
Какво е WebSocket?
Представете си как пишете имейл на приятел или колега. Винаги започвате с Здравей, последван от контекста и завършвате с благодарност. А сега си представете същите вие и вашият приятел / колега, които водят разговор лице в лице. Бихте ли все още започнали всеки ваш текст с Здравейте и завършете с Благодаря? Голям НЕ, нали? Това на практика обобщава HTTP и WebSocket.
Техническо разбиране на WebSocket
WebSocket е двупосочен комуникационен протокол. Той осигурява пълна дуплексна връзка. Нека разберем доколко тези термини са значими.
Поглеждайки назад към нашия пример за имейли и разговори лице в лице, имейлите означават HTTP протокол, докато разговорите лице в лице означават протокол WebSocket. Това не означава, че имейлите се изпращат по протокол HTTP, не. Имейлите използват предимно SMTP протоколи, но за сега да не се притесняваме за това. Основното извличане от примера е отварянето и затварянето на основната връзка между двете страни, обменящи информация.
HTTP обменя информация, като отваря нова връзка във всеки цикъл на отговор на заявка. Затова всеки път, когато изпращате заявка или получавате отговор, HTTP установява нова връзка. Мислете за връзка като просто за сигурна линия за прехвърляне на информация. Веднага след като вашата информация бъде доставена, HTTP прекратява връзката.
WebSocket поддържа връзката отворена за вас, така че можете да обменяте информация по същия ред, докато някой от вас не прекрати връзката.
Малко повече технически …
Добре, разбирам всичко за това, че връзката е отворена. Как ми помага? Не чувствам разлика дали изпращам имейли или чат съобщения.
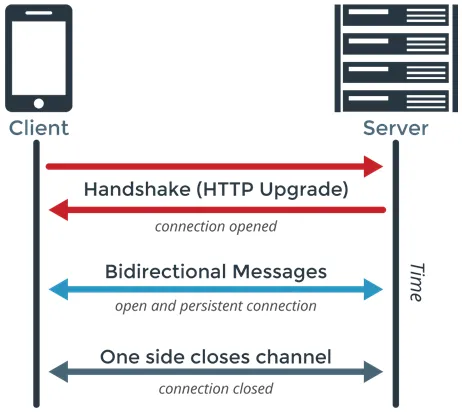
Ти си прав. Като краен потребител разликата не е видима за вас. Нека мислим като разработчик на приложения. Когато казвам отворете сигурна линия за обмен на информация, има процес, участващ в нея. Това обикновено се нарича ръкостискане. Това е процес, при който и двете машини, участващи в разговор, се съгласяват да отворят порт за изпращане и получаване на информация. Сега тези портове са блокирани един за друг и не могат да се използват за трета машина.
За ръкостискане HTTP протоколът изпраща и получава някои допълнителни байта, само за да потвърди дали даден порт е свободен както в машините, така и да извлече детайлите на порта. Тези допълнителни байтове са режийни разходи, когато се изисква чест обмен на информация. Следователно, WebSocket.
Кога да използвате WebSocket и кога не?
Досега е очевидно, че WebSocket е полезен само когато се налага честият обмен на информация. WebSocket осигурява дуплексна връзка. Това означава, че информацията може да се изпраща и получава едновременно. Това очевидно идва с цената на блокирането на пристанището, докато не се размени информацията за времето. Така че използването на WebSocket е компромис между запазването на ключови байтове и активирането на по-бързи разговори с цената на блокиране на порт за по-дълго.
Най-добрият случай на използване на WebSocket е, когато се нуждаете от данни в реално време наистина бързо, като цените на акциите. Цените на акциите се променят всяка секунда. Така че използването на HTTP би загубило решаващо време при ненужно ръкостискане и котировките ще останат застояли. Вместо това използвайте WebSocket и го направете по-бързо.
Обратно, ако можете да си позволите закъснение от няколко милисекунди в търсената информация, трябва да преминете към HTTP.
Как се появи WebSocket?
В първите си дни Интернет беше гигантска мрежа от страници, съдържаща текстова информация. Това бяха предимно статични страници, което означаваше, че информацията е постоянна и не варира при последващи извличания. С течение на времето богатото съдържание като изображения стана неизменна част от уеб страниците. Страниците също станаха динамични, което означаваше, че сега информацията на страниците може да се генерира въз основа на заявки.
Това доведе до напредък в технологиите с изобретяването на Dynamic HTML, JavaScript и др. Всички те бяха много напреднали, но използваха HTTP протоколи. Проблемът с HTTP протоколите - връзката не беше дуплексна. Общуването беше еднопосочно. Във всеки момент клиентът може да изпрати заявка до сървъра или сървърът може да отговори.
Това даде възможност за WebSocket протоколи, позволяващи пълно дуплексна връзка за подобряване на потребителското изживяване.
Разбиране на термина „Пълен дуплекс“
Попаднахме на термина full-duplex доста. Какво всъщност означава това?
В HTTP заявката винаги се инициира от клиента. Това означава, че ако клиентът не изпрати заявка, сървърът няма да отговори. Това прави комуникацията еднопосочна.
Докато сте в WebSocket, и клиентът, и сървърът могат да изпращат съобщения един към друг едновременно. Не е необходимо клиентът да прави заявка всеки път, когато изисква известен отговор. Това прави връзката двупосочна.
Сега, за да се постигне двупосочност, трябва да се мисли, че има две връзки, поддържани във всеки момент от време. Тук WebSocket е различен. WebSocket прави това през една TCP връзка. Това се нарича пълно дуплексна връзка, което означава двупосочна комуникация по един канал.

Атрибути, събития и методи на WebSocket
Нека създадем връзка WebSocket. Следващата команда прави това за нас:
var Socket = нов WebSocket (URL, (протокален));
Новият метод на WebSocket е експонираният API метод, който връща установена връзка с URL адреса, посочен като първи параметър и придържащ се към незадължителен параметър на протокола.
1. Атрибути
След като връзката е установена, ние имаме следните атрибути в нашия Socket обект:
аз. Socket.readyState
Атрибут само за четене, който показва състоянието на връзката.
0 - Все още не е установена връзка.
1 - Връзката е установена и комуникацията е възможна.
2 - Връзката преминава през ръкостискане.
3 - Връзката е затворена или не може да бъде отворена.
II. Socket.bufferedAmount
Атрибут само за четене, който показва броя на байтовете, които са поставени на опашка чрез метода send ().
2. Събития
аз. Socket.onOpen
Събитие, задействано при отваряне на връзка.
II. Socket.onMessage
Събитие, задействано, когато клиентът получи съобщение от сървъра.
III. Socket.onError
Събитието предизвика грешка в комуникацията.
IV. Socket.onClose
Събитието се задейства, когато връзката е затворена.
3. Методи
аз. Socket.send (данни)
Методът на изпращане изпраща данните, използвайки връзката.
II. Socket.close ()
Този метод прекратява съществуващата връзка.
пример
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
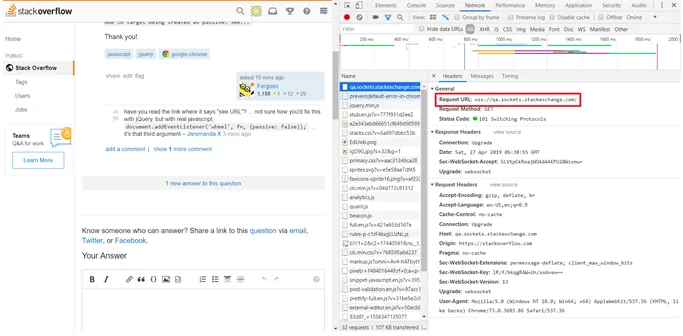
Пример за реалния свят
StackOverflow е много популярен уебсайт, който използва WebSocket, за да натиска известия, когато има нов отговор на въпроса.

Препоръчителен член
Това е ръководство за Какво е WebSocket? Тук обсъдихме концепциите, дефиницията, атрибутите на WebSocket, събитията и методите на WebSocket. Можете да разгледате и другите ни предложени статии, за да научите повече -
- Hadoop с отворен код?
- Какво е наследяване на Java?
- Какво е многопоточност в C #?
- Какво е ASP.Net Web Services?
- Създаване и методи за многопоточност в C #