
Въведение в Gold Text Effect във Photoshop
Нека се научим днес да даваме ефекта на Мидас, т.е., много универсалния ефект на Злато върху текста във Photoshop. Този текстов ефект се използва широко в различни платформи като реклами, уебсайтове; Дори го видях като лого на филм от скорошен боливудски филм, наречен GOLD. Както и да е, днес ние ви предоставяме мамят за това как да създадете този ефект също по два начина. Единият, който ще покаже много общия и по-досаден, но забавен метод, използващ главно стиловете на слоевете, а другият най-лесният за изпълнение и впечатляващ метод, но и двамата ги обичах.
Създаване на златен текст във Photoshop
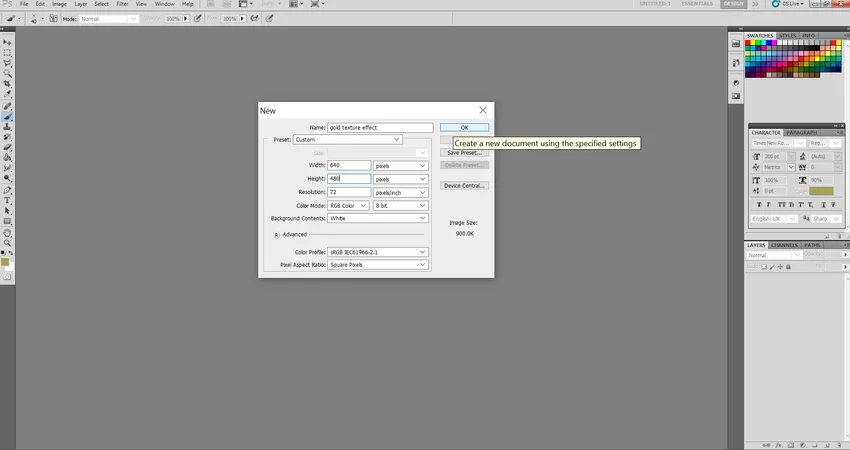
Стъпка 1: Първо изберете File> New. Този път експериментирах с размера на ширината: 640 пиксела и височина: 480 пиксела.

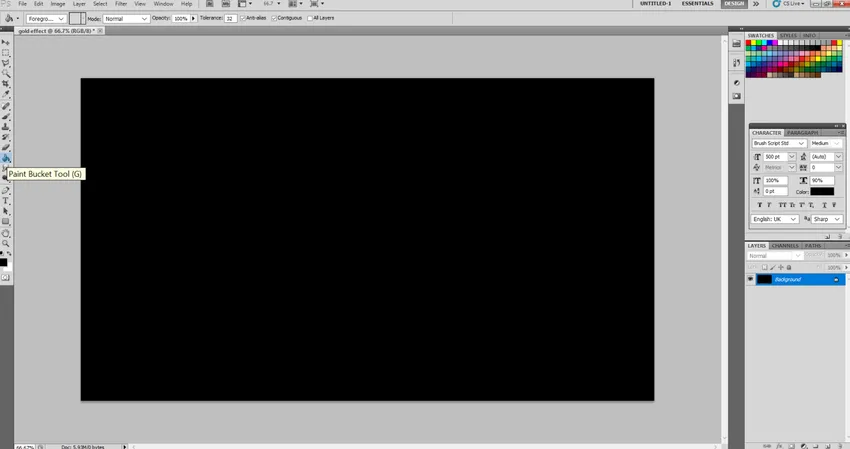
Стъпка 2: Сега обикновено няма значение какъв е вашият цвят на фона, но предлагам да запазим цвета на фона черен. Променете цвета на фона с помощта на инструмента за кофа с боя.

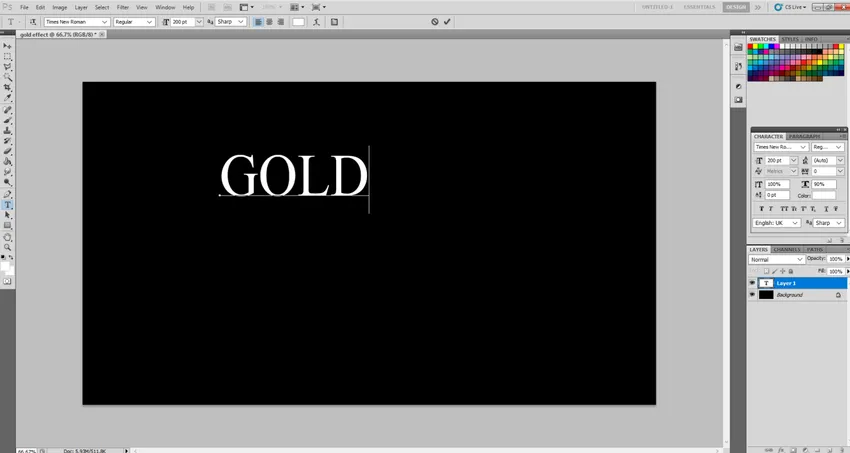
Стъпка 3: Сега с използването на тип инструмент тип в GOLD. Можете да изберете всеки шрифт или размер на шрифта. Избрах Times New Roman Font Style и размер на шрифта 200 pt.

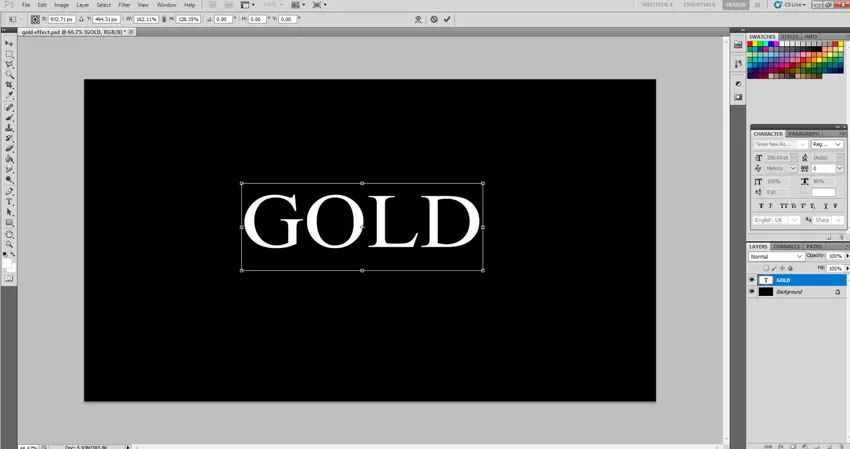
След това изберете слоя с име Gold и с помощта на Move Tool разтегнете и преоразмерете шрифта по ваш вкус.

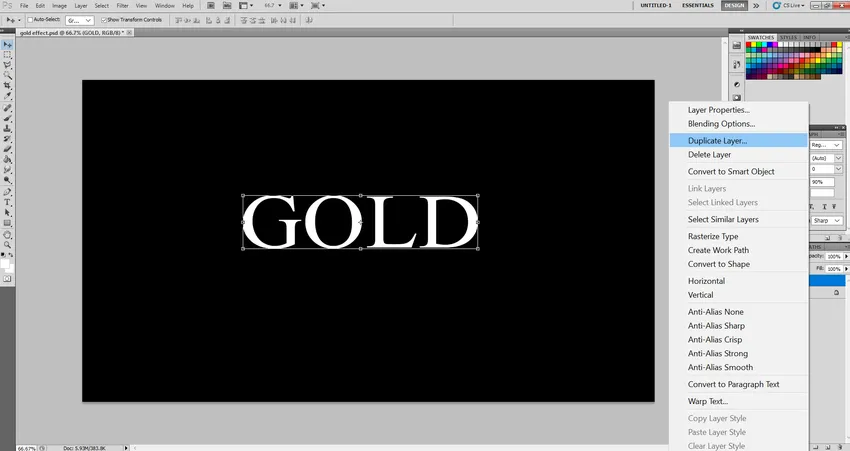
Стъпка 4: Тук можете да работите и добавяте стилове и ефекти на слоя в един слой, но ако искате по-реалистичен ефект, можете едновременно да работите в два слоя, за да придадете допълнителен релефен и златист блокаден ефект. Така че, изберете златен слой, щракнете с десния бутон върху него и изберете опция за дублиране на слой. Сега е наложително да изберете златния екземпляр, като първо ще засипваме дублиращия слой.

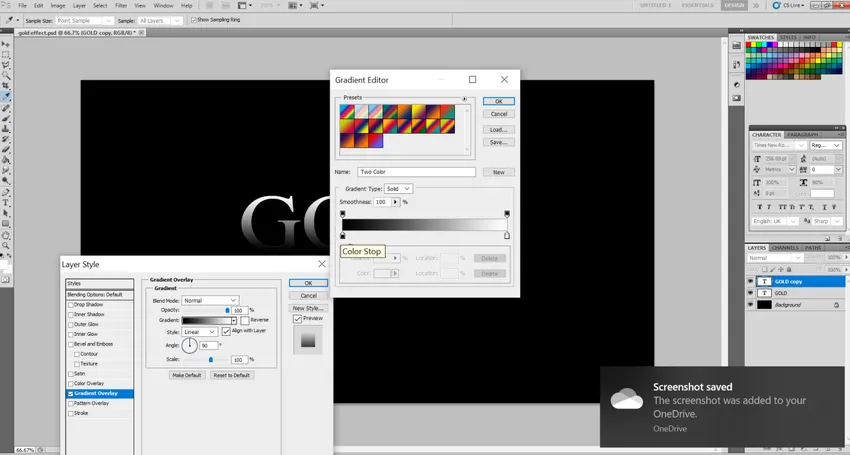
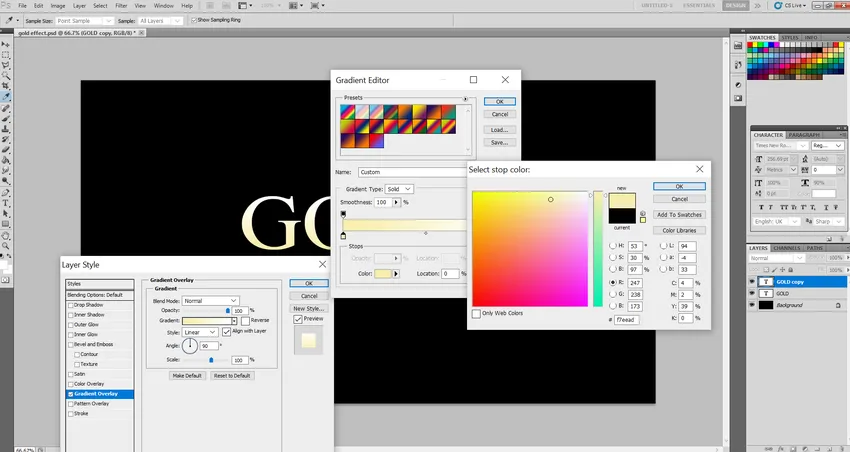
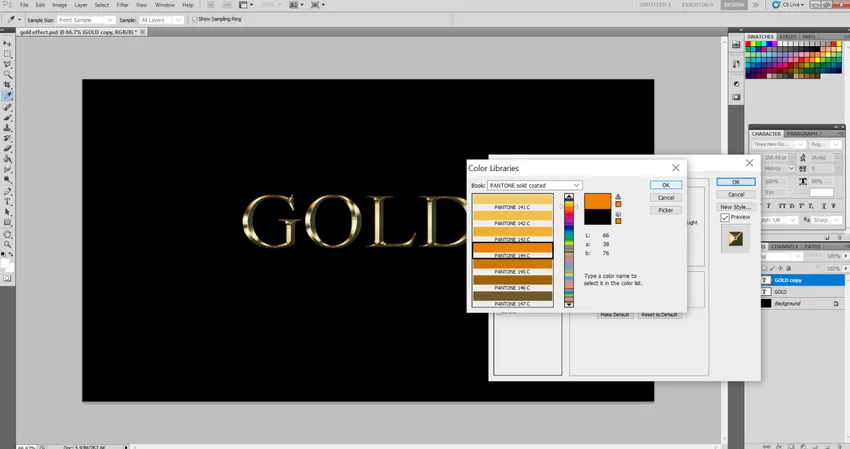
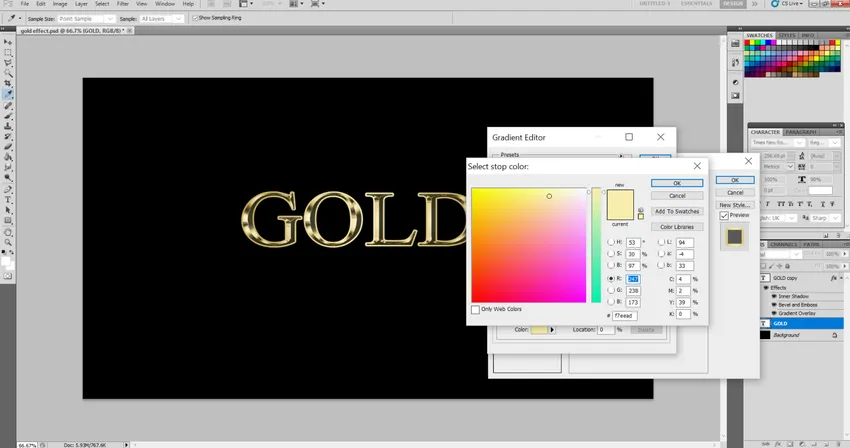
Стъпка 5: Сега кликнете с десния бутон върху златния слой за копиране и изберете Опции за смесване. Изберете Gradient Overlay. Ще видите градиентът е черно-бял. Следователно нека направим златния си цвят. Стойностите за цвят на лявата дръжка са R: 247, G: 238, B: 173, а стойностите на цветовете на дясната дръжка са R: 193, G: 172, B: 81. Текстът изглежда така.

Можете лесно да получите RGB стойностите на тъмно жълт и златист цвят онлайн. Затова нека променим цвета, както е показано по-долу.


След това промените в стила се отразяват, както е показано по-долу.

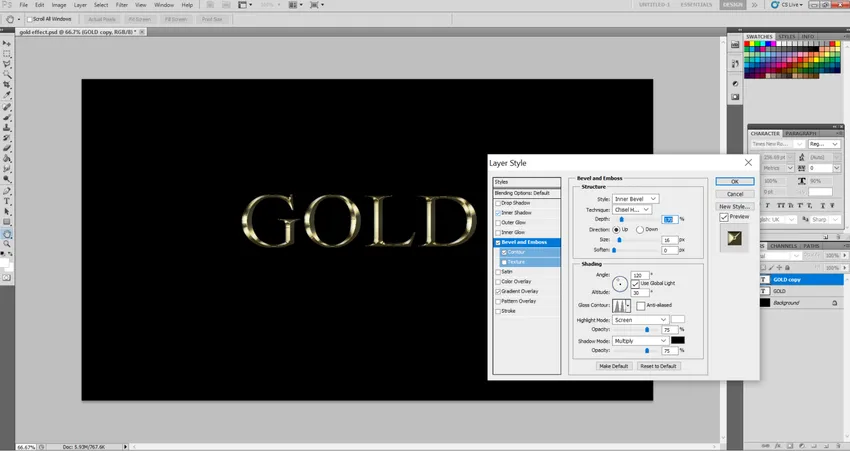
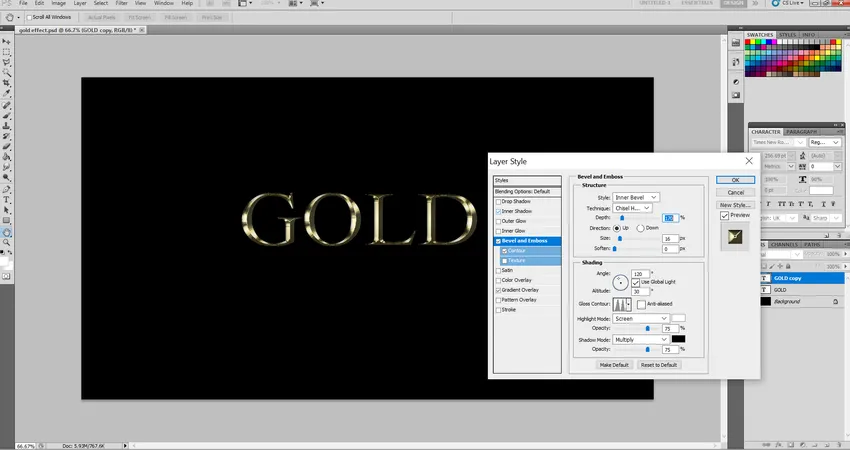
Стъпка 6: Сега натиснете Bevel и Emboss и променете следните параметри в Structure Box.
- Техника: Длето твърдо, Дълбочина: 170, Размер: 16 px. И променете следния параметър на Glass Contour в опциите Shading на опцията Ring Double, която е третата отляво в долния ред. Изберете опцията Contour с глава под опцията Bevel and Emboss вляво.

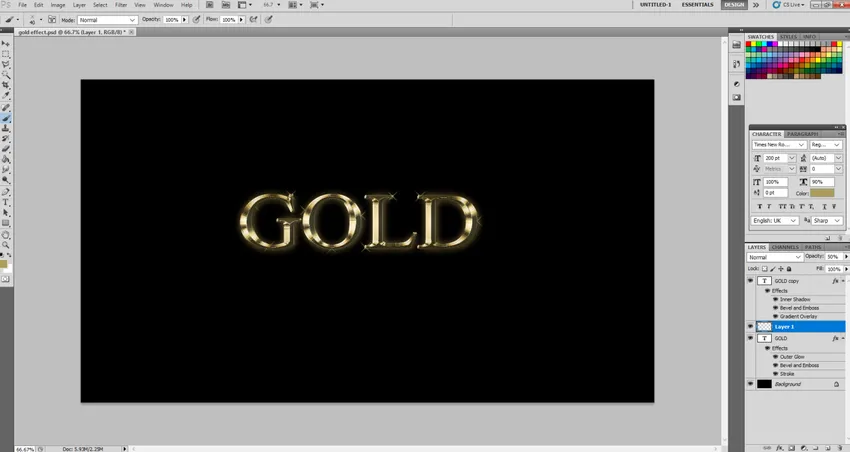
Следващият ефект изглежда така досега.

Стъпка 7: Засега има добър ефект, но нека го направим по-метален. Изберете стила на вътрешния слой на сянка отляво и направете следните промени в параметрите.
- Режим на смесване: Умножете, непрозрачност: 50% и размер: 15 px. Сега изберете черния цвят от цвета Swatch точно под опцията Noise. Това ще отвори друг диалогов прозорец, който ви позволява да промените цвета на сиянието. Позволява да зададете стойностите на оранжевия цвят в RGB опции. Така че R: 232, G: 128, B: 31.

Стъпка 8: Този ефект вече изглежда добре. Но нека добавим няколко хубави стилови слоя към оригиналните слоеве, за да направим по-реалистични. Изберете златен слой. Щракнете с десния бутон върху него и изберете Опции за смесване.
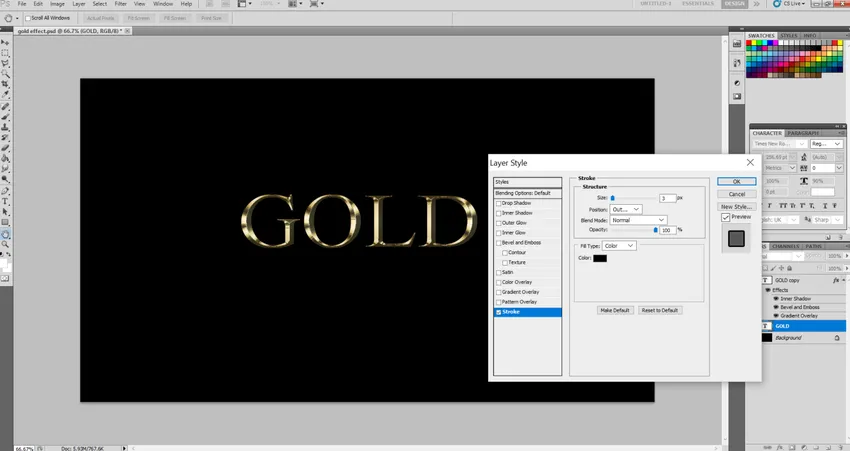
Стъпка 9: Изберете опцията Stroke и направете следните промени в параметрите по-долу.

Това ще даде обем на очертанията на текста. Размер: 5 px, Тип на запълване: Градиент и стил: Отразено.

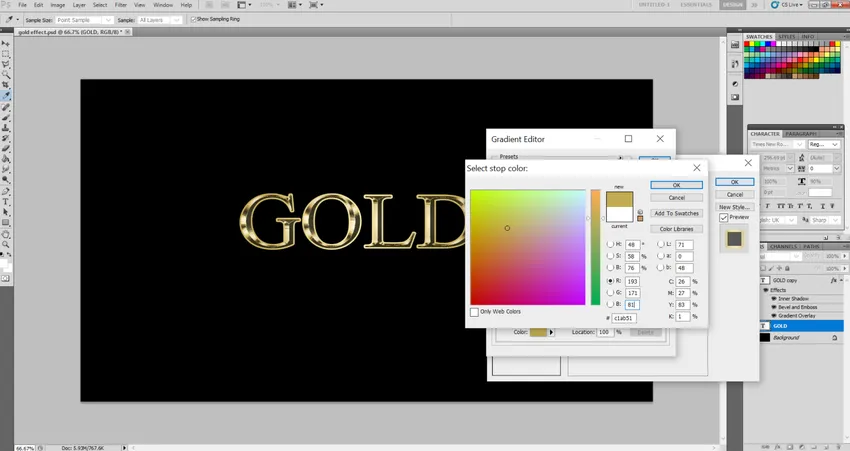
Нека променим цвета на градиента до стойностите на златния цвят, както е направено в стъпка 5.

Стъпка 10: Сега приложите опцията Bevel and Emboss. Кликнете върху опцията Contour под него. Сега променете следните параметри. Стил: Резба за щрих, Техника: Длето твърдо, Дълбочина: 200, Размер 5 px и накрая Контур на стъклото: Пръстен Двоен вариант.
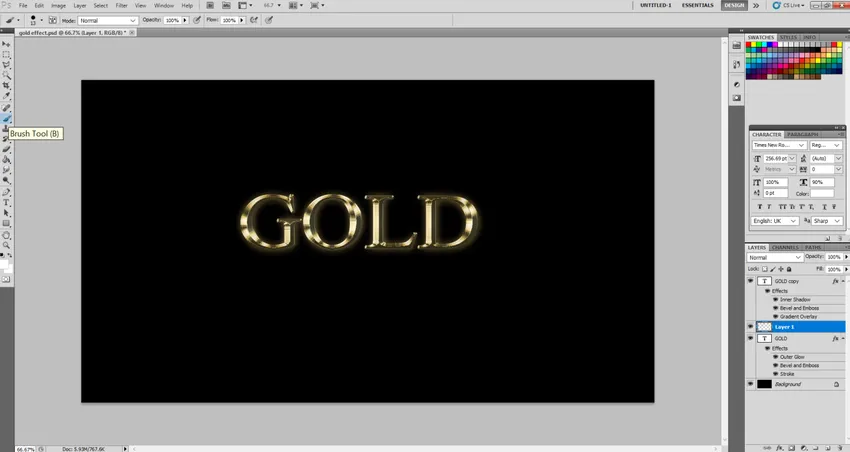
Стъпка 11: Сега кликнете върху опцията Outer Glow и направете следните промени. Непрозрачност: 50% и размер: 30 px. Нека променим цвета в цветовия пакет под опцията Noise. Поставете R: 183, G: 145 и B: 79 и натиснете ОК. И след това Приложи, ефектът ви ще изглежда така.

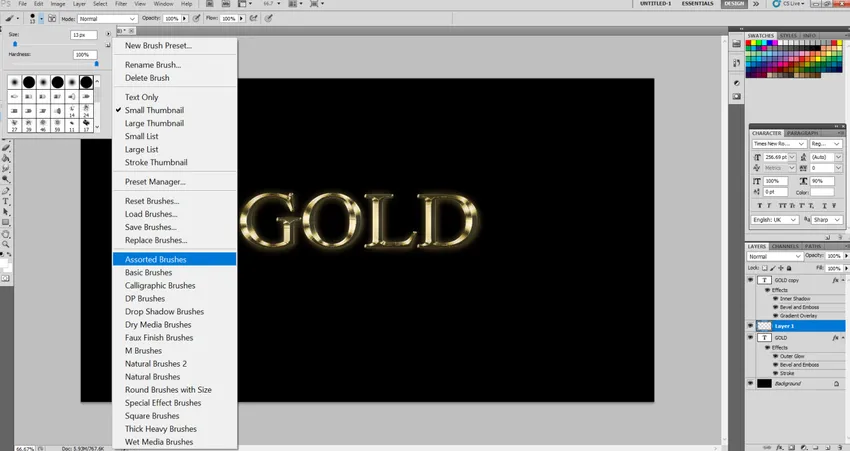
Стъпка 12: Нека добавим малки искрици, за да добавим блясък към ефекта. Изберете инструмента за четка и в опцията за размер на четката изберете малката стрелка, както е показано на изображението, и натиснете Асортирани четки от падащото меню.

Изберете опцията за добавяне в диалоговия прозорец. Това ще добави цял списък от разнообразни типове четки в списъка ви с четки.


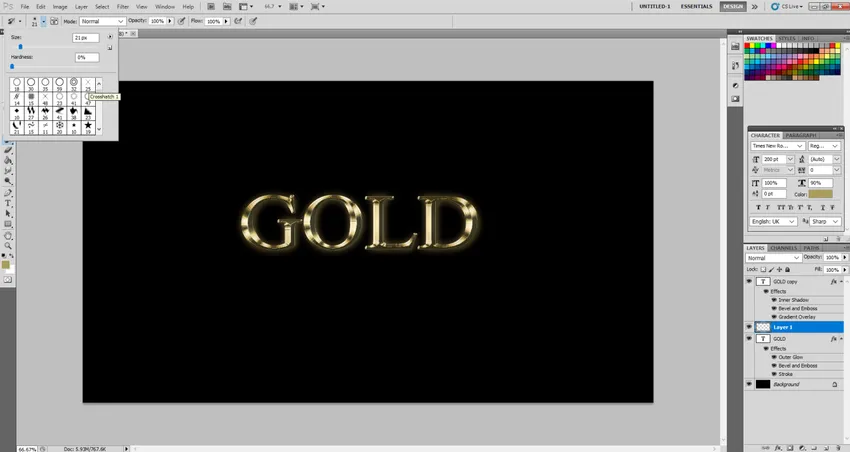
Стъпка 13: Сега натиснете инструмента за очна линия и изберете слабия златен цвят от текста. Това ще избере цвета на четката. Отново изберете инструмента "Четка" и изберете стил CrossHatch 1 и дайте няколко блясъка тук и там дайте този блясък. Този ефект е наистина златен!

Добавяне на златна текстура към текста
Това е много прост метод, който е бърз поправка за много дизайнери днес.
Стъпка 1: Изберете File> New. Изберете предварително зададената настройка. Запазих го същото като Ефект 1.

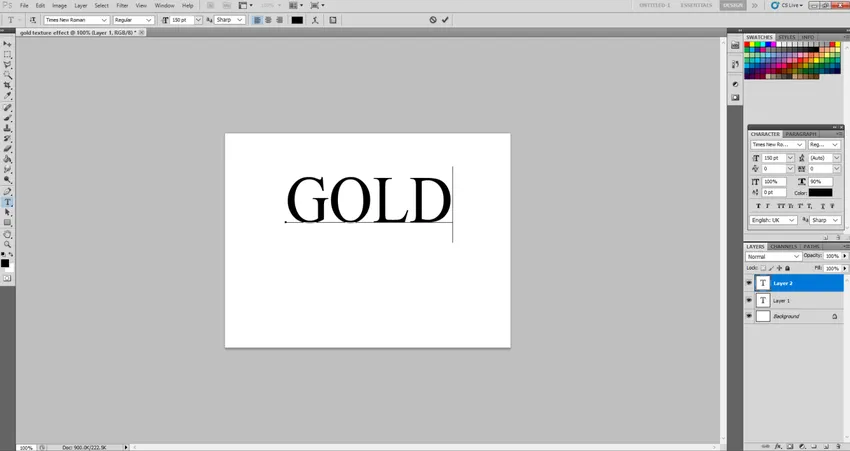
Стъпка 2: Използвайте Type type type Gold в желания от вас шрифт и размер на шрифта.

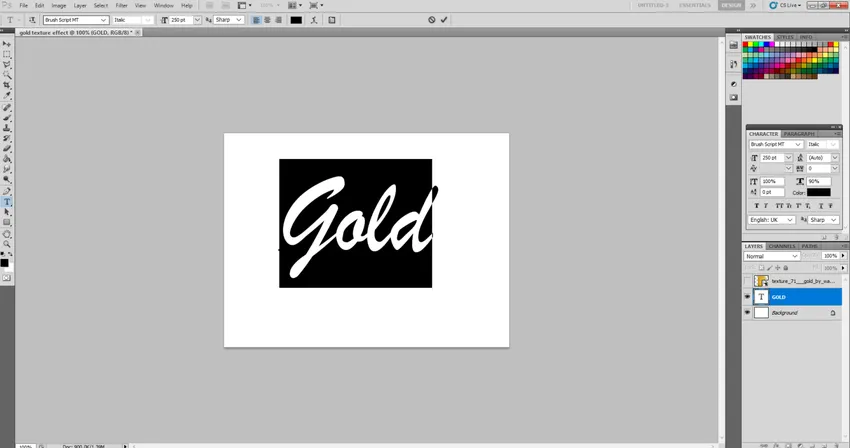
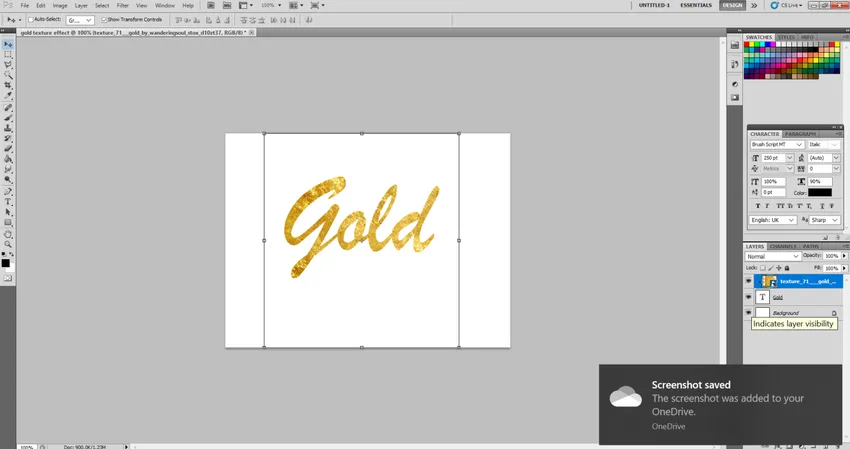
Стъпка 3: Сега поставете златната текстура в тази файлова снимка, като използвате File> Place. Можете да изтеглите всяка златна текстура, която желаете. След като го зададете на текста, натиснете Enter.


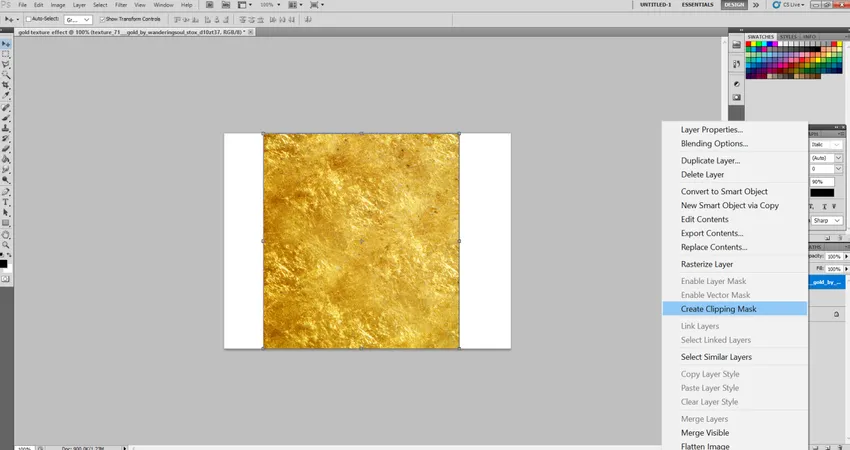
Стъпка 4: Сега всичко, което трябва да направите, е да промените стила на шрифта по ваш избор. Избрах следното, както е показано. Изберете този текстурен слой, за да щракнете с десния бутон върху него и изберете опцията Create Clipping Mask. И Виола…. Можете да видите как текстът ви се е текстурирал в злато.



Следователно по този начин човек може да създаде ефект на Златен текст.
Препоръчителни статии
Това е ръководство за Gold Text Effect във Photoshop. Тук обсъждаме Въведение в златния текстов ефект във Photoshop заедно с 2 метода. Можете също да разгледате следните статии, за да научите повече -
- Стъпки за създаване на ефект на дъжда във Photoshop
- Въведение в 3D текста във Photoshop
- 5 вида слоеве във Photoshop
- Как да използвате инструмента за пипета във Photoshop?
- Ефект от метален текст във Photoshop