
Въведение в лентите за напредък на Bootstrap
Почти програмисти биха били добре известни за Bootstrap. Показва напредъка, колко потребител е направил / завършил нещата. Bootstrap осигурява определен клас за показване на лентите на напредъка. Този клас е изграден под библиотеката за начално зареждане. Прогресните ленти показват състоянието на напредъка на потребителите, т.е. показва колко са покрили задачата си. Лентата за напредък може да бъде под формата на товарач, лента или може би в много други форми. Показва процента на изпълнение на задачата / събитието. Прилагането на прогресовите барове може да се постигне бързо на уеб страници, като се използват класове, предоставени от Bootstrap.
Какво представляват прогресите на Bootstrap?
Лента за напредък показва напредъка на текущата задача, като например колко задача е изпълнена и колко е в процес на изпълнение. Отнася се към лентата за прогрес, създадена от Bootstrap.
По този начин той може да бъде създаден с помощта на клас „прогрес“ в родителския елемент, а последният дочашен елемент ще има клас „прогрес-бар“. можем да видим следната екранна снимка за лентата на напредъка.

По-долу е даден HTML на лентата за изпълнение, имаща различно състояние на напредъка на завършване. Тези ленти за прогрес се създават с помощта на bootstrap. можем да видим родителския елемент, съдържащ bootstrap клас „napred“, и неговият дочервен елемент, съдържащ клас „лента на напредъка“, предоставен от библиотеката Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
За да създадете лентата / товарачите за изпълнение на bootstrap, библиотеката за зареждане трябва да бъде включена на страницата.
Видове ленти за напредък на Bootstrap
Може да имат различни видове и различни характеристики.
- Лента за напредък по подразбиране,
- Прогрес бар с етикет
- Striped Progress Bar
- Цветен бар на напредъка
- Бар с анимиран прогрес
Нека разгледаме подробно тези видове, както е споменато по-долу:
1. Лента за напредък по подразбиране
Стандартната лента за прогрес може да добави, използвайки библиотеката Bootstrap, определени предварително дефинирани класове, използвани в родителския и дъщерния елемент, за да създадете лентата за напредък по подразбиране. По-горе даденият пример е най-добрият костюм към лентата за напредък по подразбиране.

2. Бар за напредък с етикет
Лентата на прогреса с етикет е подобна на тази по подразбиране, тя също съдържа стойността на лентата, каквото и да е било обработено. Това може да бъде създадено чрез добавяне на елемент „60% завършен“ между междинния елемент.
Височината на лентата за прогрес се контролира от височината на родителския елемент, който съдържа клас „прогрес“.
напр. в дадения по-долу пример интервал елемент, добавен между дочерния елемент. Този педя елемент ще бъде видим като етикет на лентите за напредък.
60% Complete
80% Complete
60% Complete
80% Complete
В дадения по-долу пример можем да видим, че добавеният интервал се вижда като стойността на лентата за напредък в средата на лентата като етикет, поради което е известен като лента за напредък с етикет.

3. Ивичеста лента за напредък
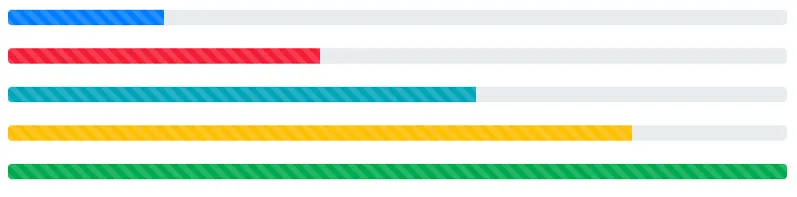
Ивичеста лента за напредък е малко по-различна от гледна точка. можем да видим, че класът за зареждане на „progress-bar-striped“ във вътрешния елемент дава оголен като изглед към елемента. По-долу е даден HTML за лентовата лента за напредък.
По-долу има изглед към Striped Progress Bar.

4. Цветен бар за напредъка
В горепосочената лента на прогреса могат да се добавят различни цветове към лентата на прогреса, като се използват класове за зареждане. някои от тези класове са дадени по-долу
- BG-успех
- бг-инфо
- BG-предупреждение
- BG-опасната
Горепосочените класове са известни като фонови класове на полезност.
Посочените по-горе класове във вътрешния HTML елемент могат да добавят цвят към лентата на напредъка, както е дадено в екрана по-долу.

5. Анимационен бар за напредък
Това се отнася до лентата за напредък с анимация. Bootstrap библиотеката предоставя клас "активен" за добавяне на анимация в лентата на напредъка. Всеки път, когато състоянието на прогреса се променя, състоянието на напредъка се променя бавно до актуализираното състояние.
Ако в активната лента за напредък е налице „активен“ клас, състоянието им за прогрес се променя в ново състояние. В този сценарий лентата за прогрес бавно ще премине към това ново състояние, или състоянието на напредъка се увеличава, или намалява.
заключение
Това е по-интелигентен и ефикасен начин за представяне на състоянието на напредъка. Представяне на адвокатската лента може да опише твърде много информация, която не може да бъде описана с няколко изречения. Преди да създадете лентата за напредък на Bootstrap , важно е да включите библиотеката за зареждане в приложението.
Препоръчителни статии
Това е наръчник за Bootstrap Progress Bars. Тук обсъждаме Въведение, типове заедно с кодовете. Можете също да прегледате и другите ни предложени статии, за да научите повече -
- Какво е Bootstrap?
- Компоненти за зареждане
- Какво е WebSocket?
- Видове уебсайтове
- Как да създадете ProgressBar в JavaFX?