Научете как да създадете ефект на клъстер във формата във Photoshop, където едно изображение се показва като колаж от форми! Сега напълно актуализиран за Photoshop CC!
В този урок за Photoshop ще научим как да правите снимка, да я разделим на множество по-малки секции и да я покажем като струпване от форми, подобно на по-големи „стенен клъстер“ дисплеи, където са няколко снимки, обикновено с различни форми и размери подредени заедно на стена, за да образуват по-голям дизайн. В този случай ще използваме Photoshop, за да създадем нещо подобно, но в по-малък мащаб, използвайки само едно изображение.
В тази версия на урока ще използваме функцията за ново ръководство на Photoshop, за да ни помогне да разделим снимката на по-малки раздели. Функцията New Guide Layout е достъпна само в Photoshop CC и за първи път беше въведена в актуализациите за Creative Cloud 2014. За да следвате този урок, ще трябва да сте абонат на Adobe Creative Cloud и ще искате да се уверите, че вашето копие на Photoshop CC е актуално.
Ако използвате по-стара версия на Photoshop (CS6 или по-ранна версия), прегледайте оригиналния ни урок за показване на снимки на клъстер за инструкции стъпка по стъпка как да създадете същия този ефект.
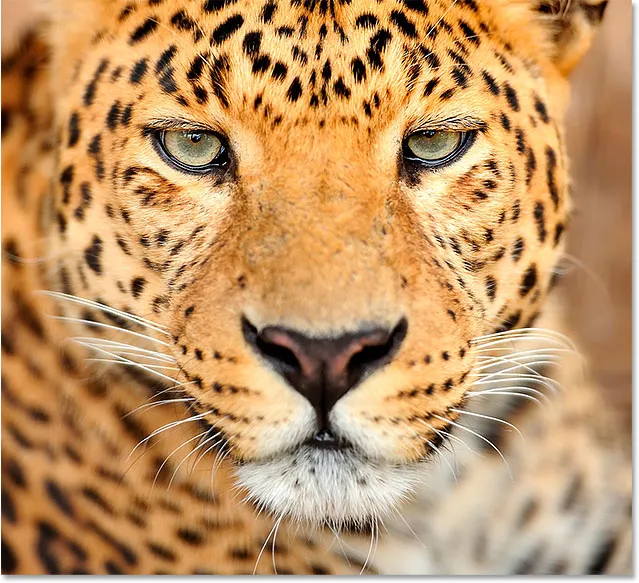
Ето оригиналната снимка, с която ще започна (снимка на леопардовия портрет от Shutterstock)

Оригиналното изображение.
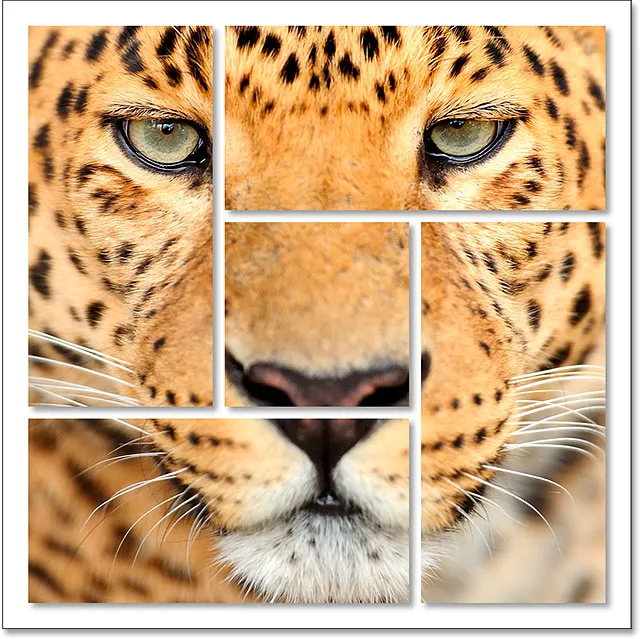
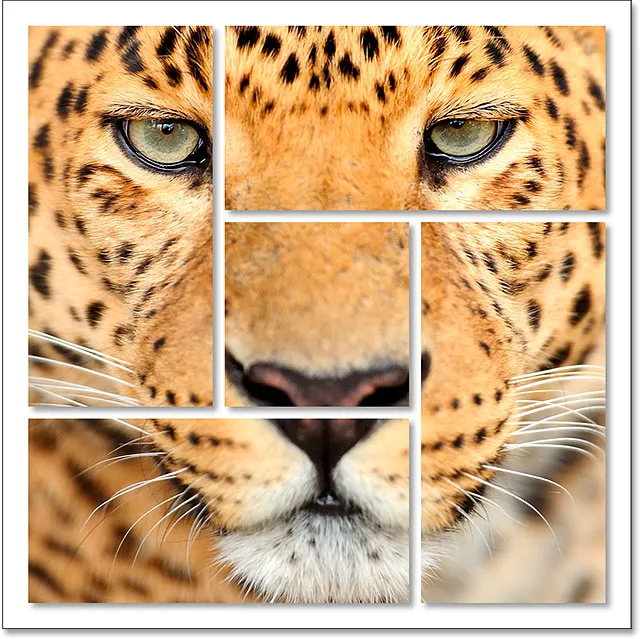
И ето как ще изглежда окончателният ефект на "клъстер форма":

Крайният резултат.
Как да създадете снимков дисплей във форма на клъстер
Стъпка 1: Създайте нов документ
Нека започнем със създаването на нов документ за Photoshop. Отидете до менюто File в лентата с менюта в горната част на екрана и изберете New :

Отворете Файл> Ново.
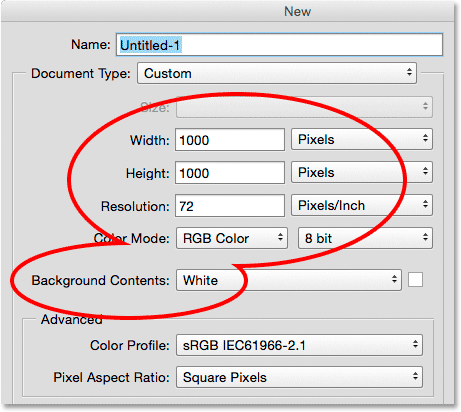
Това отваря нов диалогов прозорец на Photoshop. Можете да използвате каквито и да е размери, необходими за вашия ефект, но документът с квадратна форма работи най-добре. За този урок ще задам и ширината и височината на моя документ на 1000 пиксела и тъй като не планирам да отпечатвам това, ще оставя стойността на резолюцията на 72 пиксела / инч . Ако създавате този ефект за печат, най-вероятно ще ви е необходим по-голям документ с резолюция около 300 пиксела / инч. Задайте фоновото съдържание на бяло, след което щракнете върху OK, за да излезете от диалоговия прозорец. На вашия екран ще се появи нов документ, изпълнен с бяло:

Диалоговият прозорец Нов.
Стъпка 2: Добавете нов празен слой
След това ще добавим нов слой, за да държим различните форми, които ще използваме, за да разделим изображението си. Натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си и щракнете върху иконата New Layer в долната част на панела Слоеве:

Натиснете и задръжте Alt (Win) / Option (Mac) и щракнете върху иконата New Layer.
Това отваря диалоговия прозорец Нов слой, който ни дава шанс да назовем новия слой преди да бъде добавен. Наименувайте слоя "Shapes", след което щракнете върху OK :

Именуване на новия слой "Shapes".
Нов празен слой с име "Shapes" се появява над фоновия слой:

Панелът "Слоеве" показва новия слой "Форми".
Стъпка 3: Изберете „Нова подредба за ръководство“
Нека добавим някои ръководства към документа, които да ни помогнат да създадем формите. За целта ще използваме функцията за ново ръководство на Photoshop CC за ново ръководство. Отидете до менюто View в горната част на екрана и изберете New Guide Layout :

Отидете на изглед> Нова подредба за ръководство.
Стъпка 4: Създайте пътеводител 3 x 3
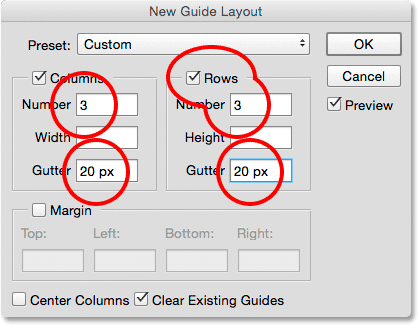
Това отваря диалоговия прозорец New Guide Layout, който ни позволява лесно да добавяме редове и колони, улуци и полета към нашия документ. Ще го използваме за създаване на обикновена решетка 3 на 3. Първо, в секцията „ Колони “ отляво задайте броя на колоните на 3, оставете полето Ширина празно (така Photoshop ще постави колоните еднакво) и задайте канавката (пространството между колоните) на 20 px .
След това, в секцията Редове вдясно, първо щракнете вътре в квадратчето за редове, за да активирате редовете (те са изключени по подразбиране), след това задайте Броят на редовете също на 3 . Оставете полето Height празно, за да оставите Photoshop да ги постави по равно и задайте канала (интервала между редовете) на 20 px :

Създаване на колоните и редовете за нашето ръководство оформление.
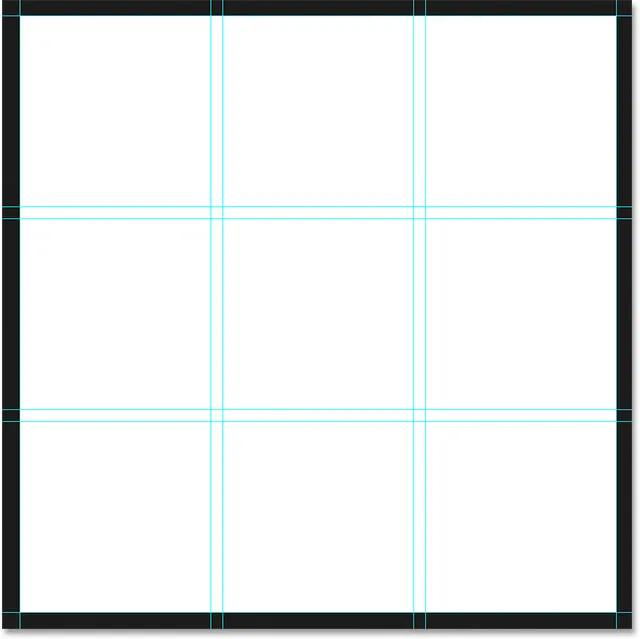
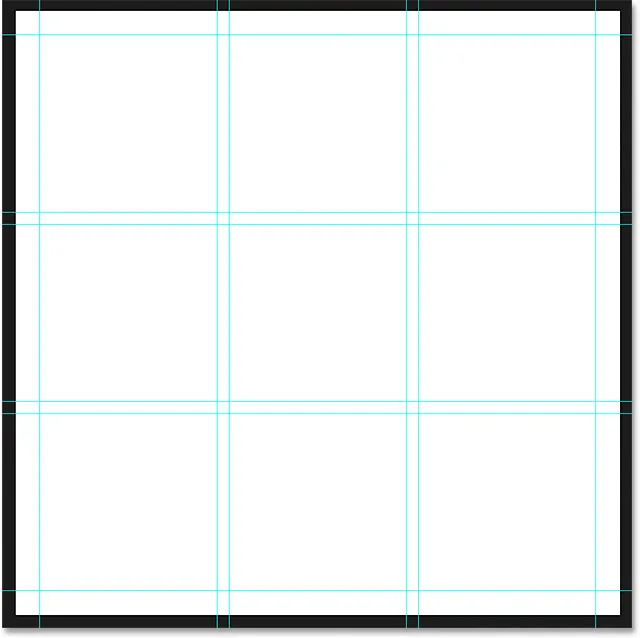
Ето как трябва да изглежда оформлението на водача досега в документа с три колони, три реда и улук между всяка колона и ред от 20 пиксела:

Решетка 3 на 3 с улук с 20 пиксела.
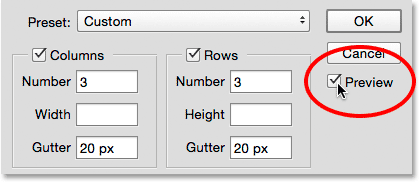
Ако не виждате вашето ръководство да се актуализира на екрана, уверете се, че е избрана опцията за предварителен преглед в диалоговия прозорец:

Уверете се, че е проверен Preview.
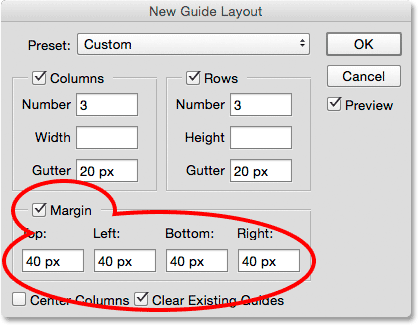
След това, нека добавим някои полета около краищата на документа. Щракнете в квадратчето Марж, за да активирате маржовете, след което задайте всяка от четирите опции ( отгоре, вляво, отдолу и надясно ) на 40 px :

Добавяне на полета около документа.
Когато приключите, щракнете върху OK, за да излезете от диалоговия прозорец New Guide Layout. Ето как трябва да изглежда окончателното оформление на ръководството с добавените полета. Обърнете внимание, че ако вашият документ в Photoshop е по-голям (или по-малък) от документа, създаден от 1000 х 1000 пиксела, може да се наложи да опитате различни стойности на Gutter и Margin, за да получите същите резултати. По принцип обичам да използвам марж стойност два пъти по-голяма от стойността на улука, но не се колебайте да експериментирате:

Окончателното оформление на водача завършва с полета по горната, долната, лявата и дясната страна.
Научете всичко за функцията за ново разположение на водачите във Photoshop
Стъпка 5: Изберете инструмента за правоъгълна маркировка
С добавеното оформление на водача, изберете инструмента за правоъгълна маркировка на Photoshop от панела с инструменти отляво на екрана:

Избор на инструмента за правоъгълна маркировка
Стъпка 6: Изберете различни секции на мрежата
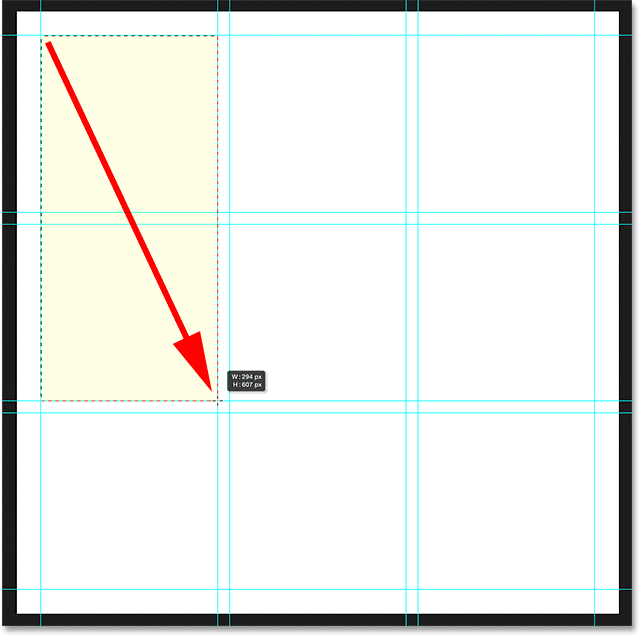
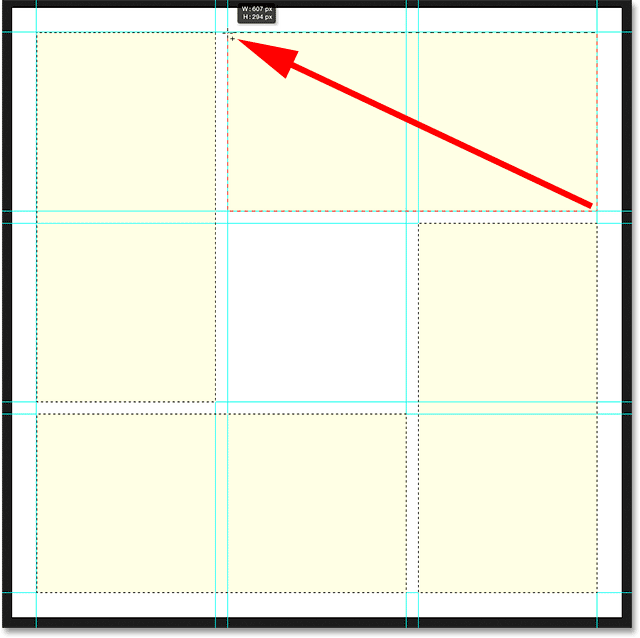
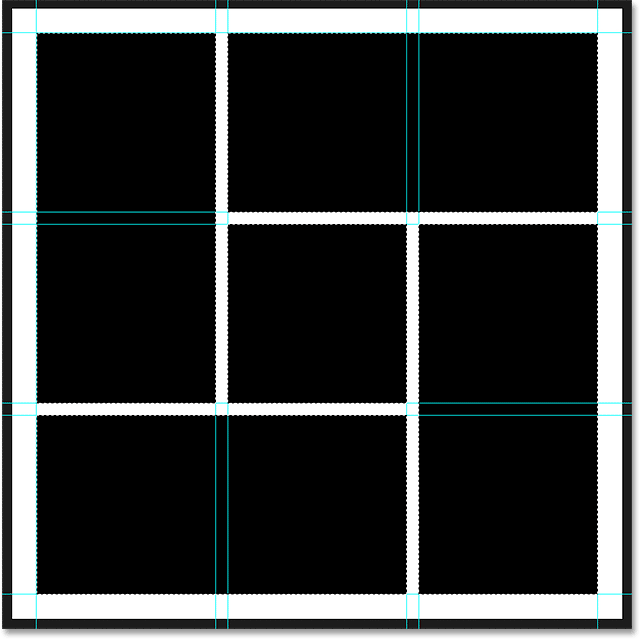
Ще използваме инструмента за правоъгълна маркировка, заедно с нашето ръководство за оформление, за да нарисуваме нашите форми. За да направим това, трябва да влачим селекции около различни квадратчета в мрежата 3 на 3. Започнете, като щракнете в горния ляв ъгъл на квадрата в горния ляв ъгъл на мрежата (игнорирайте полетата около краищата на документа) и с натиснат бутон на мишката плъзнете до долния десен ъгъл на квадрата непосредствено под него, Включете улука между квадратите в селекцията. За да улесним нещата, подчертах областта, която да изберете в жълто:

Избиране на първия квадрат в горния ред и първия квадрат в средния ред, заедно с улука между тях.
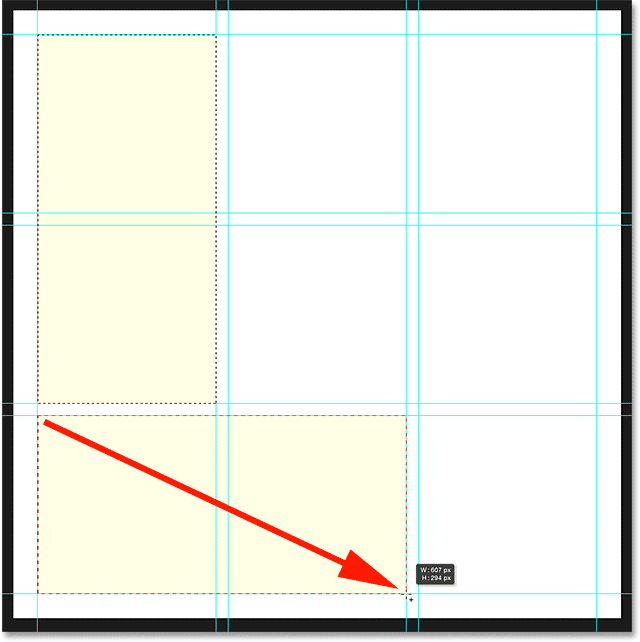
След това натиснете и задръжте клавиша Shift на клавиатурата си. Това ще добави селекцията, която предстои да създадем, към избраната от нас вече селекция (в долния десен ъгъл на курсора на мишката ще видите малък знак плюс ( + ), който ще ви уведоми, че сте в Add to Selection режим). С натиснат клавиш Shift щракнете в горния ляв ъгъл на квадрата в долния ляв ъгъл на мрежата и, като държите бутона на мишката придържан, плъзнете в долния десен ъгъл на квадрата до него . Отново включете улея между квадратите в селекцията. Все още трябва да видите оригиналните си очертания за избор около първите два квадрата, плюс сега имаме добавени още два квадрата:

Добавяме квадрата в долния ляв и долен център, плюс улука между тях.
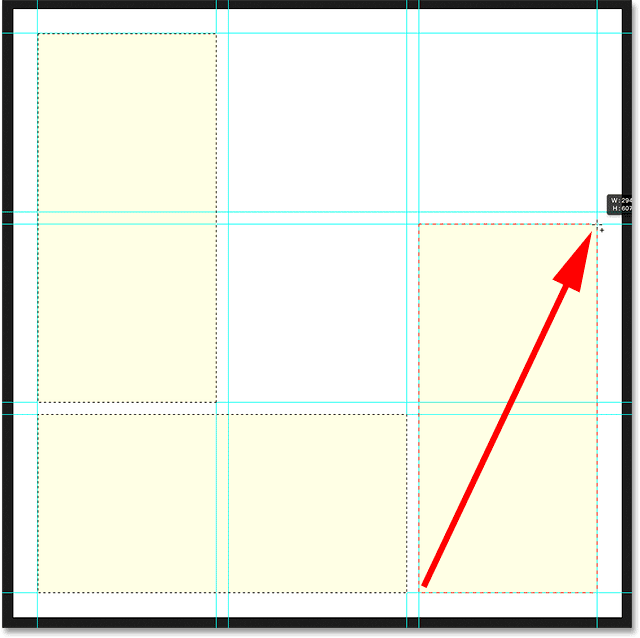
Когато клавишът Shift все още е натиснат, щракнете в долния ляв ъгъл на квадрата в долния десен ъгъл на мрежата и плъзнете нагоре до горния десен ъгъл на квадрата непосредствено над него . Вече трябва да имате избрани три секции от мрежата:

Добавяне на квадратите в долната дясна и средна дясна част.
Почти сме приключили. Все още натискайки и задържайки клавиша Shift, добавете горния десен и горния централен квадрат към избора, като щракнете в долния десен ъгъл на квадрата в горния десен ъгъл и плъзнете в горния ляв ъгъл на квадрата в горния център :

Добавяне на квадратите в горния десен и горния център.
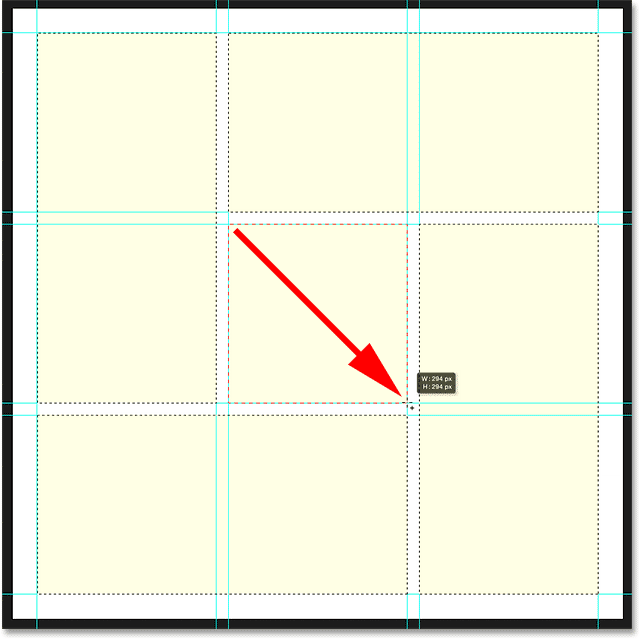
И накрая, добавете квадрата в центъра на мрежата, като натиснете и задържите Shift, щракнете в горния ляв ъгъл на квадрата и плъзнете надолу към долния десен ъгъл:

Завършете избора, като добавите квадрата в центъра.
Стъпка 7: Запълнете селекцията с черно
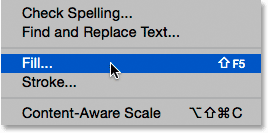
Нека попълним всички форми, които сме избрали с черно. За това ще използваме командата Fill на Photoshop. Отидете до менюто Редактиране в горната част на екрана и изберете Запълване :

Отидете на Редактиране> Запълване.
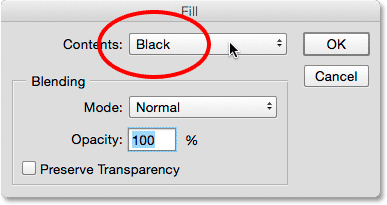
Това отваря диалоговия прозорец Запълване. Задайте опцията Съдържание в горната част на Черно и се уверете, че опцията Режим е настроена на Нормално и Непрозрачността е на 100% :

Промяна на съдържанието на черно.
Щракнете върху OK, за да излезете от диалоговия прозорец Запълване. Photoshop попълва селекцията с черно:

Документът след попълване на селекцията с черно.
Стъпка 8: Премахнете избора и ръководствата
Ние сме готови с очертанията и ръководствата за подбор, така че нека да ги изчистим от документа. За да премахнете контурите за избор, отидете до менюто Select в горната част на екрана и изберете Deselect или натиснете Ctrl + D (Win) / Command + D (Mac) на вашата клавиатура:

Отидете на Select> Deselect.
За да премахнете водачите, отворете менюто Преглед и изберете Изчисти водачи :

Отидете на Преглед> Изчистване на водачи.
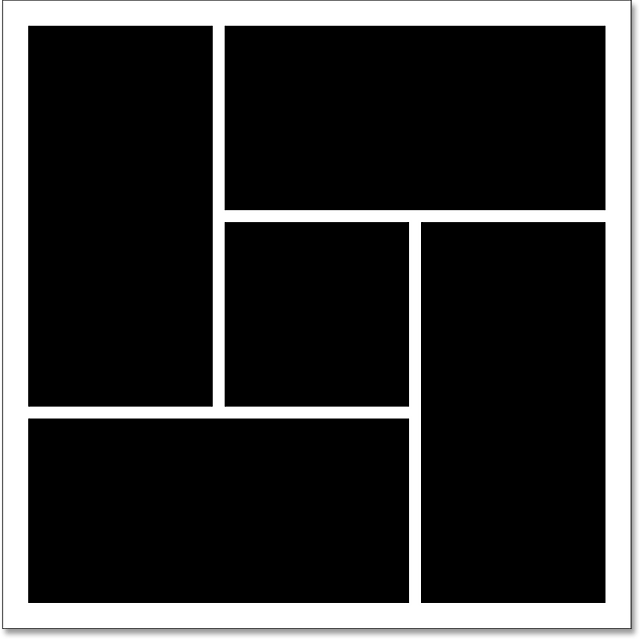
С изчертаните контури и ръководства за подбор, ние виждаме само нашите черни изпълнени форми на бял фон:

Документ, който изглежда много по-чисто.
Стъпка 9: Добавете капка сянка
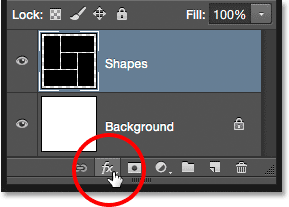
За да накараме ефектът да изскочи малко от фона, ще добавим сянка зад формите. С избрания слой "Форми" щракнете върху иконата на слоевете на слоевете (иконата fx ) в долната част на панела "Слоеве":

Кликнете върху иконата на слоевете на слоевете.
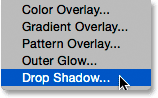
Изберете Drop Shadow от списъка, който се показва:

Избор на стил на слоя Drop Shadow.
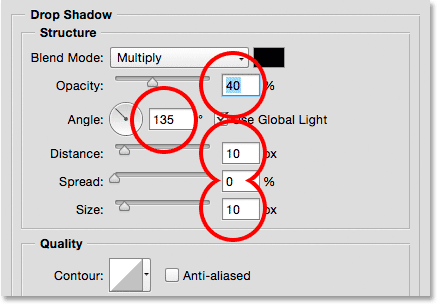
Отваря се диалоговият прозорец на Photoshop's Layer Style, зададен на опциите Drop Shadow в средната колона. Ще настроя ъгъла на сянката си на 135 °, така че източникът на светлина да се намира в горната лява част, след това ще настроя както стойностите на разстояние, така и размер на 10 px . Разстоянието контролира колко далеч сянката се появява от обекта, докато Размерът контролира твърдостта на краищата на сенките. Може да искате да експериментирате с тези две стойности, ако размерът на вашия документ е различен от моя. Накрая ще настроя непрозрачността на сянката на 40% :

Опциите за отпадане на сянката.
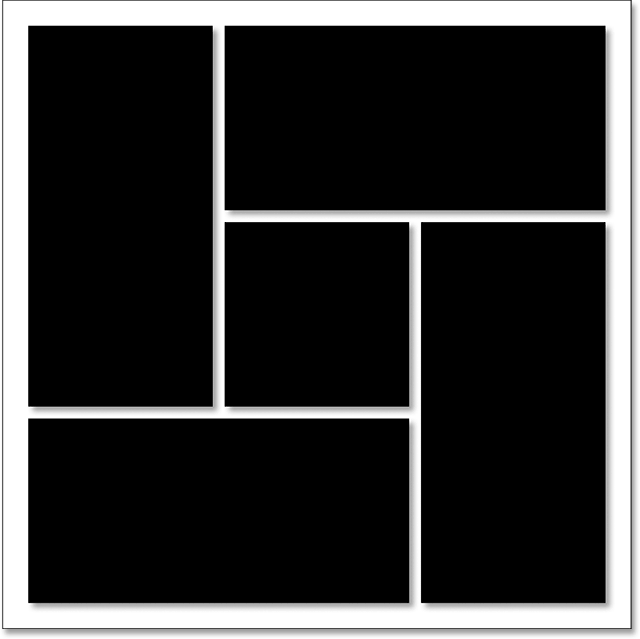
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец „Слой стил“. Ето моите форми с приложената сянка:

Документът след прилагане на падащата сянка.
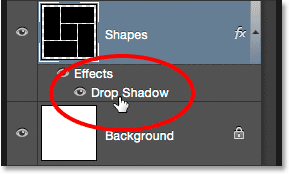
Едно от страхотните неща за стиловете на слоевете във Photoshop е, че те остават напълно редактируеми дори след като ги приложим. Ако погледнем отново в панела Слоеве, виждаме ефекта Drop Shadow, изброен под слоя „Shapes“. Ако решите или сега, или по-късно, когато сте добавили снимката, че не сте доволни от това как изглежда сянката, просто щракнете двукратно върху думите Drop Shadow, за да отворите диалоговия прозорец Layer Style и да направите каквото и да е промени, от които се нуждаете:

Щракнете двукратно върху думите „Пуснете сянка“ по всяко време, за да редактирате настройките му.
Стъпка 10: Изберете и копирайте снимката си
Ако все още не сте го направили, отворете снимката, която искате да използвате за ефекта. Той ще се отвори в собствен, отделен документ с раздели. Можете да превключвате между документи, като щракнете върху раздели в горната част. Ето, преминавам към документа на моята снимка, като щракнете върху нейния раздел:

Избор на документа за основната снимка.
Трябва да копираме и поставим снимката в документа на ефекта на клъстер във формата. Отидете до менюто Select в горната част на екрана и изберете Всички или натиснете Ctrl + A (Win) / Command + A (Mac), за да изберете Select> All от клавиатурата:

Отидете на Избор> Всички.
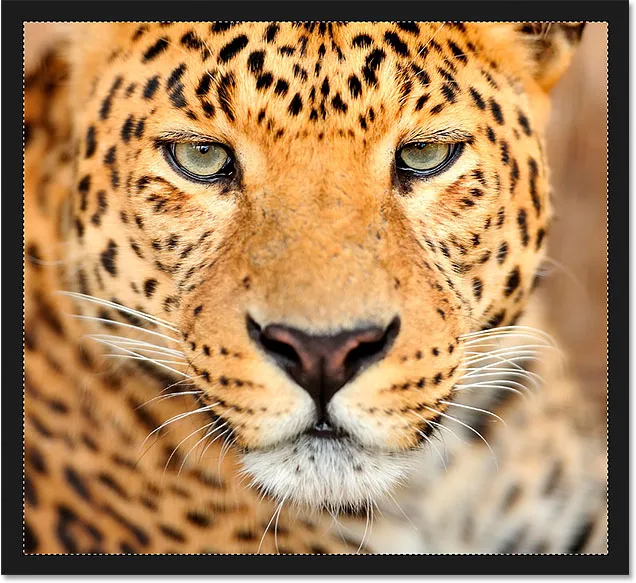
Това поставя контур за избор около снимката:

Около изображението се появява контур за избор.
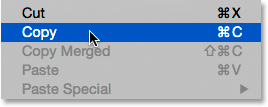
С избраната снимка отидете в менюто Редактиране и изберете Копиране или натиснете Ctrl + C (Win) / Command + C (Mac) на клавиатурата си:

Отидете на Редактиране> Копиране.
Стъпка 11: Поставете снимката в документа във формата на клъстера
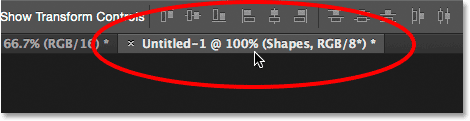
Превключете обратно към документа на формата на клъстера, като щракнете върху неговия раздел :

Превключване обратно към документа на ефекта.
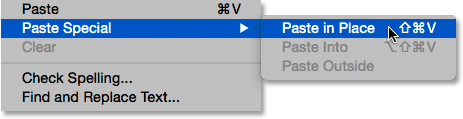
За да поставите снимката и да я центрирате в документа, отидете до менюто Редактиране, изберете Специално поставяне, след това изберете Поставяне на място или натиснете Shift + Ctrl + V (Win) / Shift + Command + V (Mac):

Отидете на Редактиране> Специално поставяне> Поставяне на място.
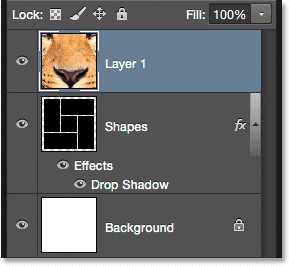
Photoshop паста и центрира снимката в документа. Ако погледнем в панела "Слоеве", виждаме, че Photoshop е поставил снимката върху съвсем нов слой, наречен "Layer 1" над слоя "Shapes". Не се притеснявайте, ако снимката ви е твърде голяма за ефекта. Ще видим как да го преоразмерите след миг:

Снимката се появява на собствен слой над останалите.
Стъпка 12: Създайте Маска за изрязване
В момента снимката блокира фигурите върху слоя "Форми" от изглед. Искаме снимката да се появи във формите и можем да направим това лесно с помощта на изрязваща маска. С избрания слой за снимки („Слой 1“) кликнете върху иконата на малкото меню в горния десен ъгъл на панела Слоеве:

Кликнете върху иконата на менюто на панела Слоеве.
Изберете Създаване на маска за изрязване от менюто, което се показва:

Избор на "Създаване на маска за изрязване".
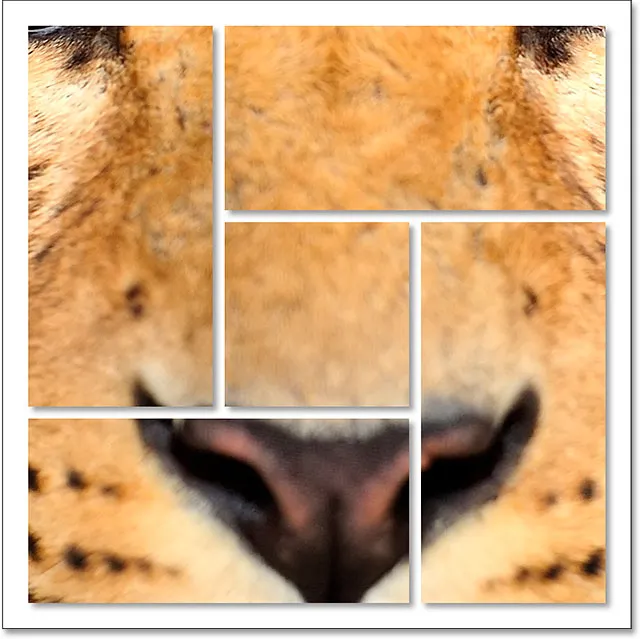
Това "прикачва" снимката към съдържанието на слоя непосредствено под нея, създавайки илюзията, че снимката сега е вътре във формите. Ето, виждаме, че снимката ми е твърде голяма, за да пасне правилно във формите, но ще поправя това следното:

Ефектът след изрязване на снимката на слоя "Форми".
Научете всичко за изрязването на маски във Photoshop
Стъпка 13: Преоразмеряване и преместване на снимката с безплатна трансформация
За да промените размера и да препозиционирате снимката във формите, уверете се, че „Layer 1“ е избран в панела „Слоеве“, след това отидете до менюто Edit в горната част на екрана и изберете Безплатна трансформация или натиснете Ctrl + T (Win) / Command + T на клавиатурата:

Отидете на Редактиране> Безплатна трансформация.
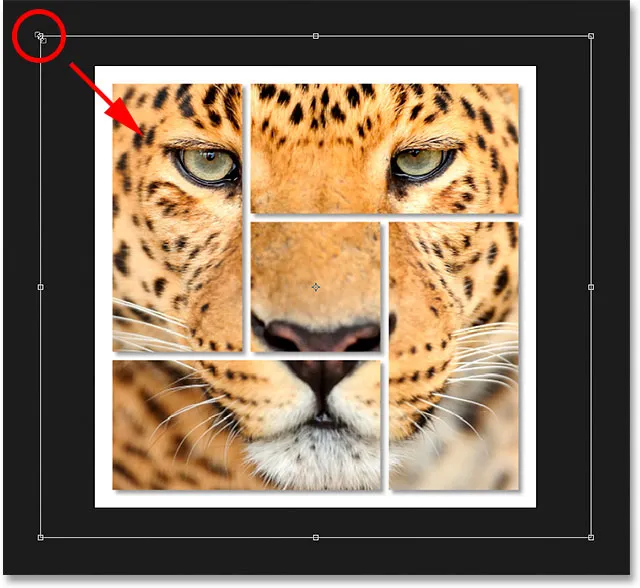
Това поставя полето Free Transform и дръжки (малките квадратчета) около снимката. Въпреки че можем да видим само частите от снимката, които са във формите, полето за безплатна трансформация се появява около действителните размери на снимката. Ако не можете да видите цялото поле за безплатна трансформация, тъй като снимката ви е толкова голяма, тя се разширява от екрана, отворете менюто View и изберете Fit on Screen или натиснете Ctrl + 0 (Win) / Command + 0 (Mac), Photoshop моментално ще намали изображението, така че да се вижда всичко, включително полето Безплатна трансформация:

Отидете на изглед> Fit on Screen.
За да промените размера на изображението, натиснете и задръжте клавиша Shift, докато щракнете и плъзнете някоя от четирите ъглови дръжки . Задържането на Shift, докато влачите, заключва съотношението на снимката на място, докато го преоразмерите. Ако натиснете и задържите Shift + Alt (Win) / Shift + Option (Mac), докато влачите ъгловите дръжки, вие не само ще заключите съотношението на страницата на място, но и ще промените размера на снимката от центъра, а не от ъгъла, което често е по-лесно.
За да преместите изображението, просто щракнете и плъзнете навсякъде в полето Безплатна трансформация. Тук влача горната лява ъглова дръжка към центъра на документа, за да направя изображението по-малко и да се побере повече от него във формите:

Оразмеряване на снимката във формите с помощта на безплатна трансформация.
Когато приключите, натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да излезете от режим Безплатна трансформация. И с това сме готови! Ето, след преоразмеряването на снимката ми, е последният ми ефект във формата на клъстер:

Крайният резултат.