
Разлика между ReactJs срещу AngularJs
React е библиотека, която се занимава с оглед от другата страна Angular са законна рамка. ReactJs се използва като база на една уеб страница или мобилни приложения. Той се занимава в изгледния слой на приложение. AngularJS е отворен код, базиран на JavaScript, рамка за уеб приложения. Основните му характеристики са MVC, Обвързване на данни за модели, Писане на по-малко код и Тестване на модули. Но има едно сходство и двете рамки на ReactJs срещу AngularJs са много лесни за използване и изграждане на мобилно или уеб приложение от висок клас.
Какво е ReactJs?
React е библиотека на Javascript, която се използва за изграждане на потребителски интерфейси. Поддържа се от Facebook и индивидуална група разработчици. Използва се за създаване на UI компоненти за многократна употреба. Също така помагам на програмиста да изгради голямо приложение, в което данните могат да се променят, без да се опреснява. Основното предимство на React Js е, че е бърз, мащабируем и прост.
Предимство на ReactJs:
- SEO-приятелски:
ReactJs е много удобен за SEO. Можете лесно да стартирате вашите ReactJs със сървърите, докато други Javascript не поддържат SEO. - JSX:
В ReactJs за шаблониране използваме JSX. JSX е прост JavaScript, който позволява HTML синтаксис и други HTML тагове в кода. HTML синтаксисът се обработва в javascript обаждания на React Framework. - React Native:
Съдържа вградена библиотека, която поддържа Native iOS, Android приложение. - Простота:
Това е много просто да вземете. Подходът, базиран на компоненти, и добре дефинираният жизнен цикъл са много лесни за използване. - Лесен за научаване:
Всеки с основни познания по програмиране може лесно да реагира. За да научите ReactJs, просто трябва да знаете основите за HTML и CSS. - Данните-подвързване:
ReactJs използва еднопосочно свързване на данни, а архитектурата на приложението контролира потока на данни чрез диспечер. - тяхната проверяемост:
Приложението на reactjs е много лесно да се тества. Изгледите му са много лесни за конфигуриране и могат да се третират като приложението.
Какво е AngularJs?
AngularJS е отворен код, базиран на JavaScript, основна рамка за уеб приложения, която се поддържа от Google. основният му компонент е MVC (Model View Controller). AngularJs се справи с много проблеми, възникнали по време на разработването на една уеб страница.
Предимства на AngularJS:
- MVC (контролер за изглед на модел)
Рамката AngularJs, изградена върху известната концепция на Model-View-Controller, заради този код, може да се управлява по-лесно. - Данните-подвързване:
При това не е необходимо да се пише код за обвързване на данни с HTML контролите. В Angular, това може да се направи от фрагментите на кода. Той поддържа двупосочно обвързване на данни. - По-малко код:
В Angular Js трябва да напишете много по-малко количество код за манипулация на Dom. - Тестване на единица:
Той съдържа името на рамката за тестване като Karma, което помага при проектирането на тестови случаи на приложение AngularJs. - Прекарването:
В AngularJs маршрутизацията е много лесна. Маршрутизация означава преминаване от един изглед към друг изглед.
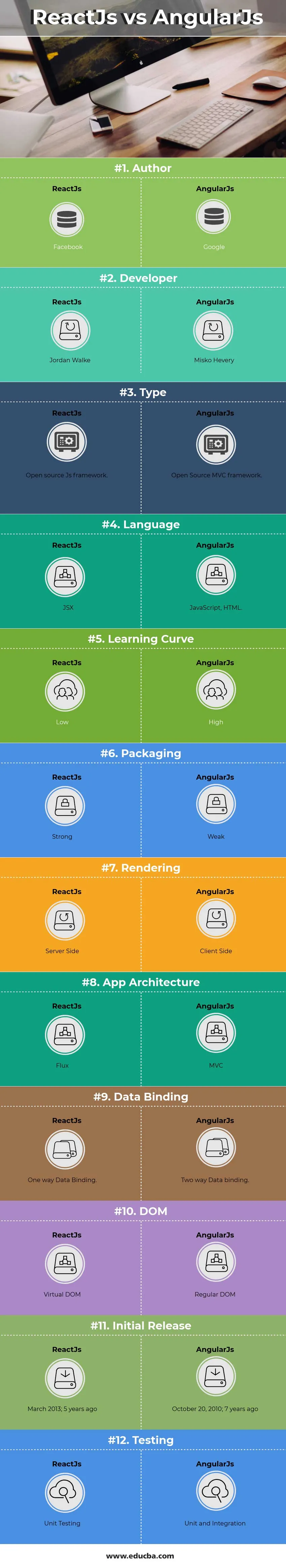
Сравнение между главата на ReactJs и AngularJs
По-долу са първите 12 разлики между ReactJs срещу AngularJs 
Ключова разлика между ReactJs срещу AngularJs
Ключовата разлика между ReactJs срещу AngularJs е дадена по-долу:
- Основната разлика между ReactJs и AngularJs е, че ReactJs поддържа еднопосочно свързване на данни, но Angular Js поддържа двупосочно свързване на данни.
- Ъгловата J е по-мащабируема в сравнение с ReactJs.
- ReactJs поддържа само Unit Testing, но AngularJs поддържа както тестване на Unit, така и интегрирането.
- Кодът на ReactJs е много прост и лесен за разбиране, но от друга страна, Angular Js код не е прост и много труден за разбиране поради синтаксиса и библиотеките на трети страни.
- Ъгловият Js код не е подходящ за голям модел поради неговата сложност, но ReactJs е перфектният избор на разработчици за големи модели.
- Ъгловата структура на компонентите е по-приятелска в сравнение с ReactJs.
- В Angular js маршрутизирането е по-лесно в сравнение с ReactJs.
- Езикът на ReactJs е JSX, докато в AngularJs е HTML, JavaScript.
- ReactJs Framework в отворен код, докато AngularJs е MVC.
Таблица за сравнение на ReactJs срещу AngularJs
По-долу е най-горното сравнение между ReactJs срещу AngularJs
| Основата на сравнението между ReactJs срещу AngularJs | ReactJs | AngularJs |
| автор | ||
| Разработчик | Йордан Уолк | Мишко Хевери |
| Тип | Open Js рамка с отворен код | MVC рамка с отворен код |
| език | JSX | JavaScript, HTML |
| Крива на обучение | ниско | Високо |
| Опаковка | силен | слаб |
| оказване | От страна на сървъра | От страна на клиента |
| Архитектура на приложенията | Flux | MVC |
| Обвързване на данни | Един начин за обвързване на данни | Двупосочно обвързване на данни |
| DOM | Виртуален DOM | Редовен DOM |
| Първоначално издание | Март 2013 г .; преди 5 години | 20 октомври 2010 г .; Преди 7 години |
| Тестване | Тестване на единица | Единица и интеграция |
Заключение - ReactJs срещу AngularJs
Както ReactJs, така и AngularJs е много мощен и разнообразен подход за предно уеб приложение. Той поддържа всички малки и средни предприятия приложения. Едната страна на приложението ReactJs SEO приятелски, прости и лесни за разбиране, а другата страна Angular Js приложения са лесни за разработване и поддържа различна форма на тестване.
Препоръчителен член
Това е ръководство за основните разлики между ReactJs срещу AngularJs. Тук също обсъждаме ключовите разлики между ReactJs и AngularJs с инфографиката и таблицата за сравнение. Може да разгледате и следните статии, за да научите повече -
- Невероятно ръководство за Angular срещу Knockout
- Angular vs Bootstrap Искате да знаете за предимствата
- Ъглова JS срещу Vue JS Полезни сравнения
- Възел JS срещу ъглов JS
- React срещу Angular - кой е по-полезен
- Ъглова срещу гръбнака
- Предимства на ReactJS и Angular 4
- Bootstrap 4 Cheat sheet
- Xamarin срещу React Native
- React Native vs React
- React Native срещу Swift | 12 разлики & Инфографика