
Въведение в HTML етикети за форматиране на текст
Форматирането на текст е важна част от съвременните интернет уеб страници, дори когато бяхме ограничени до наличието на текстови уеб браузъри, текстово форматиране като размер, ориентация и др. Със съвременните версии на HTML има един брой HTML тагове, които могат да се използват, за да изглеждат текста по ваш вкус.
Форматиране на текст с HTML маркери
По-долу ще обсъдим някои важни HTML маркери, които се използват за форматиране на текст:
1. Форматиране на текст като удебелен в HTML
HTML има два различни маркера, за да настроите текста на смел вид. Единият е, а другият е, докато и двата произвеждат подобна продукция. Маркерът е физически маркер, само за да се покаже текстът с удебелен шрифт и не добавя никаква стойност от значение в браузъра.
пример
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Резултат:

От друга страна, маркерът се счита за логичен маркер и се използва за информиране на браузъра, че текстът в маркера е някакво логично значение.
пример
Това е важно съдържание, форматирано с помощта на силния таг и това е просто
нормално форматиран текст
изход:
2. Задаване на текст като курсив в HTML5
Точно като задаване на текст като Bold, можете да използвате етикет и тагове, за да зададете текст като курсив в HTML5.
Използването е за, подобно на използването на физическото показване на текст като курсив, а етикетът, като същевременно показва текста като курсив на дисплея, позволява на браузъра да знае, че има семантично значение.
пример
Това е първият параграф в курсив.
Това съдържание е с курсив с етикет, Това е нормален текст
изход:

3. Маркиране на текст с HTML код
В ситуации, когато искате да подчертаете някакъв текст с ефект на маркиране, маркерът може да се използва, като по подразбиране CSS, маркерът прави фона на текста като жълт, като ви помага лесно да привлечете вниманието на посетител върху този текст.
пример
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
изход:

4. Подчертаване на текст в HTML
HTML маркерът може да се използва за добавяне на подчертаване в текста. Внимавайте да не използвате подчертаване със син текст, тъй като това може да обърка посетителите, че текстът е линк.
пример
Това е текст с маркер за подчертаване.
изход:

5. Текст с очертание
В случаите, когато трябва да нарисувате хоризонтална линия през текста, може да се използва маркер. Линията на удавяне е тънка, така че текстът, който пресича, все още може да се чете лесно.
пример
Ето изречение със стачка през текст.
изход:

6. Писане с шрифт Monospace в HTML
Използването на Monospace може да бъде полезно в ситуации, в които искате да цитирате нещо или искате да покажете някакъв код в браузъра. Кодът Monospace, както подсказва името, прави ширината на всеки символ една и съща. За да го получим в браузър, трябва да използваме tag.
пример
lt;html>
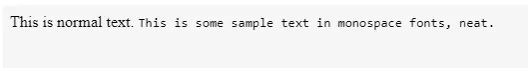
Това е нормален текст. Това е примерен текст в еднопространствени шрифтове, чист.
изход:

7. Абониран текст в HTML
В математиката и химията използването на индекс е абсолютно изискване в много случаи. Като цяло също може да се натъкнете на ситуации, в които текстът на подпис е подходящ за използване. В HTML текста под маркера ще работи като подпис в браузъра.
пример
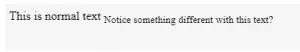
Това е нормален текст Забележете ли нещо различно с този текст?
изход:

8. Изтрит текст в HTML5
tag се използва като логичен начин да се каже на браузъра, че текстът вътре в текста е изтрит. Имайте предвид, че за потребителя показаният текст е същият като маркера в зачеркващ маркер, което означава, че е показан в зачеркнато форматиране.
пример
Това е нормален текст Това е текст между del tag.
изход:

9. Форматиране на текста на суперскрипта в HTML5
Текстът в таг се показва в суперскрипт. Това е полезно в математиката, химията и други места, където се занимава с математика. Можете да използвате маркера, когато цитирате, като добавяте и връзки в страницата.
пример
Това е нормален текст Този текст е със суперскрипт.
изход:

10. Увеличаване на размера на текста с HTML форматиране
В случаите, когато се нуждаете от текст на по-голям размер на екрана, но не искате да използвате заглавие или да увеличавате размера на шрифта с маркер, използването на съдържание между този маркер ще бъде показано в забележимо по-голям размер на текста.
пример
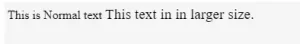
Това е нормален текст Този текст в по-голям размер.
изход:

11. Ограничаване на текста с HTML
Подобно на маркера, можете да използвате, за да направите текст по-малък на екрана, без да се налага да използвате CSS или заглавия.
Пример:
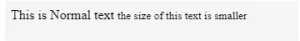
Това е нормален текст, размерът на този текст е по-малък
изход:

заключение
Сега, след като сте научили как работи форматирането на текст в HTML, трябва да можете да създавате страници с правилно и професионално изглеждащо оформление и форматиране на текст. Трябва да използвате нормален текст и форматиране, където е възможно, като използвате персонализирано форматиране само когато е необходимо, придава на страниците си чист вид. Размерът на нормалния текст също е важен, прекалено малък и четенето ще бъде повлияно негативно и ако е твърде голям, на екрана ще има по-малко информация.
Препоръчителни статии
Това е ръководство за HTML маркерите за форматиране на текст. Тук обсъждаме как да форматирате текст, като използвате различни маркери за HTML форматиране. Може да разгледате и следните статии, за да научите повече -
- Как работи HTML
- HTML команди
- Какво е XML?
- Тагове за HTML формат
