
Въведение в текстовите ефекти във Photoshop
Ще ви запозная днес с различните страхотни текстови ефекти, използвайки Type Tool, Layer Style, Blending Options, Warping и Gradient tool на Photoshop. В днешния свят на социалните медии яростта прави думите да изглеждат по-привлекателни в онлайн реклами или различни форми на маркетингови трикове е много важно, тъй като би направил селфи или Instagram история изглежда привлекателна и модерна !! .. Защото например какво бихте искали реагира на по-добро „настроение“ или  Така че това е темата за днес … ”INSTAGRAM STICKERS”…. През последните години Instagram приложението се превърна в една от най-използваните платформи за социални медии. Текстовете са проектирани под две форми: GIFs стикери и все още стикери.
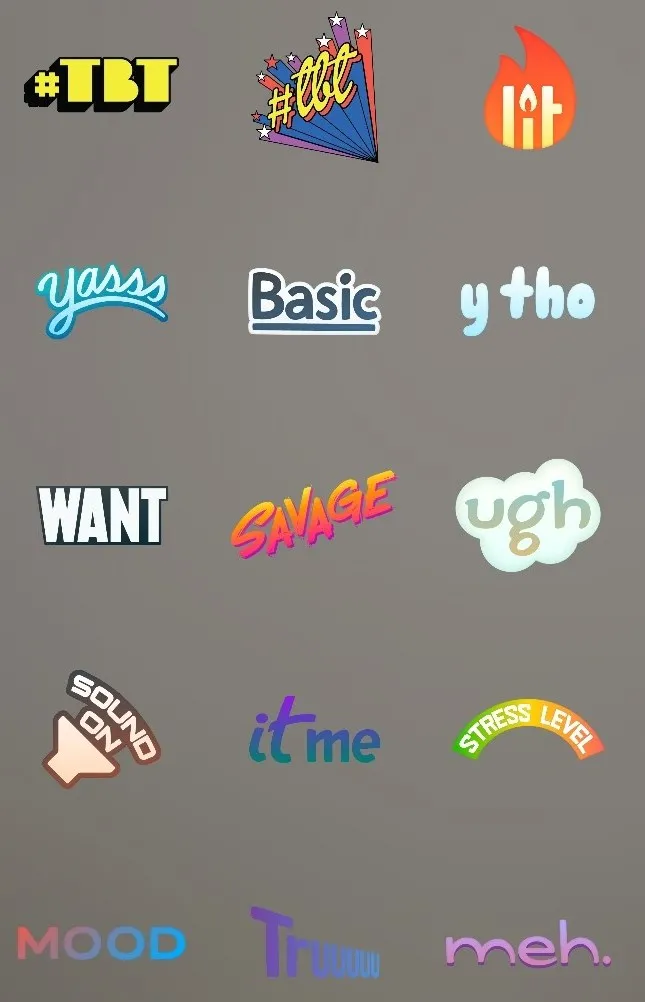
Така че това е темата за днес … ”INSTAGRAM STICKERS”…. През последните години Instagram приложението се превърна в една от най-използваните платформи за социални медии. Текстовете са проектирани под две форми: GIFs стикери и все още стикери.
Така или иначе, те са забавни за създаване. Нека се опитаме да създадем няколко готини текстови ефекти, които използваме в ежедневния си живот в Instagram.
Добавяне на Mood стикер в Photoshop
Този стикер е един от любимите ми за използване и е много лесно да се създаде също. Всичко, което трябва да направите, е да приложите добър градиент в стил слой и да приложите шрифта Arial. Така че без допълнително adieu, да не би да видим стъпка по стъпка процес.

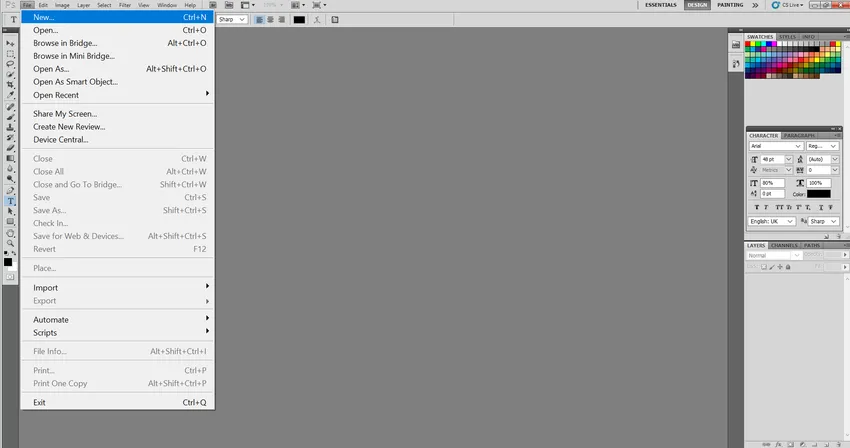
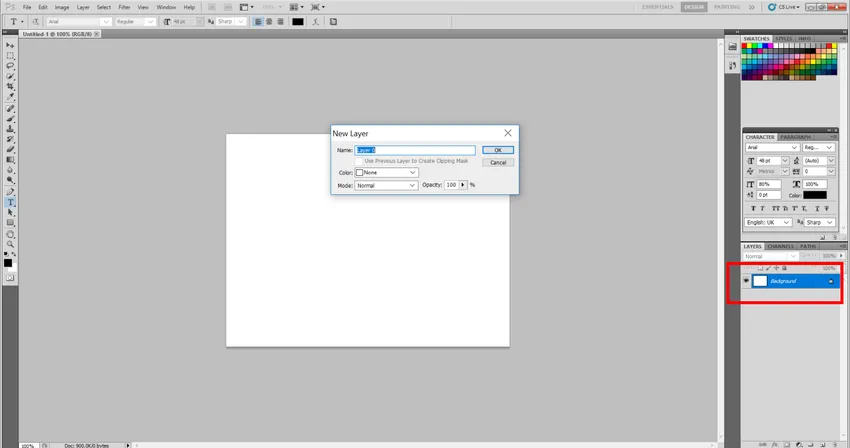
Стъпка 1: Нека първо започнем със създаването на нов работен прозорец и слой.

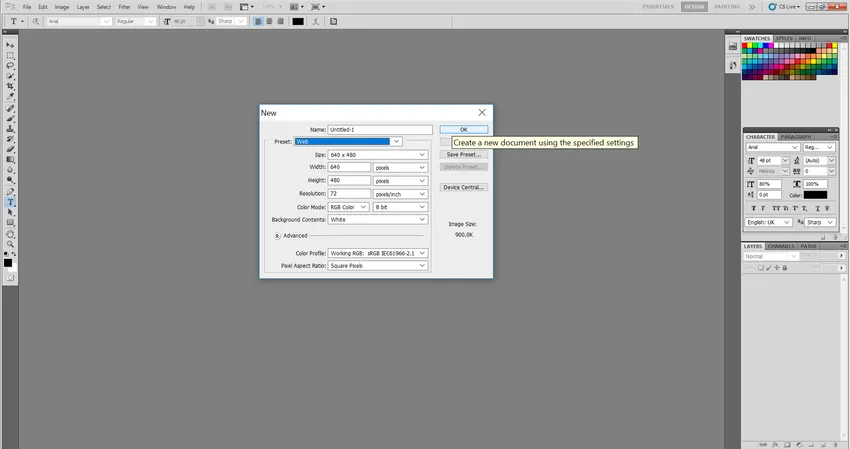
Стъпка 2: Може да искате да изберете опцията „Web“ от падащото меню в диалоговия прозорец „Preset“. Това коригира разделителната способност на изображението и го прави подходящо да се предава онлайн.

Стъпка 3: Сега всички знаем, че фоновият слой е заключен в работното пространство, което означава, че към него не могат да се добавят никакви промени или ефекти. Обикновено я отключвам, правя всякакви ефекти в слоевете си и после накрая я заключвам по-късно.
Стъпка 4: За да отключите фоновия слой, щракнете двукратно върху миниатюрната ключалка заедно със заглавието на фоновия слой. Ще ви попита дали искате да създадете нормален слой. Натиснете OK.

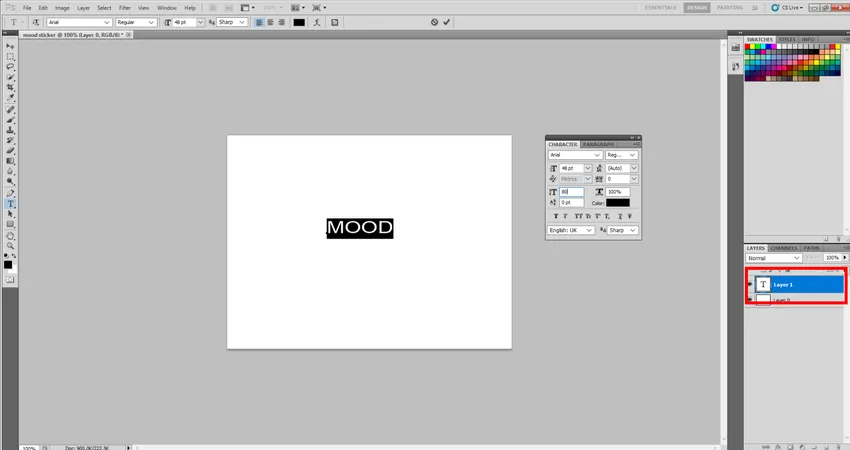
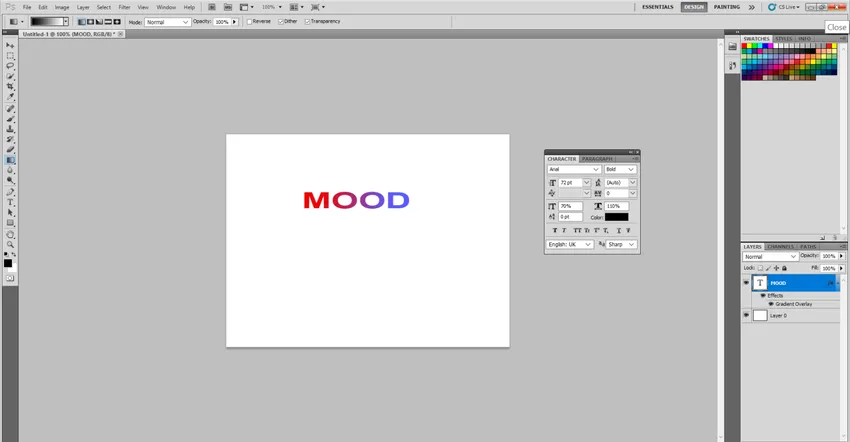
Стъпка 5: След това просто изберете инструмента тип от списъка с инструменти в лявата част на екрана и напишете MOOD в Caps като този.

Стъпка 6: След като направите това, изберете думата MOOD и коригирайте следното в прозореца с символи / абзаци вдясно, както е показано. т.е. размер на шрифта до 72 pt, шрифт стил Bold, вертикален участък до 70% и хоризонтален участък до 110%.

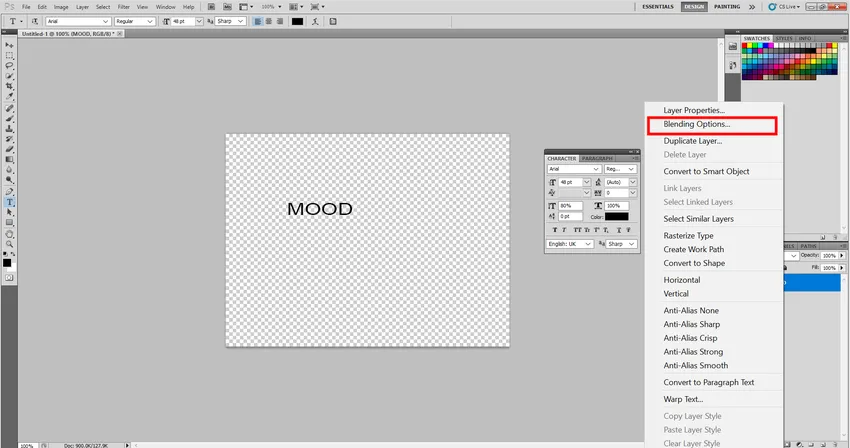
Стъпка 7: По-нататък, моля кликнете с десния бутон върху слоя MOOD и изберете Опции за смесване.

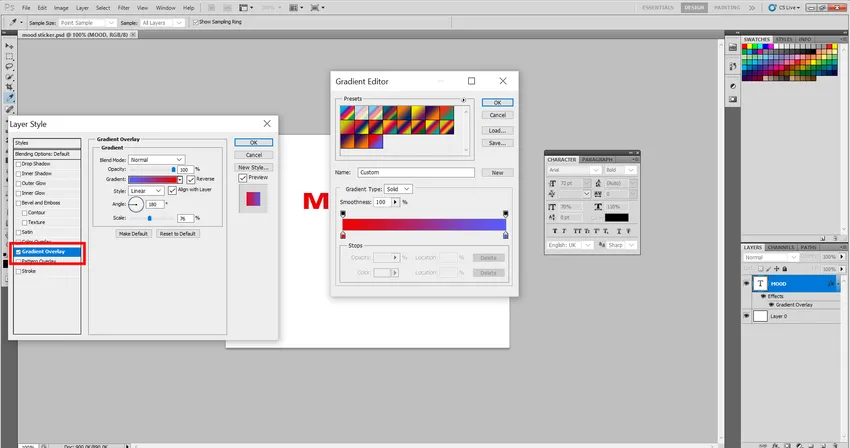
Стъпка 8: След като се отвори, ще видите диалоговия прозорец Стил на слоя. Моля, изберете Gradient Overlay в полето.

Стъпка 9: Ще видите черно-бял градиент по подразбиране се прилага към вашия текст във файла. Моля, кликнете върху черно-белия цвят и това ще отвори Gradient Editor, както е показано по-долу.

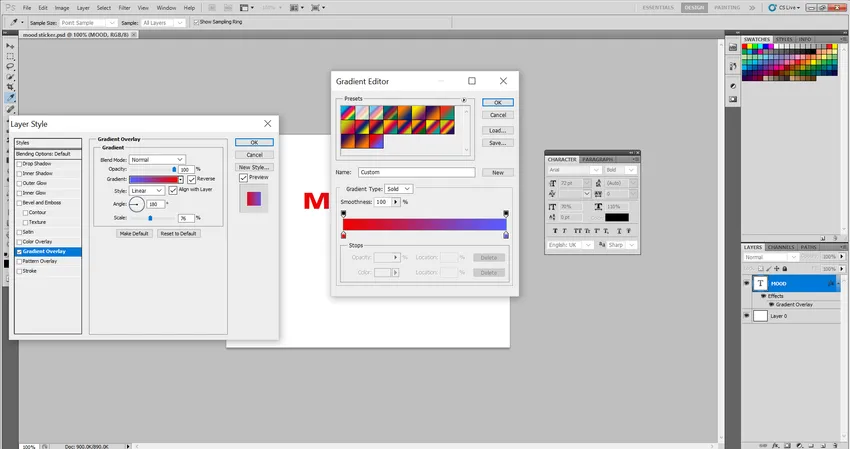
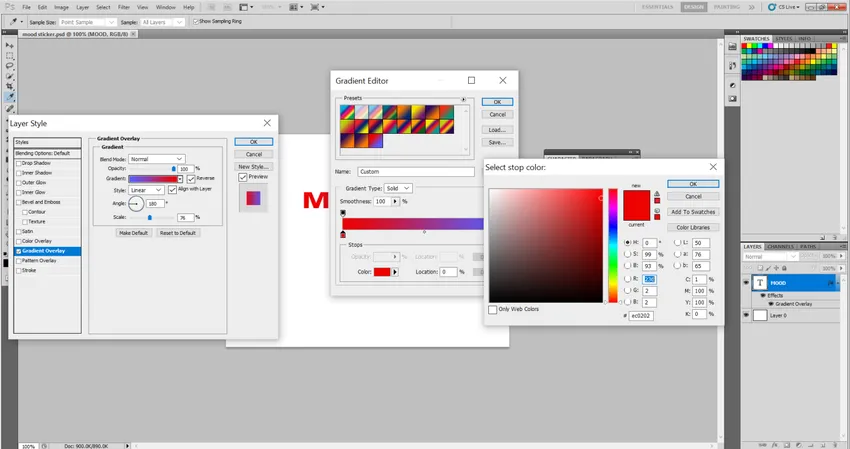
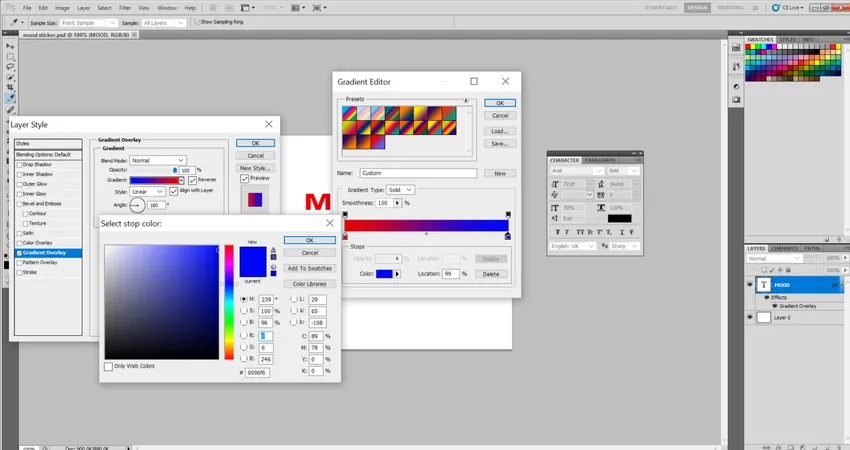
Стъпка 10: Тъй като не можах да видя градиента си в червено и синьо, създадох персонализиран градиент, както следва: Избрах долните контроли на градиента, тъй като те обозначават цветовете и ги промених според предпочитанията си, както е показано.

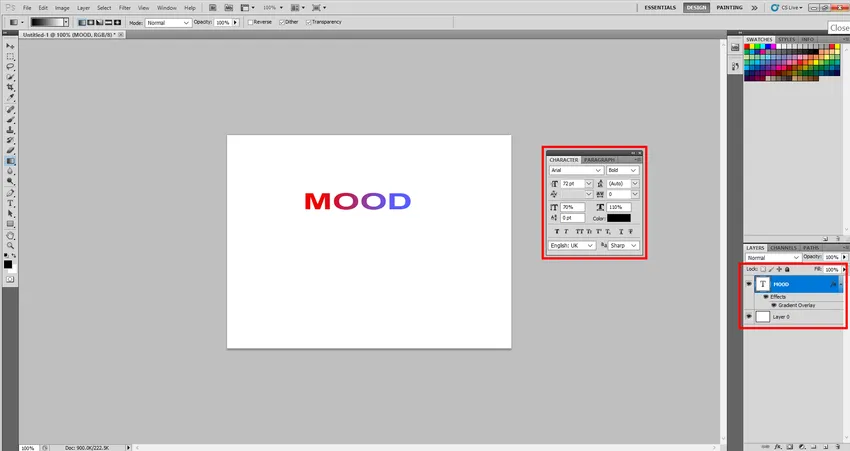
Стъпка 11: Сега натиснете ОК в Gradient Editor. Също така можете да видите, че коригирах опциите в Gradient Overlay както следва: Стил: Линеен, ъгъл: 180 градуса, Мащаб 76%. Моля, проверете обратния слой и подравнете с опциите на слоя, както беше необходимо в моя случай.

Стъпка 12: Просто натиснете добре навсякъде и Виола … Това е моят стикер MOOD.

Създаване на стикер #TBT в текстови ефекти във Photoshop
Ами добре добре !! Това е тенденция със сигурност. #TBT означава #ThrowBackTh Thursday. Всички обичаме да си спомняме с любезност всички хубави спомени, които сме имали в скорошното или наистина много назад, и да ги споделяме с хора, които обичаме. Така че, ако искам да публикувам вероятно това, което направих миналата седмица или месец, бих искал да маркирам снимката като #TBT и повярвайте ми, че тази тема е гореща торта онлайн, която принуди Instagram да излезе с един от най-атрактивните си стикери. Така че нека просто започнем, нали !! ..
Ако видите на стикера, на заден план има летящи звезди. Много дизайни са достъпни онлайн или можете да създадете своя, използвайки Corel draw или Photoshop. Намерих го от тук https://www.pinclipart.com/pindetail/oRJTob_shooting-star-clipart-flying-star-shooting-star-colouring/

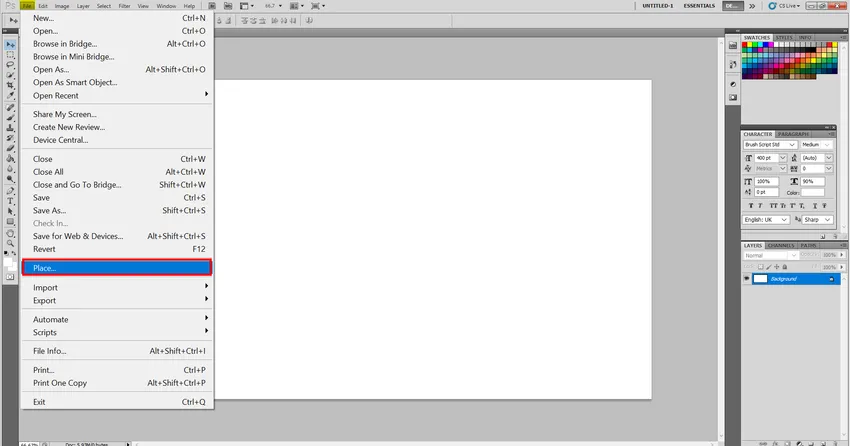
Стъпка 1: Отидете на File и кликнете върху Place.

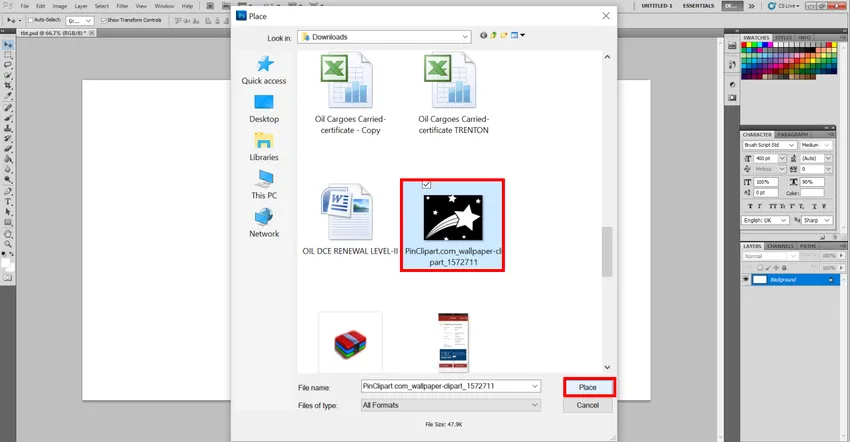
Стъпка 2: В моя случай имам моя клипарт в папката Downloads, ще намерите вашата справка. Изберете го и щракнете върху Място.

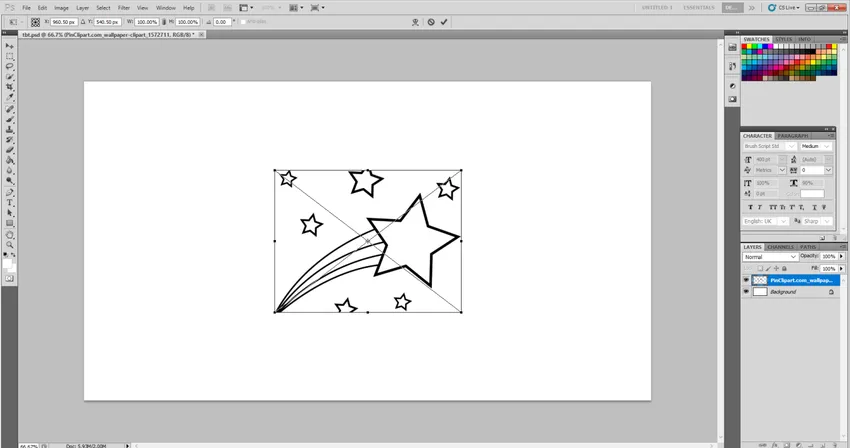
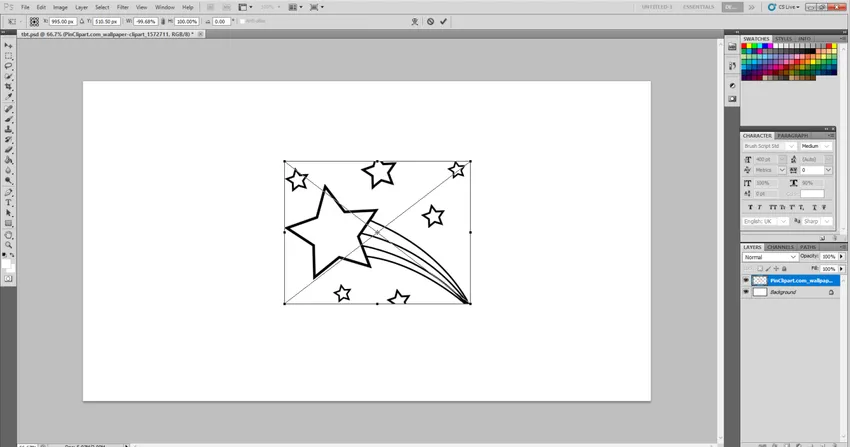
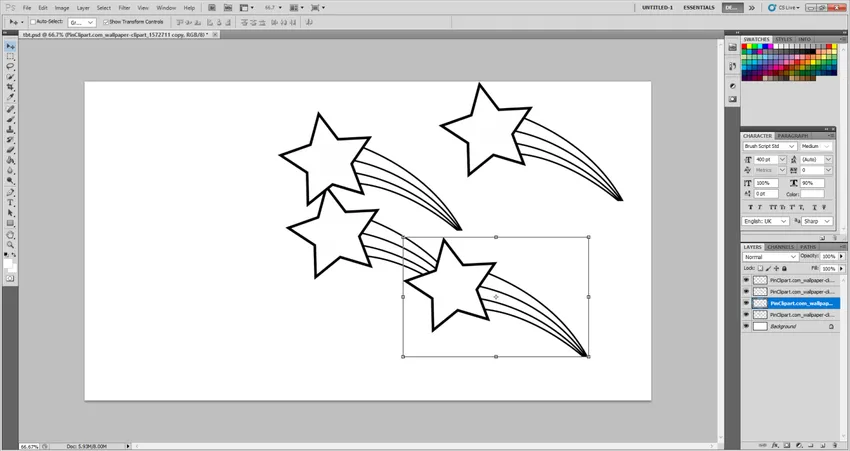
Стъпка 3: Ще изглежда така.

Стъпка 4: Натиснете Enter от клавиатурата, за да можете да се движите и да правите промени от тук. След като натиснете Enter, използвайте плъзгащи се стрелки, за да създадете огледален образ на звезди.

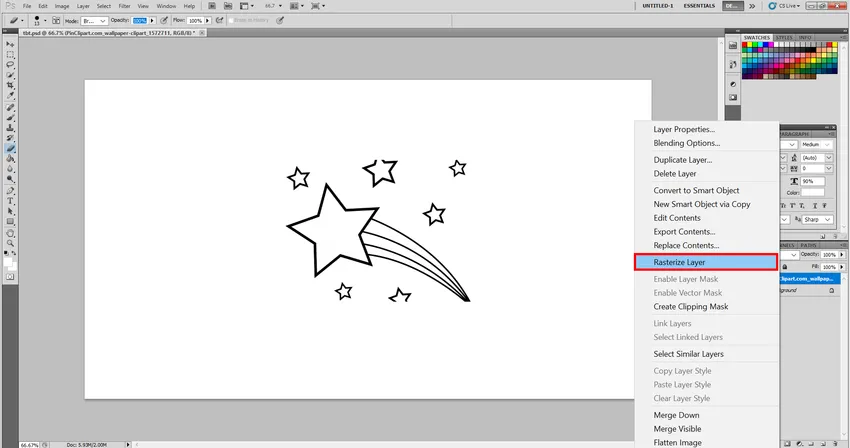
Стъпка 5: Сега, за да изтриете прекомерния чертеж, ще трябва да Растеризирате слоя така.

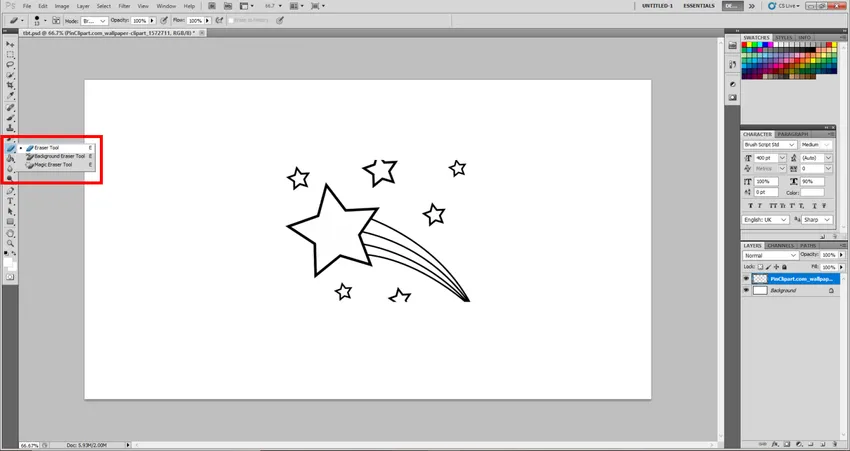
Стъпка 6: Сега използвайте инструмента за гуми, за да изтриете нежеланата част.

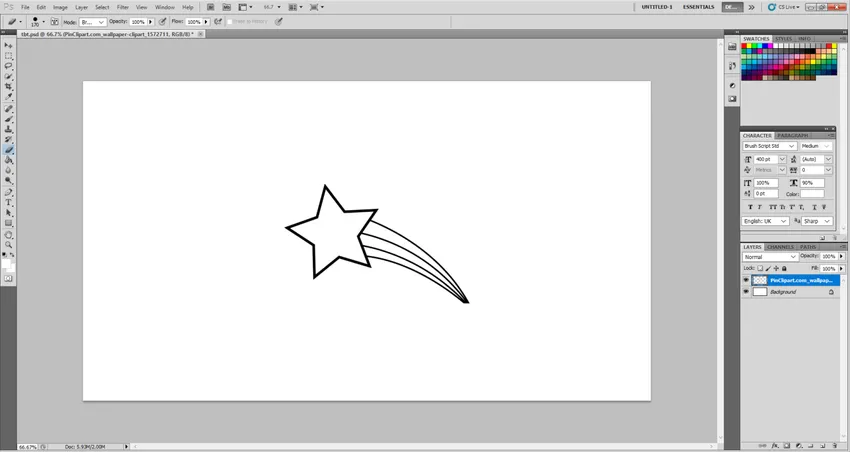
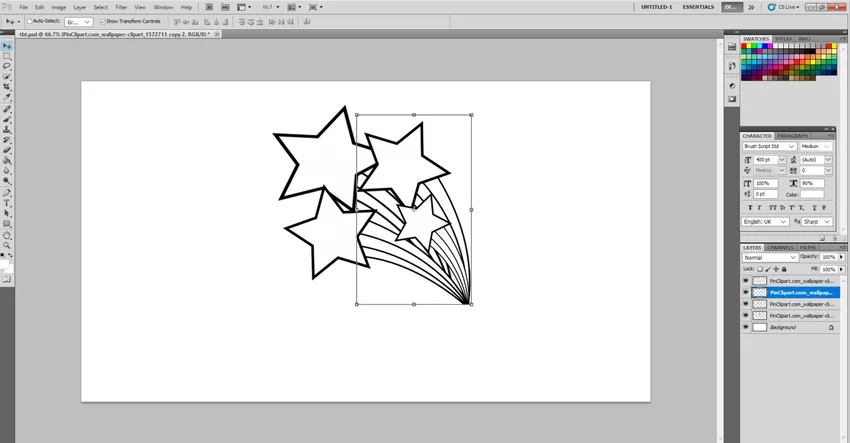
Стъпка 7: Накрая ще изглежда така.

Стъпка 8: Сега започнете да дублирате слоя, като щракнете с десния бутон върху слоя и изберете дублиращ слой. Направете поне 3 копия.

Стъпка 9: Сега подравнете всеки от тях и го оразмерете, за да образувате дизайн.

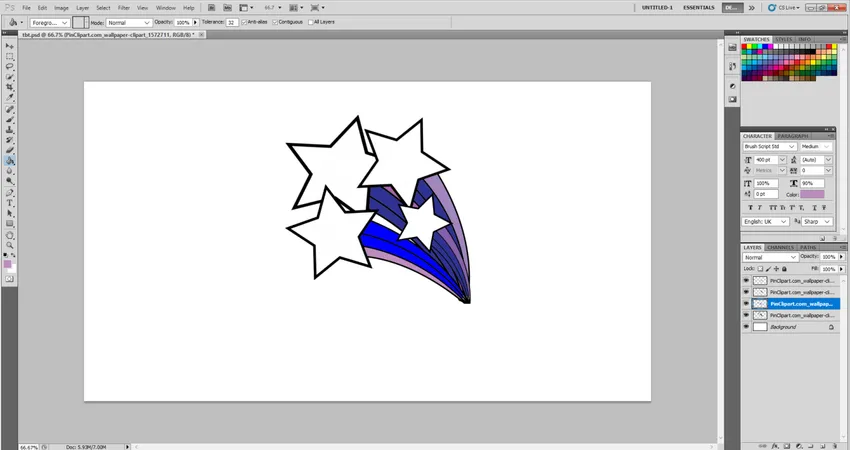
Стъпка 10: Сега бих предложил да изберете всеки слой и след това щракнете върху Paint Bucket Tool и да започнете да попълвате желаните цветове от Swatches в горния десен ъгъл като този.

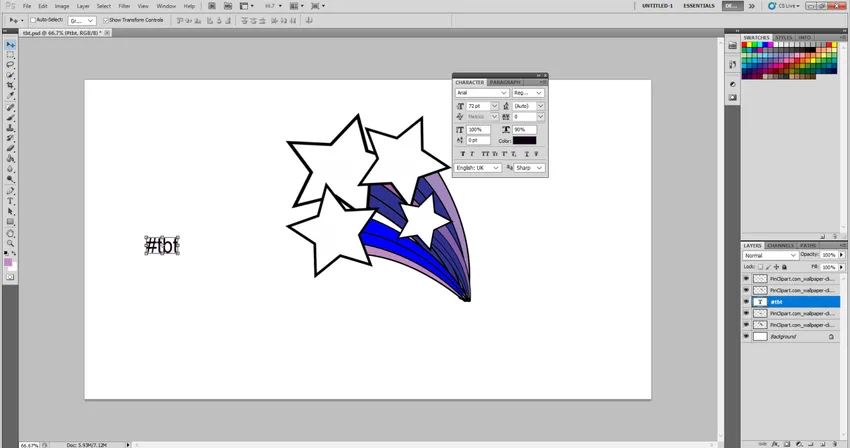
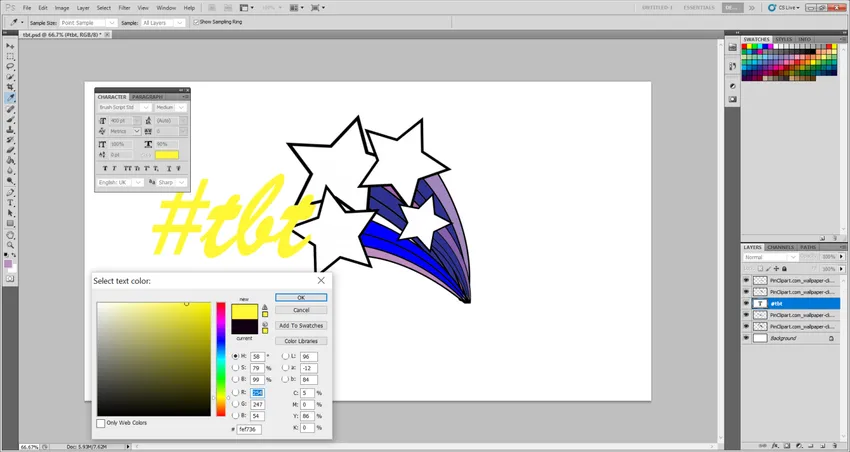
Стъпка 11: Сега изберете инструмента Type и напишете #tbt.

Стъпка 12: Сега изберете следните опции от символа / абзаца, както е показано по-долу: Тип шрифта Brush Script Std. Размер на шрифта 500 pt, хоризонтален участък 90%, вертикален разрез 110% и накрая цвят жълт. Трябва да изглежда така.

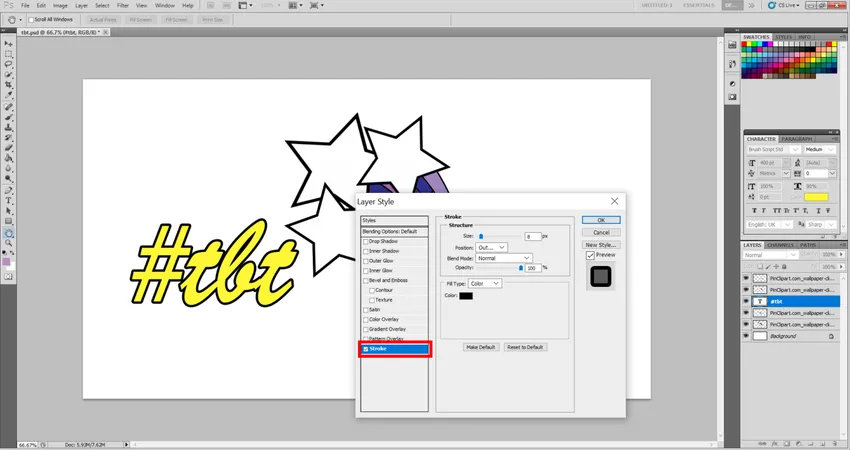
Стъпка 13: Сега кликнете с десния бутон на мишката върху слоя TBT и отидете в Blending Options и изберете Stroke. Регулирайте ширината на хода до 8 px.

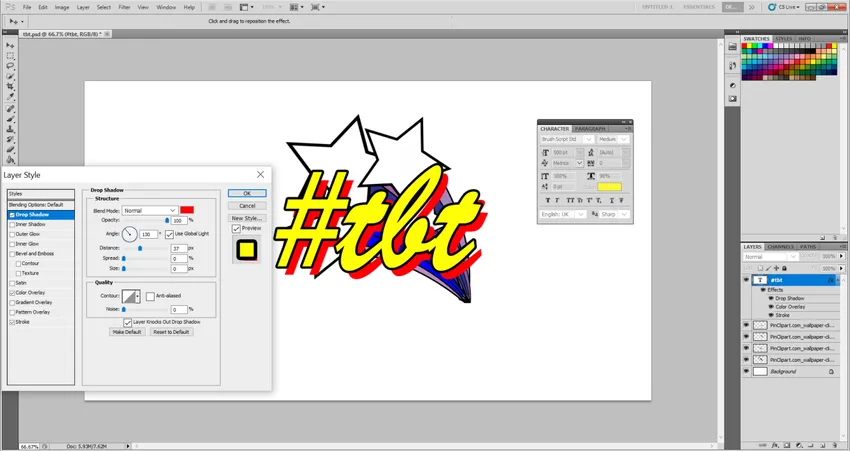
Стъпка 14: Сега изберете Drop Shadow в опциите Blending и задайте следните стойности. Цветът червен и ъгъл на подравняване до 130 градуса, разстояние до 35 px и непрозрачност до 100% и режим на смесване нормален.

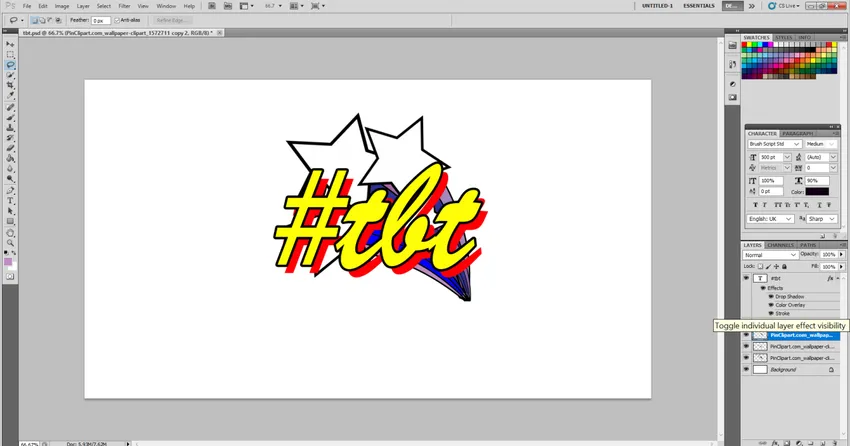
Стъпка 15: Сега подравнете #tbt слоя върху други слоеве и подравнете текста като този отгоре и ние имаме готов стикер #tbt. Така че отивайте с ядки и ги правете вече !!!!

Препоръчителни статии
Това е ръководство за текстови ефекти във Photoshop. Тук обсъждаме как да създадете TBT стикери и стъпка по стъпка да ги добавите в Photoshop. Можете също да прегледате и другите ни свързани статии, за да научите повече -
- Инструменти след ефекти
- Текстови ефекти в Illustrator
- Ефекти в Illustrator
- 3D текст във Photoshop