Научете основите на маските на слоя във Photoshop и как да използвате маска на слоя, за да скриете или покажете различни части от слой! За Photoshop CC, CS6 и по-стари.
В този урок ще научите как да използвате маски на слоя във Photoshop. Ако сте нов за Photoshop, маските на слоевете могат да изглеждат като напреднала тема. Но слоевите маски са лесни за използване. Всъщност слоевата маска е толкова проста, колкото и черно-бялата! Има толкова много практически и творчески приложения за маски на слоеве, че покриването им наведнъж би било невъзможно. Така че за този първи урок от поредицата ще разгледаме по-общ поглед върху маските на слоя, обхващащи само основите на това как работят, за да можете да започнете да ги използвате веднага! Също така ще сравним маските на слоя с подобни функции в Photoshop, като опцията Opacity на панела "Слоеве" и "Eraser Tool" на Photoshop, за да добием по-добър представа колко мощни са маските на слоя.
Ще използвам Photoshop CC, но този урок е напълно съвместим с Photoshop CS6 . Всъщност основите на маските на слоевете не са се променили, тъй като те бяха въведени за първи път във Photoshop 3.0. Интерфейсът на Photoshop обаче се промени много в последните версии. Така че, ако използвате Photoshop CS5 или по-ранна версия, може да искате да следвате заедно с оригиналния ни урок за разбиране на маските на слоевете.
Преди да продължим, този урок предполага, че имате поне основно разбиране на слоевете (не слоевите маски, а самите слоеве). Ако все още не сте запознати със слоевете, горещо препоръчвам да прочетете нашите уроци за слоеве за Photoshop, започвайки с първия от поредицата, Разбиране на слоевете в Photoshop. Ако вече сте добре да отидете със слоеве и сте готови да научите всичко за маските на слоевете, тогава нека започнем!
Как да използвате маска на слоя в Photoshop
Настройка на документа
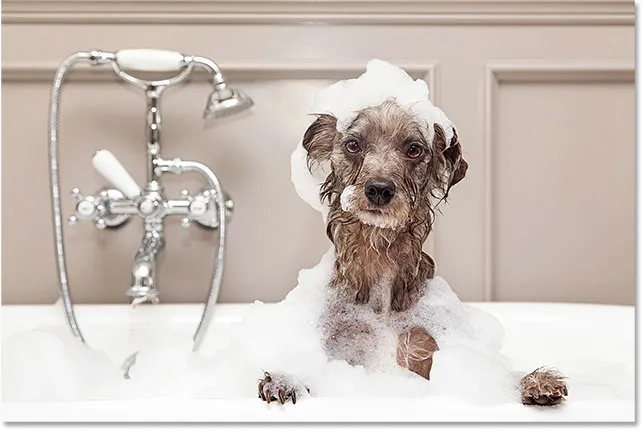
За да следвате този урок, ще ви трябват две изображения. Тъй като нашата цел тук е просто да разберем как работят маските на слоевете, а не да създаваме завършен шедьовър, всяка две снимки ще свършат работа. Ето първото изображение, което ще използвам (куче във вана снимка от Adobe Stock):
 Първото изображение. Кредит за снимки: Adobe Stock.
Първото изображение. Кредит за снимки: Adobe Stock.
А ето и второто ми изображение (коте с балончета снимка от Adobe Stock):
 Второто изображение. Кредит за снимки: Adobe Stock.
Второто изображение. Кредит за снимки: Adobe Stock.
Зареждане на изображенията в Photoshop като слоеве
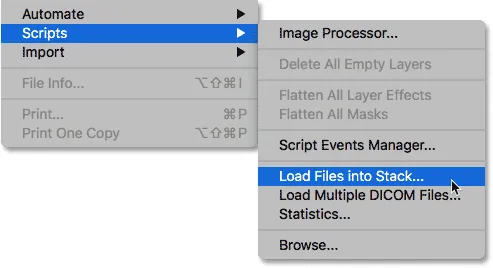
Трябва да вкараме и двете изображения в един и същ документ на Photoshop, като всяка снимка е на отделен слой. За целта отворете менюто Файл в лентата с менюта в горната част на екрана, изберете Скриптове и след това изберете Зареждане на файлове в стек :
 Отидете на File> Scripts> Заредете файлове в стека.
Отидете на File> Scripts> Заредете файлове в стека.
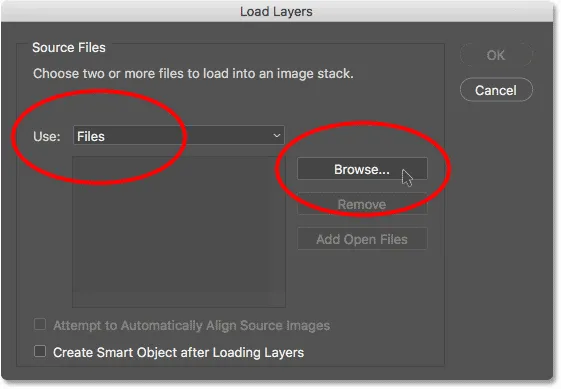
Това отваря диалоговия прозорец Load Layers . Уверете се, че опцията Use е зададена на Files и след това щракнете върху бутона Browse :
 Диалоговият прозорец Зареждане на слоевете.
Диалоговият прозорец Зареждане на слоевете.
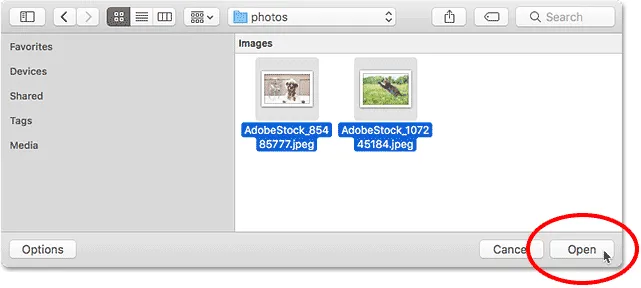
Щракването върху Преглед отваря прозорец на File Explorer на компютър или прозорец на Finder на Mac (което използвам тук). Навигирайте до местоположението на вашите изображения на вашия компютър. Изберете двете изображения, които искате да използвате, след което щракнете върху OK в прозореца на File Explorer или отворете в прозореца на Finder:
 Избор на моите изображения.
Избор на моите изображения.
В диалоговия прозорец Load Layers ще се появят имената на избраните от вас изображения. Щракнете върху OK, за да затворите диалоговия прозорец и да заредите изображенията във Photoshop:
 Кликнете върху OK, за да заредите изображенията.
Кликнете върху OK, за да заредите изображенията.
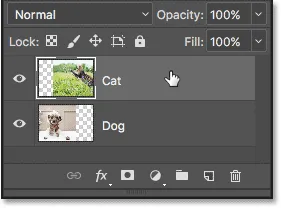
Photoshop зарежда и двете изображения в един и същ документ и ако погледнем в панела ми слоеве, виждаме всяко изображение на свой собствен слой. Забележете, че в моя случай снимката на котката се появява над снимката на кучето (което някои може да кажат, че е естественият ред на нещата, но съм сигурен, че двете ми кучета биха се съгласили):
 Панелът "Слоеве" показва всяка снимка на нейния собствен слой.
Панелът "Слоеве" показва всяка снимка на нейния собствен слой.
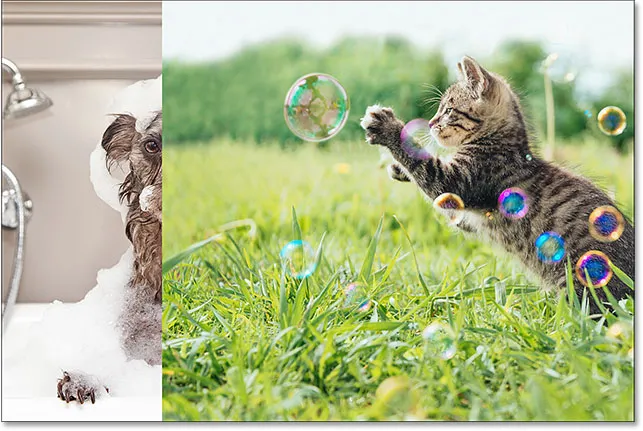
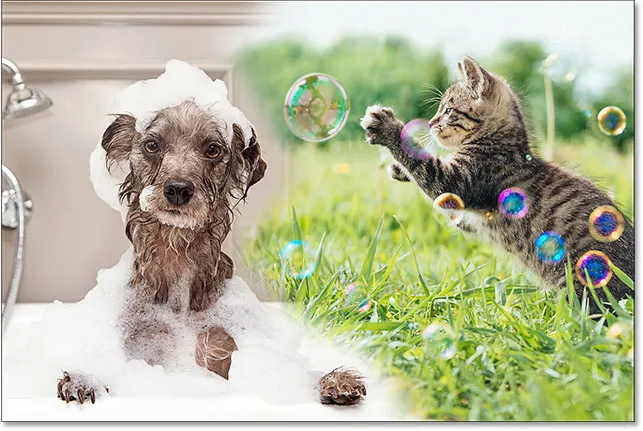
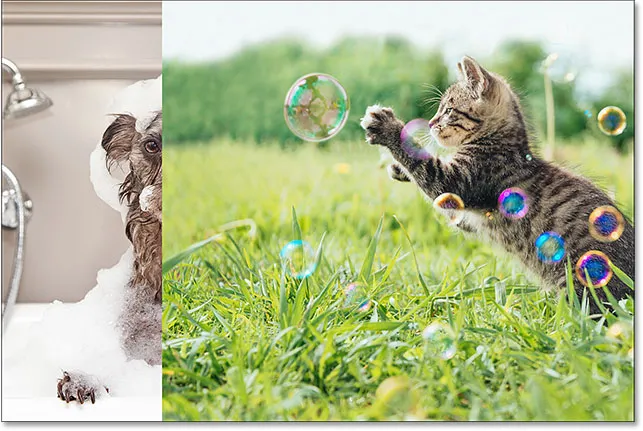
Ако погледнем в прозореца на моя документ, ето как се показват двете изображения. Тъй като снимката на котка седи над снимката на кучето в панела Слоеве, тя се появява пред снимката на кучето в документа. Снимката на кучето е малко по-широка от снимката на котката, поради което можем да видим част от снимката на кучето, стърчаща вдясно вдясно:
 Изображенията, каквито се появяват след зареждането им във Photoshop.
Изображенията, каквито се появяват след зареждането им във Photoshop.
Преименуване на слоевете (незадължително)
Ако погледнем отново в панела Слоеве, виждаме, че Photoshop е кръстил слоевете въз основа на имената на файловете на изображенията. Ще преименувам бързо слоевете си, за да не се налага да продължавам да пишете тези дълги имена на файлове. Можете да пропуснете тази част, ако желаете, но преименуването на слоеве е много добър навик да влизате.
Ще започна със слоя отгоре. За да го преименувам, щраквам двукратно върху текущото му име, за да го подчертая. След това ще въведем "Cat" на клавиатурата си за новото име. Освен ако снимката ви също не е на котка, може да искате да я наречете нещо различно:
 Преименуване на горния слой.
Преименуване на горния слой.
Ще натисна клавиша Tab на клавиатурата си, за да скоча надолу и да подчертая името на слоя под него:
 Натискане на Tab, за да маркирате името на долния слой.
Натискане на Tab, за да маркирате името на долния слой.
Тогава ще напиша „Куче“ за новото му име. Ще натисна Enter (Win) / Return (Mac) на клавиатурата си, за да приема промените в името и сега и двата слоя бяха преименувани, със слой "Cat" отгоре и слой "Dog" отдолу. Не става много по-просто от това:
 И двата слоя са преименувани.
И двата слоя са преименувани.
Препозициониране на изображенията
Последно нещо, което трябва да направя, преди да започна да смесвам изображенията, е да ги препозиционирам в документа. Трябва да преместя снимката на котката вдясно и снимката на кучето вляво.
За целта ще избера инструмента за преместване на Photoshop от лентата с инструменти вляво на екрана. Също така бих могъл да изберете инструмента за преместване, като натисна буквата V на клавиатурата си:
 Избор на инструмента за преместване
Избор на инструмента за преместване
Ще щракнете върху слоя "Cat" в панела "Слоеве", за да го изберете и да го направя активен слой:
 Избиране на слоя "Cat".
Избиране на слоя "Cat".
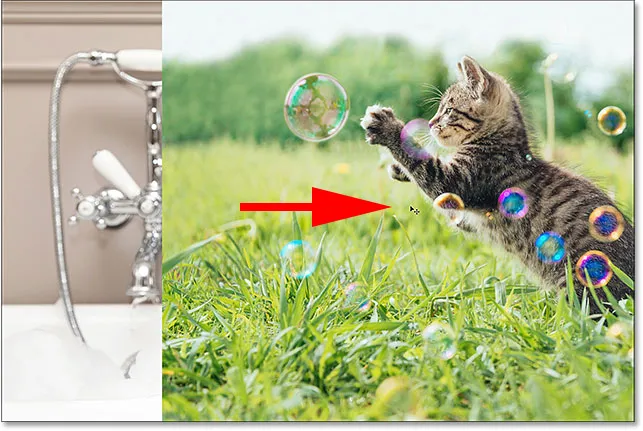
След това ще щракна върху изображението в документа и ще го преместя вдясно. Докато влача, ще натискам и задържам клавиша Shift на клавиатурата си. Задържането на клавиша Shift ограничава посоката, в която мога да премествам слоя, което улеснява плъзгането в права, хоризонтална линия:
 Задръжте Shift, докато влачите слоя "Cat" вдясно.
Задръжте Shift, докато влачите слоя "Cat" вдясно.
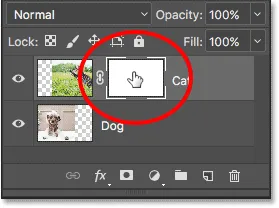
Сега, когато преместих снимката на котката вдясно, ще преместя снимката на кучето вляво. Тъй като снимката на котка в момента блокира по-голямата част от снимката на кучето, за момента ще изключа слоя „Котка“, като щракна върху иконата му за видимост в панела „Слоеве“:
 Кликнете върху иконата на видимост за слоя "Cat".
Кликнете върху иконата на видимост за слоя "Cat".
Когато слоят "Cat" е изключен, ще кликнете върху слоя "Dog", за да го изберете:
 Избиране на слоя "Куче".
Избиране на слоя "Куче".
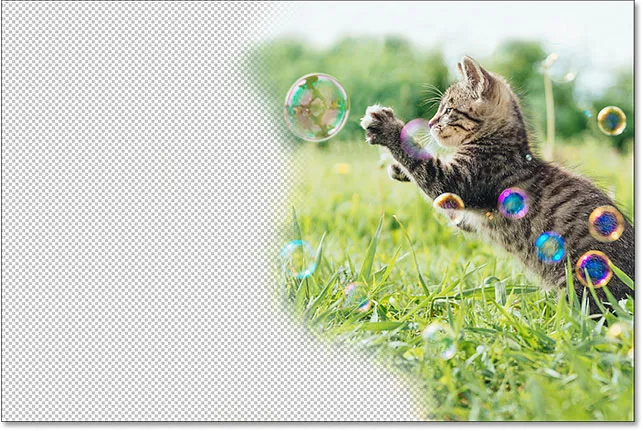
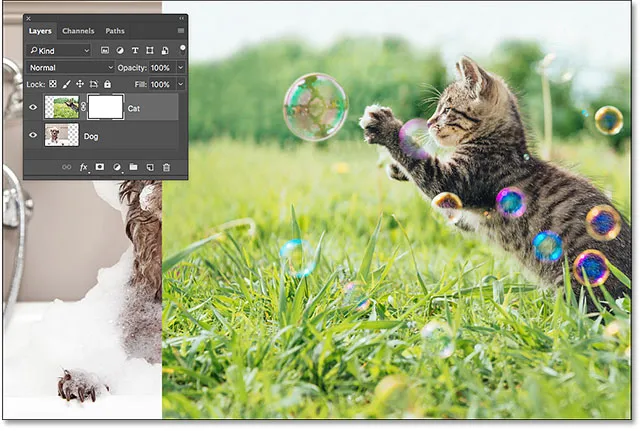
След това щракнете вътре в документа с моя инструмент за преместване, натиснете и задръжте клавиша Shift и плъзнете изображението на кучето отляво. Моделът на шахматната дъска, който сега виждаме от дясната страна на документа, е как Photoshop представлява прозрачност на слой. Виждаме го, защото преместих изображението на кучето толкова вляво, че дясната страна на слоя вече е празна и няма други слоеве под слоя „Куче“, за да може да се показва нещо друго. Това е добре, тъй като снимката на котка ще покрие тази празна зона, след като я включа отново:
 Задръжте Shift, докато влачите слоя "Куче" вляво.
Задръжте Shift, докато влачите слоя "Куче" вляво.
И когато двете изображения са преместени на мястото си, ще върна отново слоя "Cat", като щракна отново върху иконата му за видимост (празния квадрат, където преди беше очната ябълка) в панела "Слоеве":
 Включване на слоя "Cat" отново.
Включване на слоя "Cat" отново.
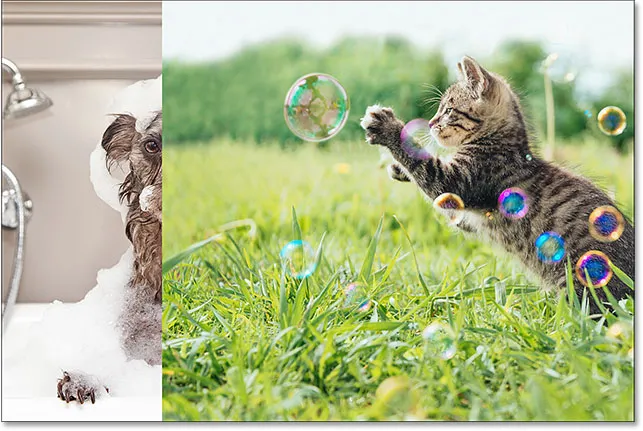
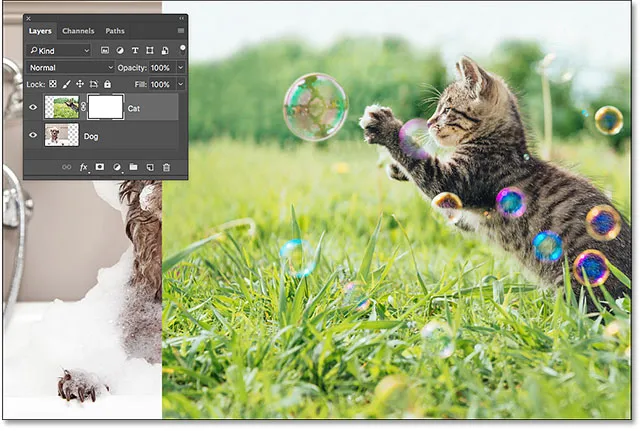
И сега и двете изображения са видими за пореден път. Снимката на котката все още блокира голяма част от снимката на кучето от гледна точка, но сега, когато настроихме нашия документ, нека научим как можем да използваме маска на слоя, за да смесим двете ни изображения заедно:
 Резултатът след препозициониране на изображенията.
Резултатът след препозициониране на изображенията.
Какво представлява слоевата маска?
И така, какво точно представлява маска на слоя и какво прави? Просто казано, маската на слоя е нещо, което можем да добавим към слой, който ни позволява да контролираме прозрачността на този слой. Разбира се, има и други начини във Photoshop да контролирате прозрачността на даден слой. Опцията за непрозрачност на панела Слоеве е един от начините за регулиране на прозрачността. Инструментът за гуми е друг често срещан начин за добавяне на прозрачност към слой. И така, какво прави маските на слоя толкова специални?
Докато опцията за непрозрачност в панела "Слоеве" ни позволява да контролираме прозрачността на един слой, той е ограничен от факта, че може да регулира прозрачността само за целия слой като цяло . Намалете стойността на непрозрачност до 50% и целият слой става 50% прозрачен. Намалете го до 0% и целият слой е напълно скрит от изглед.
Това може да е наред в някои ситуации. Но какво ще стане, ако ви е необходима само част от слой, за да бъде прозрачен? Ами ако, да речем, искате лявата страна на слой да бъде 100% прозрачна (напълно скрита), а дясната да е видима на 100%, с плавен преход между тях в средата? Това, което току-що описах, е много често срещана техника във Photoshop, която ни позволява да избледняваме едно изображение в друго. Но тъй като трябва да коригираме нивото на прозрачност на различните области на слоя поотделно и опцията Opacity може да засегне само целия слой като цяло, този прост ефект е извън това, което може да направи опцията Opacity.
Опцията за непрозрачност на слоя
За да ви покажем какво имам предвид, нека опитаме да смесим нашите две изображения заедно, като използвате опцията Opacity на панела Слоеве. Кликнете върху най-горния слой, за да го изберете, което в моя случай е слоят "Cat":
 Избор на най-горния слой.
Избор на най-горния слой.
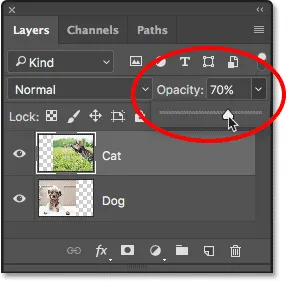
Опцията за непрозрачност се намира в горния десен ъгъл на панела Слоеве. По подразбиране е зададено на 100%, което означава, че слоят е напълно видим в документа. Нека го намалим до 70% :
 Намаляване на непрозрачността на горния слой до 70%.
Намаляване на непрозрачността на горния слой до 70%.
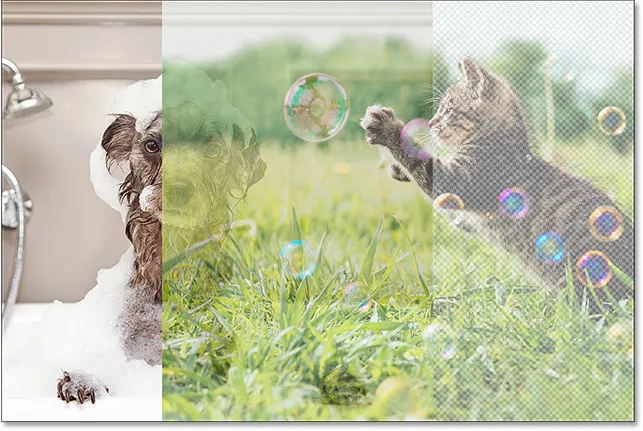
Ето, виждаме резултата. Намаляването на непрозрачността на моя слой "Cat" причинява изображението на котката да избледнее в документа, което позволява изображението на кучето под него (както и шаблона на шахмата вдясно от изображението на кучето) частично да се показва. И тъй като опцията Opacity засяга целия слой като цяло, цялото изображение на котка изглежда избледняло. Това, което исках, беше плавен преход от едно изображение към друго, но всичко, което получих, беше долният слой, показващ се през горния слой:
 Резултатът след намаляване на непрозрачността на горния слой до 70%.
Резултатът след намаляване на непрозрачността на горния слой до 70%.
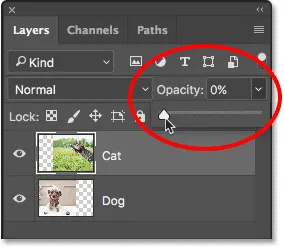
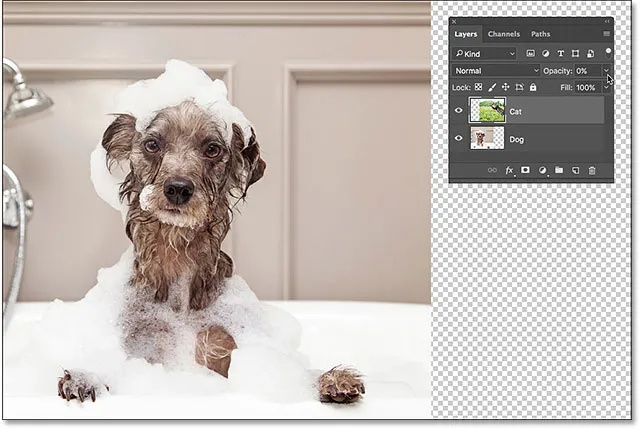
Ако намалим стойността на непрозрачността до 0% :
 Намаляване на непрозрачността на горния слой до 0%.
Намаляване на непрозрачността на горния слой до 0%.
Всичко, което в крайна сметка правим, е да скрием напълно горния слой. Отново, защото стойността на Opacity влияе на целия слой като цяло. Няма начин да коригирате отделните части на слоя отделно:
 Резултатът след намаляване на непрозрачността до 0%.
Резултатът след намаляване на непрозрачността до 0%.
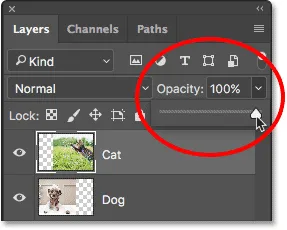
Тъй като опцията Opacity няма да ни даде търсения резултат, нека го върнем на 100% :
 Увеличаване на стойността на непрозрачност обратно на 100%.
Увеличаване на стойността на непрозрачност обратно на 100%.
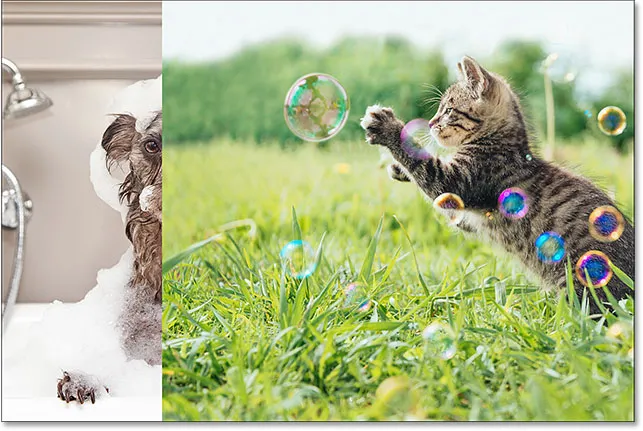
Това връща горното изображение отново в изглед и ни връща там, където сме започнали:
 И двете изображения отново се виждат.
И двете изображения отново се виждат.
Layer Opacity vs Fill in Photoshop
Инструментът за гуми
Сега, когато разгледахме опцията Opacity, нека да видим дали инструментът за гуми на Photoshop може да ни даде по-добри резултати. За разлика от Opacity опцията, която засяга целия слой наведнъж, Photoshop's Eraser Tool може лесно да коригира прозрачността на различните части на слой отделно. Това е така, защото инструментът Eraser не е нищо повече от четка и за да го използваме, просто преместваме четката върху всички области, които искаме да премахнем.
Тъй като инструментът за гуми е толкова прост и интуитивен (всички знаят какво е ластик), обикновено това е един от първите инструменти, към които се обръщаме, когато изучаваме Photoshop. И това е жалко, защото инструментът Eraser има един сериозен недостатък. Както подсказва името му, инструментът Eraser работи, като изтрива (изтрива) пиксели в изображението. И след като тези пиксели ги няма, няма начин да ги върнете.
Това е известно като разрушителна редакция във Photoshop, защото прави постоянна промяна в оригиналното изображение. Ако по-късно трябва да възстановим част от зоната, която изтрихме с инструмента за гуми, няма лесен начин да го направим. Често единствената ни възможност в този момент е да отворим първоначалното изображение (при условие, че все още го имаш) и да започнем работата отначало.
Запазване на нашата работа
Нека да разгледаме инструмента за гуми в действие. Но преди да го направим, бързо ще запишем документа си. По този начин, когато приключим с инструмента за гуми, лесно ще се върнем в първоначалното състояние на документа си. За да го запазите, отворете менюто Файл в горната част на екрана и изберете Запазване като :
 Отидете във Файл> Запазване като.
Отидете във Файл> Запазване като.
Това отваря диалоговия прозорец Запиши като. Име на документа всичко, което харесвате. Ще нарека моята „Understanding Layer Masks“ и ще я запиша на моя Desktop. Уверете се, че сте задали формата за Photoshop, след което щракнете върху бутона Запиши :
 Опциите „Запазване като“.
Опциите „Запазване като“.
Сега, когато запазихме документа, ще избера инструмента за гуми от лентата с инструменти. Мога да го избера и като натисна буквата Е на клавиатурата си:
 Избор на инструмент за гуми.
Избор на инструмент за гуми.
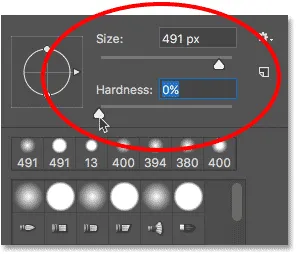
При избрания инструмент за гуми ще щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) вътре в документа, за да отворя инструмента за избор на четка, където мога да коригирам размера и твърдостта на четката, използвайки плъзгачите в горната част. За съчетаване на едно изображение с друго обикновено голяма четка с мек ръб работи най-добре, така че ще увелича размера на четката си до около 490 px и ще намаля докрай твърдостта до 0% . Може да се наложи да изберете различен размер на четката в зависимост от размера на вашите изображения:
 Настройка на размера и твърдостта на инструмента за гуми.
Настройка на размера и твърдостта на инструмента за гуми.
След това, със слоя ми "Cat", който все още е избран в панела "Слоеве", щраквам и плъзгам с инструмента за гуми над част от изображението на котка, за да изтрия тези области и ще започна да го смесвам с изображението на кучето под него. Вече нещата изглеждат много по-добре, отколкото при опцията Opacity. Изтриват се само частите от котешкия образ, които аз влача. Останалото изображение остава напълно видимо:
 Изтриване на част от снимката на котката, за да се разкрие снимката на кучето зад нея.
Изтриване на част от снимката на котката, за да се разкрие снимката на кучето зад нея.
Ще продължа да изтривам повече от изображението на котка, за да го съчетая с изображението на кучето и ето резултата. Както виждаме, инструментът за гуми улеснява смесването на двете снимки заедно:
 Резултатът с помощта на инструмента за гуми.
Резултатът с помощта на инструмента за гуми.
Но ето проблемът с инструмента за гуми. За момент ще скрия изображението на кучето, като кликнете върху иконата за видимост на слой „Куче“ в панела „Слоеве“:
 Изключване на слоя "Куче".
Изключване на слоя "Куче".
Това ни позволява да виждаме само документа на котката ми в документа и да гледаме какво се е случило. Всички области, които влачих с инструмента за гуми, вече няма. Моделът на шахматното място на тяхно място ни казва, че тези части на изображението вече са празни. Ако по-късно осъзная, че изтрих твърде много от котешкия образ и се наложи да върна част от него, щях да изпусна късмета. След като тези пиксели са изтрити, те са завинаги:
 Инструментът Eraser изтрива трайно части от изображението.
Инструментът Eraser изтрива трайно части от изображението.
Разбира се, в момента вероятно можех просто да отместя ударите на четката си, за да възстановя зоните, които изтрих. Но това не винаги ще бъде така. Photoshop ни дава само ограничен брой отменени, така че ако бях свършил повече работа по документа след изтриване на пикселите, може да не успея да се върна достатъчно назад в историята на моя документ, за да го отменя. Освен това, след като затворим документа, ние губим нашата история на файловете, което означава, че следващия път, когато отворим документа, за да продължи да работи, Photoshop няма да има запис на предишните ни стъпки и няма начин да ги отмените.
Възстановяване на образа
За щастие в този случай планирахме предварително и запазихме документа си преди да използваме инструмента за гуми. За да върнем документа обратно по начина, по който изглеждаше, преди да изтрием някакви пиксели, всичко, което трябва да направим, е да отидете в менюто File в горната част на екрана и да изберете Revert :
 Отидете във Файл> Върни се.
Отидете във Файл> Върни се.
Това връща документа обратно така, както изглеждаше последния път, когато го запазихме, възстановявайки пикселите в горното изображение:
 Горното изображение е възстановено.
Горното изображение е възстановено.
Все още превъртате? Изтеглете този урок като PDF!
Добавяне на маска за слой
Досега видяхме, че опцията за непрозрачност на панела Слоеве може да засегне само цели слоеве наведнъж и че инструментът за гуми причинява трайно увреждане на изображението. Нека да видим дали слоевата маска може да ни даде по-добри резултати.
Искаме да смесим горното изображение със слоя под него, което означава, че ще трябва да скрием част от най-горния слой, за да покажем долния слой. Първото нещо, което ще трябва да направим, е да изберете най-горния слой в панела Слоеве (ако той вече не е избран):
 Избор на най-горния слой.
Избор на най-горния слой.
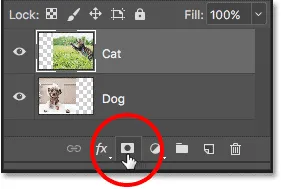
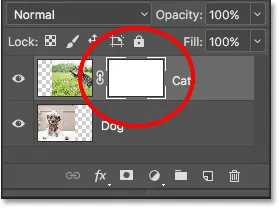
След това, за да добавим маска на слоя към избрания слой, просто кликваме върху иконата Add Layer Mask (правоъгълникът с кръг в средата) в долната част на панела Layers:
 Кликвайки върху иконата „Добавяне на маска на слоя“.
Кликвайки върху иконата „Добавяне на маска на слоя“.
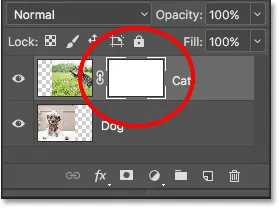
Нищо няма да се случи с изображенията в документа, но ако погледнем отново в панела Слоеве, виждаме, че най-горният слой показва миниатюра на маска на слоя вдясно от миниатюрата на визуализацията:
 На избрания слой се появява миниатюра на маска на слоя.
На избрания слой се появява миниатюра на маска на слоя.
Толкова лесно, колкото черно и бяло (и сиво)
Забележете, че миниатюрата на слоевата маска е изпълнена с бяло . Защо бял? Защо не черно, червено или синьо? Е, причината да не е изпълнен с червено или синьо е, защото маските на слоя са изображения в сиви скали . Изображение в сиви скали е изображение, което използва само черно, бяло и различните нюанси на сивото между тях. Не може да показва други цветове.
Много хора смятат изображенията в сиви мащаби като черно-бели изображения. Но всъщност повечето черно-бели снимки всъщност са сиви скали, а не черно-бели, тъй като истинска „черно-бяла“ снимка би съдържала само чисто черно и чисто бяло, без други нюанси на сивото и това би допринесло за доста странно изглеждащо изображение.
Тъй като маските на слоя са изображения в сиви скали, това обяснява защо маската на слоя не е изпълнена с червено или синьо. Но защо бяло? Защо не черно или сиво? Е, използваме маска на слоя, за да контролираме нивото на прозрачност на слой. Обикновено го използваме, за да коригираме прозрачността на различните области на слоя независимо (в противен случай просто ще използваме опцията Opacity в панела Слоеве, който разгледахме по-рано).
Но по подразбиране, когато за първи път добавим маска на слоя, Photoshop поддържа целия слой напълно видим. Това прави, като напълва маската на слоя с бяло. Защо бял? Това е така, защото начинът, по който работи маската на слоя, е, че използва бяло, за да представи областите на слоя, които трябва да останат 100% видими в документа. Той използва черно, за да представи области, които трябва да бъдат 100% прозрачни (напълно скрити). И той използва различните нюанси на сивото между тях, за да представлява частична прозрачност, като областите, напълнени с по-тъмни нюанси на сивото, изглеждат по-прозрачни от областите, пълни с по-светли нюанси.
С други думи, със слоевите маски използваме бяло, за да покажем съдържанието на слоя, черно, за да ги скрием, и сиво за частично показване или скриване. И това наистина е всичко!
Тъй като моята маска на слоя в момента е изпълнена с бяло, а бялото на маска на слой представлява области на слоя, които са 100% видими, цялото ми изображение на слоя "Cat" е напълно видимо в документа:
 Изображението на котка е 100% видимо с маската на слоя, пълна с бяло.
Изображението на котка е 100% видимо с маската на слоя, пълна с бяло.
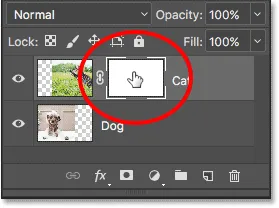
Нека видим какво ще стане, ако напълним маската на слоя с черно . Забележете на панела „Слоеве“, че миниатюрата на маската на слоя има бяла рамка за подчертаване около нея. Това е така, защото слоят и неговата маска на слоя са две отделни неща, а границата на подчертаване около миниатюрата на слоевата маска ни казва, че в момента е избрана маската, а не самият слой. Ако не виждате рамката за подчертаване около миниатюрата на маската на слоя, щракнете върху миниатюрата, за да я изберете:
 Рамката за подчертаване около миниатюрата ни показва, че е избрана маската на слоя.
Рамката за подчертаване около миниатюрата ни показва, че е избрана маската на слоя.
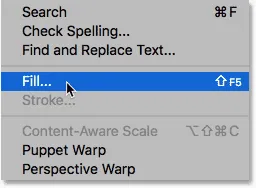
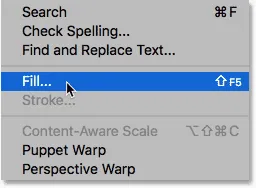
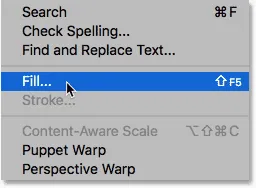
След това, за да запълните маската на слоя с черно, отидете до менюто Редактиране в горната част на екрана и изберете Запълване :
 Отидете на Редактиране> Запълване.
Отидете на Редактиране> Запълване.
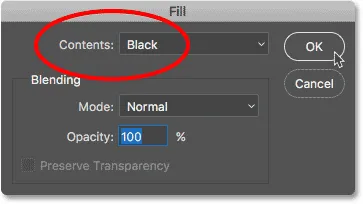
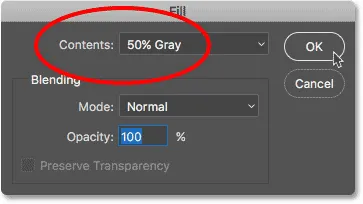
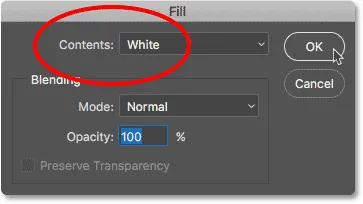
Това отваря диалоговия прозорец Запълване на Photoshop. Променете опцията Съдържание в горната част на Черно, след което щракнете върху OK :
 Промяна на „Съдържание“ на „Черно“ в диалоговия прозорец Запълване.
Промяна на „Съдържание“ на „Черно“ в диалоговия прозорец Запълване.
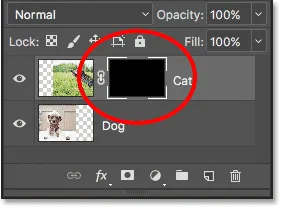
Обратно в панела Слоеве виждаме, че миниатюрата на маската на слоя вече е изпълнена с плътно черно:
 Панелът "Слоеве" показва миниатюрата на маската, изпълнена с черно.
Панелът "Слоеве" показва миниатюрата на маската, изпълнена с черно.
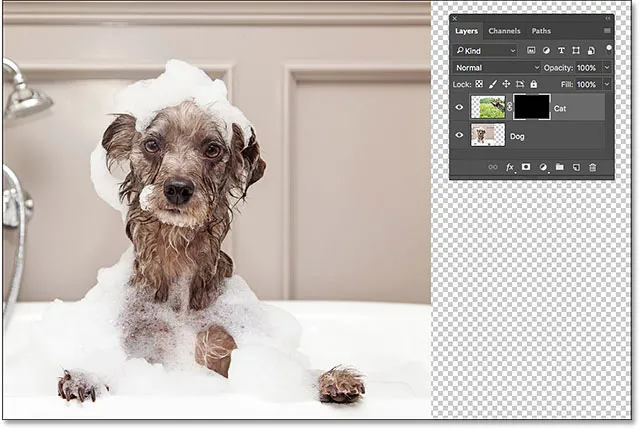
Тъй като черната върху маска на слоя представлява области върху слоя, които са 100% прозрачни, запълването на цялата маска на слоя с черно причинява съдържанието на слоя (снимката на моята котка) да бъде напълно скрито от изглед. Това ни дава същия резултат, сякаш сме намалили опцията за непрозрачност на панела Слоеве до 0%:
 Изображението на котката изчезва след запълване на маската на слоя с черно.
Изображението на котката изчезва след запълване на маската на слоя с черно.
Какво става, ако напълним маската на слоя със сиво? Нека да опитаме. Ще се върна обратно към менюто Редактиране и отново ще избера Запълване :
 Отивате отново на Edit> Fill.
Отивате отново на Edit> Fill.
Когато диалоговият прозорец Запълване се появи отново, ще променя опцията Съдържание от Черно на 50% сиво, след което ще щракнете върху ОК :
 Промяна на „Съдържание“ на „50% сиво“.
Промяна на „Съдържание“ на „50% сиво“.
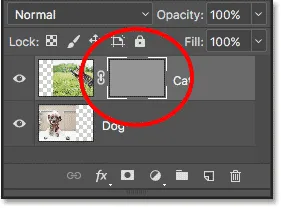
Обратно в панела „Слоеве“ виждаме, че моята миниатюра на слоевата маска вече е изпълнена с 50% сиво (нюансът на сивото директно между чисто черно и чисто бяло):
 Панелът "Слоеве" показва миниатюрата на маската, изпълнена със сиво.
Панелът "Слоеве" показва миниатюрата на маската, изпълнена със сиво.
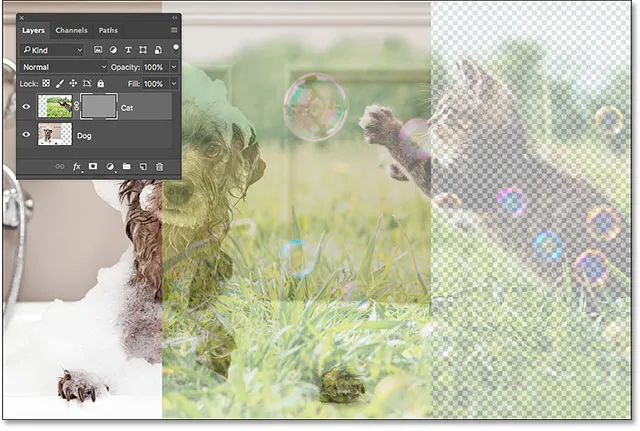
Тъй като сивото върху маска на слоя представлява области на частична прозрачност на слоя, а маската напълнихме конкретно с 50% сива, снимката на котката ми изглежда 50% прозрачна в документа, което ни дава същия резултат, сякаш сме намалили непрозрачността опция до 50%:
 Резултатът след запълване на слоевата маска с 50% сиво.
Резултатът след запълване на слоевата маска с 50% сиво.
Нека да възстановим изображението обратно до 100% видимост, като отново отидем в менюто Edit и изберете Fill :
 Преминаване за последен път на Редактиране> Запълване.
Преминаване за последен път на Редактиране> Запълване.
Когато се появи диалоговият прозорец Запълване, променете опцията Съдържание на Бяла и натиснете ОК :
 Промяна на „Съдържание“ на „Бяло“.
Промяна на „Съдържание“ на „Бяло“.
Това изпълва нашата маска на слоя с бяло, точно както беше първоначално:
 Слоевата маска отново се запълва с бяло.
Слоевата маска отново се запълва с бяло.
И изображението на слоя отново се вижда 100%:
 Резултатът след запълване на маската на слоя с бяло.
Резултатът след запълване на маската на слоя с бяло.
Разрушително срещу неразрушително редактиране
Досега маските на слоя не изглеждаха като нещо специално. Всъщност, както видяхме, запълването на слоева маска изцяло с плътно бяло, черно или сиво ни дава същия резултат като използването на опцията Opacity в панела Слоеве. Ако това беше всичко, което маските на слоя можеха да направят, нямаше да има нужда от маски на слоя, тъй като опцията Opacity е по-бърза и лесна за използване.
Но слоевите маски във Photoshop са много по-мощни от това. Всъщност те имат повече общо с Eraser Tool, отколкото с опцията Opacity. Подобно на Eraser Tool, слоевите маски ни позволяват лесно да показваме и скриваме различни области на слой независимо.
Но тук е важната разлика. Докато инструментът за изтриване трайно изтрива области на изображение, маските на слоя просто скриват тези области от изглед. С други думи, инструментът за гуми прави разрушителни редакции на изображение; слоевите маски го правят неразрушително . Нека да видим как работи.
Първо, нека се уверим още веднъж, че нашата маска на слоя, а не самият слой е избрана. Трябва да виждате бялата рамка за подчертаване около миниатюрата на маската:
 Уверете се, че е избрана маската, а не слоят.
Уверете се, че е избрана маската, а не слоят.
Инструментът за четка
По-рано споменах, че Eraser Tool е четка. При слоевите маски не използваме самия инструмент Eraser, но използваме четка. Всъщност използваме Brush Tool на Photoshop. Ще го избера от лентата с инструменти. Можете също да изберете инструмента за четка, като натиснете буквата B на клавиатурата си:
 Избор на инструмента за четка.
Избор на инструмента за четка.
Тъй като искаме да използваме Brush Tool, за да скрием области от слоя, върху който рисуваме, и знаем, че върху маска на слоя черното представлява области, които са скрити, ще трябва да рисуваме с черно . Photoshop използва настоящия ни цвят на преден план като цвят на четката. Но по подразбиране, когато имаме избрана маска на слоя, Photoshop задава цвета на предния план на бял, а не черен.
Можем да видим нашите текущи цветове на преден план и фон в цветовите групи в долната част на лентата с инструменти. Забележете, че цветът на предния план (мощността в горната лява част) е зададен на бял цвят и че цветът на фона (мощността в долната дясна част) е зададен на черно. Това са цветовете по подразбиране при работа с маски на слоя:
 Текущите цветове на преден план (горе вляво) и фон (долу вдясно).
Текущите цветове на преден план (горе вляво) и фон (долу вдясно).
За да зададем цвета на предния план на черен, всичко, което трябва да направим, е да сменим текущите цветове на преден план и фон, а най-лесният начин да направим това е чрез натискане на буквата X на клавиатурата. Това задава цвета на предния план и цвета на четката ни на черно:
 Натискане на X, за да смените цветовете на преден план и фон.
Натискане на X, за да смените цветовете на преден план и фон.
Всичко, което трябва да направим сега, е да зададем размера и твърдостта на нашата четка. Точно както направих с инструмента за гуми, ще щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) вътре в документа си, за да отворя бързо Bricker Preset Picker на Photoshop. След това ще използвам плъзгача Размер в горната част, за да настроя размера на четката си на същия размер, който използвах с инструмента за гуми (около 490 px), и ще преместя плъзгача за твърдост до ляво (до стойност 0%), за да придадете на четката си хубави, меки ръбове:
 Настройка на размера и твърдостта на инструмента за четка.
Настройка на размера и твърдостта на инструмента за четка.
Боядисване с черни до скрити области
След това, с черно като цвят на четката ми, ще започна да рисувам върху почти същите области, които направих с инструмента за гуми. Тъй като рисувам върху слоева маска, а не върху самия слой, ние не виждаме цвета на четката, докато рисуваме. Вместо това, тъй като рисувам с черно, а черното крие области върху маска на слоя, областите, които рисувам, са скрити от изглед:
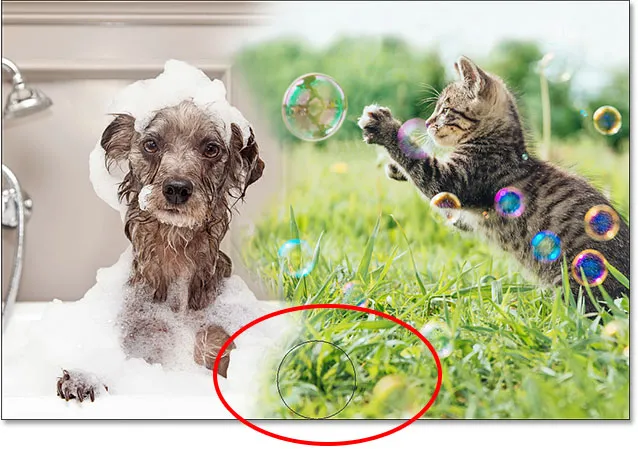
 Боядисване с черно върху маската на слоя, за да скриете части от изображението.
Боядисване с черно върху маската на слоя, за да скриете части от изображението.
Ще продължа да скривам повече от изображението на котка, като рисувам върху повече области с черно, докато не получа резултат, подобен на този, който постигнах с инструмента за гуми:
 Боядисване на повече от горното изображение.
Боядисване на повече от горното изображение.
На този етап разликата между маската на слоя и инструмента за гуми не е толкова очевидна. И двамата ми позволиха да смесвам двете си изображения заедно, като скрих части от най-горния слой и двете ми дадоха подобни резултати. Както видяхме по-рано, инструментът Eraser за постоянно изтрива областите, които изтрих. Нека разгледаме по-отблизо какво се е случило с маската на слоя.
Първо, нека разгледаме отново нашата миниатюра на слоевата маска в панела „Слоеве“, където виждаме, че тя вече не е пълна с просто плътно бяло. Част от него остава бяла, но можем да видим и зоните, където сме рисували върху нея с черно:
 Миниатюрата на слоевата маска сега съдържа както бяла, така и черна.
Миниатюрата на слоевата маска сега съдържа както бяла, така и черна.
Преглед на маската на слоя
Важно е да разберете, че миниатюрата на маската на слоя в панела Слоеве не е самата маска на слоя. Миниизображението е просто, за да ни даде начин да подберем маската на слоя, за да можем да работим върху нея, и да ни покаже малък преглед на това как изглежда маската с пълен размер.
За да видите действителната маска на слоя във вашия документ, натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си и щракнете върху миниатюрата на маската на слоя :
 Задържайки Alt (Win) / Option (Mac) и щракнете върху миниатюрата на маската.
Задържайки Alt (Win) / Option (Mac) и щракнете върху миниатюрата на маската.
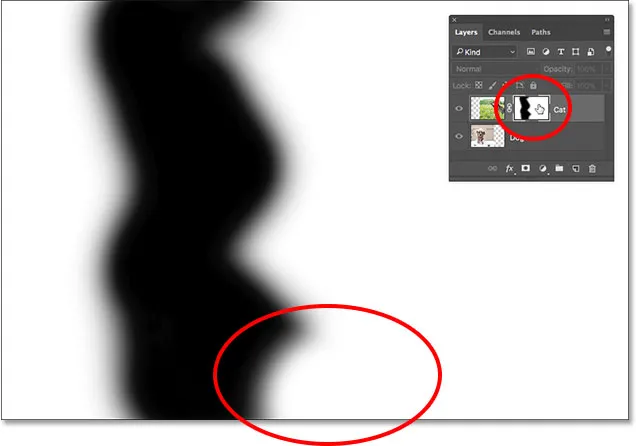
Това временно скрива изображението ни и го замества с маската на слоя, като ни дава по-добър поглед върху това, което сме направили. В моя случай бялата зона вдясно е мястото, където снимката на котката ми остава 100% видима. Областите, които нарисувах с черно, са областите, в които изображението на котката ми вече е 100% прозрачно, което позволява снимката на кучето под слоя да се показва.
И понеже рисувах с четка с мек ръб, виждаме перообразен ефект около черните зони, създавайки тесни градиенти, които плавно преминават от черно в бяло. Тъй като знаем, че сивото върху маска на слоя създава частична прозрачност и по-тъмните нюанси на сивото изглеждат по-прозрачни от по-светлите нюанси, тези градиенти от тъмно към светло между черните (100% прозрачни) и белите (100% видими) области позволяват на моя две изображения да преминават плавно заедно:
 Преглед на действителната маска на слоя в документа.
Преглед на действителната маска на слоя в документа.
За да скриете маската на слоя и да се върнете към изображението си, отново натиснете и задръжте Alt (Win) / Option (Mac) на клавиатурата си и щракнете върху миниатюрата на маската на слоя :
 Задръжте Alt (Win) / Option (Mac) и кликнете отново върху миниатюрата на маската.
Задръжте Alt (Win) / Option (Mac) и кликнете отново върху миниатюрата на маската.
И сега отново се виждаме с нашите изображения:
 Слоевата маска отново е скрита от поглед.
Слоевата маска отново е скрита от поглед.
Изключване на маската на слоя
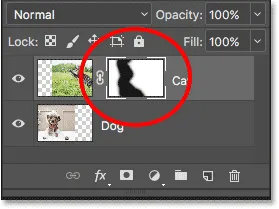
Можем също да изключим маската на слоя в документа. За да изключите маската, натиснете и задръжте клавиша Shift на клавиатурата си и щракнете върху миниатюрата на маската на слоя . На цялата миниатюра ще се появи голям червен X, който ще ви уведоми, че маската е временно изключена:
 Задръжте Shift и щракнете върху миниатюрата на маската на слоя.
Задръжте Shift и щракнете върху миниатюрата на маската на слоя.
При изключена маска на слоя вече не виждаме нейните ефекти в документа и тук разликата между инструмента за гуми и маската на слой става очевидна. Не забравяйте, че Eraser Tool трайно изтрива области от изображението. Но както виждаме, слоевата маска не го направи. Всичко, което слоеше маската, беше да скрие тези области от поглед. Когато изключим маската, цялото изображение на слоя се връща:
 Изключването на маската на слоя прави цялото изображение на слоя 100% видимо.
Изключването на маската на слоя прави цялото изображение на слоя 100% видимо.
За да включите отново маската и да скриете тези области, натиснете и задръжте Shift и щракнете отново върху миниатюрата на маската на слоя . Червеният X през миниатюрата ще изчезне и също така зоните на изображението, които сте нарисували с черно:
 Връщането на маската със слой отново скрива областите.
Връщането на маската със слой отново скрива областите.
Боядисване с бяло за възстановяване на скрити области
Тъй като маската на слоя просто крие, вместо да изтрива, области върху слой, а оригиналното ни изображение все още е там, лесно е да върнете всички области, които преди това бяха скрити. Ние знаем, че бялото върху маска на слоя прави тези области 100% видими, така че всичко, което трябва да направим, е да боядисваме всички области, които искаме да възстановим с бяло.
За да промените цвета на четката си от черен на бял, натиснете буквата X на клавиатурата си, за да смените цветовете на предния план и фона обратно по подразбиране. Това задава цвета на предния план (и цвета на четката ви) на бял:
 Натискане на X, за да смените цвета на предния план (горния ляв фиш) обратно на бял.
Натискане на X, за да смените цвета на предния план (горния ляв фиш) обратно на бял.
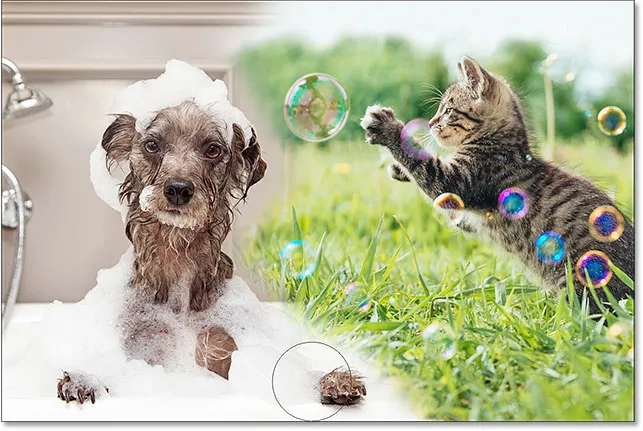
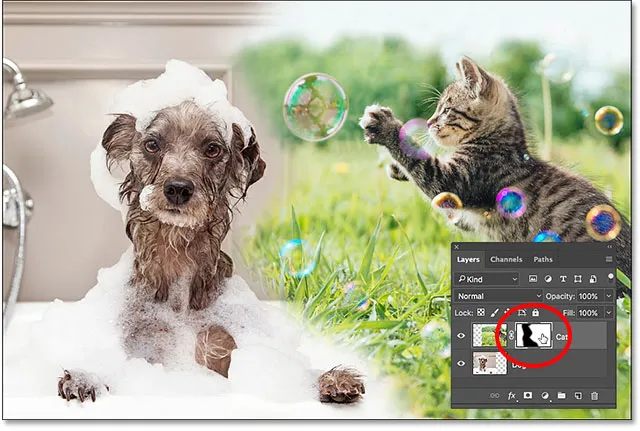
След това, като слоят маска все още е избран и бял като цвят на четката, просто боядисвайте всички области, които преди това са били скрити, за да станат видими. В моя случай ще нарисувам лапата на кучето в долния център, за да го скрия и да покажа котешкото изображение на негово място:
 Възстановяване на снимката на котката в долния център чрез боядисване върху маската с бяло.
Възстановяване на снимката на котката в долния център чрез боядисване върху маската с бяло.
Отново, тъй като рисуваме върху слоева маска, а не върху самото изображение, ние не виждаме цвета на четката си, докато рисуваме. За да видя по-добре какво съм направил, ще прегледам маската си на слоя в документа, като натисна и задържам Alt (Win) / Option (Mac) на клавиатурата си и щракна върху миниатюрата на маската на слоя, както направихме по-рано.
Когато вече се вижда самата маска на слоя, виждаме колко лесно беше да възстановите горното изображение в тази област. Въпреки че преди това бях боядисал с черно, за да скрия снимката на котката от гледката, всичко, което трябваше да направя, за да я възстановя, беше боя върху същата област с бяло:
 Боядисването на зоната с бяло беше всичко необходимо, за да възстановите изображението на горния слой.
Боядисването на зоната с бяло беше всичко необходимо, за да възстановите изображението на горния слой.
Къде да отида нататък
И там го имаме! Както видяхме в този урок, слоевите маски във Photoshop не са разрушителни, което им дава огромно предимство пред инструмента за гуми. Те улесняват показването и скриването на различни области на слой само като запълнят тези области с черно или бяло или частично показват или скриват области, като ги запълват със сиво. И, рисувайки с инструмента за четка, използвайки четка с мек ръб, можем да създадем плавни наклони между черните и белите зони, позволявайки на нашите изображения да се смесват безпроблемно заедно.
Докато разглеждахме специално инструмента за четка в този урок, това не е единственият инструмент, който можем да използваме с маски на слоя. В следващия урок от тази поредица ще научим как да създаваме по-естествени смеси между изображения, като комбинираме маски на слоя с Gradient Tool на Photoshop!