
Въведение в HTML Canvas
В тази статия ще видим контур на HTML Canvas, Както вече знаете, HTML е език за маркиране. За да представите информация на посетителя, можете да напишете HTML с какъв текст да се покаже на дисплея и как ще бъде показан, т.е. размер на шрифта, цвят, ориентация и др. и вградете изображения в страницата, които се съхраняват отделно от HTML файла на вашия хост.
Но какво ще стане, ако трябва да нарисувате нещо на страницата?
Какво е HTML Canvas?
HTML платно (използвано чрез етикет) е HTML елемент, който се използва за рисуване на графики (линии, ленти, графики и т.н.) на екрана на потребителския компютър в движение. Елементът canvas е просто контейнер за информация, но чертежът се извършва чрез JavaScript. Поддържа се от всички съвременни уеб браузъри, които поддържат HTML5 и могат да визуализират JavaScript. Създаването на HTML платно е много просто и можете да го добавите към всяка HTML страница чрез следното.
Синтаксис:
Content here
Можете да определите размера на платното чрез атрибута ширина и височина, идентификатор на елемент може да бъде дефиниран и в маркера, което дава възможност да се използват CSS стилове в елемента на платното. Следва пример за това как можете да нарисувате правоъгълник с помощта на елемента Canvas:
Код:
#examplecanvas(border:2px solid green;)
изход:

Примери за чертеж на HTML Canvas
Сега, след като видяхте как можете да нарисувате правоъгълник с помощта на елемента "canvas", нека разгледаме някои други обекти, които могат да бъдат нарисувани с помощта на елемента на екрана на изхода на браузъра.
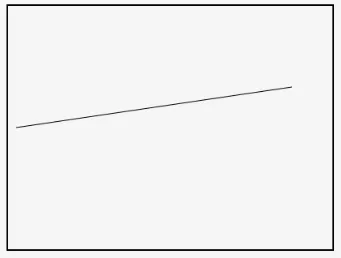
1. Рисуване на линия на страница
moveTo (), stroke () и lineTo () са методи, които могат да се използват за начертаване на прави линии на уеб страница. Както можете да се досетите, moveTo () казва позицията на курсора в пространството на елементите, а lineTo () е методът, който казва крайната точка на реда. Ходът () прави линията видима. Ето кода за справка:
Код:
Canvas Line Example
canvas (
border: 2px solid black;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.moveTo(10, 150);
context.lineTo(350, 100);
context.stroke();
);
изход:

2. Рисуване на кръг върху HTML Canvas
За разлика от правоъгълниците, в JavaScript няма конкретен метод за начертаване на кръг. Вместо това можем да използваме метода arc (), който се използва за изчертаване на дъги, за да нарисуваме кръг в платното. За да получите платно с кръг върху него, можете да използвате следното:
Синтаксис :
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
Ето пример за страница с кръг:
Код:
Canvas with a circle
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(250, 150, 90, 0, 2 * Math.PI, false);
context.stroke();
);
изход:

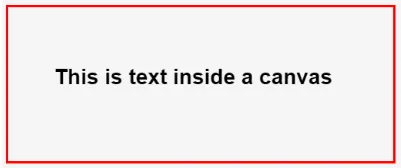
3. Рисуване на текст в HTML Canvas
Текстът може да бъде нарисуван и в HTML Canvas. За да получите текст на платното си, можете да съдите метода filltext (). Следва пример на HTML страница, която съдържа текст в елемента на платното:
Код:
canvas with text inside the element
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.font = "bold 28px Arial";
context.fillText("This is text inside a canvas", 60, 100);
);
изход:

4. Рисуване на дъга вътре в HTML Canvas
Както обсъждахме с кръг, има метод, наречен arc (), който се използва за рисуване на дъги вътре в HTML Canvas. Ето синтаксиса на метода, където всичко, което трябва да направите, е да добавите вашата променлива:
context.arc(centerX, centerY, radiusOfArc, startAngle, endAngle, counterclockwise);
Следва HTML страница, която има дъга в елемента на платното:
Код:
Arc inside an HTML Canvas
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(300, 300, 200, 1.2 * Math.PI, 1.8 * Math.PI, false);
context.stroke();
);
изход:

5. Рисуващ линеен или кръгъл цветен градиент
Можете да използвате този метод за създаване наLienearGradient (), за да рисувате градиенти по ваш избор в елемента на платното. С този метод ще трябва да използвате addColorStop (), за да обозначавате градиентни цветове.
Синтаксис:
var gradient = context.createLinearGradient(startX, startY, endX, endY);
Ето страница, която има линеен градиент:
Код:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "green");
gradient.addColorStop(1, "red");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 300, 150);
изход:

По същия начин методът за изчертаване на кръгови градиенти е createRadialGradient ().
Синтаксис:
var gradient = context.createRadialGradient(startX, startY, startingRadius, endX, endY, endingRadius);
Код:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createRadialGradient(80, 50, 10, 100, 50, 90);
gradient.addColorStop(0, "blue");
gradient.addColorStop(1, "yellow");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 150, 80);
изход:

заключение
След като вече сте запознати с това какво представлява HTML платното и как може да се използва в уеб страници, трябва да се чувствате по-уверени в уменията си за уеб дизайн. Въпреки че изображенията могат да се използват в някои случаи, предимството на HTML платното е, че е мащабируемо и по-леко по отношение на размер и мощност на обработка.
Препоръчителен член
Това е ръководство за HTML Canvas. Тук обсъждаме Какво е HTML Canvas и неговите примери, заедно с реализацията на кода и изхода. Можете също да прегледате нашите предложени статии, за да научите повече -
- Топ 16 атрибута на HTML стил
- HTML срещу HTML5 | Топ 9 сравнения
- WebGL срещу Canvas - основни разлики
- Топ 40 въпроса за HTML интервю
- Задайте цвят на фона в HTML с пример