
Въведение в прозрачния текст във Photoshop
Прозрачният текст е популярно в графичния дизайн. Чрез прозрачен текст можем да манипулираме графичен ефект в текста и да направим текста да изглежда зашеметяващ в изображението. Тук в тази статия ще обсъдим как да създадем прозрачен текст във Photoshop Cs6 с помощта на някои примери.
Как да създадете прозрачен текст във Photoshop?
Има много методи за създаване на прозрачен текст във Photoshop, за да изглежда изображението зашеметяващо. Нека видим два прости и бързи метода на прозрачен текст във Photoshop един по един. Как можем да направим прозрачен текст във Photoshop
Метод №1 - Използване на маска за изрязване
Първият метод на прозрачен текст във Photoshop е показан стъпка по стъпка.
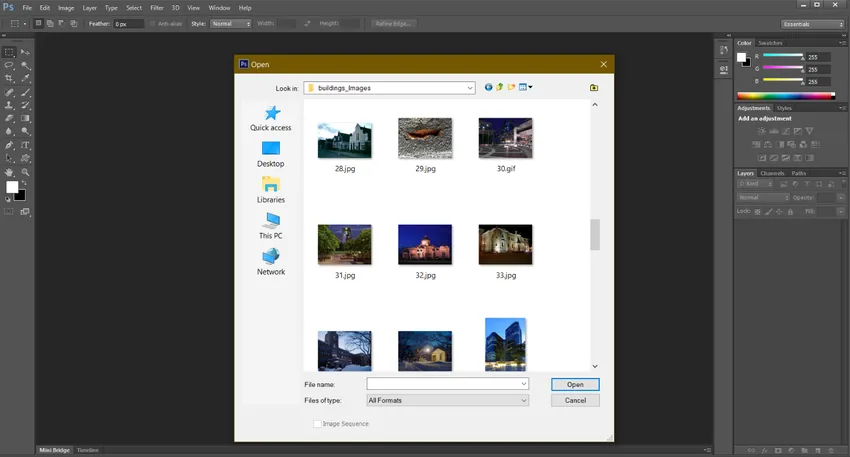
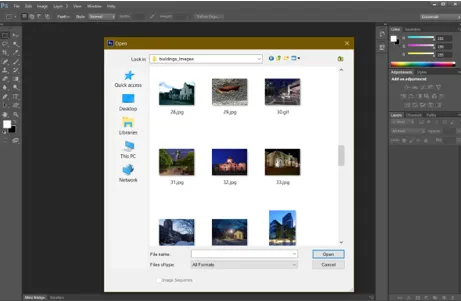
Стъпка 1: Отидете в менюто Файл и щракнете върху отвори. След като щракнете върху отворен, той ще даде изскачащ прозорец, както е показано на изображението по-долу.

Стъпка 2: Изберете подходящото изображение, което искате и го отворете.
Стъпка 3 : Щракнете с десния бутон на мишката върху текстовия инструмент и изберете инструмент за хоризонтален тип и напишете текста, който искате да използвате. Ще напиша текста, т.е. Лондон. 
Стъпка 4: Отидете в менюто Редактиране и изберете Безплатна трансформация или натиснете Ctrl + t пряк път, за да мащабите текста, независимо от размера, който искате.
Забележка : Текстовият слой трябва да е с лицевата страна на фоновия слой.

Стъпка 5 : Сега създайте един нов слой.
Има три опции за създаване на нов слой
- Вариант 1 : Отидете в менюто Layer, щракнете върху New и изберете Layer…
- Вариант 2 : Натиснете клавишна комбинация Shift + Ctrl + N, тя ще създаде слой за вас.
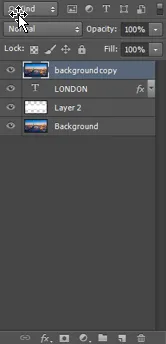
- Вариант 3 : Създайте директно слой, като щракнете вдясно в ъгъла в близост до свойствата на слоя, както е показано на изображението по-долу.

Стъпка 6: Изберете инструмента за маркиране на правоъгълник

Стъпка 7: Направете избор около текста, както е показано на изображението по-долу.

Стъпка 8: Сега изберете цвета на фона, който искате, аз ще избера бял цвят. След това натиснете Ctrl + Backspace, за да запълните фона.
Стъпка 9: Дръжте текстовия слой до запълнения бял фонов слой, който създадохме сега.

След това коригирайте непрозрачността си и попълнете своя Пълнен бял фонов слой. Току-що намалих непрозрачността и попълнете малко.
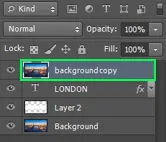
Стъпка 10 : Направете едно копие на фоновия слой, като натиснете Ctrl + J, той ще създаде дублиращ слой на фона и поставете този слой до текста на Лондон, както е показано на изображението по-долу.

Стъпка 11: Щракнете с десния бутон върху фоновото копиране на изображението и изберете Create Clipping Mask.

Вече е почти готов, тъй като можете да видите изображението.

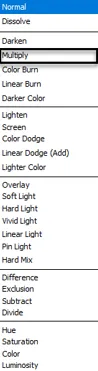
Стъпка 12 : След това преминете в режим на смесване и след като щракнете върху режим на смесване, ще получите опции Blending Multiple, от които трябва да изберете опция Умножение, както е показано на изображението по-долу.

Това малко усилва непрозрачността на изображението за потъмняване на сянката. Сега прозрачният текст е готов. Както можете да видите по-долу изображението.

Метод №2: Използване на метод за мека светлина
Вторият метод на прозрачен текст във Photoshop е показан стъпка по стъпка.
Стъпка 1: Отидете до файла и го отворете, който ви дава изскачащ прозорец, както е показано на изображението по-долу. Изберете подходящото изображение, което искате.

Стъпка 2 : Кликнете два пъти върху слоя и отключете слоя.
Стъпка 3: Щракнете с десния бутон върху текстовия инструмент и изберете инструмента за хоризонтален тип.

Стъпка 4: Кликнете върху изображението, където искате.
Стъпка 5: Кликнете върху бутона за текст.

Стъпка 6: Отидете в менюто Редактиране и изберете Безплатна трансформация или натиснете Ctrl + t пряк път, за да мащабите текста, независимо от размера, който искате.
Забележка : Текстовият слой трябва да е на фона на фоновия слой.
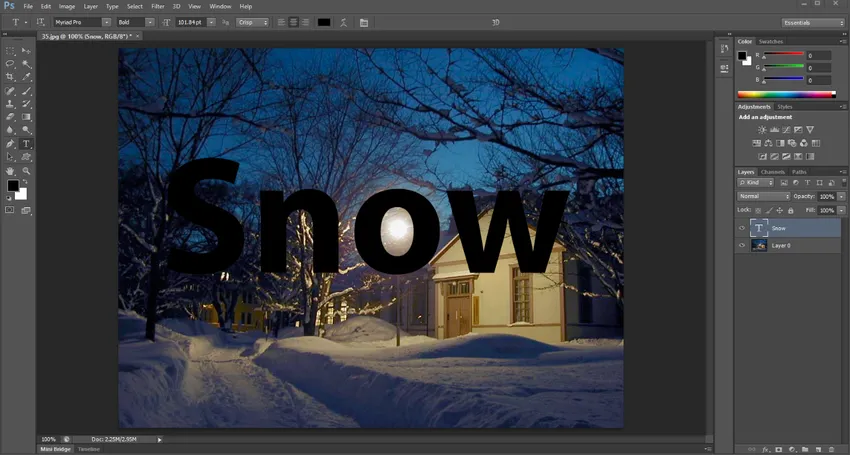
Стъпка 7: Изберете инструмента за хоризонтален тип и изберете зададения цвят на текста и променете цвета на текста на Черен.

Стъпка 8: Сега отидете на режим на смесване и след като щракнете върху режим на смесване, ще получите опции Blending Multiple, от които трябва да изберете мека светлина, както е показано на изображението по-долу.

След като изберете мека светлина, вашето изображение ще изглежда малко прозрачно, както е показано на изображението по-долу.

Стъпка 9: Натиснете клавиша Ctrl и кликнете върху текстовия слой, за да направите избора.
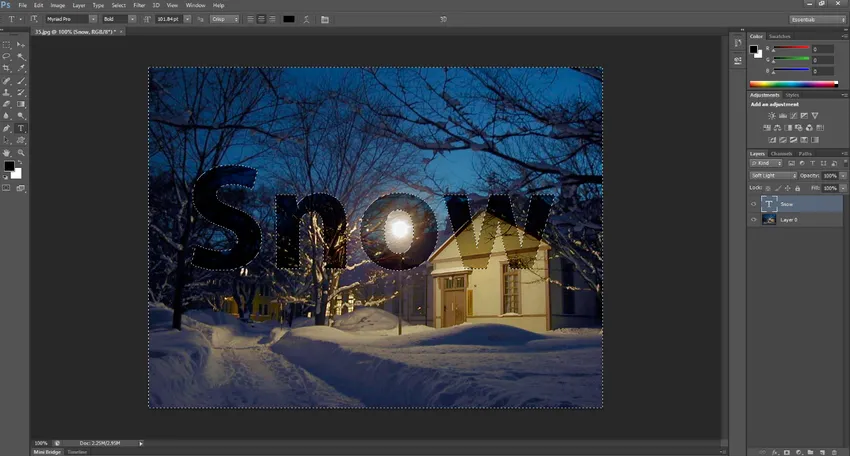
Стъпка 10: Отидете в менюто Select, след което щракнете върху Inverse или натиснете (Shift + Ctrl + I), за да направите избора Обратен. Той ще избере целия фон с изключение на текста. След като изберете вашето изображение ще изглежда като изображението, показано по-долу.

Стъпка 11: Отидете на коригиращия слой в десния ъгъл, както е показано на изображението по-долу и изберете плътен цвят, след което трябва да изберете цвета, който искате. Ще избера бял цвят.

Той ще направи плътен бял фон с изключение на текста, който не е избран в селекцията. И прави нов слой. След като изберете плътния цвят, вашето изображение изглежда като изображението, показано по-долу.

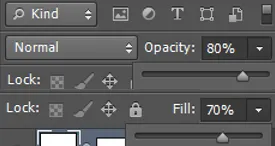
Стъпка 10: Нагласете непрозрачността и попълнете според вашето изображение. Ще избера непрозрачност като 80% и ще запълня 70%, както е показано на снимката по-долу.

Той ще изсветли побелелия фон и ще покаже фона с прозрачния текст.
Окончателното изображение получаваме !!!!!!

заключение
Това означава, че ние покрихме всичко, което трябва да направите в тази практика, когато изображението, което трябва да разкриете чрез съдържанието си, е на фоновия слой. В случай, че имате картина над фоновия слой, която трябва да се показва през съдържанието. И там го имаме! Това е начинът за ефективно добавяне на просто съдържание към изображението на Photoshop! И направете прозрачен текст във Photoshop. Видяхме два метода как можем да създадем прозрачен текст във Photoshop. Ето как можете да направите прозрачен текст във Photoshop по бързи и прости начини.
Препоръчителни статии
Това е ръководство за прозрачния текст във Photoshop. Тук обсъждаме Концепцията и два различни метода за прилагане на прозрачен текст във Photoshop. Можете да разгледате и другите ни предложени статии, за да научите повече -
- Алтернативи на Adobe Photoshop
- Adobe Photoshop Tools
- Инструменти за тестване на автоматизация
- Острият инструмент във Photoshop