PhoneGap е вид софтуер, който се използва предимно за изграждане на мобилни приложения. Adobe System е проектирала този софтуер. Едно от предимствата на този софтуер е, че разработчикът на приложения не изисква никакви познания на мобилния език за програмиране. Трябва само да знаете за различни езици за уеб разработка като HTML, CSS и JavaScript. Всъщност той предлага и още едно предимство. Можете да разработите мобилно приложение с помощта на PhoneGap за всички широко използвани мобилни операционни системи, включително Windows, Android, iOS и Blackberry. Следващата статия предоставя проста и цялостна техника за разработване на мобилно приложение чрез Phonegap.
Всички разработчици на програмата, които искат да имат достъп до своя уебсайт онлайн, както и офлайн, могат да преминат през това полезно ръководство. Той ви осигурява прост процес на изграждане на приложения с помощта на PhoneGap. Така че, ако търсите да разработите ново удобно за потребителя мобилно приложение, след това четете нататък.
Какви са нещата, които се изискват?
За да се разработи приложение, използващо Phonegap, първото и основно изискване е познаване на HTML, CSS и JScript. Това ще помогне при проектирането на уебсайт, където можете да инсталирате Приложението. Освен това не е необходимо програмиране, за да се използва PhoneGap.

С бум в индустрията на софтуерното инженерство програмистите се стремят да проектират ефективни приложения, които могат да работят ефективно с помощта на предварителни програмни езици. Тези мобилни приложения са удобни и удобни за потребителя. Те могат да се използват навсякъде и по всяко време. Важно е да запомните на този етап, че архитектурното приложение както на мобилни телефони, така и на персонални компютри е почти идентично. И двете са персонализирали хардуер, фърмуер и работят с помощта на операционна система.
Започвайки с процедурата
Phonegap е жизненоважен и широко използван софтуер за разработване на приложен софтуер. Програмите по принцип получават рамка, която помага в тяхната задача чрез използване на стандартни уеб API. Можете да изградите приложението във всички операционни системи. Освен това можете да изтеглите софтуера безплатно. Трябва да приложите знанията си за HTML, CSS и JavaScript и оставете останалото на Phonegap. Той ще помогне за осигуряване на изискан вид на приложението, а също така ще следи преносимостта на различните операционни системи.

С помощта на PhoneGap можете да разработвате мобилни приложения за всички основни операционни системи, независимо дали е за Android, Apple iOS, Windows или Blackberry. Не е необходимо да сте експерт или да имате стабилни познания за всички тези ОС. Нито трябва да знаете нищо за програмирането за кодиране на приложението от самото начало. Всъщност задачата става много по-лесна тук. Просто трябва да качите информация за данни на уебсайта, която автоматично се превръща в различни файлове на приложенията.
Въпреки това, за да създадете приложение за която и да е операционна система онлайн, първо трябва да създадете основна настройка, така че разработването на приложения да стане лесно. Въпреки че можете да направите приложението, като използвате офлайн инструменти като интерфейс на командния ред Cordova и процедура на хранилище Github, по-добре е да изберете най-простия процес. Тъй като PhoneGap поддържа HTML, CSS и JavaScript, трябва да изберете тези технологии.
Приложение за изграждане на операционна система Android
Ако искате да създадете приложение за операционната система Android, трябва да сте сигурни, че устройството ще поддържа приложенията, които са инсталирани извън Google Play Store. Просто следвайте следната процедура
- Отидете в Настройки.
- Отворете страницата за защита на fonegap и след това разрешете на приложенията от неизвестни източници.
В случай, че искате да продадете създаденото си мобилно приложение в магазина на Google Play, ще трябва да подпишете сертификат, който ще бъде предоставен на Android Market. Процесът на тестване обаче не е толкова лесен.

Apple iOS
Ако се опитвате да разработите приложение, използващо PhoneGap за Apple iOS mobile, тогава първото изискване е акаунт на програмист. Ще трябва да го купите и това ще ви струва около 99 долара годишно. Трябва обаче да изчакате ден или двойка, тъй като акаунтът първо ще бъде прегледан, преди да бъде одобрен от Apple. Но ако нямате акаунт, това ще забави процеса на тестване. След като получите акаунта, трябва да създадете временен профил и след това да подпишете сертификата. Това е съвсем просто. Просто трябва да следвате инструкциите.
PhoneGap за Windows
Ако се опитвате да разработите приложение за операционна система Windows, процесът е доста сложен в сравнение с Android и Apple iOS. Тук трябва да се възползвате от най-новия инсталатор на Windows. След това се натъкнете на съветника за настройка на Desktop PhoneGap. Завършете процеса и продължете с инсталирането на PhoneGap Developer App.
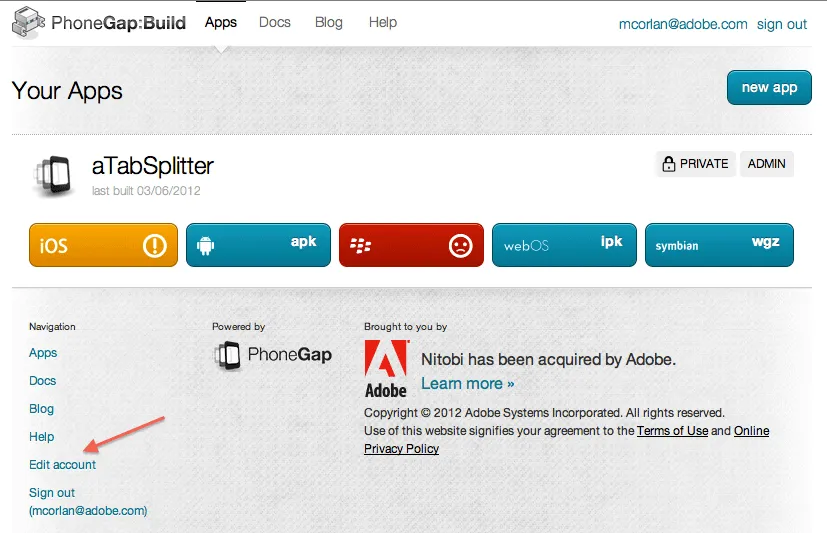
Следващата стъпка, след като разполагате с условен профил и сертификат, вашата работа е да ги качите в PhoneGap Build. Това трябва да се направи след като щракнете върху вашия профил. Можете да го намерите към горната страна на дясната ръка. Сега отворете Редактиране на акаунта и изберете „Ключове за подписване“. Докато качвате профила, трябва да въведете парола. Според новия набор от правила трябва да въвеждате паролата всеки път, когато искате да отключите ключа.
Трябва да се има предвид, че всяко мобилно приложение трябва да има следните функции, които включват:
-
- Конфигурационни файлове
- Икони за приложение и
- съдържание
Препоръчителни курсове
- Програма на Xcode 7
- iOS 9 App Training Course
- Комплект за обучение за основи на Android
- iOS 8 Основи Онлайн обучение
Конфигурация
Уеб базираното приложение се нуждае само от един конфигурационен файл, което е достатъчно точно за конфигуриране на настройките. Той съдържа цялата необходима информация, необходима за сглобяването на приложението. Може да се илюстрира чрез дадените джаджи.
Widgets
Цялото съдържание на конфигурацията е сгънато в маркер. Нека го обсъдим накратко
Идентификационният номер се запазва в различни магазини за приложения.
Това е известно като номер на версията на приложението. Тук xyz е форматът, а също и положителните числа като 1.0.0. Той показва система с версии с основни и малки пачли.
Име на приложението
Това показва името на развиващото се приложение, което се намира под иконата на приложението на вашия мобилен екран. Всеки, който използва мобилен телефон, може да намери приложението, като напише това име.
Моето първо уеб приложение
Той предоставя описанието на приложението и информира за какво става въпрос.
AUTHOR_NAME
Както е очевидно, тя разказва за създателя или разработчика на приложението. В повечето случаи потребителят обикновено намира името на компанията или организацията, която е стартирала това приложение.
Маркерът за предпочитания е полезен по много начини. Използва се за настройка на функции, включващи цял екран, цвят на фона, както и ориентация за приложението. Можете да намерите тези избори в двойка име и стойност. Тук също не се нуждаете от предварителни настройки като такива.
Добавянето на иконите към приложенията е много важно. Можете да го кодирате по много начини. Пътят .src информира за изображението на иконата. От друга страна празнина: платформата показва платформата на операционната система. Пропастта: квалификаторът определя плътността на андроид мобилните телефони, докато iOS използва ширина и височина.
Икони
Вече сте запознати, че размерите на различните мобилни телефони се различават един от друг, дори ако те използват една и съща операционна система. Различните потребители на мобилни телефони имат различни възможности за избор на приложенията, така че трябва да предлагате всички икони на различни мобилни телефони. Друг жизненоважен фактор е създаването на формата и размера на иконите в съответствие с операционната система. За да обясним по-добре въпроса, нека илюстрираме пример-
res / icon / ios Andres / icon / android / dravable-xxxx ..
Ако искате да увеличите скоростта на задачата си, тогава по-добре развийте лого с размер 1024 × 1024 и след това посетете сайта makeappicon.com. Чрез този конкретен уебсайт можете да проектирате лога както за iOS, така и за операционни системи Android. Вече беше споменато, че по-голямата част от изграждането на софтуер за мобилни приложения са разработени както от водеща организация, така и от отделни разработчици.

Както е очевидно, най-популярните и широко използвани мобилни операционни системи включват:
- Windows
- андроид
- BlackBerry
- Йос
В допълнение към тях в момента има много други операционни системи. Всички тези операционни системи са лесно достъпни на пазара. Използването им в мобилното приложение обаче може да се обясни чрез графично представяне.
Всяка операционна система предлага собствен набор от инструменти и софтуер, с които програмист може да изгради приложение и да го стартира успешно. Има обаче някои мобилни приложения, които са създадени специално за определена операционна система и не е възможно да ги стартирате на други платформи. Например, сигурно сте виждали много приложения за Android да не работят на Windows телефон.
Разработването на приложение, което успешно може да стартира всички видове операционни системи, често може да бъде трудна и забързана задача. Друга предизвикателна задача е да осигури изтънчен вид и усещане на приложението. Винаги ще бъдете в изгодно положение, ако имате адекватни познания за всички видове операционни системи и техните конкретни инструменти.
От всички операционни системи Android е най-популярният. Едно от предимствата е, че можете да изпращате по имейл всички лога в цип формат.
Всъщност можете да копирате офлайн уебсайт на локален твърд диск и да получите достъп до него по-късно. Не е необходима интернет връзка. Това офлайн приложение за фонегап помага при разработването на приложение, което може да бъде достъпно и на мобилните телефони. Тя включва приложение с различна колекция от истории, кратки уроци или всяко друго офлайн съдържание. Потребителят може да прочете всичко офлайн.
Офлайн приложение
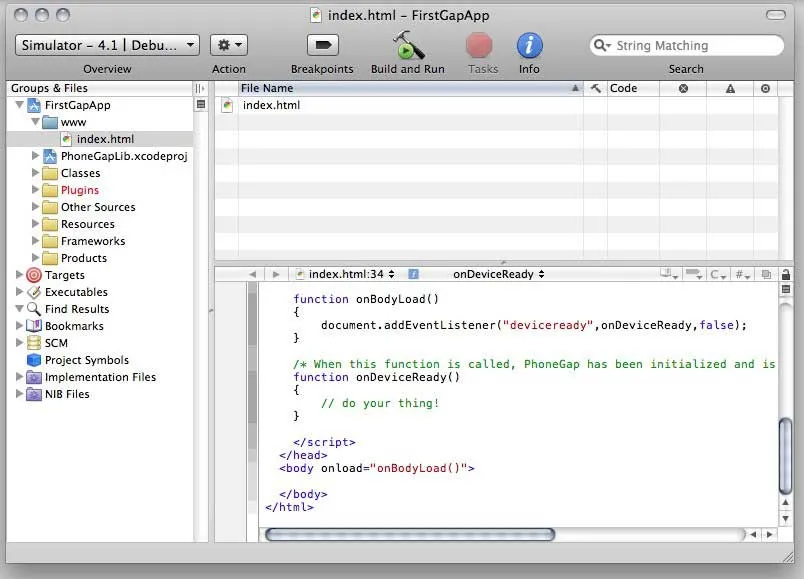
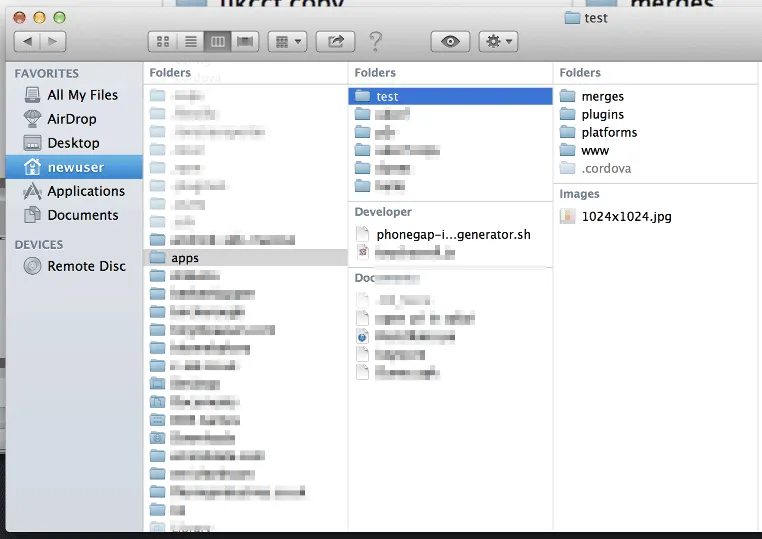
Офлайн приложението се състои от структура на папката phoengap. Той има само два файла в главната директория.
Config.xml се състои от настройки за конфигурация на приложението, а index.html се състои от начална страница на уеб съдържанието. Тук е жизненоважно да се помни, че всички връзки, свързани с HTML файлове, трябва да имат относителна пътека. Няма такъв абсолютен път или основен маркер.
Онлайн приложение
В случай на онлайн приложение папката с данни не присъства. Основната причина е всички файлове да присъстват на реалния сървър и можете да получите достъп до него през интернет. Вече знаете, че index.html се състои от действителни връзки, съдържащи уеб сървъра. След като се реши режимът на приложението и неговите файлове се организират, файловете трябва да бъдат ципирани с помощта на стандартен инструмент за цип и след това да го запазите.
Подписване на приложението ви

Задължително е уеб разработчиците или съответната организация да подпишат приложение и да поддържат поръчката. Ето защо трябва да подпишете приложението. Важното изискване тук е ключовият инструмент, част от java разпределението.
Следващата команда ще помогне при генерирането на файла на key_report на my_keystore-phonegap:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA -размер 2048 -валидност 10000
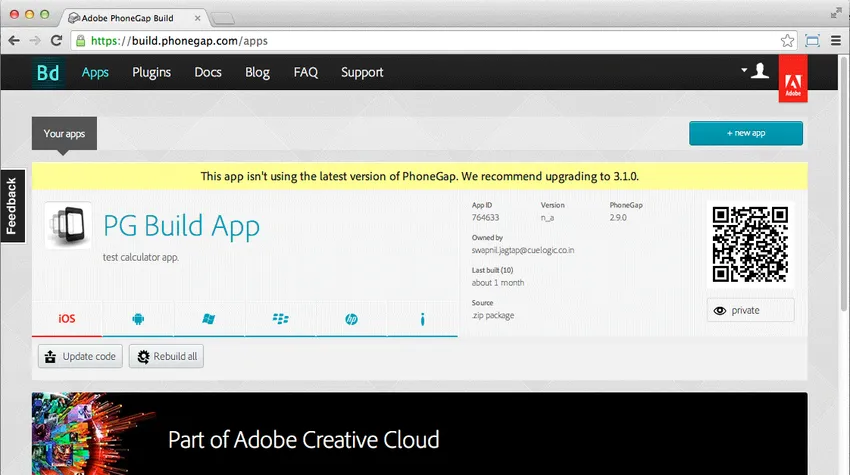
След това е време да сглобим първото приложение за бърз режим, базирано на уеб API. Трябва също да знаете процеса на преобразуване на уеб съдържанието във формати на приложения. Можете да го качите от онлайн магазини за приложения. Тук е жизненоважно да се отбележи, че PhoneGap приема само вход, разработен на Github или AdobeID. Github се дефинира като склад, в който потребителят качва съдържанието, за да ги използва с препратки към URL.
Как да направите Adobe ID
За да създадете идентификационен номер, просто трябва да следвате лесните стъпки,
- Влезте в сайта build.phonegap.com и щракнете върху регистър, който ще ви отведе в нов прозорец.
- Предоставете всичките си данни и кликнете върху регистрация. Със същия потребителски идентификатор можете да използвате и PhoneGap.
- Сега щракнете върху Качване на .zip файл “и качете .zip файла, който съдържа уеб съдържание и конфигурации.
- Всички операционни системи с изключение на тази, за която разработвате приложението, няма да обработят допълнително, тъй като не сте дали ключ с подпис.
- Кликнете върху иконата на операционната система и след това добавете ключ към нея.
Въпреки това, преди да качите приложението, трябва да бъде тестван щателно на виртуални или реални устройства.
Препоръчителен член
Ето някои статии в тази връзка, които ще ви помогнат да получите по-подробна информация за Phonegap, така че просто преминете през линка, който е даден по-долу
- 5 Полезни съвети на iOS 8 всеки фен на Apple трябва да знае
- HTML5 или Flash - важни разлики
- Изчерпателна техника за изграждане на мобилно приложение с помощта на Phonegap
- 32 Полезни инструменти за анализи за мобилни приложения Всички трябва да използват в индустрията
- 8 Най-добрият език за програмиране на мобилни приложения, който трябва да знаете