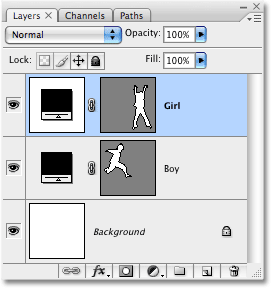
В този урок за Photoshop ще се забавляваме със силуети. Под това искам да кажа, че първо ще създадем основен силует, използвайки техника, която ще ни даде свободата да променим размера на силуета според нуждите, без загуба на качество на изображението, а след това ще видим как да запълним силуета със забавен фон да създадете интересни дизайни!
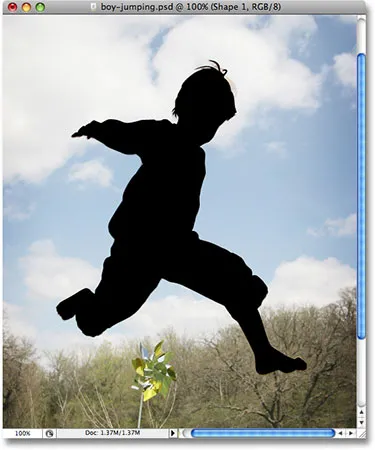
Ще създам няколко силуета за този урок. Първо ще използвам момчето от тази снимка:

Първият силует ще бъде създаден от тази снимка.
Ще създам и силует от момичето на тази снимка:

Вторият силует ще бъде създаден от тази снимка.
Ще запълня и двата силуета с фон и ще използвам фона, който създадохме в последния ни урок за Classic Starburst Background :

Фонът „звезден изблик“, създаден в скорошен урок.
Разбира се, можете да използвате какъвто и фон да ви хареса. Ако създавате този фон на звездното излъчване от нашия урок, ще искате да сте сигурни, че изравнявате изображението на звезден изстрел, когато сте готови, като отидете до менюто Слое в горната част на екрана и изберете Изравняване на изображението, така че звездното избухване изображението е на един фонов слой, което ще улесни нещата по-късно. Както вече казах, не се колебайте да използвате каквото и да е фоново изображение, което искате.
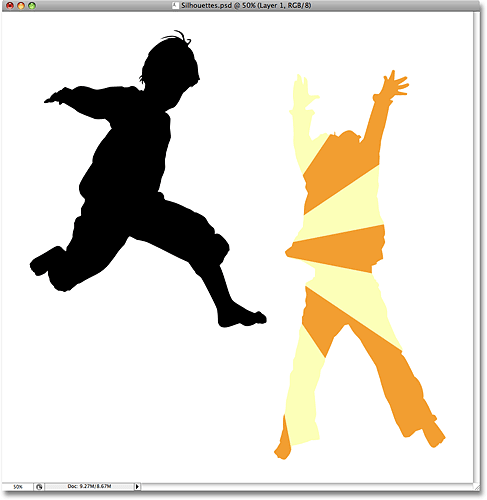
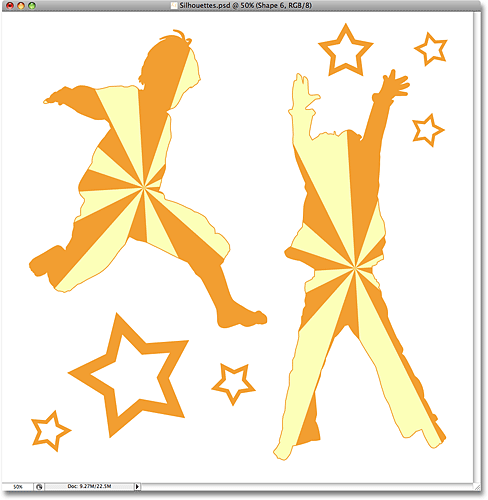
Ето последния ефект, към който ще работим:

Крайният ефект на силуета.
Преди да започнем, трябва да спомена, че ще използваме Photoshop Pen Tool за създаване на нашите силуети, за разлика от нещо по-основно като Lasso Tool. Има няколко причини защо. Първо, подборът на професионално качество с инструмента Lasso е почти невъзможен, а силуетите, създадени с Lasso Tool, като цяло изглеждат помия и аматьорски. Инструментът за писалки ни дава цялата точност, от която се нуждаем, за да създадем страхотни форми.
Втората причина за избора на Pen Tool е, че ни позволява да създаваме векторни форми, които са независими от разделителната способност, което означава, че можем да ги преоразмерим според нуждите, без загуба на качеството на изображението. Lasso Tool, от друга страна, създава базирани на пиксели селекции, които не са удобни за преоразмеряване. Те са склонни да губят качество на изображението след преоразмеряването си, особено ако трябва да ги увеличите. Така че, за страхотни изглеждащи силуети, които няма да загубят качеството на изображението, независимо от какъв размер ги правим, се нуждаем от инструмента за писалка!
След като казахте, че ако не сте запознати с това как да използвате инструмента за писалка във Photoshop, не забравяйте първо да проверите нашия Направление на избор с инструмента за писалка, където ще намерите всичко, което трябва да знаете, за да стартирате и работите с това, което е, без съмнение, единственият най-добър инструмент за подбор във всички Photoshop.
Стъпка 1: Изберете инструмента за писалка
Отворете първото изображение, от което искате да създадете силует (в моя случай това е снимката на момчето) и изберете Pen Tool от палитрата на Photoshop's Tools:

Изберете инструмента за писалка.
Можете също да изберете Pen Tool, като натиснете буквата P на клавиатурата си.
Стъпка 2: Изберете опцията "Shape Layers" в лентата с опции
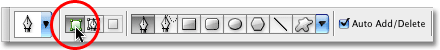
Веднага щом изберете инструмента за писалка, лентата с опции в горната част на екрана ще се промени, за да покаже опции специално за инструмента за писалка. Отляво на лентата с опции ще видите серия от три икони - една, която прилича на квадрат с по-малък квадрат във всеки ъгъл (иконата на слоевете на формата ), а тази с инструмента за писалка в центъра на квадрат (иконата на Paths ) и един, който е просто обикновен квадрат (иконата Fill Pixels ). Тези икони контролират какво правим с инструмента за писалка. Можем да използваме писалката за рисуване на векторно базирани фигури, можем да я използваме за начертаване на пътеки (които в основата си са очертания на контури) и можем да я използваме за рисуване на фигури на базата на пиксели. За да създадем нашия силует, искаме да нарисуваме векторни форми, така че кликнете върху иконата " Слоеве на фигурите" в лентата с опции, за да го изберете:

Изберете опцията Слоеве за форми от лентата с опции.
Стъпка 3: Нулирайте вашите цветове на преден план и фон, ако е необходимо
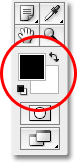
Както споменах, ще запълним нашия силует с фоново изображение, но нека първо създадем по-традиционен силует, изпълнен с черен цвят. За целта ще ни е необходим цветът на предния план, зададен на черно, което се оказва неговият цвят по подразбиране (бялото е цветът по подразбиране за цвета на фона). Ако цветът на Предния план вече е зададен на черен, можете да пропуснете тази стъпка. Ако не е, можете лесно да нулирате цветовете на предния план и фона, като натиснете буквата D на клавиатурата си. Ако погледнете вашите фигури за цвят на преден план и за фон в долната част на палитрата „Инструменти“, ще видите, че черният цвят е цветът на предния план (лявата снимка), а бялото вече е цветът на фона (десния модел):

Нулирайте цветовете на предния план и фона, ако е необходимо.
Стъпка 4: Начертайте контур около лицето на снимката
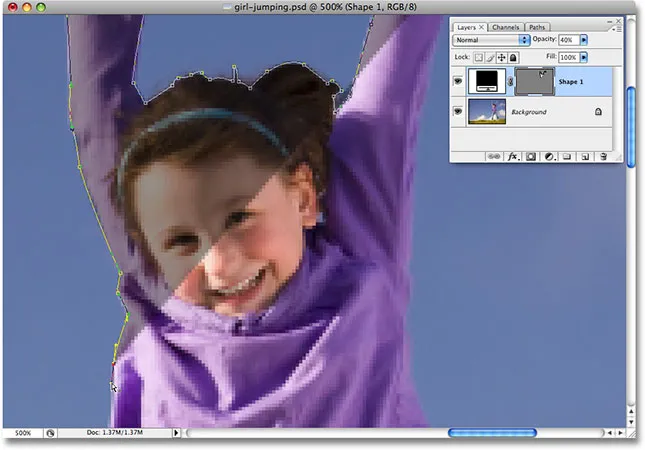
С инструмента за писалка в ръка, избраната в лентата с опции опция Shape Layers и вашия цвят на предния план, зададен на черен, започнете да начертавате контур около човека на снимката си, добавяйки точки за закрепване и движещи се дръжки на посоката, ако е необходимо. Отново, не забравяйте да прочетете първо нашето Правене на подбор с урока с инструмента за писалка, ако имате нужда от помощ при използването на инструмента за писалка.
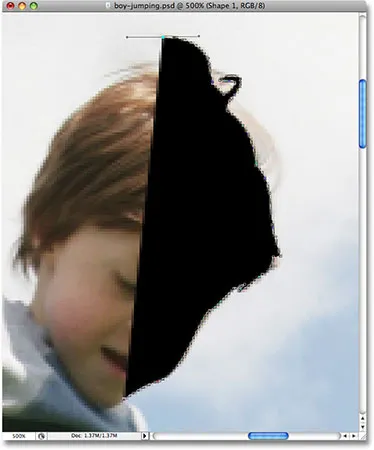
Бързо ще забележите някакъв проблем, докато заобикаляте човека. Тъй като ние рисуваме форма, Photoshop запълва областта вътре в контура с черно, докато я създавате, което само по себе си не е проблем, освен че има тенденция да блокира представата ви за това, което правите. Тук можем да видим, че започнах да начертавам контур около главата на момчето, но плътното черно го блокира напълно от гледката, тъй като аз си заобикалям:

Плътният черен пълнеж блокира момчето от поглед.
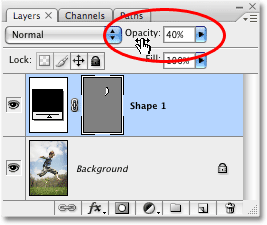
За да заобиколим този малък проблем, всичко, което трябва да направим, е временно да намалим непрозрачността на нашия фигурен слой. Ако погледнем в нашата палитра от слоеве, можем да видим, че сега имаме два слоя. Нашата снимка е на фоновия слой, а формата, която рисуваме с инструмента за писалка, е върху слоя с форма, наречен „Форма 1“, точно над нея. Понастоящем е избран слоят във формата (знаем това, защото е подчертан в синьо), така че отидете до опцията Opacity в горния десен ъгъл на палитрата на слоевете и намалете непрозрачността до около 40% или около:

Намалете непрозрачността на слоя форма в палитрата на слоевете.
С намалената непрозрачност на формата вече можем да видим през плътния черен пълнеж, което улеснява много по-лесно какво правим:

Сега момчето се вижда през плътния черен пълнеж.
Продължете да начертавате контура около човека с инструмента за писалка. Когато приключите, върнете се към опцията за непрозрачност в палитрата на слоевете и повдигнете непрозрачността обратно на 100% . Ето моята завършена форма около момчето, изпълнена с плътно черно. Сега имам първия си силует:

Първият силует вече е завършен.
Стъпка 5: Създайте нов празен документ за Photoshop
Сега, когато създадохме първия си силует, нека го преместим в свой собствен документ. Първо ще трябва да създадем нов документ на Photoshop, така че отидете до менюто File в горната част на екрана и изберете New, което извежда диалоговия прозорец Нов документ . Ще нарека новия си документ „Силуети“, въпреки че именуването на нови документи е напълно незадължително.
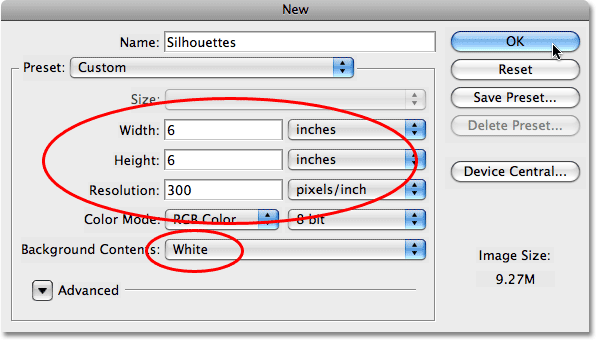
Изберете какъв размер да ви е необходим за вашия документ. За този урок ще създам документ с размери 6x6 инча и ще настроя резолюцията на 300 пиксела на инч, което е стандартна разделителна способност за печат с професионално качество. Уверете се, че сте избрали Бялото като фоново съдържание на вашия документ:

Създайте нов празен документ за Photoshop.
Щракнете върху OK, за да излезете от диалоговия прозорец, когато сте готови, и се появява новият документ:

Новият документ на Photoshop, изпълнен с бяло.
Стъпка 6: Плъзнете слоя на формата в новия документ
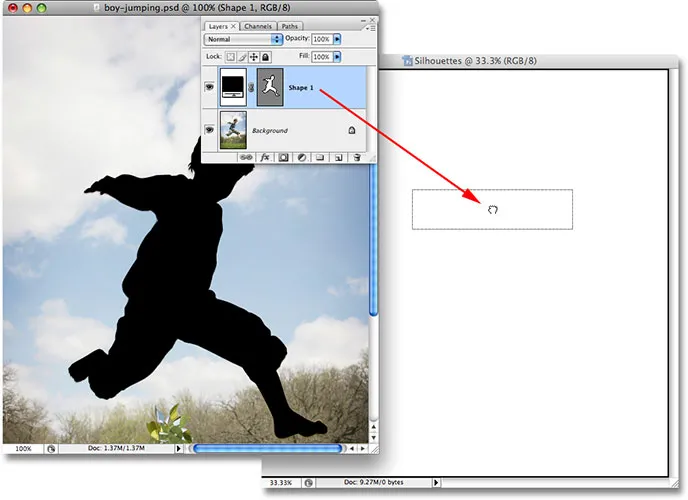
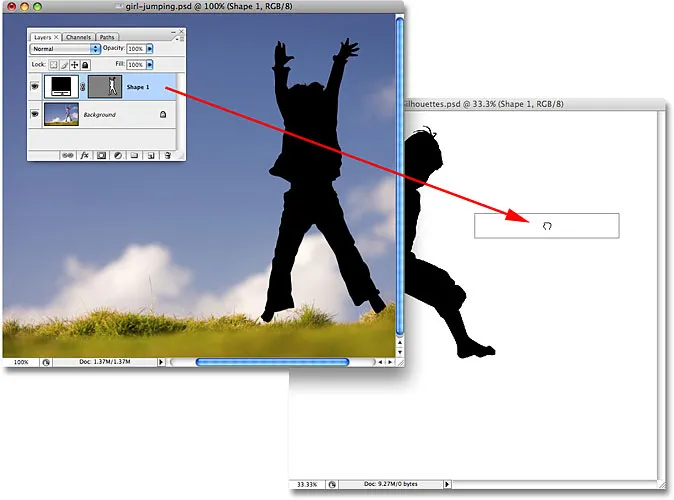
С вашата оригинална снимка и новия празен документ, отворен сега на вашия екран в техните собствени отделни прозорци за документи, щракнете навсякъде в оригиналната си снимка, за да я изберете, което ще я активира. След това отидете на палитрата на слоевете, щракнете върху слоя във формата, който съдържа вашия силует и просто плъзнете слоя в новия документ:

Изберете оригиналното изображение, след това щракнете върху слоя с форма във палитрата Слоеве и го плъзнете в новия документ.
Освободете бутона на мишката и вашият черно изпълнен силует ще се появи вътре в новия документ:

Силуетът се появява вътре в новия документ.
В този момент можете да затворите от прозореца на документа на оригиналната снимка, тъй като вече нямаме нужда от него. И сега, ако погледнем още веднъж в палитрата на слоевете, можем да видим, че нашият слой от форми всъщност е копиран в новия документ и се намира директно над запълнения с бял фон слой:

Палитрата на слоевете, показваща формата на формата сега в новия документ.
Стъпка 7: Оразмерете и преместете силуета с безплатна трансформация
Както споменах в началото на този урок, една от основните причини, поради която използвахме инструмента за писалка, за да създадем нашия силует, беше, защото ни позволи да създадем нашия силует като векторна форма и като форма, ние сме свободни да го преоразмерим по всякакъв начин, който искаме, правейки го толкова голям или малък, колкото ни харесва, без загуба в качеството на изображението. Нека да променим размера на силуета с помощта на командата Free Transform на Photoshop. Със формата на слоя, избран в палитрата на слоевете, натиснете Ctrl + T (Win) / Command + T (Mac), за да изведете полето Free Transform и дръжте около силуета. Задръжте клавиша Shift, за да ограничите пропорциите на силуета, за да не изкривите външния вид на него и плъзнете някоя от ъгловите дръжки, за да го промените. Ако искате да го преоразмерите от центъра, а не от ъгъла, задръжте клавиша Alt (Win) / Option (Mac), докато влачите. Можете също да преместите силуета във вътрешността на документа, като щракнете навсякъде в полето Безплатна трансформация и плъзнете формата с мишката. Просто не кликнете върху малката икона на целта в центъра, в противен случай ще преместите иконата на цел, а не формата.
Ето, увеличих силуета си и го преместих в горния ляв ъгъл на документа:

Преоразмерете силуета и го преместете според нуждите с Free Transform.
Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете трансформацията и да излезете от командата Free Transform.
Стъпка 8: Добавете допълнителни силуети към документа (незадължително)
Ако използвате само един силует в дизайна си, можете да пропуснете тази стъпка. Имам втори силует
че искам да добавя към моя дизайн, така че ще отворя втората си снимка, която е изображението на момичето:

Отворете второто си изображение (по избор).
Като използвам същите стъпки, както преди, ще избера инструмента за писалка от палитрата „Инструменти“ и ще очертая контур около момичето, като понижа непрозрачността на слоя форма в палитрата „Слоеве“ до около 40%, така че да видя какво правя докато си проправя път около нея:

Начертайте очертание на форма около момичето с Pen Tool.
Когато свърша, ще вдигна непрозрачността на слоя във формата до 100%. Ето и моят образ със силуета на момичето, който сега е завършен:

Вторият силует вече е завършен.
Трябва да плъзнем този втори силует в основния си документ „Силуети“, така че с двата прозореца на документа, отворени на екрана ми, щракнете върху снимката на момичето, за да го изберете и да го активирам, след което щракнете върху слоя във формата в палитрата на слоевете и просто плъзнете слоя в документа "Silhouettes":

Плъзгане на втория силует в основния документ Silhouettes.
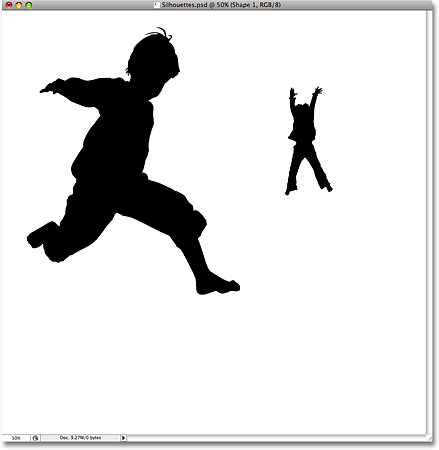
С втория си силует сега в основния документ ще затворя снимката на момичето, тъй като вече няма нужда да го отварям. Ако погледнем документа ми „Силуети“ сега, можем да видим, че силуетът на момичето е добавен:

И двата силуета се появяват вътре в основния документ „Silhouettes“.
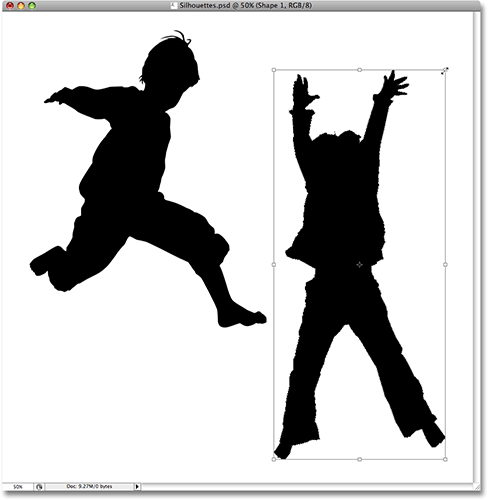
Точно както направих преди с първия силует, ще натисна Ctrl + T (Win) / Command + T (Mac), за да изкарам кутията на Photoshop Free Transform и да се справя около новия си силует и ще измъкна всеки от ъгъла дръжки, за да го преоразмеря, задържайки Shift, докато влача, за да огранича пропорциите на формата и задържайки Alt (Win) / Option (Mac), както и да принуди формата да преоразмерите от центъра си. Ще преместя формата надолу към долния десен ъгъл на документа, докато съм в него:

Използване на безплатна трансформация за оразмеряване и преместване на втория силует.
Ще натисна Enter (Win) / Return (Mac), когато съм готов да приема трансформацията и да изляза от командата Free Transform.
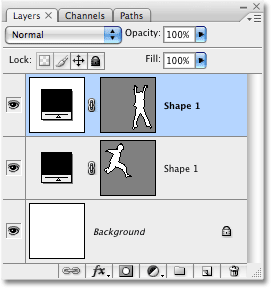
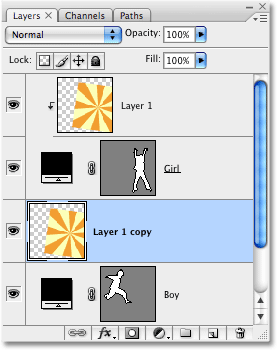
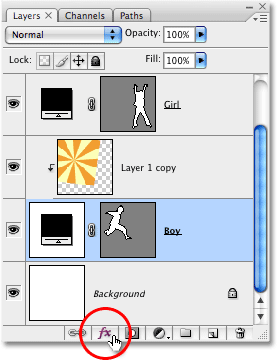
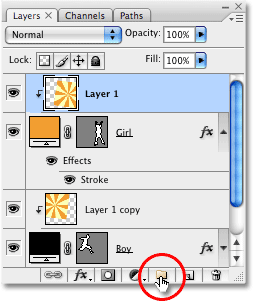
Ако погледна в моята палитра на слоевете, мога да видя, че сега имам два слоя във формата, седящи над запълнения с бял фон слой. Силуетът на момчето е на долния слой слой, а момичето - на горния:

Палитрата на слоевете на Photoshop вече показва два фигурални слоя над фоновия слой.
За съжаление и двата слоя на формата са наречени "Shape 1", което е малко объркващо. Ще преименувам слоевете, като щракнете два пъти директно върху имената им и напишете нови имена. Ще нареча долния слой слой „Момче“, а горния „Момиче“:

Преименуване на формовите слоеве в палитрата на слоевете, за да се избегне объркване.
Стъпка 9: Отворете изображението, с което искате да запълните силуетите
Нека направим нашите силуети да изглеждат малко по-интересно, като ги запълним със забавно фоново изображение, а не да ги оставяме пълни с плътно черно. Отворете изображението, с което искате да запълните силуетите си. Както споменах в началото на този урок, ще използвам фона на звездното избухване, който създадохме в последния ни ръководство за класически фон Starburst :

Отворете изображението, с което искате да запълните силуетите си.
Стъпка 10: Плъзнете изображението в документа за силуети
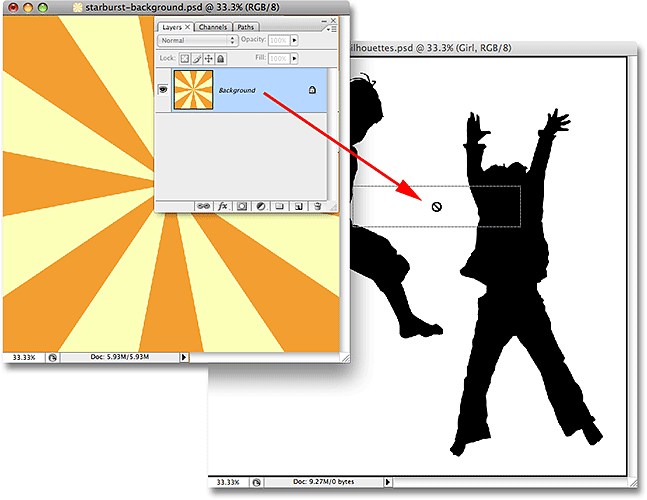
С вашия документ Silhouettes и фоновото ви изображение се отварят на екрана в техните собствени отделни прозорци за документи, щракнете навсякъде във фоновото изображение, за да го изберете и го активирате, след това щракнете върху фоновия слой в палитрата на слоевете и плъзнете слоя в Документ за силуети:

Плъзнете фоновия слой от фоновото си изображение в документа Silhouettes.
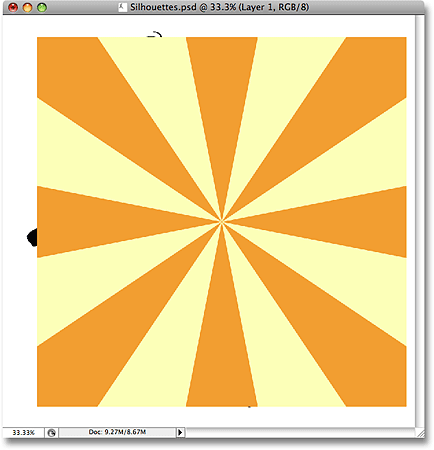
Освободете бутона на мишката и фоновото изображение се появява пред силуетите в документа „Силуети“:

Сега фоновото изображение се появява в документа на Silhouettes.
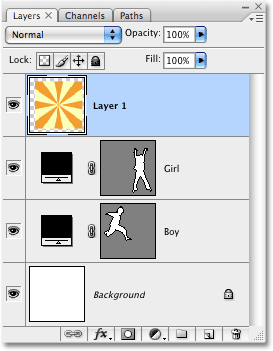
Можете да затворите фоновото изображение, след като го плъзнете в документа „Силуети“. Ако погледнем в палитрата на слоевете, можем да видим, че фоновото изображение сега се появява на слой, наречен "Layer 1" над другите слоеве в документа:

Фоновото изображение се появява на собствения му слой в палитрата на слоевете над другите слоеве.
Причината изображението да се появи над другите слоеве е, защото Photoshop автоматично го постави директно над слоя, който в момента е избран. В моя случай избрах слоя "Момиче", така че Photoshop постави фоновото изображение директно над него. Ако бе избран слоят "Boy", Photoshop щеше да постави фоновото изображение между слоевете "Boy" и "Girl".
Стъпка 11: Създайте Маска за изрязване
В момента изображението на звездното изстрелване (или каквото и да е изображение, което използвате) блокира изглед и на двата ми силуета. Очевидно не искам това. Това, което искам, е звездното избухване да се появи вътре в един от моите силуети. За целта трябва да създадем изрязваща маска, която ще "прикачи" изображението на звездното тяло към каквото и да е на слоя непосредствено под него. В моя случай силуетът на момичето е непосредствено под него, така че когато създавам изрязващата маска, единствената част от изображението на звездното избухване, която ще остане видима, е зоната, която попада в рамките на силуета. Това ще създаде илюзията, че силуетът е изпълнен с модела на звезден пук.
За да създадете маската за изрязване, уверете се, че сте избрали „Layer 1“ в палитрата на слоевете, след това отидете до менюто Layer в горната част на екрана и изберете Create Clipping Mask :

Изберете „Създаване на маска за изрязване“ от менюто на слоя.
Със създадената изрязваща маска изображението на звездното изстрелване се прикрепя към силуета непосредствено под него, което прави сякаш силуетът се запълва от звездното избухване:

Изображението на звездното изстрелване сега е прикрепено към силуета на момичето.
Стъпка 12: Преоразмерете и преместете фоновото изображение, ако е необходимо с безплатна трансформация
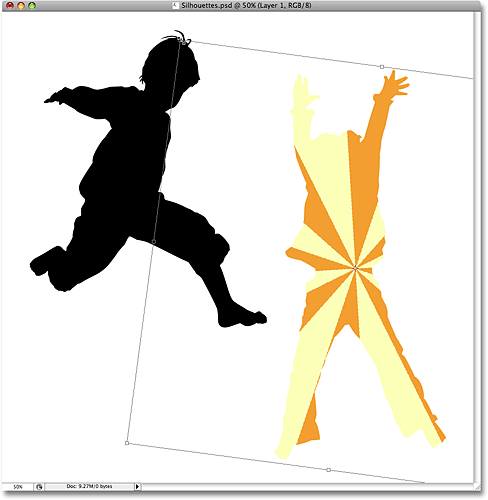
Когато „Layer 1“ все още е избран, натиснете Ctrl + T (Win) / Command + T (Mac), за да покажете полето за безплатна трансформация на Photoshop и обработва около фоновото ви изображение, след което преоразмерете и препозиционирайте изображението, ако е необходимо, докато не сте доволни от как изглежда вътре в силуета. Можете също така да завъртите изображението, ако е необходимо, като преместите курсора на мишката извън полето Безплатна трансформация, след което щракнете и плъзнете мишката. Карето и дръжките за безплатна трансформация ще се покажат около действителните размери на фоновото ви изображение, въпреки че единствената част от фоновото изображение, която можете да видите, е областта вътре в силуета:

Използвайте Безплатна трансформация, за да оразмерите, завъртите и преместите изображението вътре в силуета, ако е необходимо.
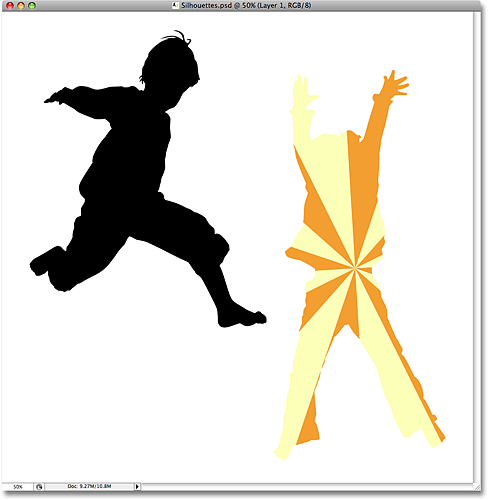
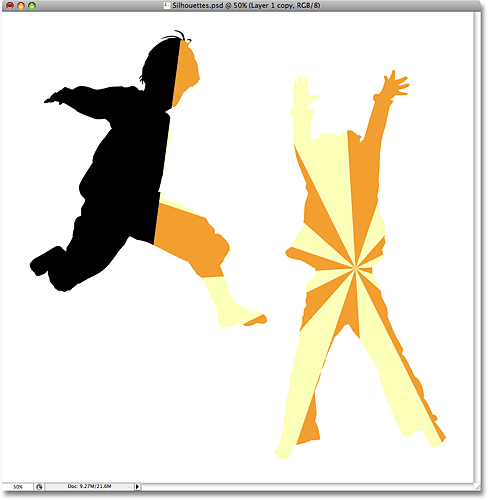
Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете трансформацията и да излезете от командата Free Transform. Сега имаме първия си силует, изпълнен с фоново изображение:

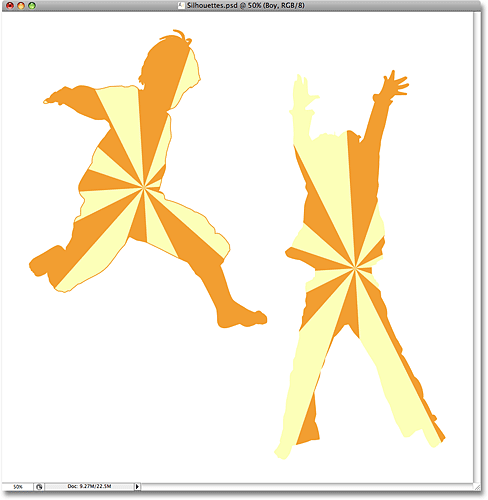
Фоновото изображение сега изглежда така, както ние го искаме в първия силует.
Стъпка 13: Дублирайте фоновото изображение и го преместете над втория силует
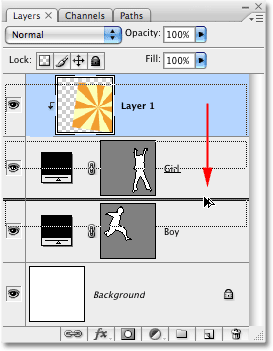
Ако използвате два силуета в дизайна си такъв, какъвто съм аз, трябва да направим копие на фоновото ни изображение и да го преместим директно над втория силует в палитрата на слоевете. Всъщност можем да направим и двете неща наведнъж. Отидете на палитрата си на слоевете и задръжте клавиша Alt (Win) / Option (Mac). Това ще каже на Photoshop, че искаме да направим копие на слоя. След това кликнете върху "Layer 1" и със задържана Alt / Option плъзнете слоя надолу между двата слоя на формата. Ще видите дебела черна линия между двата слоя, за да ви уведоми, когато сте на правилното място:

Задръжте Alt (Win) / Option (Mac) и плъзнете "Layer 1" между двата слоя на формата.
Пуснете бутона на мишката, когато се появи черната линия. Копие от "Layer 1" сега се появява в палитрата на слоевете директно между двата фигурни слоя:

Палитрата на слоевете, показваща копие на "слой 1" между двата слоя на формата.
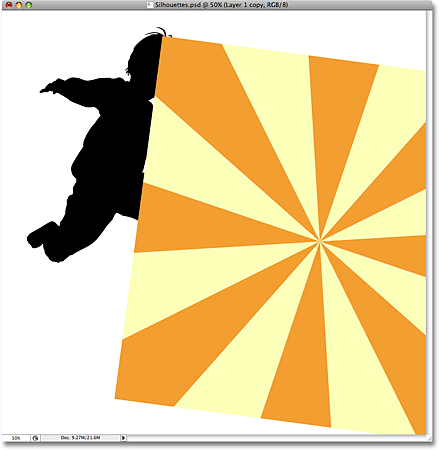
Ако погледнем в прозореца на документа, можем да видим, че фоновото изображение отново блокира част от дизайна от изглед:

Копието на фоновото изображение блокира част от основното изображение от изглед.
Стъпка 14: Създайте Маска за изрязване
Трябва да прикрепим копието на нашето фоново изображение към втория силует, така че да се появи вътре в силуета, точно както направихме преди малко с първия силует. Отидете до менюто Layer в горната част на екрана и изберете Create Mask Mask :

Изберете „Създаване на маска за изрязване“ от менюто на слоя.
Това прикачва копието на фоновото изображение към втория силует, като изглежда, че фоновото изображение е вътре в силуета:

Копието на фоновото изображение сега се подрязва на втория силует.
Стъпка 15: Преоразмерете и преместете фоновото изображение с безплатна трансформация
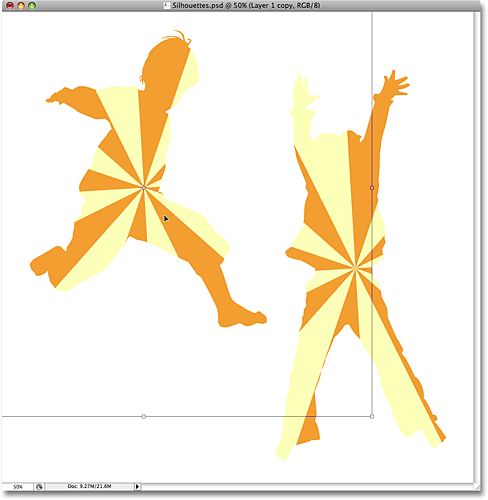
Натиснете Ctrl + T (Win) / Command + T (Mac), за да покажете полето за безплатна трансформация на Photoshop и обработва около фоновото изображение вътре в силуета, след това преоразмерете, завъртете и / или го преместете на място според нуждите:

Използвайте Безплатна трансформация, за да промените размера на изображението във вътрешността на силуета и да го преместите на място.
Натиснете Enter (Win) / Return (Mac), когато сте готови, за да излезете от командата Free Transform.
Стъпка 16: Добавете щрих към силуетите
В този момент основният ни ефект е направен, но нека да дадем на нашите силуети малко повече определение, като добавим тънък ход около тях. Първо изберете някой от слоевете фигури в палитрата на слоевете. Ще щракнете върху слоя "Момче", за да го изберете. След това кликнете върху иконата на слоевете слоеве в долната част на палитрата на слоевете:

Изберете някой от слоевете фигури, след което щракнете върху иконата на слоевете слоеве.
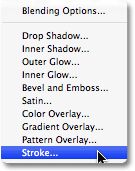
Изберете Ход от дъното на списъка:

Изберете „Ход“ от списъка със стилове на слоевете.
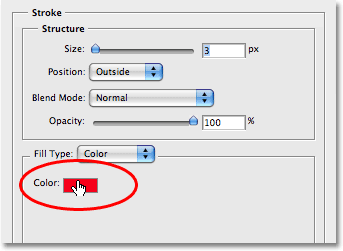
Това извежда диалоговия прозорец " Слой на слоя ", зададен на опциите " Обрис" в средната колона. Ще оставя всички настройки по подразбиране сами, с изключение на цвета. Цветът на щриха по подразбиране е червен и искам да използвам оранжевия цвят от фона на звезден пук, с който запълвам моите силуети. За да промените цвета на щриха, щракнете върху цветовия образ в диалоговия прозорец:

Кликнете върху цветовия фиш, за да промените цвета на щриха.
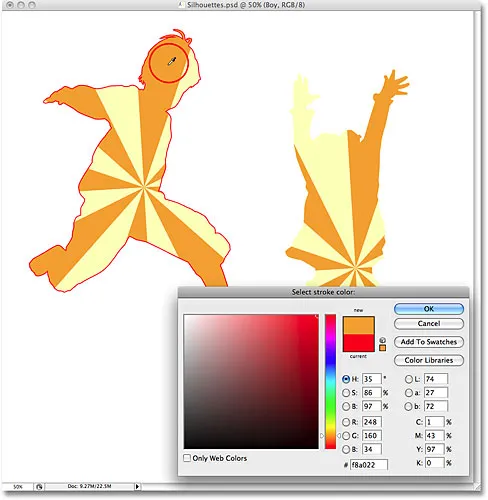
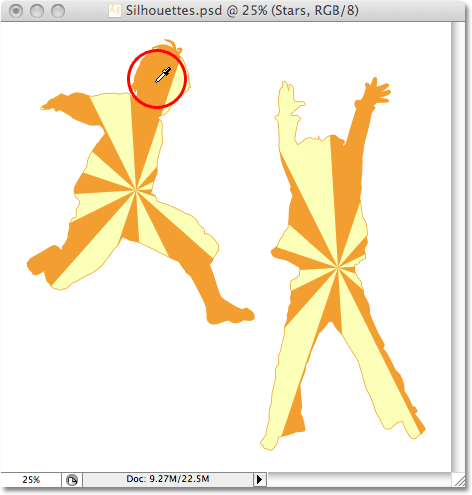
Това извежда цветовия подбор на Photoshop, но вместо да избирам цвят с Color Picker, аз просто ще преместя курсора на мишката върху оранжева зона в силуета на момчето и щракнете върху него, за да пробвам цвета:

Вземане на проби от оранжевия цвят от звезден фон в силуета на момчето.
Щракнете върху OK, за да излезете от „Избор на цветове“, когато сте готови, след това щракнете върху „OK“, за да излезете от диалоговия прозорец „Слой стил“ Силуетът на момчето вече е нанесен оранжев щрих, който му дава малко повече определение:

Оранжевият щрих е нанесен върху първия силует.
За бързо нанасяне на удара върху втория силует, отидете до менюто Слое в горната част на екрана, изберете Layer Style и след това изберете Copy Layer Style :

Отидете на Layer> Layer Style> Copy Layer Style.
Кликнете върху слоя на втория силует в палитрата на слоевете, за да го изберете. В моя случай ще кликнете върху слоя "Момиче". След това се върнете обратно към менюто Layer, изберете отново Layer Style и този път изберете Paste Layer Style :

Изберете другия фигурен слой в палитрата на слоевете, след това отидете на слой> стил на слоя> стил на поставяне на слой.
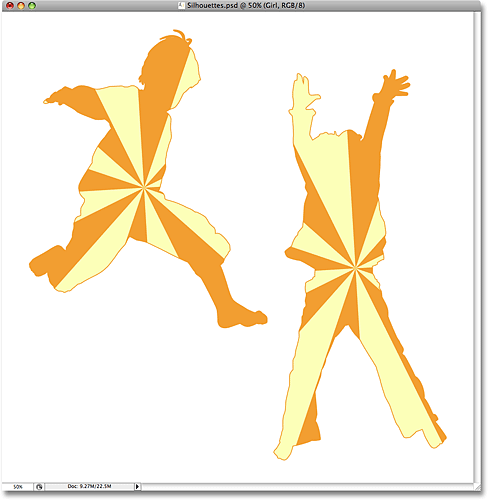
И точно така, инсултът се прилага и върху втория силует:

Ходът вече е нанесен и върху двата силуета.
Ще завърша дизайна си, като добавя няколко разпръснати звезди около силуетите. Ще го направя следващия.
Стъпка 17: Създайте нова група слоеве
Както споменах в края на предишната страница, ще завърша дизайна си, като добавя няколко разпръснати звезди около силуетите. Бих могъл да нарисувам звезда от нулата, ако исках, но Photoshop всъщност се доставя с няколко звездни форми, които можем да използваме. Преди да ги добавим, нека създадем група слоеве, за да поставим всички наши звезди. По този начин ще поддържаме палитрата ни слоеве чисти и организирани. Първо щракнете върху най-горния слой в палитрата си на слоевете, за да го изберете. След това задръжте клавиша Alt (Win) / Option (Mac) и кликнете върху иконата Layer Group в долната част на палитрата на слоевете (забележете: в по-ранните версии на Photoshop групите слоеве са известни като набори слоеве):

Задръжте Alt (Win) / Option (Mac) и кликнете върху иконата Layer Group в палитрата на слоевете.
Задържайки Alt / Option при натискане на иконата, казваме на Photoshop да изскочи диалоговия прозорец Нова група за нас, където можем да въведем име за новата ни група слоеве. Ще кръстя моята "Звезди":

Въведете име за вашата нова група слоеве в диалоговия прозорец.
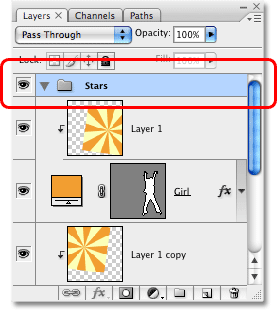
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец. Ако погледнем сега в палитрата на слоевете, можем да видим, че над останалите слоеве е добавена нова група слоеве, наречена „Stars“. Група слоеве е основно папка в палитрата на слоевете, в която можем да поставим няколко слоя вътре, което помага да се поддържа всичко организирано:

В палитрата на слоевете е добавена нова група слоеве, наречена „Stars“.
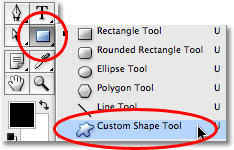
Стъпка 18: Изберете Инструмент за персонализирана форма
Изберете Инструмент за персонализирана форма на Photoshop, който ще откриете зад инструмента за правоъгълник в палитрата Инструменти. Кликнете и задръжте мишката върху инструмента за правоъгълник за секунда или две, докато се появи менюто за излитане, след което изберете Инструмент за персонализирана форма от дъното на списъка:

Изберете Инструмент за персонализирана форма
Стъпка 19: Заредете набора от фигури по поръчка "Форми"
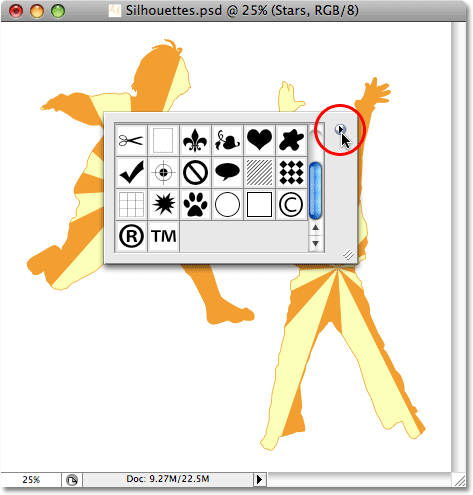
Photoshop се предлага с много персонализирани форми, които можем да използваме в дизайна си, но само няколко от тях са заредени вече за нас. За достъп до формите на звездата ще трябва да се заредим в един от допълнителните персонализирани фигури . С избрания инструмент за персонализирана форма щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) навсякъде в прозореца на документа, за да изведете полето за избор на персонализирана форма, след което щракнете върху малката стрелка, насочена вдясно в горния десен ъгъл поле за избор:

Кликнете върху малката стрелка в горния десен ъгъл на полето за избор на персонализирана форма.
Това извежда меню за излитане и в долната част на менюто ще видите серия от персонализирани форми от форми, които можем да заредим. Щракнете върху зададения Shapes, за да го изберете:

Изберете персонализираната фигура "Форми" от менюто.
Photoshop ще изскочи диалогов прозорец с въпрос дали искате да замените текущите фигури с фигурите в набора Форми. Щракнете върху Приложение, което ще добави фигурите в набора Форми, без да премахвате вече наличните фигури:

Щракнете върху „Приложете“, за да добавите новите фигури във вече наличните фигури.
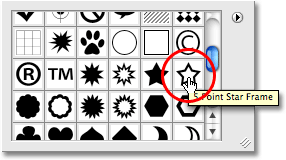
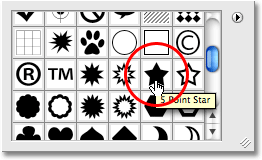
Ако превъртите надолу в полето за избор на персонализирана форма сега, ще видите ново добавените форми, които са на разположение. Ще намерите две звездни фигури, „5 точкова звезда“ и „5 точкова звезда рамка“ (ако имате активирани „Показване на съвети за инструментите“ в предпочитанията на Photoshop, имената на фигурите ще се появяват, докато мишката върху тях). Ще избера формата "5-точкова звезда", като щракнете върху нея:

Избиране на формата „5-точкова рамка на звездата“.
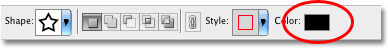
Искам да използвам същия оранжев цвят, който използвах при удара си, така че за да променя цвета на формата, ще кликнете върху цветовия палец в лентата с опции в горната част на екрана:

Променете цвета на формата, като щракнете върху цветовия образ в лентата с опции.
Това извежда цветовия подбор на Photoshop, но няма да го използвам. Вместо това, точно както направих за цвета на щрих, ще преместя курсора на мишката върху оранжева област в прозореца на моя документ и ще щракнете върху него, за да пробвам цвета:

Вземане на проби от оранжевия цвят от фона на звезден пук.
Стъпка 20: Издърпайте формата на първата звезда
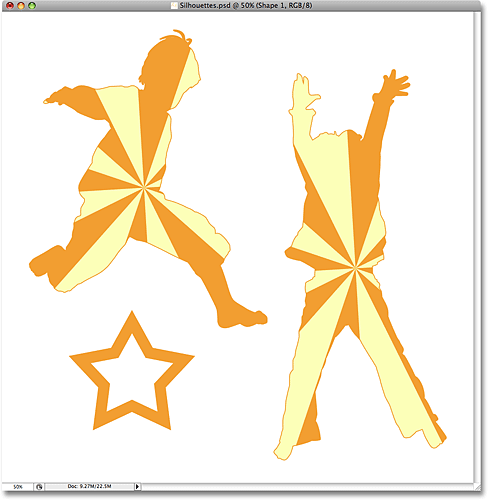
С вече избрания цвят можем да започнем да добавяме звезди към дизайна. Задръжте клавиша Shift, за да ограничите пропорциите на звездата, като внимавате да не изкривите външния вид на нея, след което щракнете вътре в документа, където искате да добавите първата звезда, и издърпайте формата на звезда. Задръжте и Alt (Win) / Option (Mac), ако искате да издърпате формата на звездата от центъра й. Ако трябва да препозиционирате звездата, докато влачите, задръжте клавиша за интервал и преместете мишката, за да преместите формата, след това освободете интервала и продължете да влачите. Ето, добавих първата си звезда в долния ляв ъгъл на изображението:

Издърпайте първата си звезда.
Стъпка 21: Завъртете звездата с безплатна трансформация
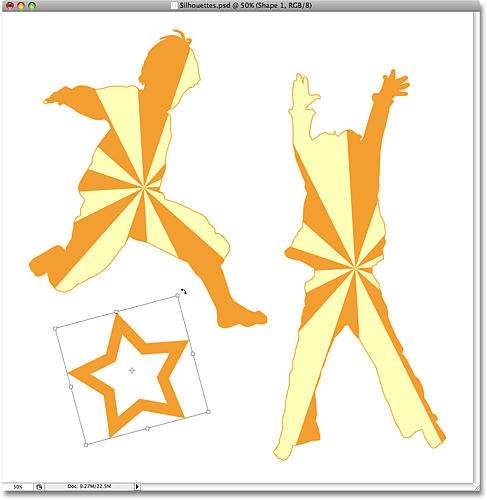
Натиснете Ctrl + T (Win) / Command + T (Mac), за да покажете полето за безплатна трансформация на Photoshop и дръжки около звездата, след това преместете курсора на мишката извън полето Free Transform, щракнете и плъзнете мишката, за да завъртите звездата, ако е необходимо :

Използвайте Безплатна трансформация, за да завъртите формата на звездата.
Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете въртенето и да излезете от командата Free Transform.
Стъпка 22: Добавете допълнителни звездни форми
Добавете допълнителни звездни форми, като повторите последните няколко стъпки. Първо издърпайте фигурата, след което завъртете формата, ако е необходимо с Безплатна трансформация. Ето моето изображение след добавяне на още няколко звезди:

Добавете още звезди към дизайна, като ги завъртите според нуждите.
Стъпка 23: Изберете форма "5-звездна звезда"
Когато все още е избран Инструментът за персонализирана форма, щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) навсякъде в документа, за да изведете отново полето за избор на персонализирана форма, след което изберете другата звезда, формата "5-звездна звезда" :

Добавете още звезди към дизайна, като ги завъртите според нуждите.
Стъпка 24: Добавете още звезди
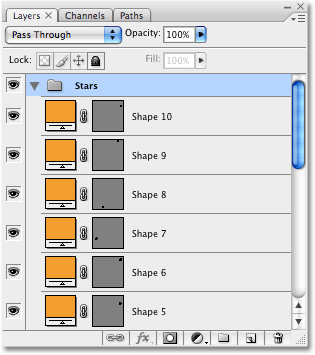
Избраната форма "5 точка звезда" следвайте същите стъпки, за да добавите още звезди, като първо ги издърпате и след това ги завъртете с командата Безплатна трансформация. Ако погледнем в нашата палитра от слоеве сега, можем да видим всички слоеве във форма, които сме добавили, всеки от които съдържа една от звездовидните форми. Забележете как всички те се появяват в групата със слой „Звезди“:

Всички звезди се появяват в палитрата на слоевете в групата на слоевете „Звезди“.
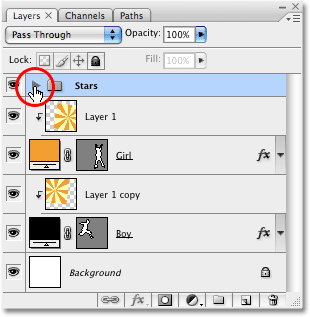
За да ви покажа какво имах предвид за използването на групи слоеве, за да поддържате нещата организирани, кликнете върху малкия триъгълник вляво от името на групата слоеве. Това ще затвори групата слоеве и сега всички звездни слоеве са удобно прибрани вътре в групата на слоевете, въпреки че те все още остават видими в документа:

Отваряйте и затваряйте групи слоеве, като щракнете върху малкия триъгълник вляво от името на групата в палитрата на слоевете.
И ето ми последният дизайн на силует, след като добавих още няколко звезди, използвайки формата "5-точкова звезда":

Окончателният дизайн на силует.
И там го имаме! Ето как да създадете забавни, интересни дизайни с изображения и силуети във Photoshop! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!