Creative Cloud). Ако използвате Photoshop CS5 или по-ранна версия, ще искате да разгледате оригиналния урок на Folds And Creases в Photoshop.
Ето изображението, което ще използвам (снимка на млади авиатори от Shutterstock):

Оригиналното изображение.
И ето как ще изглежда крайният резултат:

Крайният ефект.
Как да създадете гънки и да създава ефект
Стъпка 1: Добавете нов празен слой
Започнете с добавяне на нов празен слой към документа. Кликнете върху иконата New Layer в долната част на панела Layers:

Кликнете върху иконата на нов слой.
Тъй като новият ни слой е празен, няма да изглежда, че нещо се е случило в документа. Но ако погледнем в панела "Слоеве", виждаме, че Photoshop е добавил нов празен слой, наречен "Layer 1" над първоначалното изображение на фоновия слой:

Панелът Слоеве, показващ ново добавения слой.
Стъпка 2: Включете линийките
След това ще изтеглим някои хоризонтални и вертикални водачи, за да ни помогнат. Преди да успеем да направим това обаче, първо трябва да сме включили владетелите на Photoshop. Отидете до менюто Преглед в лентата с менюта в горната част на екрана и изберете Линийки . Можете също да включите управляващите, като натиснете Ctrl + R (Win) / Command + R (Mac) на клавиатурата си:

Отворете Преглед> Линийки.
Владетелите ще се покажат отгоре и отляво на документа:

Линейките са показани отгоре и вляво от изображението.
Стъпка 3: Издърпайте две вертикални водачи
Сега, когато сме включили владетелите, можем да извадим нашите водачи. Щракнете навсякъде в линията отляво и с натиснат бутон на мишката започнете да влачите вдясно. Ще видите вертикален водач да излезе от владетеля. Плъзнете водача приблизително на една трета от изображението, след което освободете бутона на мишката, за да поставите водача. Не се притеснявайте дали ще намерите точно правилното разположение. Стига да сте близо до една трета от пътя, вие сте добър. Ако трябва, можете да щракнете върху ръководството, след като го добавите, и го плъзнете наляво или надясно, за да го препозиционирате:

Щракнете върху левия линий и издърпайте вертикално водач на една трета от изображението.
Щракнете отново вътре в линията отляво и с натиснат бутон на мишката издърпайте втори вертикален водач, поставяйки този около две трети от пътя през изображението. Отново можете да щракнете и плъзнете ръководството, за да го препозиционирате, ако е необходимо, след като го добавите:

Щракнете и издърпайте втори вертикален водач, като го поставите две трети от пътя през изображението.
Накрая щракнете навсякъде в линията по протежение на върха и с натиснат бутон на мишката издърпайте хоризонтален водач, като поставите този в средата на изображението. Когато приключите, трябва да имате два вертикални водача и един хоризонтален водач, разделящ изображението на шест приблизително равни секции:

Щракнете и издърпайте хоризонтален водач от горния линий, като го поставите наполовина на изображението.
Стъпка 4: Изберете инструмента за правоъгълна маркировка
Изберете инструмента за правоъгълна маркировка от панела „Инструменти“ или натиснете буквата „ М“ на клавиатурата си, за да я вземете бързо с пряк път:

Избор на инструмента за правоъгълна маркировка
Стъпка 5: Плъзнете контур за избор около първия раздел
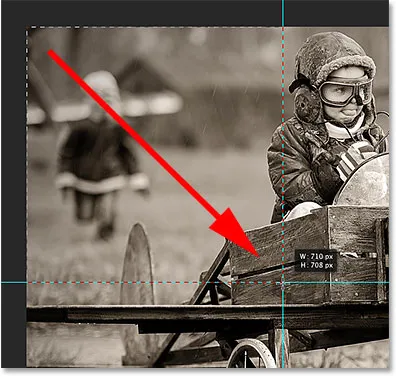
С избрания инструмент за правоъгълна маркировка издърпайте контур за избор около първия раздел (този в горния ляв ъгъл на изображението). Изборът ще премине към водачите:

Начертайте правоъгълна селекция около първия раздел в горния ляв ъгъл на изображението.
Стъпка 6: Изберете инструмента за градиент
Изберете инструмента за градиент от панела „Инструменти“ или натиснете буквата G на клавиатурата си, за да го изберете с прекия път (клавишните комбинации за инструмента за правоъгълна маркировка и инструмента за градиент ще ви бъдат полезни за миг):

Избор на инструмент за градиент.
Стъпка 7: Изберете черния, бял градиент
С избрания инструмент Gradient щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) навсякъде в прозореца на документа за бързо отваряне на Gradient Picker на Photoshop, след това изберете градиента Черен, Бял, като щракнете двукратно върху миниатюрата му (третата миниатюра от вляво, горен ред). Щракването с двойно щракване върху миниатюрата ще избере наклона и ще ви затвори от инструмента за избор на градиент:

Кликнете два пъти върху миниатюрата на черния, бял градиент.
Стъпка 8: Начертайте черно-бял градиент през селекцията
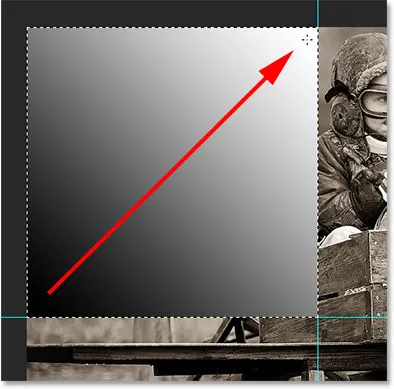
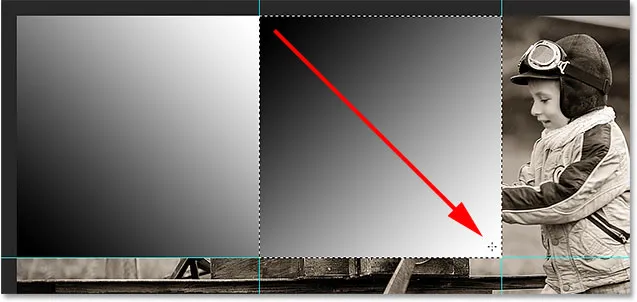
С инструмента за градиент в ръка и градиента Черен, Бял, избран от градиентния подбор, щракнете и издърпайте черно-бял градиент вътре в селекцията. Ще издърпам диагонално от долния ляв ъгъл до горния десен ъгъл:

Начертаване на черен до бял градиент вътре в селекцията.
Стъпка 9: Начертайте контур за избор около следващия раздел
Превключете обратно към инструмента за правоъгълна маркировка, като натиснете буквата M на клавиатурата си, след което изтеглете избор около следващия раздел (този в горния център):

Изтегляне на контур за избор около горната средна част.
Стъпка 10: Начертайте черно-бял градиент през селекцията в различна посока
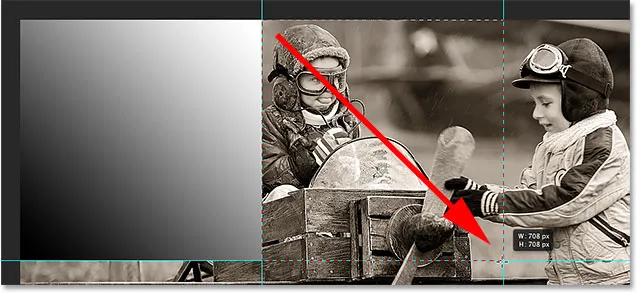
Натиснете буквата G на клавиатурата си, за да преминете бързо към Gradient Tool, след това щракнете и издърпайте черно-бял градиент вътре в тази втора селекция. Не забравяйте обаче да нарисувате този в различна посока, така че и двата наклона да изглеждат различно. Това ще добави разнообразие към нашия осветителен ефект, както скоро ще видим:

Изчертаване на втория градиент под различен ъгъл от първия.
Стъпка 11: Повторете стъпки 9 и 10 за останалите секции
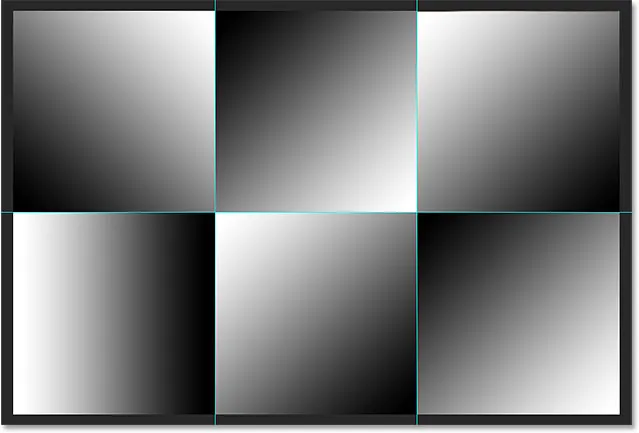
Трябва да направим едно и също за всички шест секции, но е въпрос на повторение на едни и същи няколко стъпки за всеки от тях. Първо натиснете буквата M на клавиатурата си, за да преминете към инструмента за правоъгълна маркировка и издърпайте контур за избор около секцията, след това натиснете буквата G на клавиатурата си, за да преминете към Gradient Tool и начертайте черно-бял градиент вътре в селекцията, изчертавайки всеки градиент под различен ъгъл, за да добавите разнообразие. Когато приключите, трябва да имате наклон на всяка секция. Натиснете Ctrl + D (Win) / Command + D (Mac) на клавиатурата си, след като начертаете окончателния градиент, за да премахнете контура на селекцията около него:

Всяка секция трябва да има свой собствен градиент от черно до бяло.
Стъпка 12: Скриване на владетелите и водачите
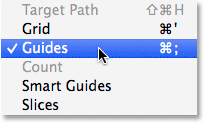
Вече не ни трябват владетели или ръководства, така че за да скрием владетелите, или се върнете обратно към менюто View в горната част на екрана и изберете отново владетели или натиснете Ctrl + R (Win) / Command + R (Mac) на клавиатурата си. За да скриете водачите, отидете до менюто View, изберете Show, след това изберете Guides или натиснете Ctrl +; (Win) / Command +; (Mac), за да ги изключите от клавиатурата:

Отидете на Преглед> Покажи> Ръководства, за да скриете водачите, когато са видими на екрана.
Стъпка 13: Променете режима на смесване на мека светлина
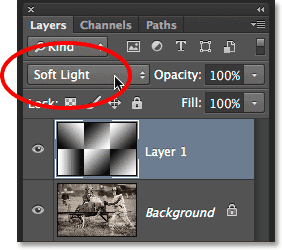
Отидете до опцията Blend Mode в горния ляв ъгъл на панела Слоеве и променете режима на смесване на градиентния слой от Normal (настройка по подразбиране) на Soft Light :

Променете режима на смесване на Layer 1 на Soft Light.
Това превръща градиентите ни в серия от акценти и сенки в изображението и можем да започнем да виждаме ефекта ни „гънки и гънки“ да се оформя:

Изображението след промяна на режима на смесване на Soft Light.
Стъпка 14: Нанесете филтъра за пластмасова обвивка
За да изведем линиите на сгъване малко повече, ще използваме филтъра за пластмасова обвивка на Photoshop. Отидете до менюто Филтър в горната част на екрана и изберете Filter Filter :

Отидете на Filter> Filter Gallery.
Това отваря големия диалогов прозорец Галерия с филтри, състоящ се от три колони, най-голямата от които е областта за визуализация вляво. Директно вдясно от областта за визуализация, в централната колона, е мястото, където избираме филтъра (ите), който искаме да приложим. Кликнете върху думата Artistic, за да завъртите, за да отворите категорията Artistic, след това изберете филтъра за обвиване на пластмаса, като щракнете върху миниатюрата му, за да я подчертаете:

Twirl отворете категорията Artistic и изберете Plastic Wrap.
Опциите за филтър за опаковане на пластмаса се намират в горната част на колоната вдясно. Задайте силата на светлината на 20 и гладкостта на 15, като плъзнете и двата плъзгача по цялата дължина надясно. След това задайте опцията Detail на някъде между 5 и 10. Колкото по-високо зададете стойността на Detail, толкова по-строг ефектът ще се появи около линиите на сгъване, така че следете големия прозорец за визуализация вляво, когато плъзнете плъзгача и изберете стойността, която смятате, че работи най-добре. Ще задам стойността на моята подробност на 10:

Опциите за филтриране на пластмасови опаковки.
Щракнете върху OK, когато сте готови да излезете от галерията с филтри. Линиите на сгъване сега изглеждат малко по-силни:

Изображението след прилагане на филтъра за пластмасова обвивка.
Стъпка 15: Добавете още един нов празен слой
Кликнете отново върху иконата на нов слой в долната част на панела Слоеве, за да добавите нов празен слой, този път над слоя, съдържащ градиентите:

Добавяне на втори нов слой.
Стъпка 16: Изберете инструмента за четка
За да засилим ефекта още повече, нека добавим някои линии на износване към гънките и ще направим това с помощта на персонализирана четка. Изберете Photoshop's Brush Tool от панела Tools или натиснете буквата B, за да го изберете с клавишната комбинация:

Избор на инструмента за четка.
Стъпка 17: Изберете четка за разпръскване от инструмента за избор на четка
С избрания инструмент Brush Tool щракнете с десния бутон на мишката (Win) / Control-click (Mac) навсякъде в прозореца на документа, за да отворите бързо Bricker Picker и да изберете четката Spatter 59 pixels, като щракнете двукратно върху миниизображението си, което ще избере четката и ще ви затворят от четката за избиране (ако имате активирани Съвети за инструменти в Предпочитанията на Photoshop, ще видите името на четката да се появи, когато задържите курсора на мишката върху миниатюрата):

Щракнете двукратно върху четката Spatter 59 пиксела, за да я изберете.
Стъпка 18: Отворете панела за четки и изберете опциите за четка на формата на четката
С избраната четка щракнете върху иконата на панела с четка в горната лява част на лентата с опции в горната част на екрана, за да превключите главния панел на четката на Photoshop отворен:

Кликнете върху иконата на панела с четка в лентата с опции.
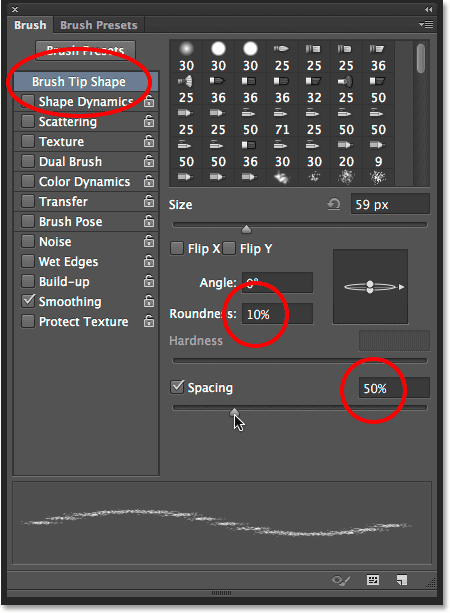
Кликнете върху думите Четка на формата на четката в горния ляв ъгъл на панела, след това задайте закръглеността на четката на 10% и увеличете разстоянието до 50% :

Задаване на закръгленост до 10% и разстояние до 50% в секцията за формата на четката.
Стъпка 19: Изберете Опциите за динамика на формата
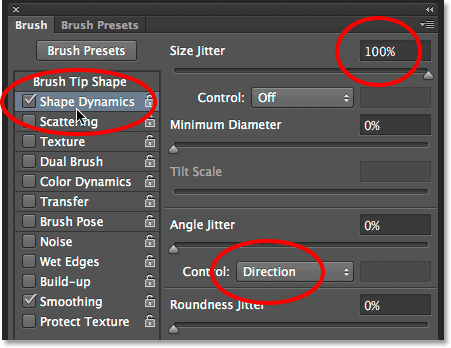
От лявата страна на панела с четка е колона, в която са изброени различни категории опции на четката (динамика на формата, разсейване, текстура и т.н.). Преди да продължим допълнително, уверете се, че никоя от тези категории не е избрана, като премахнете отметката от някоя от тях, която има отметка до името им. След това кликнете директно върху думите Shape Dynamics в горната част на лявата колона, за да видите различните опции за динамика на формата в основната част на панела с четки. Уверете се, че щракнете директно върху думите "Динамика на формата". Не кликнете в квадратчето до думите, в противен случай просто ще включите категорията, без да получавате достъп до някоя от действителните опции за динамична форма.
Увеличете размера на трептене на размер до 100%, като плъзнете плъзгача докрай надясно, след това задайте опцията за управление директно под плъзгача Ъгъл трептене в посока . Още не се затваряйте от панела, защото все още имаме още една категория за избор:

Задаване на размер Jitter на 100% и ъглово управление на посоката в опциите за динамика на формата.
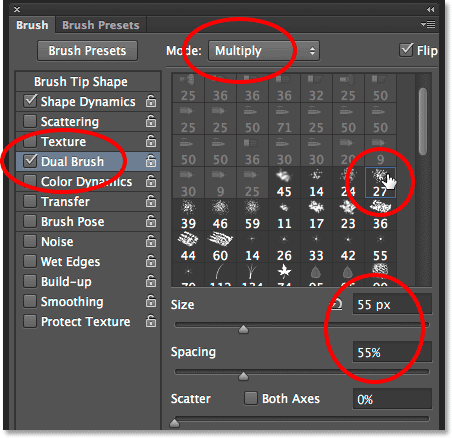
Стъпка 20: Изберете опциите за двойни четки
Кликнете директно върху думите Dual Brush в колоната вляво, за да преминете към опциите Dual Brush в основната част на панела Brush. Тези опции ни позволяват да смесим втора четка с нашата оригинална. Изберете четката за разпръскване 27 пиксела, като щракнете върху нейната миниатюра, след което променете режима в горната част на панела с четка, за да се умножи . Накрая увеличете размера на четката до около 55 px, а разстоянието до около 55% . Когато сте готови, можете да се затворите от панела с четка или чрез натискане на същата икона на панела с четка в лентата с опции или чрез натискане на F5 на клавиатурата:

Избор на четка за разпръскване 27 пиксела, настройка на Blend Mode да се умножи, Размер до 55 px и Разстояние до 55%.
Стъпка 21: Задайте цвета на предния план на бял
Нуждаем се от това, че цветът на четката ни е бял, а Photoshop използва текущия цвят на предния план като цвят на четката, което означава, че трябва да се уверим, че цветът на предния план е зададен на бял, преди да започнем да рисуваме. Най-лесният начин да направите това е първо да натиснете буквата D на клавиатурата си, която ще нулира цветовете на предния план и заден план по подразбиране (прави цвета на предния план черен, а цветът на фона - бял). След това натиснете буквата X на клавиатурата си, за да смените цветовете, което прави цвета на предния план бял. Можете да видите текущите цветове на преден план и фон в цветните групи в долната част на панела с инструменти:

Цветът на предния план (горе вляво) трябва да е бял.
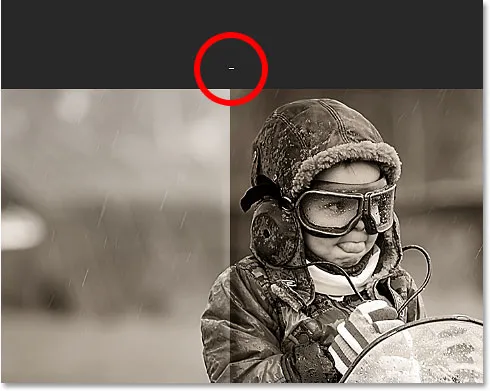
Стъпка 22: Боядисване през линиите на сгъване
Готови сме да рисуваме по нашите износоустойчиви линии, но вместо да рисуваме щрихите с четка ръчно, щракнете с четката си директно над първата вертикална линия на сгъване (тази вляво). Не щракнете и плъзнете, просто щракнете:

Кликнете директно над първата вертикална линия на сгъване.
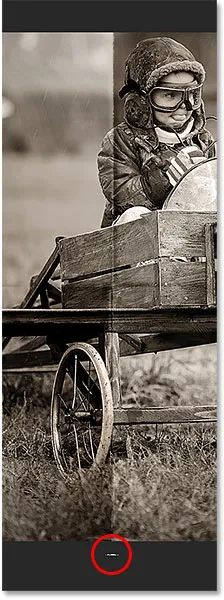
След това задръжте клавиша Shift и кликнете директно под същата линия на сгъване. Photoshop автоматично ще начертае щрих с четка в права линия между двете точки, върху които сте кликнали. Ще видите тънък бял ход на четката, който се движи надолу по линията на сгъване, придавайки му износен вид:

Задръжте Shift и кликнете директно под една и съща линия на сгъване, за да нарисувате прав ход на четката между двете точки.
Ако ъгълът или позицията на хода на четката ви изглежда малко изключена, просто натиснете Ctrl + Z (Win) / Command + Z (Mac) на клавиатурата, за да я отмените, след това опитайте отново. За да увеличите интензивността на ефекта на износване, добавете още няколко удара на четката върху първия. Промяната на размера на четката с всеки удар ще добави повече разнообразие. Натискането на левия скобен клавиш ( ( ) на клавиатурата ви ще направи четката по-малка. Натискането на десния скоба клавиша ()) ще я увеличи. Просто кликнете над линията на сгъване, след това задръжте клавиша Shift и щракнете под линията на сгъване, за да добавите всеки нов ход на четката:

Изображението след добавяне на няколко удара с четка към първата вертикална линия на сгъване.
Повторете същите стъпки с втората вертикална линия на сгъване, за да нарисувате няколко щриха на четката през нея, след това направете същото с хоризонталната линия на сгъване, като щракнете с четката вляво от линията, след това задръжте Shift и щракнете вдясно от линията. Ако това помогне, можете да включите водачите отново, като натиснете Ctrl +; (Win) / Command +; (Mac) на клавиатурата ви, което може да улесни подреждането на нещата. Натиснете отново клавишната комбинация, за да ги изключите отново. Ето моето изображение след добавянето на щрихите по трите сгънати линии:

Изображението след добавяне на щрихите на четката.
Стъпка 23: Понижете непрозрачността на слоя (незадължително)
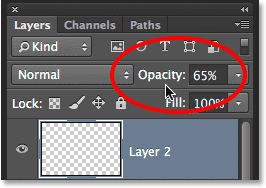
И накрая, ако ударите на четката изглеждат прекалено бели и интензивни, можете да ги избледнявате повече в изображението, като намалите непрозрачността на слоя. Ще намерите опцията Opacity директно от опцията Blend Mode в горната част на панела на слоя. По подразбиране непрозрачността е зададена на 100%. Ще намаля моята до 65%:

Намаляване на непрозрачността на горния слой.
И с това сме готови! Ето и последния ми ефект "гънки и гънки":

Крайният резултат.
Къде да продължа …
И там го имаме! Ето как да добавите гънки и гънки към изображение с Photoshop CS6 и Photoshop CC! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!