Научете как да мащабирате, завъртате, прелиствате, изкривявате, изкривявате и деформирате изображения, като използвате командата Безплатна трансформация във Photoshop! Напълно актуализиран за Photoshop CC 2019!
В този урок ви показвам да показвате мащабиране, завъртане, прелистване, изкривяване, изкривяване и деформиране, като всички използвате командата Free Transform във Photoshop. Включвам и съвети за това как да извлечете максимума от безплатната трансформация и за преобразуване на изображения, без да губите качество.
Ще започнем с основните опции за трансформация, като се научим как да мащабираме и завъртаме изображения. След това ще разгледаме по-напредналите трансформации (Skew, Distort и Perspective), заедно с най-добрите начини за използването им. Оттам ще се заемем с мощния Warp режим на Photoshop и ще научим как да създаваме персонализирани основи на изображението, плюс как да изберете и редактирате предварително зададените форми на Photoshop! И накрая ще ви покажа как да получите по-впечатляващи резултати от стандартните команди Rotate and Flip на Photoshop, включително как лесно да създадете ефект на огледален образ с четири посоки!
Този урок е напълно актуализиран, за да включва промени, направени от Adobe в Безплатна трансформация към Photoshop CC 2019. Така че за най-добри резултати, ще искате да използвате Photoshop CC и ще искате да се уверите, че вашето копие е актуално. Ако използвате Photoshop известно време и просто трябва да научите за промените в Безплатната трансформация през CC 2019, разгледайте урока ми за нови функции и промени.
Да започваме!
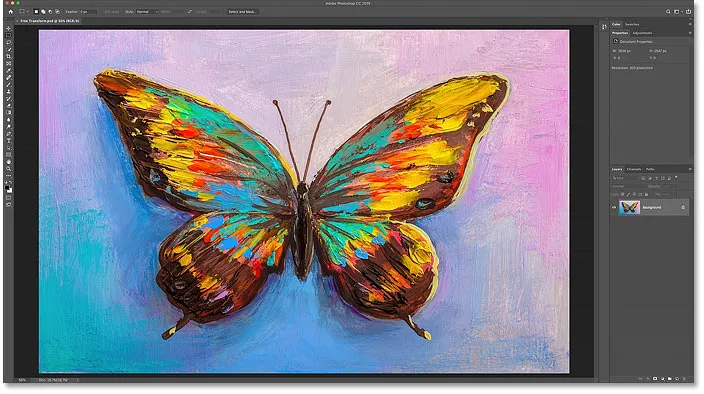
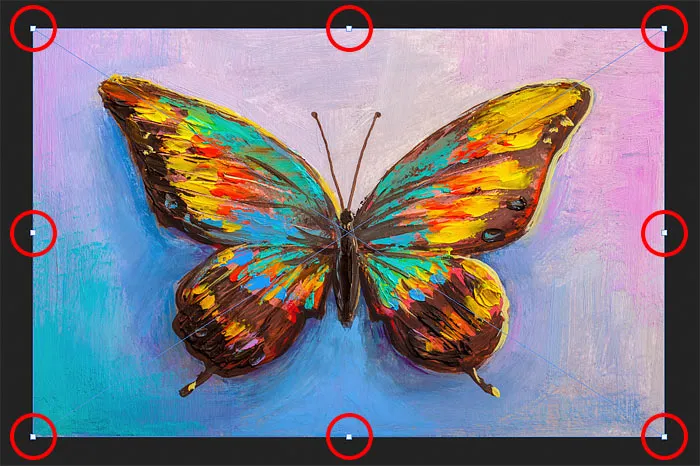
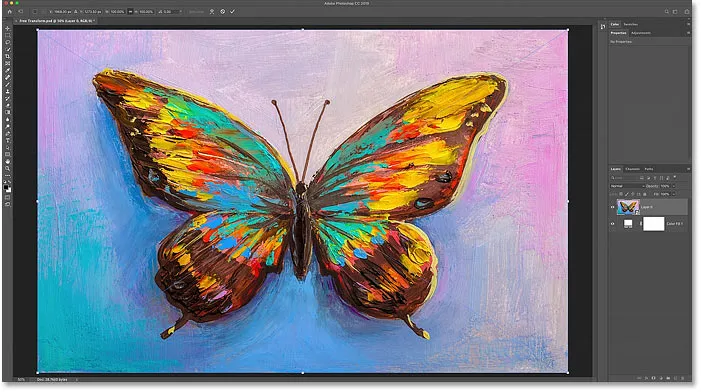
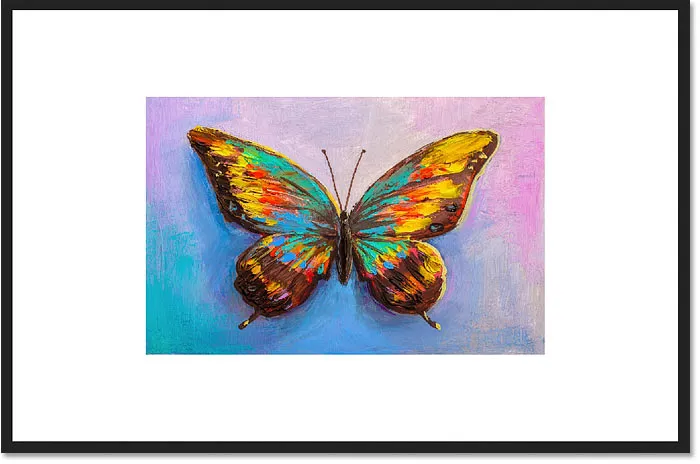
За да следвате, продължете напред и отворете всяко изображение. Ще използвам това изображение, което изтеглих от Adobe Stock:

Оригиналното изображение. Кредит: Adobe Stock.
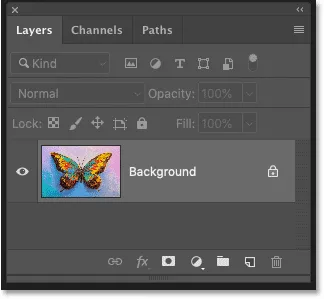
В панела Слоеве виждаме моето изображение на фоновия слой:

Панелът Слоеве, показващ изображението на фоновия слой.
Кои видове слоеве можем да трансформираме във Photoshop?
Photoshop ни позволява да трансформираме почти всеки тип слой, включително слоеве, базирани на пиксели, слоеве тип, слоеве на формата и дори интелигентни обекти (които ще разгледаме след малко).
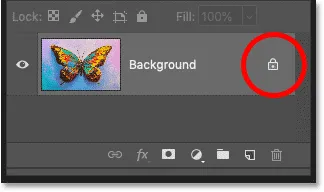
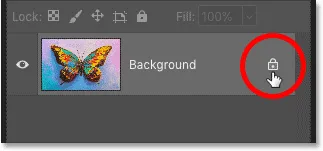
Но един слой, който не можем да трансформираме, е фоновият слой и това е така, защото фоновият слой е заключен:

Фоновият слой е фиксиран на място.
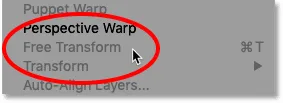
Командата Free Transform се намира под менюто Edit в лентата с менюта. Но при заключен слой Background, командата е оцветена в сиво:

Опциите за трансформация не са налични.
Как да отключите фоновия слой
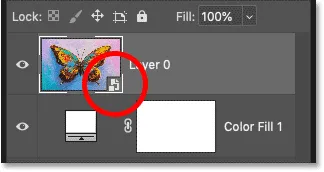
За да коригирате това, просто отключете фоновия слой, като щракнете върху иконата за заключване :

Кликнете върху иконата за заключване.
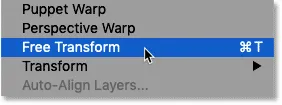
След това се върнете обратно към менюто Редактиране и ще видите Безплатна трансформация, готова да бъде избрана:

Вече е налична безплатна трансформация.
Как да избегнем прозрачност при трансформиране на слой
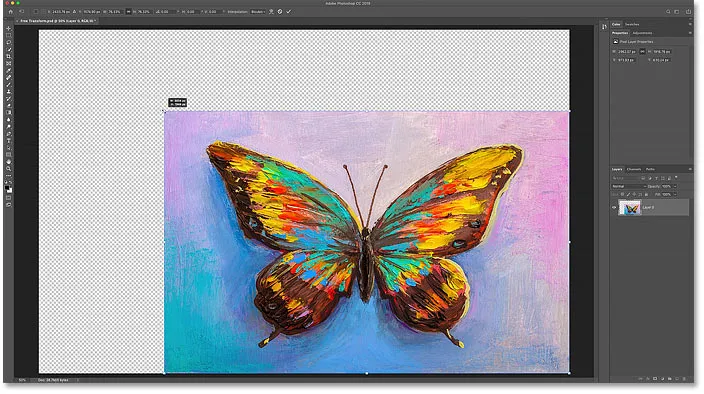
Единственият проблем сега е, че ако изберете Безплатна трансформация и след това мащабирам изображението си по-малко, като щракнете и плъзнете една от дръжките, завършвам с шаблон на шахматна дъска зад изображението. Моделът на пулта е как Photoshop представлява прозрачност:

Мащабирането на изображението по-малко запълва празното пространство на платно с прозрачност.
И причината да виждаме прозрачност е, че в момента нямам други слоеве под изображението си:

Документът съдържа един слой.
Добавяне на нов слой под изображението
Така че за да поправя това, ще добавя нов слой. И любимият ми тип слой, който да използвам за фон, е слой за запълване на плътен цвят.
Първо, ще натисна клавиша Esc на клавиатурата си, за да отменя командата Free Transform, без да запазя промените си. След това щракнете върху иконата за нов запълване или коригиране на слоя в долната част на панела Слоеве:

Кликнете върху иконата за нов запълващ или коригиращ слой.
И ще избера Пълен цвят от списъка:

Добавяне на слой за запълване на плътен цвят.
Страхотното нещо за слоя за запълване с твърд цвят е, че е лесно да изберете всеки цвят, от който се нуждаете, от Color Picker. За този урок ще простя нещата и ще избера бял за моя фон, след което ще щракнете върху OK, за да затворя Color Picker:

Избор на бяло от Цветния подбор.
След това отново в панела "Слоеве" ще плъзнем слоя за запълване на плътния цвят под изображението:

Плъзгане на запълващия слой под изображението.
Ще щракнете върху слоя на изображението, за да го изберете:

Избор на слоя на изображението.
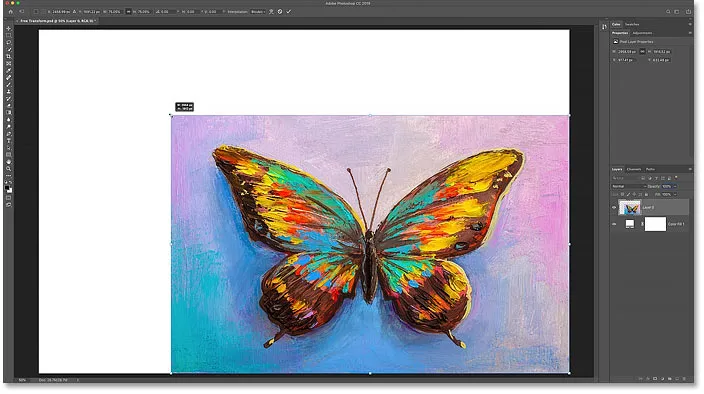
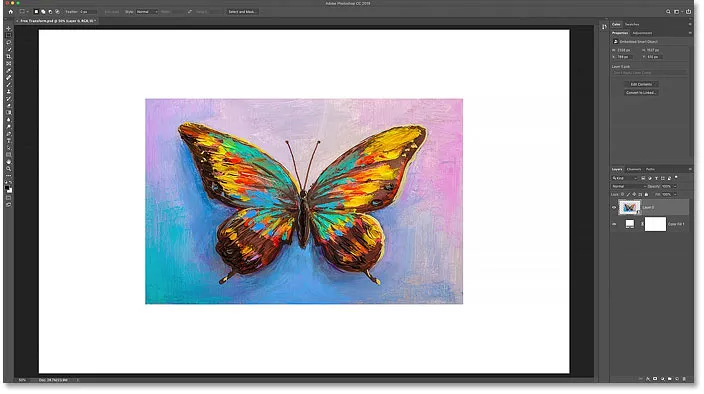
И този път, ако избера Безплатна трансформация от менюто Редактиране и след това плъзна дръжка, за да мащабирам изображението по-малък, виждаме белия фон зад изображението, вместо прозрачност. Отново ще натисна клавиша Esc на клавиатурата си, за да отменя промените си:

Мащабирането на изображението по-малко разкрива запълващия слой „Пълен цвят“ зад него.
Как да трансформирате изображения, без да губите качество
Преди да разгледаме всички начини за трансформиране на изображения във Photoshop, има още една важна тема, която трябва да разгледаме и това е разликата между разрушителните и неразрушителните трансформации.
Всеки път, когато мащабираме, завъртим или по някакъв начин преобразуваме слой, базиран на пиксели, губим качество на изображението. Това е така, защото Photoshop трябва да преначертава пикселите всеки път. И това е известно като разрушителна редакция, защото правим постоянни промени в изображението.
За да избегнете загуба на качество, по-добрият начин за работа е първо да конвертирате слоя си в интелигентен обект. Интелигентните обекти са като контейнери, които защитават изображението вътре в тях. Всякакви трансформации, които правим в интелигентен обект, се прилагат към самия интелигентен обект, докато изображението вътре в него остава невредимо. И всеки път, когато прилагаме нова трансформация, Photoshop преначертава интелигентния обект въз основа на тези оригинални данни на изображението. Така че без значение колко трансформации прилагаме към интелигентен обект, резултатът винаги изглежда страхотно! Можете да научите повече за интелигентните обекти в моя урок за оразмеряване, без да губите качество на урока.
Как да конвертирате слой в интелигентен обект
За да конвертирате вашия слой в интелигентен обект, щракнете с десния бутон на мишката (Win) / Control-щракнете върху (Mac) на слоя в панела Слоеве:

Щракнете с десния бутон на мишката (Win) / Control-щракване (Mac) върху слоя.
И след това изберете Конвертиране в Smart Object от менюто:

Избор на „Преобразуване в интелигентен обект“.
Икона на интелигентен обект се появява в долния десен ъгъл на визуализацията, който ни казва, че слоят е вътре в интелигентен обект и ние сме готови да започнем да трансформираме изображението:

Появява се икона за интелигентен обект.
Кои опции за трансформация са налични във Photoshop?
Всички опции за трансформация на Photoshop могат да бъдат достъпни, като отидете в менюто Edit и изберете Transform :

Отидете на Редактиране> Преобразуване.
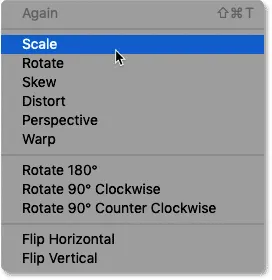
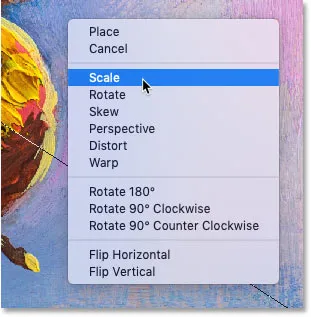
От тук можем да изберем да мащабираме или завъртим изображението, да го преметим, да извършим изкривявания и изгледи в перспектива и дори да изкривим изображението. Имаме и стандартни опции за завъртане на изображението на 90 или 180 градуса и можем да завъртим изображението хоризонтално или вертикално:

Опции за трансформация на Photoshop.
Какво е безплатна трансформация?
Въпреки че можете да продължите да се връщате в менюто Редактиране, за да изберете тези различни опции, наистина няма смисъл. Това е така, защото всички команди за трансформиране на Photoshop могат да бъдат избрани с помощта на една команда, известна като Безплатна трансформация, обслужване на едно гише за всички нужди на трансформацията на вашето изображение.
Можете да изберете Безплатна трансформация от тук в менюто Редактиране. Но много по-бърз начин е да използвате клавишната комбинация, Ctrl + T (Win) / Command + T (Mac). Дори и да не харесвате клавишни комбинации, този определено си струва да знаете:

Отидете на Редактиране> Безплатна трансформация.
Трансформационната кутия и дръжки
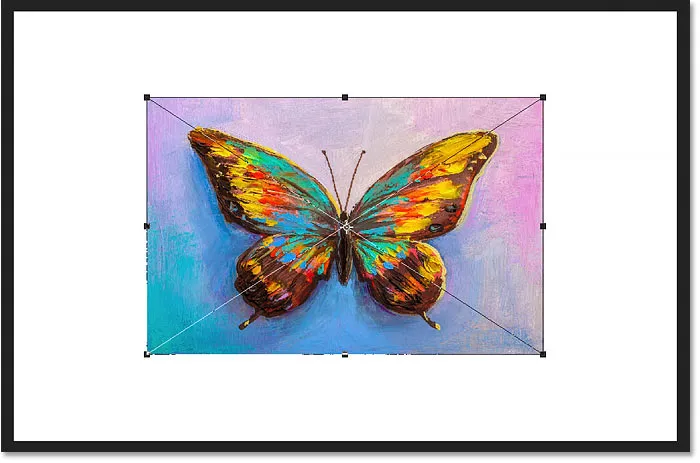
Щом изберете Безплатна трансформация, ще видите полето за трансформация и дръжки около изображението. Има дръжка отгоре, отдолу, отляво и отдясно, плюс по една във всеки ъгъл:

Безплатната трансформация кутия и дръжки.
Как да промените цвета на трансформиращата кутия
Ако установите, че цветът по подразбиране на контура на трансформацията е трудно да се види, можете да изберете друг цвят.
Първо натиснете клавиша Esc на клавиатурата си, за да отмените Безплатна трансформация. След това отворете предпочитанията на Photoshop. На компютър с Windows отидете в менюто Редактиране . На Mac отидете до менюто Photoshop CC . Оттам изберете Предпочитания и след това Ръководства, Мрежа и отрязъци :

Отваряне на предпочитания за водачи, мрежи и срезове.
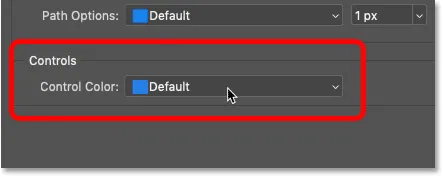
В долната част на диалоговия прозорец е опция, наречена Control Color . Това е текущият цвят на трансформационната кутия:

„Control Color“ контролира цвета на полето за безплатна трансформация.
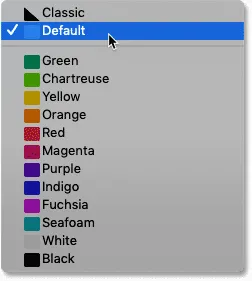
Цветът по подразбиране е светло син, но можете да щракнете върху опцията и да изберете различен цвят от списъка. Класическият вариант е чудесен избор, тъй като показва тъмни очертания върху светли области на изображението и светли контури над тъмни области, което го прави много лесно да се види. След като изберете цвят, щракнете върху OK, за да затворите диалоговия прозорец Предпочитания и следващия път, когато отворите Безплатна трансформация, ще видите новия цвят.
В моя случай ще го оставя настроен на цвят по подразбиране и щракнете върху Отказ, за да затворя диалоговия прозорец, без да правя никакви промени:

Различните цветови възможности за полето Безплатна трансформация.
Как да мащабирате изображение с безплатна трансформация
Нека да разгледаме всички начини, по които можем да трансформираме изображения, използвайки командата за безплатна трансформация на Photoshop, започвайки от Scale .
Мащабиране на изображение пропорционално
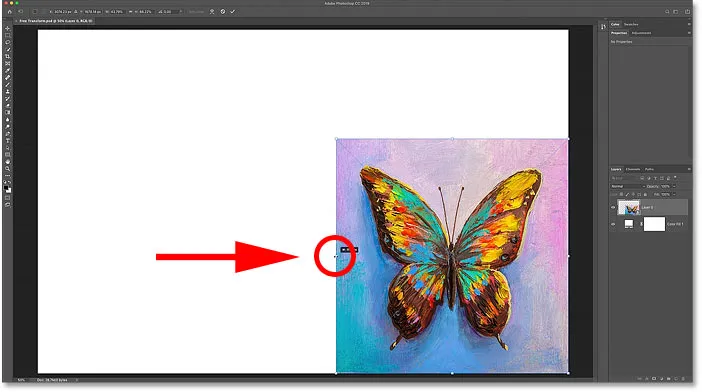
За да мащабите изображение, щракнете и плъзнете някоя от дръжките. Подобно на Photoshop CC 2019, поведението по подразбиране на безплатната трансформация е да се мащабират изображения пропорционално. Така че независимо от дръжката, която влачите, ще мащабирате изображението със съотношение на страницата, заключено на място. Тук влача дръжката на горния ляв ъгъл навътре:

Плъзгане на дръжка за мащабиране на изображението пропорционално.
Мащабиране непропорционално
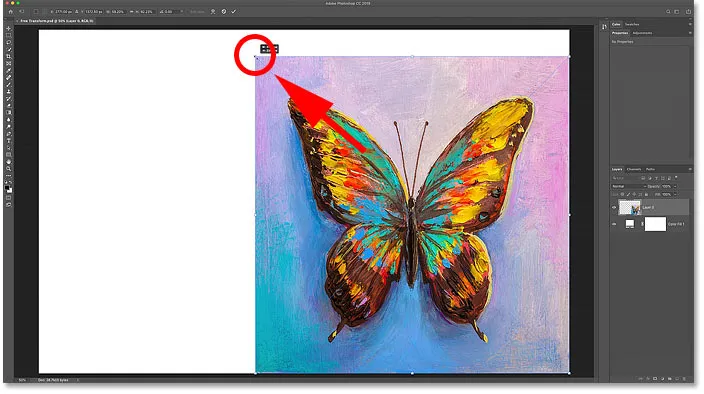
За да мащабите непропорционално, задръжте клавиша Shift, докато влачите дръжка. Тук присвивам изображението, като задържам Shift, докато влачите дясната дръжка:

Задръжте Shift, докато влачите дръжка за мащабиране непропорционално.
Как да възстановим оригиналното съотношение на страните
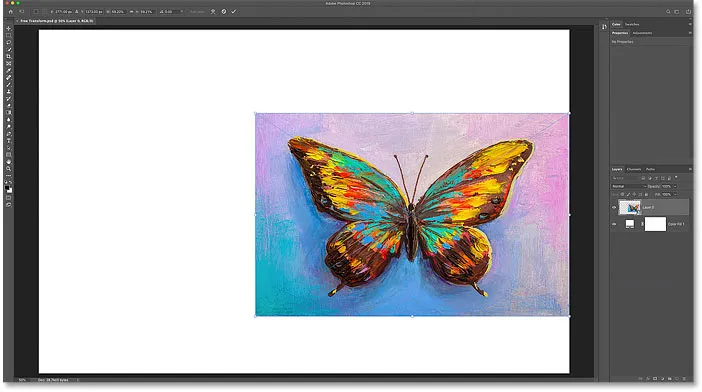
За да се върнете обратно към пропорционално мащабиране, освободете клавиша Shift и след това плъзнете дръжка. Но забележете, че Photoshop не възстановява оригиналното съотношение на изображението. Вместо това ние сме заключени в новото съотношение на страни, което създадохме, докато мащабираме непропорционално:

Photoshop не възстановява автоматично оригиналното съотношение.
За да възстановите оригиналното съотношение на страницата, отидете до лентата с опции и щракнете върху иконата на връзката между полетата Ширина и Височина :

Кликнете върху иконата на връзката в лентата с опции.
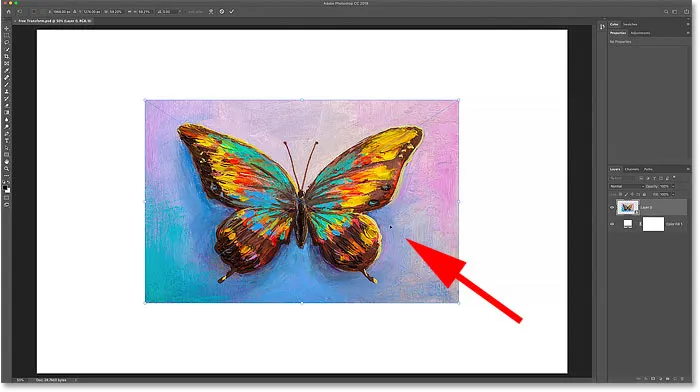
И сега се върнахме към оригиналната форма на изображението:

Оригиналното съотношение се възстановява.
Как да преместите изображението с Безплатна трансформация
Можете да местите изображението вътре в платното, докато го трансформирате, като щракнете и плъзнете вътре в полето Безплатна трансформация:

Плъзнете изображението обратно в центъра на платното.
Как да мащабирате изображение от центъра му
За да мащабите изображението пропорционално от центъра му, натиснете и задръжте клавиша Alt (Win) / Option (Mac), докато влачите дръжка. Или да мащабирате непропорционално мащаба от центъра, натиснете и задръжте Shift + Alt (Win) / Shift + Option (Mac), докато влачите:

Задържайки Alt (Win) / Option (Mac) за мащабиране от центъра на изображението.
СВЪРЗАНИ: Възстановете класическото поведение за безплатна трансформация във Photoshop CC 2019!
Как да приемем трансформацията
Ще мащабирам изображението си до необходимия ми размер:

Мащабиране на изображението до новия размер.
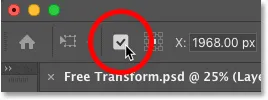
И тогава, ако сте доволни от размера на изображението и нямате други команди за трансформиране, които да приложите, можете да приемете промените си и да затворите Безплатна трансформация, като щракнете върху отметката в лентата с опции или като натиснете Enter (Win) / Върнете се (Mac) на клавиатурата си:

Щракнете върху отметката в лентата с опции.
Как да възстановите оригиналния размер на изображението
Ако сте преобразили изображението си в интелигентен обект, както ви показах как да направите по-рано, тогава е лесно да възстановите оригиналния размер на изображението си, дори след като сте го мащабирали и затворили Free Transform.
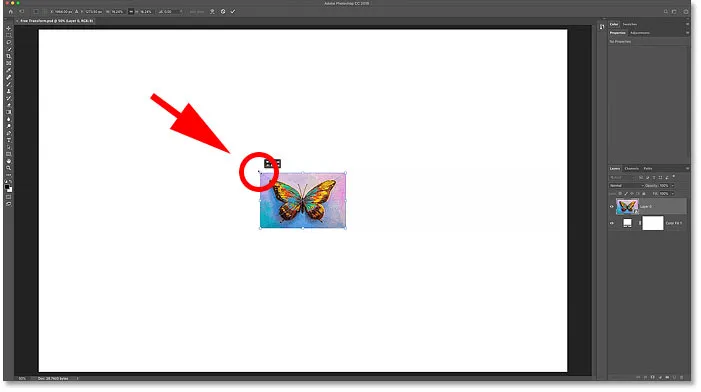
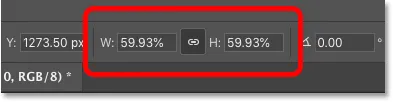
Първо натиснете Ctrl + T (Win) / Command + T (Mac), за да изберете отново Free Transform. След това забележете в лентата с опции, че и двете полета Ширина и Височина показват стойности под 100%. В моя случай виждам стойност от 59, 93% както за ширината, така и за височината:

Текущата ширина и височина на мащабираното изображение.
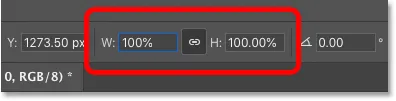
Тъй като работим с интелигентен обект, Photoshop знае, че оригиналното изображение вътре в интелигентния обект е по-голямо от размера на мащаба. За да възстановите оригиналния размер, просто променете стойностите за широчина и височина на 100% . Ако стойностите са свързани заедно, промяната на едната автоматично ще промени другата. Натиснете Enter (Win) / Return (Mac), за да го приемете:

Ръчно регулиране на ширината и височината обратно на 100%.
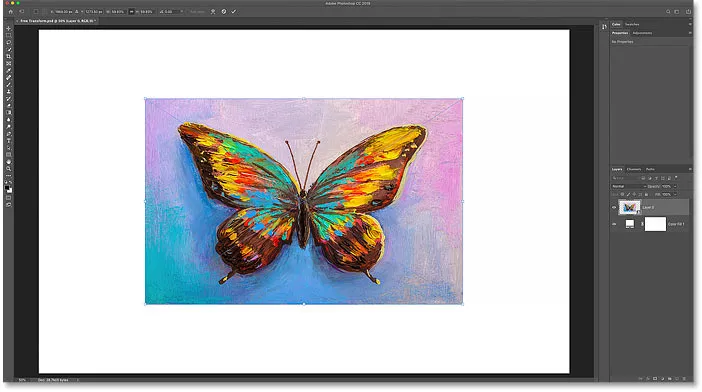
И сега изображението се връща в първоначалния си размер и без загуба на качество:

Оригиналният размер на изображението е възстановен.
Как да отмените Безплатна трансформация без да запазите промените си
Това всъщност не е това, което исках да направя, така че за да отмените Безплатна трансформация, без да запазвате промените, щракнете върху бутона Отказ в лентата с опции. Или натиснете клавиша Esc на клавиатурата си:

Кликнете върху бутона Отказ в лентата с опции.
И сега се връщам към мащабния размер:

Отмяната на безплатна трансформация възстанови мащабираната версия.
Как да завъртите изображение с безплатна трансформация
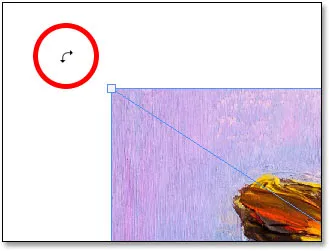
За да завъртите изображение, преместете курсора на мишката извън полето Безплатна трансформация. Курсорът ви ще се промени в извита, двустранна стрелка:

Въртящият курсор.
След това щракнете и плъзнете, за да завъртите изображението свободно. Или да ограничите ъгъла на въртене до стъпки от 15 градуса, задръжте Shift, докато влачите:

Кликнете и плъзнете извън изображението, за да го завъртите.
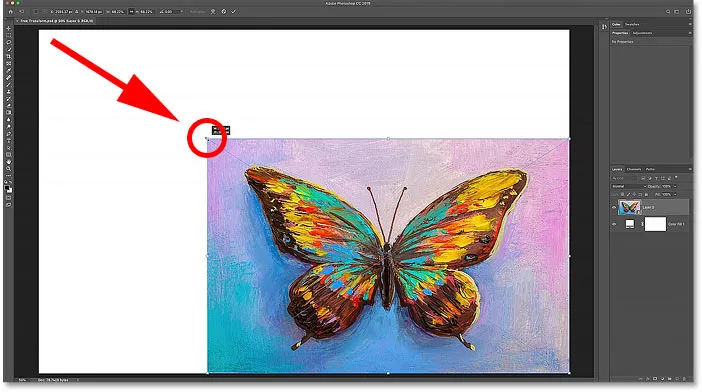
Как да избегнем грешката да приемеш въртенето
Внимавайте да не преместите курсора на мишката твърде далеч от изображението. Ако го направите, иконата на въртене ще се промени в черна стрелка . И ако щракнете с черната стрелка, ще приемете промените си и ще затворите Безплатна трансформация.
Това е нова функция от Photoshop CC 2019, но също така прави лесно затварянето на Безплатна трансформация по погрешка:

Кликването с черната стрелка е друг начин да приемете промените си.
Ако това се случи, просто отидете до менюто Редактиране и изберете Отмяна на безплатна трансформация или натиснете Ctrl + Z (Win) / Command + Z (Mac). След това натиснете Ctrl + T (Win) / Command + T (Mac), за да изберете отново Трансформирайте и завъртете изображението отново:

Отидете на Редактиране> Отмяна на безплатна трансформация.
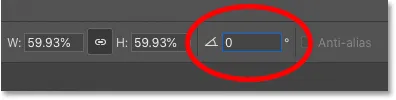
Въвеждане на конкретен ъгъл на завъртане
Вместо да влачите мишката, за да завъртите изображението, можете също да въведете стойност на въртене директно в опцията Ъгъл в лентата с опции:

Въвеждане на ъгъл на завъртане ръчно в лентата с опции.
Как да нулирате ъгъла на въртене
И за да нулирате ъгъла по всяко време, просто въведете 0 :

Въведете 0, за да нулирате ъгъла на изображението.
Референтната точка на трансформацията
Преди да се появи Photoshop CC 2019, полето Безплатна трансформация включваше икона на целта в центъра. Иконата на целта е известна като референтна точка, тъй като тя маркира центъра на трансформацията. Ще разгледаме какво означава това след миг.
Как да покажем референтната точка
Но по някаква причина Adobe реши да скрие референтната точка в най-новата версия на Photoshop. Все още е там, но не можем да го видим, ако не го включим. За да включите референтната точка, отидете до лентата с опции и щракнете върху квадратчето за отметка Превключване на еталонната точка :

Отметката на контролната точка на Toggle.
След това погледнете в центъра на полето Безплатна трансформация и ще видите целевата икона :

Референтната точка (икона на целта) в центъра на полето Безплатна трансформация.
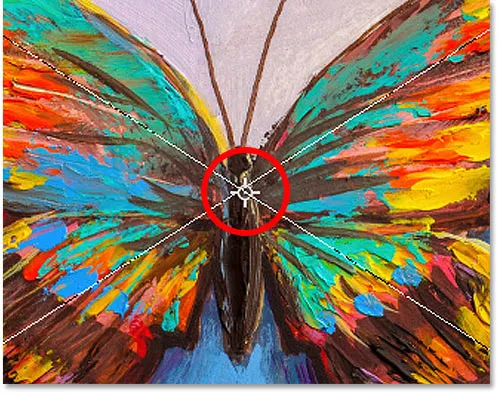
Преместване на референтната точка
По-рано, когато мащабирахме изображението от центъра му, задържайки Alt (Win) / Option (Mac) и плъзгайки дръжка, това, което всъщност правехме, беше мащабирането на изображението от референтната точка. И можем да преместим референтната точка само като плъзнем иконата на целта на друго място.
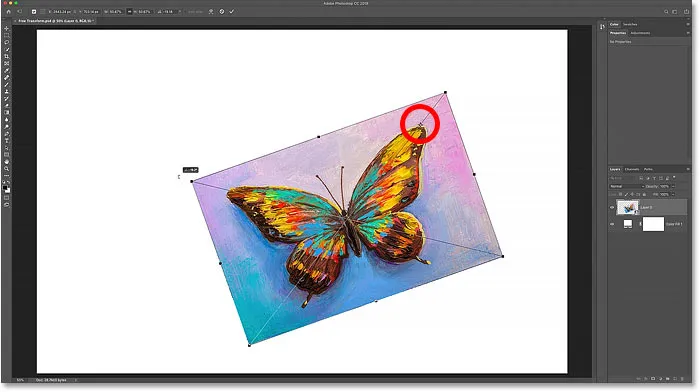
Ще преместя референтната точка върху върха на крилото на пеперудата:

Плъзгане на иконата на цел, за да преместите референтната точка на трансформацията.
И сега, ако задържам Alt (Win) / Option (Mac) и влача дръжка, мащабирам изображението с върха на крилото като новата централна точка:

Мащабиране на изображението от новата референтна точка.
И ако завъртя изображението, сега изображението се върти около крилото:

Завъртане на изображението около новата референтна точка.
Съвет: По-бърз начин за преместване на референтната точка е да задържите Alt (Win) / Option (Mac) и просто щракнете върху мястото, където искате да се появи иконата на целта.
Решетка на референтната точка
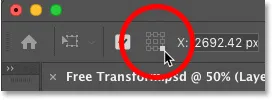
Друг начин за преместване на референтната точка е чрез използване на мрежата на референтната точка в лентата с опции (непосредствено до квадратчето за отметка на „Релевантна точка“). Всеки външен квадрат в решетката представлява една от дръжките около трансформиращата кутия.
За да преместите еталонната точка към определена дръжка, щракнете върху нейния квадрат в мрежата. Тя е доста малка, така че може да искате да поддържате лупа под ръка:

Използване на референтната мрежа за преместване на иконата на цел към дръжка.
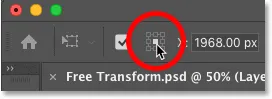
Как да центрирате референтната точка
И за да преместите еталонната точка обратно в центъра на полето за трансформация, щракнете върху централния квадрат в мрежата:

Кликнете върху централния квадрат, за да нулирате иконата на цел.
Как да включите референтната точка за постоянно
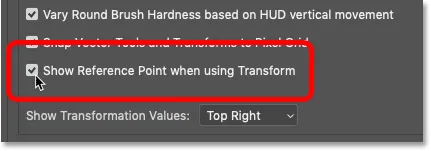
Ако искате да виждате референтната точка през цялото време, без да е необходимо да щракнете върху иконата Toggle Reference Point в лентата с опции, можете да направите това от предпочитанията на Photoshop.
Ако безплатна трансформация е активна, натиснете клавиша Esc, за да я отмените. След това натиснете Ctrl + K (Win) / Command + K (Mac), за да отворите диалоговия прозорец Preferences. Изберете категорията Инструменти отляво и след това изберете Показване на референтна точка при използване на Трансформира . Щракнете върху OK, за да затворите диалоговия прозорец:

Включване на референтната точка за трансформация за постоянно в Предпочитанията.
Как да получите достъп до която и да е команда за трансформиране от Free Transform
Досега разгледахме как да мащабираме и завъртаме изображение с безплатна трансформация. Но какво да кажем за другите команди за трансформация на Photoshop, които видяхме в менюто Edit, като Skew, Distort, Perspective и Warp?
При активна безплатна трансформация до същото меню с опции можете да получите достъп чрез щракване с десния бутон (Win) / Control-щракване (Mac) в полето за безплатна трансформация. След това просто изберете този, който ви е необходим:

Безплатна трансформация ви позволява да избирате всяка команда Transform по всяко време.
Как да изкривите изображение
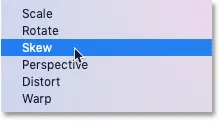
Нека разгледаме следващите три команди в списъка (Skew, Distort и Perspective), започвайки от Skew. Изберете Skew от менюто:

Избор на командата Skew.
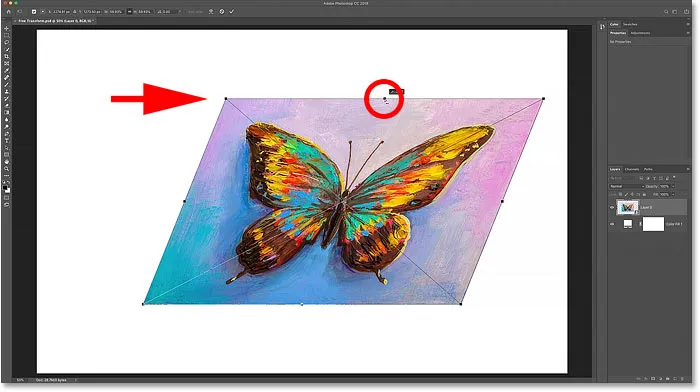
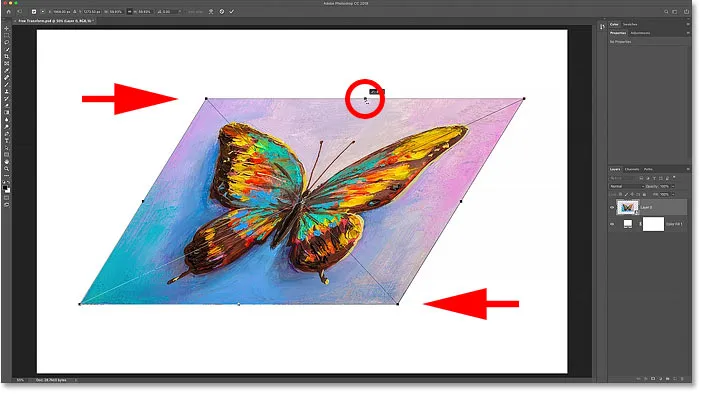
Избран Skew, щракнете върху горната или долната дръжка и плъзнете, за да изкривите изображението наляво или надясно:

Плъзнете горната или долната дръжка, за да наклоните наляво или надясно.
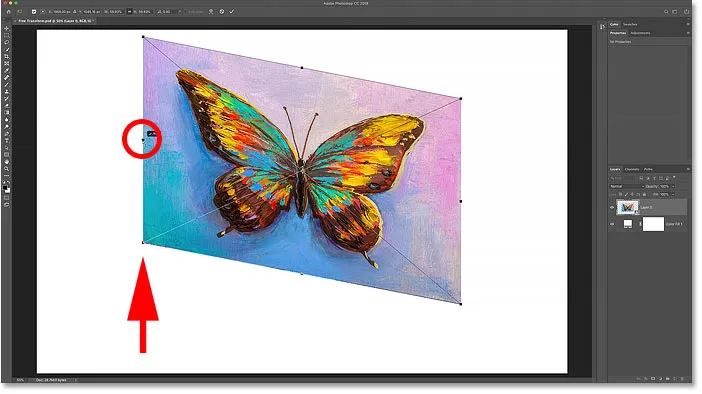
Ще натисна Ctrl + Z (Win) / Command + Z (Mac), за да отмените това. И за да изкривите изображението нагоре или надолу, щракнете и плъзнете една от страничните дръжки :

Плъзнете странична дръжка, за да изкривите нагоре или надолу.
Отново ще отменя това, като натисна Ctrl + Z (Win) / Command + Z (Mac). Можете да скачате противоположни страни наведнъж (горната и долната или лявата и дясната), като държите Alt (Win) / Option (Mac), докато влачите:

Задържайки Alt (Win) / Option (Mac), за да изкривите едновременно противоположни страни.
Как да изкривим изображение
За да деформирате изображение, щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) в полето Free Transform и изберете Distort :

Избор на командата Distort.
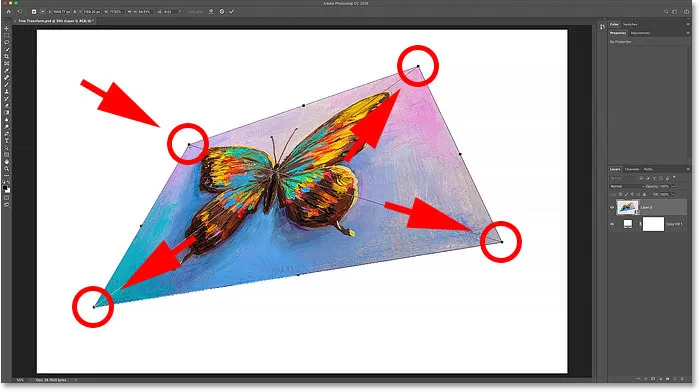
След това щракнете и плъзнете някоя от ъгловите дръжки . Това е известно като изкривяване в четири точки, защото изкривявате изображението от четирите му ъглови точки:

Плъзнете някоя от ъгловите дръжки, за да изкривите свободно изображението.
Как да отмените изкривяване
Photoshop ни дава само едно ниво на отмяна с Безплатна трансформация. Така че, ако сте влачили две или повече ъглови дръжки (или една и съща дръжка повече от веднъж) и искате да върнете обратно оригиналната форма на изображението, ще трябва да натиснете Esc на клавиатурата си, за да отмените и затворите Free Transform. След това натиснете Ctrl + T (Win) / Command + T (Mac), за да го изберете отново.
Как да изкривим изображение в перспектива
Заедно с изкривяването в четири точки, можем да извършим и изкривяване в перспектива. Щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) в полето Безплатна трансформация и изберете Перспектива :

Избор на командата Перспектива.
Каква е разликата между изкривяване и перспектива?
Разликата между Distort и Perspective е, че Distort ни позволява да преместваме всяка ъглова дръжка независимо, но Perspective движи противоположната дръжка едновременно, в обратна посока.
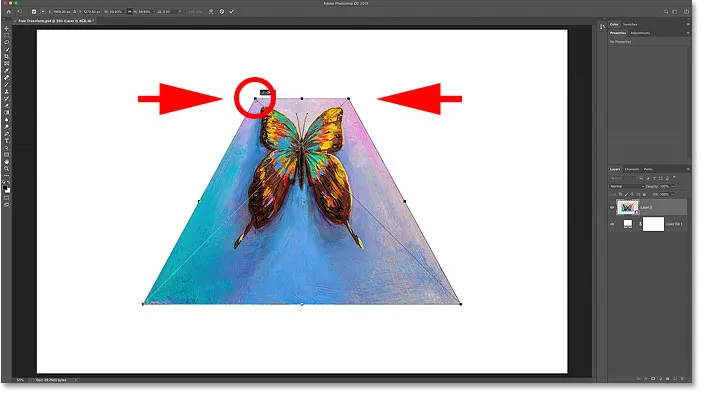
Тук влача горната лява ъглова дръжка към дясната. И забележете, че горната дясна дръжка се движи заедно с нея, но отляво:

В режим на перспектива противоположните ъглови дръжки се движат заедно в противоположни посоки.
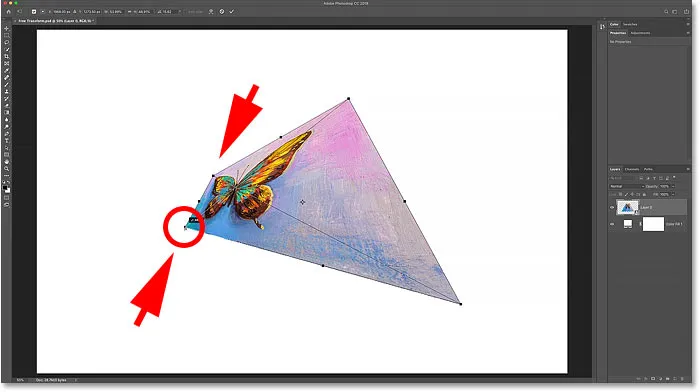
И ако плъзнете ъглова дръжка нагоре или надолу, обратната дръжка отново се движи заедно с нея. Режимът на перспектива е чудесен, когато трябва да прекроите обекта, за да съответства на перспективата на изображението или да създадете прости 3D ефекти:

Издърпването на дръжката на долния ъгъл нагоре премества горната ъглова дръжка надолу.
Клавишните комбинации Skew, Distort и Perspective
Проблемът с избора на команди за трансформиране от менюто е, че командите са лепкави, което означава, че не можете да правите нищо друго, освен ако не изберете друга команда. Ако изберете например Skew и опитате да мащабите или завъртите изображението, няма да можете да го направите. Първо трябва да изберете мащаб или завъртане от менюто, което бързо може да стане досадно.
По-добър начин да изберете Skew, Distort или Perspective е временно да преминете към тях с помощта на клавишните комбинации. Отново, дори и да не харесвате клавишните комбинации, тези си струва да знаете.
кос
При активна безплатна трансформация натиснете и задръжте Ctrl (Win) / Command (Mac) на клавиатурата си, за да преминете временно в режим Skew . След това щракнете и плъзнете горната, долната или страничната дръжка, за да изкривите изображението. За да ограничите движението си до хоризонтална или вертикална, задръжте Shift + Ctrl (Win) / Shift + Command (Mac) и плъзнете. Добавете клавиша Alt (Win) / Option (Mac), за да изкривите едновременно противоположните страни. След това освободете ключа (ите), за да излезете от режим „Настройка“ и да се върнете към „Безплатна трансформация“.
Distort
За да извършите изкривяване в четири точки, задръжте Ctrl (Win) / Command (Mac) и плъзнете някоя от ъгловите дръжки. За да ограничите движението си до хоризонтално или вертикално, добавете клавиша Shift . Освободете ключа (ите), за да се върнете към Безплатна трансформация.
перспектива
И за да преминете временно в режим на перспектива, задръжте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и плъзнете ъглова дръжка. След това освободете клавишите, за да се върнете към Безплатна трансформация.
СВЪРЗАНИ: Как да изкривим и перспективни да изкривим текста във Photoshop!
Как да изкривите изображение
От всички начини за трансформиране на изображение във Photoshop, най-мощният начин е Warp. Можете да изберете Warp, като щракнете с десния бутон на мишката (Win) / Control-щракване (Mac) в полето Free Transform и изберете Warp от менюто:

Избор на Warp от менюто Transform.
Но по-бърз начин е да щракнете върху иконата Warp в лентата с опции:

Кликнете върху иконата Warp в лентата с опции.
Кутията за трансформация на Warp
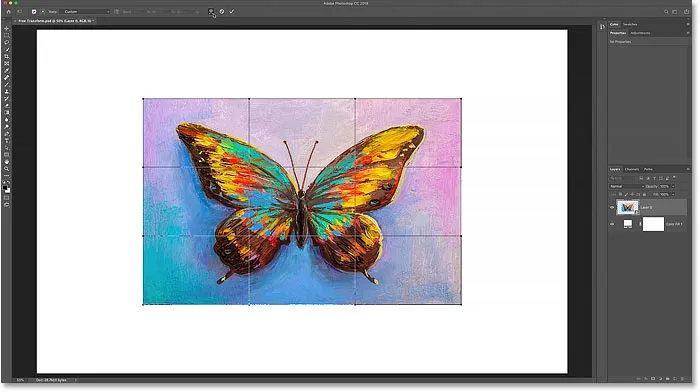
Ще знаете, че сте в режим на Warp, защото полето за трансформация на Warp разделя изображението в 3x3 мрежа:

Кутията за трансформация на Warp.
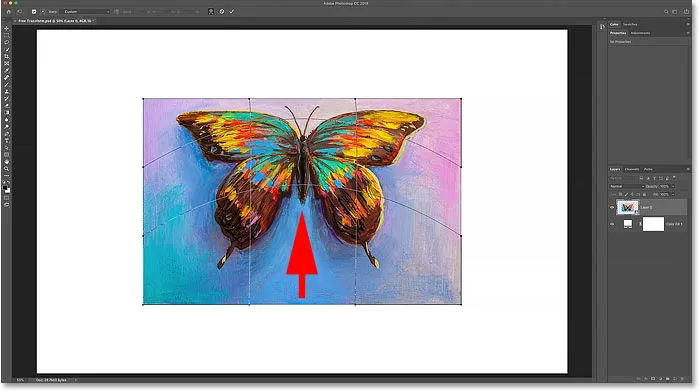
Изкривяване на изображението с решетката
Нека разгледаме всички начини за деформиране на изображението, като започнем от самата решетка. Ако щракнете и плъзнете вътре в централната решетка, ще промените формата в центъра, без да засягате външната форма или съотношението на изображението на изображението.
Тук влача централната кутия нагоре и забелязвам, че пеперудата сега се огъва нагоре, но въпреки това съотношението на изображението остава същото:

Плъзгане на централната кутия в мрежата на Warp.
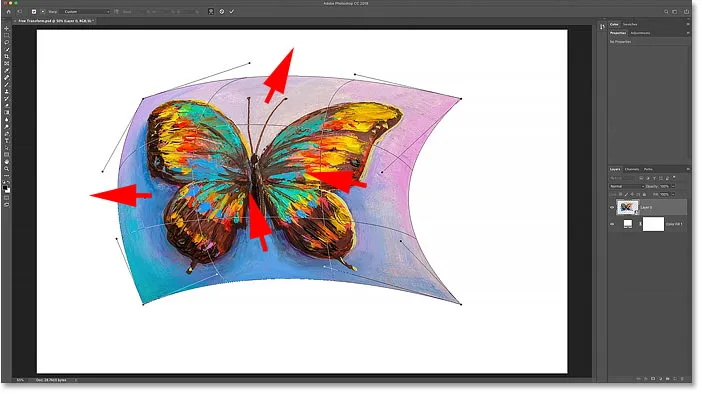
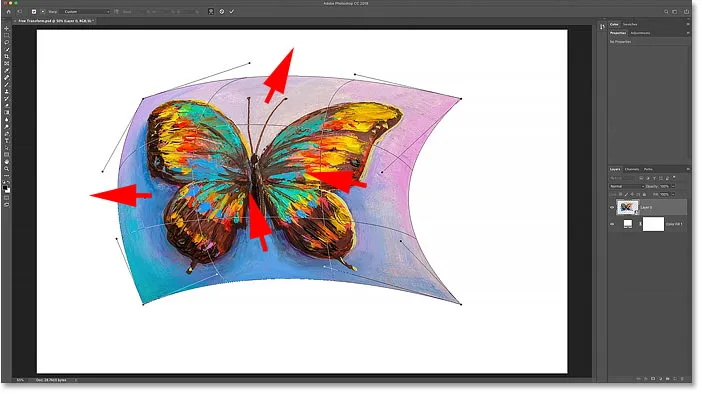
И ако плъзнете вътре в кутиите на външната мрежа, ще изкривите съдържанието на изображението и цялостната му форма:

Плъзгане на външните мрежови кутии.
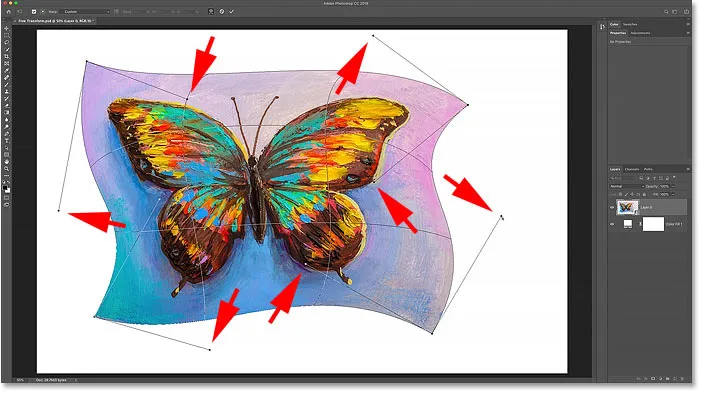
Изкривяване на изображението от ъглите
Можете също да изкривите изображението, като плъзнете някоя от ъгловите дръжки:

Плъзгане на ъгловите дръжки.
Изкривяване с насочените дръжки
И можете да плъзнете дръжките за насочване или контролните точки, които се простират от ъглите, точно както бихте използвали, ако използвате инструмента за писалка. Всеки ъгъл има две насочени дръжки, които могат да се влачат независимо. Можете също да плъзнете дръжките с посока по-дълго или по-късо, за да регулирате дължината на кривите:

Плъзгане на насочените дръжки.
Избор на предустановка Warp
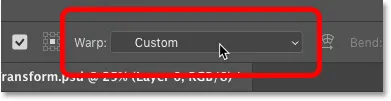
Когато изкривяваме изображението с помощта на решетката или дръжките, то е известно като персонализирана основа. И в лентата с опции опцията Warp Presets в момента показва Custom :

Опцията Warp Preset, която в момента е зададена на Custom.
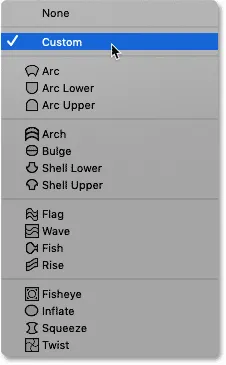
Но ако кликнете върху опцията, ще видите списък с различни предварително зададени форми, от които можете да избирате:

Warp режимът ни позволява да избираме различни предварително зададени форми.
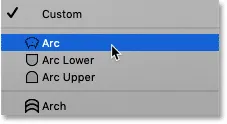
Всяка предварителна настройка ще превърне изображението в различна форма, но всички те се държат по един и същи начин. За да видя как работят, ще избера първия в списъка, Arc :

Избор на предварително зададен арк.
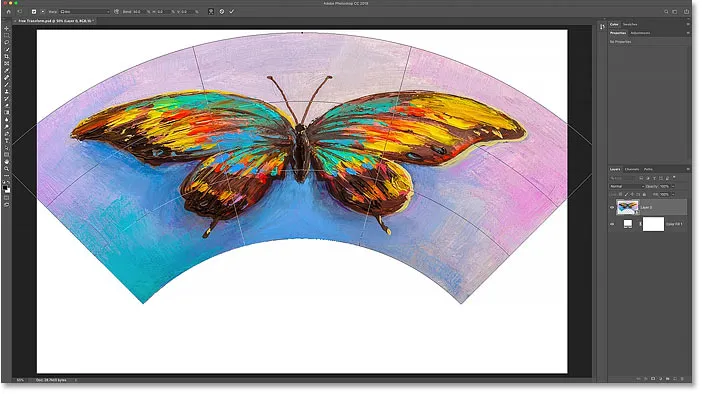
Photoshop моментално деформира изображението от случайната бъркотия, която направих по-рано, в тази форма на дъга:

Arc предварително зададена форма.
Мащабиране, за да видите цялата форма
Забележете, че дъгата е толкова широка, горните ъгли се простират извън видимата област на моя документ. Ако това ви притеснява, намалете мащаба, като отидете до менюто View в лентата с менюта и изберете Fit on Screen или натиснете Ctrl + 0 (Win) / Command + 0 (Mac):

Отидете на изглед> Fit on Screen.
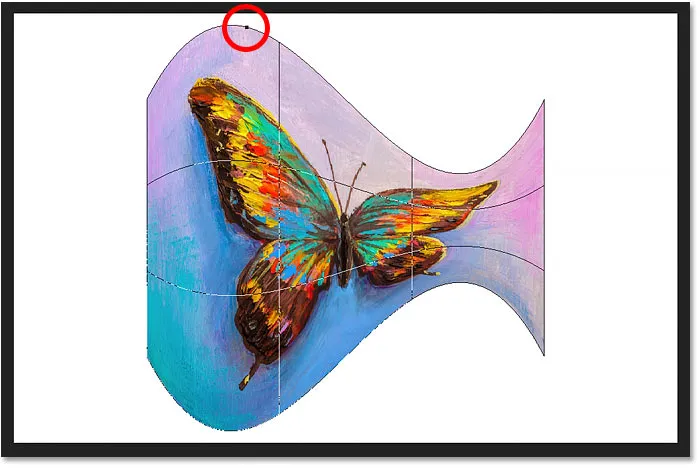
Регулиране на количеството на огъване във формата
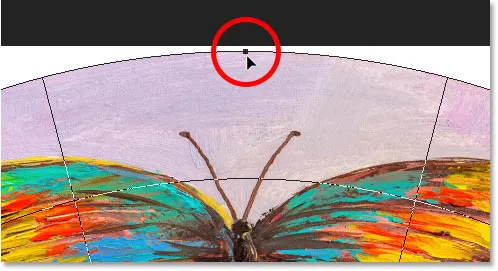
За разлика от полето Free Transform, което поставя дръжки навсякъде около изображението, всяка предварително зададена форма съдържа една дръжка. И тази дръжка контролира количеството завой във формата. При повечето от предварителните настройки, включително тази форма на дъга, дръжката на завоя се намира в горната част. Но няколко пресета го поставят в долната част или близо до центъра, така че може да се наложи да го потърсите:

Дръжката за огъване за предварително зададената форма на основата.
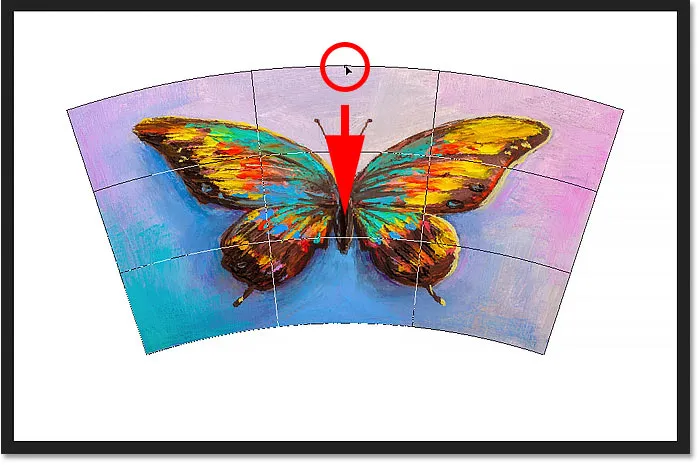
За да коригирате размера на завоя, просто щракнете и плъзнете дръжката нагоре или надолу. Ако плъзнете достатъчно далеч, ще огънете формата в обратна посока:

Плъзгане на дръжката, за да регулирате завоя на предварително зададената форма.
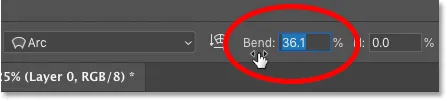
Заедно с влаченето на дръжката можете да коригирате и стойността на огъване от лентата с опции. Кликнете и задръжте върху думата Bend, след което плъзнете наляво или надясно, за да коригирате стойността, като използвате плъзгача за почистване. Или въведете определена стойност на огъване в полето:

Регулиране на стойността на Bend в лентата с опции.
Промяна на ориентацията на основата
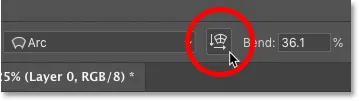
Също така в лентата с опции можете да промените ориентацията на основата от вертикална в хоризонтална, като щракнете върху иконата за ориентация :

Размяна на ориентацията на основата.
И сега формата ми се огъва в другата посока:

Формата след смяна на ориентацията.
Как да изкривим формата
И накрая, можем да изкривим формата хоризонтално или вертикално, като използваме опциите Horizontal ( H ) и Vertical ( V ) Distortion в лентата с опции.
За да изкривите формата хоризонтално, щракнете и задръжте H и след това плъзнете наляво или надясно, за да увеличите или намалите стойността, като използвате плъзгача за почистване. Положителните стойности с прави дясната страна по-висока от лявата, а отрицателните стойности правят лявата страна по-висока от дясната.
По подразбиране стойността се увеличава или намалява с стъпки от 0, 1% . Задръжте Shift, докато влачите, за да промените стойността с по-големи стъпки от 1% :

Кликнете и плъзнете върху Н, за да регулирате хоризонталното изкривяване.
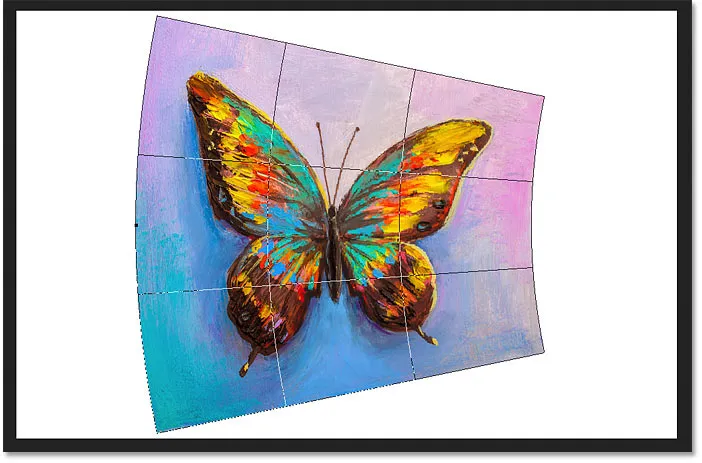
Увеличавайки стойността на хоризонталното изкривяване от 0 до 60, дясната страна на формата ми е много по-висока от лявата. За да нулирате формата, върнете стойността на 0:

Резултатът след изкривяване на формата хоризонтално.
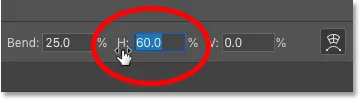
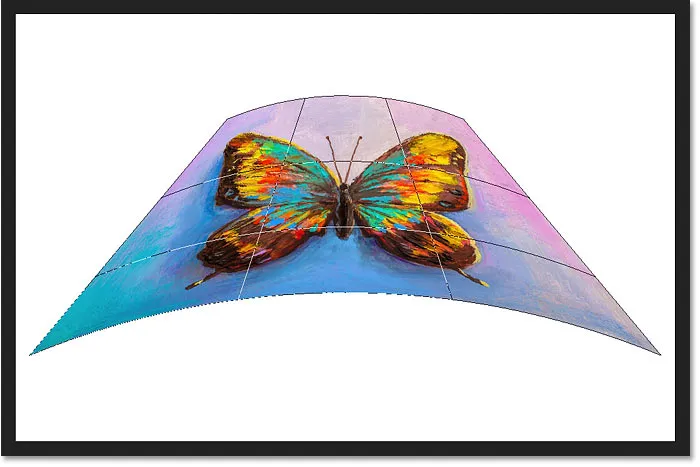
И за да изкривите формата вертикално, щракнете и задръжте V и след това плъзнете наляво или надясно. Положителните стойности правят дъното по-широко от горното, а отрицателните стойности горят по-широк от дъното. Задръжте Shift, докато влачите, за да промените стойността с по-големи стъпки:

Кликнете и плъзнете върху V, за да регулирате вертикалното изкривяване.
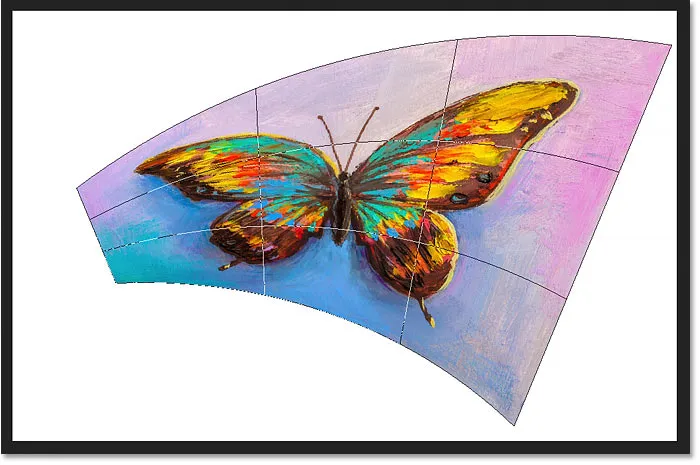
При стойност на вертикално изкривяване от 60, изображението ми изглежда така, сякаш се накланя назад. Отново, за да нулирате формата, просто върнете стойността на 0:

Резултатът след изкривяване на формата вертикално.
Избор на различна предустановка Warp
За да изберете друга предварително зададена форма, просто щракнете върху опцията Presets в лентата с опции и изберете различна форма от списъка. Но преди да направя, ще се уверя, че другите ми настройки в лентата с опции (ориентация, огъване и хоризонтално и вертикално изкривяване) са нулирани по подразбиране.
Стойността на Bend по подразбиране е 50, а стойностите за хоризонтално и вертикално изкривяване по подразбиране са и двете:

Възстановяване на стойностите по подразбиране
След това щракнете върху опцията Preset s в лентата с опции, която в момента е зададена на Arc:

Кликнете върху опцията Warp Presets.
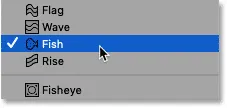
И ще избера по-интересна форма, като Рибата :

Избор на предварително зададена настройка на Fish.
И сега моята пеперуда е погълната от риба. Забележете дръжката на Bend в горната част, която работи по същия начин, както при предишната форма. Можете да плъзнете дръжката нагоре или надолу, за да регулирате лесно размера на завоя:

Предварителната настройка на рибата.
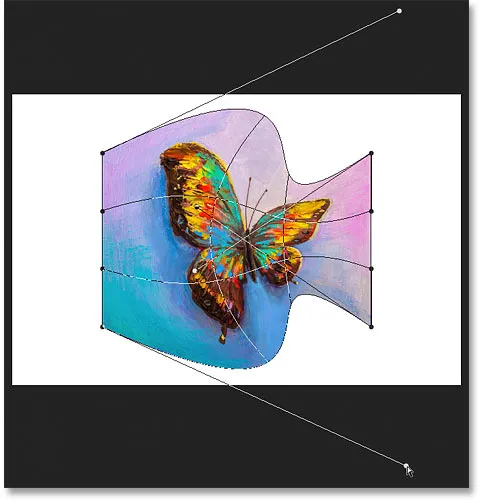
Как да редактирате предупред Warp, използвайки персонализиран режим
След като изберете предварително зададена форма, винаги можете да се върнете към персонализиран режим, като щракнете върху опцията Предварителни настройки в лентата с опции и изберете Персонализиран :

Избиране на "Персонализиран" от менюто Warp Presets.
Това ви дава повече контрол върху редактирането на формата, като ви позволява да плъзнете решетката, ъгловите дръжки или дръжките за насочване:

Използване на персонализиран режим за допълнително редактиране на предварително зададената форма на Warp.
Как да изчистите предварително зададена форма на Warp
Или за да изчистите предварително зададената форма и да се върнете към първоначалното си изображение, изберете None от менюто Warp Presets:

Избирайки "None", за да изчистите предварително зададената форма на Warp.
И сега се връщам към оригиналното съотношение:

Изчистването на предварително зададената Warp възстанови оригиналната форма на изображението.
Как да преминете от режим на Warp обратно към безплатна трансформация
За да превключите от режим Warp обратно към стандартната команда за безплатна трансформация на Photoshop, щракнете върху иконата Warp в лентата с опции. Това е същата икона, на която щракнахме по-рано, за да преминем от режим на безплатна трансформация в режим Warp. Използвайте тази икона, за да превключвате между Warp и Free Transform по всяко време:

Използвайте иконата Warp, за да превключвате между режимите за безплатна трансформация и Warp.
И сега се върнахме да видим стандартната кутия и дръжки за безплатна трансформация:

Връща се стандартното поле за безплатна трансформация.
Командите Rotate и Flip
И накрая, ако щракнете с десния бутон на мишката (Win) / Control-щракнете върху (Mac) вътре в полето за безплатна трансформация, ще намерите стандартни опции за завъртане на изображението на 180 °, завъртане на 90 ° по посока на часовниковата стрелка и обратно, и за прелистване на изображение хоризонтално или вертикално:

Командите за превръщане и завъртане.
Само по себе си командите Rotate и Flip са доста ясни. Но ако ги комбинираме с референтната точка за преобразуване (целевата икона), която разгледахме по-рано, можем да направим още интересни неща.
Създайте ефект на огледален образ с четири посоки с безплатна трансформация
Например, нека да научим как бързо да създадем ефект на огледален образ с четири посоки с помощта на командата Free Transform.
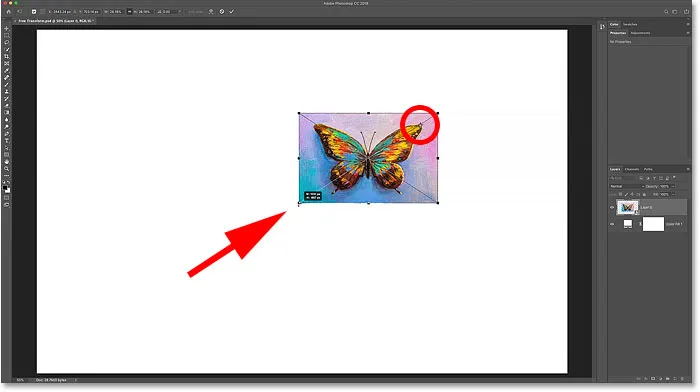
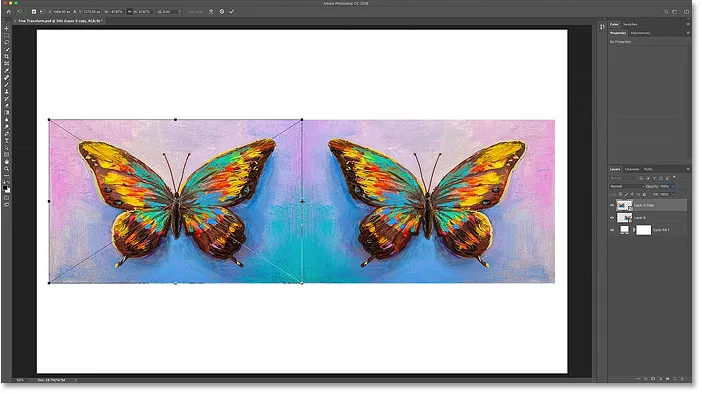
Ще мащабирам изображението си малко по-малък и ще го преместя в дясната страна на платното. След това ще натисна Enter (Win) / Return (Mac), за да го приемам и ще затворя Free Transform:

Изображението след мащабиране и преместване вдясно.
Правене на копие на изображението
Ще направя копие на моя слой (или в случая моя интелигентен обект), като натисна Ctrl + J (Win) / Command + J (Mac). И сега в панела Слоеве виждаме две копия на изображението. Ще се уверя, че е избран горният:

Избор на копието на интелигентния обект.
Преместване на референтната точка
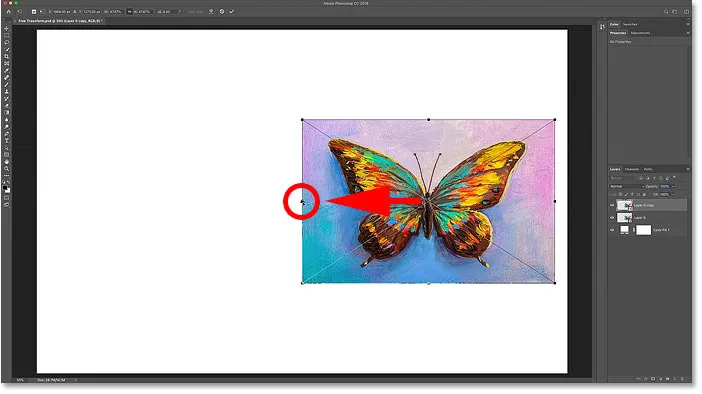
След това ще натисна Ctrl + T (Win) / Command + T (Mac), за да изберете Безплатна трансформация. Но преди да избера една от командите за трансформация, щракнете върху референтната точка в центъра на полето Безплатна трансформация и ще я преместя върху лявата странична дръжка:

Преместване на референтната точка от центъра към страната на изображението.
Преобръщане на изображението хоризонтално
След това щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) в полето за безплатна трансформация и ще избера Flip Horizontal от менюто:

Избор на командата Flip Horizontal.
И понеже преместих Референтната точка встрани, Photoshop обръща образа, използвайки лявата страна като център на трансформацията, създавайки огледална версия на изображението. Ще натисна Enter (Win) / Return (Mac), за да го приема:

Хвърлянето хоризонтално отстрани създава огледално копие на изображението.
Преместване на изображенията
Върнете се в панела Слоеве и ще избера и двата умни обекта наведнъж, като задържам Shift и щракнете върху долния умен обект:

Избор и на двата умни обекта.
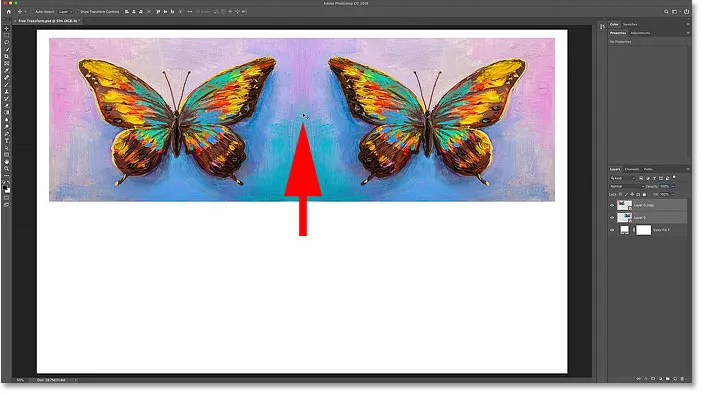
След това ще натисна V на клавиатурата си, за да изберете бързо инструмента за движение на Photoshop и ще преместя и двете копия на изображението в горната половина на платното. Ще задържа Shift, докато влача, за да улесня преместването право нагоре:

Използвайте инструмента за преместване, за да преместите и двете изображения в горната половина на платното.
Направете копие на двете изображения
И с двете копия на изображението, все още избрани в панела Слоеве, ще натисна Ctrl + J (Win) / Command + J (Mac), за да ги копирам:

Натискане на Ctrl + J (Win) / Command + J (Mac), за да копирате интелигентните обекти.
Превъртане на изображенията вертикално
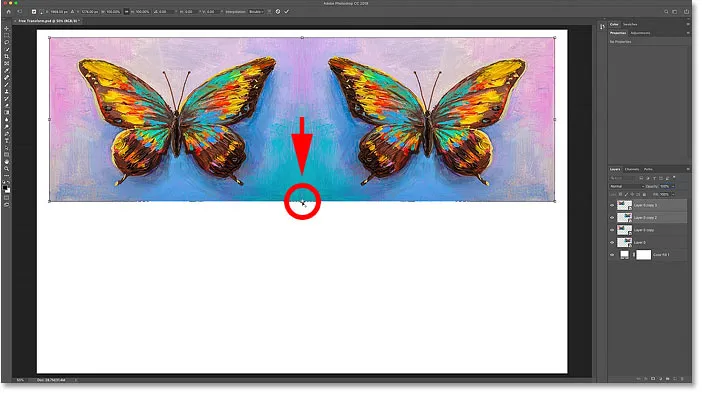
След това отново в документа ще натисна Ctrl + T (Win) / Command + T (Mac), за да избера Безплатна трансформация. Това поставя Free Transform дръжки около двете изображения наведнъж.
Ще щракна върху референтната точка в центъра и този път ще я преместя надолу върху долната дръжка. По този начин дъното на изображенията ще се превърне в център на трансформацията:

Преместване на референтната точка върху долната дръжка.
След това щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) в полето за безплатна трансформация и ще избера Flip Vertical :

Избор на командата Flip Vertical.
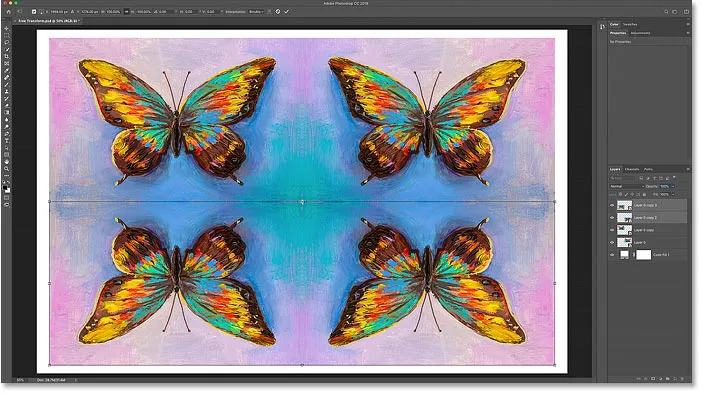
Photoshop flips the copies vertically, again using the Reference Point as the center of the transformation, creating a four-way mirror reflection of the image. Натиснете Enter (Win) / Return (Mac), за да го приемете:

A four-way mirror reflection effect created with Free Transform.
И там го имаме! That's everything you need to know to start scaling, rotating, flipping, distorting, and warping images using the Free Transform command in Photoshop! Вижте нашата секция за основи на Photoshop за още уроци! And don't forget, this tutorial plus hundreds more are now available to download as PDFs!