
Въведение в Формите в JavaScript
JavaScript е език за програмиране, използван обикновено в уеб приложението за изчисляване, манипулиране и валидиране на данни, създаване на динамични страници и взаимодействие с потребителя. Тъй като в JavaScript има много случаи на използване, в тази статия ще научим за формите и валидирането на формулярите чрез JavaScript.
С помощта на JavaScript можем да подобрим, утвърдим HTML формата и неговите елементи от страна на клиента, без дори да извикваме сървъра. JavaScript може да гарантира, че всички изисквания са изпълнени от потребителя преди да изпрати формата в приложната програма.
Тъй като можем да валидираме формата от страна на клиента, обработката на данни става по-бърза в сравнение с валидирането от страна на сървъра. Повечето от уеб разработчиците използват валидиране на JavaScript форма.

Форма и валидиране на формуляри в JavaScript
Формулярите са важен раздел на всяко уеб приложение за събиране на потребителска информация, обратна връзка или запитвания. Чрез JavaScript можем да осигурим по-добро потребителско изживяване, като показваме резултати на потребителя по ефикасен начин.
Елементите, които най-често се използват във форми за събиране на данни, са:
- Текстово поле: За да въведете текст
- Натиснете бутон: За да извършите действие
- Радио бутони: За да изберете опция сред група опции
- Отметки: За да изберете или премахнете отметката от една независима опция
Когато изпълняваме формуляри, трябва да предоставим име на нашата форма и елементите, които сме използвали в нашата форма, тъй като имената, които сме задали, ни помагат да препратим този обект (форма и неговия елемент) в нашия JavaScript.
Типична форма изглежда като тази, показана по-долу,
Код:
JavaScript формата използва обработчици на събития, като onClick или onSubmit, за да се позове на действие на JavaScript, когато потребителят извърши действие във формата, като натиска бутон.
Пример за събиране и валидиране на потребителска информация в JavaScript
Реализацията на код за събиране и валидиране на потребителска информация е дадена по-долу.
1. index.html
Код:
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
2. vaidate.js
Код:
// Defining a function to display errtext message
function printerrtext(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
// Defining a function to validate form
function validateForm() (
// Retrieving the values of form elements
var name = document.demoForm.name.value;
var email = document.demoForm.email.value;
var mobile = document.demoForm.mobile.value;
var country = document.demoForm.country.value;
var gender = document.demoForm.gender.value;
var pswd = document.demoForm.pswd.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
// Populate hobbies array with selected values
hobbies.push(checkboxes(i).value);
)
)
// Defining errtext variables with a default value
var nameErr = emailErr = mobileErr = countryErr = genderErr = pswdErr = true;
// Validate name
if(name == "") (
printerrtext("nameErr", "Please enter your name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printerrtext("nameErr", "Please enter a valid name");
) else (
printerrtext("nameErr", "");
nameErr = false;
)
)
// Validate email address
if(email == "") (
printerrtext("emailErr", "Please enter your email address");
) else (
// Regular expression for basic email validation
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printerrtext("emailErr", "Please enter a valid email address");
) else(
printerrtext("emailErr", "");
emailErr = false;
)
)
// Validate mobile number
if(mobile == "") (
printerrtext("mobileErr", "Please enter your mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printerrtext("mobileErr", "Please enter a valid 10 digit mobile number");
) else(
printerrtext("mobileErr", "");
mobileErr = false;
)
)
// Validate Password
if(pswd == "")(
printerrtext("pswdErr", "Please enter your password");
) else(
var regex = /^(?=.*(0-9))(?=.*( (email protected) #$%^&*))( (email protected) #$%^&*)(6, 16)$/;
if(regex.test(pswd) === false) (
printerrtext("pswdErr", "Min : 6 chacracter in form Asd4$l");
) else(
printerrtext("pswdErr", "");
pswdErr = false;
)
)
// Validate country
if(country == "Select") (
printerrtext("countryErr", "Please select your country");
) else (
printerrtext("countryErr", "");
countryErr = false;
)
// Validate gender
if(gender == "") (
printerrtext("genderErr", "Please select your gender");
) else (
printerrtext("genderErr", "");
genderErr = false;
)
// Prevent the form from being submitted if there are any errtexts
if((nameErr || emailErr || mobileErr || countryErr || genderErr || pswdErr) == true) (
return false;
) else (
// Creating a string from input data for preview
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
// Display input data in a dialog box before submitting the form
alert(dataPreview);
)
);
3. form-style.css
Код:
body (
font-size: 16px;
background: #f9f9f9;
font-family: "Segoe UI", "Helvetica Neue", Arial, sans-serif;
)
h2 (
text-align: center;
text-decoration: underline;
)
form (
width: 300px;
background: #fff;
padding: 15px 40px 40px;
border: 1px solid #ccc;
margin: 50px auto 0;
border-radius: 5px;
)
label (
display: block;
margin-bottom: 5px
)
label i (
color: #999;
font-size: 80%;
)
input, select (
border: 1px solid #ccc;
padding: 10px;
display: block;
width: 100%;
box-sizing: border-box;
border-radius: 2px;
)
.row (
padding-bottom: 10px;
)
.form-inline (
border: 1px solid #ccc;
padding: 8px 10px 4px;
border-radius: 2px;
)
.form-inline label, .form-inline input (
display: inline-block;
width: auto;
padding-right: 15px;
)
.errtext (
color: red;
font-size: 90%;
)
input(type="submit") (
font-size: 110%;
font-weight: 100;
background: #006dcc;
border-color: #016BC1;
box-shadow: 0 3px 0 #0165b6;
color: #fff;
margin-top: 10px;
cursor: pointer;
)
input(type="submit"):hover (
background: #0165b6;
)
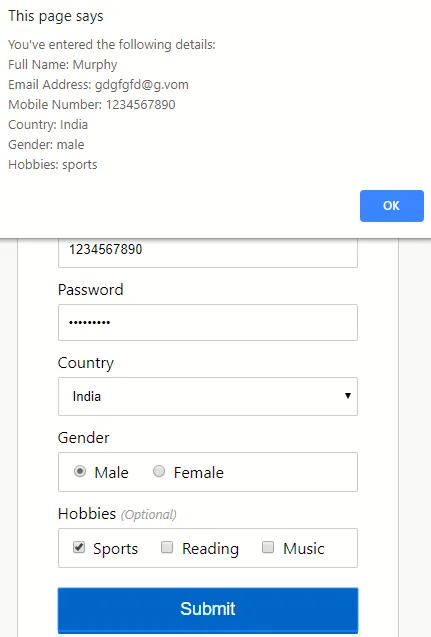
Изход № 1: Правилен потребителски вход

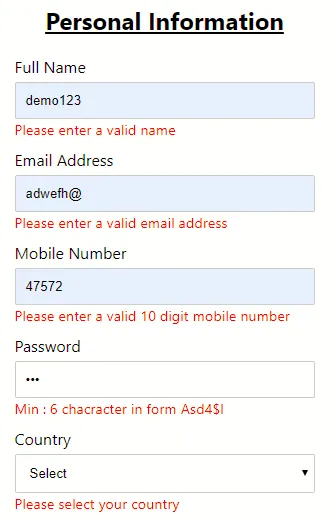
Резултат № 2: Грешни / липсващи потребителски идентификационни данни

- index.html: Създава формата.
- validate.js: Утвърждава формата.
- form-style.css: Проектира оформлението на формата.
Данните, въведени във формуляра, трябва да са в правилния формат, както се изисква от приложението, а някои полета задължително трябва да бъдат попълнени, за да се изпрати формулярът.
заключение
В тази статия сме научили за формата и различните елементи или контроли, използвани във формулярите и каква роля играе JavaScript във валидирането на формата, проверка на въведените от потребителя данни, функции за обработка на събития, когато се извършва действие като натискане на бутон и ползите му.
Препоръчителни статии
Това е ръководство за Форми в JavaScript. Тук обсъждаме как да събираме и утвърждаваме потребителска информация с подходящи примери. Можете също да разгледате следните статии, за да научите повече-
- Капсулиране в JavaScript (Работа, Предимства)
- Стъпки за създаване на обекти в JavaScript
- Логика за намиране на обратен ред в JavaScript с примери
- Топ 6 компилатори в JavaScript
- Пълно ръководство за отметка в Bootstrap
- Видове форми в реагиране с примери
- Ръководство за валидиране на HTML формуляри с примери