
Въведение в превключване на заявление в JavaScript
В тази тема, ние ще обсъдим на заявление за превключване в JavaScript. С навлизането на технологиите се развиха компютри, които от своя страна донесоха изискването за език за програмиране. Имаше много езици за програмиране, които включват както език на ниско ниво, така и език на високо ниво. Езиците от високо ниво са по-лесни за използване, тъй като са лесни за разбиране в сравнение с езиците на ниско ниво. JavaScript е един такъв език на високо ниво, който се използва широко като език на интерфейса за целите на програмирането. Има много концепция, която човек трябва да изучава и практикува, за да разбере основни понятия.
Какво е превключване на заявление в JavaScript?
В JavaScript има няколко условни метода, като метод if-else, метод if-else-if, докато метод, метод do-while и няколко други. От толкова различни методи в JavaScript, един такъв метод е методът на оператора за превключване. В този метод ние го използваме за изпълнение на определен набор от инструкции или код, ако условието удовлетворява. Изключващото изложение обикновено съдържа няколко блока случаи, заедно с незадължителен случай по подразбиране. Съгласно условието може да се изпълни едно или няколко дела, ако случаите удовлетворяват. В случай, че никой блок оператор на превключване не стане истина, тогава случаят по подразбиране се изпълнява автоматично, ако е добавен в кодирането.
Синтаксис на заявление за превключване на JavaScript
Нека се опитаме да разберем основния синтаксис на JavaScript в оператор за превключване.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Сега, нека се опитаме да разберем как действително работи този блок на изявлението.
- Израз, който трябва да бъде проверен - В това твърдение проверяваме израза, който трябва да бъде оценен. Въз основа на изпълнението на израза ще се изпълни удовлетворяващият случай на превключвателя.
- Различни случаи - При изпълнението на израз, случаят, който удовлетворява израза, се изпълнява
- Случай по подразбиране - Ако някой от случаите на превключване не се удовлетвори, тогава случаят по подразбиране се изпълнява.
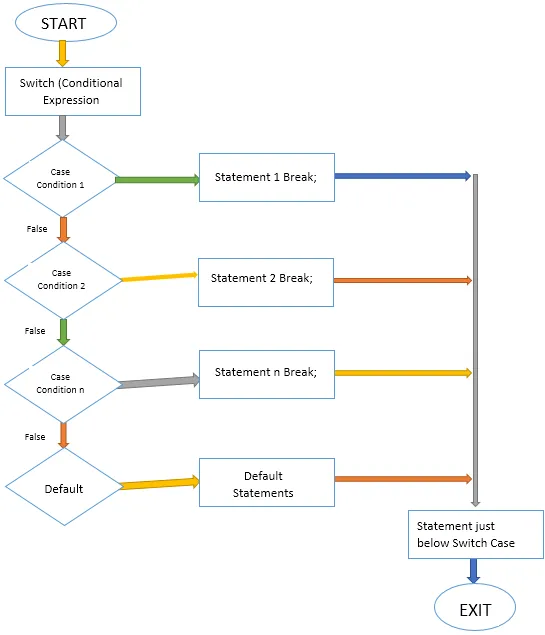
Диаграма на потока
Сега, нека да разгледаме схемата на оператора на превключвателя.

Сега, нека да разгледаме как работи инструкцията за превключване в JavaScript.
Как работи изявлението за превключване в JavaScript?
Както беше обяснено по-рано в статията, командата за превключване обикновено съдържа три подраздела, които са -
- Израз за оценка.
- Случаи, които се изпълняват за израза.
- Случай по подразбиране, който трябва да бъде изпълнен, ако няма удовлетворени случаи.
Основните отговорности на тези подраздели са:
- Израз, който трябва да бъде проверен - В това твърдение проверяваме израза, който трябва да бъде оценен. Въз основа на изпълнението на израза ще се изпълни удовлетворяващият случай на превключвателя.
- Различни случаи - При изпълнението на израз, случаят, който удовлетворява израза, се изпълнява.
- Случай по подразбиране - Ако някой от случаите на превключване не се удовлетвори, тогава случаят по подразбиране се изпълнява.
Примери
Сега нека вземем пример, който взема число от потребителя в поле за въвеждане, ако числото е по-малко от 10, то показва, че числото, въведено от потребителя, ще покаже съобщението, че въведеното число е по-голямо от 10.
Просто копирайте следния код и го поставете в HTML файла, за да го стартирате.
Изявление за превключване на JavaScript
Въведете номера в текстово поле
var text = '', labelVal = "";
функция checkVal () (
text = document.getElementById ("inputBox"). стойност;
labelVal = '';
text = Номер (текст)
превключвател (текст) (
случай 1:
labelVal = "Въведохте 1";
прекъсване;
случай 2:
labelVal = "Въведохте 2";
прекъсване;
случай 3:
labelVal = "Въведохте 3";
прекъсване;
случай 4:
labelVal = "Въведохте 4";
прекъсване;
случай 5:
labelVal = "Въведохте 5";
прекъсване;
случай 6:
етикет Val = "Въведохте 6";
прекъсване;
случай 7:
labelVal = "Въведохте 7";
прекъсване;
случай 8:
етикет Val = "Въведохте 8";
прекъсване;
случай 9:
labelVal = "Въведохте 9";
прекъсване;
по подразбиране:
labelVal = "Въведете стойност по-малка от 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Сега нека видим примера с въведената стойност:
Входна стойност: 6
Изходна стойност: Въвели сте 6
Сега нека видим как можем да изпълним множество оператори за превключване в JavaScript.
Изпълнение на няколко случая, ако условието удовлетворява
Сега, нека да видим как можем да изпълним няколко случая. Копирайте следния код и го поставете в HTML файл, за да го изпълните.
Изявление за превключване на JavaScript
Въведете номера в текстово поле
var text = '', labelVal = "";
функция checkVal () (
text = document.getElementById ("inputBox"). стойност;
labelVal = '';
text = Номер (текст)
превключвател (текст) (
случай 1:
labelVal = labelVal + "Въведохте 1";
случай 2:
labelVal = labelVal + "Въведохте 2";
случай 3:
labelVal = labelVal + "Въведохте 3";
прекъсване;
случай 4:
етикет Val = labelVal + "Въведохте 4";
случай 5:
етикет Val = labelVal + "Въведохте 5";
случай 6:
етикет Val = labelVal + "Въведохте 6";
прекъсване;
по подразбиране:
етикет Val = "Въведете стойност по-малка от 10";
)
document.getElementById („етикет Val“). innerText = етикет Val;
)
Входна стойност: 1
Стойност на изхода: Въведете 1 Въведете 2 Въведете 3.
заключение
JavaScript е език за програмиране, където има много концепции, които човек трябва да изучава. Изявление за превключване е едно от тях. Тези условни изрази по принцип изпълняват кода, за да проверят дали изразът удовлетворява условието въз основа на оценката на израза, той връща стойността. Условно изявление се използва широко във всеки език за програмиране към различни изрази на логическо програмиране.
Препоръчителни статии
Това е ръководство за превключване на изявление в JavaScript. Тук обсъждаме концепцията, синтаксиса, работата и примерите за превключване на заявление в JavaScript. Можете да разгледате и другите ни предложени статии, за да научите повече -
- Cheat Sheet JavaScript
- Какво може да направи Javascript?
- Функции на стринг JavaScript
- Примери за JavaScript математически функции
- Въведение в превключване на заявление в C ++
- PHP изявление за превключване | Диаграма на потока